
La barre d'état, la barre de légende et la barre de navigation sont appelées barres système. Ils affichent des informations importantes telles que le niveau de la batterie, l'heure et les alertes de notification, et permettent une interaction directe avec l'appareil depuis n'importe où.
Il est essentiel de tenir compte de la visibilité des barres système, que vous conceviez une UI pour les interactions avec l'OS Android, les méthodes de saisie ou d'autres fonctionnalités de l'appareil.

Points à retenir
Incluez les barres système lorsque vous concevez votre application. Tenez compte des zones franches de l'UI, des interactions système, des méthodes de saisie, des encoches, des barres d'état, des barres de légende, des barres de navigation et d'autres fonctionnalités de l'appareil.
Pour passer au mode bord à bord, gardez les barres d'état et de navigation du système transparentes ou translucides, et affichez le contenu derrière ces barres.
Barre d'état
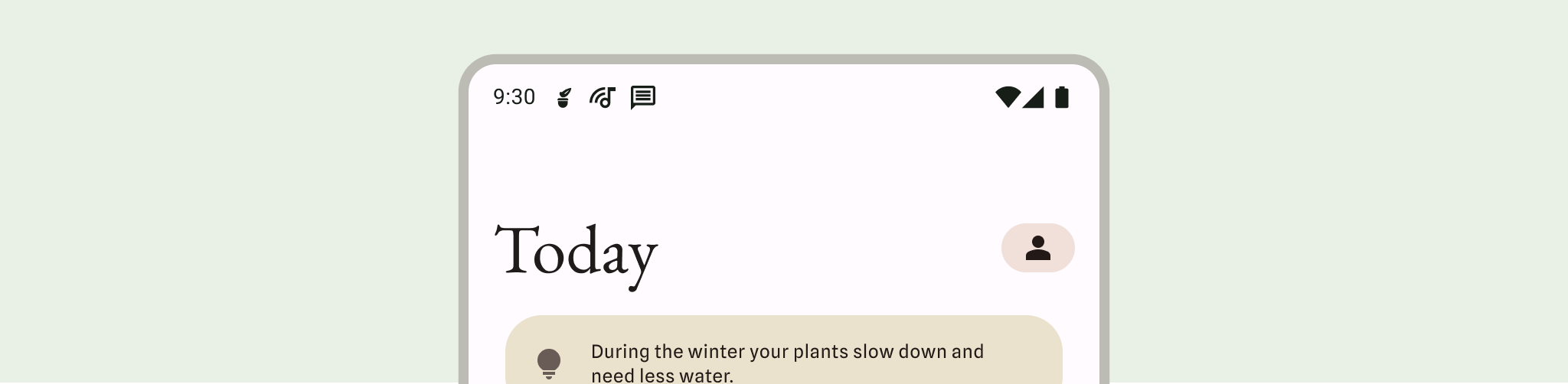
Sur Android, la barre d'état contient des icônes de notification et des icônes système. L'utilisateur interagit avec la barre d'état en la faisant glisser vers le bas pour accéder à la zone de notification. Les styles de barre d'état peuvent être transparents ou translucides.

Icônes de barre d'état
Les icônes de la barre d'état peuvent s'afficher différemment selon le contexte, l'heure de la journée, les préférences ou les thèmes définis par l'utilisateur, et d'autres paramètres. Pour en savoir plus, consultez Icônes de la barre système.

Lorsqu'une notification arrive, une icône s'affiche généralement dans la barre d'état. Cela indique à l'utilisateur qu'il y a quelque chose à voir dans le panneau des notifications. Il peut s'agir de l'icône de votre application ou d'un symbole représentant la chaîne. Consultez Conception des notifications.

