
Durum çubuğu, başlık çubuğu ve gezinme çubuğu sistem çubuklarıdır. Pil seviyesi, saat ve bildirim uyarıları gibi önemli bilgileri gösterir ve her yerden doğrudan cihaz etkileşimi sağlar.
Düzenler, giriş yöntemleri veya diğer cihaz özellikleri tasarlarken her zaman sistem çubuklarının varlığını ve belirginliğini göz önünde bulundurun.

Çıkarımlar
Farklı ekran boyutları ve form faktörleri için düzenlerinize sistem çubukları ekleyin. Kullanıcı arayüzü güvenli bölgelerini, sistem etkileşimlerini, giriş yöntemlerini, ekran kesiklerini, durum çubuklarını, altyazı çubuklarını, gezinme çubuklarını ve diğer cihaz özelliklerini hesaba katın.
Sistem durumu ve gezinme çubuklarını şeffaf veya yarı şeffaf tutun ve kenardan kenara gitmek için bu çubukların arkasına içerik çizin.
Sistem çubuğu müdahalelerini düzgün şekilde ele almak ve uyarlanabilir düzenlerinizde içeriğinizin gizlenmemesini sağlamak için
WindowInsetskullanın.Ekran alanını verimli bir şekilde kullanan standart düzenler kullanın.
Durum çubuğu
Durum çubuğunda bildirim simgeleri ve sistem simgeleri bulunur. Kullanıcı, bildirim gölgesine erişmek için durum çubuğunu aşağı çekerek etkileşimde bulunur. Durum çubuğu stilleri şeffaf veya yarı saydam olabilir.

Durum çubuğu simgeleri
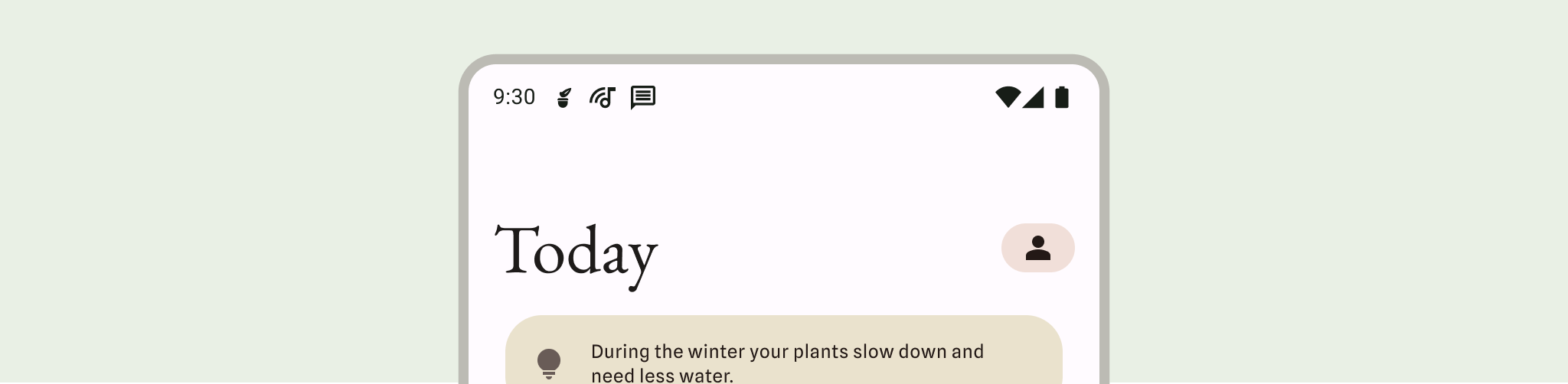
Durum çubuğu simgeleri; bağlama, günün saatine, kullanıcı tarafından ayarlanan tercihlere veya temalara ve diğer parametrelere bağlı olarak farklı görünebilir. Daha fazla bilgi için Sistem çubuğu simgeleri konusuna bakın.

Bildirim geldiğinde genellikle durum çubuğunda bir simge görünür. Bu, kullanıcıya bildirim çekmecesinde görülecek bir şey olduğunu bildirir. Bu, uygulama simgeniz veya kanalı temsil eden bir sembol olabilir. Bildirimler tasarımı başlıklı makaleyi inceleyin.

