
استخدِم الألوان للتعبير عن الأناقة ونقل المعنى. يمكن أن يكون ضبط ألوان تطبيقك حاسمًا للتخصيص وتحديد الغرض من المحتوى وتحديد هوية العلامة التجارية بالطبع.
الخلاصات
- لضمان تسهيل الاستخدام:
- تحقّق من تباين الألوان وتجنَّب إقران الألوان بنغمات مشابهة.
- يُرجى العِلم أنّ اللونَين الأحمر والأخضر هما من الأنماط الشائعة، ولكنّهما لا يمكن للمستخدمين المصابين بأنواع معيّنة من عمى الألوان الاطّلاع عليهما.
- اتّبِع أسلوبًا معيّنًا في استخدام الألوان: يمكن أن تكون التطبيقات حيوية وتعبيرية، ولكن يجب استخدام لوحة ألوان معيّنة. يمكن أن يكون توسيع مخطّطك باستخدام عدد كبير جدًا من الألوان الدلالية مربكًا، في حين أنّ استخدام عدد كبير جدًا من الألوان الزخرفية يمكن أن يكون مربكًا.
- يمكن أن تتضمّن الألوان أنماطًا، لذا كرِّر أنماط الألوان الراسخة. إذا كنت تستخدم ألوانًا دلالية في تطبيقك، استخدِم ألوانًا متسقة.
- للسماح لتطبيقك بالعمل بشكل جيد في سياقات مختلفة، أنشئ أسلوب تنسيق ألوان فاتحًا وداكنًا (ومن الأفضل استخدام مظاهر تباين).
- يمكنك تحديد الألوان باستخدام الرموز المميّزة للإشارة إلى دور اللون في العنصر، بدلاً من استخدام قيمة مُبرمَجة.
- يمكن أن تأتي الألوان من مصادر ديناميكية وثابتة مختلفة، ولكن تجنَّب استخدام عددٍ كبير جدًا من الألوان في العرض نفسه.
- عند استخدام ألوان المحتوى الديناميكي، حاول تجنُّب استخدام ألوان من عدة قطع محتوى.
مساحة اللون على Android
لفهم كيفية تطبيق Android للألوان على واجهة المستخدم بشكل صحيح، من المهم أولاً معرفة كيفية عرضها على الجهاز.
كيفية عرض اللون على الجهاز
يتم عرض تطبيقك على شاشة ذات إضاءة خلفية، وهي تستخدم الألوان الرقمية وتلتزم بتصاميم وقواعد معيّنة تساعد أعيننا في إدراك هذا اللون. اللون الرقمي هو لون إضافي يتم إنشاؤه من خلال "إضافة" أو مزج أضواء مختلفة لخلق طيف كامل من الألوان. يمكن أن تختلف طريقة إدراك الأشخاص للألوان من شاشة إلى أخرى بشكل كبير حسب معايرة الألوان في الجهاز ونوع الشاشة وإعداداتها ومساحة الألوان.
عند تصميم تطبيق، ضع في اعتبارك أنّ الألوان المستخدَمة قد لا تكون متطابقة بسبب هذه العوامل، ناهيك عن الاختلافات الفردية في إدراك الألوان لدى المستخدمين.
لمحة عن مساحات الألوان
مساحة الألوان هي تنظيم للألوان يستخدم نموذج ألوان. RGB هو نموذج ألوان مضاف ينشئ طيف الألوان من خلال الأحمر والأخضر والأزرق، في حين أنّ CMYK، الذي يُستخدَم للطباعة، هو مُخفِض. لهذا السبب، يستخدم المصممون التفاعليون عادةً طراز RGB أو طُرزًا مشابهة لاختيار الألوان.
طرحت واجهة Material 3 (M3) نموذج HCT، وهو مساحة ألوان جديدة تستخدِم درجة اللون والتشبع والتناغم لتحديد ألوان دقيقة من الناحية الحسية مقارنةً بالنماذج الأخرى، مثل HSL.
للاطّلاع على مزيد من المعلومات حول علم الألوان وتطوير نموذج HCT، يمكنك قراءة مقالة علم الألوان والتصميم.
تدرج اللون ونغمته ونبرة لونه

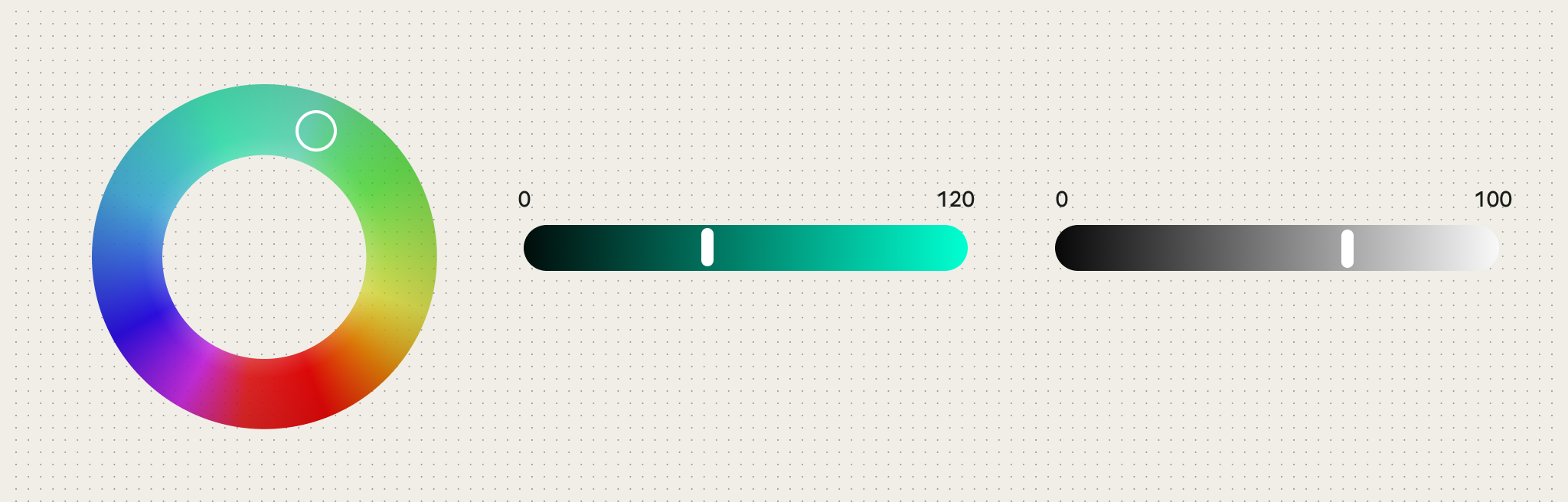
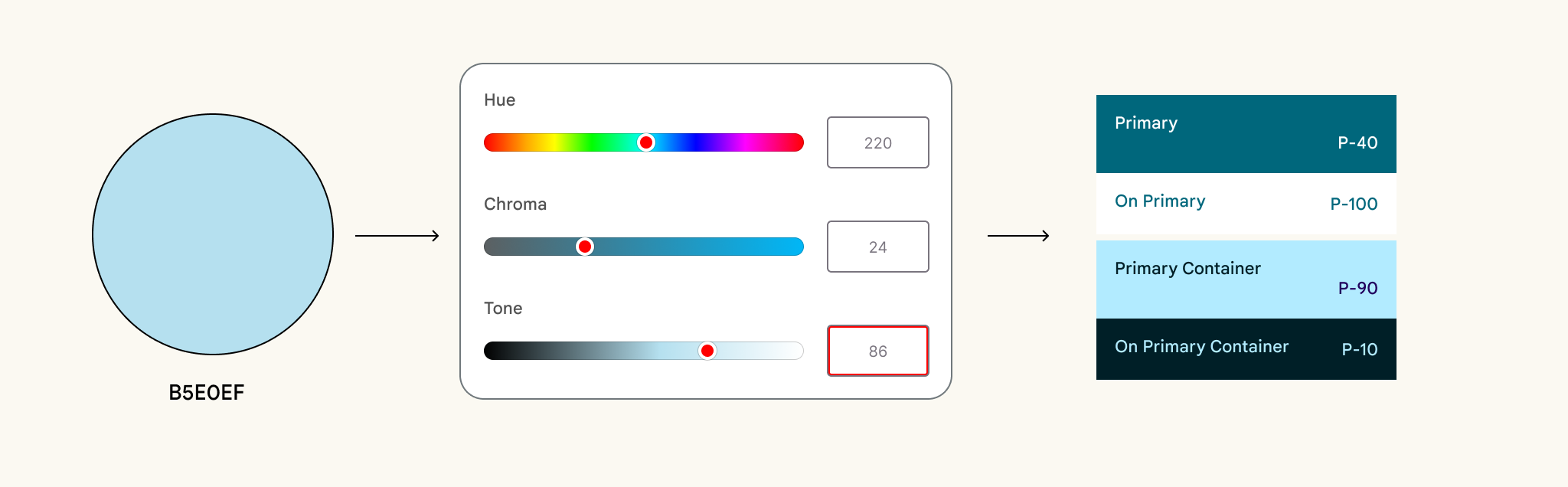
تسمح تقنية HCT باستخدامات أكثر تخصيصًا ومرونة للألوان ضمن مَعلمات النظام. تنشئ تقنية HCT الألوان باستخدام درجة اللون والتشبع والدرجة:
- درجة اللون: تشبه درجة اللون الصفة التي قد يستخدمها مستخدم فردي لوصف اللون، على سبيل المثال، "أحمر" أو "أرجواني كهربائي". تتراوح قيمة HCT لملفه الشخصي عن درجة اللون بين 0 و360.
