1. Introdução

Assista à animação acima (demonstração de uma atividade em andamento). Observação: os GIFs são animados apenas uma vez. Se você perdeu a animação, recarregue a página.
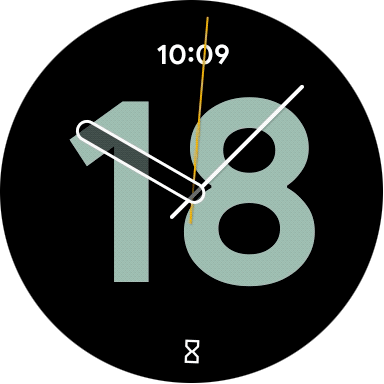
No mostrador do relógio, você verá um ícone animado para um timer. Se um usuário tocar no ícone, o app será iniciado, ligando o timer.
Uma atividade em andamento é um novo recurso do Wear OS que permite que uma notificação em andamento seja exibida em outras plataformas na interface do usuário do Wear OS. Isso permite que os usuários fiquem mais engajados com atividades de execução longa.
Notificações em andamento normalmente são usadas para indicar que uma notificação está relacionada a uma tarefa em segundo plano com que o usuário está ativamente envolvido (por exemplo, uma música tocando) ou uma tarefa que está pendente de alguma forma e, portanto, ocupando o dispositivo (por exemplo, um download de arquivo, uma operação de sincronização ou uma conexão de rede ativa).
Por exemplo, um usuário do Wear OS pode usar um app de timer para agendar um evento e sair dele para iniciar outra tarefa (ver o clima, iniciar um treino etc.).
Quando o usuário sair do app de timer, o app geralmente passará para uma notificação em andamento vinculada a algum trabalho em segundo plano (serviços, gerenciadores de alarme etc.) para manter o usuário informado sobre quanto tempo resta no timer.
O usuário pode ver a notificação para receber atualizações e interagir com ela.
No entanto, para ver a notificação, o usuário ainda precisa deslizar para a bandeja de notificações abaixo do mostrador do relógio e encontrar a notificação correta, o que não é tão prático quanto em outras plataformas.
Com a API Ongoing Activity, um app pode expor informações para várias plataformas novas e convenientes no Wear OS para manter o usuário engajado.
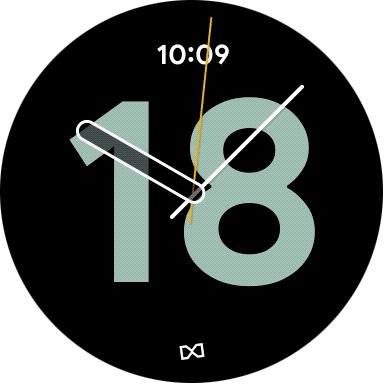
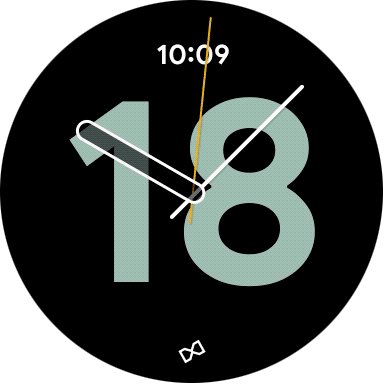
No caso do app Timer, as informações podem aparecer no mostrador do relógio do usuário como um ícone de toque (indicador de atividade na parte de baixo da captura de tela):

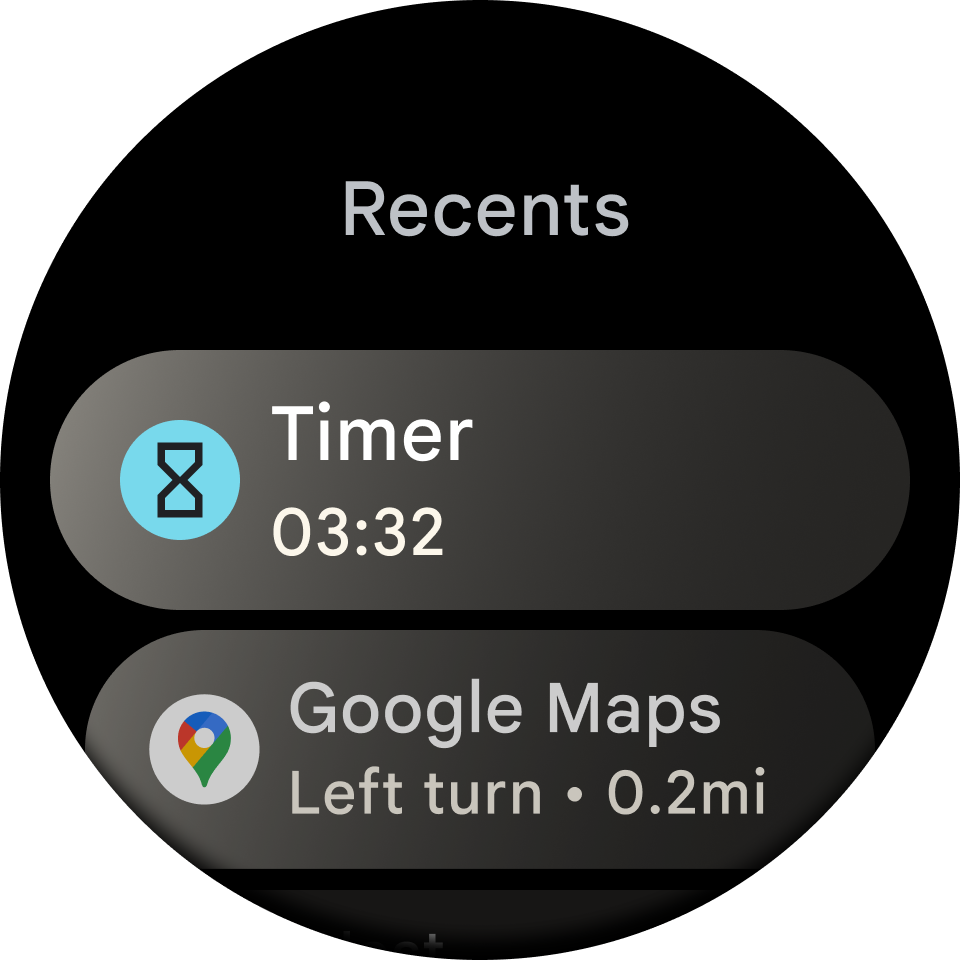
O app Timer também pode aparecer na seção Recentes do acesso rápido global, que lista todas as atividades em andamento:

Acesso rápido global
O melhor de tudo é que você só precisa adicionar cerca de 10 linhas de código.
O que você vai aprender
- Criar e personalizar uma atividade em andamento.
- Vincular uma atividade em andamento a uma notificação em andamento.
- Testar uma atividade em andamento em um dispositivo/emulador.
- Adicionar interação à sua atividade em andamento (toque).
O que você criará
Você estenderá um app de monitoramento de caminhada já existente com uma atividade em andamento personalizada que exibe pontos de caminhada no mostrador do relógio principal para a caminhada ativa e na seção Recentes do Acesso rápido aos apps.
Pré-requisitos
- Noções básicas de desenvolvimento para Android
- Noções básicas de Kotlin e das corrotinas
2. Etapas da configuração
Nesta etapa, você configurará seu ambiente e fará o download de um projeto inicial.
O que será necessário
- Android Studio
- Emulador do Wear OS (nível 30 da API ou mais recente).
- As atividades em andamento estão disponíveis apenas no nível 30 da API ou mais recente.
- Não conhece os emuladores? Clique neste link e veja como fazer a configuração deles.
Fazer o download do código
Se você tiver o git instalado, execute o comando abaixo para clonar o código deste repositório. Para verificar se o git está instalado, digite git --version no terminal ou na linha de comando e verifique se ele é executado corretamente.
git clone https://github.com/android/codelab-ongoing-activity.git cd ongoing-activity
Caso você não tenha o git, clique no botão abaixo para fazer o download de todo o código para este codelab:
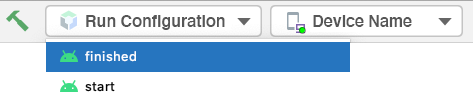
Você pode executar qualquer um dos módulos no Android Studio a qualquer momento mudando a configuração de execução na barra de ferramentas.