Durum çubuğu stilini ayarlama
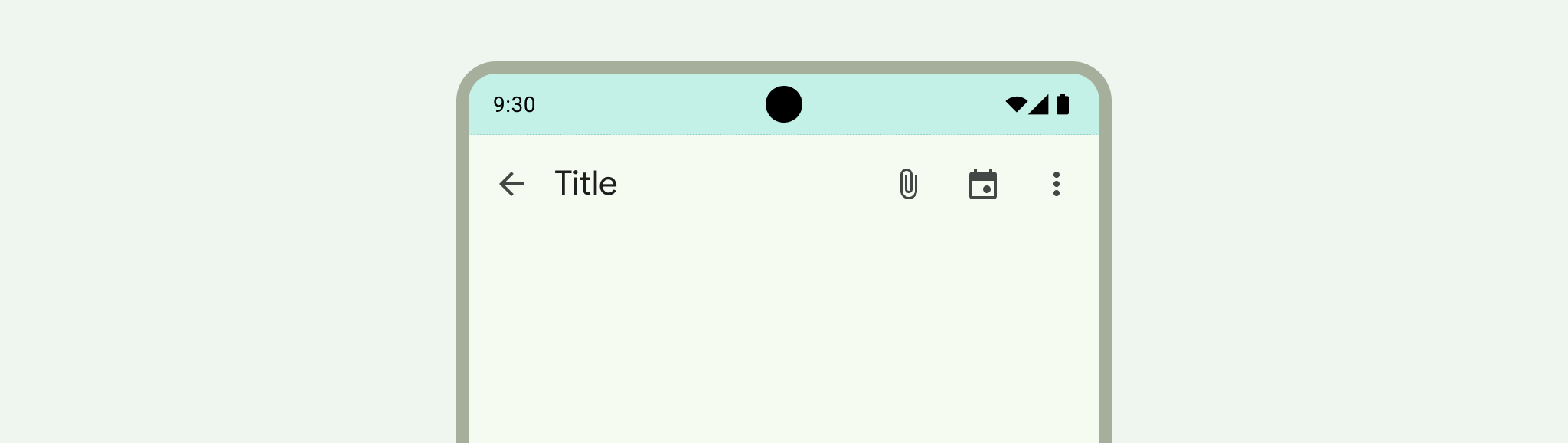
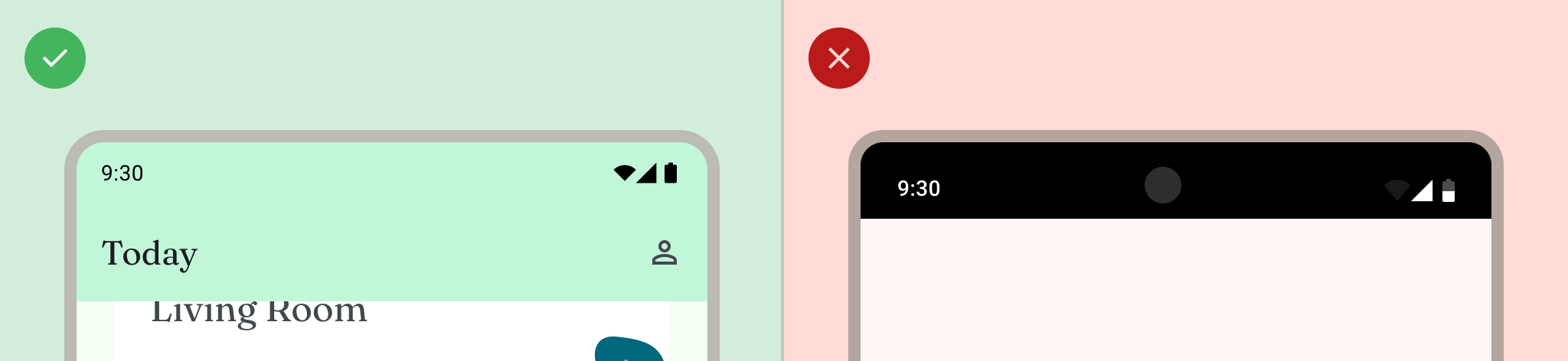
Uygulama içeriğinizin tüm ekranı kaplaması için durum çubuğunu şeffaf veya yarı şeffaf hale getirin. Ardından, sistem çubuğu simgelerinizin stilini, simgelerin uygun kontrasta sahip olacak şekilde ayarlayın.
Android 15'te uçtan uca görünüm zorunlu kılındığından durum çubuğu varsayılan olarak şeffaf hale getirilir. Geriye dönük uyumluluk için enableEdgeToEdge() öğesini çağırın.