Définir le style de la barre d'état
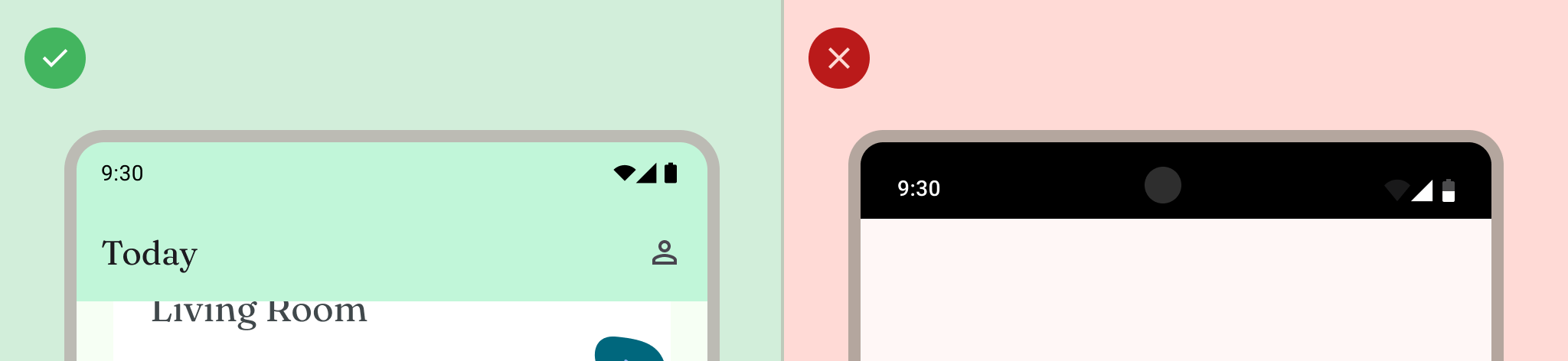
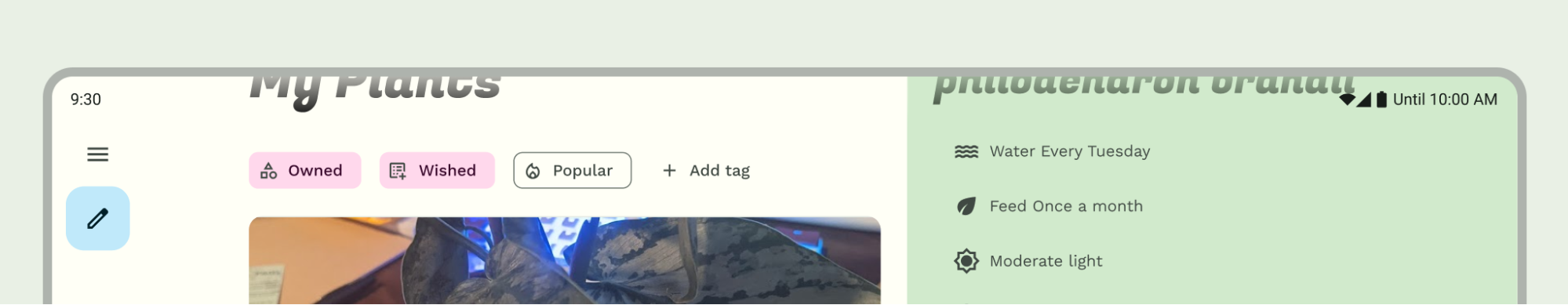
Rendez la barre d'état transparente ou translucide pour que le contenu de votre application s'affiche sur l'intégralité de l'écran. Définissez ensuite le style des icônes de la barre système pour qu'elles aient le contraste approprié.
L'affichage de bord à bord est appliqué sur Android 15, ce qui rend la barre d'état transparente par défaut. Appelez enableEdgeToEdge() pour la rétrocompatibilité.
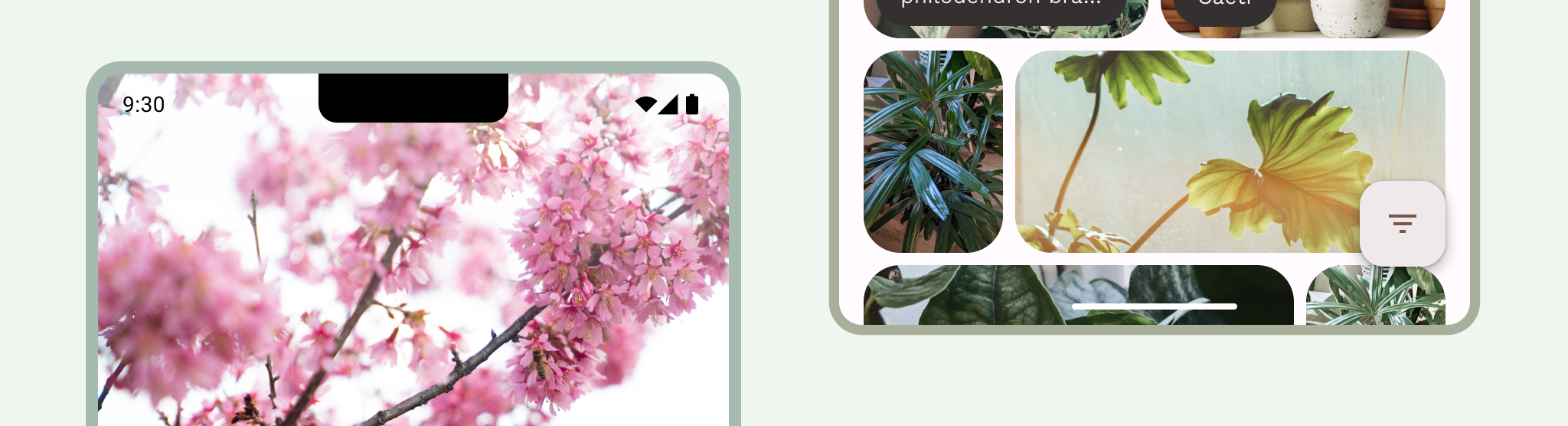
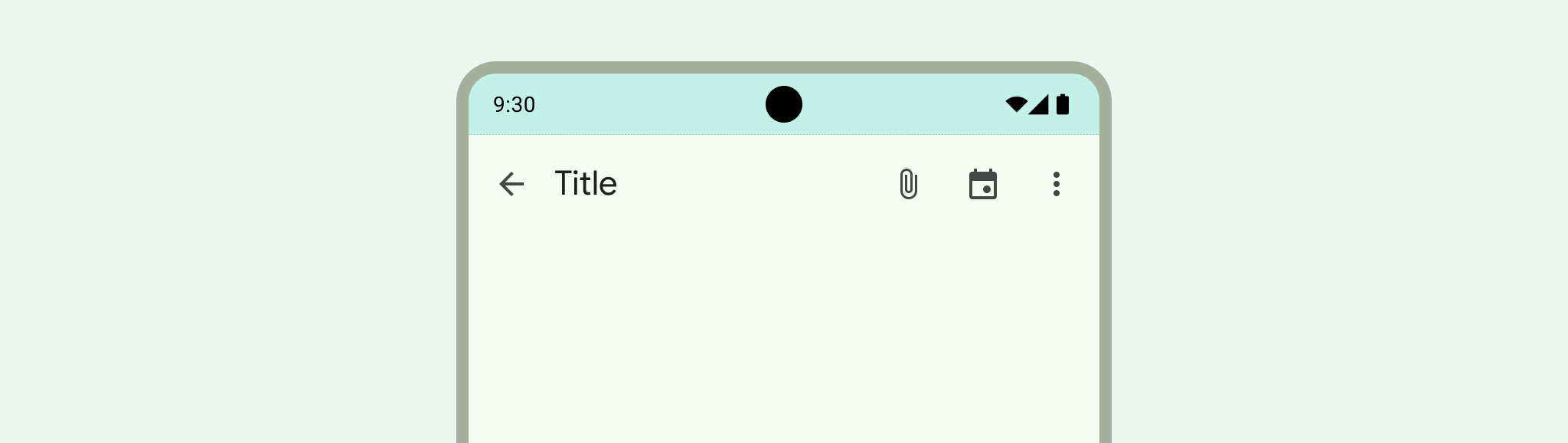
Dans l'image de gauche ci-dessous, la barre d'état est transparente et l'arrière-plan vert de TopAppBar s'affiche derrière la barre d'état.

Les barres d'état transparentes sont idéales lorsque l'UI ne s'affiche pas sous la barre d'état ou lorsqu'une image s'affiche sous la barre d'état. Les barres d'état translucides sont idéales lorsque l'UI défile sous la barre d'état. Pour en savoir plus sur la protection des dégradés, consultez Conception bord à bord.

Barre de navigation
Android permet aux utilisateurs de contrôler la navigation à l'aide des commandes "Retour", "Accueil" et "Récents" :
- Le bouton "Retour" permet de revenir directement à la vue précédente.
- L'écran d'accueil de l'application est remplacé par celui de l'appareil.
- L'aperçu affiche les applications actives et les applications récentes qui n'ont pas été fermées.
Les utilisateurs peuvent choisir parmi différentes configurations de la barre de navigation, y compris la navigation par gestes (recommandée) et la navigation à trois boutons. Pour offrir la meilleure expérience possible, tenez compte de plusieurs types de navigation.
Navigation par gestes
La navigation par gestes n'utilise pas de boutons pour revenir en arrière, accéder à l'accueil et afficher l'aperçu. Elle affiche plutôt un seul repère de geste pour l'affordance. Les utilisateurs interagissent en balayant l'écran de gauche à droite ou de droite à gauche pour revenir en arrière, et de bas en haut pour revenir à l'écran d'accueil. Balayez l'écran vers le haut et appuyez de manière prolongée pour ouvrir la vue d'ensemble.
La navigation par gestes est un modèle de navigation plus évolutif pour la conception sur mobile et sur des écrans plus grands. Pour offrir la meilleure expérience utilisateur possible, tenez compte de la navigation par gestes en procédant comme suit :
- Prise en charge du contenu bord à bord.
- Évitez d'ajouter des interactions ou des cibles tactiles sous les encarts de navigation par gestes.
Pour en savoir plus, consultez Ajouter la prise en charge de la navigation par gestes.

Navigation à trois boutons
La navigation à trois boutons fournit trois boutons pour revenir en arrière, accéder à l'écran d'accueil et afficher l'aperçu.

Autres variantes de la barre de navigation
En fonction de la version d'Android et de l'appareil, d'autres configurations de la barre de navigation peuvent être disponibles pour vos utilisateurs. La navigation à deux boutons, par exemple, fournit deux boutons pour l'accueil et le retour.

Icônes de la barre de navigation
Les icônes de la barre de navigation peuvent également s'afficher différemment en fonction des préférences ou des thèmes définis par l'utilisateur. Pour en savoir plus, consultez Icônes de la barre système.
Définir un style de barre de navigation
Android gère la protection visuelle de l'interface utilisateur en mode de navigation par gestes et en mode bouton. Le système applique une adaptation dynamique des couleurs, dans laquelle le contenu des barres système change de couleur en fonction du contenu situé derrière elles.
Mode navigation par gestes
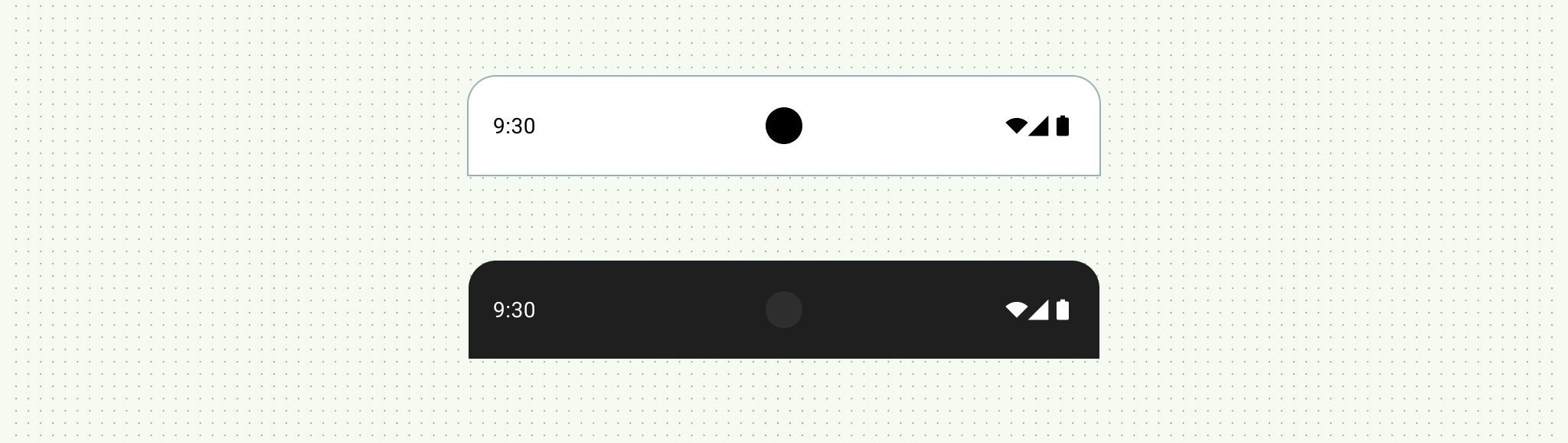
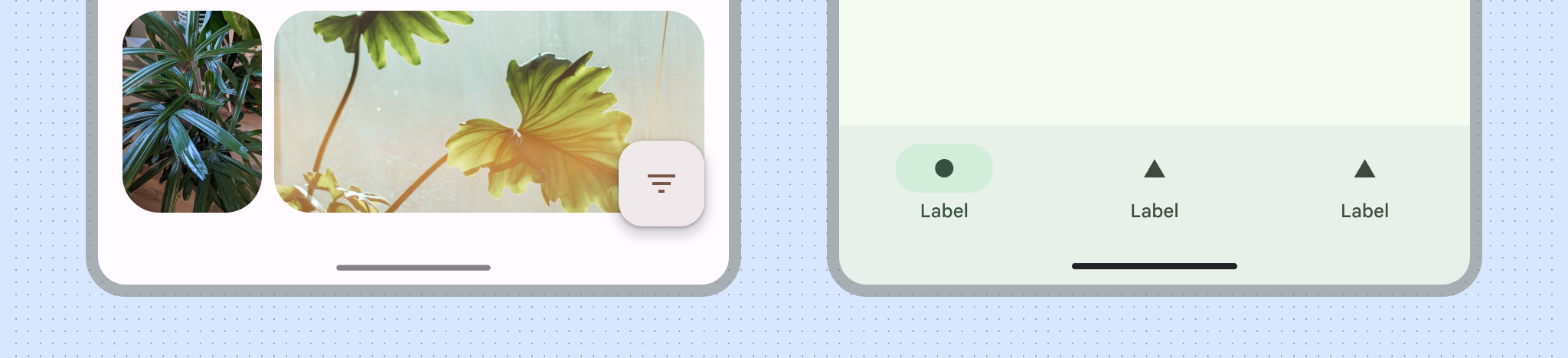
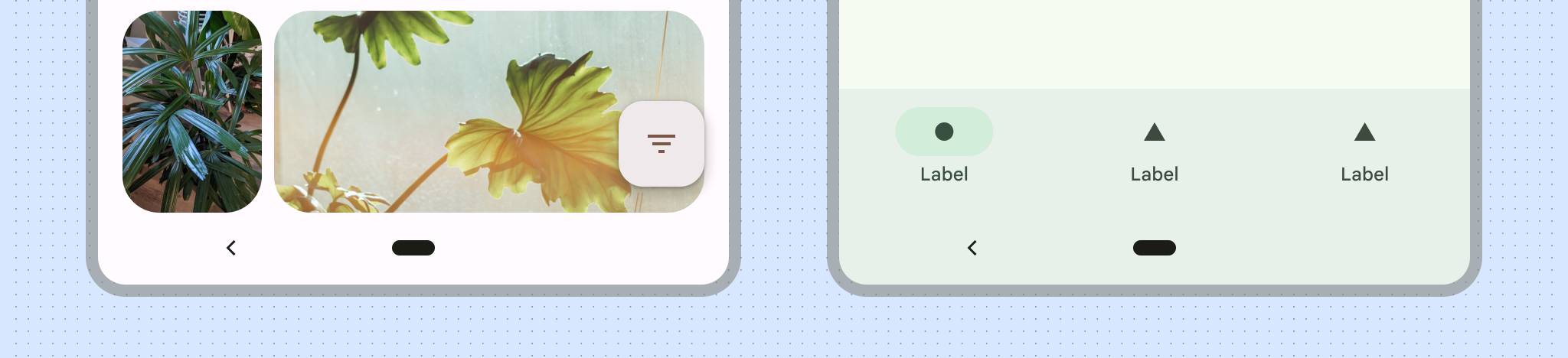
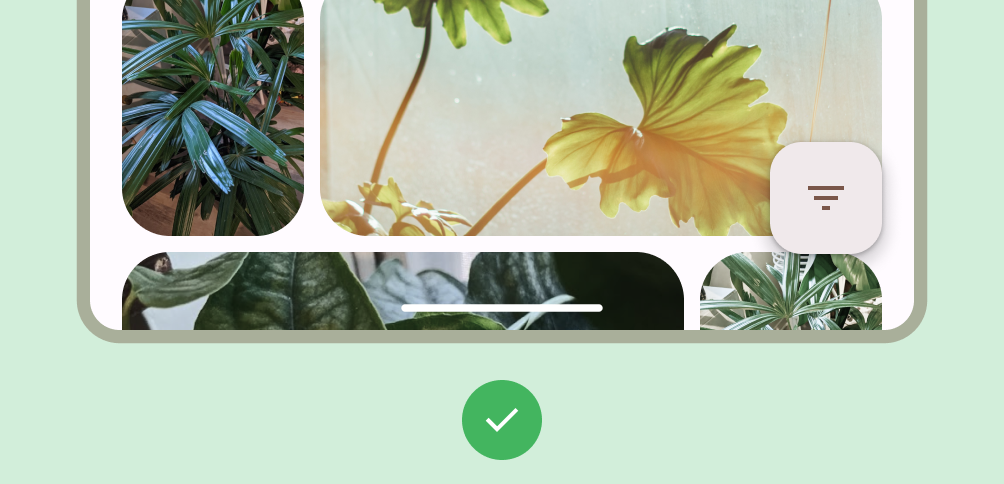
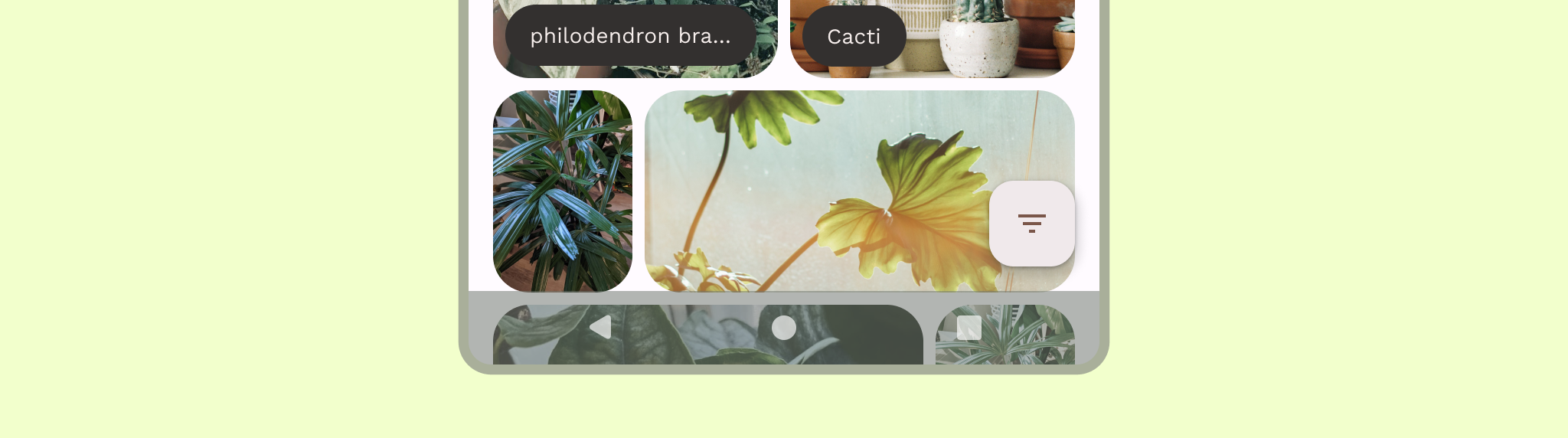
Après avoir ciblé Android 15 ou appelé enableEdgeToEdge sur Activity, le système dessine une barre de navigation par gestes transparente et applique une adaptation dynamique des couleurs. Dans l'exemple suivant, le bouton de la barre de navigation devient sombre s'il est placé au-dessus d'un contenu clair, et inversement.