Abrir o projeto no Android Studio
- Na janela "Welcome to Android Studio", selecione Open.
- Selecione a pasta
[Download Location]. - Depois que o Android Studio importar o projeto, teste se você pode executar os módulos
startefinishedem um emulador ou dispositivo físico do Wear OS. - O módulo
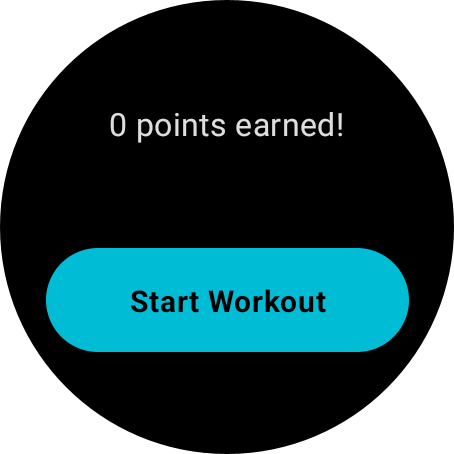
startserá parecido com a captura de tela abaixo. É nele que você vai fazer todo o trabalho.

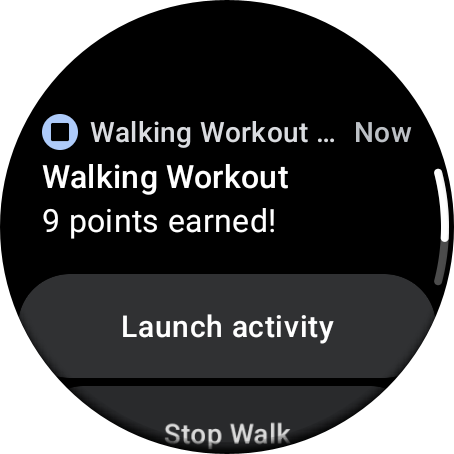
Teste o app iniciando um treino de caminhada. Você começará a ganhar pontos a cada 3 segundos, mais ou menos. O app usa dados simulados para que você não precise realmente caminhar.
Tente sair do app. Se você navegar na bandeja de navegação abaixo do mostrador do relógio, encontrará a notificação em andamento que continua rastreando seus pontos de caminhada.
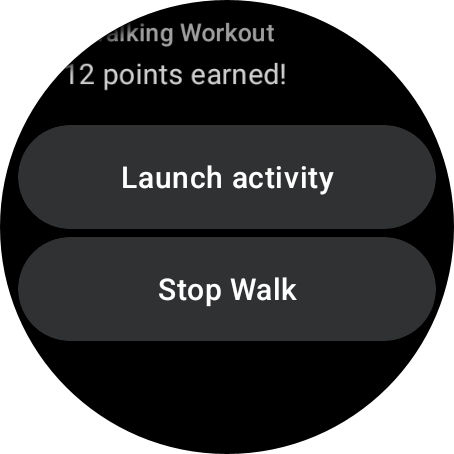
Ao tocar nela, o resultado será semelhante a este:


Você pode parar a caminhada.
No final deste codelab, as mesmas informações de caminhada serão exibidas no mostrador do relógio e na seção Recentes do Acesso rápido aos apps global.