- الشدة: تمثّل الشدة درجة تشبع اللون، بدءًا من الرمادي المحايد إلى الحيوية الكاملة. في مساحة ألوان HCT، تبلغ القيمة القصوى لمقياس التشبّع حوالي 120.
- درجة الألوان: هي شدة اللون أو سطوعه. يستخدم HCT النغمة لخلق التباين. لا يمكن الوصول إلى الألوان التي تم ضبطها على قيمة درجة اللون نفسها في سياقات تسهيل الاستخدام معيّنة. تكون ألوان الدرجات الأقل قيمة أغمق، وتكون ألوان الدرجات الأعلى قيمة أكثر إشراقًا.
عملية نظام الألوان
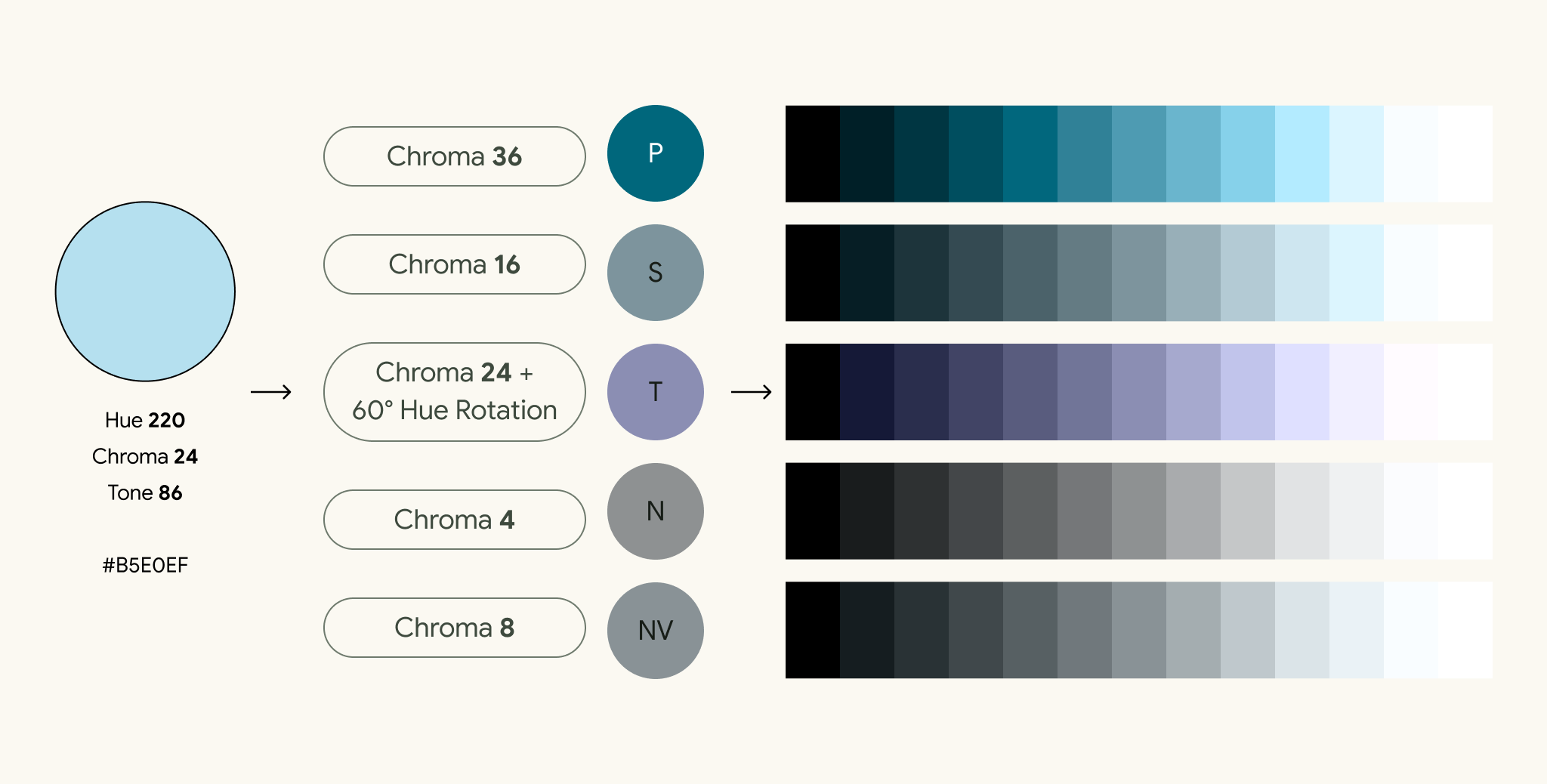
تم تصميم نموذج M3 للألوان استنادًا إلى نموذج HCT من أجل الحصول على تصاميم ألوان متناغمة وسهلة الاستخدام، كما يساعد في ميزات الألوان الديناميكية. يبدأ نظام الألوان M3 من اللون المصدر. يتم تحويل هذا اللون المصدر إلى خمسة ألوان رئيسية: أساسي، وثانوي، وثالثي، ومحايد، ومتغير محايد. تُنشئ هذه الألوان الخمسة الأساسية لوحات ألوان نغمية تتألف من زيادات نغمية لكل لون رئيسي.

في حال تحديد لون رئيسي يدويًا، عليك ملاحظة قيمة الشدة ونبرة الإدخال، لأنّه قد لا تكون نبرة اللون هي القيمة اللونية لدور اللون.

