
Thanh trạng thái, thanh chú thích và thanh điều hướng là thanh hệ thống. Các tiện ích này hiển thị thông tin quan trọng như mức pin, thời gian và cảnh báo thông báo, đồng thời cho phép bạn tương tác trực tiếp với thiết bị ở mọi nơi.
Luôn cân nhắc sự hiện diện và mức độ nổi bật của các thanh hệ thống, cho dù bạn đang thiết kế bố cục, phương thức nhập hay các chức năng khác của thiết bị.

Cướp lại bóng
Đưa thanh hệ thống vào bố cục cho nhiều kích thước màn hình và kiểu dáng. Tính đến các vùng an toàn trên giao diện người dùng, các hoạt động tương tác với hệ thống, phương thức nhập, vết cắt trên màn hình, thanh trạng thái, thanh chú thích, thanh điều hướng và các chức năng khác của thiết bị.
Giữ cho thanh trạng thái và thanh điều hướng của hệ thống ở trạng thái trong suốt hoặc bán trong suốt và vẽ nội dung phía sau các thanh này để chuyển sang chế độ tràn viền.
Sử dụng
WindowInsetsđể xử lý đúng cách các thành phần xâm nhập thanh hệ thống và đảm bảo nội dung của bạn không bị che khuất trong bố cục thích ứng.Sử dụng bố cục chính tắc để sử dụng hiệu quả không gian màn hình.
Thanh trạng thái
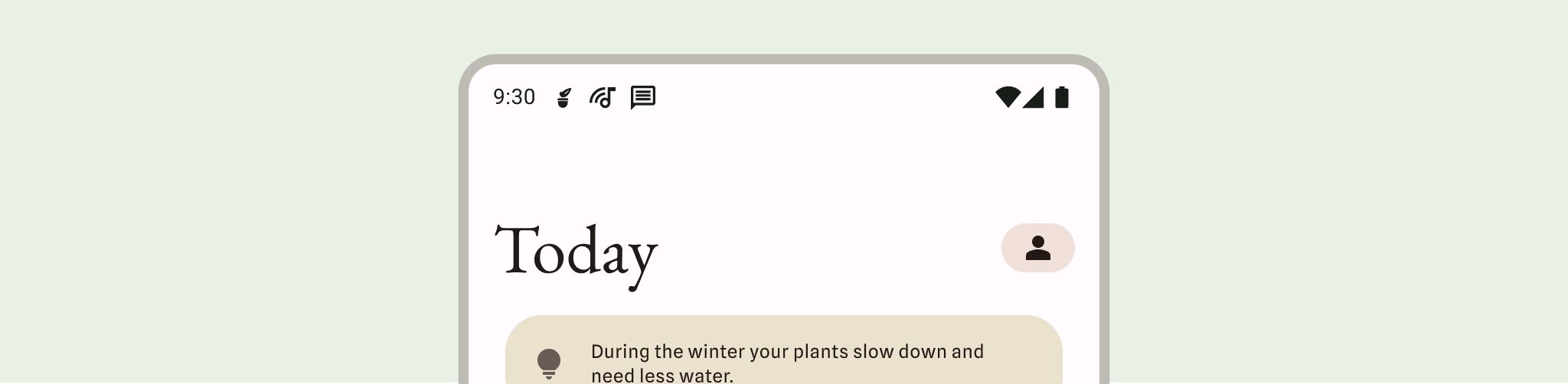
Thanh trạng thái chứa các biểu tượng thông báo và biểu tượng hệ thống. Người dùng tương tác với thanh trạng thái bằng cách kéo thanh này xuống để truy cập vào ngăn thông báo. Kiểu thanh trạng thái có thể trong suốt hoặc mờ.

Biểu tượng thanh trạng thái
Biểu tượng trên thanh trạng thái có thể xuất hiện theo nhiều cách tuỳ thuộc vào bối cảnh, thời gian trong ngày, các lựa chọn ưu tiên hoặc giao diện do người dùng đặt và các thông số khác. Để biết thêm thông tin, hãy xem bài viết Biểu tượng trên thanh hệ thống.

Khi có thông báo đến, thường thì một biểu tượng sẽ xuất hiện trong thanh trạng thái. Điều này báo hiệu cho người dùng rằng có nội dung cần xem trong ngăn thông báo. Đây có thể là biểu tượng ứng dụng hoặc biểu tượng đại diện cho kênh. Xem Thiết kế thông báo.