App que aparece no mostrador do relógio, com o indicador de atividade na parte de baixo:

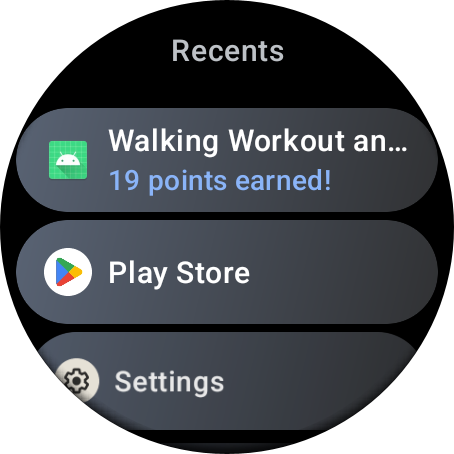
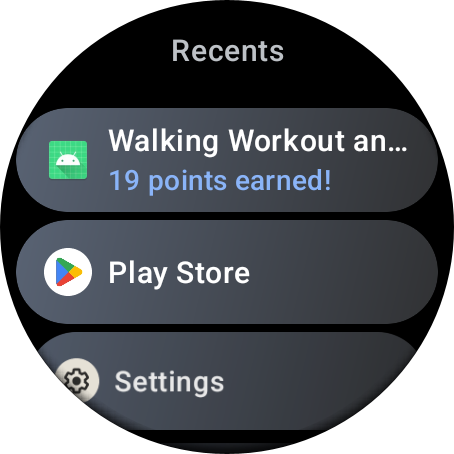
App que aparece na seção Recentes do Acesso rápido aos apps:

Conhecer o código inicial
No módulo start:
build.gradlecontém uma configuração básica de app. Inclui as dependências necessárias para criar uma atividade em andamento.manifest > AndroidManifest.xmlinclui as partes necessárias para marcar o item como um app do Wear OS.java > ... > data > WalkingWorkoutsRepository.ktvincula-se à classeWalkingWorkoutsDataStore.ktpara armazenar pontos de caminhada e status de um treino de caminhada. Não se preocupe com os detalhes. Não será necessário revisar essas classes neste codelab.java > ... > MainApplication.ktcria um Singleton do repositório. Não se preocupe com os detalhes. Não será necessário revisar essas classes neste codelab.java > ... > ForegroundOnlyWalkingWorkoutService.ktcontém o código para iniciar e interromper um treino de caminhada. Se um treino estiver ativo e o usuário sair do app, ele será desvinculado da atividade, e o sistema vai iniciar uma notificação em andamento para manter o usuário informado sobre os pontos de treino (usando dados simulados). Vamos adicionar o código da atividade em andamento aqui (perto do código de notificação).java > ... > MainActivity.ktcontém uma IU para que o usuário inicie/interrompa um treino de caminhada. A atividade é vinculada ao serviço acima para permitir o gerenciamento de todas as tarefas de treino.java > ... > MainViewModel.kté umViewModelsimples para lidar com código que não é da IU emMainActivity.kt. Não se preocupe com os detalhes. Não será necessário revisar essas classes neste codelab.
3. Analisar o app
O app já oferece funcionalidades de treino de caminhada.
Como você viu nas etapas anteriores, é possível abrir o app e iniciar/parar um treino de caminhada. Conforme o tempo passa durante um treino ativo, você acumula pontos de caminhada.
Os pontos são redefinidos para cada nova caminhada.
Se sair do app durante um treino ativo, você poderá deslizar para baixo e ver uma notificação em andamento que vai atualizar você sobre seu progresso.
Na notificação, você pode interromper o treino ou abrir o app.
Normalmente, você calcularia os pontos de caminhada usando os dados de localização e do sensor com um algoritmo próprio. No nosso caso, estamos apenas simulando os dados para simplificar.
Como funciona?
A MainActivity cria a interface do usuário e vincula-se a um serviço e também a um ViewModel para receber atualizações sobre status do treino / pontos de caminhada.
Quando um treino for iniciado ou interrompido, a MainActivity chamará um método de início ou parada equivalente no serviço para gerenciar o trabalho pesado de monitorar o treino.
Se o usuário sair do app, a MainActivity será desvinculada do serviço.
A maior parte do trabalho é realizada no ForegroundOnlyWalkingWorkoutService. Essa é a classe que inicia/interrompe os treinos e salva as alterações feitas no status ou nos pontos de caminhada no repositório.
O serviço também faz a transição para um serviço em primeiro plano e se vincula a uma notificação em andamento caso o usuário saia da MainActivity durante uma sessão.
A notificação em andamento continua o trabalho de monitorar um treino e é vinculada ao serviço acima como um serviço em primeiro plano.
Não se preocupe se você não compreender todos os detalhes. O importante é entender que esse é um app funcional com a notificação já criada para ele. Só queremos estender essa notificação para torná-la visível em mais plataformas usando uma atividade em andamento.
Esse código de notificação fica no ForegroundOnlyWalkingWorkoutService, e é nele que você fará todo o trabalho para este codelab.
4. Criar uma atividade em andamento
Analisar as dependências
Nesta etapa, não faremos nenhuma programação. Apenas analisaremos as dependências da atividade em andamento.
Abra o arquivo app/build.gradle no módulo start e procure "TODO: Review dependencies for Ongoing Activity".
Você verá isto:
Etapa 1
// TODO: Review dependencies for Ongoing Activity.
implementation libs.androidx.wear.ongoing
// Includes LocusIdCompat and new Notification categories for Ongoing Activity.
implementation libs.androidx.core.ktx
A primeira dependência é necessária para usar a API Ongoing Activity do Wear OS.
A segunda dependência é para extrair os recursos mais recentes das APIs de notificação compatíveis com vários recursos usados em conjunto com uma atividade em andamento. Os dois recursos a seguir podem ser aplicados a notificações em andamento e, portanto, também a atividades em andamento:
- Categoria: o Android usa algumas categorias predefinidas do sistema para determinar se o usuário receberá uma notificação específica quando ele ativar o modo Não perturbe. A categoria determina a prioridade da atividade em andamento no mostrador do relógio. Novas categorias foram adicionadas recentemente para serem compatíveis com o Wear.
- LocusId: o Locus é um novo conceito introduzido no Android 10 (nível 29 da API) e permite ao sistema Android correlacionar o estado entre diferentes subsistemas, como captura de conteúdo, atalhos e notificações. Se você tiver vários acessos rápidos, poderá usar o ID do locus para vincular a atividade em andamento a um
Shortcutdinâmico específico, para que ele seja exibido corretamente na seção Recentes do Acesso rápido aos apps.
Analisar o código de notificação em andamento
Nesta etapa, não faremos nenhuma programação. Em vez disso, analisaremos o código de notificação.
Abra o arquivo ForegroundOnlyWalkingWorkoutService.kt no módulo start e procure "TODO: Review Notification builder code".
Você verá isto:
Etapa 2
// TODO: Review Notification builder code.
val notificationBuilder = notificationCompatBuilder
.setStyle(bigTextStyle)
.setContentTitle(titleText)
.setContentText(mainText)
.setSmallIcon(R.mipmap.ic_launcher)
.setDefaults(NotificationCompat.DEFAULT_ALL)
// Makes Notification an Ongoing Notification (a Notification with a background task).
.setOngoing(true)
// Android uses some pre-defined system-wide categories to determine whether to
// disturb the user with a given notification when the user has enabled Do Not Disturb
// mode. The Category determines the priority of the Ongoing Activity and new
// categories were added recently to support Wear
.setCategory(NotificationCompat.CATEGORY_WORKOUT)
.setVisibility(NotificationCompat.VISIBILITY_PUBLIC)
.addAction(
R.drawable.ic_walk, getString(R.string.launch_activity),
activityPendingIntent
)
.addAction(
R.drawable.ic_cancel,
getString(R.string.stop_walking_workout_notification_text),
servicePendingIntent
)
// TODO: Create an Ongoing Activity.
// SKIP TODO FOR REVIEW STEP
return notificationBuilder.build()
Analise o código acima e leia os comentários (pule a seção TODO ao final, que será usada em uma etapa posterior).
Há muito mais código de notificação acima desse bloco que configura tudo para esse builder.
No entanto, neste codelab, precisamos nos concentrar na chamada setOngoing() e em setCategory() no builder de notificações.
A categoria ajuda o Wear OS a determinar a prioridade da notificação para o mostrador do relógio.
A chamada setOngoing() transforma nossa notificação em uma notificação em andamento, ou seja, uma notificação de uma tarefa em segundo plano com que o usuário está ativamente envolvido, por exemplo, a monitoração de um treino de caminhada.