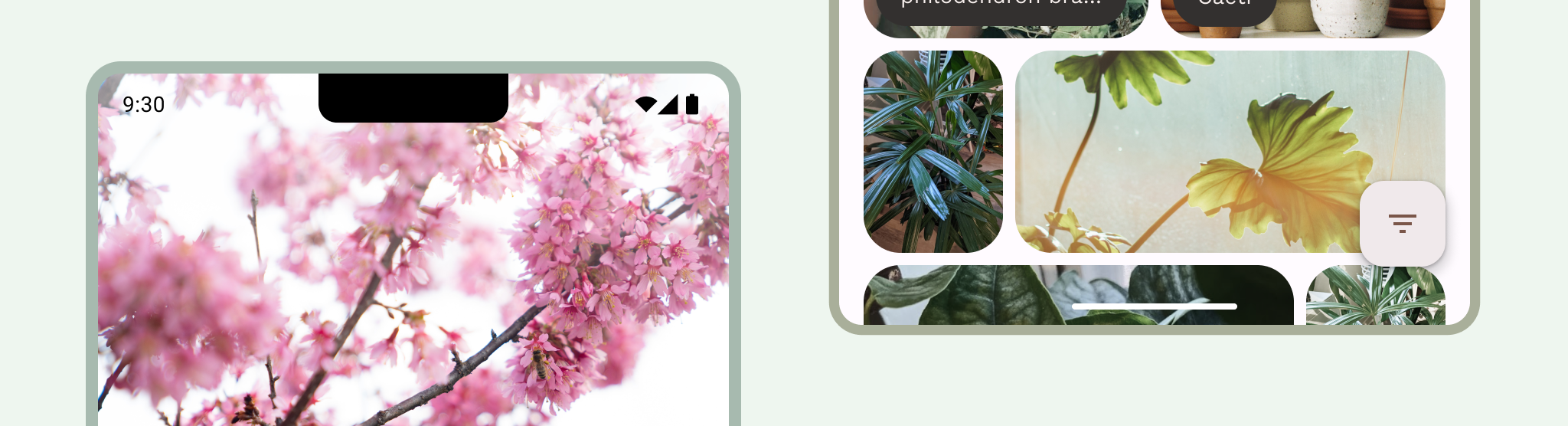
Aşağıdaki sol taraftaki resimde durum çubuğu şeffaf ve TopAppBar simgesinin yeşil arka planı durum çubuğunun arkasında yer alıyor.

Kullanıcı arayüzü durum çubuğunun altında görünmediğinde veya durum çubuğunun altında bir resim çizildiğinde şeffaf durum çubukları idealdir. Kullanıcı arayüzü durum çubuğunun altında kaydırıldığında yarı saydam durum çubukları idealdir. Gradyan koruması hakkında daha fazla bilgi için Uçtan uca tasarım bölümüne bakın.

Navigasyon
Android, kullanıcıların gezinmeyi kontrol etmek için geri, ana sayfa ve genel bakış kontrollerini kullanmasına olanak tanır:
- Geri, önceki görünüme döner.
- Home, uygulamadan çıkıp cihazın ana ekranına geçer.
- Genel bakış bölümünde etkin uygulamalar ve son kullanılan, kapatılmamış uygulamalar gösterilir.
Kullanıcılar, hareketle gezinme ve uyarlanabilir gezinme gibi çeşitli gezinme yapılandırmaları arasından seçim yapabilir. Optimum kullanıcı deneyimi sunmak için birden fazla gezinme türünü hesaba katın.
Hareketle gezinme
Hareketle gezinmede geri, ana sayfa ve genel bakış için düğmeler kullanılmaz. Bunun yerine, tek bir hareket tutma yeri gösterilir. Kullanıcılar, ekranın sol veya sağ kenarından kaydırarak geri, alt kısmından yukarı kaydırarak ana sayfaya gider. Yukarı kaydırıp basılı tuttuğunuzda genel bakış açılır.
Hareketle gezinme, mobil cihazlarda ve daha büyük ekranlarda tasarım yaparken daha ölçeklenebilir bir gezinme modelidir. En iyi kullanıcı deneyimini sunmak için aşağıdaki adımları uygulayarak hareketle gezinmeyi hesaba katın:
- Uçtan uca içerik desteği.
- Hareketle gezinme eklerinin altına etkileşim veya dokunma hedefleri eklemekten kaçının.