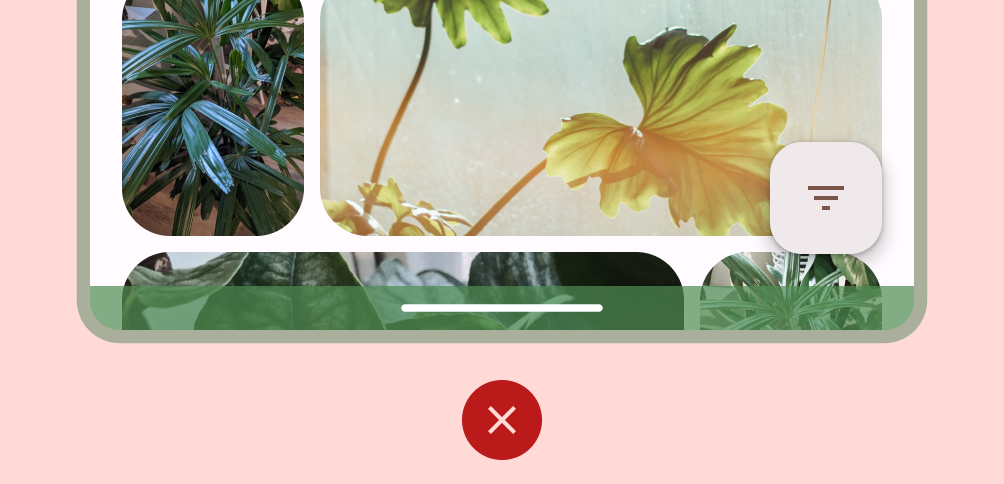
Nous vous recommandons toujours d'utiliser des barres de navigation par gestes transparentes.

À faire

À éviter
Modes de bouton
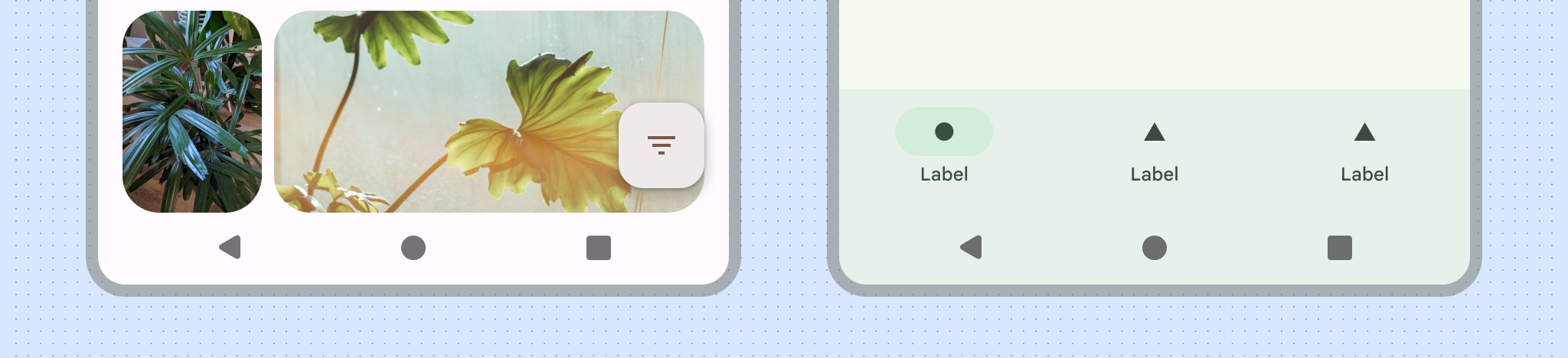
Après avoir ciblé Android 15 ou appelé enableEdgeToEdge sur Activity, le système applique un voile translucide derrière les barres de navigation des boutons, que vous pouvez supprimer en définissant Window.setNavigationBarContrastEnforced() sur "false".