Criamos essa notificação quando o usuário tem um treino de caminhada ativo e sai da MainActivity.
Criar uma atividade em andamento
Uma atividade em andamento precisa estar vinculada a uma notificação em andamento. Agora que temos uma notificação em andamento, vamos criar uma atividade em andamento.
Procure "TODO: Create an Ongoing Activity" e substitua a linha "// SKIP TODO FOR REVIEW STEP" pelo código abaixo.
Etapa 4
// TODO: Create an Ongoing Activity.
val ongoingActivityStatus = Status.Builder()
// Sets the text used across various surfaces.
.addTemplate(mainText)
.build()
val ongoingActivity =
OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder)
// Sets icon that will appear on the watch face in active mode. If it isn't set,
// the watch face will use the static icon in active mode.
.setAnimatedIcon(R.drawable.animated_walk)
// Sets the icon that will appear on the watch face in ambient mode.
// Falls back to Notification's smallIcon if not set. If neither is set,
// an Exception is thrown.
.setStaticIcon(R.drawable.ic_walk)
// Sets the tap/touch event, so users can re-enter your app from the
// other surfaces.
// Falls back to Notification's contentIntent if not set. If neither is set,
// an Exception is thrown.
.setTouchIntent(activityPendingIntent)
// In our case, sets the text used for the Ongoing Activity (more options are
// available for timers and stop watches).
.setStatus(ongoingActivityStatus)
.build()
// Applies any Ongoing Activity updates to the notification builder.
// This method should always be called right before you build your notification,
// since an Ongoing Activity doesn't hold references to the context.
ongoingActivity.apply(applicationContext)
Antes de criar uma atividade em andamento, crie para ela um Status que inclua o texto que vai ser exibido nas várias plataformas do Wear OS.
Definimos o texto usando .addTemplate() no Status.Builder com o mesmo texto principal que vai ser aplicado à notificação.
Você pode personalizar a aparência do texto (especificar cores, negrito etc.), mas manteremos o texto simples neste codelab. Para saber mais, leia o Guia de atividades em andamento.
Em seguida, criaremos a OngoingActivity. Transmitiremos o contexto, um código de notificação e o builder de notificações que criamos acima desse código para o construtor de OngoingActivity.Builder().
O ID da notificação e a instância do NotificationCompat.Builder são importantes para vincular a OngoingActivity à notificação em andamento.
Primeiro, definiremos um ícone animado, para o mostrador do relógio no modo ativo, e um ícone estático, para o mostrador do relógio no modo ambiente.
Em seguida, definiremos um evento de toque e, por fim, o texto usando o objeto Status que criamos antes de fechar a instrução com .build().
A interface do usuário da OngoingActivity é fornecida usando o ícone e o texto do Status. O evento de toque permite que o usuário toque novamente no app no mostrador do relógio ou na seção Recentes do Acesso rápido aos apps global.
Por fim, chamamos apply() na atividade em andamento e transmitimos o contexto. Essa é a etapa final que aplica as alterações na atividade em andamento ao builder de notificações.
Pronto, acabamos!
Quando o notificationManager.notify(NOTIFICATION_ID, notification) for chamado com essa notificação, ele aparecerá nas novas plataformas.
Agora, execute o app no novo emulador ou dispositivo Wear OS.
Inicie uma caminhada no app e deslize para sair dele.
No mostrador do relógio, será mostrado um pequeno ícone de uma pessoa caminhando, como este, mas animado:

Ao tocar no ícone, você vai voltar ao app.
Saia do app novamente e toque no botão do Acesso rápido aos apps no dispositivo Wear OS.
Uma tela semelhante a esta será mostrada:

Se você clicar no app de caminhada na seção Recentes, voltará ao app.
5. Parabéns
Parabéns! Você aprendeu a criar uma atividade em andamento no Wear OS.
As atividades em andamento são uma ótima maneira de manter o envolvimento dos usuários em novas plataformas do Wear.
Qual é a próxima etapa?
Confira os outros codelabs do Wear OS:
