
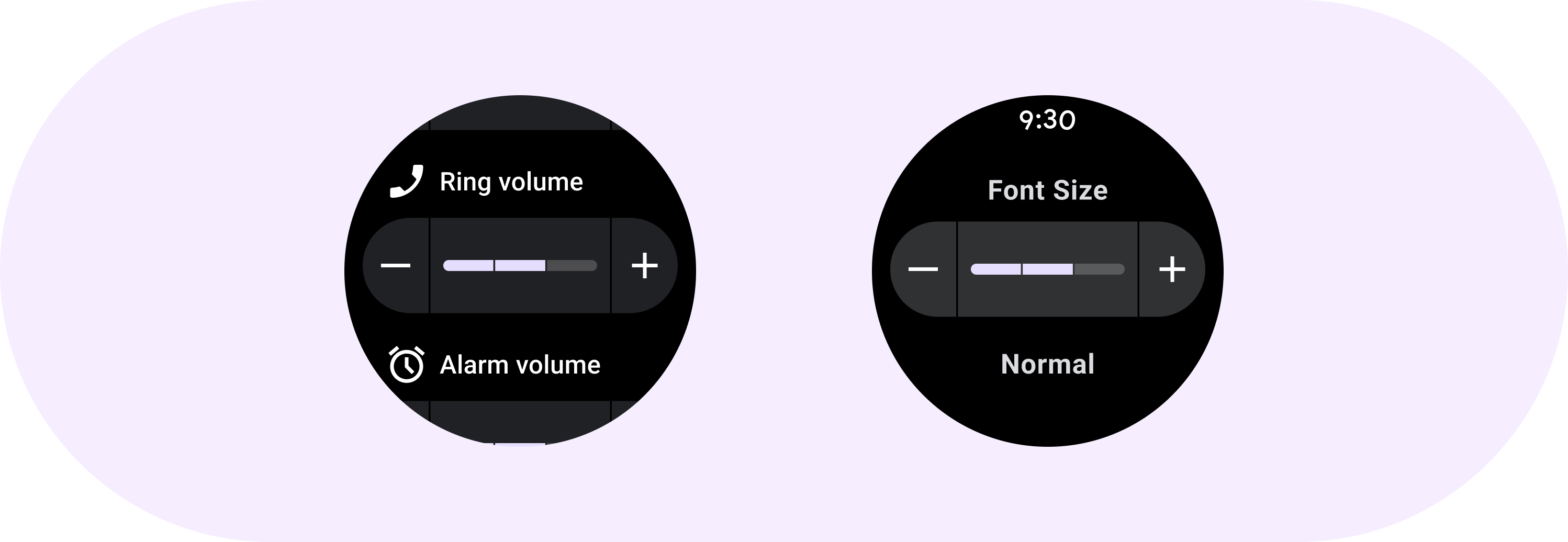
The Inline sliders allow users to make selections from a range of values.

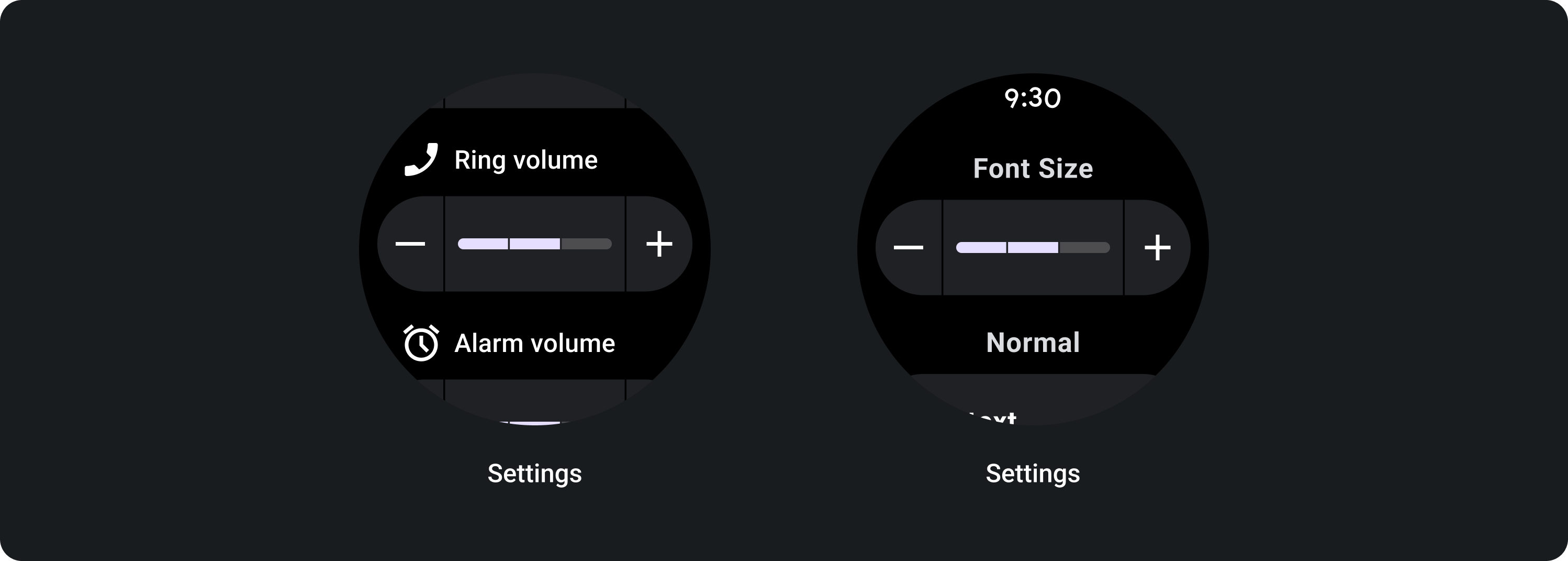
Use inline sliders to select a value from a range, such as setting screen brightness or font size. Changes made with