1. Mengekspos Data ke Detail Tampilan Jam
Codelab ini akan mengajari Anda cara membuat sumber data detail.
Konsep dan penyiapan
Di akhir codelab, Anda akan memahami cara menyediakan data untuk detail tampilan jam di Wear OS.
Konsep
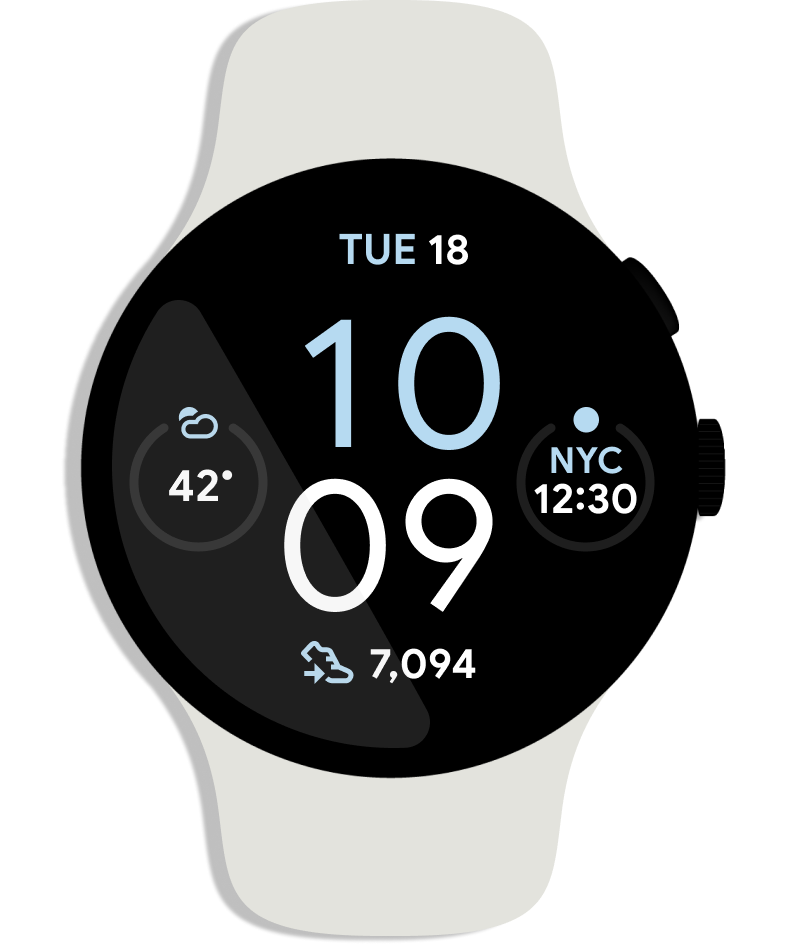
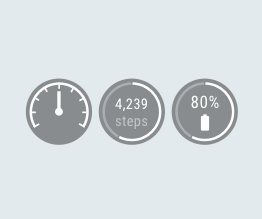
Detail adalah fitur tampilan jam di luar jam dan menit. Sebagai contoh, tampilan jam pada gambar di bawah berisi empat detail.

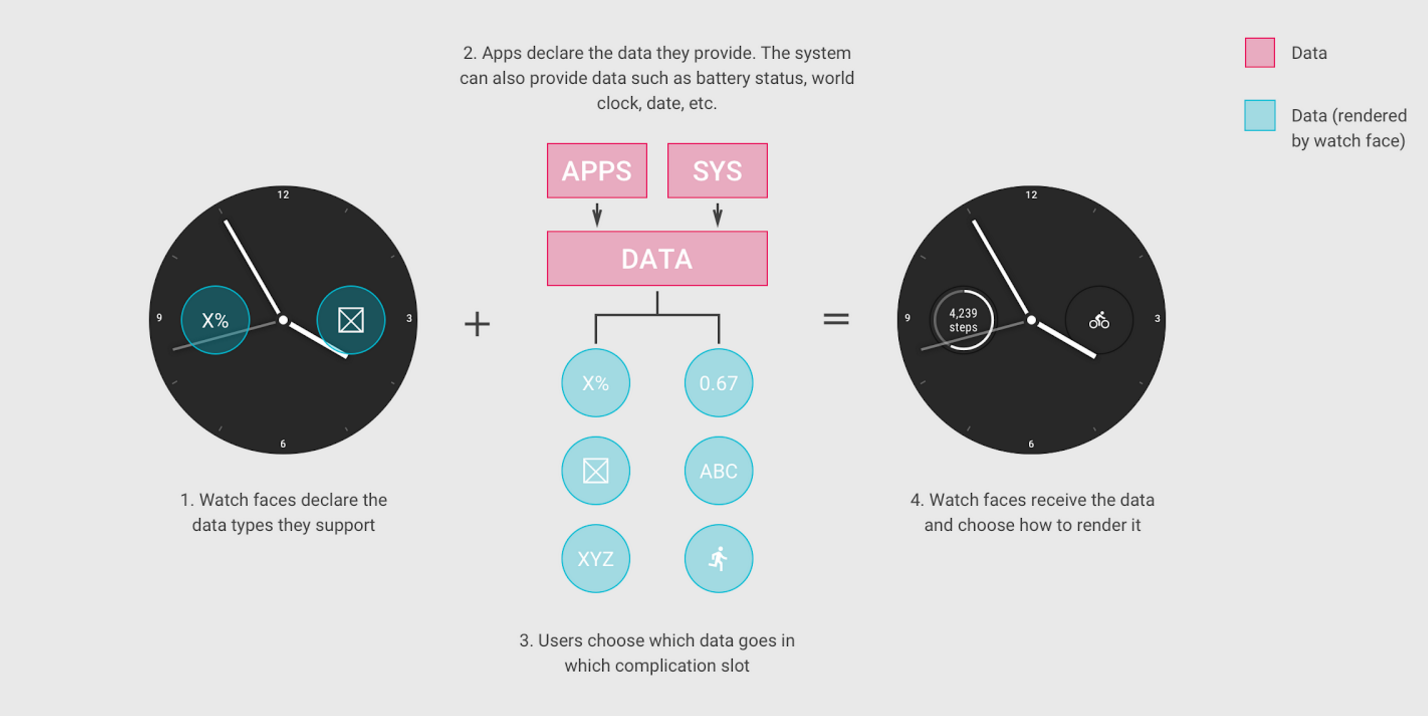
Complications API ditujukan untuk tampilan jam dan aplikasi sumber data:
- Sumber data detail menyediakan data, misalnya, tingkat daya baterai, cuaca, jumlah langkah, dll.
- Developer tampilan jam dapat menampilkan data tersebut dalam detail di tampilan jam
- Pengguna memilih sumber data yang mereka inginkan untuk detailnya