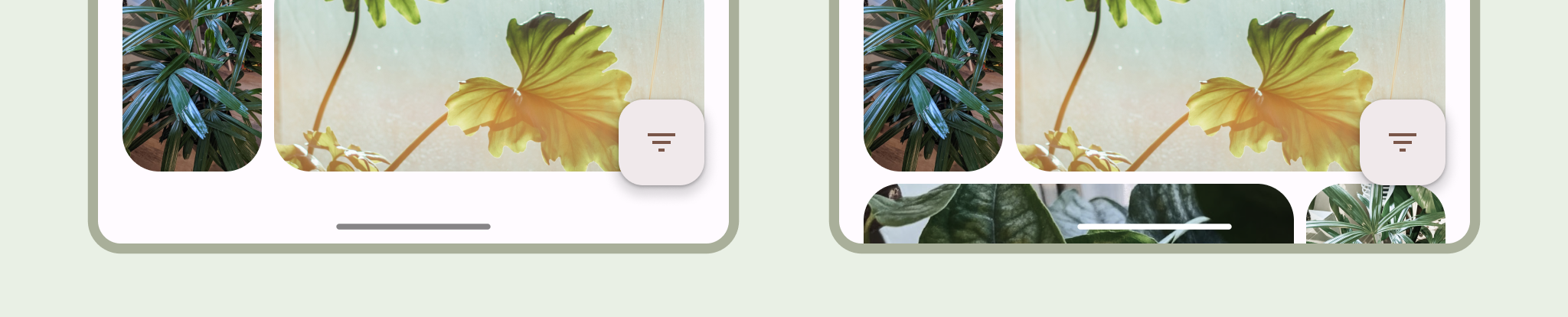
Nous recommandons d'utiliser des barres de navigation à trois boutons transparentes lorsqu'il existe une barre d'application inférieure ou une barre de navigation d'application inférieure, ou lorsque l'UI ne défile pas sous la barre de navigation à trois boutons. Pour obtenir une barre de navigation transparente, définissez Window.setNavigationBarContrastEnforced() sur "false" et ajoutez un espace en bas des barres d'application inférieures pour qu'elles s'affichent sous les barres de navigation système, comme illustré dans les figures 7, 8 et 9. Pour en savoir plus, consultez Protection de la barre système.
Utilisez une barre de navigation translucide à trois boutons pour faire défiler le contenu. Pour en savoir plus sur les considérations concernant la barre de navigation translucide, consultez Conception bord à bord.
Clavier et navigation

Chaque type de navigation réagit de manière appropriée au clavier à l'écran pour permettre à l'utilisateur d'effectuer des actions telles que fermer ou même modifier le type de clavier. Pour assurer une transition fluide qui synchronise la transition de l'application avec le clavier qui glisse de bas en haut de l'écran, utilisez WindowInsetsAnimationCompat.
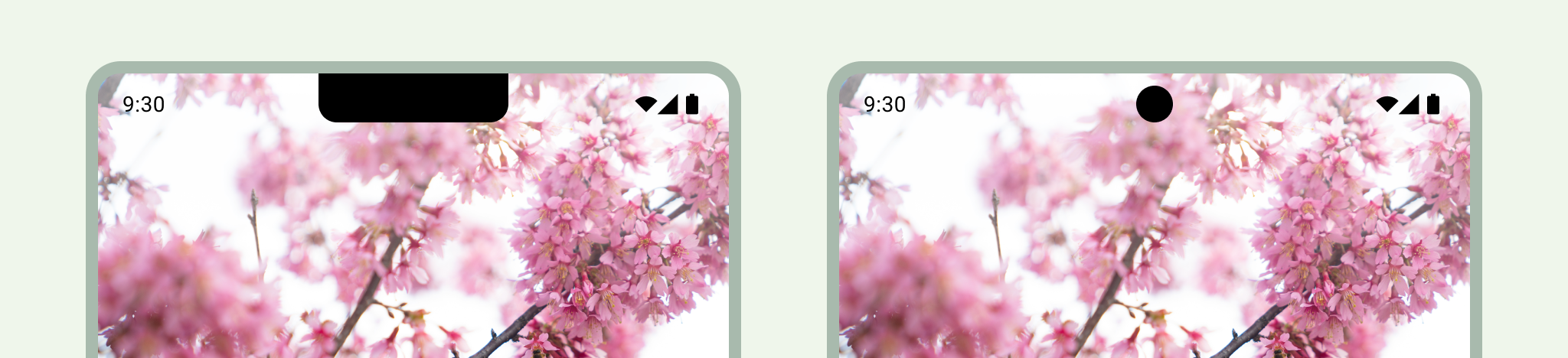
Encoches
Une encoche est une zone sur certains appareils qui s'étend sur la surface de l'écran pour laisser de la place aux capteurs frontaux. Les encoches peuvent varier selon le fabricant. Réfléchissez à la façon dont les encoches interagissent avec le contenu, l'orientation et le mode bord à bord.

Mode immersif

Vous pouvez masquer les barres système lorsque vous avez besoin d'une expérience en plein écran, par exemple lorsque l'utilisateur regarde un film. L'utilisateur doit toujours pouvoir appuyer sur l'écran pour afficher les barres système, et naviguer ou interagir avec les commandes système. En savoir plus sur la conception pour les modes plein écran ou sur la façon de masquer les barres système pour le mode immersif

