
स्टेटस बार, कैप्शन बार, और नेविगेशन बार, सिस्टम बार होते हैं. इनसे बैटरी लेवल, समय, और सूचनाओं से जुड़ी चेतावनियों जैसी अहम जानकारी दिखती है. साथ ही, इनसे किसी भी जगह से डिवाइस को सीधे तौर पर कंट्रोल किया जा सकता है.
लेआउट, इनपुट के तरीके या डिवाइस की अन्य सुविधाएं डिज़ाइन करते समय, सिस्टम बार की मौजूदगी और अहमियत को हमेशा ध्यान में रखें.

सीखने वाली अहम बातें
अलग-अलग स्क्रीन साइज़ और फ़ॉर्म फ़ैक्टर के लिए, अपने लेआउट में सिस्टम बार शामिल करें. यूआई के सेफ़ ज़ोन, सिस्टम इंटरैक्शन, इनपुट के तरीके, डिसप्ले कटआउट, स्टेटस बार, कैप्शन बार, नेविगेशन बार, और डिवाइस की अन्य सुविधाओं को ध्यान में रखें.
सिस्टम स्टेटस और नेविगेशन बार को पारदर्शी या हल्का पारदर्शी रखें. साथ ही, इन बार के पीछे कॉन्टेंट को किनारे से किनारे तक दिखाएं.
सिस्टम बार के दखल को सही तरीके से मैनेज करने के लिए,
WindowInsetsका इस्तेमाल करें. साथ ही, यह पक्का करें कि अडैप्टिव लेआउट में आपका कॉन्टेंट न छिपा हो.कैननिकल लेआउट का इस्तेमाल करें. ये लेआउट, स्क्रीन स्पेस का सही तरीके से इस्तेमाल करते हैं.
स्टेटस बार
स्टेटस बार में सूचनाओं के आइकॉन और सिस्टम आइकॉन होते हैं. उपयोगकर्ता, स्टेटस बार के साथ इंटरैक्ट करता है. इसके लिए, वह स्टेटस बार को नीचे खींचकर सूचना शेड को ऐक्सेस करता है. स्टेटस बार के स्टाइल, पारदर्शी या हल्के रंग के हो सकते हैं.

स्थिति बार आइकन
स्टेटस बार के आइकॉन, कॉन्टेक्स्ट, दिन के समय, उपयोगकर्ता की सेट की गई प्राथमिकताओं या थीम, और अन्य पैरामीटर के आधार पर अलग-अलग दिख सकते हैं. ज़्यादा जानकारी के लिए, सिस्टम बार के आइकॉन देखें.

सूचना मिलने पर, आम तौर पर स्टेटस बार में एक आइकॉन दिखता है. इससे उपयोगकर्ता को पता चलता है कि सूचना पैनल में कुछ नया है. यह आपके ऐप्लिकेशन का आइकॉन या चैनल की पहचान के लिए इस्तेमाल होने वाला कोई सिंबल हो सकता है. सूचनाओं का डिज़ाइन देखें.

स्टेटस बार की स्टाइल सेट करना
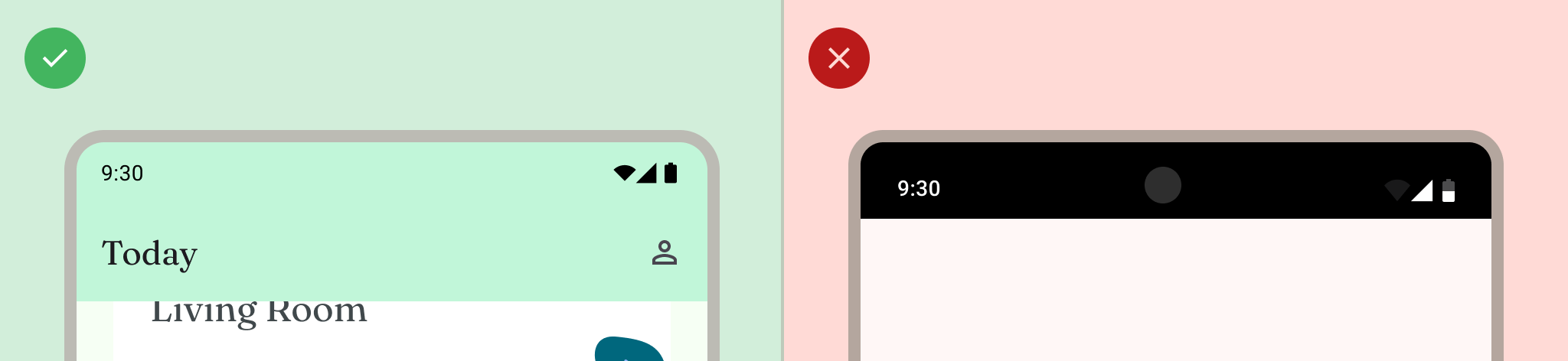
स्टेटस बार को पारदर्शी या हल्का पारदर्शी बनाएं, ताकि यह पक्का किया जा सके कि आपके ऐप्लिकेशन का कॉन्टेंट पूरी स्क्रीन पर दिखे. इसके बाद, सिस्टम बार के आइकॉन की स्टाइल सेट करें, ताकि आइकॉन में सही कंट्रास्ट हो.
Android 15 पर, एज-टू-एज डिसप्ले की सुविधा डिफ़ॉल्ट रूप से चालू होती है. इससे स्टेटस बार डिफ़ॉल्ट रूप से पारदर्शी हो जाता है. पुराने सिस्टम के साथ काम करने की सुविधा के लिए, enableEdgeToEdge() को कॉल करें.
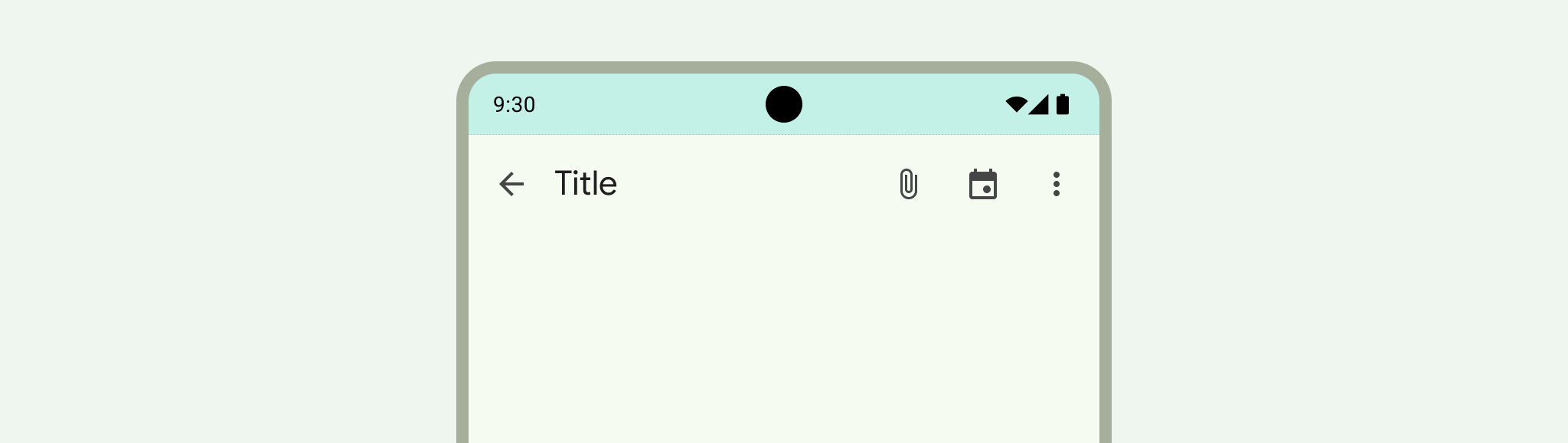
बाईं ओर मौजूद इस इमेज में, स्टेटस बार पारदर्शी है और TopAppBar का हरा बैकग्राउंड, स्टेटस बार के पीछे दिख रहा है.

पारदर्शी स्टेटस बार तब सबसे सही होते हैं, जब यूज़र इंटरफ़ेस (यूआई) स्टेटस बार के नीचे न दिखता हो या कोई इमेज स्टेटस बार के नीचे दिखती हो. जब यूज़र इंटरफ़ेस (यूआई) स्टेटस बार के नीचे स्क्रोल करता है, तब पारदर्शी स्टेटस बार सबसे सही होते हैं. ग्रेडिएंट प्रोटेक्शन के बारे में ज़्यादा जानने के लिए, एज-टू-एज डिज़ाइन देखें.

नेविगेशन
Android में, उपयोगकर्ताओं को वापस जाने, होम पेज पर जाने, और खास जानकारी वाले कंट्रोल का इस्तेमाल करके नेविगेशन को कंट्रोल करने की सुविधा मिलती है:
- 'वापस जाएं' पर क्लिक करने से, पिछली स्क्रीन पर वापस जाया जा सकता है.
- Home ऐप्लिकेशन बंद हो जाता है और डिवाइस की होम स्क्रीन खुल जाती है.
- खास जानकारी में, चालू ऐप्लिकेशन और हाल ही में बंद किए गए ऐप्लिकेशन दिखते हैं.
उपयोगकर्ता, नेविगेशन के अलग-अलग कॉन्फ़िगरेशन में से कोई एक चुन सकते हैं. इनमें जेस्चर नेविगेशन और अडैप्टिव नेविगेशन शामिल हैं. उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, अलग-अलग तरह के नेविगेशन का इस्तेमाल करें.
जेस्चर वाला नेविगेशन
जेस्चर वाले नेविगेशन में, वापस जाएं, होम, और खास जानकारी के लिए बटन इस्तेमाल नहीं किए जाते. इसके बजाय, यह सुविधा के लिए एक ही जेस्चर हैंडल दिखाती है. उपयोगकर्ता, स्क्रीन के बाएं या दाएं किनारे से स्वाइप करके पिछली स्क्रीन पर वापस जाते हैं. इसके अलावा, होम पेज पर जाने के लिए, स्क्रीन के सबसे निचले हिस्से से ऊपर की ओर स्वाइप करते हैं. ऊपर की ओर स्वाइप करके रखने से, खास जानकारी वाला व्यू खुलता है.
जेस्चर नेविगेशन, मोबाइल और बड़ी स्क्रीन पर डिज़ाइन करने के लिए, ज़्यादा बेहतर नेविगेशन पैटर्न है. उपयोगकर्ताओं को बेहतरीन अनुभव देने के लिए, जेस्चर नेविगेशन को ध्यान में रखें. इसके लिए, यह तरीका अपनाएं:
- इसमें किनारे से किनारे तक कॉन्टेंट दिखाया जा सकता है.
- हावभाव से नेविगेट करने की सुविधा के लिए, जेस्चर नेविगेशन इनसेट में इंटरैक्शन या टच टारगेट जोड़ने से बचें.
ज़्यादा जानकारी के लिए, हावभाव से नेविगेट करने की सुविधा जोड़ना लेख पढ़ें.

अडैप्टिव नेविगेशन
Android पर नेविगेशन का एक और सामान्य पैटर्न यह है कि डिसप्ले की विंडो साइज़ क्लास के हिसाब से, नेविगेशन रेल और नेविगेशन बार के बीच स्विच किया जाए. Jetpack Compose में मौजूद अडैप्टिव नेविगेशन कॉम्पोनेंट, अलग-अलग साइज़ के डिवाइसों के साथ काम करते हैं. साथ ही, ये सिस्टम बार को नेविगेशन कॉम्पोनेंट के लेआउट में दखल देने से भी रोकते हैं.
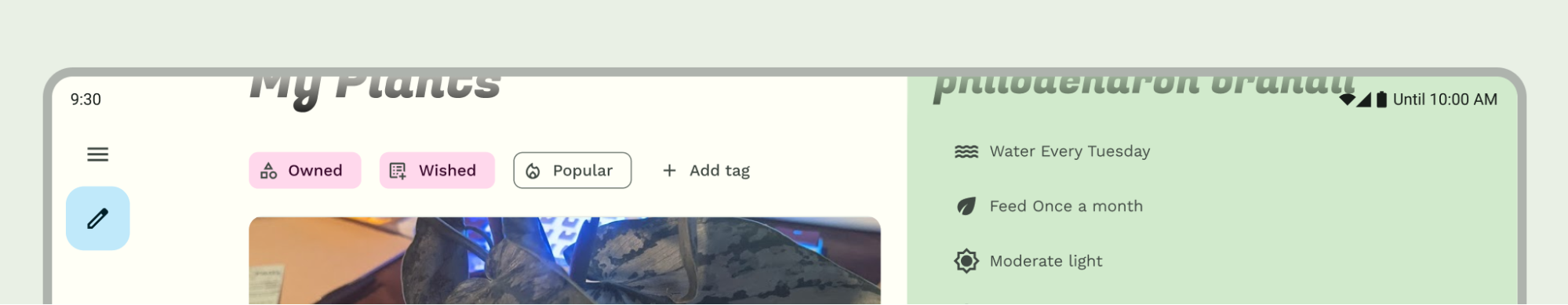
अडैप्टिव लेआउट में, यह ध्यान रखें कि सिस्टम बार अलग-अलग कॉन्टेक्स्ट में कैसे काम करते हैं या उनकी स्टाइल अलग-अलग कैसे होती है. जैसे, छोटी या बड़ी विंडो के साइज़ या फ़ोल्ड किए जा सकने वाले डिवाइसों की अलग-अलग स्थितियों में.
ज़्यादा जानकारी के लिए, अनुकूलित नेविगेशन बनाना लेख पढ़ें.
नेविगेशन आइकॉन
नेविगेशन आइकॉन, उपयोगकर्ता की सेट की गई प्राथमिकताओं या थीम के हिसाब से अलग-अलग दिख सकते हैं. ज़्यादा जानकारी के लिए, सिस्टम बार के आइकॉन देखें.
नेविगेशन की स्टाइल सेट करना
Android, जेस्चर नेविगेशन मोड और बटन मोड में यूज़र इंटरफ़ेस की विज़ुअल सुरक्षा को मैनेज करता है. सिस्टम, डाइनैमिक कलर अडैप्टेशन की सुविधा लागू करता है. इसमें सिस्टम बार का रंग, उनके पीछे मौजूद कॉन्टेंट के हिसाब से बदलता है.
जेस्चर वाला नेविगेशन मोड
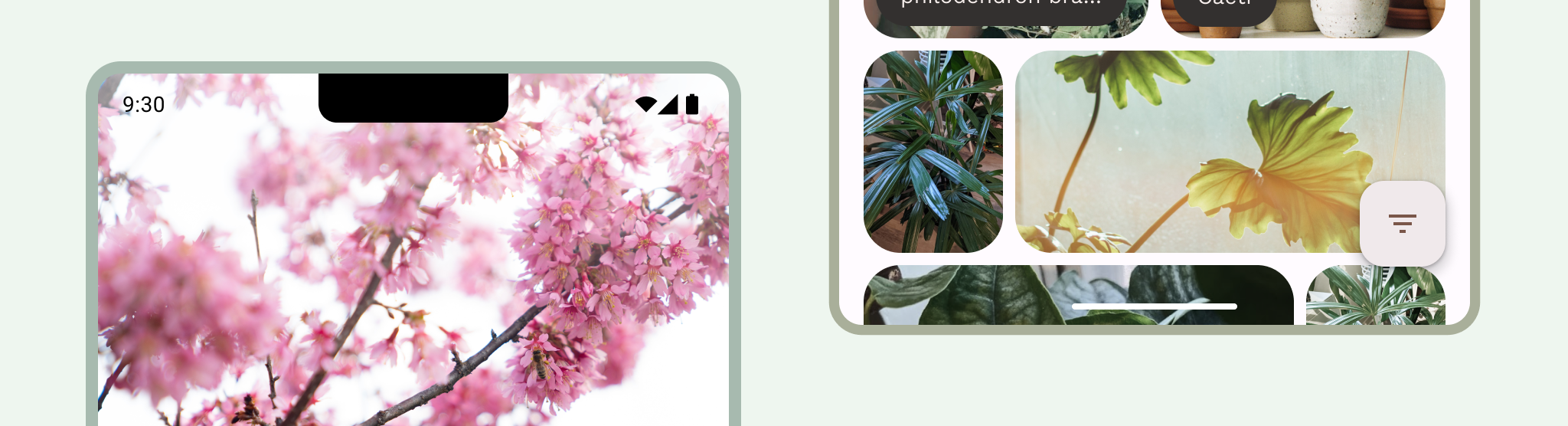
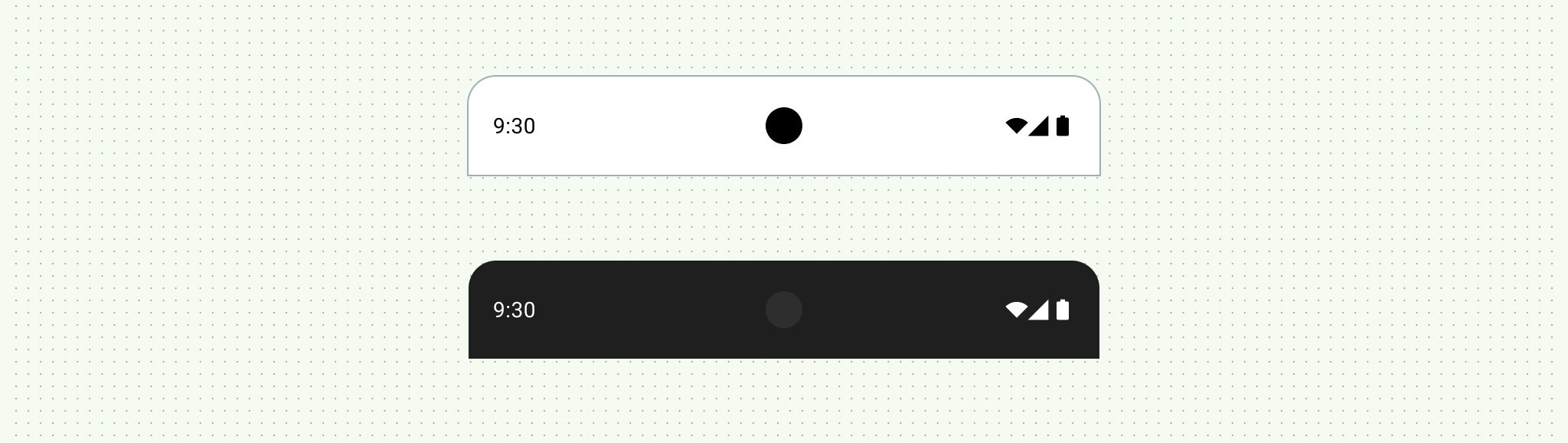
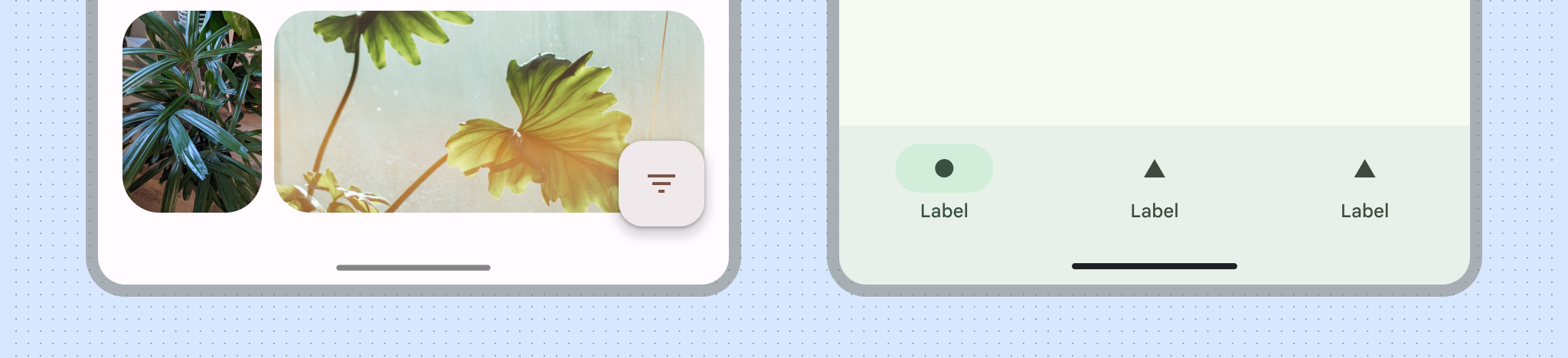
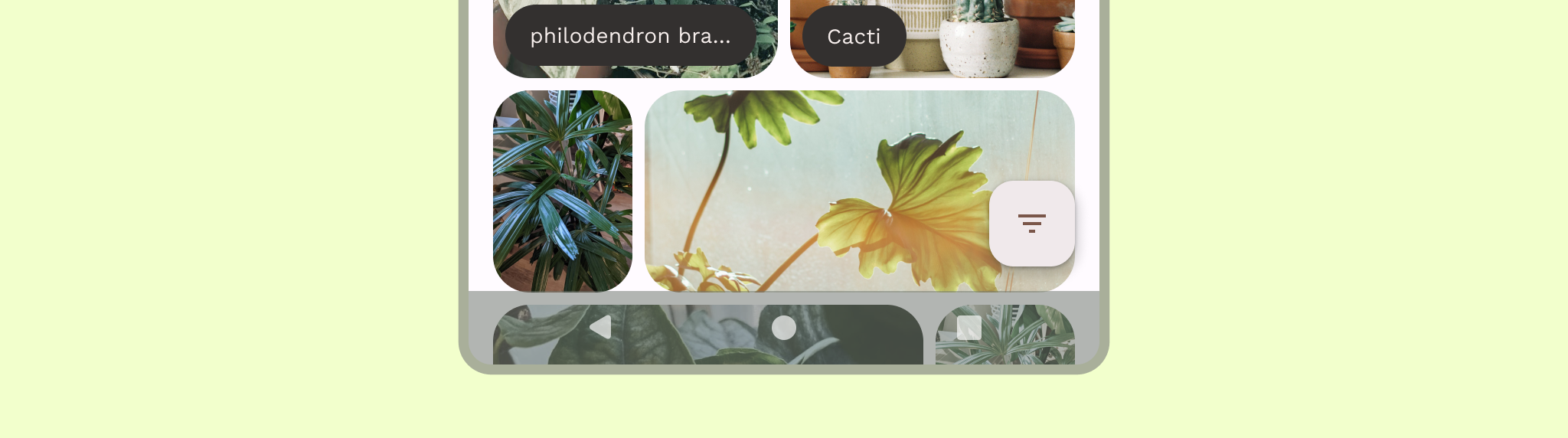
Android 15 को टारगेट करने या Activity पर enableEdgeToEdge को कॉल करने के बाद, सिस्टम पारदर्शी जेस्चर नेविगेशन बार बनाता है और डाइनैमिक कलर अडैप्टेशन लागू करता है. यहां दिए गए उदाहरण में, अगर हैंडल को हल्के रंग के कॉन्टेंट के ऊपर रखा जाता है, तो नेविगेशन बार में मौजूद हैंडल का रंग गहरा हो जाता है. इसके उलट, अगर हैंडल को गहरे रंग के कॉन्टेंट के ऊपर रखा जाता है, तो उसका रंग हल्का हो जाता है.

हमेशा पारदर्शी जेस्चर नेविगेशन बार इस्तेमाल करने का सुझाव दिया जाता है.

यह करें

यह न करें
बटन के मोड
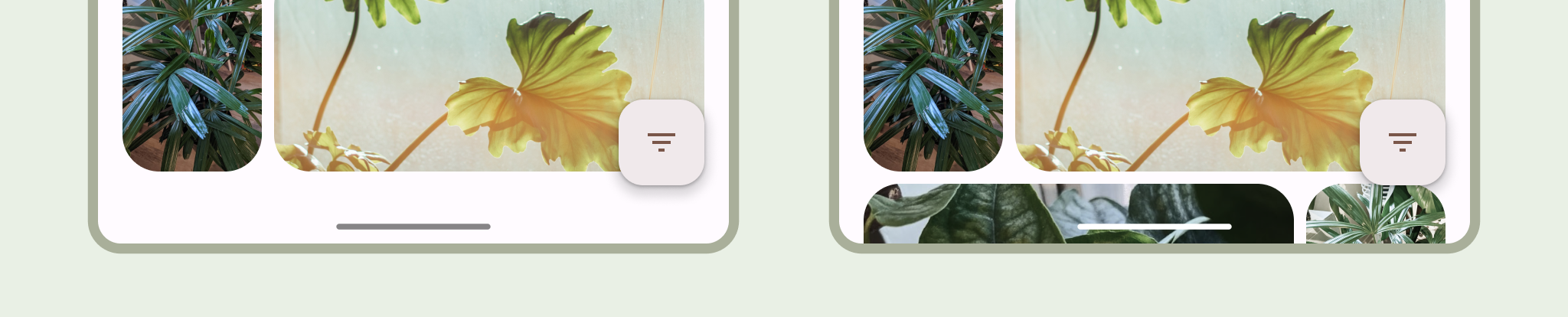
Android 15 को टारगेट करने या Activity पर enableEdgeToEdge को कॉल करने के बाद, सिस्टम बटन नेविगेशन बार के पीछे हल्का पारदर्शी स्क्रिम लागू करता है. इसे हटाने के लिए, Window.setNavigationBarContrastEnforced() को false पर सेट करें.

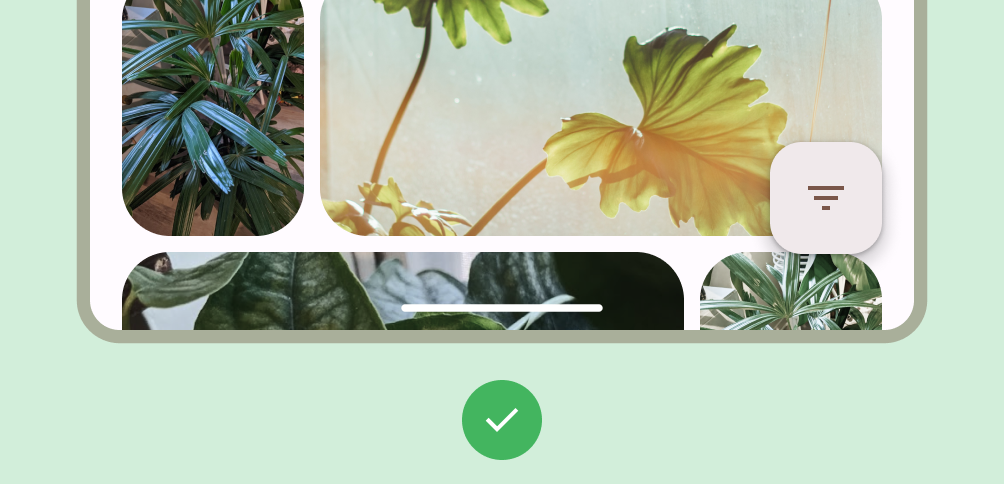
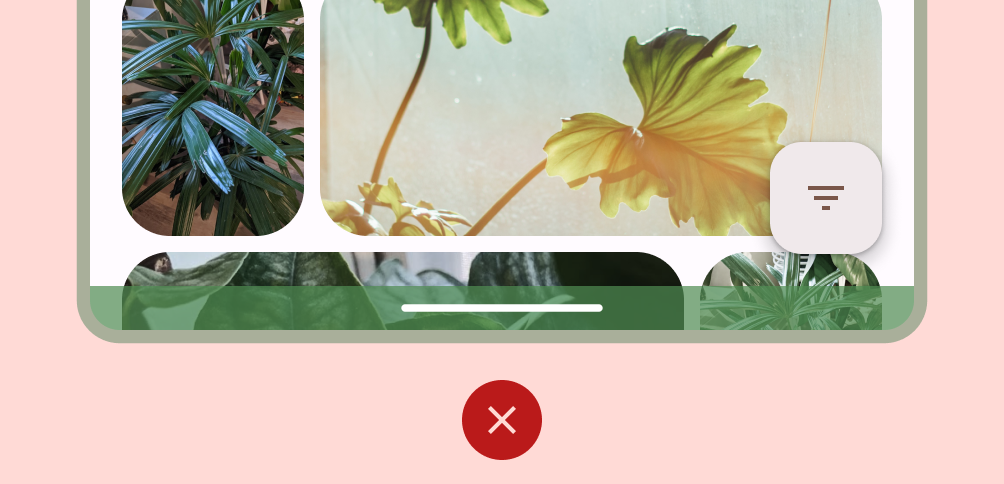
जब बॉटम ऐप्लिकेशन बार या बॉटम ऐप्लिकेशन नेविगेशन बार मौजूद हो या जब यूज़र इंटरफ़ेस (यूआई), तीन बटन वाले नेविगेशन बार के नीचे स्क्रोल न हो रहा हो, तब पारदर्शी तीन बटन वाले नेविगेशन बार का इस्तेमाल करें. पारदर्शी नेविगेशन बार पाने के लिए, Window.setNavigationBarContrastEnforced() को false पर सेट करें. साथ ही, बॉटम ऐप्लिकेशन बार को पैड करें, ताकि वे सिस्टम नेविगेशन बार के नीचे दिखें. ऐसा करने का तरीका, इमेज 7, 8, और 9 में दिखाया गया है. ज़्यादा जानकारी के लिए, सिस्टम बार की सुरक्षा देखें.
कॉन्टेंट को स्क्रोल करने के लिए, तीन बटन वाले पारदर्शी नेविगेशन बार का इस्तेमाल करें. पारदर्शी नेविगेशन बार के बारे में ज़्यादा जानने के लिए, एंड-टू-एंड डिज़ाइन देखें.
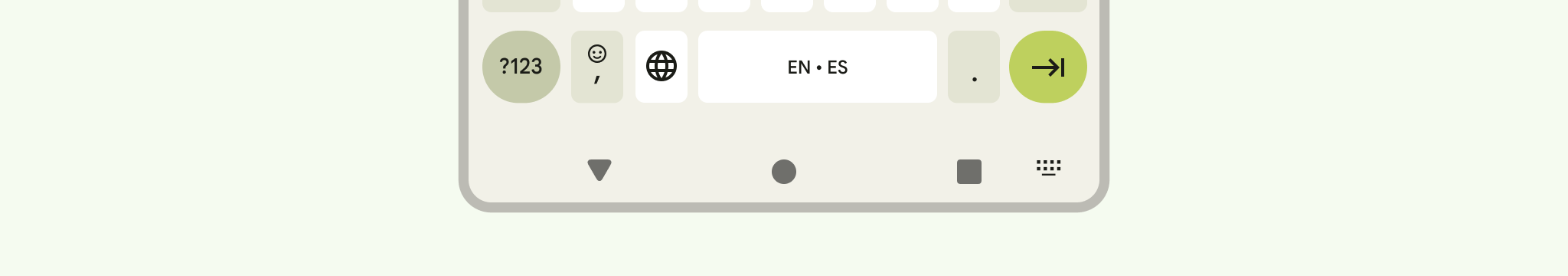
कीबोर्ड और नेविगेशन

हर तरह का नेविगेशन, ऑन-स्क्रीन कीबोर्ड के हिसाब से काम करता है, ताकि उपयोगकर्ता कीबोर्ड को बंद करने या उसका टाइप बदलने जैसी कार्रवाइयां कर सके. ऐप्लिकेशन के ट्रांज़िशन को कीबोर्ड के साथ सिंक करने के लिए, WindowInsetsAnimationCompat का इस्तेमाल करें. इससे, कीबोर्ड को स्क्रीन के सबसे नीचे से ऊपर और ऊपर से नीचे की ओर स्लाइड करने में आसानी होती है.