Dalam codelab ini, kita akan membahas pembuatan sumber data detail. Jika Anda juga tertarik untuk menambahkan detail ke tampilan jam, lihat contoh tampilan jam kami.
Mari kita mulai.
Meng-clone repositori project awal
Untuk membantu Anda memulai dengan cepat, kami telah menyiapkan project untuk Anda. Project ini berisi beberapa kode dasar dan setelan aplikasi yang diperlukan untuk codelab.
Jika Anda telah menginstal Git, jalankan perintah di bawah. (Anda dapat memeriksa apakah Git telah diinstal dengan mengetik git --version di command line/terminal, lalu pastikan bahwa Git dijalankan dengan benar.):
git clone https://github.com/android/codelab-complications-data-source.git
Jika tidak memiliki Git, Anda dapat mendownload project sebagai file ZIP:
Mengimpor project
Mulai Android Studio, pilih "Open an existing Android Studio project" dari layar Welcome. Buka direktori project dan klik dua kali file build.gradle di direktori complications-data-source.
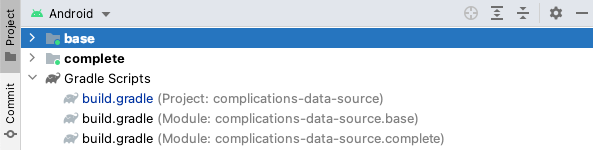
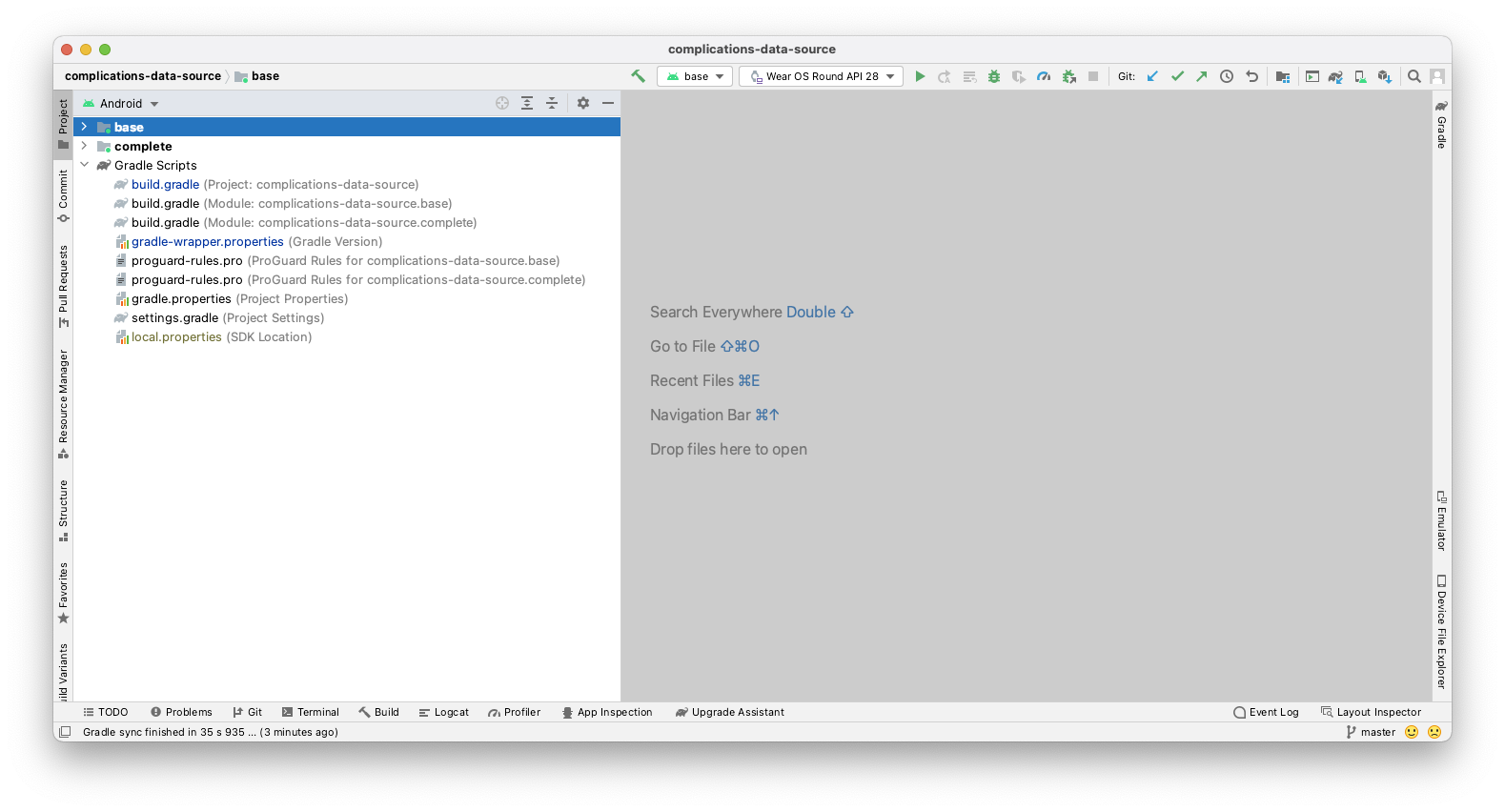
Di sudut kiri atas jendela project, jika berada dalam tampilan Android, Anda akan melihat kumpulan ikon folder yang mirip dengan screenshot di bawah ini. (Jika Anda berada dalam tampilan Project, luaskan project complications-data-source untuk melihat kumpulan ikon folder).

