1. Introduction

Compose pour Wear OS vous permet de transposer à des accessoires connectés les connaissances que vous avez acquises en créant des applications à l'aide de Jetpack Compose.
Avec l'intégration de Material Design, Compose pour Wear OS simplifie et accélère le développement d'UI. Vous pouvez ainsi créer de superbes applications avec moins de code.
Pour cet atelier de programmation, nous partons du principe que vous possédez quelques bases sur Compose, sans avoir besoin d'être expert en la matière.
Vous allez créer plusieurs composables (simples et complexes) spécifiques à Wear OS, afin qu'à la fin vous puissiez commencer à écrire vos propres applications pour Wear OS. Voyons cela plus en détail.
Points abordés
- Similitudes et différences par rapport à ce que vous faisiez auparavant avec Compose
- Composables simples et leur fonctionnement sur Wear OS
- Composables propres à Wear OS
LazyColumnde Wear OS (TransformingLazyColumn)- Version de
Scaffoldde Wear OS
Objectifs de l'atelier
Vous allez créer une application simple qui affiche une liste déroulante de composables optimisés pour Wear OS.
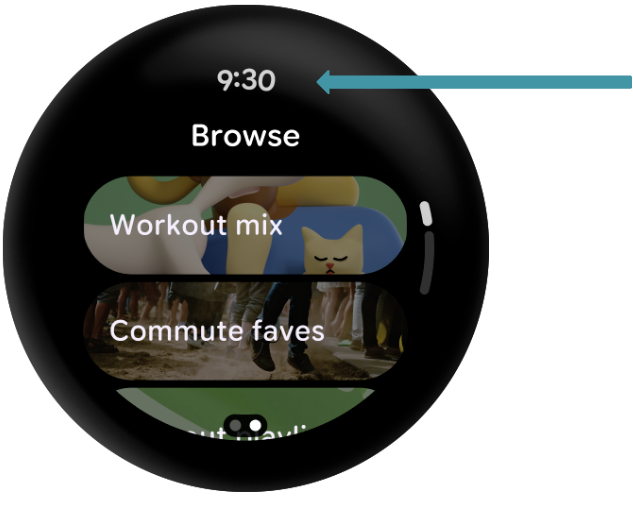
En utilisant AppScaffold et ScreenScaffold, vous aurez également l'heure affichée de façon incurvée en haut et un indicateur de défilement ancré sur un côté de l'appareil.
Voici comment cela se présentera à la fin de l'atelier de programmation :

Prérequis
- Connaissances de base en développement Android
- Connaissances de base du langage Kotlin
- Connaissances de base sur Compose
2. Configuration
Au cours de cette étape, vous allez configurer votre environnement et télécharger le projet d'initiation.
Ce dont vous avez besoin
- La dernière version stable d'Android Studio
- Un appareil ou émulateur Wear OS (si vous ne connaissez pas bien, voici comment le configurer).
Télécharger le code
Si git est installé, vous pouvez simplement exécuter la commande ci-dessous pour cloner le code à partir de ce dépôt. Pour vérifier s'il est installé, saisissez git --version dans le terminal ou la ligne de commande, et vérifiez qu'il fonctionne correctement.
git clone https://github.com/android/codelab-compose-for-wear-os.git cd codelab-compose-for-wear-os
Si vous n'avez pas git, cliquez sur le bouton ci-dessous pour télécharger l'ensemble du code de cet atelier de programmation :
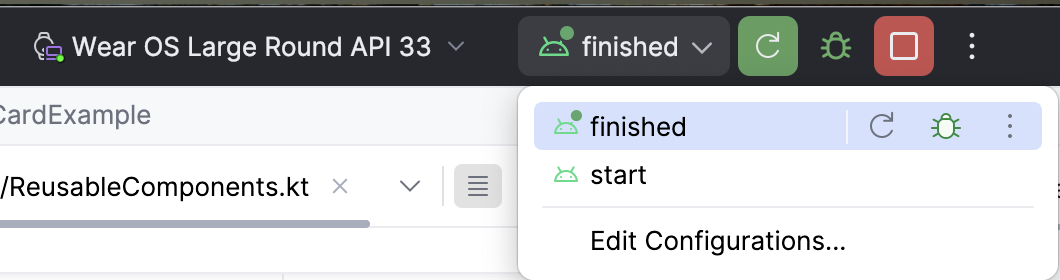
À tout moment, vous pouvez exécuter l'un ou l'autre de ces modules dans Android Studio en modifiant la configuration d'exécution dans la barre d'outils.

Ouvrir un projet dans Android Studio
- Dans la fenêtre "Welcome to Android Studio" (Bienvenue dans Android Studio), sélectionnez
 Open… (Ouvrir).
Open… (Ouvrir). - Sélectionnez le dossier
[Download Location]. - Une fois qu'Android Studio a importé le projet, vérifiez que vous pouvez exécuter les modules
startetfinishedsur un appareil physique ou un émulateur Wear OS. - Le module
startdoit ressembler à la capture d'écran ci-dessous. C'est dans cet espace que vous allez travailler.

Se familiariser avec le code de démarrage
build.gradlecontient la configuration de base d'une application. Il inclut les dépendances nécessaires à la création d'une application Wear OS avec des composables. Nous verrons les similitudes et différences entre Jetpack Compose et la version Wear OS.main > AndroidManifest.xmlcontient les éléments nécessaires à la création d'une application Wear OS. Nous ne reviendrons pas dessus, car c'est identique à une application non Compose et semblable à une application mobile.- Le dossier
main > theme/contient les fichiersColor,TypeetThemequ'utilise Compose pour le thème. main > MainActivity.ktcontient le code récurrent pour créer une application avec Compose. Il inclut également les composables de premier niveau (tels queScaffoldetTransformingLazyColumn) pour notre application.main > ReusableComponents.ktcontient les fonctions de la plupart des composables spécifiques à Wear que nous allons créer. Une grande partie de ce que nous allons faire le sera dans ce fichier.
3. Examiner les dépendances
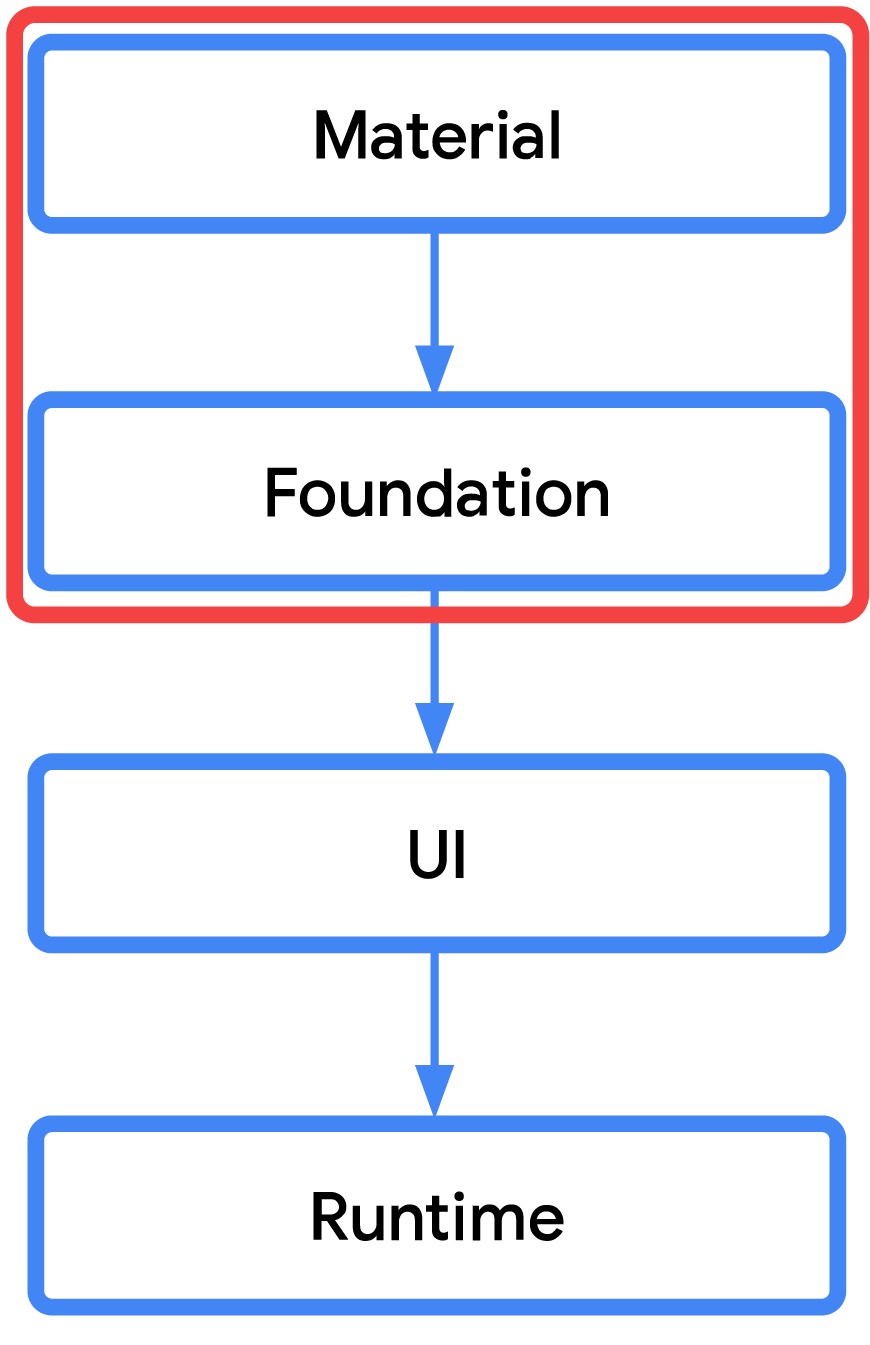
La plupart des modifications que vous apporterez aux dépendances liées à Wear figureront dans les couches d'architecture supérieures (voir encadré rouge ci-dessous).

Autrement dit, bon nombre des dépendances que vous utilisez déjà avec Jetpack Compose ne changeront pas pour Wear OS. Par exemple, les dépendances de l'UI, de l'environnement d'exécution, du compilateur et des animations resteront les mêmes.
Toutefois, vous devez utiliser les bibliothèques Material, Foundation et Navigation appropriées de Wear OS, lesquelles sont différentes de celles que vous avez utilisées auparavant.
Vous trouverez ci-dessous un comparatif qui montre clairement les différences :
Dépendance Wear OS (androidx.wear.*) | Comparatif | Dépendance standard (androidx.*) |
au lieu de | androidx.compose.material:material₁ | |
au lieu de | androidx.navigation:navigation-compose | |
en plus de | androidx.compose.foundation:foundation | |
en plus de | androidx.compose.ui:ui-tooling-preview |
1. Les développeurs peuvent continuer à utiliser d'autres bibliothèques liées à Material, comme l'ondulation et les icônes Material, qui sont étendues avec la bibliothèque Wear Compose Material. À la place de la version compose-material3, vous pouvez utiliser androidx.wear.compose:compose-material. Cependant, vous ne devez pas mélanger Material 3 et Material 2.5 dans la même application. Nous vous conseillons d'utiliser Material 3, car il est compatible avec le design Material 3 Expressive.
Ouvrez build.gradle, puis recherchez TODO: Review Dependencies dans le module start (cette étape vise à examiner les dépendances ; vous n'ajouterez aucun code ici).
start/build.gradle :
dependencies {
val composeBom = platform(libs.androidx.compose.bom)
// General compose dependencies
implementation(composeBom)
implementation(libs.androidx.activity.compose)
implementation(libs.compose.ui.tooling.preview)
implementation(libs.androidx.material.icons.extended)
// Compose for Wear OS Dependencies
implementation(libs.wear.compose.material)
// Foundation is additive, so you can use the mobile version in your Wear OS app.
implementation(libs.wear.compose.foundation)
// Compose preview annotations for Wear OS.
implementation(libs.androidx.compose.ui.tooling)
implementation(libs.horologist.compose.layout)
coreLibraryDesugaring(libs.desugar.jdk.libs)
debugImplementation(libs.compose.ui.tooling)
debugImplementation(libs.androidx.ui.test.manifest)
debugImplementation(composeBom)
}
Comme vous devriez reconnaître bon nombre des dépendances générales de Compose, nous n'allons pas nous y attarder.
Passons aux dépendances Wear OS.
Comme indiqué précédemment, seule la version de material spécifique à Wear OS (androidx.wear.compose:compose-material3) est incluse. Autrement dit, vous ne verrez pas ou n'ajouterez pas androidx.compose.material:material3 dans votre projet.
Il est important de préciser que vous pouvez utiliser d'autres bibliothèques Material avec Wear Material. C'est d'ailleurs ce que nous faisons dans cet atelier en incluant androidx.compose.material:material-icons-extended.
Enfin, nous incluons la bibliothèque additionnelle Wear foundation pour Compose (androidx.wear.compose:compose-foundation), qui peut s'utiliser avec la foundation standard que vous avez déjà utilisée. En fait, vous avez probablement déjà vu que nous l'avons ajoutée aux dépendances générales de Compose.
Maintenant que nous avons examiné les dépendances, penchons-nous sur l'application principale.
4. Examiner MainActivity
Nous allons travailler exclusivement dans le module
start
Assurez-vous que chaque fichier que vous ouvrez s'y trouve bien.
Commençons par ouvrir MainActivity dans le module start.
Il s'agit d'une classe assez simple qui étend ComponentActivity et utilise setContent { WearApp() } pour créer l'UI.
Compte tenu de vos connaissances concernant Compose, cela devrait vous sembler familier. Nous configurons simplement l'UI.
Faites défiler le code vers le bas jusqu'à la fonction composable WearApp(). Avant de parler du code lui-même, précisons que vous allez y voir un certain nombre de "TODO" placés à différents endroits. Chacun représente des étapes de cet atelier de programmation. Pour l'instant, vous pouvez les ignorer.
Exemple :
Code dans WearApp() :
WearAppTheme {
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a AppScaffold (Wear Version)
// TODO: Swap to TransformingLazyColumnState
val listState = rememberLazyListState()
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a ScreenScaffold (Wear Version)
/* *************************** Part 3: ScalingLazyColumn *************************** */
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
LazyColumn(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
state = listState,
) {
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
}
// TODO (End): Create a ScreenScaffold (Wear Version)
// TODO (End): Create a AppScaffold (Wear Version)
}
Commençons par définir le thème WearAppTheme { } (exactement comme vous l'avez écrit précédemment, c'est-à-dire que vous avez défini un MaterialTheme avec des couleurs, une typographie et des formes).
Toutefois, dans le cas de Wear OS, nous recommandons généralement d'utiliser les formes Material Wear par défaut, lesquelles sont optimisées pour les appareils ronds. Ainsi, si vous consultez theme/Theme.kt, vous pouvez voir que nous ne remplaçons pas les formes.
Si vous le souhaitez, vous pouvez ouvrir theme/Theme.kt pour l'explorer plus en détail, mais, là encore, vous verrez la même chose que sur votre téléphone.
Nous allons ensuite créer une LazyColumn afin d'obtenir une liste à défilement vertical pour un ensemble d'éléments (tout comme vous faisiez auparavant).
Code :
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
Pour les éléments eux-mêmes, seul StartOnlyTextComposables() génère une UI. (Nous compléterons le reste tout au long de l'atelier de programmation.)
En fait, ces fonctions se trouvent dans le fichier ReusableComponents.kt, que nous verrons dans la section suivante.
Commençons maintenant à utiliser Compose pour Wear OS !
5. Ajouter des composables simples
Nous commencerons avec trois composables (Button, Text et Card) que vous connaissez probablement déjà.
Tout d'abord, nous allons supprimer le composable "hello world".
Recherchez TODO: Remove item, puis effacez le commentaire et la ligne située juste en dessous :
Étape 1
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
Ajoutons à présent notre premier composable.
Créer un composable de bouton sous forme d'icône
Ouvrez ReusableComponents.kt dans le module start, puis recherchez TODO: Create a Icon Button Composable et remplacez la méthode composable actuelle par ce code.
Étape 2
// TODO: Create a Icon Button Composable
@Composable
fun IconButtonExample(
modifier: Modifier = Modifier,
) {
FilledIconButton(
onClick = { /* ... */ },
modifier = modifier,
) {
Icon(
imageVector = Icons.Rounded.Phone,
contentDescription = "triggers phone action",
)
}
}
La fonction composable IconButtonExample() (où figure ce code) va désormais générer un bouton centré.
Examinons le code.
Nous utilisons un FilledIconButton, qui est un bouton circulaire sur lequel se trouve uniquement une icône, un arrière-plan coloré et une couleur de contenu contrastée. Il offre un seul emplacement pour une icône ou une image.
Attribuons ensuite l'événement de clic à une expression lambda vide. Dans notre cas, ces composables servent juste à une démonstration. Nous n'en aurons pas besoin. Toutefois, dans une application réelle, nous communiquerions, par exemple, avec un ViewModel pour exécuter la logique métier.
Nous allons maintenant attribuer une icône à notre bouton. Ce code est le même que celui que vous avez vu avant pour une Icon. Nous récupérons également l'icône dans la bibliothèque androidx.compose.material:material-icons-extended.
Enfin, vous n'avez pas besoin de centrer le bouton à ce stade, car il sera corrigé automatiquement plus tard lors de la migration de LazyColumn vers TransformingLazyColumn..
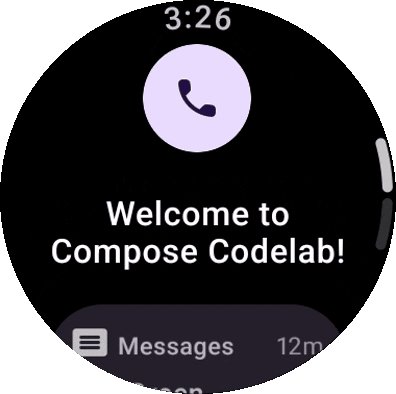
Si vous exécutez l'application, vous devriez obtenir un résultat semblable à celui-ci. Ne vous inquiétez pas si le bouton n'est pas centré pour le moment :

Il s'agit d'un code que vous avez probablement déjà écrit (ce qui est très bien). La différence est que vous disposez désormais d'un bouton optimisé pour Wear OS.
Prenons un autre exemple simple.
Créer un composable Text
Dans ReusableComponents.kt, recherchez TODO: Create a Text Composable et remplacez la méthode composable actuelle par ce code.
Étape 3
// TODO: Create a Text Composable
@Composable
fun TextExample(modifier: Modifier = Modifier) {
ListHeader{
Text(
modifier = modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
text = stringResource(R.string.hello_compose_codelab),
)
}
}
Nous allons créer le composable Text, définir son modificateur, aligner le texte, choisir une couleur, puis spécifier le texte lui-même à partir d'une ressource de chaîne. Comme nous allons ajouter une liste plus tard, nous encapsulerons ce texte dans un ListHeader afin d'ajouter une marge au début et à la fin du contenu.
Les composables Text devraient sembler très familiers aux développeurs Compose, et le code est identique à celui que vous avez utilisé auparavant.
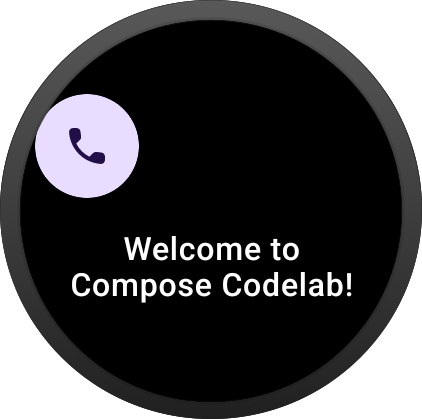
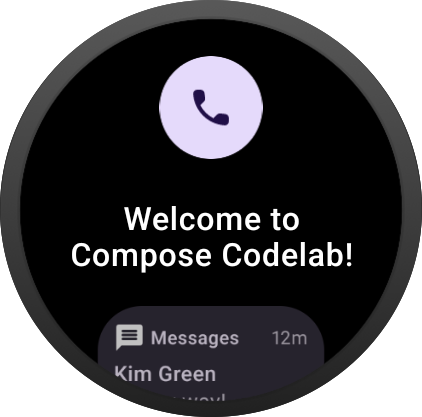
Voyons le résultat :

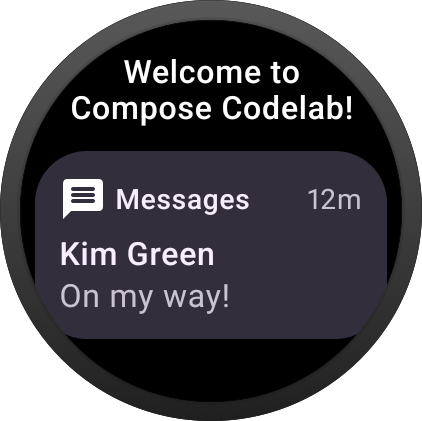
La fonction composable TextExample() (à l'endroit où nous avons placé notre code) génère désormais un composable Text dans notre couleur Material principale. La chaîne est tirée de notre fichier res/values/strings.xml.
Jusque-là, tout va bien. Voyons notre dernier composable similaire : Card.
Créer un composable Card
Dans ReusableComponents.kt, recherchez TODO: Create a Card et remplacez la méthode composable actuelle par ce code.
Étape 4
// TODO: Create a Card (specifically, an AppCard) Composable
@Composable
fun CardExample(
modifier: Modifier = Modifier,
iconModifier: Modifier = Modifier
) {
AppCard(
modifier = modifier,
appImage = {
Icon(
imageVector = Icons.AutoMirrored.Rounded.Message,
contentDescription = "triggers open message action",
modifier = iconModifier
)
},
appName = { Text("Messages") },
time = { Text("12m") },
title = { Text("Kim Green") },
onClick = { /* ... */ }
) {
Text("On my way!")
}
}
Wear est un peu différent, car nous avons deux fiches principales : AppCard et TitleCard.
Dans le cas présent, nous voulons ajouter une Icon dans notre fiche. Nous allons donc utiliser AppCard. (TitleCard contient moins d'emplacements. Pour en savoir plus, consultez le guide des fiches.)
Nous allons créer le composable AppCard, définir son modificateur, ajouter une Icon et plusieurs paramètres composables Text (chacun à une place différente sur la fiche), puis spécifier le texte principal du contenu à la fin.
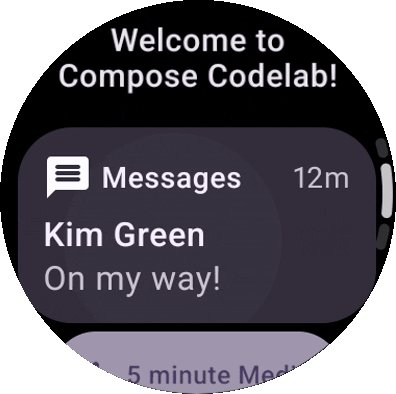
Voyons à quoi cela ressemble. Inutile d'ajouter une marge intérieure en bas, car elle sera corrigée lors de la migration de LazyColumn vers TransformingLazyColumn :

À ce stade, vous constaterez probablement que, pour ces composables, le code Compose est presque identique à celui que vous avez utilisé auparavant, ce qui est plutôt bien, non ? Vous allez pouvoir réutiliser toutes ces connaissances que vous avez déjà acquises.
Voyons maintenant de nouveaux composables.
6. Ajouter des composables Wear uniques
Dans cette section, nous allons étudier les composables Chip et ToggleChip.
Créer un composable Chip
Les chips sont censés être des actions rapides en un geste, ce qui est plutôt logique pour un appareil Wear où l'espace d'affichage est limité.
Vous pouvez implémenter un chip en utilisant un Button. Voici quelques variantes de la fonction composable Button pour vous donner une idée de ce que vous pouvez créer :


Passons à l'écriture du code.
Dans ReusableComponents.kt, recherchez TODO: Create a Chip et remplacez la méthode composable actuelle par ce code.
Étape 5
// TODO: Create a Chip Composable
@Composable
fun ChipExample(
modifier: Modifier = Modifier,
) {
Button(
modifier = modifier,
onClick = { /* ... */ },
icon = {
Icon(
imageVector = Icons.Rounded.SelfImprovement,
contentDescription = "triggers meditation action",
)
},
) {
Text(
text = "5 minute Meditation",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
)
}
}
Le composable Button utilisant de nombreux paramètres identiques à ceux que vous avez l'habitude d'utiliser avec d'autres composables (modificateur et onClick), nous n'avons donc pas besoin de les revoir.
Il comporte également une icône et un emplacement de contenu pour le contenu du corps du composable affiché sur le bouton (pour lequel nous créons un composable Text).
Le code Icon devrait être entièrement identique à celui que vous avez vu dans les autres composables. Toutefois, pour celui-ci, nous récupérons l'icône Self Improvement dans la bibliothèque androidx.compose.material:material-icons-extended.
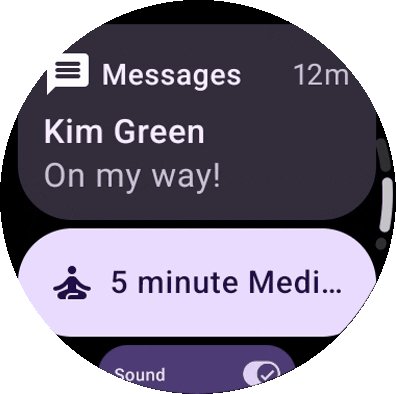
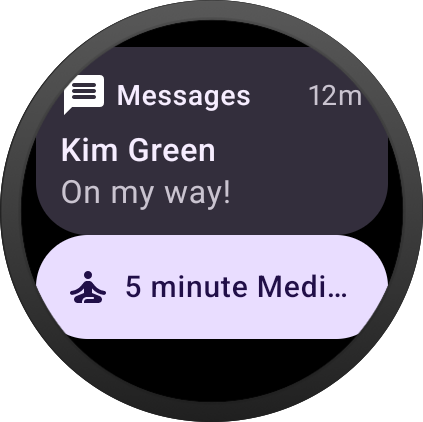
Voyons comment cela se présente (pensez à faire défiler l'écran vers le bas). Inutile d'ajouter une marge intérieure en bas, car elle sera corrigée lors de la migration de LazyColumn vers TransformingLazyColumn :

Très bien. Voyons une variante de Button : le composable SwitchButton.
Créer un composable SwitchChip
SwitchButton est identique à Button, mais permet à l'utilisateur d'interagir avec un bouton bascule.

Dans ReusableComponents.kt, recherchez TODO: Create a SwitchChip et remplacez la méthode composable actuelle par ce code.
Étape 6
// TODO: Create a Switch Chip Composable
@Composable
fun SwitchChipExample(modifier: Modifier = Modifier) {
var checked by remember { mutableStateOf(true) }
SwitchButton(
modifier = modifier.fillMaxWidth(),
label = {
Text(
"Sound",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
modifier = Modifier.semantics {
this.contentDescription = if (checked) "On" else "Off"
},
)
},
checked = checked,
onCheckedChange = { checked = it },
enabled = true,
)
}
Désormais, la fonction composable SwitchChipExample() (où figure ce code) génère un SwitchChip utilisant un bouton bascule (au lieu d'une case à cocher ou d'une case d'option).
Commençons par créer un MutableState. Nous ne l'avons pas fait dans les autres fonctions, car le but des démonstrations d'UI est que vous puissiez voir ce que propose Wear.
Dans une application normale, vous voudriez probablement transmettre l'état coché et l'expression lambda pour gérer le geste de sorte que le composable puisse être sans état (en savoir plus).
Dans le cas présent, nous simplifions les choses afin de montrer à quoi ressemble SwitchChip en action avec un bouton d'activation qui fonctionne (même si nous ne faisons rien avec l'état).
Définissons ensuite l'état coché et la commande du bouton d'activation pour obtenir le bouton à bascule souhaité.
Créons maintenant une expression lambda pour changer l'état et spécifions le libellé avec un composable Text (et quelques paramètres de base).
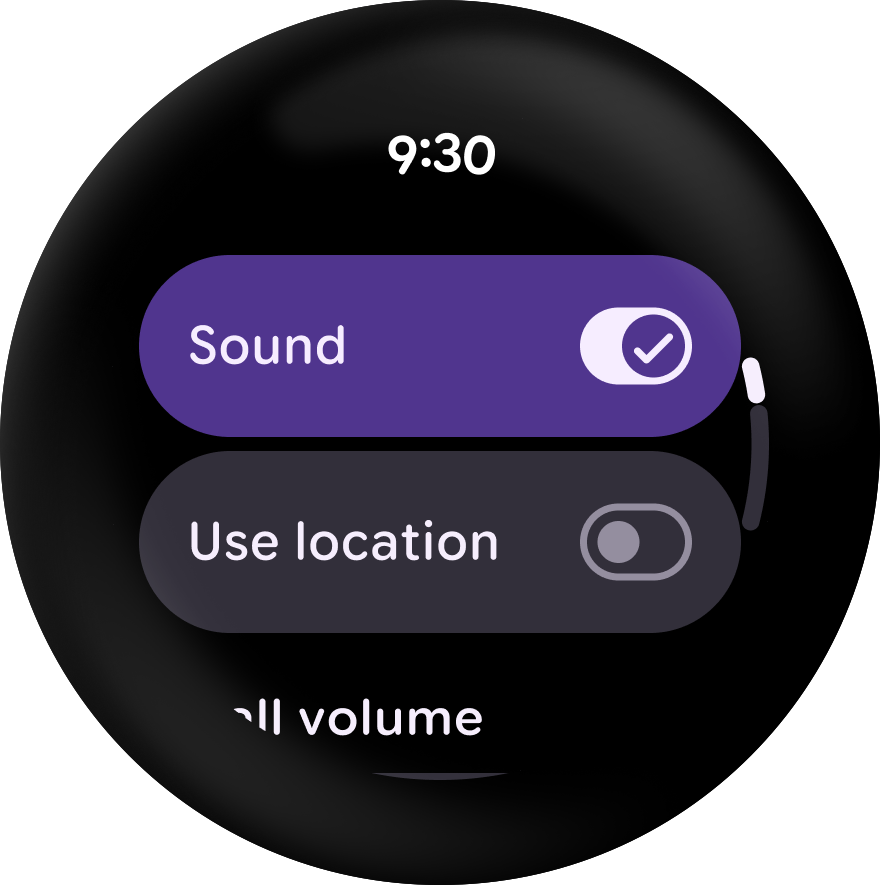
Voyons le résultat :

OK. Vous avez maintenant vu de nombreux composables spécifiques à Wear OS et, comme indiqué précédemment, la majeure partie du code est presque identique à celui que vous avez écrit auparavant.
Voyons à présent quelque chose d'un peu plus élaboré.
7. Migrer vers TransformingScalingLazyColumn
Vous avez probablement utilisé LazyColumn dans vos applications mobiles pour obtenir une liste à défilement vertical.
Un appareil rond étant plus petit en haut et en bas, il y a moins de place pour afficher les éléments. C'est pourquoi Wear OS possède sa propre version de LazyColumn pour mieux prendre en charge ce type d'appareil.
TransformingLazyColumn étend LazyColumn pour accepter à la fois la mise à l'échelle et la transparence en haut et en bas de l'écran, afin de rendre le contenu plus lisible pour l'utilisateur.
Voici une démonstration :