sliders are immediate, allowing the user to continue to make adjustments until they are satisfied. Don’t use sliders in situations where adjustments are not immediate.
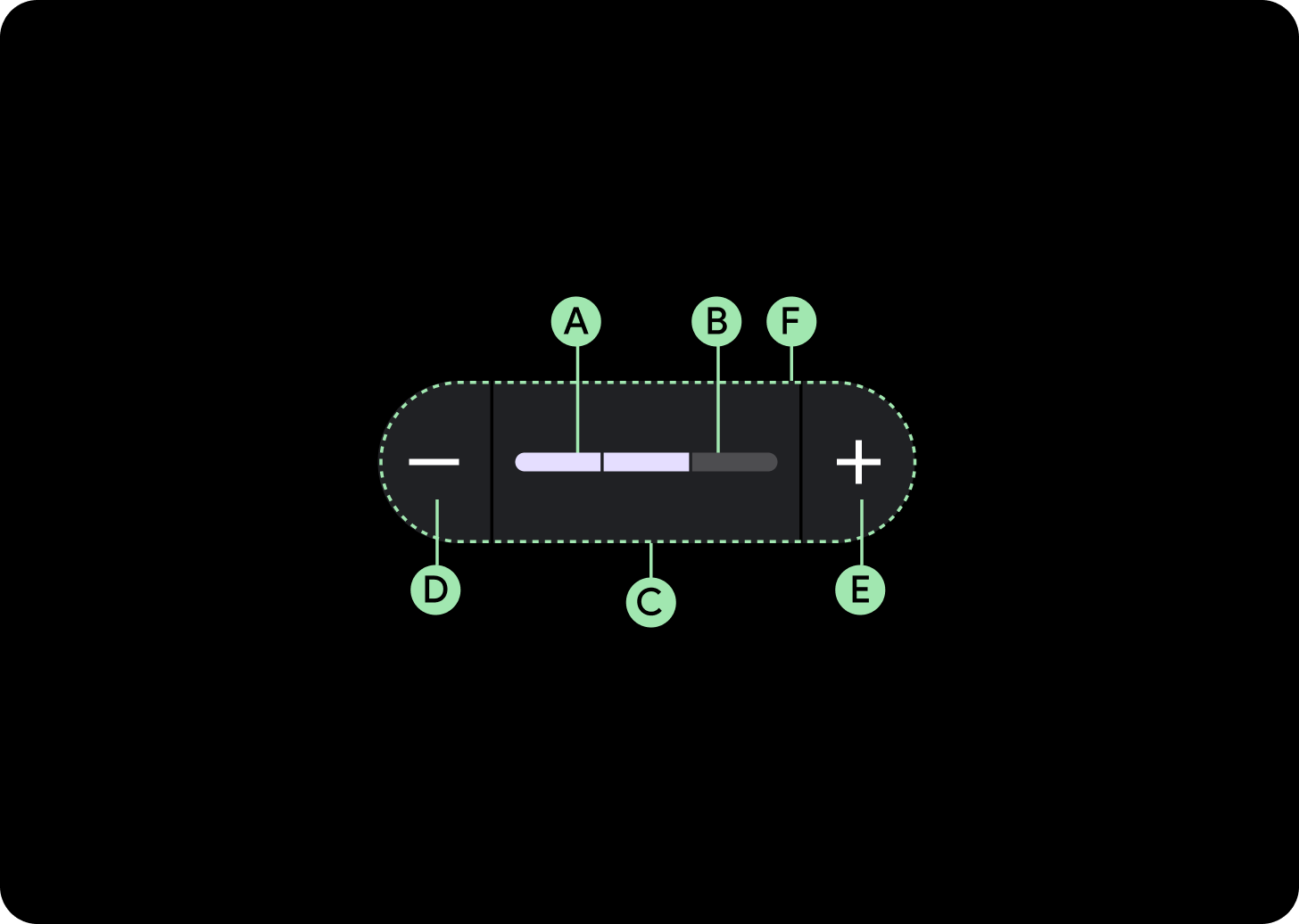
Anatomy

A. Progress bar
B. Progress track
C. Container
D. Decrease icon
E. Increase icon
F. Spacer
Design recommendations

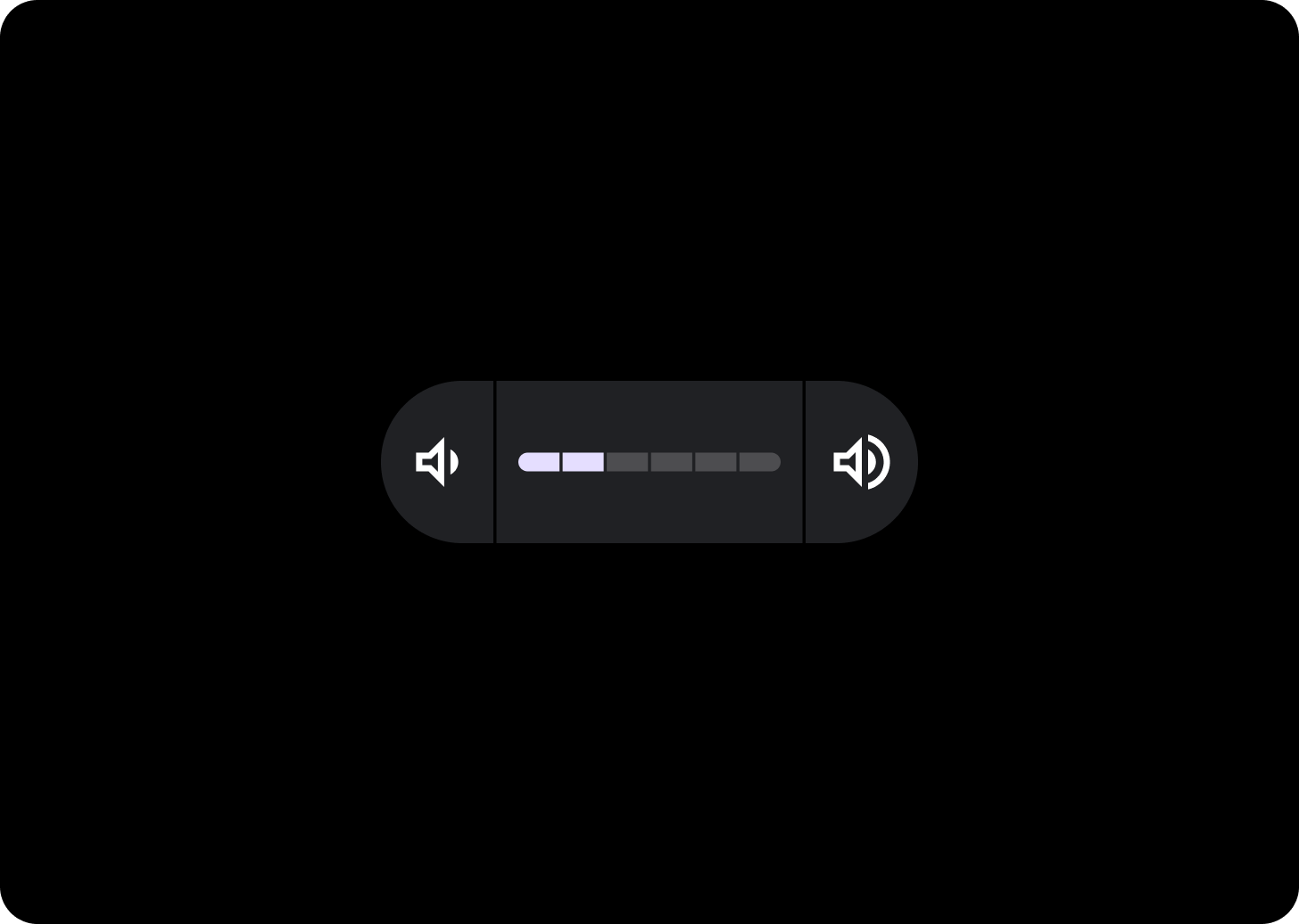
Segmented slider
Consider using a segmented slider if the range of values is between three and nine. If the range is greater than eight, segments will be too small to be visible.
