नेविगेशन पैनल कॉम्पोनेंट, स्लाइड-इन मेन्यू होता है. इसकी मदद से, उपयोगकर्ता आपके ऐप्लिकेशन के अलग-अलग सेक्शन पर नेविगेट कर सकते हैं. उपयोगकर्ता, साइड से स्वाइप करके या मेन्यू आइकॉन पर टैप करके इसे चालू कर सकते हैं.
नेविगेशन ड्रॉअर को लागू करने के लिए, इस्तेमाल के इन तीन उदाहरणों पर विचार करें:
- कॉन्टेंट को व्यवस्थित करना: उपयोगकर्ताओं को अलग-अलग कैटगरी के बीच स्विच करने की सुविधा दें. जैसे, समाचार या ब्लॉगिंग ऐप्लिकेशन में.
- खाता मैनेजमेंट: उपयोगकर्ता खातों वाले ऐप्लिकेशन में, खाता सेटिंग और प्रोफ़ाइल सेक्शन के लिए तुरंत लिंक उपलब्ध कराएं.
- सुविधा ढूंढना: एक ही मेन्यू में कई सुविधाओं और सेटिंग को व्यवस्थित करें, ताकि उपयोगकर्ता उन्हें आसानी से ढूंढ सकें और जटिल ऐप्लिकेशन में उन्हें ऐक्सेस कर सकें.
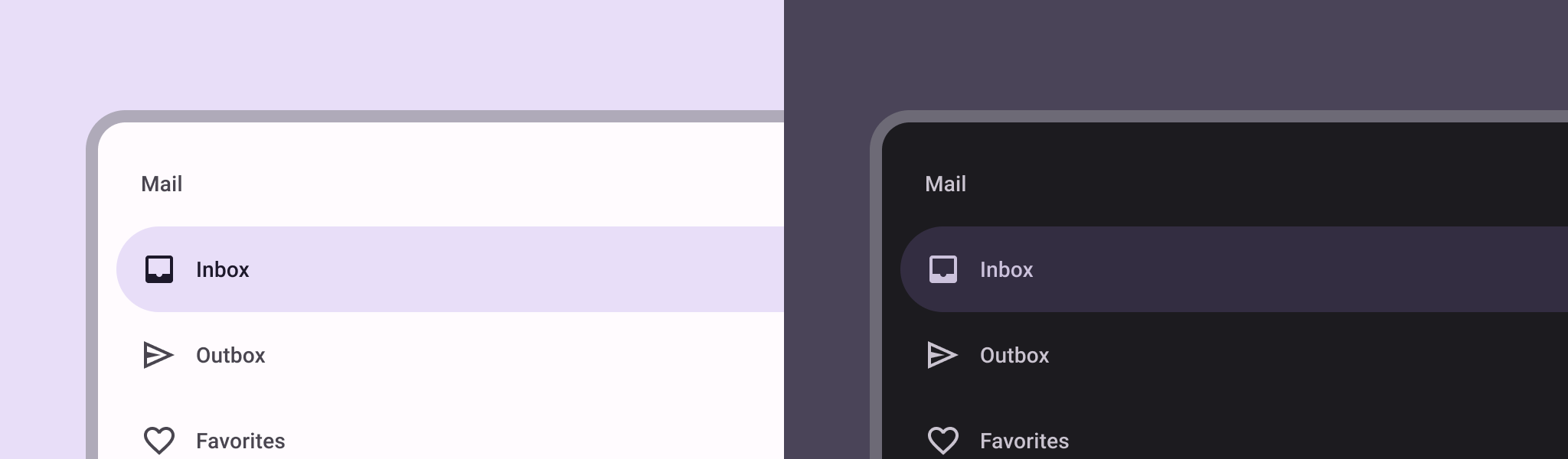
Material Design में, दो तरह के नेविगेशन ड्रॉअर होते हैं:
- स्टैंडर्ड: स्क्रीन पर दूसरे कॉन्टेंट के साथ जगह शेयर करें.
- मोडल: यह स्क्रीन पर मौजूद अन्य कॉन्टेंट के ऊपर दिखता है.
वर्शन के साथ काम करना
इसे लागू करने के लिए, ज़रूरी है कि आपके प्रोजेक्ट का minSDK एपीआई लेवल 21 या उससे ज़्यादा पर सेट हो.
डिपेंडेंसी
नेविगेशन पैनल लागू करना
नेविगेशन ड्रॉअर लागू करने के लिए, ModalNavigationDrawer कॉम्पोनेंट का इस्तेमाल किया जा सकता है:
प्रमुख बिंदु
ModalDrawerSheetऔर ड्रॉअर का कॉन्टेंट देने के लिए,drawerContentस्लॉट का इस्तेमाल करें.ModalNavigationDrawer, कई अन्य ड्रॉअर पैरामीटर स्वीकार करता है. उदाहरण के लिए,gesturesEnabledपैरामीटर की मदद से, यह टॉगल किया जा सकता है कि ड्रॉअर को खींचने पर वह खुले या नहीं. इसके लिए, नीचे दिए गए उदाहरण का पालन करें:
नेविगेशन पैनल के व्यवहार को कंट्रोल करना
ड्रॉवर के खुलने और बंद होने का तरीका कंट्रोल करने के लिए, DrawerState का इस्तेमाल करें:
प्रमुख बिंदु
drawerStateपैरामीटर का इस्तेमाल करके,DrawerStateकोModalNavigationDrawerपर पास करें.DrawerState,openऔरcloseफ़ंक्शन के साथ-साथ, मौजूदा ड्रॉअर की स्थिति से जुड़ी प्रॉपर्टी का ऐक्सेस भी देता है. निलंबित करने वाले इन फ़ंक्शन के लिए,CoroutineScopeकी ज़रूरत होती है. इसेrememberCoroutineScopeका इस्तेमाल करके इंस्टैंशिएट किया जा सकता है. यूज़र इंटरफ़ेस (यूआई) इवेंट के जवाब में, निलंबित करने वाले फ़ंक्शन भी कॉल किए जा सकते हैं.
नतीजे

ऐसे संग्रह जिनमें यह गाइड शामिल है
यह गाइड, चुने गए क्विक गाइड के कलेक्शन का हिस्सा है. इसमें Android डेवलपमेंट के बड़े लक्ष्यों के बारे में बताया गया है: