Crie a experiência de inicialização do seu app com cuidado, porque ela é a primeira coisa que os usuários encontram.
Ao iniciar o app, não esqueça destes princípios.
Otimizar a performance
Invista na performance do seu app, porque pode ser desconfortável manter o pulso levantado enquanto espera o carregamento do conteúdo.
Indicar atividade
Mostrar aos usuários que o sistema está trabalhando ativamente nas solicitações pode aumentar a tolerância a atrasos.
Criar gradualmente
Crie conteúdo gradualmente conforme ele é disponibilizado. Isso pode ser feito das maneiras abaixo.
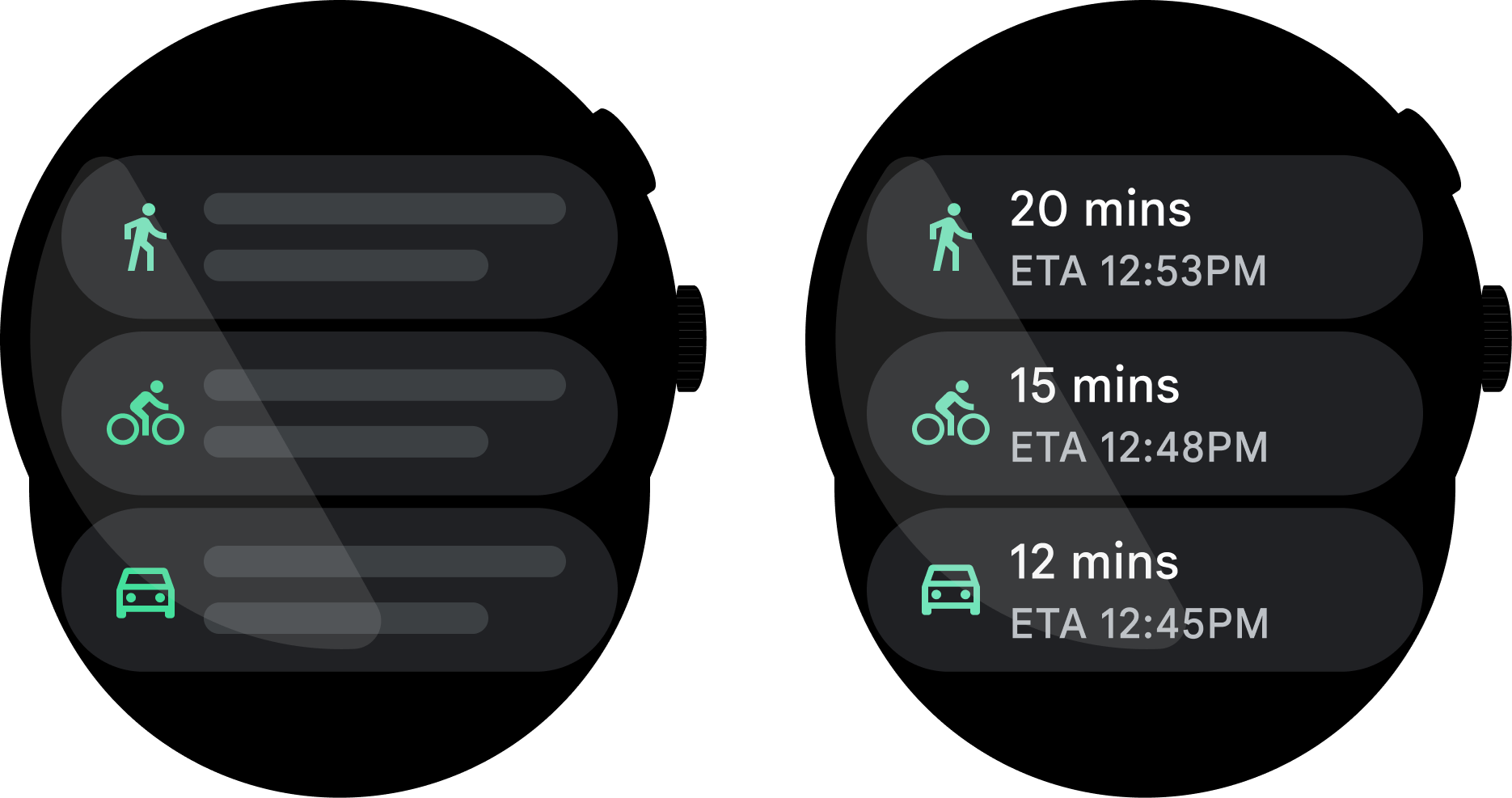
Mostrar elementos estáticos
Comece com elementos estáticos, como elementos de texto, botões acionáveis e IUs de marcadores de posição primeiro, enquanto o restante do conteúdo é carregado.

O que fazer

Evite
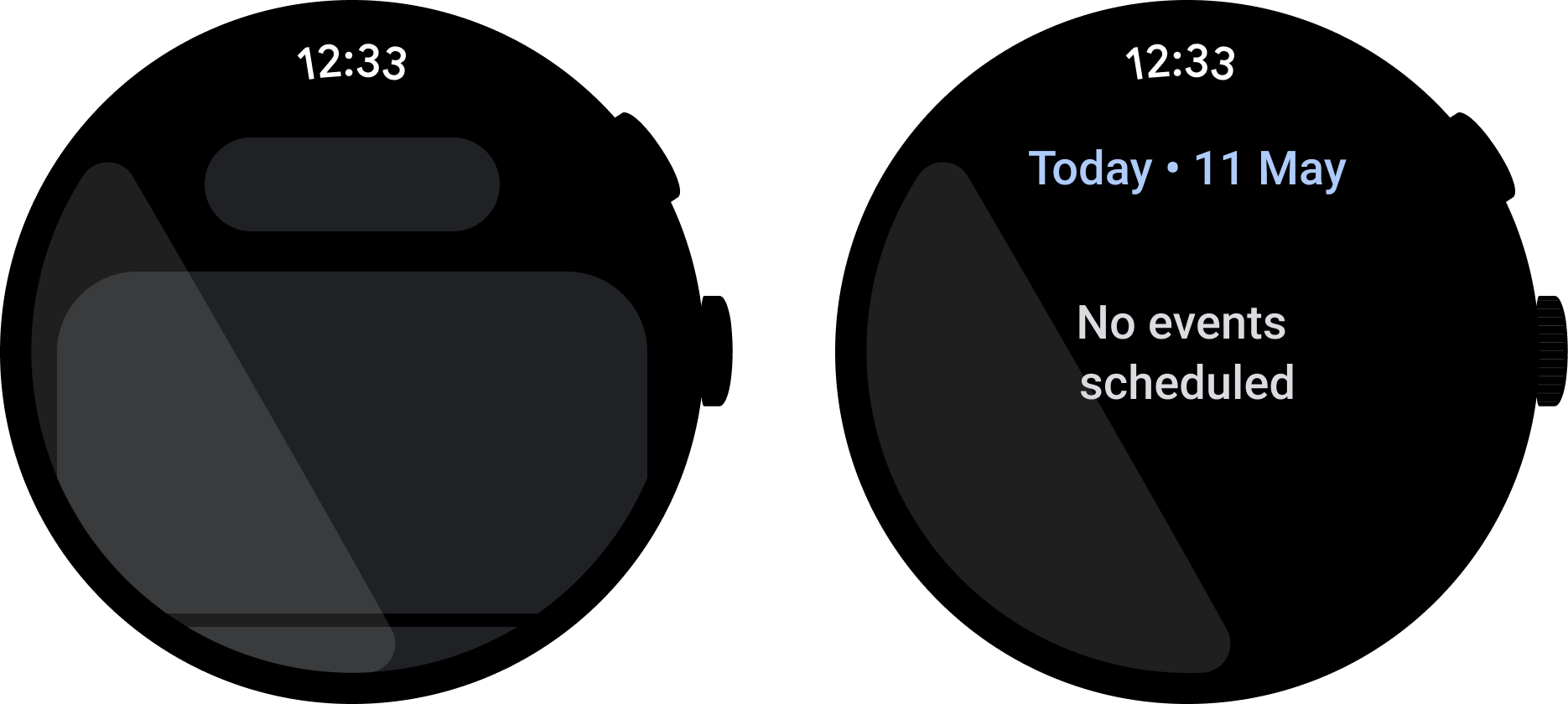
Usar ícones de carregamento com cuidado
Ícones de carregamento indeterminados podem causar problemas de latência. Em vez disso, mostre aos usuários texto estático ou uma imagem de marcador de posição para indicar que há atividade acontecendo.

