1. Pengantar

Compose untuk Wear OS memungkinkan Anda menerjemahkan pengetahuan yang telah Anda pelajari dalam membangun aplikasi dengan Jetpack Compose ke perangkat wearable.
Dengan dukungan bawaan untuk Desain Material, Compose untuk Wear OS menyederhanakan dan mempercepat pengembangan UI serta membantu Anda membuat aplikasi yang menarik dengan sedikit kode.
Untuk codelab ini, kami harap Anda telah memiliki pengetahuan tentang Compose, tetapi tentu tidak perlu menjadi pakar.
Anda akan membuat beberapa composable khusus Wear (baik sederhana maupun kompleks), dan, di akhir, Anda dapat mulai menulis aplikasi untuk Wear OS. Mari kita mulai.
Yang akan Anda pelajari
- Persamaan/perbedaan antara pengalaman Anda sebelumnya dengan Compose
- Composable sederhana dan cara kerjanya di Wear OS
- Composable khusus Wear OS
LazyColumnWear OS (TransformingLazyColumn)- Versi
ScaffoldWear OS
Yang akan Anda bangun
Anda akan membangun aplikasi sederhana yang menampilkan daftar composable yang dapat di-scroll dan dioptimalkan untuk Wear OS.
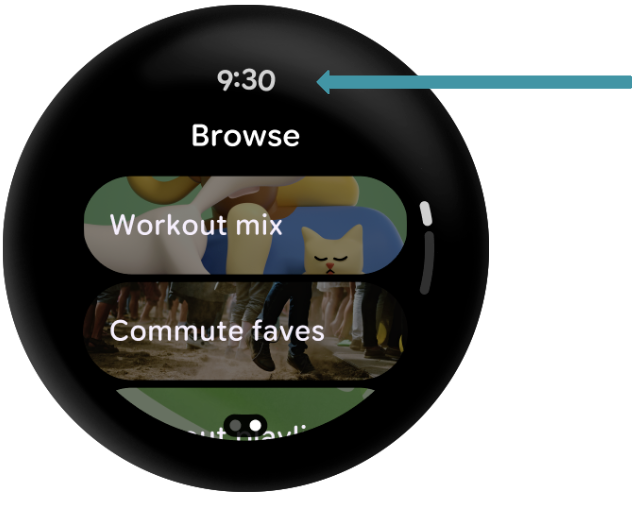
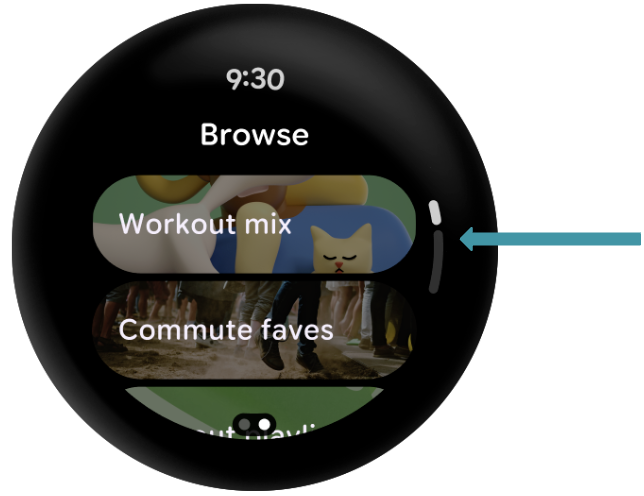
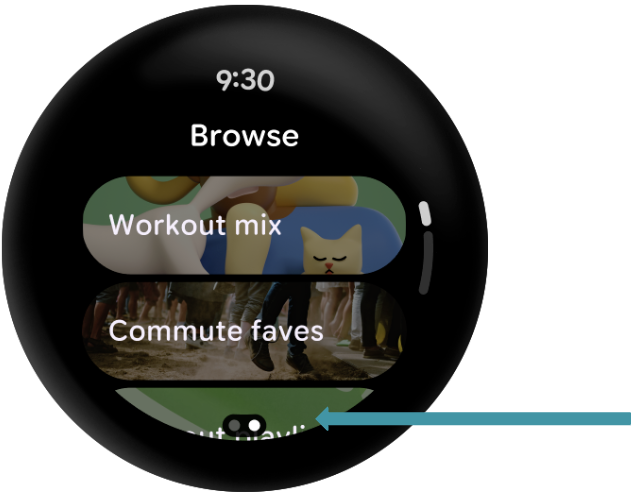
Karena Anda akan menggunakan AppScaffold dan ScreenScaffold, Anda juga akan mendapatkan waktu teks lengkung di bagian atas dan indikator scroll yang terhubung ke sisi perangkat.
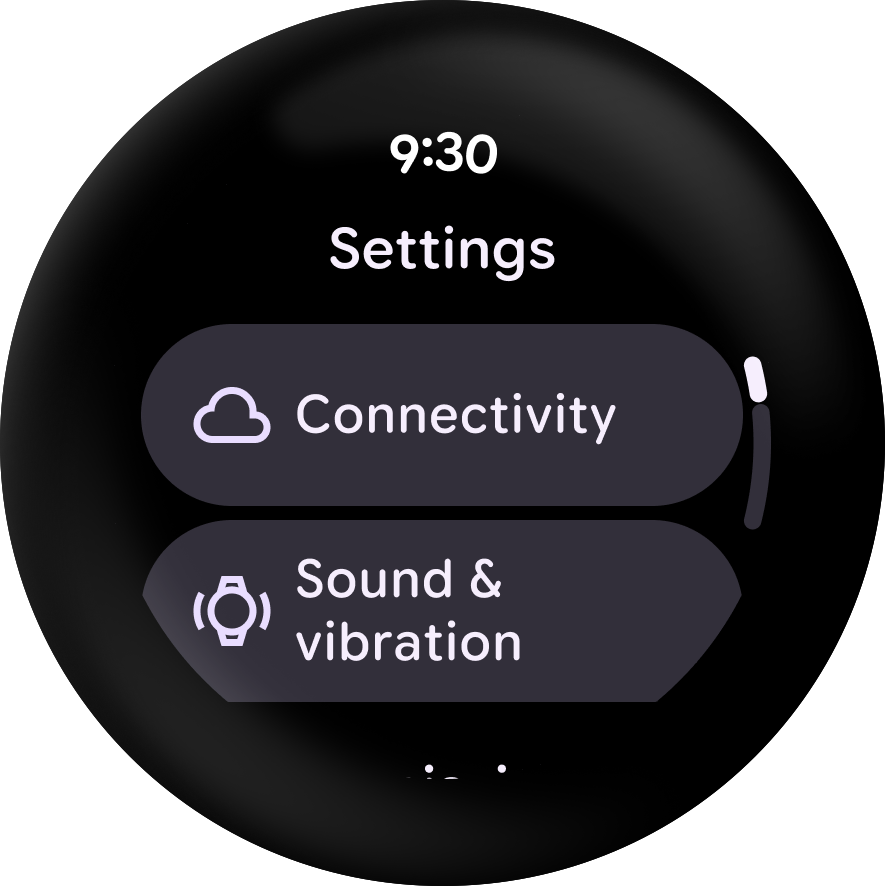
Tampilannya akan terlihat seperti berikut setelah Anda menyelesaikan codelab:

Prasyarat
- Pemahaman dasar tentang pengembangan Android
- Pemahaman dasar tentang Kotlin
- Pengetahuan dasar tentang Compose
2. Mempersiapkan
Pada langkah ini, Anda akan menyiapkan lingkungan dan mendownload project awal.
Yang akan Anda butuhkan
- Android Studio versi stabil terbaru
- Perangkat atau emulator Wear OS (Pengguna baru? Berikut cara menyiapkannya.)
Mendownload kode
Jika sudah menginstal git, Anda dapat menjalankan perintah di bawah ini untuk meng-clone kode dari repositori ini. Untuk memeriksa apakah git sudah diinstal, ketik git --version di terminal atau command line dan pastikan git dijalankan dengan benar.
git clone https://github.com/android/codelab-compose-for-wear-os.git cd codelab-compose-for-wear-os
Jika tidak memiliki git, Anda dapat mengklik tombol berikut untuk mendownload semua kode untuk codelab ini:
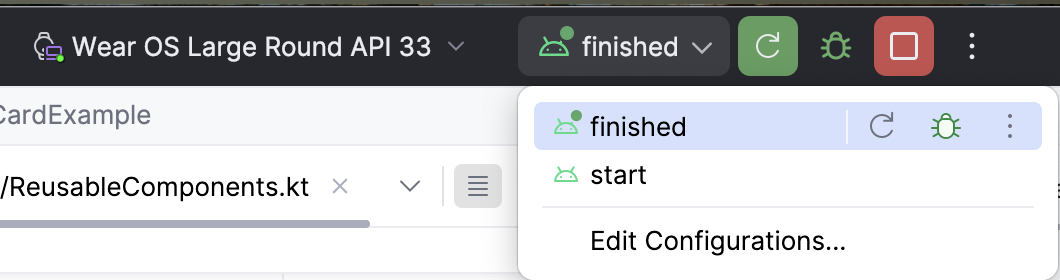
Anda dapat menjalankan modul mana pun di Android Studio kapan saja dengan mengubah konfigurasi run di toolbar.

Membuka project di Android Studio
- Di jendela Welcome to Android Studio, pilih
 Open...
Open... - Pilih folder
[Download Location] - Setelah Android Studio mengimpor project, uji apakah Anda dapat menjalankan modul
startdanfinisheddi emulator Wear OS atau perangkat fisik. - Modul
startakan terlihat seperti screenshot di bawah ini. Di sinilah Anda akan melakukan semua pekerjaan Anda.

Mempelajari kode awal
build.gradleberisi konfigurasi aplikasi dasar. Kode ini mencakup dependensi yang diperlukan untuk membuat Aplikasi Wear OS Composable. Kita akan membahas persamaan dan perbedaan antara Jetpack Compose dan versi Wear OS.main > AndroidManifest.xmlmenyertakan elemen yang diperlukan untuk membuat aplikasi Wear OS. Aplikasi ini sama dengan aplikasi non-Compose dan mirip dengan aplikasi seluler sehingga kami tidak akan membahasnya kembali.- Folder
main > theme/berisi fileColor,Type, danThemeyang digunakan oleh Compose untuk temanya. main > MainActivity.ktberisi boilerplate untuk membuat aplikasi dengan Compose. Kode ini juga berisi composable level atas (sepertiScaffolddanTransformingLazyColumn) untuk aplikasi.main > ReusableComponents.ktberisi fungsi untuk sebagian besar composable khusus Wear yang akan dibuat. Kita akan melakukan banyak hal dalam file ini.
3. Meninjau dependensi
Sebagian besar perubahan dependensi terkait Wear yang Anda buat akan berada di lapisan arsitektur atas (disorot merah di bawah).

Ini berarti banyak dependensi yang sudah Anda gunakan dengan Jetpack Compose tidak berubah saat menargetkan Wear OS. Misalnya, dependensi UI, Runtime, Compiler, dan Animasi akan tetap sama.
Namun, Anda harus menggunakan library Material, Foundation, dan Navigation Wear OS yang tepat. Library ini mungkin berbeda dengan library yang sebelumnya Anda gunakan.
Perbandingan di bawah ini akan membantu menjelaskan perbedaannya:
Dependensi Wear OS (androidx.wear.*) | Perbandingan | Dependensi Standar (androidx.*) |
bukan | androidx.compose.material:material ₁ | |
bukan | androidx.navigation:navigation-compose | |
selain juga | androidx.compose.foundation:foundation | |
selain juga | androidx.compose.ui:ui-tooling-preview |
1. Developer dapat terus menggunakan library terkait material lainnya, seperti ripple material dan ikon material yang diperluas dengan library Material Wear Compose. Untuk versi compose-material3, Anda juga dapat menggunakan androidx.wear.compose:compose-material, tetapi Anda tidak boleh menggabungkan Material 3 dan Material 2.5 dalam aplikasi yang sama. Sebaiknya gunakan material3 karena mendukung desain Material 3 Expressive.
Buka build.gradle, telusuri "TODO: Review Dependencies" di modul start. (Langkah ini hanya untuk meninjau dependensi, Anda tidak akan menambahkan kode apa pun.)
start/build.gradle:
dependencies {
val composeBom = platform(libs.androidx.compose.bom)
// General compose dependencies
implementation(composeBom)
implementation(libs.androidx.activity.compose)
implementation(libs.compose.ui.tooling.preview)
implementation(libs.androidx.material.icons.extended)
// Compose for Wear OS Dependencies
implementation(libs.wear.compose.material)
// Foundation is additive, so you can use the mobile version in your Wear OS app.
implementation(libs.wear.compose.foundation)
// Compose preview annotations for Wear OS.
implementation(libs.androidx.compose.ui.tooling)
implementation(libs.horologist.compose.layout)
coreLibraryDesugaring(libs.desugar.jdk.libs)
debugImplementation(libs.compose.ui.tooling)
debugImplementation(libs.androidx.ui.test.manifest)
debugImplementation(composeBom)
}
Anda tentunya sudah paham tentang banyak dependensi Compose umum, jadi tidak perlu lagi membahasnya.
Mari beralih ke dependensi Wear OS.
Sama seperti yang diuraikan sebelumnya, hanya versi khusus material (androidx.wear.compose:compose-material3) Wear OS yang disertakan. Artinya, Anda tidak akan melihat atau menyertakan androidx.compose.material:material3 dalam project Anda.
Perlu diketahui bahwa Anda dapat menggunakan library material lainnya dengan Wear Material. Kami sebenarnya melakukannya dalam codelab ini dengan menyertakan androidx.compose.material:material-icons-extended.
Terakhir, kami menyertakan library Wear foundation untuk Compose (androidx.wear.compose:compose-foundation). Library ini adalah tambahan, jadi Anda dapat menggunakannya dengan foundation standar yang sudah digunakan sebelumnya. Bahkan, Anda mungkin sudah mengetahui bahwa kami menyertakannya dalam dependensi compose umum.
Baiklah. Setelah memahami dependensi, mari lihat aplikasi utama.
4. Meninjau MainActivity
Kita akan mengerjakan semua pekerjaan di modul
start
. Jadi, pastikan setiap file yang Anda buka ada di dalamnya.
Mari kita mulai dengan membuka MainActivity di modul start.
Class yang cukup sederhana ini memperluas ComponentActivity dan menggunakan setContent { WearApp() } untuk membuat UI.
Berdasarkan pemahaman Anda tentang Compose, Anda seharusnya sudah tidak asing lagi dengan fitur ini. Kita hanya menyiapkan UI.
Scroll ke bawah ke fungsi composable WearApp(). Sebelum kita membahas kode itu sendiri, Anda akan melihat sekumpulan TODO yang tersebar di seluruh kode. Setiap TODO mewakili langkah-langkah dalam codelab ini. Untuk saat ini, Anda dapat mengabaikannya.
TODO tersebut akan terlihat seperti berikut:
Kode di fun WearApp():
WearAppTheme {
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a AppScaffold (Wear Version)
// TODO: Swap to TransformingLazyColumnState
val listState = rememberLazyListState()
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a ScreenScaffold (Wear Version)
/* *************************** Part 3: ScalingLazyColumn *************************** */
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
LazyColumn(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
state = listState,
) {
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
}
// TODO (End): Create a ScreenScaffold (Wear Version)
// TODO (End): Create a AppScaffold (Wear Version)
}
Kita mulai dengan menetapkan tema, WearAppTheme { }. Langkah ini sama persis seperti yang Anda tulis sebelumnya, yaitu, Anda menetapkan MaterialTheme dengan warna, tipografi, dan bentuk.
Namun, untuk Wear OS, sebaiknya gunakan bentuk Material Wear default yang sudah dioptimalkan untuk perangkat bulat. Jadi, jika Anda mempelajari theme/Theme.kt secara menyeluruh, Anda dapat melihat bahwa kami tidak mengganti bentuk.
Jika mau, Anda dapat membuka theme/Theme.kt untuk mempelajarinya lebih lanjut, tetapi sekali lagi, kondisinya akan sama dengan yang ada di ponsel.
Kemudian, kita membuat LazyColumn yang digunakan untuk membuat daftar scroll vertikal untuk sekumpulan item (seperti yang Anda lakukan sebelumnya).
Kode:
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
Untuk item itu sendiri, hanya StartOnlyTextComposables() yang menghasilkan UI. (Kita akan mengisi sisanya di sepanjang codelab ini.)
Fungsi ini sebenarnya ada di file ReusableComponents.kt yang akan kita lihat di bagian berikutnya.
Mari mulai menggunakan Compose untuk Wear OS.
5. Menambahkan Composable Sederhana
Kita akan mulai dengan tiga composable (Button, Text, dan Card) yang mungkin sudah Anda ketahui.
Pertama, kita akan menghapus composable halo dunia.
Telusuri "TODO: Remove item" dan hapus komentar dan baris di bawahnya:
Langkah 1
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
Selanjutnya, mari tambahkan composable pertama.
Membuat composable Tombol Ikon
Buka ReusableComponents.kt di modul start, lalu telusuri "TODO: Create a Icon Button Composable" dan ganti metode composable saat ini dengan kode ini.
Langkah 2
// TODO: Create a Icon Button Composable
@Composable
fun IconButtonExample(
modifier: Modifier = Modifier,
) {
FilledIconButton(
onClick = { /* ... */ },
modifier = modifier,
) {
Icon(
imageVector = Icons.Rounded.Phone,
contentDescription = "triggers phone action",
)
}
}
Fungsi composable IconButtonExample() (lokasi kode ini) kini akan membuat tombol tengah.
Mari kita pelajari kode tersebut.
Kita menggunakan FilledIconButton yang merupakan tombol lingkaran khusus ikon dengan latar belakang berwarna dan warna konten yang kontras. Fungsi ini menawarkan satu slot untuk mengambil ikon atau gambar.
Setelah itu, kita menetapkan peristiwa klik ke lambda kosong. Dalam kasus kita, composable ini hanya untuk demo sehingga tidak diperlukan. Namun, dalam aplikasi yang sebenarnya, kita akan berkomunikasi dengan, misalnya, ViewModel untuk melakukan logika bisnis.
Kemudian, kita menetapkan Icon di dalam tombol. Kode ini sama seperti kode yang Anda lihat untuk Icon sebelumnya. Kita juga mendapatkan ikon dari library androidx.compose.material:material-icons-extended.
Terakhir, Anda tidak perlu khawatir untuk memusatkan tombol pada tahap ini karena tombol akan diperbaiki secara otomatis nanti saat bermigrasi dari LazyColumn ke TransformingLazyColumn.
Jika menjalankan aplikasi, Anda akan mendapatkan tampilan seperti ini, jangan khawatir jika tombol tidak berada di tengah untuk saat ini:

Kode ini mungkin sudah Anda tulis sebelumnya (dan ini luar biasa). Perbedaannya kini adalah tombol dioptimalkan untuk Wear OS.
Cukup mudah. Mari kita lihat metode lainnya.
Membuat composable Text
Di ReusableComponents.kt, telusuri "TODO: Create a Text Composable" dan ganti metode composable saat ini dengan kode ini.
Langkah 3
// TODO: Create a Text Composable
@Composable
fun TextExample(modifier: Modifier = Modifier) {
ListHeader{
Text(
modifier = modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
text = stringResource(R.string.hello_compose_codelab),
)
}
}
Kita membuat composable Text, menetapkan pengubahnya, meratakan teks, menetapkan warna, dan terakhir menetapkan teks itu sendiri dari resource String. Karena kita akan menambahkan Daftar nanti, kita menggabungkan teks ini ke dalam ListHeader sehingga konten akan ditambahkan padding awal dan akhir.
Composable Text harus dapat dikenali dengan mudah oleh developer Compose dan kode tersebut sebenarnya identik dengan kode yang telah Anda gunakan sebelumnya.
Mari kita lihat tampilannya:

Sekarang fungsi composable TextExample() (lokasi penempatan kode) menghasilkan composable Text dalam warna material utama. String diambil dari file res/values/strings.xml.
Sejauh ini, hasilnya bagus. Mari kita lihat composable terakhir yang serupa, Card.
Membuat composable Card
Di ReusableComponents.kt, telusuri "TODO: Create a Card" dan ganti metode composable saat ini dengan kode ini.
Langkah 4
// TODO: Create a Card (specifically, an AppCard) Composable
@Composable
fun CardExample(
modifier: Modifier = Modifier,
iconModifier: Modifier = Modifier
) {
AppCard(
modifier = modifier,
appImage = {
Icon(
imageVector = Icons.AutoMirrored.Rounded.Message,
contentDescription = "triggers open message action",
modifier = iconModifier
)
},
appName = { Text("Messages") },
time = { Text("12m") },
title = { Text("Kim Green") },
onClick = { /* ... */ }
) {
Text("On my way!")
}
}
Wear sedikit berbeda karena kita memiliki dua kartu utama, AppCard dan TitleCard.
Dalam kasus ini, kita menginginkan Icon di kartu sehingga kita akan menggunakan AppCard. (TitleCard memiliki lebih sedikit slot, lihat panduan Kartu untuk informasi selengkapnya.)
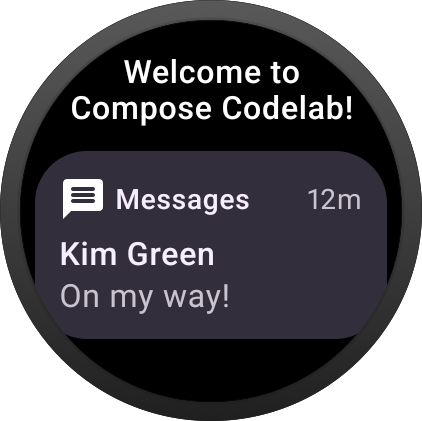
Kita membuat composable AppCard, menetapkan pengubahnya, menambahkan Icon, menambahkan beberapa parameter composable Text (masing-masing untuk ruang yang berbeda di kartu), dan terakhir menetapkan teks konten utama di bagian akhir.
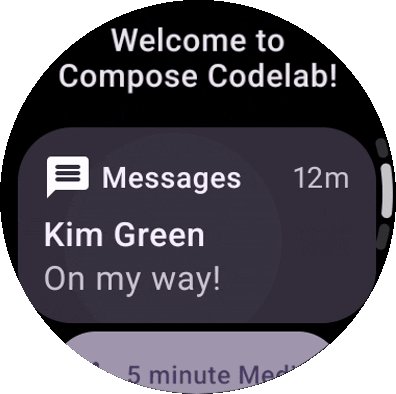
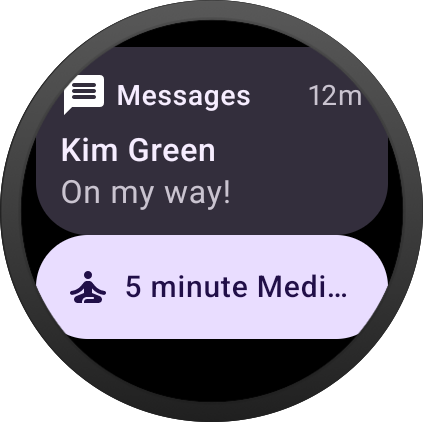
Mari kita lihat tampilannya, jangan khawatir untuk menambahkan padding bawah tambahan karena ini akan diperbaiki saat bermigrasi dari LazyColumn ke TransformingLazyColumn:

Sekarang, Anda mungkin menyadari bahwa untuk composable ini, kode Compose-nya hampir sama dengan yang Anda gunakan sebelumnya, bagus bukan? Anda dapat menggunakan kembali semua pengetahuan yang telah diperoleh.
Baiklah. Mari kita lihat beberapa composable baru.
6. Menambahkan Composable Unik Wear
Untuk bagian ini, kita akan mempelajari composable Chip dan ToggleChip.
Membuat composable Chip
Chip ini dimaksudkan sebagai tindakan sekali ketuk yang cepat sehingga sangat cocok untuk perangkat Wear dengan ruang layar yang terbatas.
Anda dapat menerapkan Chip menggunakan Button. Berikut adalah beberapa variasi fungsi composable Button untuk memberikan gambaran elemen yang dapat Anda buat:


Mari kita menulis kode.
Di ReusableComponents.kt, telusuri "TODO: Create a Chip" dan ganti metode composable saat ini dengan kode ini.
Langkah 5
// TODO: Create a Chip Composable
@Composable
fun ChipExample(
modifier: Modifier = Modifier,
) {
Button(
modifier = modifier,
onClick = { /* ... */ },
icon = {
Icon(
imageVector = Icons.Rounded.SelfImprovement,
contentDescription = "triggers meditation action",
)
},
) {
Text(
text = "5 minute Meditation",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
)
}
}
Composable Button menggunakan banyak parameter yang sama seperti yang Anda gunakan dengan composable lain (pengubah dan onClick). Oleh karena itu, kita tidak perlu meninjaunya.
Composable ini juga membutuhkan ikon dan Slot konten untuk konten isi composable yang ditampilkan di Tombol (tujuan kita membuat composable Text).
Kode Icon akan terlihat persis seperti kode yang Anda lihat di composable lain, tetapi untuk kode ini, kita menarik ikon Self Improvement dari library androidx.compose.material:material-icons-extended.
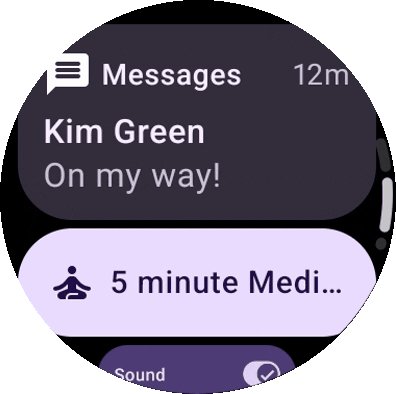
Mari kita lihat tampilannya (ingatlah untuk men-scroll ke bawah), jangan khawatir tentang menambahkan padding bawah tambahan karena ini akan diperbaiki saat bermigrasi dari LazyColumn ke TransformingLazyColumn:

Baiklah. Mari kita lihat variasi di Button, composable SwitchButton.
Membuat composable SwitchChip
SwitchButton sama seperti Button, tetapi memungkinkan pengguna berinteraksi dengan tombol.