Usage

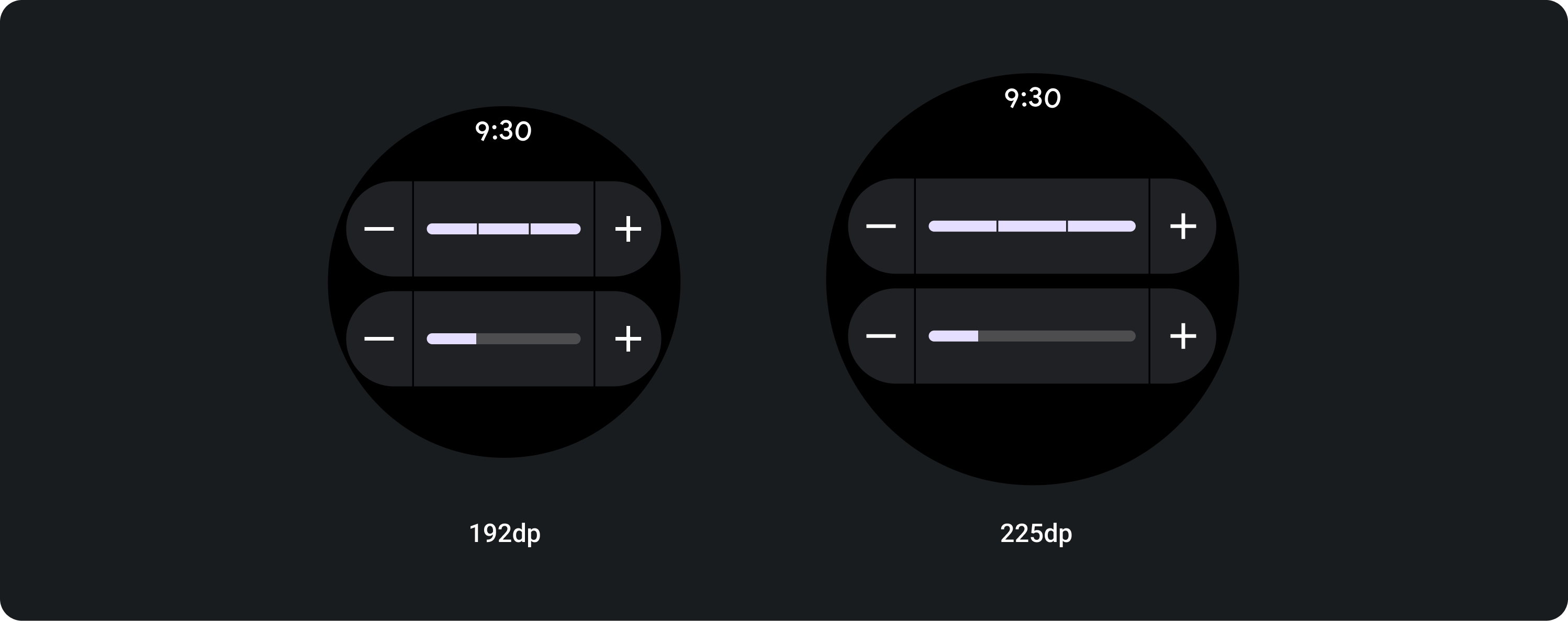
Adaptive layouts
The step segments fills the available width, so it will appear longer depending on the size of the screen.