يستند نظام الألوان M3 إلى أدوات ألوان Material (MCU)، وهي مجموعة من مكتبات الألوان التي تحتوي على خوارزميات وأدوات تسهّل عليك تطوير مظاهر وأنظمة ألوان في تطبيقك.
يوضّح الفيديو التالي كيفية إنشاء أنظمة الألوان.
قيود الألوان
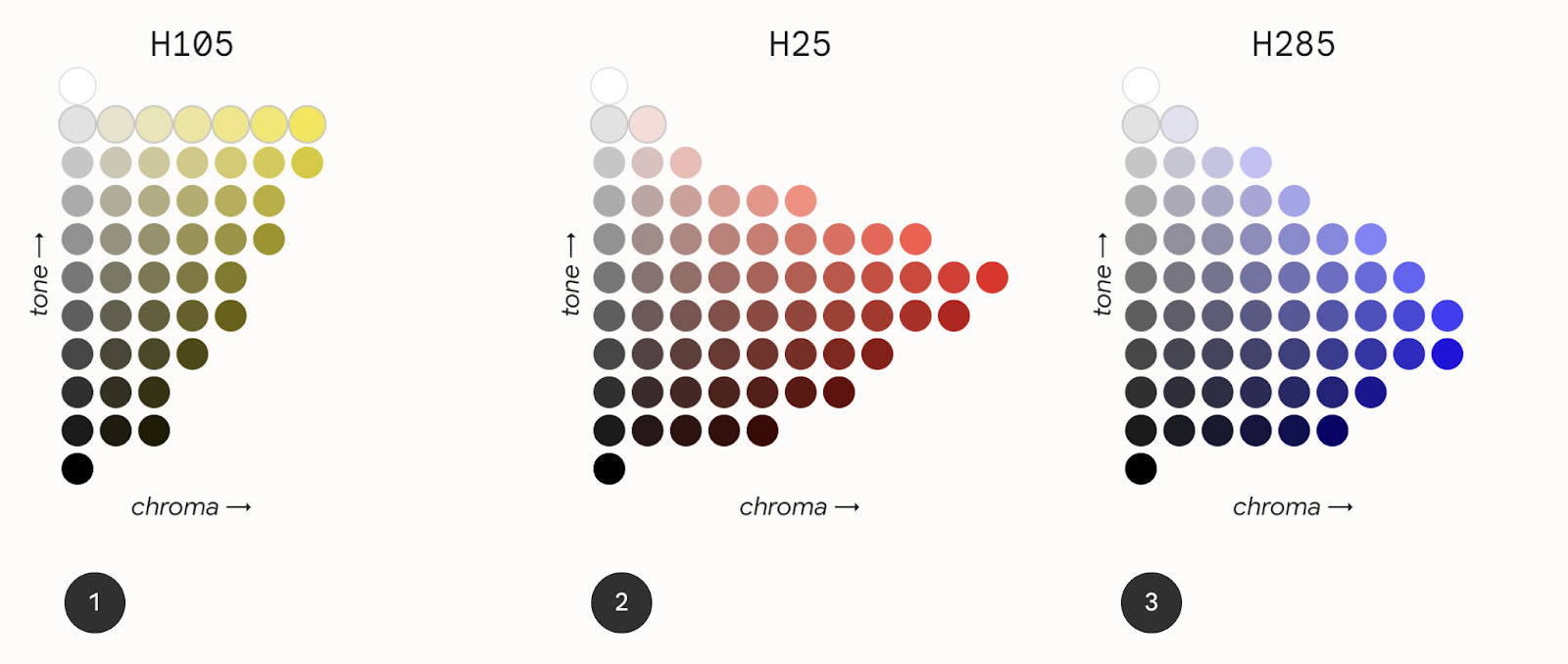
القيود المفروضة على الألوان هي الحدود المادية للألوان، سواء كانت تتعلّق بالحدود المفروضة على قوانين الكيمياء والطبيعة، أو الحدود المفروضة على الرؤية البصرية البيولوجية، أو الحدود المفروضة على معالجة الألوان على الشاشة. على سبيل المثال، لا يمكن أن تظهر بعض الأشكال اللونية مع قيم محددة من التشبع أو الصبغات. بسبب القيود المفروضة على الألوان، لا يمكن استخدام ألوان مثل الأزرق الفاتح أو الأحمر الفاتح. يجب أن يكون ربط ألوان الدرجة متّسقًا في جميع قيم الصبغة.

يعرض الشكل السابق ثلاثة رسوم بيانية مختلفة لربط الألوان لقيم صبغة H105 و H25 وH285.
الرسم البياني 1: درجة اللون 105 (أصفر) يشير إلى توفّر اللون. يعمل كلّ من "الشدة" و"النغمة" مثل الرسم البياني. يمتلك اللون الأصفر تبايُنًا محدودًا مع نغمات معيّنة، ويُرجى العِلم أنّه لا يمتلك نطاقًا واسعًا من الحيوية عند النغمات المنخفضة على الرسم البياني.
الرسم البياني 2: درجة اللون 25 (أحمر) تعرِض خيارات لونيّة أكثر من درجة اللون 105 (الأصفر). في خريطة النغمة هذه، تكون نقطة أعلى درجة من الألوان في مستوى نغمة أقل.
الرسم البياني 3: تدرّج اللون 285 (الأزرق) يُظهر أنّ أعلى درجة من التشبّع اللوني تظهر عند استخدام نغمة أكثر قتامة. في المقابل، تنخفض قدرة الألوان عند استخدام نغمة أخف.
النمط اللوني
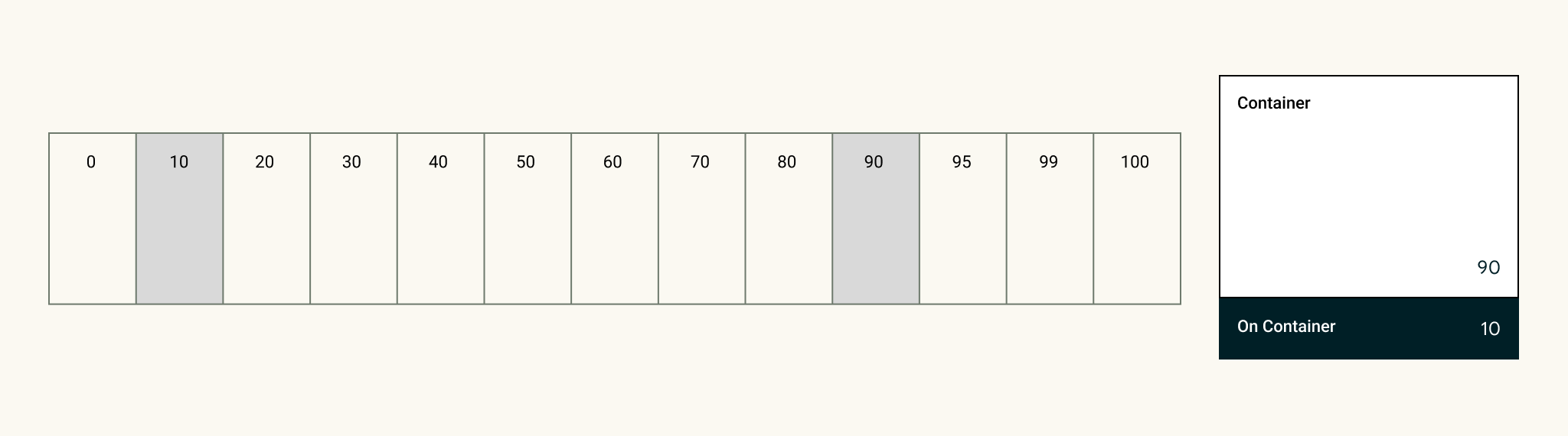
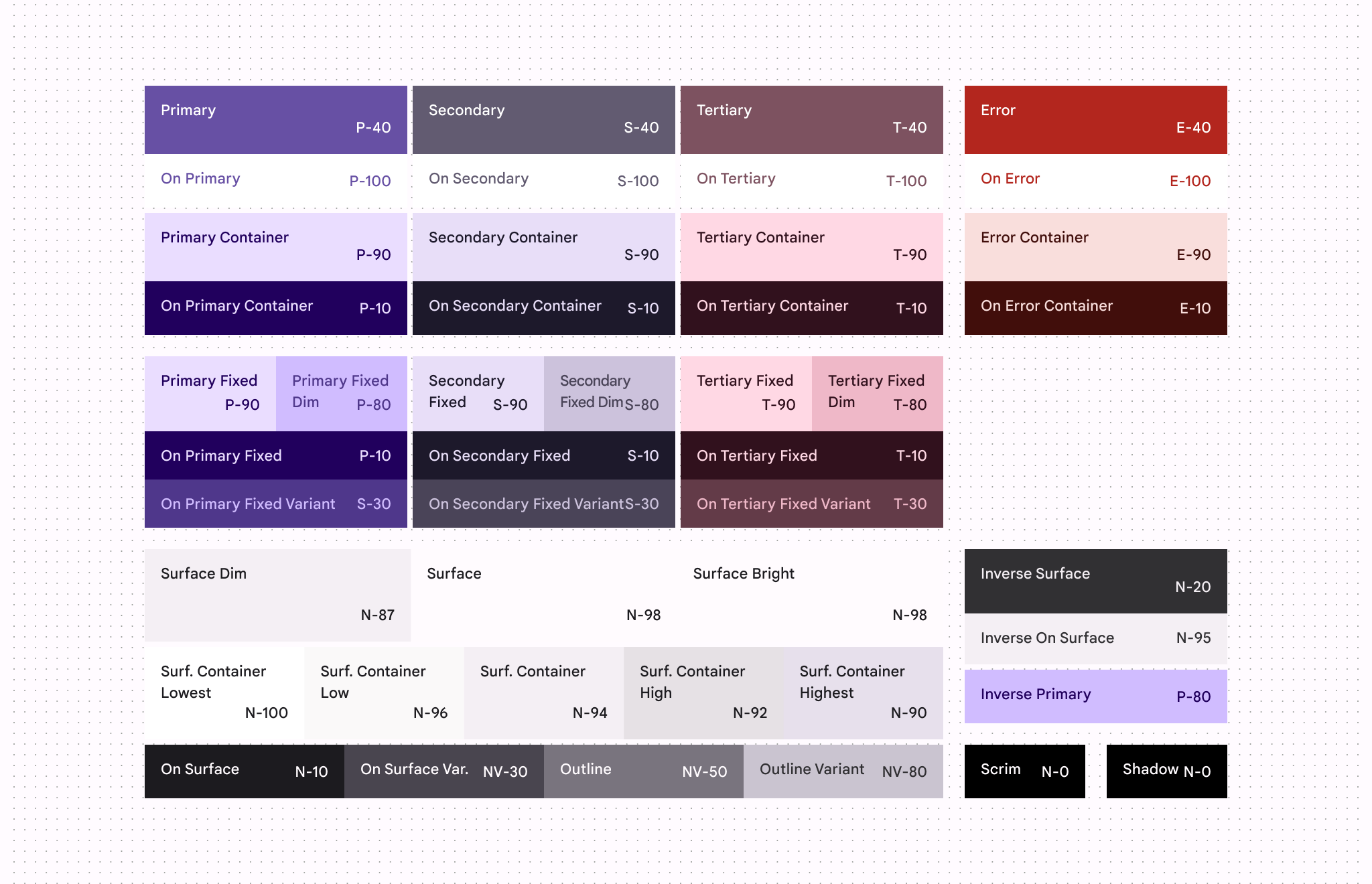
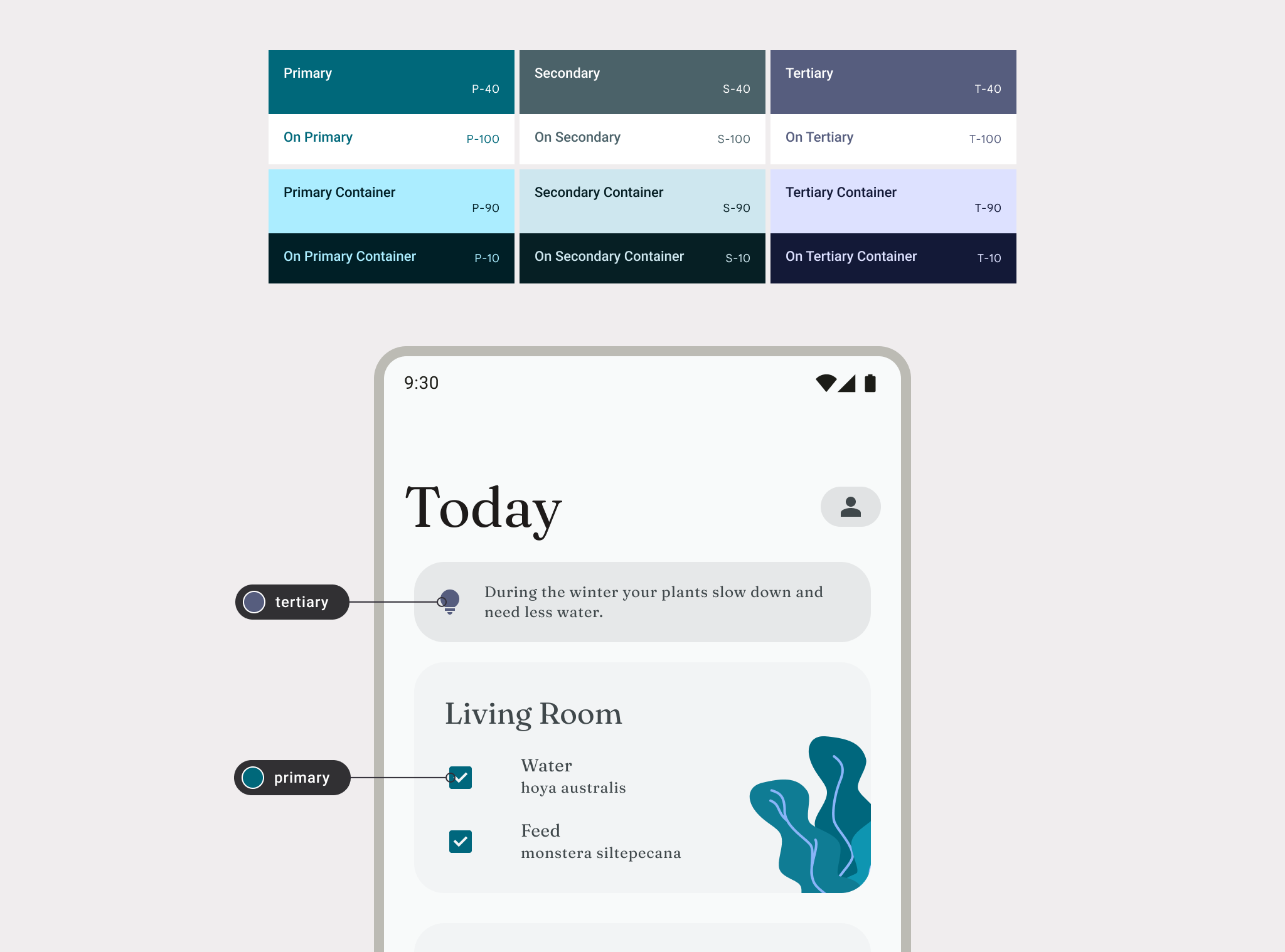
المخطّط اللوني هو مجموعة من اللمسات والسطوح المستمَدة من نغمات معيّنة وتُخصّص لأدوار الألوان، والتي يتم ربطها بعد ذلك بعناصر واجهة المستخدم ومكوّناتها. تشير أدوار الألوان إلى استخدام اللون، وليس إلى تدرّجه. على سبيل المثال، على اللون الأساسي بدلاً من على الأزرق.
