
狀態列、說明文字列和導覽列統稱為系統資訊列。可顯示電池電量、時間和通知快訊等重要資訊,並提供直接裝置互動功能,方便你隨時隨地操作。
無論是設計與 Android OS、輸入法或其他裝置功能互動的使用者介面,都必須將系統資訊列的顯眼程度納入考量。

重點整理
設計應用程式時,請納入系統資訊列,並考量 UI 安全區域、系統互動、輸入法、螢幕凹口、狀態列、說明文字列、導覽列和其他裝置功能。
將系統狀態列和導覽列設為透明或半透明,並在這些資訊列後方繪製內容,即可實現無邊框設計。
使用可有效運用螢幕空間的標準版面配置。
狀態列
在 Android 中,狀態列包含通知圖示和系統圖示。使用者與狀態列互動,方法是將狀態列往下拉,開啟通知陰影。狀態列樣式可以是透明或半透明。

狀態列圖示
狀態列圖示的外觀可能會因背景資訊、時段、使用者設定的偏好設定或主題,以及其他參數而有所差異。詳情請參閱「系統列圖示」。

收到通知時,狀態列通常會顯示圖示。這會向使用者發出信號,表示通知導覽匣中有內容可查看。可以是應用程式圖示或代表頻道的符號。請參閱「通知設計」。

設定狀態列樣式
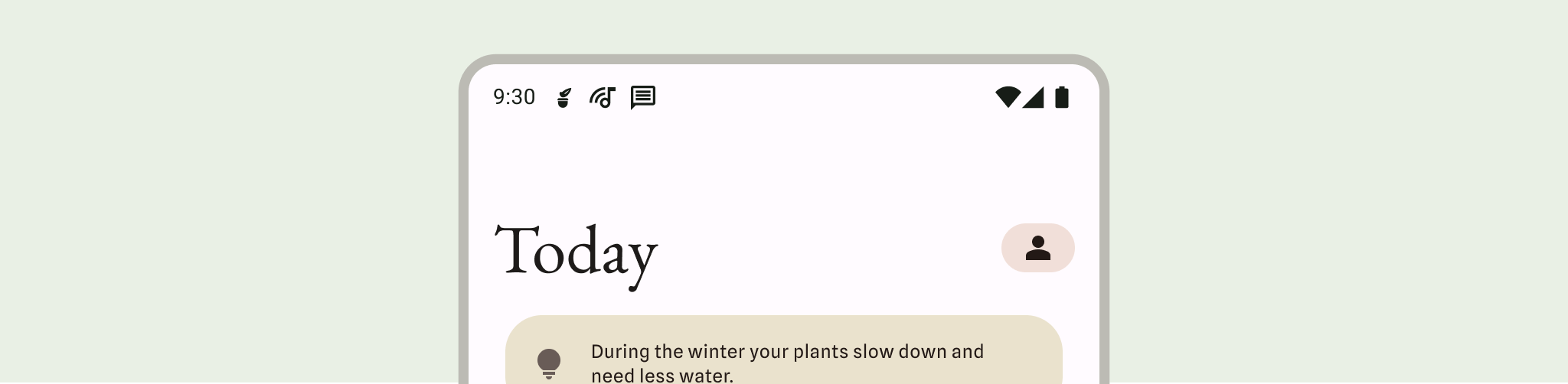
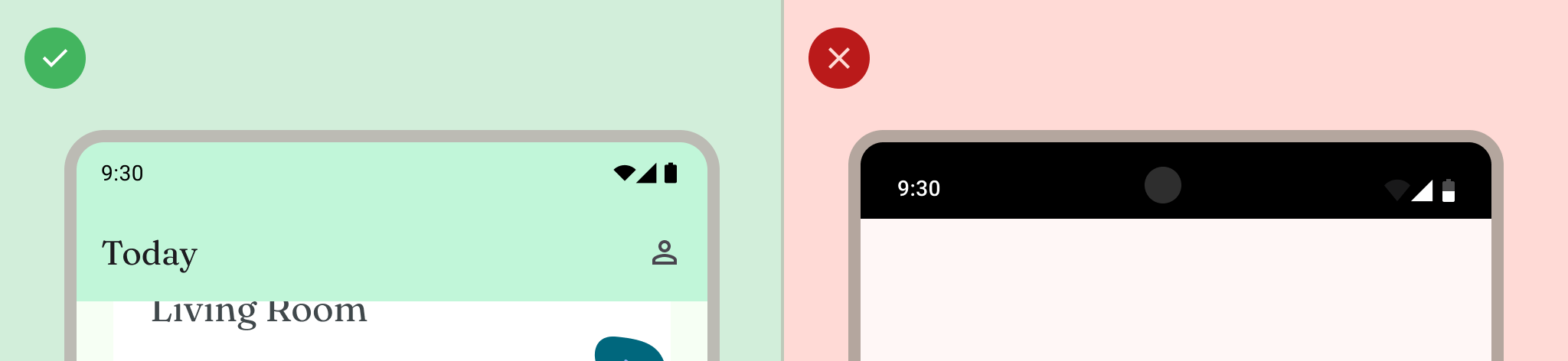
將狀態列設為透明或半透明,確保應用程式內容涵蓋整個畫面。接著設定系統資訊列圖示的樣式,確保圖示具有適當對比。
Android 15 會強制採用無邊框設計,預設將狀態列設為透明。如要回溯相容,請呼叫 enableEdgeToEdge()。
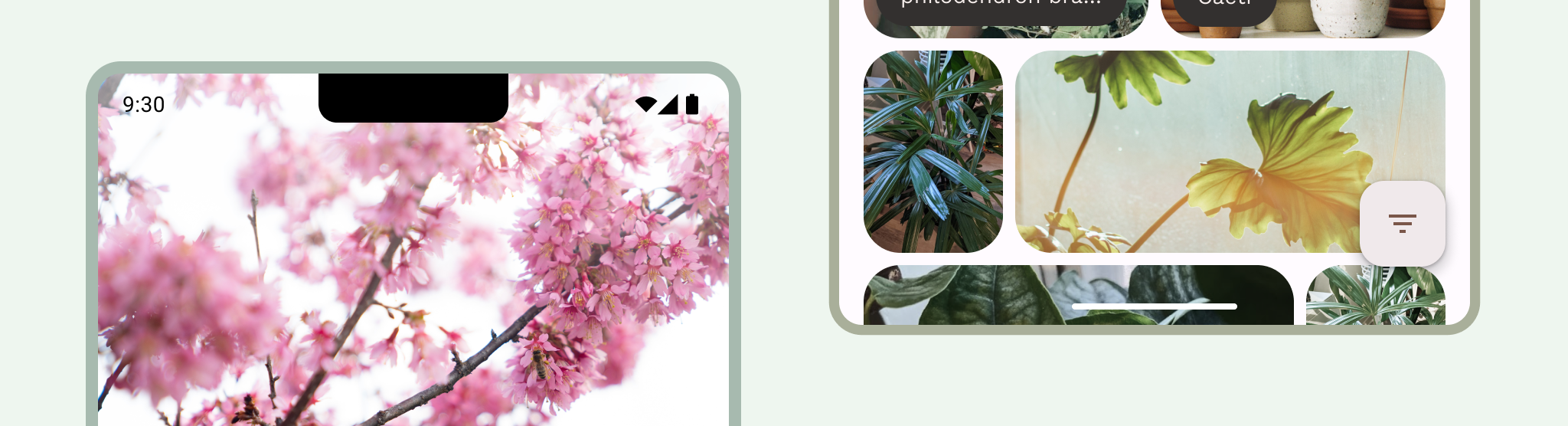
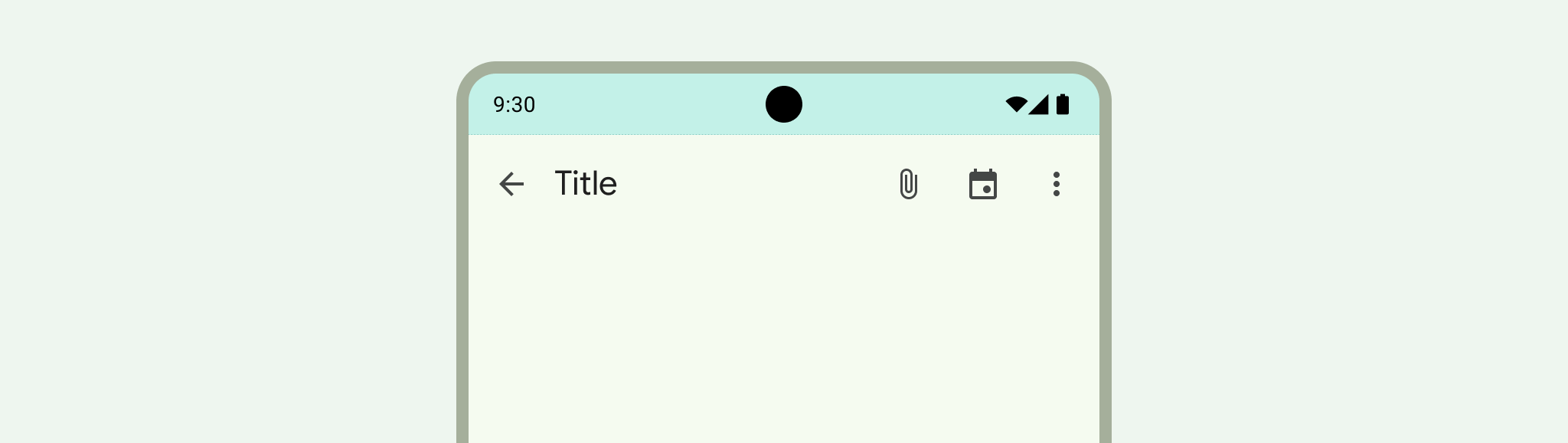
在下圖左側,狀態列呈現透明狀態,且 TopAppBar 的綠色背景會繪製在狀態列後方。

如果 UI 不會顯示在狀態列下方,或是圖片會繪製在狀態列下方,透明狀態列就是理想選擇。如果 UI 會在狀態列下方捲動,半透明狀態列就是理想選擇。如要進一步瞭解漸層保護措施,請參閱「無邊框設計」一文。

導覽
Android 允許使用者透過返回、主畫面和總覽控制項控制導覽:
- 「返回」會直接返回上一個檢視畫面。
- 系統會將 Home 移出應用程式,並轉移至裝置的主畫面。
- 「總覽」會顯示使用中的應用程式,以及最近未關閉的應用程式。
使用者可以選擇各種操作設定,包括手勢操作和自動調整操作。為提供最佳體驗,請考量多種導覽類型。
手勢操作
手勢操作模式不會使用返回、主畫面和總覽按鈕,而是顯示單一的手勢控點。使用者從螢幕左側或右側邊緣滑動可返回上一個畫面,從底部向上滑動則可返回主畫面。向上滑動並按住可開啟總覽。
手勢操作是更具擴充性的操作模式,適用於設計行動裝置和大螢幕。為提供最佳使用者體驗,請考量手勢操作模式,並採取下列做法:
- 支援無邊框內容。
- 請避免在手勢操作導覽插邊下方新增互動或觸控目標。
詳情請參閱「新增對手勢操作模式的支援」。

自動調整式導覽
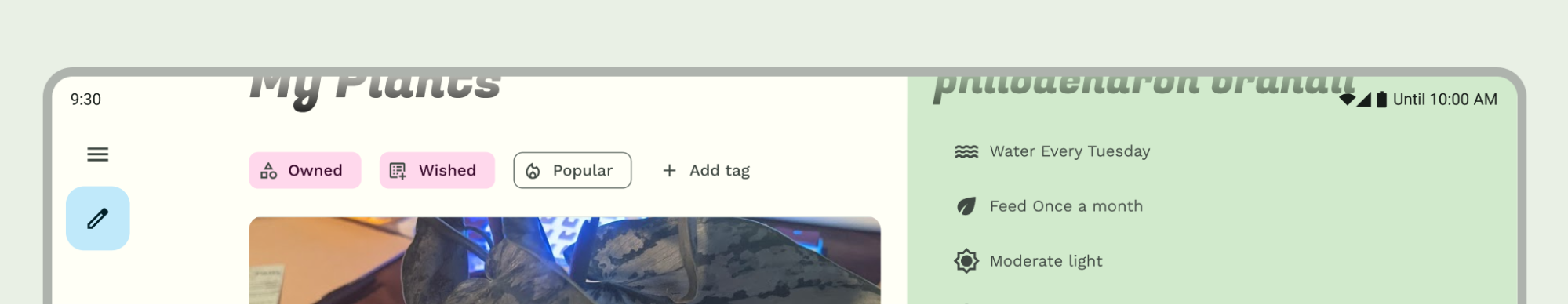
Android 上的另一個常見導覽模式,是根據畫面的視窗大小類別,在導覽邊欄和導覽列之間切換。Jetpack Compose 中的自動調整導覽元件可處理多種板型規格,同時保持系統資訊列整潔。
詳情請參閱「建構自動調整式導覽」。
導覽圖示
導覽圖示的顯示方式也可能因使用者設定的偏好選項或主題而異。詳情請參閱「系統列圖示」。
設定導覽樣式
Android 會在手勢操作模式和按鈕模式中,處理使用者介面的視覺保護措施。系統會套用動態色彩調整功能,根據系統資訊列後方的內容變更顏色。
手勢操作模式
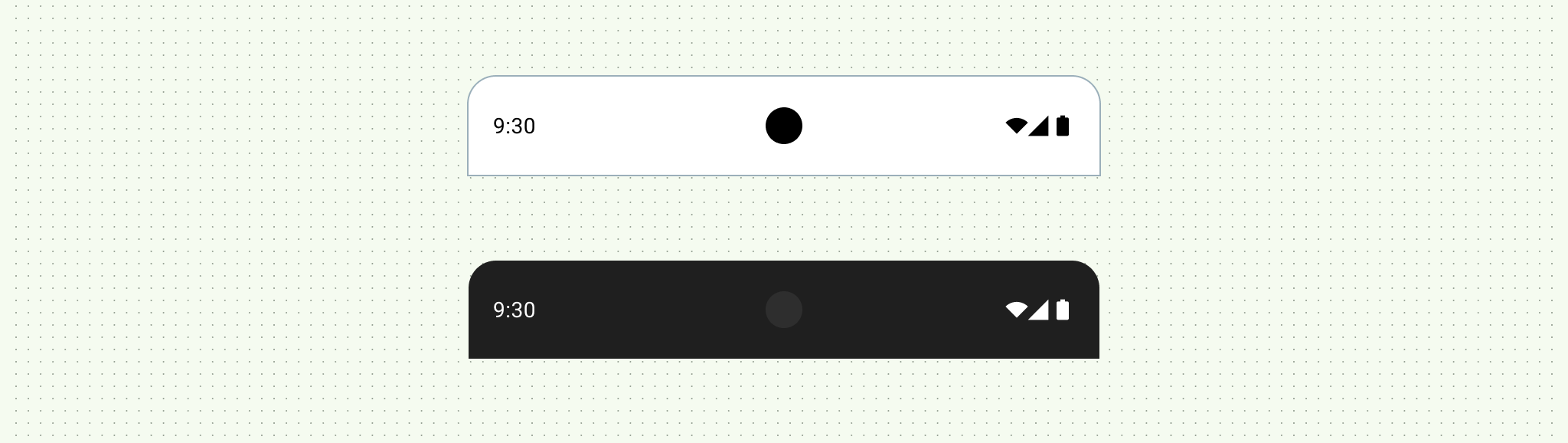
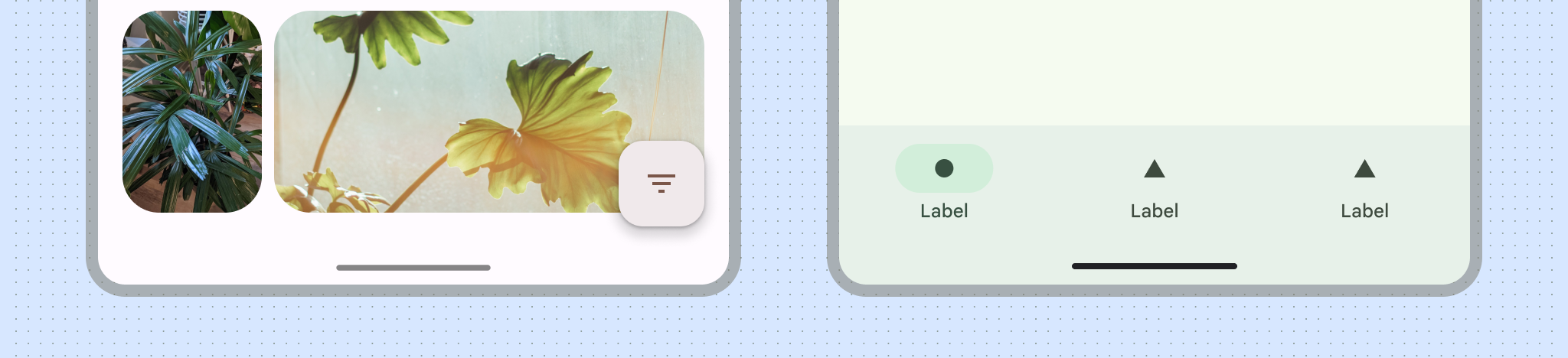
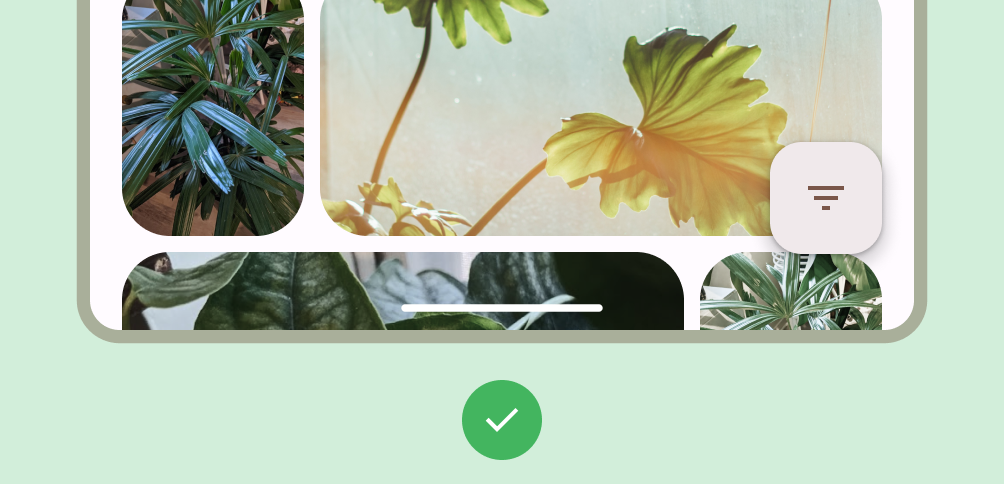
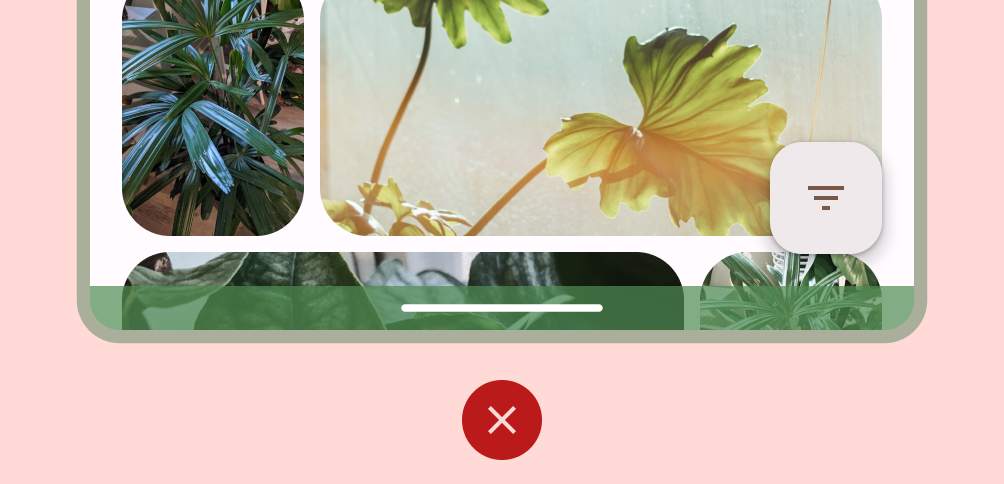
指定 Android 15 或在 Activity 上呼叫 enableEdgeToEdge 後,系統會繪製透明的手勢操作導覽列,並套用動態色彩調整功能。在下列範例中,如果控點位於淺色內容上方,導覽列中的控點會變更為深色,反之亦然。

建議一律使用透明的手勢操作列。

正確做法

錯誤做法
按鈕模式
指定 Android 15 或在 Activity 上呼叫 enableEdgeToEdge 後,系統會在按鈕導覽列後方套用半透明的遮罩,您可以將 Window.setNavigationBarContrastEnforced() 設為 false 來移除遮罩。

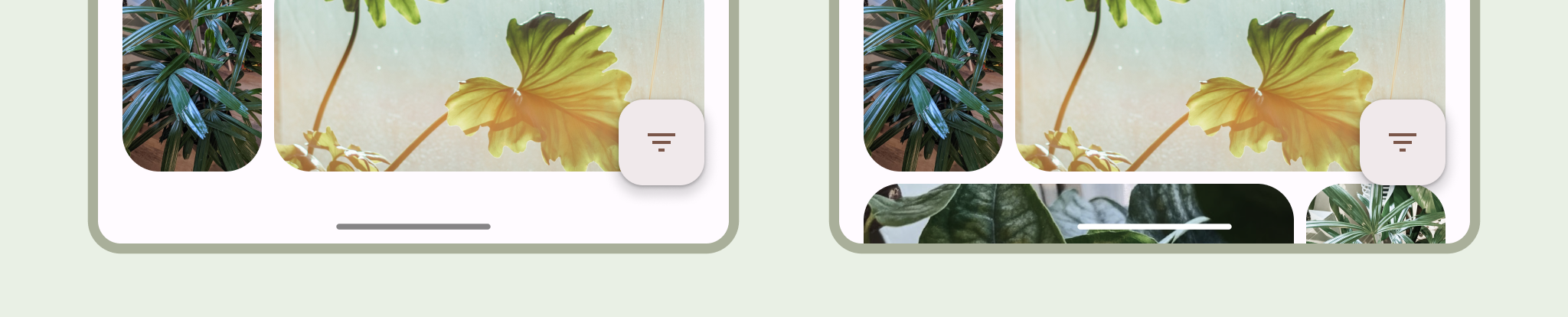
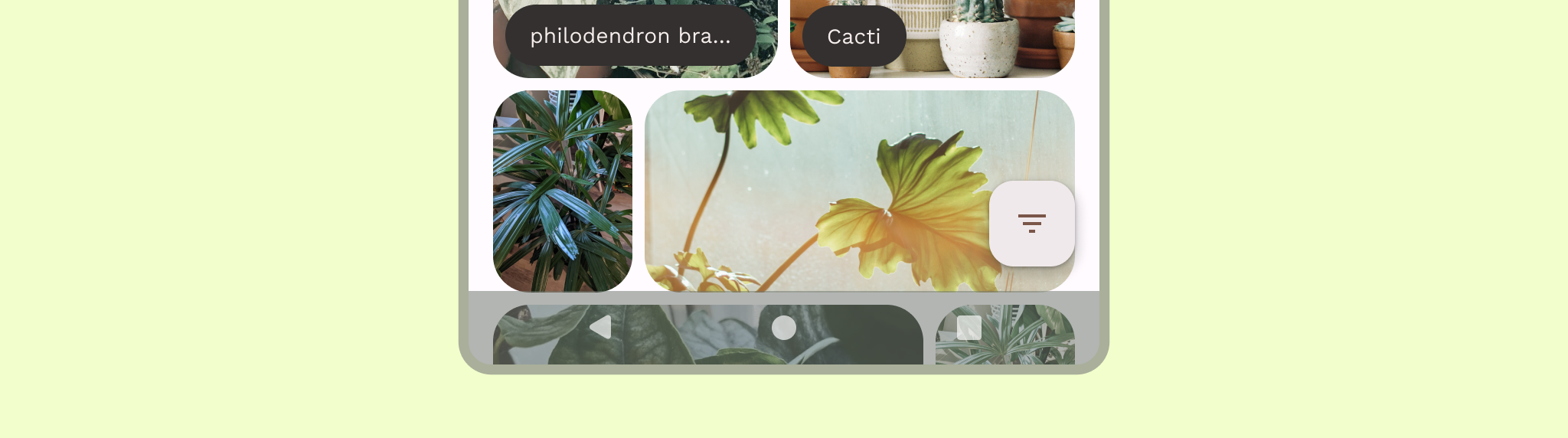
如果底部有應用程式列或應用程式導覽列,或是 UI 不會捲動到三按鈕導覽列下方,建議使用透明的三按鈕導覽列。如要取得透明導覽列,請將 Window.setNavigationBarContrastEnforced() 設為 false,並填補底部應用程式列,在系統導覽列下方繪製,如圖 7、8 和 9 所示。詳情請參閱「系統資訊列保護措施」。
使用半透明的三按鈕導覽列捲動內容。如要進一步瞭解半透明導覽列的注意事項,請參閱「無邊框設計」。
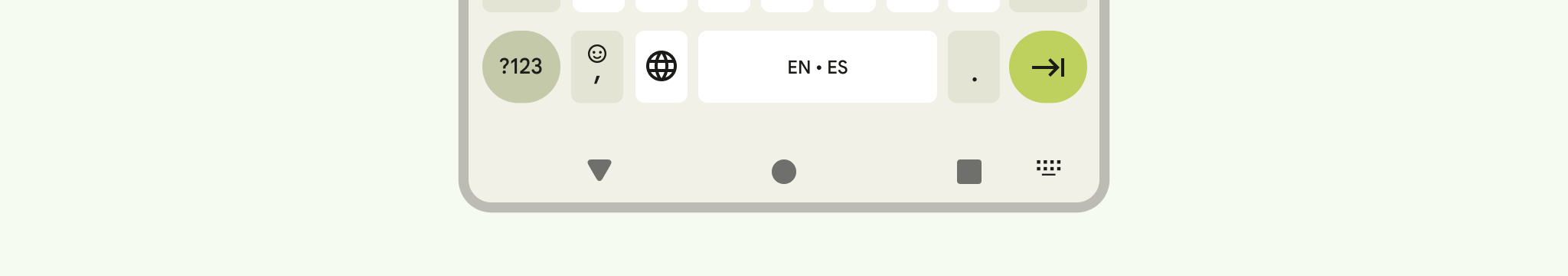
鍵盤與導覽

每種導覽類型都會適當回應螢幕小鍵盤,讓使用者執行動作,例如關閉或變更鍵盤類型。為確保順利轉換,並將應用程式的轉換作業與鍵盤從螢幕底部向上/向下滑動的動作同步,請使用 WindowInsetsAnimationCompat。
版面配置
自適應版面配置會顯示應用程式內容,盡可能充分利用可用空間。這些版面配置會將內容移至次要或第三層窗格,讓使用者介面更簡潔。
詳情請參閱「標準版面配置」。
螢幕凹口
螢幕凹口是某些裝置上延伸至螢幕表面的區域,可為前置感應器提供空間。螢幕凹口可能因製造商而異。請考量螢幕凹口與內容、方向和無邊框的互動方式。

沉浸模式

需要全螢幕體驗時,您可以隱藏系統資訊列,例如使用者觀看電影時。使用者仍應能輕觸螢幕來顯示系統資訊列,並瀏覽或操作系統控制項。進一步瞭解如何設計全螢幕模式,或參閱如何在沉浸模式下隱藏系統資訊列。