Di ReusableComponents.kt, telusuri "TODO: Create a SwitchChip" dan ganti metode composable saat ini dengan kode ini.
Langkah 6
// TODO: Create a Switch Chip Composable
@Composable
fun SwitchChipExample(modifier: Modifier = Modifier) {
var checked by remember { mutableStateOf(true) }
SwitchButton(
modifier = modifier.fillMaxWidth(),
label = {
Text(
"Sound",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
modifier = Modifier.semantics {
this.contentDescription = if (checked) "On" else "Off"
},
)
},
checked = checked,
onCheckedChange = { checked = it },
enabled = true,
)
}
Sekarang fungsi composable SwitchChipExample() (lokasi kode ini) membuat SwitchChip menggunakan tombol beralih (bukan kotak centang atau tombol pilihan).
Pertama, kita membuat MutableState. Kita belum melakukan ini di fungsi lainnya karena sebagian besar yang kita lakukan adalah mengerjakan demo UI sehingga Anda dapat melihat apa yang ditawarkan Wear.
Dalam aplikasi normal, Anda mungkin ingin meneruskan status yang dicentang dan lambda untuk menangani ketukan sehingga composable dapat bersifat stateless (info selengkapnya di sini).
Dalam kasus ini, kita hanya menyederhanakannya untuk memunculkan tampilan SwitchChip dengan tombol yang berfungsi (meskipun kita tidak melakukan apa pun terhadap status).
Selanjutnya, kita menetapkan status yang dicentang dan kontrol tombol agar kita mendapatkan tombol yang diinginkan.
Kemudian kita membuat lambda untuk mengubah status dan terakhir menetapkan label dengan composable Text (dan beberapa parameter dasar).
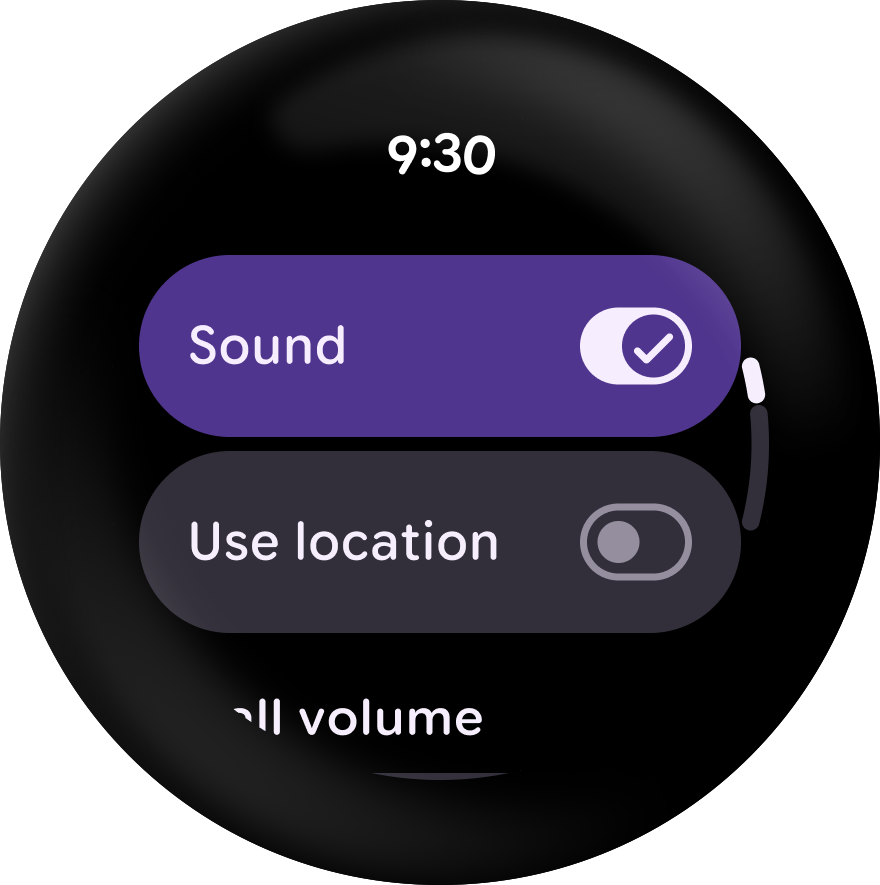
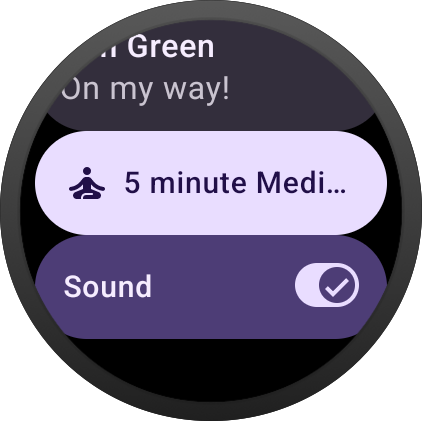
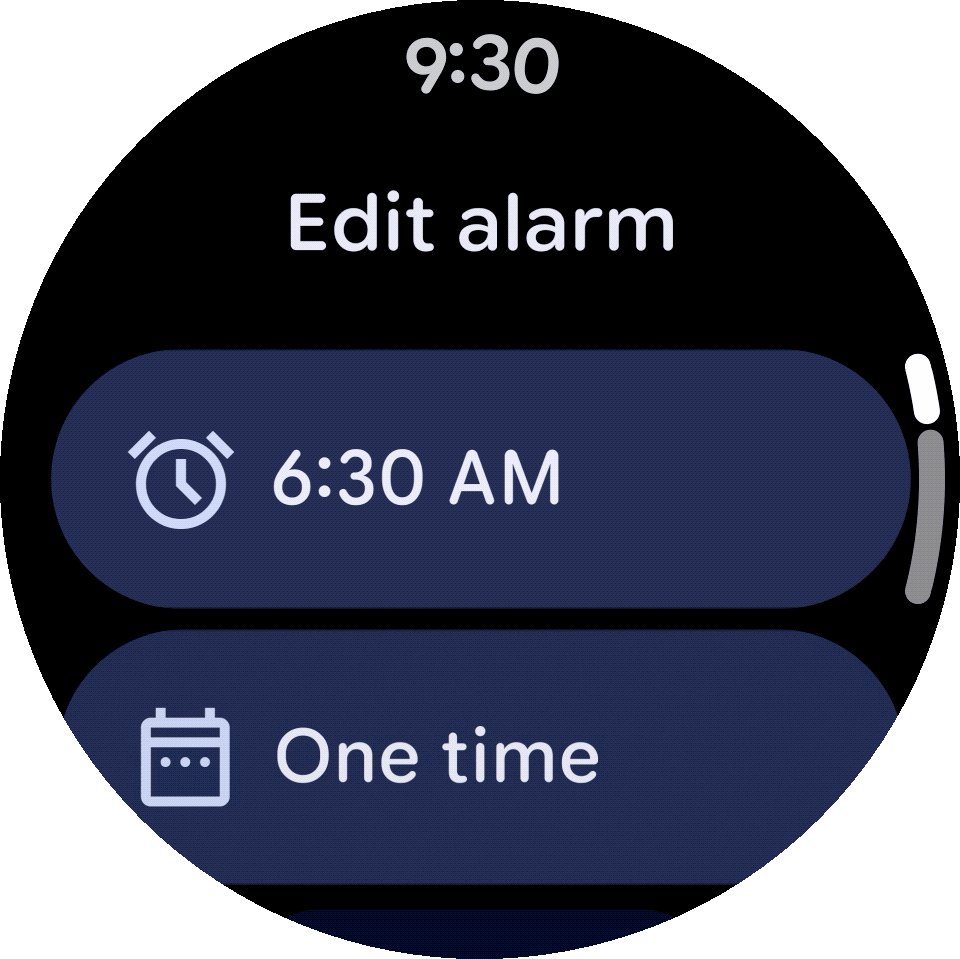
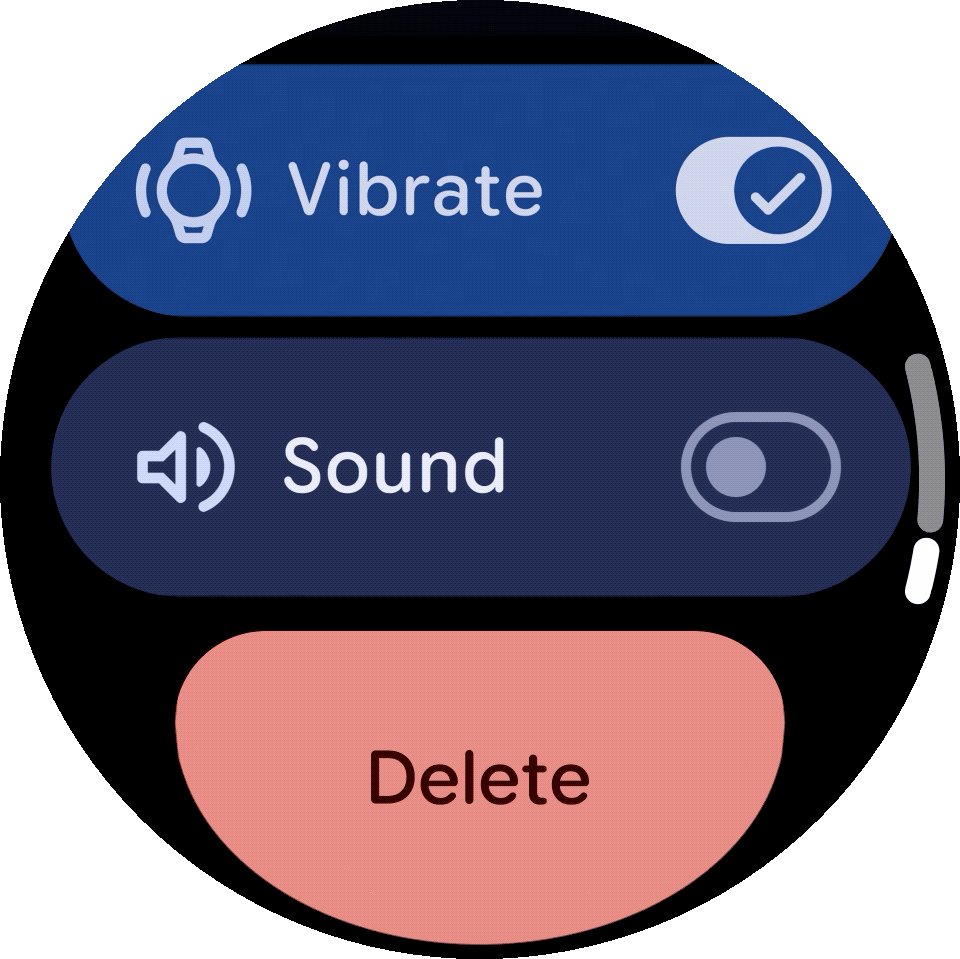
Mari kita lihat tampilannya:

Baiklah. Anda kini telah melihat banyak composable khusus Wear OS dan, seperti yang disebutkan sebelumnya, sebagian besar kode tersebut hampir sama dengan kode yang Anda tulis sebelumnya.
Mari kita lihat sesuatu yang sedikit lebih canggih.
7. Bermigrasi ke TransformingScalingLazyColumn
Anda mungkin telah menggunakan LazyColumn di aplikasi seluler untuk membuat daftar scroll vertikal.
Perangkat bulat yang bagian atas dan bawahnya lebih kecil memiliki lebih sedikit ruang untuk menampilkan item. Oleh karena itu, Wear OS memiliki versi LazyColumn-nya sendiri untuk mendukung perangkat bulat tersebut dengan lebih baik.
Mengubah LazyColumn memperluas LazyColumn untuk mendukung penskalaan dan transparansi di bagian atas dan bawah layar agar konten lebih mudah dibaca pengguna.
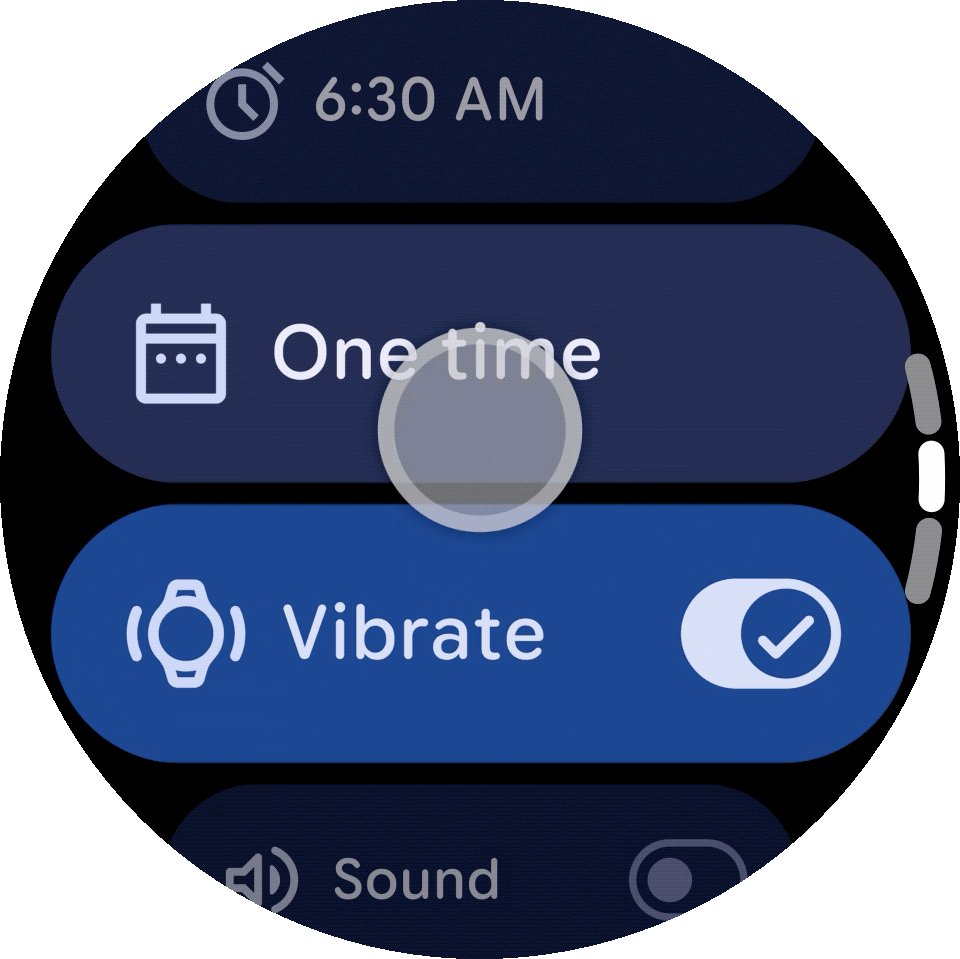
Berikut ini demonya:

Perhatikan bagaimana skala item yang mendekati bagian tengah akan ditingkatkan hingga mencapai ukuran penuhnya, dan seiring item tersebut bergerak menjauh, skalanya pun akan kembali mengecil (dan juga makin transparan).
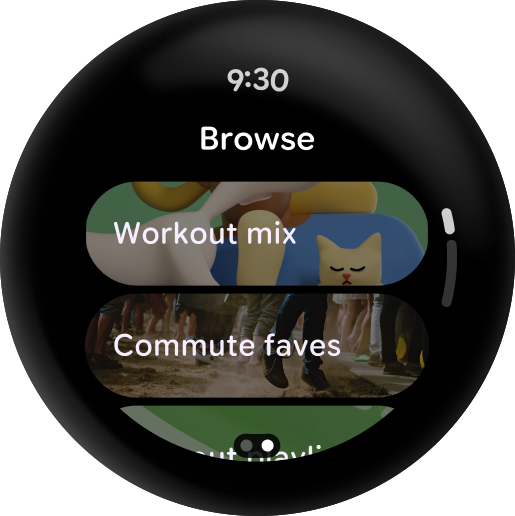
Berikut adalah contoh aplikasi yang lebih konkret:

Kami merasa hal ini sangat membantu meningkatkan keterbacaan.
Setelah melihat cara kerja TransformingLazyColumn, mari kita mulai mengonversi LazyColumn.
Mengonversi ke TransformingLazyColumnState
Di MainActivity.kt, telusuri "TODO: Swap to TransformingLazyColumnState", lalu ganti komentar dan baris di bawah dengan kode ini. Perhatikan cara menentukan mana yang merupakan komponen pertama dan terakhir, sehingga nilai padding terbaik digunakan untuk menghindari pemotongan konten.
Langkah 7
// TODO: Swap to TransformingLazyColumnState
val listState = rememberTransformingLazyColumnState()
val transformationSpec = rememberTransformationSpec()
Namanya hampir identik. Sama seperti LazyListState yang menangani status untuk LazyColumn, TransformingLazyColumnState menanganinya untuk TransformingLazyColumn.
Kita juga menentukan transformationSpec di sini sehingga kita dapat menambahkan transformasi untuk item saat item di-scroll di layar.
Mengonversi ke TransformingLazyColumn
Berikutnya kita akan memasukkan TransformingLazyColumn.
Di MainActivity.kt, telusuri "TODO: Swap a TransformingLazyColumn". Pertama, ganti LazyColumn dengan TransformingLazyColumn.
Kemudian, hapus contentPadding, verticalArrangement dan modifier sepenuhnya - TransformingLazyColumn sudah menyediakan setelan default yang menjamin efek visual default yang lebih baik karena sebagian besar area tampilan akan diisi dengan item daftar. Dalam banyak kasus, parameter default sudah memadai. Jika Anda memiliki header di bagian atas, sebaiknya tempatkan di ListHeader sebagai item pertama.
Langkah 8
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
TransformingLazyColumn(
state = listState,
contentPadding = contentPadding)
Menambahkan efek transformasi scroll ke item
Sekarang kita menambahkan efek ShapeMorphing ke elemen TransformingLazyColumn menggunakan Modifier dan SurfaceTransformation berikut. Terapkan kode yang sama ke semua komponen (
kecuali IconButtonExample yang belum mendukung fitur ini).
Langkah 9
TextExample(
modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec),
transformation = SurfaceTransformation(transformationSpec),
)
Selesai. Mari kita lihat tampilannya:

Anda dapat melihat konten diskalakan dan transparansi disesuaikan di bagian atas dan bawah layar saat Anda men-scroll dan tidak memiliki banyak pekerjaan yang harus dimigrasikan.
Anda dapat memperhatikannya pada composable meditasi saat menggerakkannya ke atas dan ke bawah.
Sekarang saatnya membahas topik terakhir, Scaffold Wear OS.
8. Menambahkan Scaffold
AppScaffold dan ScreenScaffold menyediakan struktur tata letak untuk membantu Anda mengatur layar dengan pola umum, seperti perangkat seluler, tetapi bukan dengan Panel Aplikasi, FAB, Panel Samping, atau elemen khusus seluler lainnya, melainkan mendukung tiga tata letak khusus Wear dengan komponen tingkat atas: jam, indikator scroll/posisi, dan indikator halaman.
Tampilannya terlihat seperti berikut:
| |
| |
|
Kita akan melihat tiga komponen pertama secara mendetail, tetapi, mari kita taruh scaffold terlebih dahulu.
Komponen scaffold AppScaffold dan ScreenScaffold menata struktur layar dan mengoordinasikan transisi komponen ScrollIndicator dan TimeText.
AppScaffold memungkinkan elemen layar statis seperti TimeText tetap terlihat selama transisi dalam aplikasi seperti geser untuk menutup. ScreenScaffold secara default menampilkan ScrollIndicator di bagian tengah layar dan menampilkan/menyembunyikan TimeText dan ScrollIndicator
Menambahkan Scaffold
Sekarang, mari kita tambahkan boilerplate untuk AppScaffold dan ScreenScaffold.
Temukan "TODO (Start): Create a AppScaffold (Wear Version)" dan tambahkan kode berikut di bawahnya.
Langkah 9
WearAppTheme {
// TODO (Start): Create a AppScaffold (Wear Version)
AppScaffold {
Temukan "TODO (Start): Create a ScreenScaffold (Wear Version)" dan tambahkan kode di bawahnya.
// TODO (Start): Create a ScreenScaffold (Wear Version)
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
){contentPadding ->
Selanjutnya, pastikan Anda menambahkan tanda kurung tutup ke lokasi yang benar.
Temukan "TODO (End): Create a ScreenScaffold (Wear Version)" dan tambahkan tanda kurung tutup di sana:
Langkah 10
// TODO (End): Create a ScreenScaffold (Wear Version)
}
Temukan "TODO (End): Create a AppScaffold (Wear Version)" dan tambahkan tanda kurung tutup di sana:
Langkah 10
// TODO (End): Create a AppScaffold (Wear Version)
}
Mari kita jalankan terlebih dahulu. Anda akan melihat yang seperti ini:

Perhatikan bahwa ini menambahkan:
TimeTextyang menggunakan teks melengkung di balik layar dan memberikan cara mudah kepada developer untuk menampilkan waktu tanpa harus menempatkan composable atau melakukan tugas apa pun dengan class terkait waktu. Selain itu, Panduan Material menyarankan Anda untuk menampilkan jam di bagian atas layar dalam aplikasi dan jam akan memudar saat men-scroll.ScrollIndicatoryang merupakan indikator di sisi kanan layar untuk menunjukkan lokasi indikator saat ini berdasarkan jenis objek status yang Anda teruskan. Dalam kasus kita, itu berartiTransformingLazyColumnState.
Baiklah. Mari kita lihat tampilannya sekarang:

Coba scroll ke atas dan ke bawah. Anda hanya akan melihat indikator scroll yang muncul saat men-scroll.
Menambahkan tombol Edge Hugging
EdgeButton adalah tombol ekspresif baru dari rilis material Compose M3 untuk Wear OS. Penampung yang menempel di tepi adalah bentuk baru yang berbentuk bulat dan memaksimalkan ruang dalam faktor bentuk melingkar.
ScreenScaffold menyediakan slot untuk EdgeButton yang menggunakan ruang yang tersedia di bawah daftar scroll. Skala penampung akan meningkat dan memudar saat pengguna men-scroll ke akhir daftar, serta diperkecil dan memudar saat pengguna men-scroll ke atas. Mari kita tambahkan EdgeButton ke kode kita:
Langkah 11
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
/* *************************** Part 11: EdgeButton *************************** */
// TODO: Add a EdgeButton
edgeButton = {
EdgeButton(
onClick = { /* ... */ },
buttonSize = EdgeButtonSize.Medium) {
Text(stringResource(R.string.more))
}
}
Anda dapat menentukan 4 ukuran berbeda untuk EdgeButton: ExtraSmall, Small, Medium, dan Large.
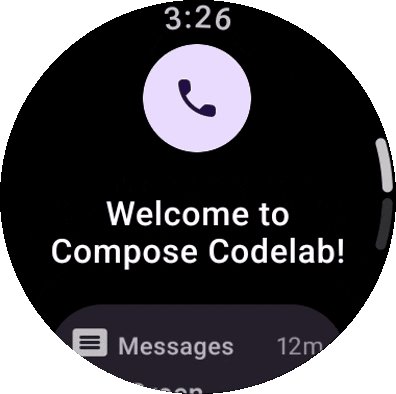
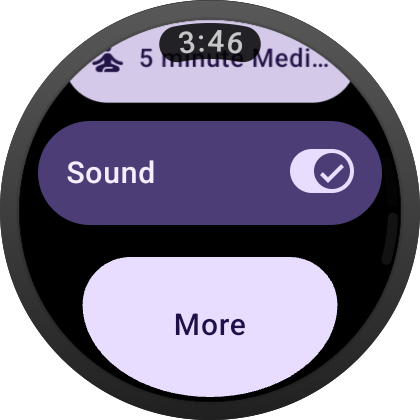
Mari kita lihat tampilannya sekarang:

Bagus, Anda telah menyelesaikan demo UI dari sebagian besar composable Wear OS.
9. Selamat
Selamat! Anda telah mempelajari dasar-dasar penggunaan Compose di Wear OS.
Sekarang Anda dapat menerapkan kembali semua pengetahuan Compose Anda untuk membuat aplikasi Wear OS yang bagus.
Apa selanjutnya?
Lihat codelab Wear OS lainnya:
Bacaan lebih lanjut
- Contoh Compose Starter di GitHub
- Membangun aplikasi untuk perangkat pergelangan tangan dengan Wear OS untuk mendapatkan panduan lebih lanjut
- Menggunakan Jetpack Compose di Wear OS
Masukan
Kami ingin sekali mendengar pendapat Anda selama menggunakan Compose untuk Wear OS dan hal yang dapat Anda bangun. Gabung dengan diskusi di saluran Kotlin Slack #compose-wear dan terus berikan masukan di issue tracker.
Selamat membuat kode!