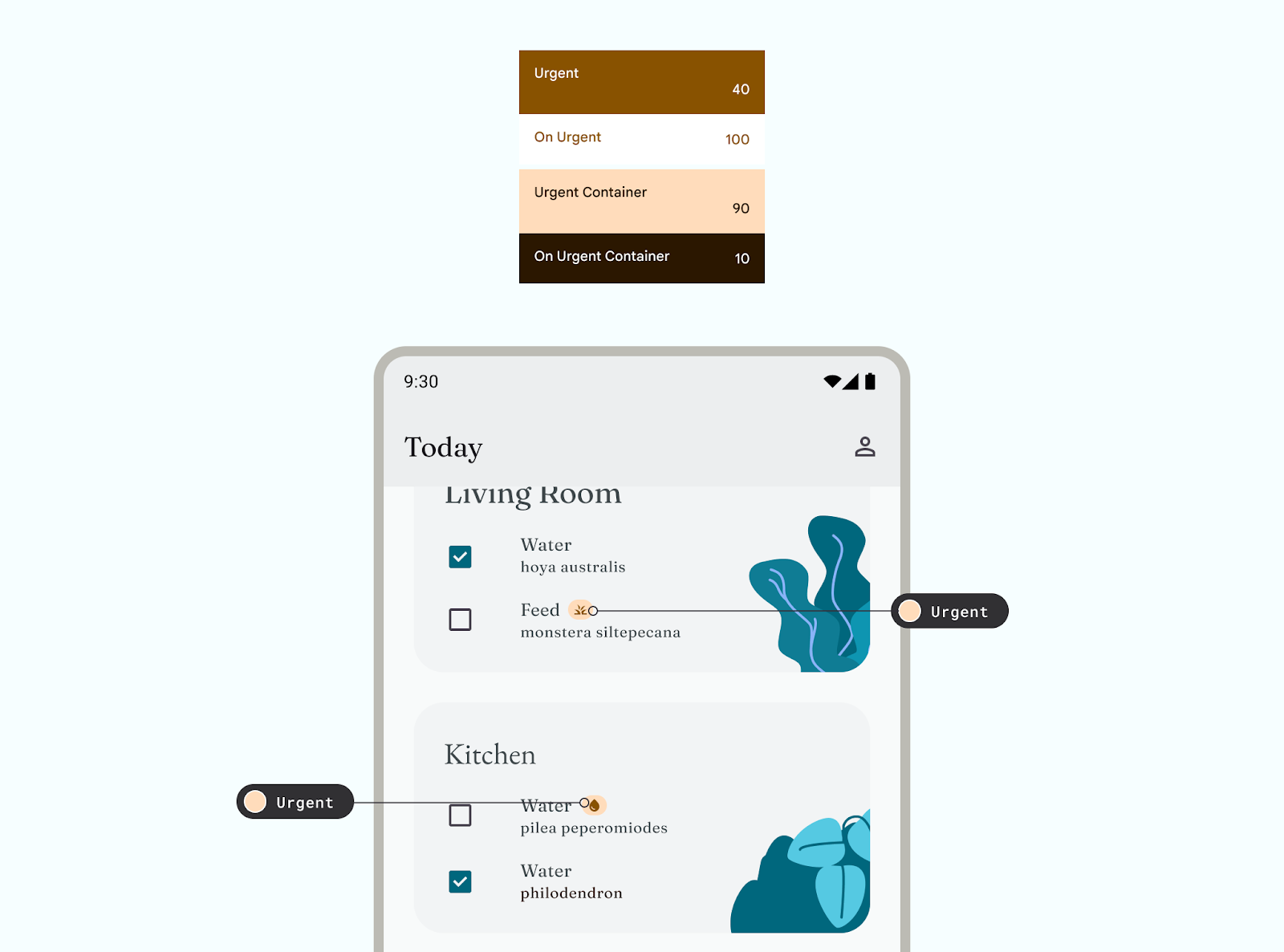
تم تصميم أنظمة الألوان لتكون متناغمة، ولضمان سهولة قراءة النص، و لتمييز عناصر واجهة المستخدم ومساحات العرض عن بعضها. تحتوي أزواج الأدوار الملونة (المكوّنة من أدوار الحاوية وأدوار داخل الحاوية) على قيم لونية توفّر تباينًا يسهل الوصول إليه.

يتم إنشاء المخططات الفاتحة والداكنة وتعيين نغمات معيّنة لها.
يقدّم نظام ألوان Material والمخططات المخصّصة قيمًا تلقائية للألوان كنقطة بداية للتخصيص.
مزيد من المعلومات حول نظام الألوان M3

للحصول على نظام ألوان قابل للتخصيص، يمكنك الاطّلاع على مجموعة أدوات واجهة المستخدم في Android.
تطبيق اللون على واجهة المستخدم
يتألّف لون واجهة المستخدم من ألوان التركيز والدلالات والسطح.
- تشير ألوان التمييز إلى الألوان الأساسية التي تكون عادةً جزءًا من لوحة ألوان علامة Android التجارية.
- الألوان الدلالية (أو الألوان المخصّصة ضمن Material 3) هي ألوان لها معنًى معيّن.
- تشير ألوان السطح إلى أي ألوان مشتقة محايدة تُستخدَم لألوان الخلفية.
لون التمييز
عادةً ما تُظهر الألوان المميّزة أكبر قدر من التعبير في واجهة المستخدم، سواء كان ذلك للترويج للعلامة التجارية أو تمييز الإجراءات أو التعبير الشخصي أو تعبير المستخدم.
يتم توفير كل لون تمييز (أساسي وثانوي وثالثي) في مجموعة من أربعة إلى ثمانية ألوان متوافقة بدرجات مختلفة من أجل الإقران وتحديد التأکید والتعبير البصري.
ألوان ديناميكية
يمكن تحديد ألوان التمييز من مصادر ديناميكية.
بدءًا من الإصدار 12 من نظام Android (المستوى 31 من واجهة برمجة التطبيقات)، يتيح اللون الديناميكي للنظام استخراج لون المصدر من خلفية المستخدم أو المحتوى داخل التطبيق، مثل مادة عرض مفتاح الصورة. تستخدم ميزة "الألوان الديناميكية" خوارزميات وعمليات MCU لإنشاء مخططات وتنفيذها بجهد قليل. لتطبيق الألوان الديناميكية على تطبيقك، اطّلِع على مقالة السماح للمستخدمين بتخصيص تجربة الألوان في تطبيقك.