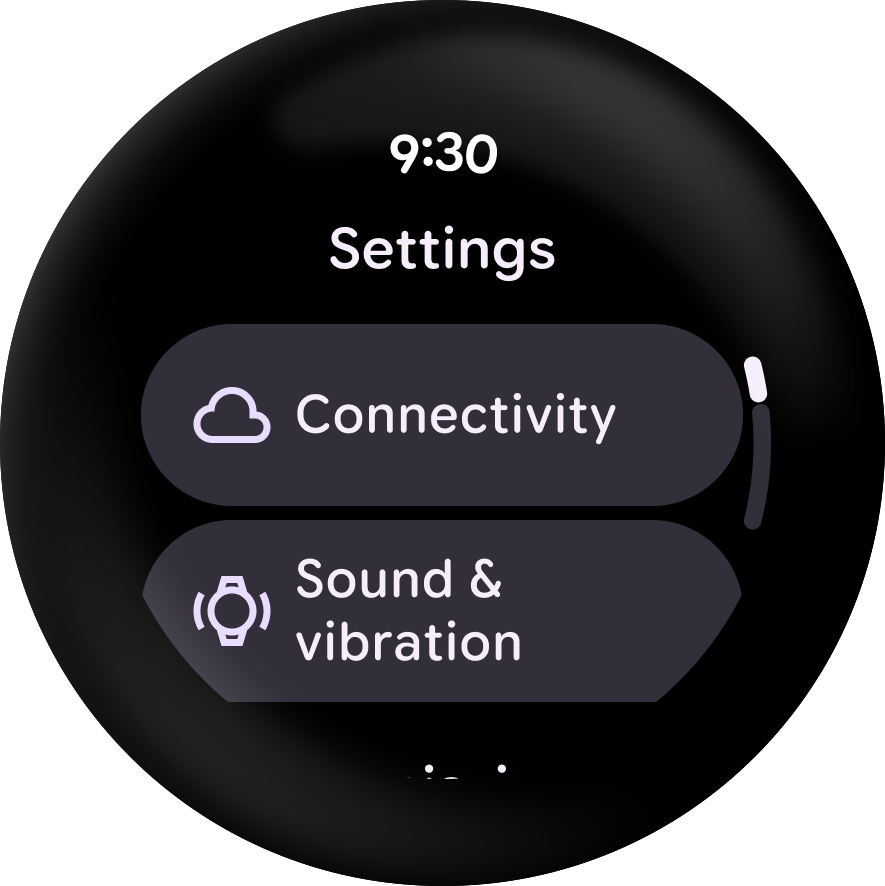
Notez qu'à mesure que l'élément se rapproche du centre, il s'agrandit jusqu'à atteindre sa taille maximale, et que lorsqu'il s'éloigne, il rétrécit (tout en étant plus transparent).
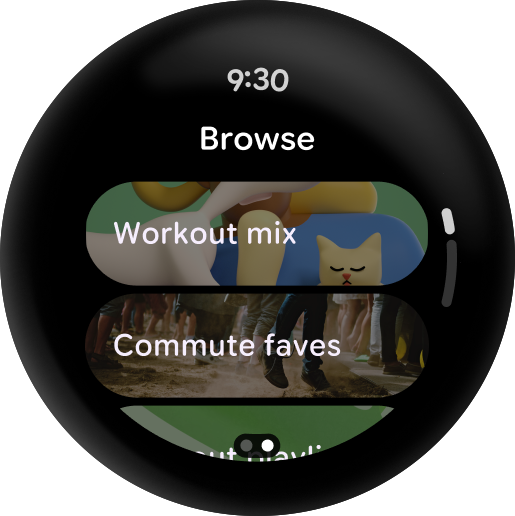
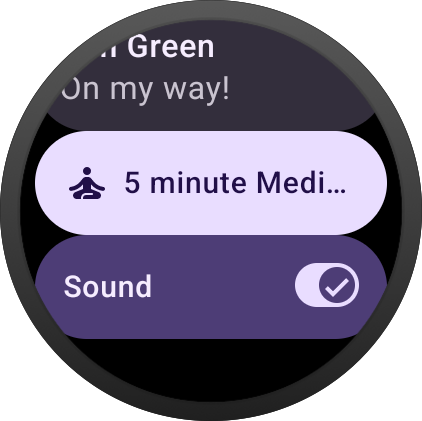
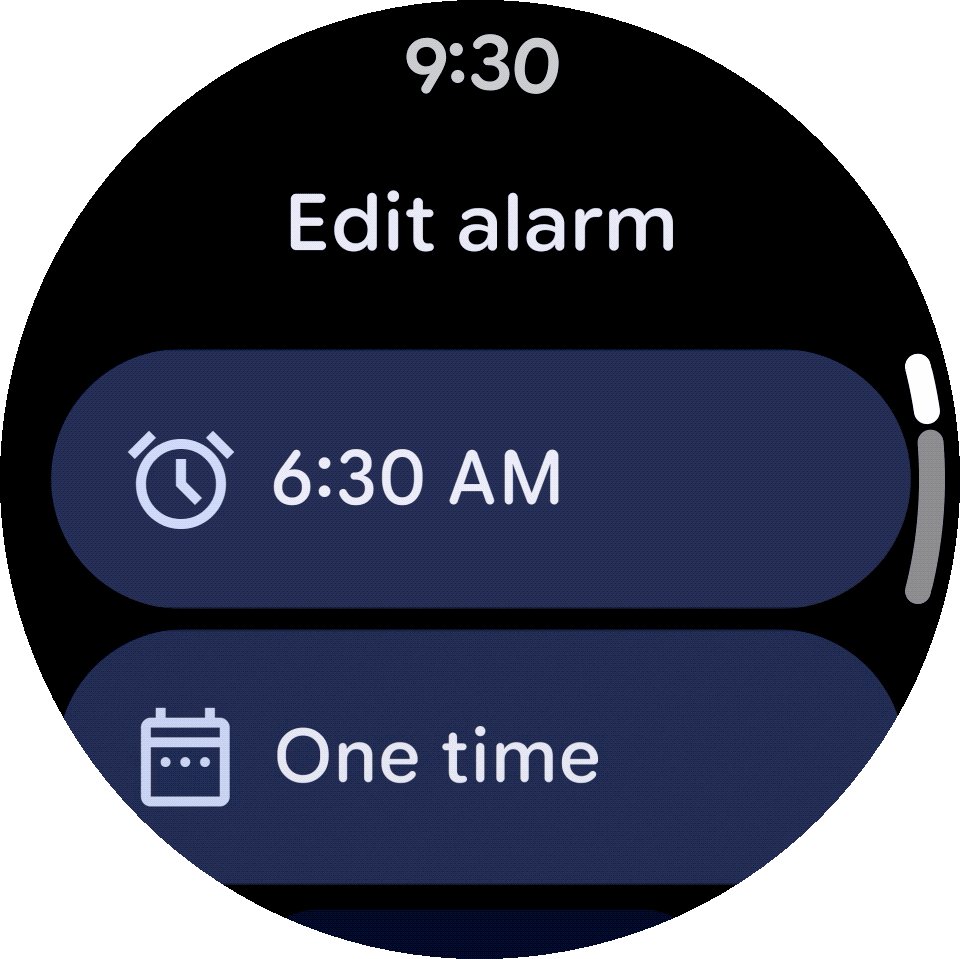
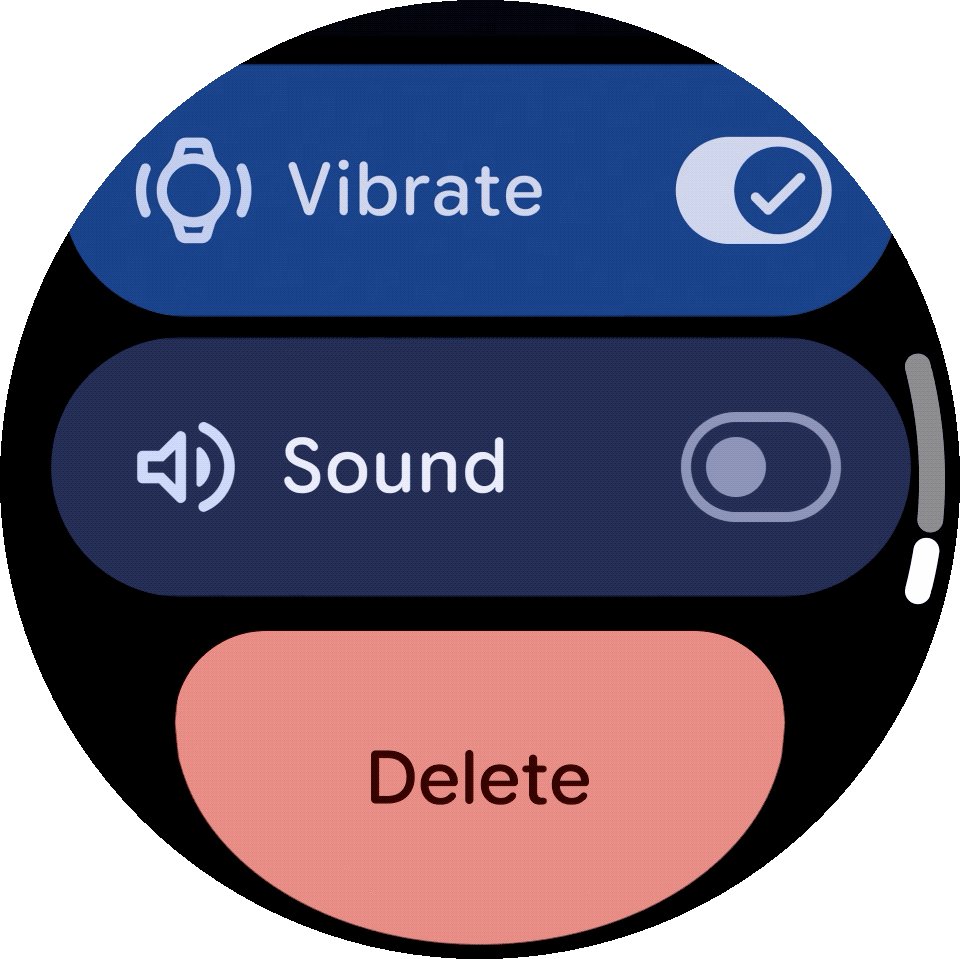
Voici un exemple plus concret à partir d'une application :