Ada dua ikon folder. Keduanya mewakili modul. Perlu diketahui bahwa Android Studio mungkin memerlukan waktu beberapa detik untuk mengompilasi project di latar belakang untuk pertama kalinya. Selama durasi ini, Anda akan melihat indikator lingkaran berputar di status bar di bagian bawah Android Studio:

Tunggu hingga proses selesai sebelum membuat perubahan kode, agar Android Studio dapat mengambil semua komponen yang diperlukan.
Memahami project awal
Anda sudah siap untuk mulai mengekspos data ke detail. Kita akan memulai dengan modul base. Anda akan menambahkan kode dari setiap langkah ke base.
Anda dapat menggunakan modul complete di codelab sebagai titik referensi untuk memeriksa pekerjaan Anda (atau sebagai referensi jika Anda mengalami masalah).
Ringkasan komponen utama untuk sumber data
ComplicationTapBroadcastReceiver- Class yang digunakan untuk memperbarui data detail melaluiPendingIntent.CustomComplicationDataSourceService- Class yang digunakan untuk mengekspos data ke detail. File ini berada di direktoribase/java/com/example/android/wearable/complicationsdatasource. Di Android Studio, file ini berada dibase/java/com.example.android.wearable.complicationsdatasource. Dalam class ini, kita akan lebih banyak mengerjakan empat metode:onComplicationActivated- Dipanggil saat detail telah diaktifkan dengan data Anda.getPreviewData- Melihat pratinjau data untuk detail yang digunakan di UI editor (biasanya hanya konten statis).onComplicationRequest- Sebagian besar pekerjaan kita akan menggunakan metode ini. Metode ini dipanggil setiap kali detail aktif memerlukan data yang telah diperbarui dari sumber Anda.onComplicationDeactivated- Dipanggil saat detail telah dinonaktifkan.
Penyiapan emulator
Jika Anda memerlukan bantuan untuk menyiapkan emulator Wear OS, lihat bagian "Meluncurkan emulator dan menjalankan aplikasi Wear" di halaman "Membuat dan Menjalankan Aplikasi Wearable".
Menjalankan project awal
Mari kita jalankan aplikasi di smartwatch.
- Hubungkan perangkat Wear OS atau mulai emulator.
- Di toolbar, pilih konfigurasi "base" dari pemilih drop-down, lalu klik tombol segitiga hijau (Run) di sampingnya:

- Jika Anda mendapatkan error seperti di bawah ini (Error Launching activity), ubah
Activitypeluncuran default (petunjuknya di bawah).
Sebaliknya, jika diminta menggunakan Activity saat meluncurkan aplikasi, pilih "Do not launch Activity".
- Untuk mengubah
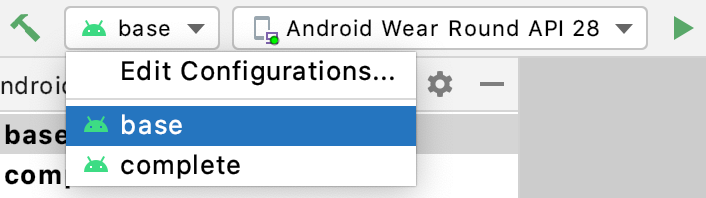
Activitypeluncuran default (jika perlu, dari langkah sebelumnya), klik pemilih drop-down di sebelah kiri panah hijau dan klik "edit configurations".