جرِّب الدرس التطبيقي حول الترميز الخاص بعرض اللون الديناميكي للاطّلاع على معلومات عملية حول اللون الديناميكي.

ثابت
المخطّط الثابت هو مخطّط يتضمّن قيمًا ثابتة (أو نسبيًا). إنّ أحد الطرق الشائعة لإنشاء مخطّط ثابت هو استخدام ألوان العلامة التجارية، مع مواءمة الألوان الأساسية والثانوية والثالثية مع لوحة ألوان العلامة التجارية الرئيسية.
حتى إذا كنت تستخدم لونًا ديناميكيًا، ننصحك بشدة بإنشاء تنسيق static كخيار احتياطي إذا لم يكن اللون الديناميكي متاحًا على جهاز المستخدم. وبخلاف ذلك، يستخدم النظام نظام الألوان الأساسي الأرجواني.
باستخدام أداة إنشاء مظاهر Material Theme، يمكنك تطبيق خوارزمية ألوان MCU ل إنشاء مظهر ثابت مخصّص. ويؤدي ذلك إلى ظهور الألوان التي اخترتها، ولكنها متوافقة مع الرموز المميّزة لنظام ألوان M3 ومبادئ تسهيل الاستخدام المتناغمة.
لا يزال من الممكن إنشاء مخطّط ثابت مخصّص بالكامل. لإجراء ذلك،
حدِّد قيمًا مختلفة ضمن أنماط الألوان (color.kt أو color.xml)، أو
صدِّر ملف المظهر من "أداة إنشاء المظاهر في Material" لتطبيق Figma بعد تعديل
خصائص نمط Figma.

الاستخدام
تم تحديد أدوار الألوان مسبقًا لمكوّنات Material، ولكن يمكنك استخدام علامات الألوان في جميع أنحاء واجهة المستخدم والعناصر المخصّصة. استخدِم جميع ألوان التمييز بعناية، مع مراعاة أنّ العين البشرية تنجذب بشكل خاص إلى الألوان الحيوية.

كما هو الحال مع النوع، يطبّق النظام اللون في تسلسل هرمي، مع تخصيص اللون الأساسي وأدواره المعنيّة بعبارات الحثّ على اتّخاذ إجراء (CTA) المهمة. ننصحك باستخدام مكونات مثل أزرار الإجراءات العائمة (FAB) لأداء الأدوار الأساسية.
عند اختيار لون أساسي، ننصحك باستخدام اللون الأساسي لعلامتك التجارية. بدلاً من ذلك، يمكنك اختيار لون يمثّل المكوّنات التفاعلية، ما يتيح استخدام ألوان علامتك التجارية بشكل أكثر حذافة. تستمر الألوان الثانوية والثالثية في التسلسل الهرمي لأهمية التمييز.

يمكن أن يؤدي المظهر المشبع إلى استخدام أدوار الألوان الأساسية فقط، سواء كانت أساسية أو ثانوية أو ثالثية. للمساعدة في التسلسل الهرمي للألوان، طبِّق أنظمة الألوان لإدراج ألوان حاويات أقل حيوية وتحديد الأدوار.
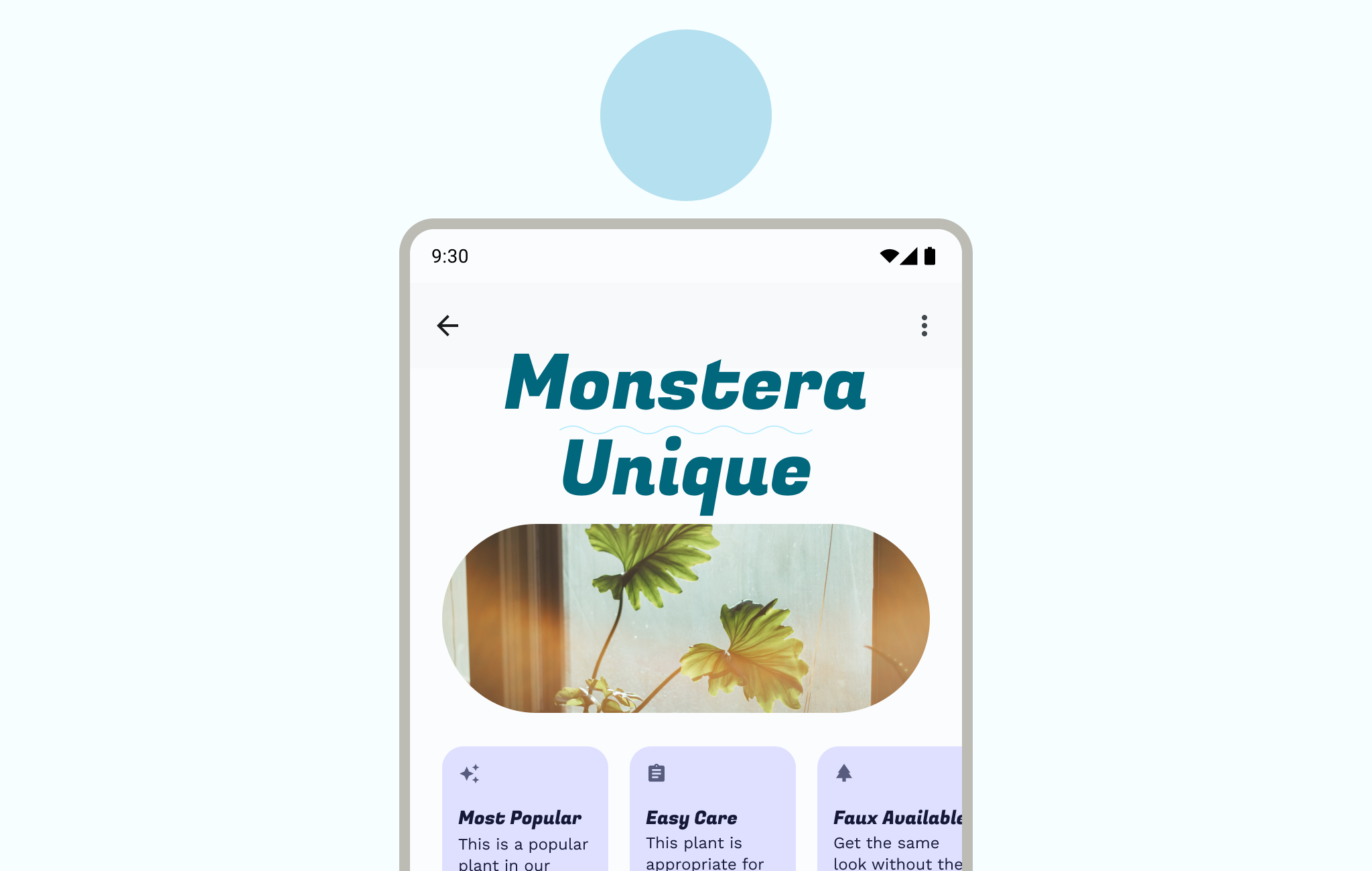
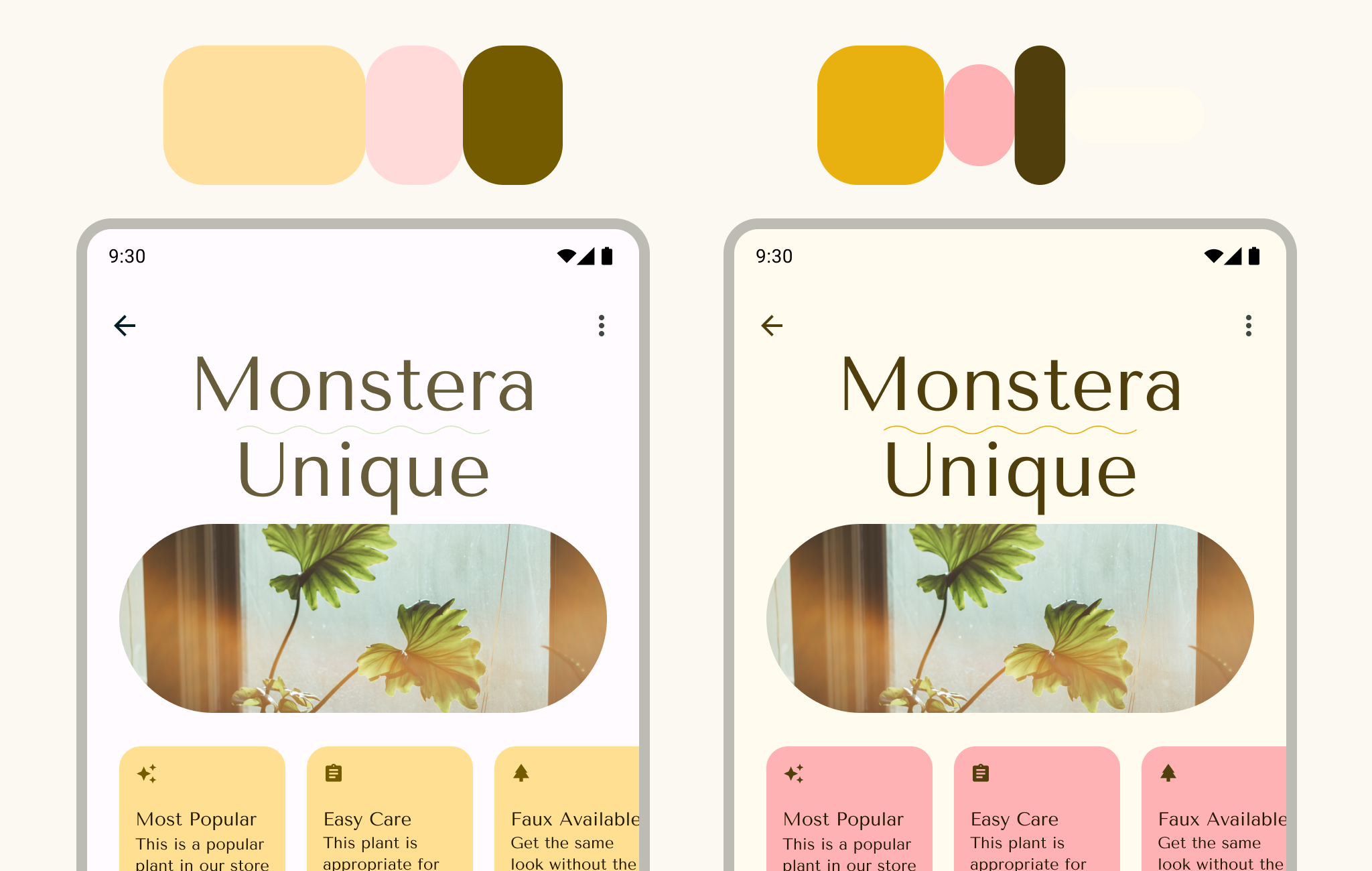
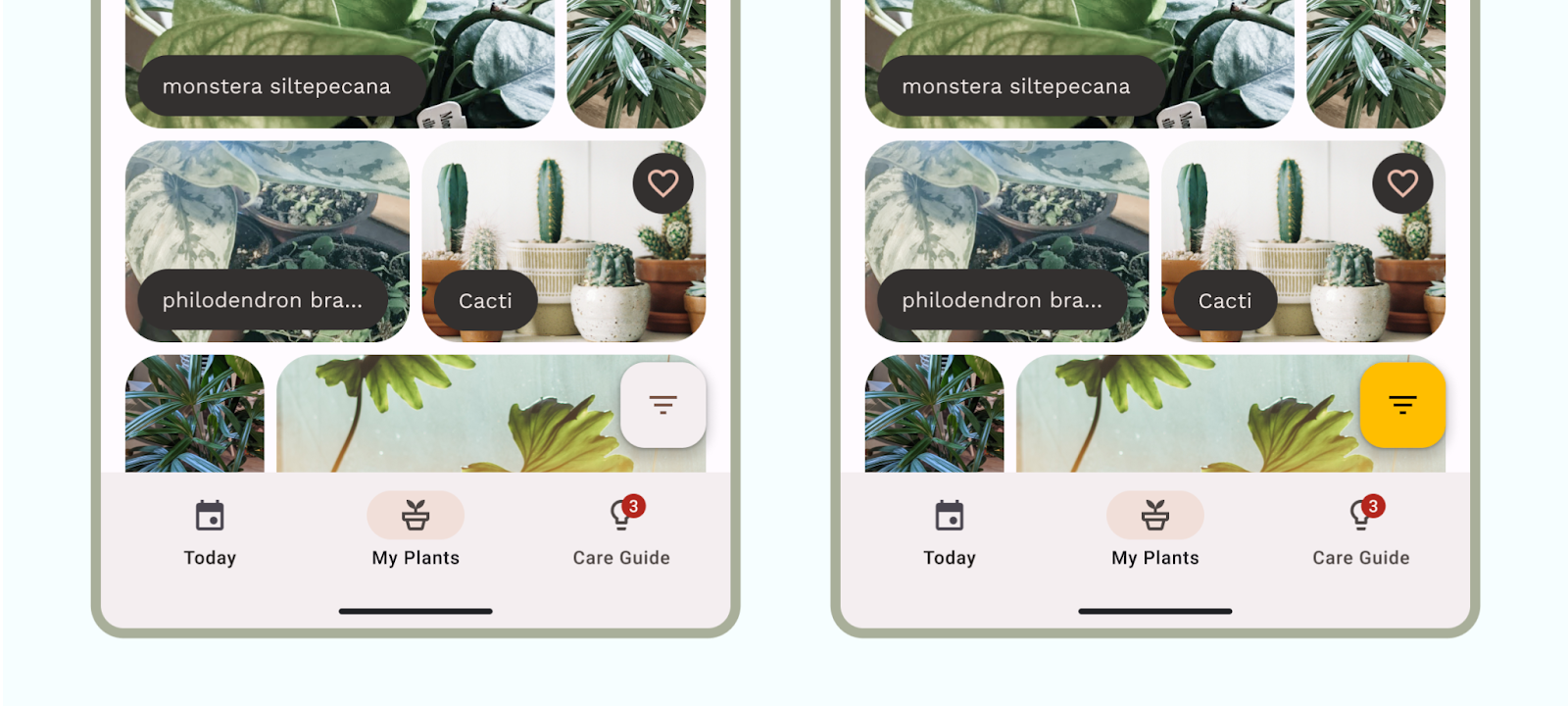
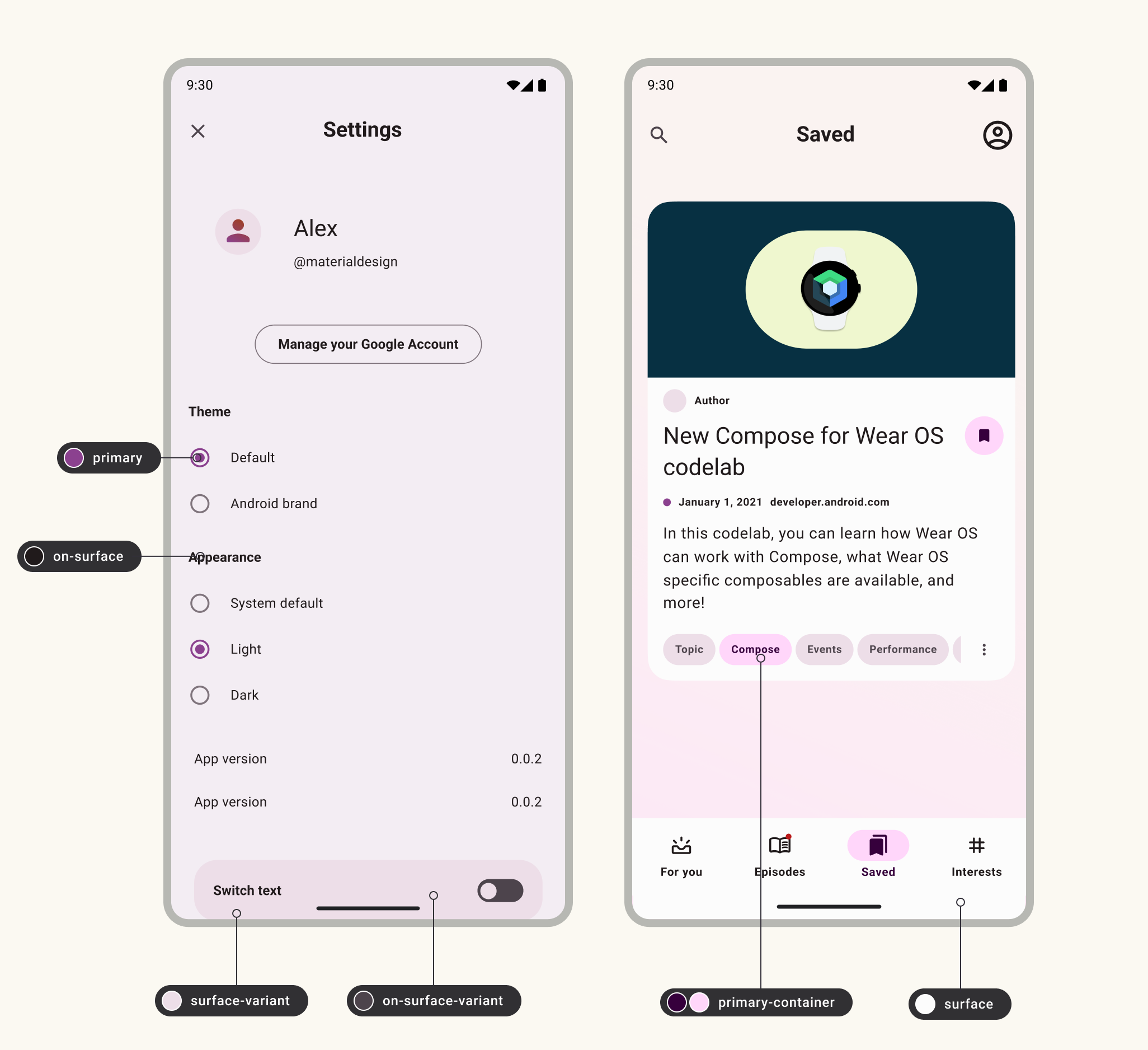
لضمان توفير تجربة أفضل للمستخدم، استخدِم ألوانًا أساسية أكثر حيوية للإشارة إلى الإجراءات الأكثر بروزًا في التسلسل الهرمي المرئي لتطبيقك. في الشكل التالي، يتضمّن زر التطبيقات المفضّلة في الصورة الأولى لونًا خفيفًا بنبرة و درجة تشبع مماثلة لتلك الخاصة بعناصر التنقّل، ما يجعله يندمج مع الشاشة. تعرض الصورة الثانية زر إجراء رئيسيًا يجذب الانتباه أكثر من خلال لونه الأساسي الحيوي.