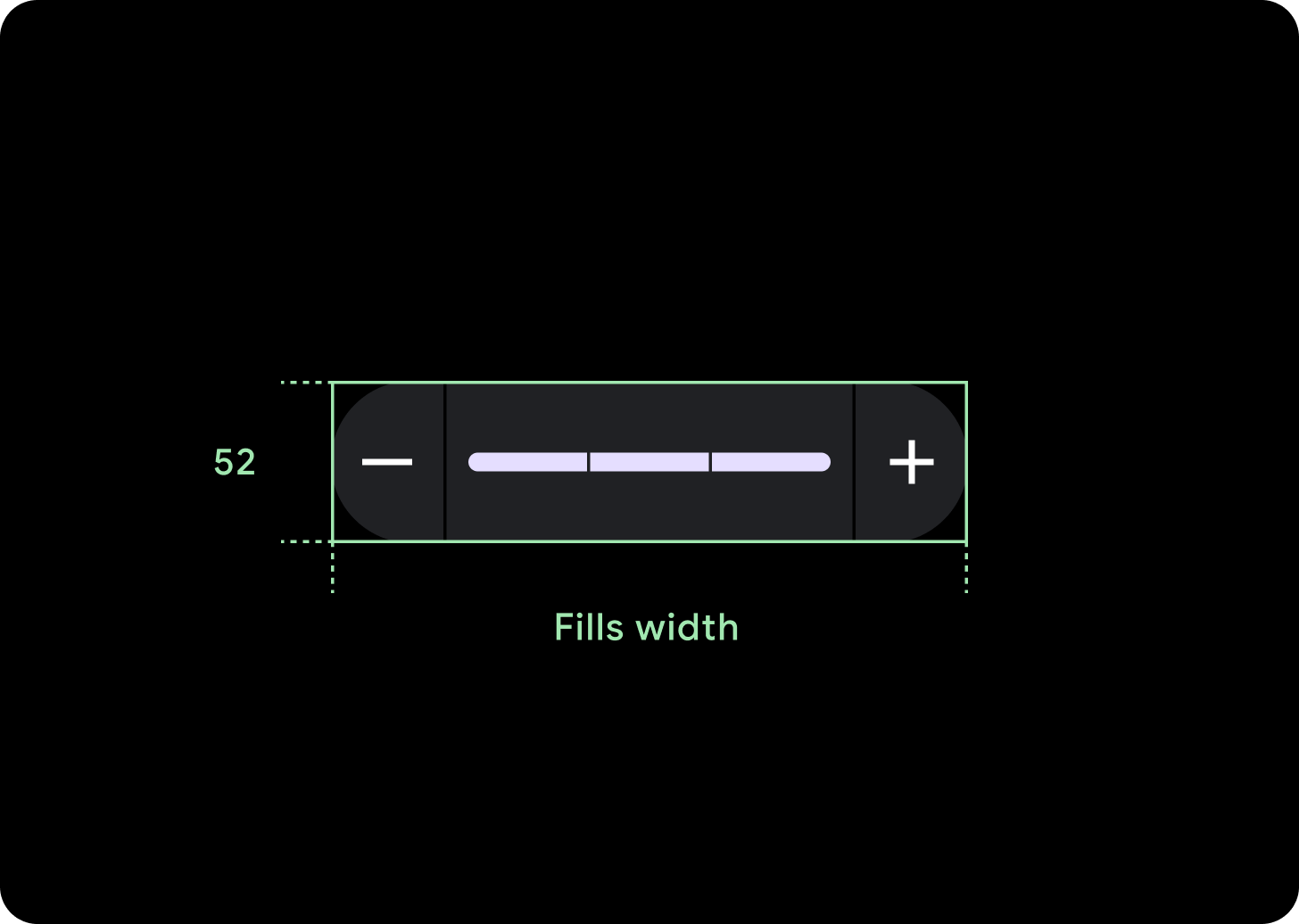
Fills available width
Sliders stretch to fill the available width on larger screens.
Icon (24 x 24 dp)
Container (52 x XX dp)