Daha fazla bilgi için Hareketle gezinme desteği ekleme başlıklı makaleyi inceleyin.

Uyarlanabilir gezinme
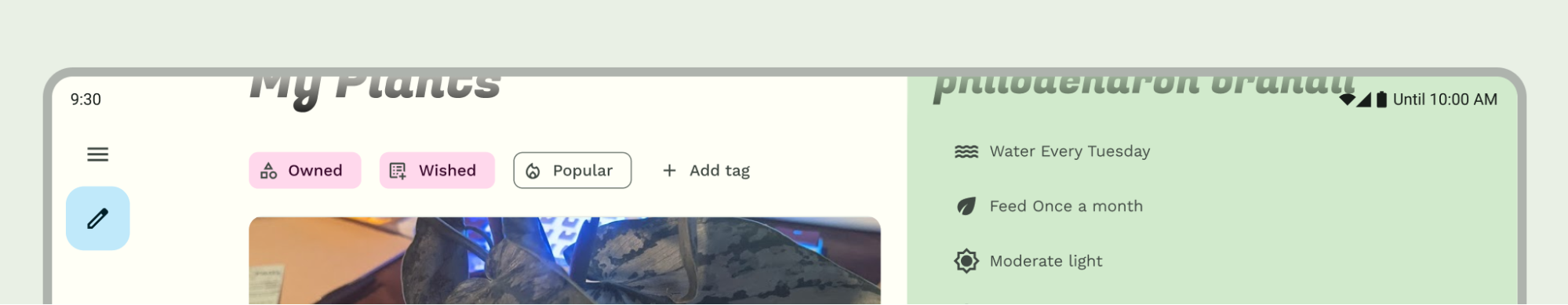
Android'de yaygın olarak kullanılan bir diğer gezinme düzeni ise ekranın pencere boyutu sınıfına bağlı olarak gezinme çubuğu ile gezinme çubuğu arasında geçiş yapmaktır. Jetpack Compose'daki uyarlanabilir gezinme bileşenleri, birden fazla form faktörünü işlerken sistem çubuklarının gezinme bileşenlerinin düzenine müdahale etmesini de engeller.
Uyarlanabilir düzenlerde, sistem çubuklarının farklı bağlamlarda (ör. kompakt veya genişletilmiş pencere boyutları ya da farklı katlanabilir duruşlar) nasıl davranabileceğini veya farklı şekilde nasıl stillendirilebileceğini göz önünde bulundurun.
Daha fazla bilgi için Uyarlanabilir gezinme oluşturma başlıklı makaleyi inceleyin.
Gezinme simgeleri
Geçiş simgeleri, kullanıcı tarafından belirlenen tercihlere veya temalara bağlı olarak farklı şekilde de görünebilir. Daha fazla bilgi için Sistem çubuğu simgeleri konusuna bakın.
Gezinme stili ayarlama
Android, kullanıcı arayüzünün görsel olarak korunmasını hem hareketle gezinme modunda hem de düğme modlarında ele alır. Sistem, sistem çubuklarının içeriğinin arkasındaki içeriğe göre renk değiştirdiği dinamik renk uyarlaması uygular.
Hareketle gezinme modu
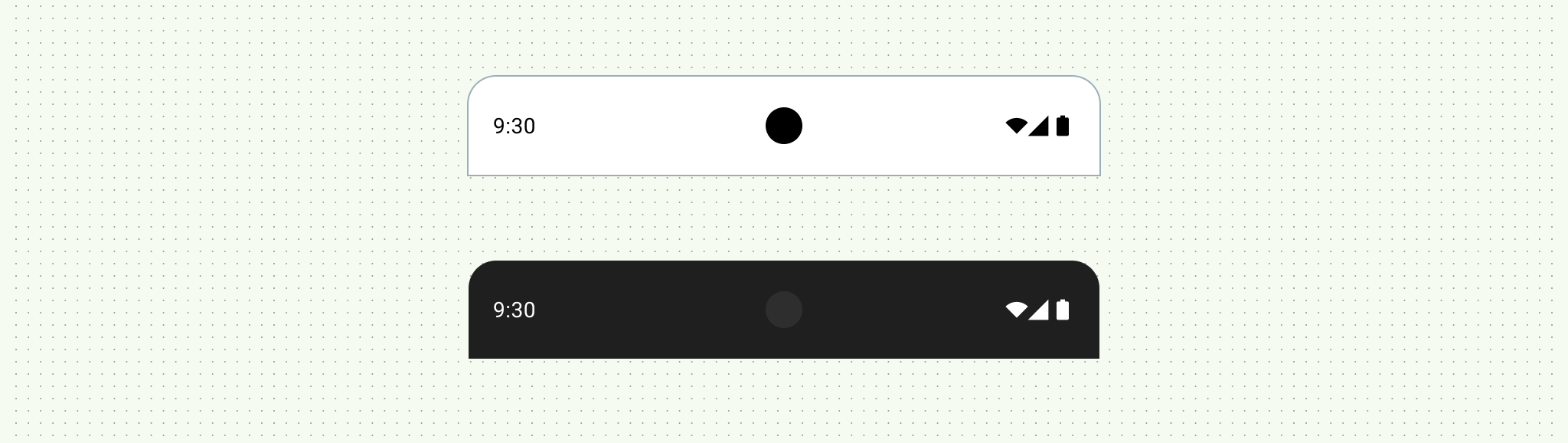
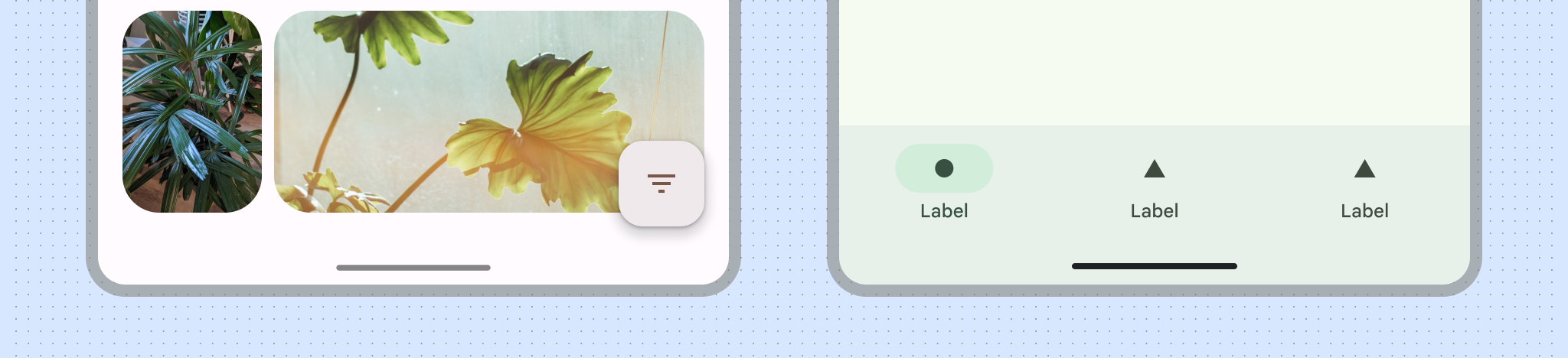
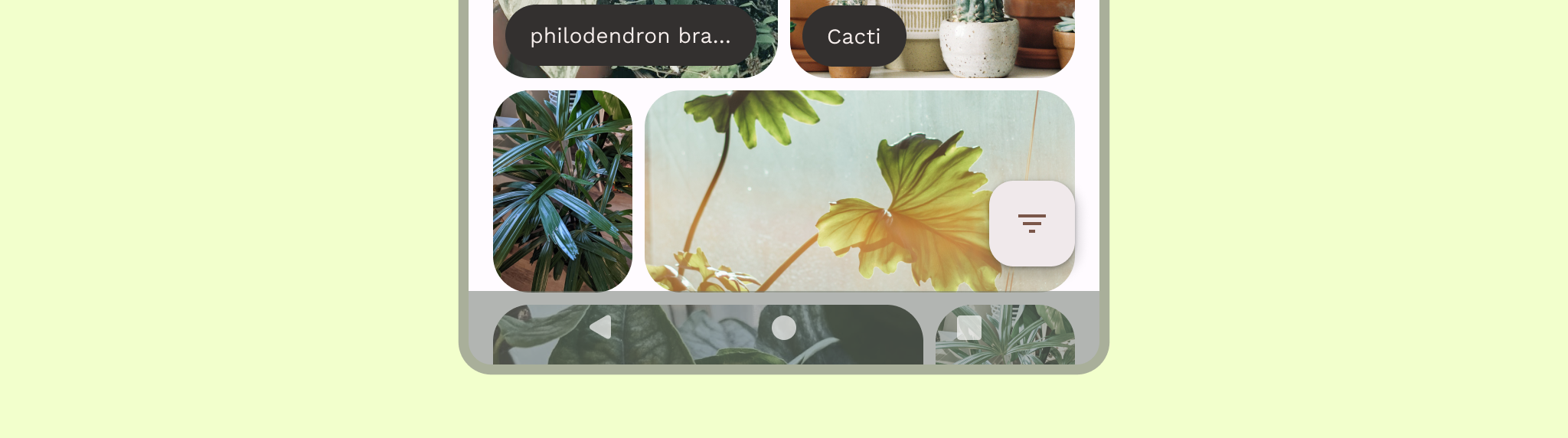
Android 15'i hedefledikten veya Activity üzerinde enableEdgeToEdge çağrısı yaptıktan sonra sistem, şeffaf bir hareketle gezinme çubuğu çizer ve dinamik renk uyarlaması uygular. Aşağıdaki örnekte, gezinme çubuğundaki tutma yeri açık renkli içeriğin üzerine yerleştirilirse koyu renge, koyu renkli içeriğin üzerine yerleştirilirse açık renge dönüşür.

Şeffaf hareketle gezinme çubukları her zaman önerilir.

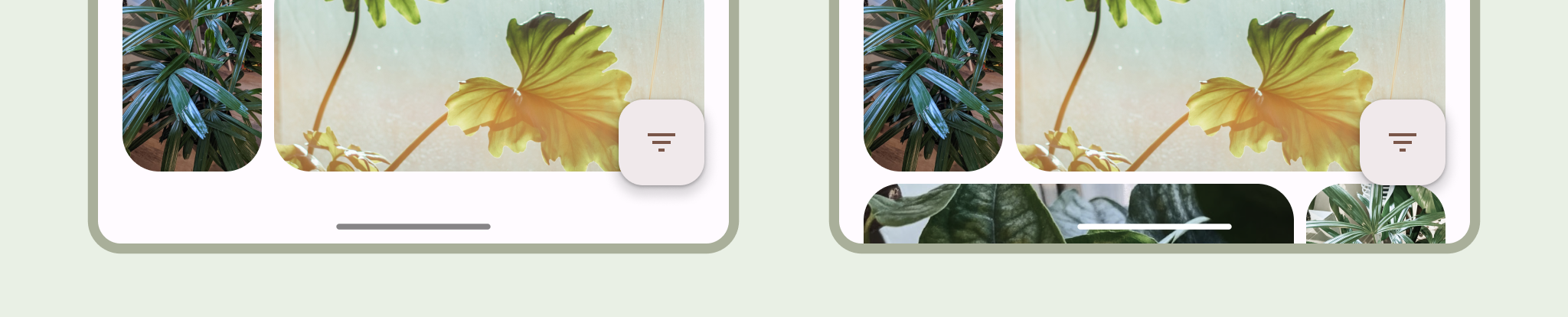
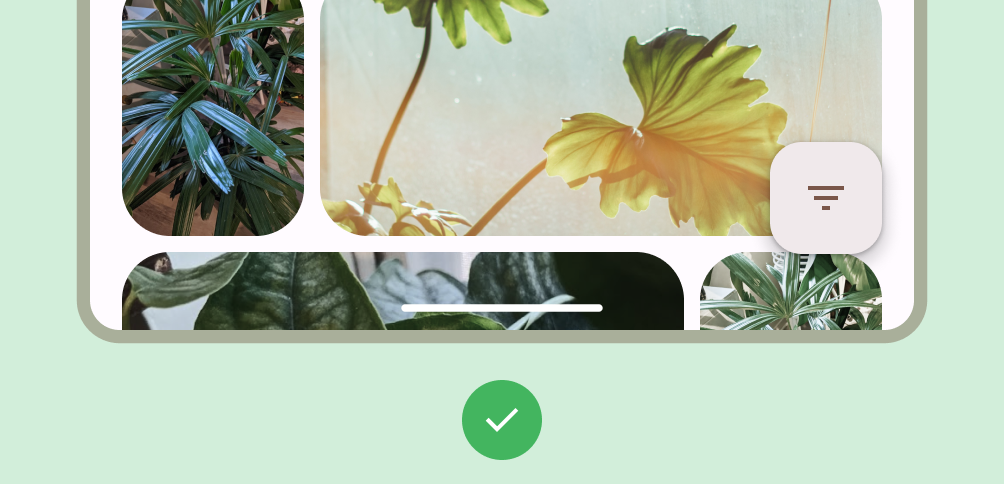
Yapılması gerekenler

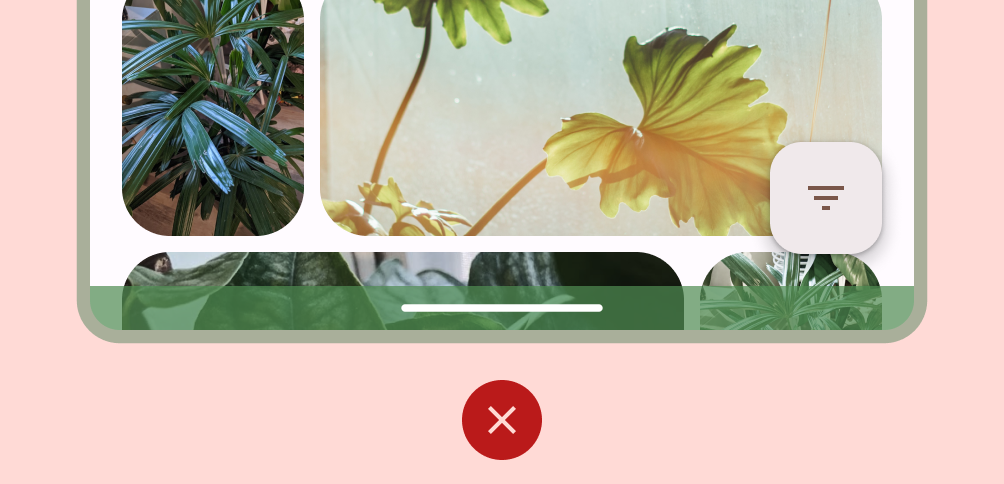
Yapılmaması gerekenler:
Düğme modları
Android 15'i hedefledikten veya Activity üzerinde enableEdgeToEdge çağrısı yaptıktan sonra sistem, düğme gezinme çubuklarının arkasına yarı saydam bir scrim uygular. Window.setNavigationBarContrastEnforced() değerini false olarak ayarlayarak bu scrim'i kaldırabilirsiniz.

Alt uygulama çubuğu veya alt uygulama gezinme çubuğu olduğunda ya da kullanıcı arayüzü üç düğmeli gezinme çubuğunun altında kaydırılmadığında şeffaf üç düğmeli gezinme çubukları kullanın. Şeffaf bir gezinme çubuğu elde etmek için Window.setNavigationBarContrastEnforced() değerini false olarak ayarlayın ve 7, 8 ve 9. şekillerde gösterildiği gibi, alt uygulama çubuklarını sistem gezinme çubuklarının altında çizilecek şekilde doldurun. Daha fazla bilgi için Sistem çubuğu koruması başlıklı makaleyi inceleyin.
İçerik kaydırmak için yarı saydam üç düğmeli gezinme çubuğu kullanın. Yarı saydam gezinme çubuğuyla ilgili dikkat edilmesi gereken hususlar hakkında daha fazla bilgi için Uçtan uca tasarım başlıklı makaleye göz atın.
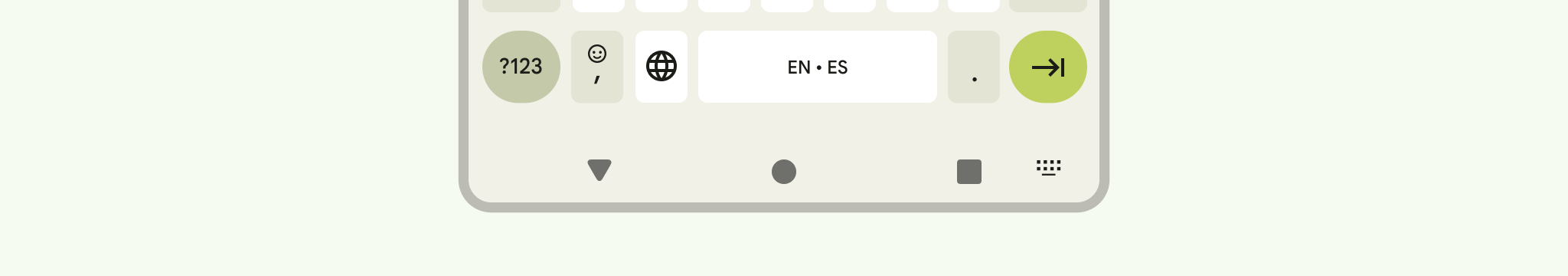
Klavye ve gezinme

Her gezinme türü, ekran klavyesine uygun şekilde tepki vererek kullanıcının klavyeyi kapatma veya klavye türünü değiştirme gibi işlemleri gerçekleştirmesine olanak tanır. Uygulamanın geçişini, klavyenin ekranın alt kısmından yukarı ve aşağı kaydırılmasıyla senkronize eden sorunsuz bir geçiş sağlamak için WindowInsetsAnimationCompat simgesini kullanın.
Düzenler
Uyarlanabilir düzenler, kullanılabilir ekran alanını optimize eder. İçeriği ikincil veya üçüncül bölmelere taşıyarak uygulama kullanıcı arayüzünü düzenlerler.
Uyarlanabilir düzenler tasarlarken sistem çubuklarının içeriğinizle nasıl etkileşime girdiğini göz önünde bulundurun. WindowInsets, kullanıcı arayüzünüzün büyük ekranlar, katlanabilir cihazlar ve çoklu pencere ile masaüstü pencere modlarındaki uygulama pencereleri gibi ekranlarda sistem çubukları tarafından gizlenmemesini sağlamak için kullanılır.
Uygulamanız uçtan uca görüntülendiğinde içerik ve kontrollerin sistem kullanıcı arayüzü tarafından gizlenmediğini doğrulayın. Örneğin, gezinme çubuğu bir düğmeyi kapatıyorsa kullanıcı düğmeyi tıklayamayabilir.
Daha fazla bilgi için Canonical düzenler başlıklı makaleyi inceleyin.
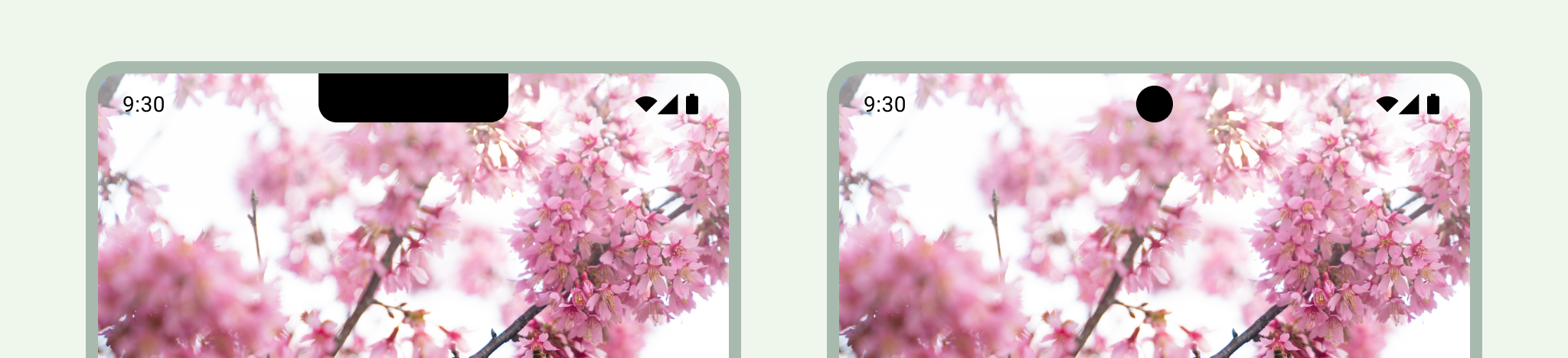
Ekran kesimleri
Ekran kesimi, bazı cihazlarda ön tarafa bakan sensörler için alan sağlamak üzere ekran yüzeyine doğru uzanan bir bölümdür. Ekran kesikleri üreticiye bağlı olarak değişebilir. Ekran kesiklerinin içerik, yön ve kenardan kenara özellikleriyle nasıl etkileşim kuracağını göz önünde bulundurun.

Yoğun içerik modu

Tam ekran deneyimi gerektiğinde (ör. kullanıcı film izlerken) sistem çubuklarını gizleyebilirsiniz. Kullanıcı, sistem çubuklarını göstermek için dokunmaya ve sistem kontrollerinde gezinmeye veya sistem kontrolleriyle etkileşimde bulunmaya devam edebilmelidir. Daha fazla bilgi için Immersive content (Immersive içerik) ve Hide the system bars for immersive mode (Immersive modda sistem çubuklarını gizleme) başlıklı makaleleri inceleyin.