लेआउट
अडैप्टिव लेआउट, डिसप्ले के लिए उपलब्ध स्पेस को ऑप्टिमाइज़ करते हैं. ये ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को व्यवस्थित करते हैं. इसके लिए, ये कॉन्टेंट को सेकंडरी या टर्शरी पैन में ले जाते हैं.
अनुकूली लेआउट डिज़ाइन करते समय, यह ध्यान रखें कि सिस्टम बार आपके कॉन्टेंट के साथ कैसे इंटरैक्ट करते हैं. WindowInsets का इस्तेमाल करें, ताकि यह पक्का किया जा सके कि बड़ी स्क्रीन, फ़ोल्ड किए जा सकने वाले डिवाइसों, और मल्टी-विंडो और डेस्कटॉप विंडोइंग मोड में ऐप्लिकेशन विंडो जैसे डिसप्ले पर, सिस्टम बार की वजह से आपका यूज़र इंटरफ़ेस (यूआई) न दिखे.
जब आपका ऐप्लिकेशन एज-टू-एज डिसप्ले होता है, तो पुष्टि करें कि कॉन्टेंट और कंट्रोल, सिस्टम यूज़र इंटरफ़ेस (यूआई) से न ढके हों. उदाहरण के लिए, अगर नेविगेशन बार किसी बटन को कवर करता है, तो उपयोगकर्ता उस बटन पर क्लिक नहीं कर पाएगा.
ज़्यादा जानकारी के लिए, कैननिकल लेआउट देखें.
डिसप्ले कटआउट
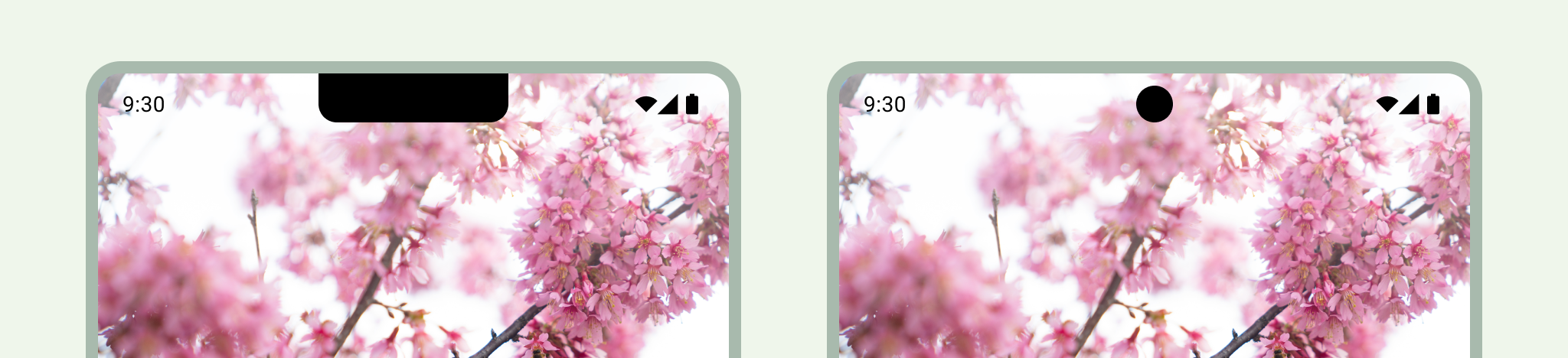
डिसप्ले कटआउट, कुछ डिवाइसों पर डिसप्ले का वह हिस्सा होता है जो डिसप्ले की सतह में फैला होता है. इससे सामने की ओर लगे सेंसर के लिए जगह मिलती है. डिस्प्ले कटआउट, मैन्युफ़ैक्चरर के हिसाब से अलग-अलग हो सकते हैं. ध्यान रखें कि डिसप्ले कटआउट, कॉन्टेंट, ओरिएंटेशन, और एज-टू-एज डिसप्ले के साथ कैसे इंटरैक्ट करेंगे.

इमर्सिव मोड

फ़ुल-स्क्रीन मोड का इस्तेमाल करते समय, सिस्टम बार को छिपाया जा सकता है. उदाहरण के लिए, जब उपयोगकर्ता कोई फ़िल्म देख रहा हो. उपयोगकर्ता को सिस्टम बार दिखाने के लिए, स्क्रीन पर टैप करने का विकल्प मिलना चाहिए. साथ ही, उसे सिस्टम कंट्रोल के साथ नेविगेट करने या उनसे इंटरैक्ट करने का विकल्प भी मिलना चाहिए. ज़्यादा जानकारी के लिए, इमर्सिव कॉन्टेंट और इमर्सिव मोड के लिए सिस्टम बार छिपाना लेख पढ़ें.