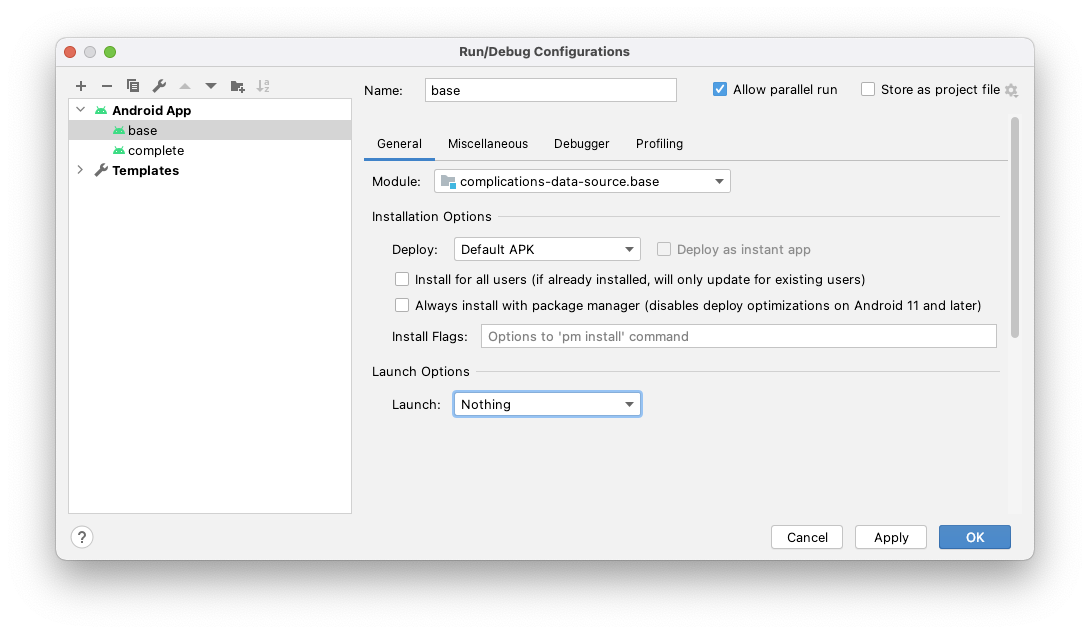
Pilih "base" lalu Anda akan melihat jendela yang serupa dengan yang di bawah ini. Pilih "Nothing" di bagian Launch Options, lalu klik Run. Nanti, jika Anda ingin mencoba meluncurkan modul lain, Anda juga harus melakukan hal ini.

- Pilih perangkat Android atau emulator, lalu klik OK. Tindakan ini akan menginstal layanan di perangkat Wear OS atau emulator.
- Setelah beberapa detik, layanan Anda akan dibangun dan siap di-deploy. Anda akan melihat indikator lingkaran berputar di status bar di bagian bawah Android Studio.
- Jika layanan belum ada di tab "Build" di kiri bawah Android Studio, pilih tab tersebut dan Anda akan melihat progres penginstalan. Di akhir proses penginstalan, Anda akan melihat pesan "Build: completed successfully".

- Pilih tampilan jam yang memungkinkan Anda memilih detail. Dalam kasus ini, kami memilih Elements Digital, tetapi mungkin tidak tersedia di smartwatch Anda.

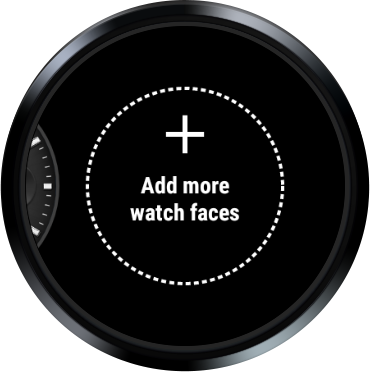
Harap diperhatikan, karena ini adalah pertama kalinya Anda menjalankan tampilan jam ini, Anda harus memilihnya dari "Add more watch faces". Setelah dipilih sekali, tampilan jam ini akan muncul sebagai salah satu opsi bersama opsi ini.
- Sekarang Anda akan berada di tengah tampilan jam yang dipilih di menu Favorite (lihat gambar di bawah). Klik ikon roda gigi di bagian bawah.

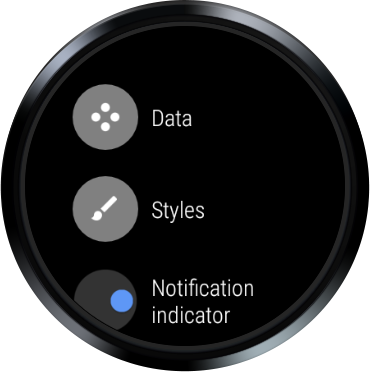
- Untuk tampilan jam ini, Anda harus memilih Data. Untuk tampilan jam kustom yang Anda gunakan, UI-nya mungkin berbeda.

- Pilih position mana pun, yaitu tanda "+" (detail).

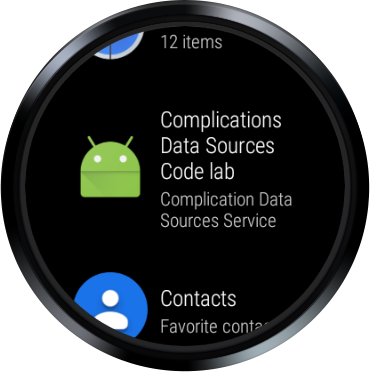
- Terakhir, scroll ke bawah dan pilih layanan Complications Data Source Codelab. (Setelah memilihnya, Anda mungkin perlu menggeser ke kiri beberapa kali atau menekan perangkat dengan telapak tangan untuk keluar).

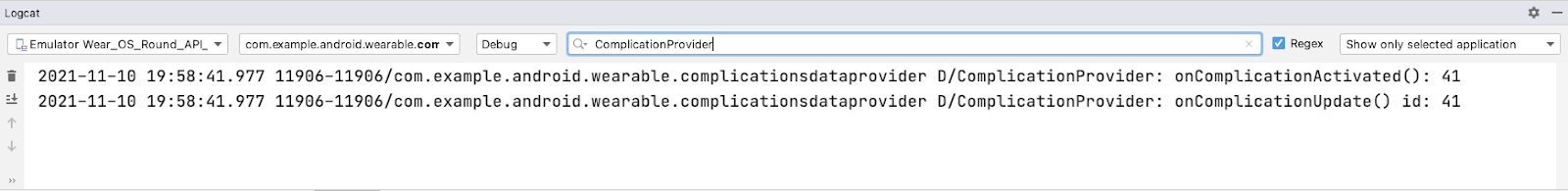
- Di output, Anda akan melihat pesan log "
onComplicationActivated()" dan "onComplicationRequest()" (meskipun tidak ada yang akan muncul di lokasi detail). - Jika Anda tidak melihat pesan log tersebut, coba deploy tampilan jam lagi dengan menekan tombol segitiga hijau di toolbar.
- Jika Anda tidak mengetahui cara melihat data
Log, klik tab di bagian bawah Android Studio yang berlabel "6: Logcat". Setel dropdown ke perangkat/emulator dan nama paket,com.example.android.wearable.complicationsdatasource(screenshot di bawah).

"Tunggu! Tidak ada yang ditampilkan dalam slot data yang saya pilih". Jangan khawatir, kami belum menyediakan data apa pun. Kami akan menambahkannya di langkah berikutnya.
Pada beberapa smartwatch, Tampilan Jam Elemen telah mengaktifkan detail, sehingga Anda mungkin melihat detail telah terisi pada smartwatch. Selain itu, jangan khawatir jika emulator Anda memiliki awan dengan coretan sebagai pengganti ikon pesawat. Kita tidak memerlukan koneksi ke ponsel atau internet untuk codelab ini.

Ringkasan
Di langkah ini, Anda telah mempelajari tentang:
- Wear OS dan konsep di balik cara mengekspos data ke detail
- Dasar-dasar titik awal (modul base)
- Men-deploy dan menjalankan tampilan jam
Berikutnya
Mari mulai mengekspos beberapa data.
2. Mengekspos Data Teks Singkat
Langkah kode 2
Pada langkah ini, kita akan mulai mengekspos data. Detail menerima beberapa jenis data. Pada langkah ini, kita akan menampilkan jenis data Teks Singkat.
Jika suatu saat Anda bingung dengan konsep yang dibahas di sini, lihat modul complete lalu lihat bagaimana langkah-langkah ini dapat diterapkan.
Menentukan jenis data yang didukung oleh sumber data
Buka file AndroidManifest.xml dan lihat layanan CustomComplicationDataSourceService . Perhatikan intent-filter:
<action android:name=
"android.support.wearable.complications.ACTION_COMPLICATION_UPDATE_REQUEST"/>
Intent-filter ini akan memberi tahu sistem bahwa layanan Anda memperluas ComplicationDataSourceService atau SuspendingComplicationDataSourceService (variasi yang mendukung Coroutine Kotlin) dan dapat mengirim data untuk detail.
Berikutnya adalah elemen meta-data yang menentukan jenis data yang kita dukung. Dalam kasus ini, kita mendukung SMALL_IMAGE, tetapi untuk langkah ini, ubah menjadi SHORT_TEXT. Ubah elemen meta-data pertama Anda menjadi berikut ini:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="SHORT_TEXT"/>
Mengekspos data
Seperti yang disebutkan sebelumnya, onComplicationActivated() dipanggil saat sumber data Anda diaktifkan. Ini adalah tempat/waktu yang baik untuk melakukan penyiapan dasar apa pun yang perlu dilakukan sekali per aktivasi. Kita tidak melakukannya dalam codelab ini, karena sampel kita relatif sederhana.
Panggilan onComplicationRequest() adalah tempat detail aktif meminta data yang diperbarui.
Metode onComplicationRequest() dipicu karena berbagai alasan:
- Detail tampilan jam yang aktif diubah untuk menggunakan sumber ini
- Detail yang menggunakan sumber ini menjadi aktif
- Anda memicu pembaruan dari class Anda sendiri melalui
ComplicationDataSourceUpdateRequester.requestUpdate()atauComplicationDataSourceUpdateRequester.requestUpdateAll(). - Periode waktu yang Anda tentukan dalam manifes telah berlalu
Buka CustomComplicationDataSourceService .kt dan pindahkan kursor ke bawah ke metode onComplicationRequest(). Hapus baris "return null", lalu salin dan tempel kode di bawah di bagian panggilan Log.d() awal:
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
Dalam hal ini, kita mengambil int tersimpan dari DataStore yang mewakili data kita. Anda dapat dengan mudah melakukan panggilan ke database.
Berinteraksi dengan DataStore memerlukan coroutine untuk menangani pengumpulan Flow yang dihasilkannya. Anda mungkin melihat bahwa onComplicationRequest() adalah fungsi suspend, sehingga kita dapat mengumpulkan data melalui Flow tanpa meluncurkan coroutine secara khusus.
Setelah mengambil nilai bilangan bulat, kita akan mengonversinya menjadi string sederhana sebagai persiapan untuk mengonversinya menjadi objek ComplicationData, yaitu jenis data yang dipahami detail.
Selanjutnya, salin dan tempel kode di bawah kode yang baru saja Anda tambahkan.
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Dalam kode ini, kita menampilkan objek ComplicationData berdasarkan jenis detail, yaitu kita akan menampilkan ShortTextComplicationData (subclass ComplicationData) untuk jenis data SHORT_TEXT.
Jenis data tertentu mungkin menyertakan kolom yang berbeda. Misalnya, SHORT_TEXT mungkin hanya berupa bagian teks tunggal, atau judul dan teks, atau gambar monokrom dan teks (semuanya harus menyertakan deskripsi konten untuk aksesibilitas).
Untuk kasus ini, kita hanya menyetel kolom wajib diisi dan tidak ada kolom opsional. Untuk mempelajari jenis dan kolom ini lebih lanjut, tinjau dokumentasi kami.
Anda mungkin bertanya mengapa kita menggunakan pernyataan when (kapan) untuk membuat data. Nantinya, kita akan mendukung berbagai bentuk data berdasarkan jenis yang diminta sistem. Dengan menggunakan pernyataan when sekarang, kita dapat dengan mudah menambahkan jenis data baru (LONG_TEXT, RANGED_VALUE, dll.) nanti.
Terakhir, kita menampilkan null jika tidak mendukung jenis data ini.
Metode akhir akan terlihat seperti ini:
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
Menjalankan kembali aplikasi
Di langkah pertama, Anda telah mempelajari cara menginstal layanan data detail di perangkat atau emulator. Sekarang saatnya melakukannya lagi. Instal aplikasi Anda dan pilih ulang detail, dengan menggeser tampilan jam, memilih roda gigi, membuka detail yang sama, lalu memilih Complications Data Source Codelab. Anda akan melihat yang seperti ini:

Ringkasan
Di langkah ini, Anda telah mempelajari:
- Cara menentukan jenis data yang dapat didukung oleh sumber Anda
- Seberapa sering data Anda harus diminta saat detail yang aktif menggunakannya
- Tempat mengekspos data Anda ke Wear OS
Berikutnya
Mari kita coba mendukung jenis data lain.
3. Memicu Pembaruan Data Detail
Langkah kode 3
Pada langkah ini, kita akan memicu pembaruan data saat pengguna mengetuk detail.
Jika suatu saat Anda bingung dengan konsep yang dibahas di sini, lihat modul complete lalu lihat bagaimana langkah-langkah ini dapat diterapkan.
Menentukan seberapa sering detail harus memuat ulang data
Buka file AndroidManifest.xml dan lihat lagi layanan CustomComplicationDataSourceService .
Perhatikan kolom UPDATE_PERIOD_SECONDS di elemen meta-data. Kolom ini menentukan seberapa sering sistem perlu memeriksa pembaruan data saat sumber data Anda aktif.
Saat ini, disetel ke 600 detik (10 menit). Karena kita ingin mengupdate detail sebagai respons terhadap tindakan pengguna, kita perlu mengupdatenya lebih sering. Meskipun kita dapat mengurangi periode ini, sistem mungkin tidak memicu update untuk periode yang lebih singkat dari beberapa menit.
Pendekatan yang lebih baik adalah "push style" yang memberi tahu sistem untuk mengupdate tepat saat data berubah.
Ubah frekuensi update dari 600 menjadi 0, yang mengindikasikan bahwa kita akan langsung melakukan ping ke sistem saat data berubah, bukan mengandalkan update berkala. Perhatikan bahwa meta-data adalah persyaratan.
<meta-data
android:name="android.support.wearable.complications.UPDATE_PERIOD_SECONDS"
android:value="0"/>
Memberi tahu sistem bahwa data detail baru tersedia
Buka ComplicationTapBroadcastReceiver.kt. Class BroadcastReceiver ini akan memperbarui data detail saat dipicu. (Ingat, kita hanya menyimpan data ke DataStore).
Class ini juga menawarkan metode helper yang membuat PendingIntent (memicunya sebagai BroadcastReceiver).
Saat ini, metode onReceive() akan mengekstrak sumber data dan ID detail dari intent, serta memperbarui bilangan bulat di DataStore. Kita perlu memberi tahu detail bahwa data telah diperbarui.
Pindah ke bagian bawah metode onReceive(). Di atas blok terakhir, Anda akan melihat komentar "Request an update for the..." Salin dan tempel kode di bawah komentar tersebut.
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
Hal ini akan memberi tahu Wear OS bahwa data detail telah diperbarui. Kita memerlukan tiga data agar metode ini berfungsi:
- context -
Contexttersedia sebagai argumen untuk metode ini:onReceive(). - complicationDataSourceComponent -
DataSourcedetail Anda diteruskan sebagaiExtradariPendingIntentyang memicuBroadcastReceiverini. - complicationId - Bilangan bulat unik yang ditetapkan oleh tampilan jam untuk lokasi detail.
intditeruskan sebagaiExtradariPendingIntentyang memicuBroadcastReceiverini.
Kita telah menyelesaikan langkah ini dan metode akhir Anda akan terlihat seperti ini:
override fun onReceive(context: Context, intent: Intent) {
// Retrieve complication values from Intent's extras.
val extras = intent.extras ?: return
val dataSource = extras.getParcelable<ComponentName>(EXTRA_DATA_SOURCE_COMPONENT) ?: return
val complicationId = extras.getInt(EXTRA_COMPLICATION_ID)
// Required when using async code in onReceive().
val result = goAsync()
// Launches coroutine to update the DataStore counter value.
scope.launch {
try {
context.dataStore.edit { preferences ->
val currentValue = preferences[TAP_COUNTER_PREF_KEY] ?: 0
// Update data for complication.
val newValue = (currentValue + 1) % MAX_NUMBER
preferences[TAP_COUNTER_PREF_KEY] = newValue
}
// Request an update for the complication that has just been tapped, that is,
// the system call onComplicationUpdate on the specified complication data
// source.
val complicationDataSourceUpdateRequester =
ComplicationDataSourceUpdateRequester.create(
context = context,
complicationDataSourceComponent = dataSource
)
complicationDataSourceUpdateRequester.requestUpdate(complicationId)
} finally {
// Always call finish, even if cancelled
result.finish()
}
}
}
Menambahkan tindakan ketuk ke detail
BroadcastReceiver tidak hanya memperbarui data, tetapi juga memberi tahu sistem bahwa data baru telah tersedia (lihat langkah sebelumnya). Kita perlu menambahkan tindakan ketuk ke detail untuk memicu BroadcastReceiver.
Buka CustomComplicationDataSourceService.kt dan pindahkan ke bawah ke metode onComplicationRequest().
Di bawah pernyataan Log.d() pertama dan di atasnya jika bilangan bulat diambil dari DataStore, salin/tempel kode di bawah:
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
Ingat kembali dari langkah sebelumnya bahwa kita memerlukan data ini agar BroadcastReceiver berfungsi (sumber data dan ID detail). Kita meneruskan keduanya di sini sebagai tambahan dengan PendingIntent.
Selanjutnya, kita perlu menetapkan PendingIntent ke peristiwa ketuk untuk detail.
Temukan pernyataan when untuk ST dan tambahkan baris ini di atas panggilan .build().
.setTapAction(complicationPendingIntent)
Blok kode sekarang akan terlihat seperti ini.
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
Kita hanya menambahkan satu baris, metode .setTapAction() yang menetapkan PendingIntent baru ke tindakan ketuk untuk detail.
Kita sudah menyelesaikan langkah ini. Metode akhir akan terlihat seperti ini:
override suspend fun onComplicationRequest(request: ComplicationRequest): ComplicationData? {
Log.d(TAG, "onComplicationRequest() id: ${request.complicationInstanceId}")
// Create Tap Action so that the user can trigger an update by tapping the complication.
val thisDataSource = ComponentName(this, javaClass)
// We pass the complication id, so we can only update the specific complication tapped.
val complicationPendingIntent =
ComplicationTapBroadcastReceiver.getToggleIntent(
this,
thisDataSource,
request.complicationInstanceId
)
// Retrieves your data, in this case, we grab an incrementing number from Datastore.
val number: Int = applicationContext.dataStore.data
.map { preferences ->
preferences[TAP_COUNTER_PREF_KEY] ?: 0
}
.first()
val numberText = String.format(Locale.getDefault(), "%d!", number)
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
}
Menjalankan kembali aplikasi
Instal aplikasi Anda dan pilih ulang detail, dengan menggeser tampilan jam, memilih roda gigi, membuka detail yang sama, lalu memilih sumber Complications Data Source Codelab. Anda akan melihat hal yang sama seperti yang Anda lihat sebelumnya. Namun, sekarang Anda dapat mengetuk detail dan data akan diperbarui.

Ringkasan
Di langkah ini, Anda telah mempelajari:
- Cara memberi tahu sistem bahwa data detail Anda telah diperbarui
- Cara mengaitkan
PendingIntentke tindakan ketuk pada detail Anda
Berikutnya
Mari kita coba mendukung jenis data lain.
4. Mengekspos Data Teks Panjang
Langkah kode 4
Saat kita mengekspos data ke detail, sebaiknya dukung lebih banyak jenis data, dan lihat berbagai tampilan jenis data dalam detail.
Menentukan jenis data berbeda yang didukung
Buka file AndroidManifest.xml lagi dan lihat deklarasi layanan CustomComplicationDataSourceService .
Ubah elemen meta-data SUPPORTED_TYPES dari SHORT_TEXT menjadi LONG_TEXT. Perubahan Anda akan terlihat seperti ini:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="LONG_TEXT"/>
Menambahkan dukungan untuk TEKS PANJANG
Buka CustomComplicationDataSourceService.kt, pindahkan ke bawah ke pernyataan when dalam metode onComplicationRequest(), lalu tambahkan kode berikut di bawah akhir kasus TYPE_SHORT_TEXT dan di atas kasus default.
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
Pernyataan when akan terlihat seperti ini:
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Anda mungkin memperhatikan bahwa kita hanya mengemas ulang data yang sama dalam format baru. Mari kita lihat tampilannya.
Cara memeriksa progres dan debug
Instal layanan Anda, tetapi kali ini pilih detail slot bawah sebelum memilih sumber layanan detail:

Anda akan melihat seperti gambar di bawah. Perhatikan bahwa setiap detail disimpan dengan kunci terpisah, sehingga Anda mungkin melihat nilai yang berbeda jika telah menyetel detail tersebut di beberapa lokasi:

Ringkasan
Di langkah ini, Anda telah mempelajari tentang:
- Mengubah dan mendukung jenis data detail yang berbeda
Berikutnya
Kita ingin mendukung satu jenis data tambahan sebelum menggabungkan semuanya.
5. Mengekspos Data Teks Rentang
Langkah kode 5
Sambil mengekspos data ke detail, mari kita lanjutkan melihat cara mendukung lebih banyak jenis data.
Menentukan jenis data berbeda yang didukung
Buka file AndroidManifest.xml lagi dan lihat layanan CustomComplicationDataSourceService .
Ubah elemen meta-data SUPPORTED_TYPES menjadi RANGED_VALUE. Perubahan Anda akan terlihat seperti ini:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE"/>
Menambahkan dukungan untuk NILAI RENTANG
Nilai rentang tidak hanya dapat menampilkan teks, tetapi juga menampilkan visual yang menunjukkan seberapa jauh nilai Anda berada di antara nilai minimum dan maksimum. Jenis detail ini cocok untuk menunjukkan sisa daya baterai di perangkat atau jumlah langkah yang tersisa untuk memenuhi target Anda.

Buka CustomComplicationDataSourceService .kt, pindahkan kursor ke bawah ke pernyataan when dalam metode onComplicationRequest(), lalu tambahkan kode ini di bawah kasus TYPE_LONG_TEXT dan di atas kasus default:
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
Pernyataan when Anda akan terlihat seperti ini:
return when (request.complicationType) {
ComplicationType.SHORT_TEXT -> ShortTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = numberText).build(),
contentDescription = PlainComplicationText
.Builder(text = "Short Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.LONG_TEXT -> LongTextComplicationData.Builder(
text = PlainComplicationText.Builder(text = "Number: $numberText").build(),
contentDescription = PlainComplicationText
.Builder(text = "Long Text version of Number.").build()
)
.setTapAction(complicationPendingIntent)
.build()
ComplicationType.RANGED_VALUE -> RangedValueComplicationData.Builder(
value = number.toFloat(),
min = 0f,
max = ComplicationTapBroadcastReceiver.MAX_NUMBER.toFloat(),
contentDescription = PlainComplicationText
.Builder(text = "Ranged Value version of Number.").build()
)
.setText(PlainComplicationText.Builder(text = numberText).build())
.setTapAction(complicationPendingIntent)
.build()
else -> {
if (Log.isLoggable(TAG, Log.WARN)) {
Log.w(TAG, "Unexpected complication type ${request.complicationType}")
}
null
}
}
Sekali lagi, kita hanya mengemas ulang data yang sama dalam format baru. Mari kita lihat tampilannya.
Cara memeriksa progres dan debug
Instal layanan Anda, lalu pilih lokasi lain.

Sekarang Anda akan melihat tampilan seperti ini:

Anda dapat melihat lingkaran radial di sekitar angka yang menyoroti 3/20 bagian lingkaran.
Ringkasan
Di langkah ini, Anda telah mempelajari tentang:
- Mengubah dan mendukung jenis data detail yang berbeda
Berikutnya
Kita mengakhiri codelab dengan mengaktifkan semua variasi jenis data.
6. Mengekspos Ketiga Jenis Data
Langkah kode 6
Sekarang sumber data detail kita mendukung tiga variasi data (RANGED_VALUE, SHORT_TEXT, dan LONG_TEXT).
Di langkah terakhir ini, kita akan memberi tahu sistem bahwa kita mendukung ketiga variasi tersebut.
Menentukan beberapa jenis data yang didukung
Buka file AndroidManifest.xml lagi dan lihat layanan CustomComplicationDataSourceService .
Ubah elemen meta-data SUPPORTED_TYPES menjadi RANGED_VALUE,SHORT_TEXT,LONG_TEXT. Sekarang elemen akan terlihat seperti ini:
<meta-data
android:name="android.support.wearable.complications.SUPPORTED_TYPES"
android:value="RANGED_VALUE,SHORT_TEXT,LONG_TEXT"/>
Memeriksa progres
Instal layanan Anda.

Dalam hal ini, tampilan jam lebih memilih jenis data rentang daripada jenis teks pendek atau panjang, tetapi jika detail hanya mendukung jenis teks pendek, data akan tetap muncul karena tampilan jam mendukung ketiga jenis data tersebut. Perlu diingat bahwa tampilan jam sendiri menentukan jenis data yang didukung detail, dan urutan preferensi jenis tersebut.
Ringkasan
Di langkah ini, Anda telah mempelajari tentang:
- Mendukung beberapa jenis data detail
7. Selesai! Apa selanjutnya?
Ada banyak jenis data lainnya yang dapat Anda dukung dalam detail (termasuk gambar kecil, gambar besar, dan ikon). Coba perluas codelab ini dengan menerapkan sendiri beberapa jenis tersebut.
Untuk detail selengkapnya tentang mengembangkan detail untuk tampilan jam dan membuat sumber data detail, buka Detail Tampilan Jam
Untuk detail selengkapnya tentang mengembangkan tampilan jam Wear OS, kunjungi https://developer.android.com/training/wearables/watch-faces/index.html