O que fazer
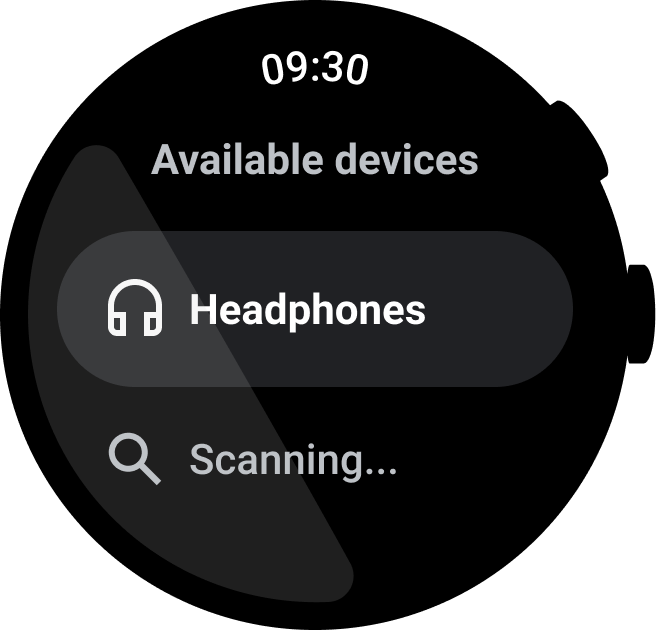
Priorizar o feedback visual
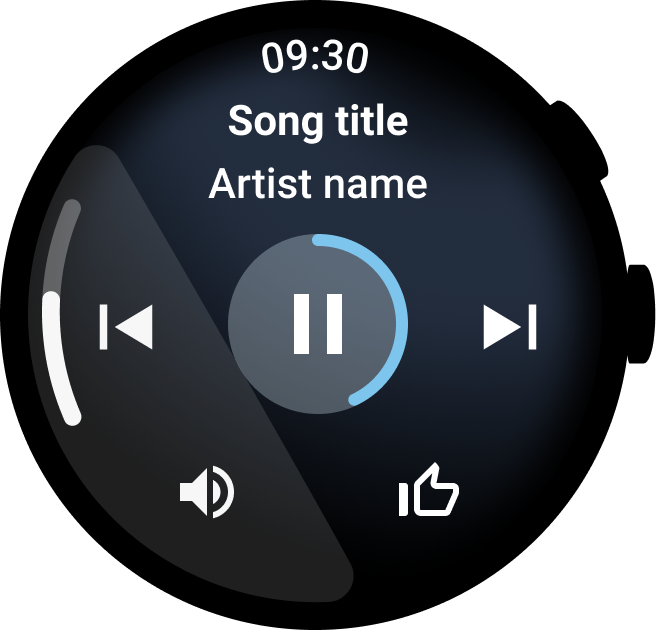
Quando os usuários realizarem uma ação, ofereça um feedback visual instantaneamente. Isso gera confiança de que a ação ocorreu. Para ações simples, como tocar em um botão, isso pode ser o feedback de ondulação no toque. Para ações mais complexas, como mudar o volume da música no smartphone, isso pode ser mostrar o indicador de volume antes do volume ser alterado.

O que fazer
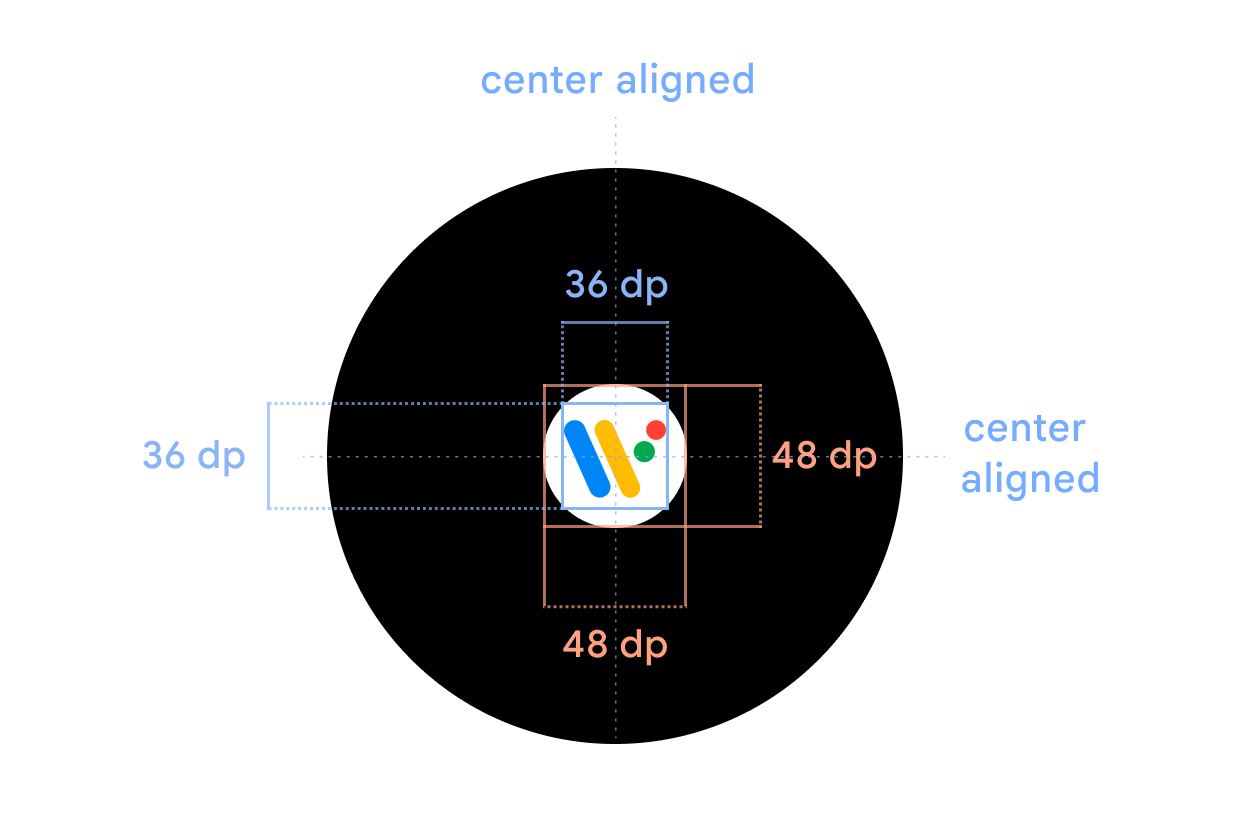
Marca na inicialização
Mostrar o ícone centralmente durante a inicialização do app para que os usuários vejam o ícone primeiro. Isso melhora o reconhecimento da marca e é uma forma de mostrar o progresso. Use um segundo plano de janela preto com o ícone do app. O ícone do app precisa ser um ícone circular de 48 x 48 dp posicionado no centro do mostrador do relógio. Ele precisa corresponder ao ícone na tela de início do app. Saiba mais sobre como adicionar uma tela de apresentação.