Nous avons constaté que c'était nettement plus lisible.
Maintenant que vous avez vu TransformingLazyColumn en action, nous pouvons commencer à convertir notre LazyColumn.
Convertir en TransformingLazyColumnState
Dans MainActivity.kt, recherchez TODO: Swap to TransformingLazyColumnState, et remplacez ce commentaire et la ligne ci-dessous par ce code. Notez que nous spécifions le premier et le dernier composant afin d'obtenir les meilleures valeurs de marge intérieure et d'éviter que le contenu soit tronqué.
Étape 7
// TODO: Swap to TransformingLazyColumnState
val listState = rememberTransformingLazyColumnState()
val transformationSpec = rememberTransformationSpec()
Les noms sont presque identiques. Tout comme LazyListState gère l'état d'une LazyColumn, TransformingLazyColumnState le gère pour une TransformingLazyColumn.
Nous spécifions également une transformationSpec ici afin de pouvoir ajouter des transformations pour les éléments lorsqu'ils défilent à l'écran.
Convertir en TransformingLazyColumn
Passons maintenant à TransformingLazyColumn.
Dans MainActivity.kt, recherchez "TODO: Swap a TransformingLazyColumn". Commencez par remplacer LazyColumn par TransformingLazyColumn.
Supprimez ensuite contentPadding, verticalArrangement et modifier. TransformingLazyColumn fournit déjà les paramètres par défaut qui garantissent un meilleur effet visuel par défaut, car la majorité de la fenêtre d'affichage sera composée d'une liste d'éléments. Dans la plupart des cas, les paramètres par défaut sont suffisants. Si vous disposez d'un en-tête, nous vous recommandons de le placer en premier dans ListHeader.
Étape 8
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
TransformingLazyColumn(
state = listState,
contentPadding = contentPadding)
Ajouter un effet de transformation de défilement aux éléments
Nous allons maintenant ajouter un effet ShapeMorphing à nos éléments TransformingLazyColumn en utilisant les Modifier et SurfaceTransformation suivants. Appliquez le même code à tous les composants
(sauf IconButtonExample, qui n'est pas encore compatible avec cette fonctionnalité).
Étape 9
TextExample(
modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec),
transformation = SurfaceTransformation(transformationSpec),
)
Et voilà ! Voyons le résultat :