Đặt kiểu thanh trạng thái
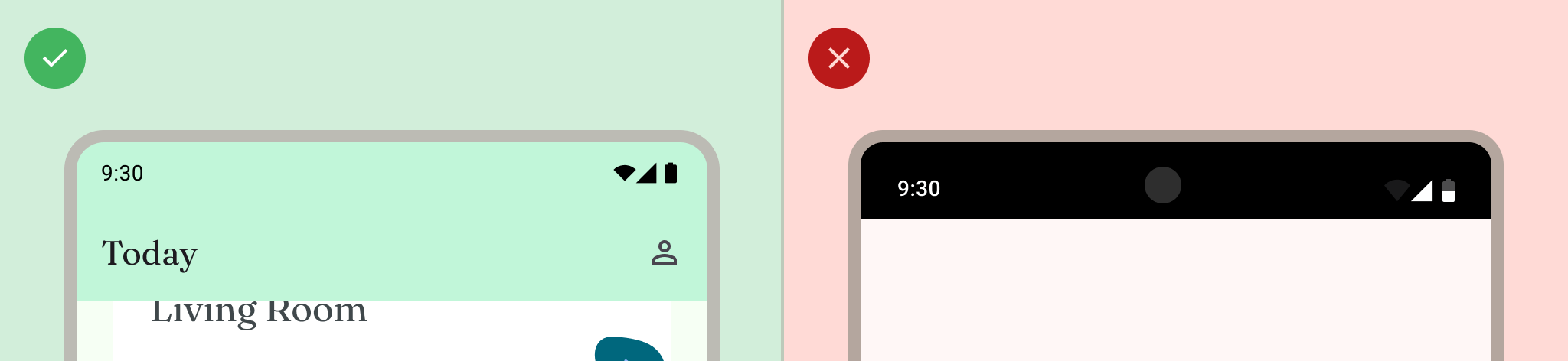
Làm cho thanh trạng thái trong suốt hoặc bán trong suốt để đảm bảo nội dung ứng dụng của bạn trải rộng trên toàn bộ màn hình. Sau đó, hãy đặt kiểu cho các biểu tượng trên thanh hệ thống để các biểu tượng có độ tương phản phù hợp.
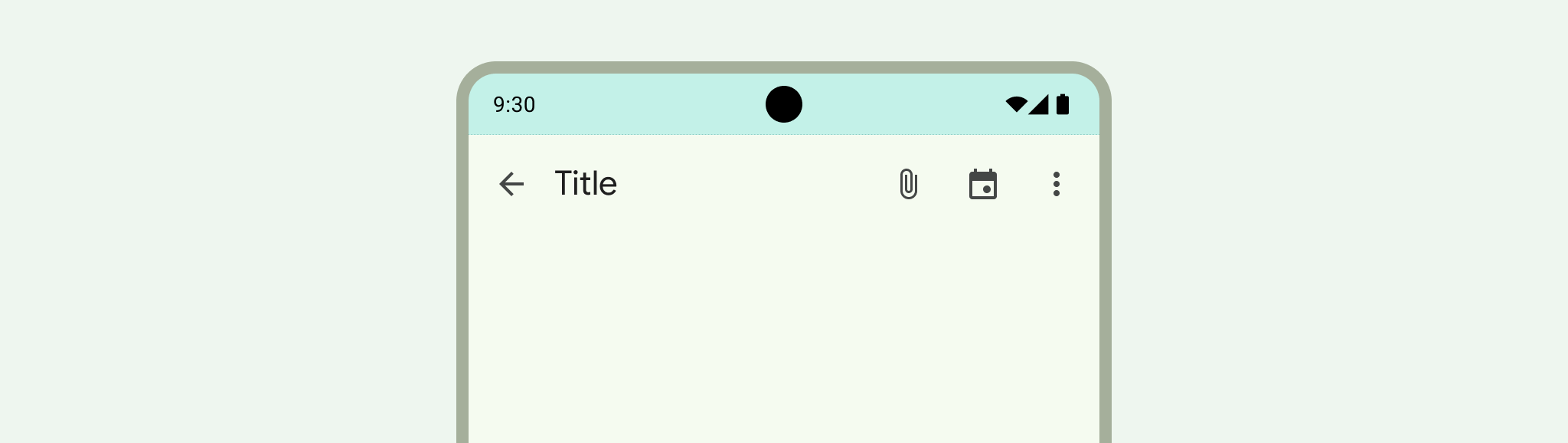
Chế độ tràn viền được thực thi trên Android 15, giúp thanh trạng thái có màu trong suốt theo mặc định. Gọi enableEdgeToEdge() để đảm bảo khả năng tương thích ngược.
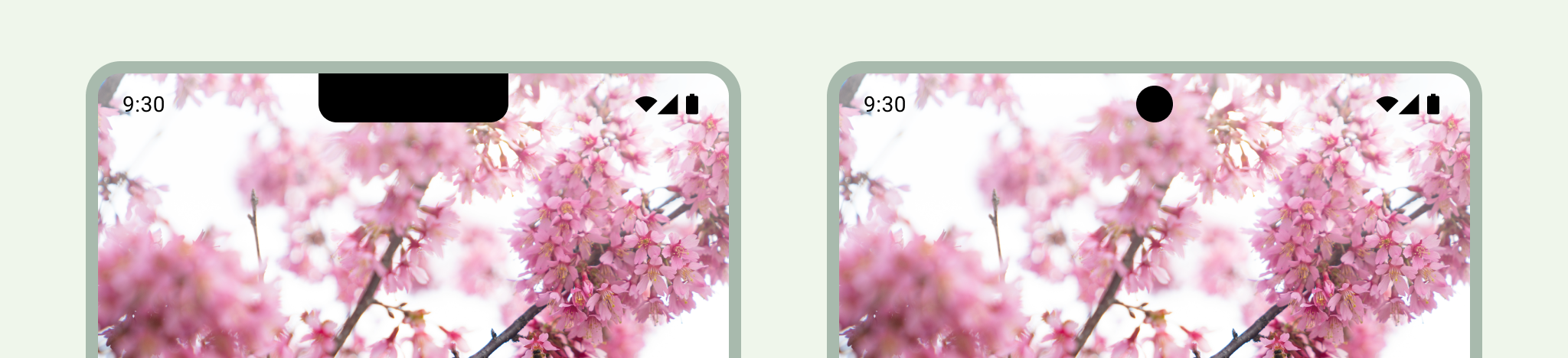
Trong hình ảnh bên trái sau đây, thanh trạng thái có màu trong suốt và nền màu xanh lục của TopAppBar xuất hiện phía sau thanh trạng thái.

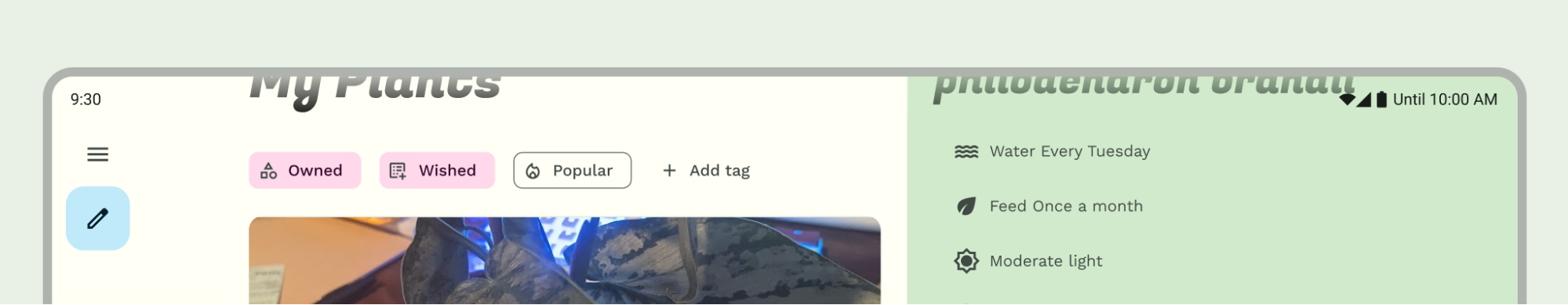
Thanh trạng thái trong suốt là lựa chọn lý tưởng khi giao diện người dùng không xuất hiện bên dưới thanh trạng thái hoặc hình ảnh vẽ bên dưới thanh trạng thái. Thanh trạng thái mờ là lựa chọn lý tưởng khi giao diện người dùng cuộn bên dưới thanh trạng thái. Để biết thêm về tính năng bảo vệ chuyển màu, hãy xem phần Thiết kế tràn viền.

Di chuyển
Android cho phép người dùng điều khiển thao tác bằng các nút quay lại, trang chủ và tổng quan:
- Nút quay lại sẽ đưa bạn về chế độ xem trước đó.
- Nút Trang chủ sẽ đưa bạn ra khỏi ứng dụng và chuyển đến màn hình chính của thiết bị.
- Chế độ xem tổng quan cho thấy các ứng dụng đang hoạt động và các ứng dụng gần đây chưa bị đóng.
Người dùng có thể chọn trong số nhiều cấu hình thao tác, bao gồm cả chế độ thao tác bằng cử chỉ và chế độ thao tác thích ứng. Để mang lại trải nghiệm tối ưu cho người dùng, hãy tính đến nhiều loại thao tác điều hướng.
Điều hướng bằng cử chỉ
Chế độ thao tác bằng cử chỉ không dùng các nút quay lại, nút trang chủ và nút tổng quan, mà thay vào đó, chế độ này hiển thị một tay cầm cử chỉ duy nhất để người dùng thao tác. Người dùng tương tác bằng cách vuốt từ cạnh trái hoặc cạnh phải của màn hình để quay lại và vuốt lên từ dưới cùng để chuyển đến màn hình chính. Vuốt lên và giữ để mở chế độ tổng quan.
Thao tác bằng cử chỉ là một mẫu điều hướng có khả năng mở rộng hơn để thiết kế trên các màn hình di động và màn hình lớn hơn. Để mang lại trải nghiệm tốt nhất cho người dùng, hãy tính đến chế độ thao tác bằng cử chỉ bằng cách làm như sau:
- Hỗ trợ nội dung tràn viền.
- Tránh thêm các lượt tương tác hoặc mục tiêu cảm ứng trong phần lồng ghép thao tác bằng cử chỉ.
Để biết thêm thông tin, hãy xem bài viết Thêm tính năng hỗ trợ chế độ thao tác bằng cử chỉ.

Điều hướng thích ứng
Một kiểu điều hướng phổ biến khác trên Android là chuyển đổi giữa thanh điều hướng và thanh điều hướng tuỳ thuộc vào lớp kích thước cửa sổ của màn hình. Các thành phần điều hướng thích ứng trong Jetpack Compose xử lý nhiều hệ số hình dạng, đồng thời ngăn các thanh hệ thống can thiệp vào bố cục của các thành phần điều hướng.
Trong bố cục thích ứng, hãy cân nhắc cách các thanh hệ thống có thể hoạt động hoặc được tạo kiểu khác nhau trong nhiều bối cảnh, chẳng hạn như kích thước cửa sổ nhỏ gọn hoặc mở rộng hoặc các tư thế gập khác nhau.
Để biết thêm thông tin, hãy xem bài viết Tạo chế độ điều hướng thích ứng.
Biểu tượng điều hướng
Biểu tượng điều hướng cũng có thể xuất hiện theo cách khác tuỳ thuộc vào các lựa chọn ưu tiên hoặc giao diện do người dùng đặt. Để biết thêm thông tin, hãy xem bài viết Biểu tượng trên thanh hệ thống.
Đặt kiểu điều hướng
Android xử lý việc bảo vệ trực quan giao diện người dùng ở chế độ thao tác bằng cử chỉ và ở chế độ nút. Hệ thống áp dụng tính năng thích ứng màu linh hoạt, trong đó nội dung của các thanh hệ thống sẽ thay đổi màu dựa trên nội dung phía sau các thanh đó.
Chế độ thao tác bằng cử chỉ
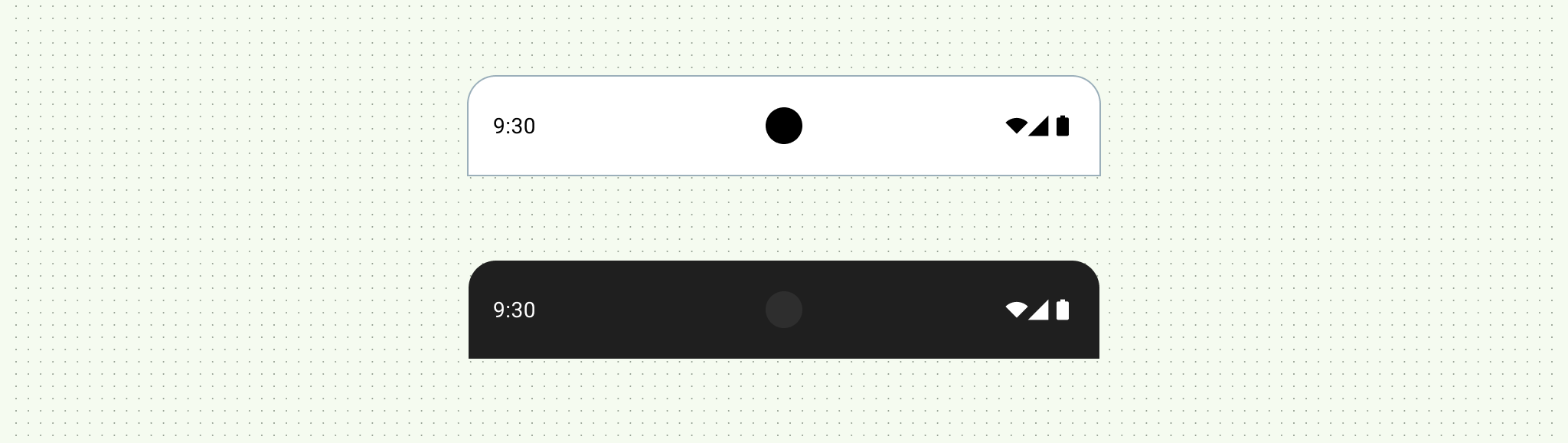
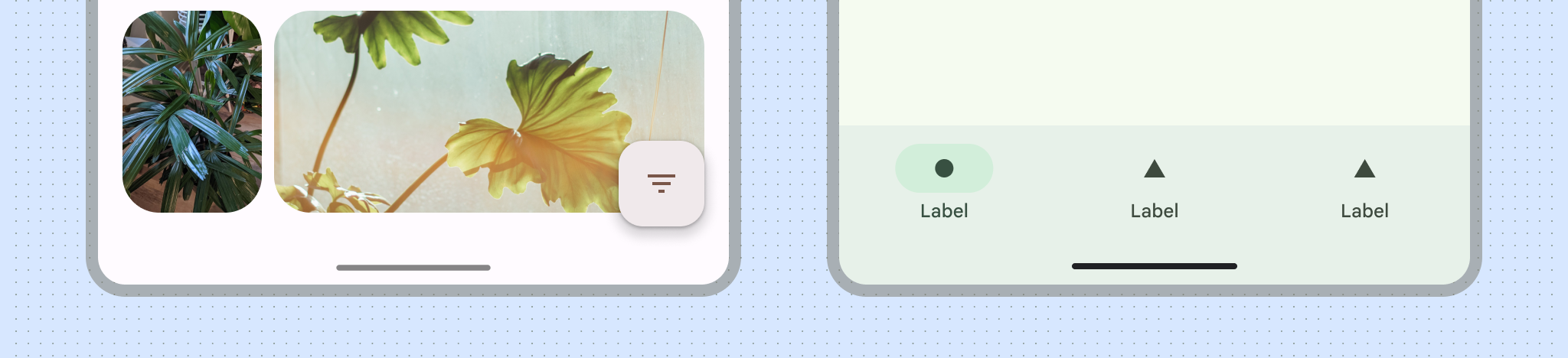
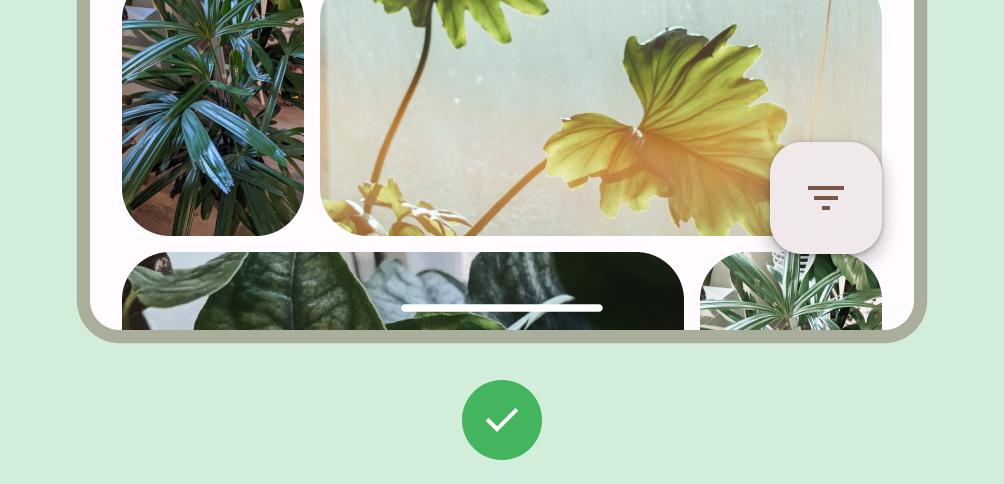
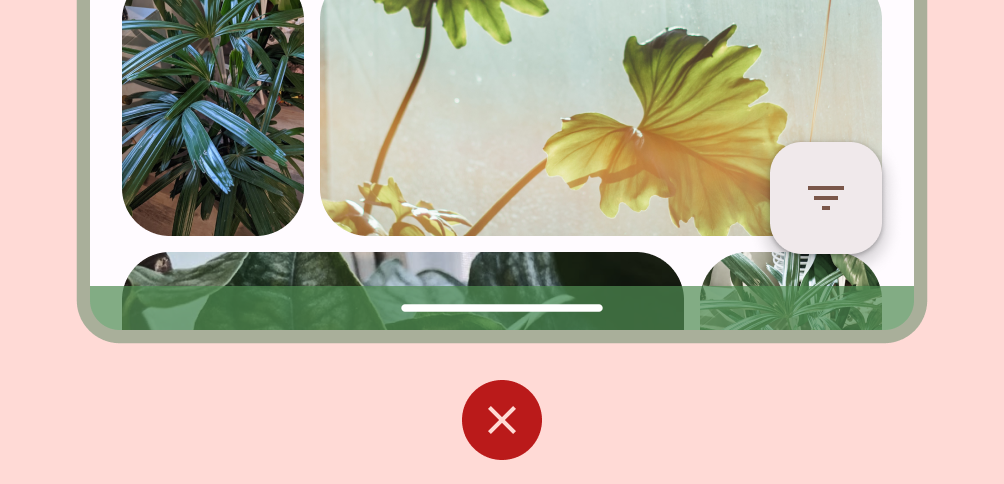
Sau khi nhắm đến Android 15 hoặc gọi enableEdgeToEdge trên Activity, hệ thống sẽ vẽ một thanh điều hướng bằng cử chỉ trong suốt và áp dụng tính năng thích ứng màu động. Trong ví dụ sau, phần điều khiển trong thanh điều hướng sẽ chuyển sang màu tối nếu được đặt phía trên nội dung sáng và ngược lại.

Bạn nên luôn sử dụng thanh thao tác bằng cử chỉ trong suốt.

Nên

Không nên
Chế độ nút
Sau khi nhắm đến Android 15 hoặc gọi enableEdgeToEdge trên Activity, hệ thống sẽ áp dụng một lớp phủ mờ phía sau thanh điều hướng bằng nút. Bạn có thể xoá lớp phủ này bằng cách đặt Window.setNavigationBarContrastEnforced() thành false.

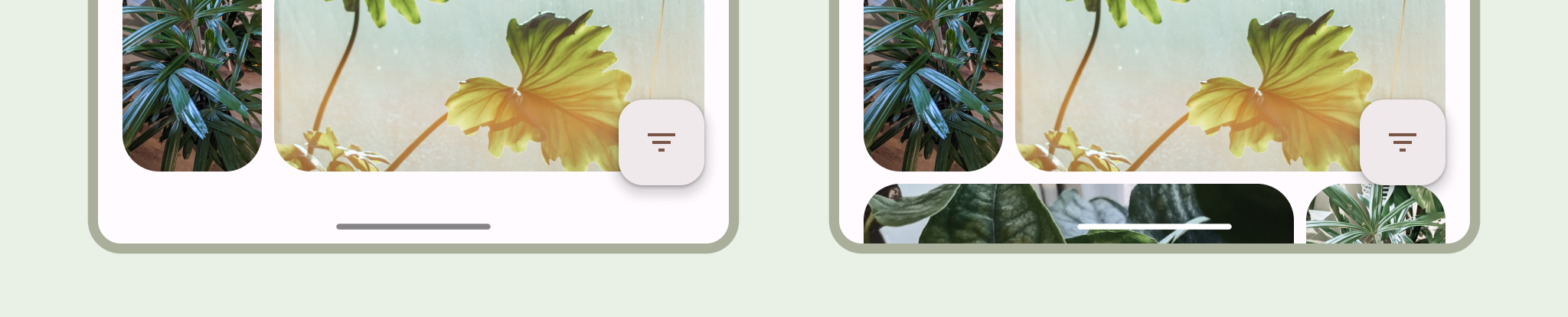
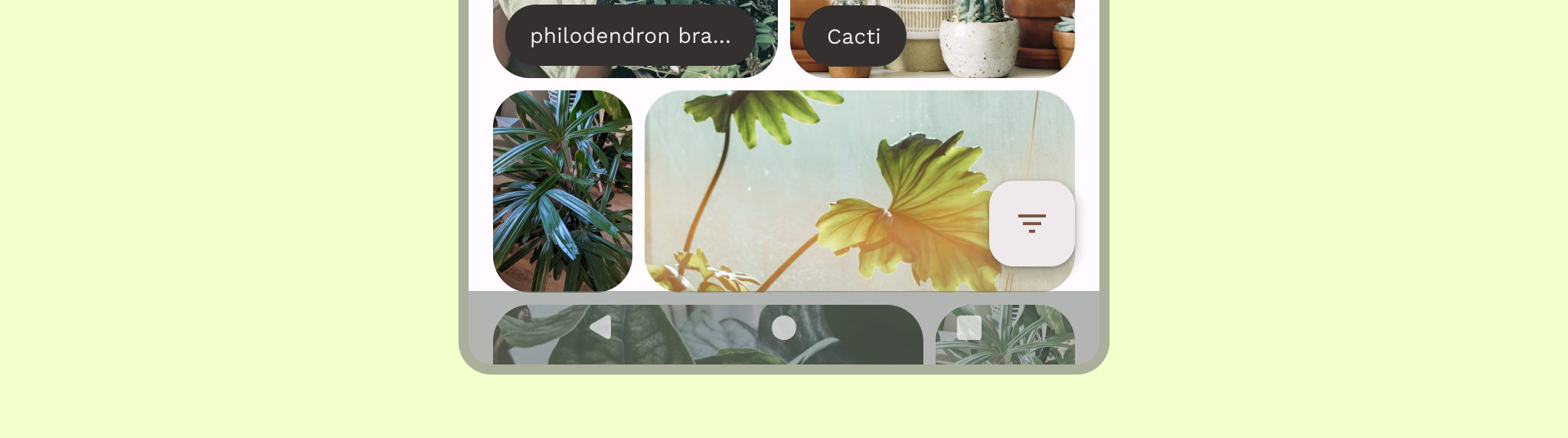
Sử dụng thanh điều hướng trong suốt có 3 nút khi có thanh ứng dụng dưới cùng hoặc thanh điều hướng ứng dụng dưới cùng, hoặc khi giao diện người dùng không cuộn bên dưới thanh điều hướng có 3 nút. Để có thanh điều hướng trong suốt, hãy đặt Window.setNavigationBarContrastEnforced() thành false và thêm khoảng đệm cho thanh ứng dụng dưới cùng để vẽ bên dưới thanh điều hướng hệ thống, như trong hình 7, 8 và 9. Hãy xem phần Bảo vệ thanh hệ thống để biết thêm thông tin.
Sử dụng thanh thao tác bằng 3 nút trong mờ cho nội dung có thể cuộn. Để biết thêm thông tin về những điểm cần cân nhắc đối với thanh điều hướng trong suốt, hãy xem bài viết Thiết kế tràn viền.
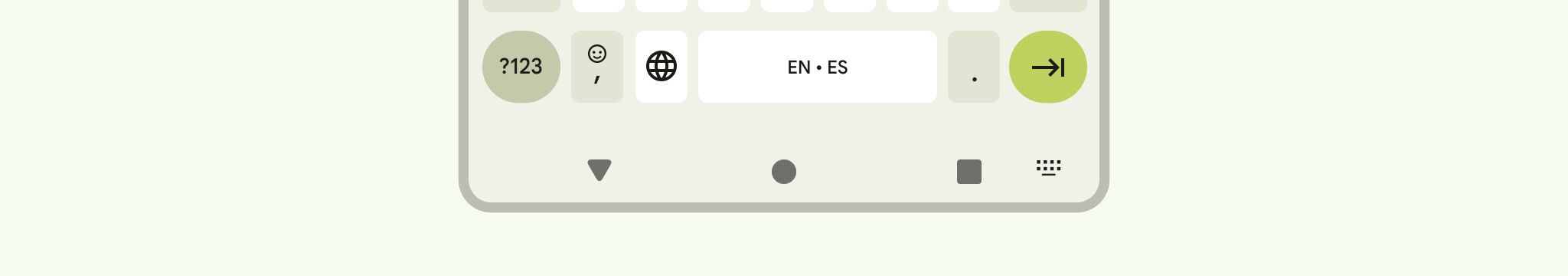
Bàn phím và chế độ thao tác

Mỗi loại thao tác điều hướng sẽ phản ứng thích hợp với bàn phím ảo để cho phép người dùng thực hiện các thao tác như đóng hoặc thậm chí thay đổi loại bàn phím. Để đảm bảo hiệu ứng chuyển đổi mượt mà, đồng bộ hoá hiệu ứng chuyển đổi của ứng dụng với cách bàn phím trượt lên và xuống từ cuối màn hình, hãy dùng WindowInsetsAnimationCompat.
Bố cục
Bố cục thích ứng tối ưu hoá không gian hiển thị có sẵn. Các ngăn này sắp xếp giao diện người dùng của ứng dụng bằng cách di chuyển nội dung vào các ngăn phụ hoặc ngăn cấp ba.
Khi thiết kế bố cục thích ứng, hãy cân nhắc cách các thanh hệ thống tương tác với nội dung của bạn. Sử dụng WindowInsets để đảm bảo giao diện người dùng của bạn không bị các thanh hệ thống che khuất trên những màn hình như màn hình lớn, thiết bị có thể gập lại và cửa sổ ứng dụng ở chế độ nhiều cửa sổ và chế độ cửa sổ trên máy tính.
Khi ứng dụng của bạn hiển thị tràn viền, hãy xác minh rằng nội dung và các chế độ điều khiển không bị giao diện người dùng hệ thống che khuất. Ví dụ: nếu thanh điều hướng che mất một nút, thì người dùng có thể không nhấp được vào nút đó.
Để biết thêm thông tin, hãy xem bài viết Bố cục chuẩn.
Vết cắt trên màn hình
Vết cắt trên màn hình là một vùng trên một số thiết bị, mở rộng vào bề mặt màn hình để cung cấp không gian cho các cảm biến hướng ra trước. Vết cắt trên màn hình có thể khác nhau tuỳ thuộc vào nhà sản xuất. Hãy cân nhắc cách vết cắt trên màn hình sẽ tương tác với nội dung, hướng và chế độ tràn viền.

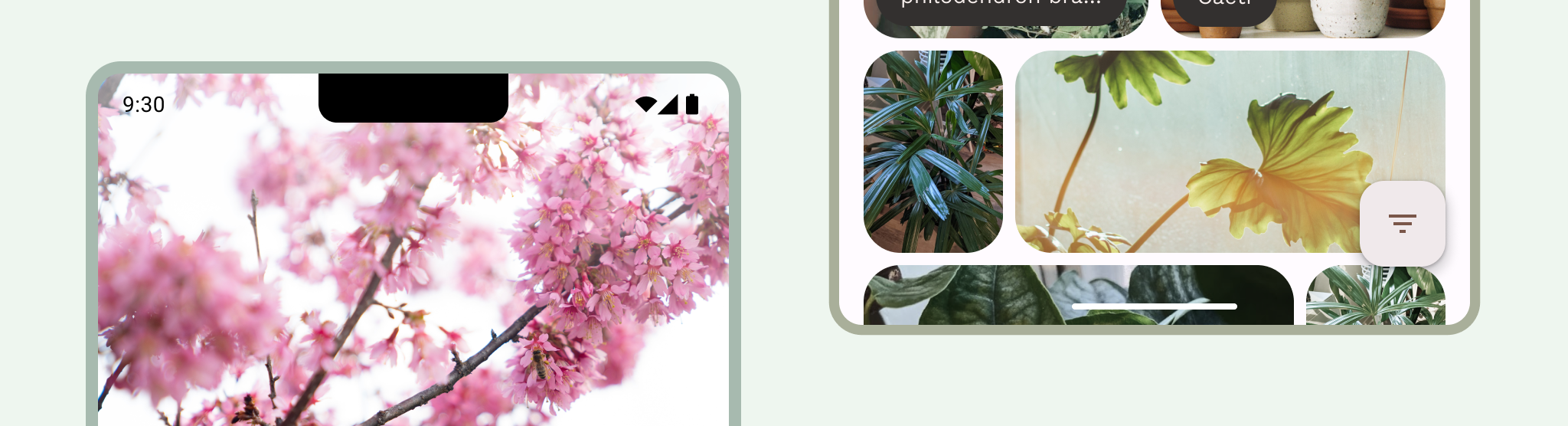
Chế độ hiển thị tối đa

Bạn có thể ẩn thanh hệ thống khi cần trải nghiệm toàn màn hình, chẳng hạn như khi người dùng đang xem phim. Người dùng vẫn có thể nhấn để hiện các thanh hệ thống và điều hướng hoặc tương tác với các nút điều khiển hệ thống. Để biết thêm thông tin, hãy xem phần Nội dung sống động và Ẩn thanh hệ thống cho chế độ sống động.