Comme vous pouvez le constater, le contenu est mis à l'échelle, et la transparence est ajustée en haut comme en bas de l'écran au fur et à mesure que vous faites défiler. Cela s'effectue très facilement.
Vous pouvez encore mieux voir avec les composables de méditation quand vous déplacez le contenu vers le haut et vers le bas.
Passons maintenant au dernier point : le Scaffold de Wear OS.
8. Ajouter un échafaudage
AppScaffold et ScreenScaffold fournissent une structure de mise en page qui vous permet d'organiser les écrans selon des schémas courants, comme sur un mobile. Mais plutôt que d'avoir une barre d'application, un bouton d'action flottant, un panneau ou tout autre élément propre aux mobiles, ils prennent en charge trois mises en page propres à Wear avec des composants de premier niveau : heure, indicateur de défilement/position et indicateur de page.
Voici comment cela se présente :
| |
| |
|
Nous allons examiner les trois premiers composants, mais avant tout, mettons l'échafaudage en place.
Les composants Scaffold AppScaffold et ScreenScaffold forment la structure d'un écran et coordonnent les transitions des composants ScrollIndicator et TimeText.
AppScaffold permet aux éléments d'écran statiques tels que TimeText de rester visibles lors des transitions dans l'application, comme pour le balayage pour ignorer. ScreenScaffold affiche le ScrollIndicator au centre de l'écran par défaut, et coordonne l'affichage/le masquage de TimeText et ScrollIndicator
Ajouter un échafaudage
Ajoutons maintenant le code récurrent pour AppScaffold et ScreenScaffold.
Recherchez TODO (Start): Create a AppScaffold (Wear Version) et ajoutez le code en dessous.
Étape 9
WearAppTheme {
// TODO (Start): Create a AppScaffold (Wear Version)
AppScaffold {
Recherchez "TODO (Start): Create a ScreenScaffold (Wear Version)" et ajoutez le code en dessous.
// TODO (Start): Create a ScreenScaffold (Wear Version)
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
){contentPadding ->
Assurez-vous ensuite d'ajouter l'accolade fermante au bon endroit.
Recherchez "TODO (End): Create a ScreenScaffold (Wear Version)" et ajoutez-y l'accolade fermante :
Étape 10
// TODO (End): Create a ScreenScaffold (Wear Version)
}
Recherchez "TODO (End): Create a AppScaffold (Wear Version)" et ajoutez-y l'accolade fermante :
Étape 10
// TODO (End): Create a AppScaffold (Wear Version)
}
Commençons par l'exécuter. Le résultat devrait se présenter comme suit :

Notez qu'elle ajoute :
- Un
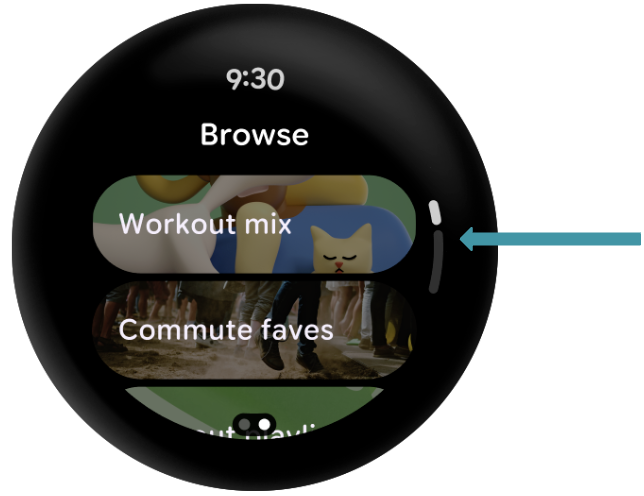
TimeTextqui utilise un texte incurvé et qui offre aux développeurs un moyen simple d'afficher l'heure sans avoir à placer le composable ni à effectuer quoi que ce soit au niveau des classes associées à l'heure. De plus, les consignes de Material Design recommandent d'afficher l'heure en haut de n'importe quel écran de l'application et de la faire disparaître lorsque vous faites défiler l'écran. - Un
ScrollIndicatorqui se trouve sur le côté droit de l'écran et qui indique l'emplacement actuel de l'indicateur en fonction du type d'objet d'état que vous transmettez. En ce qui nous concerne ici, il s'agit deTransformingLazyColumnState.
Voyons maintenant comment cela se présente :

Essayez de faire défiler l'écran vers le haut et vers le bas. Vous ne devriez voir apparaître l'indicateur de défilement que lorsque vous faites défiler l'écran.
Ajouter un bouton qui épouse le bord de l'écran
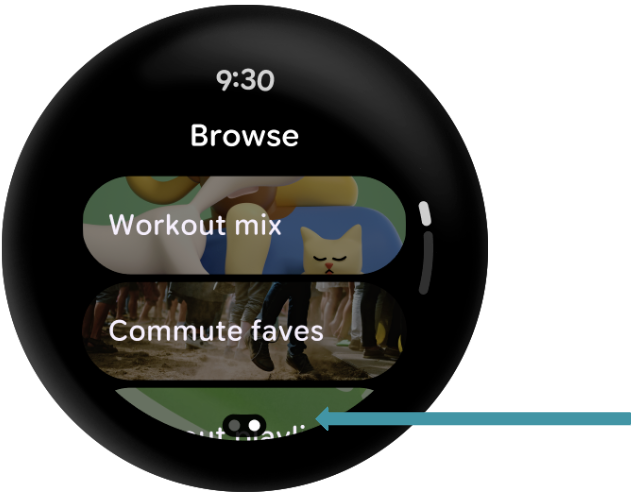
EdgeButton est un nouveau bouton expressif de M3 Compose pour la version Wear OS. Le conteneur qui épouse le bord de l'écran est une nouvelle forme qui s'adapte aux formes arrondies et maximise l'espace dans le facteur de forme circulaire.
ScreenScaffold fournit un emplacement pour un "EdgeButton" qui occupe l'espace disponible sous une liste déroulante. Il s'agrandit et s'affiche en fondu lorsque l'utilisateur atteint la fin de la liste. Il se réduit et s'estompe lorsque l'utilisateur fait défiler la liste vers le haut. Ajoutons un EdgeButton à notre code :
Étape 11
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
/* *************************** Part 11: EdgeButton *************************** */
// TODO: Add a EdgeButton
edgeButton = {
EdgeButton(
onClick = { /* ... */ },
buttonSize = EdgeButtonSize.Medium) {
Text(stringResource(R.string.more))
}
}
Vous pouvez spécifier quatre tailles différentes pour un EdgeButton : ExtraSmall, Small, Medium et Large.
Voyons maintenant comment cela se présente :

Bravo ! Vous avez terminé la démonstration d'UI pour la plupart des composables Wear OS.
9. Félicitations
Félicitations ! Vous avez appris les principes de base pour utiliser Compose sur Wear OS.
Vous pouvez maintenant transposer toutes vos connaissances sur Compose pour créer de superbes applications Wear OS.
Et maintenant ?
Consultez les autres ateliers de programmation Wear OS :
Complément d'informations
- Premiers pas avec Compose sur GitHub : exemples
- Créez des applis pour montre avec Wear OS pour plus de guides
- Utiliser Jetpack Compose sur Wear OS
Commentaires
Votre avis nous intéresse. Partagez vos expériences avec Compose pour Wear OS et ce que vous pouvez créer ! Rejoignez la discussion sur le canal Slack #compose-wear de Kotlin et continuez à partager vos commentaires sur l'issue tracker.
À vous de jouer !