للاطّلاع على معلومات عملية عن اللون الديناميكي، جرِّب مختبر الرموز البرمجية لتخصيص لون Material.
اللون الدلالي
الألوان الدلالية هي ألوان تم تحديد معانٍ معيّنة لها. على سبيل المثال، خطأ هو لون دلالي.

يجب أن يكون استخدامك للألوان متسقًا مع معناها. فإذا اخترت نمطًا معيّنًا، كرِّره في جميع أنحاء التطبيق. على سبيل المثال، إذا اخترت اللون الأرجواني للإشارة إلى ميزة الاشتراك الداعم، استخدِم هذا اللون في جميع نُسخ ميزة الاشتراك الداعم.
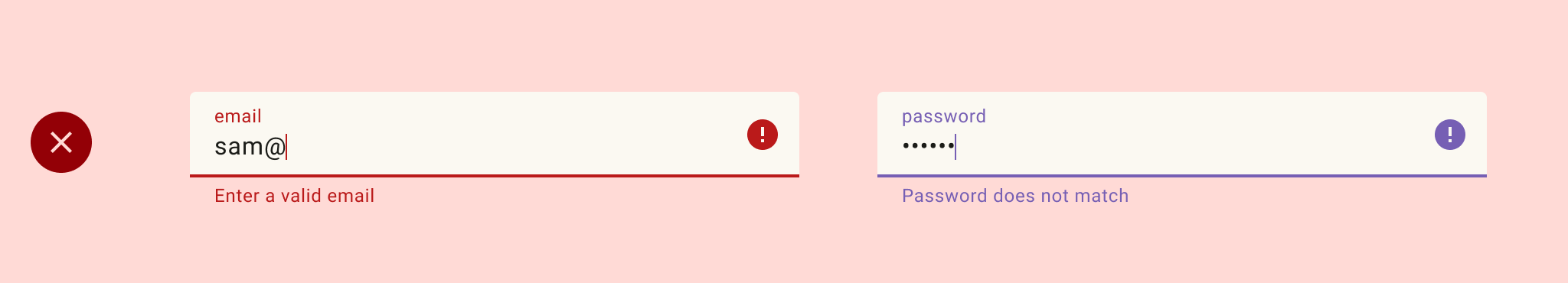
في المثال التالي، يستخدم أحد التطبيقات اللون الأحمر للإشارة إلى خطأ في أحد حقلَي النص، ولكن يستخدم اللون الأرجواني للآخر، ما قد يسبب الارتباك عند تصفُّح أحد نماذج الاستبيانات.

على الرغم من أنّ نظام ألوان Material يقدّم لون الخطأ، يتم إنشاء ألوان دلالية إضافية من خلال الألوان المخصّصة لتوسيع نطاق نظام الألوان. اطّلِع على مزيد من المعلومات عن الألوان المخصّصة.

توفّر ميزة المحاذاة طريقة لمواءمة الألوان الديناميكية التي ينشئها المستخدمون مع ألوان custom داخل تطبيقك لإنشاء لوحات ألوان أكثر تناسقًا.
ألوان السطح
تم تصميم ألوان السطح لعناصر الخلفية، مثل الحاويات والأوراق والألواح للمكونات، وتمثل معظم ألوان تطبيقك. لا تتردد في استخدام الكثير من المساحة السطحية، لأنّ العين البشرية تحتاج إلى مساحة للاسترخاء. وتساعد مساحات العرض أيضًا في تضمين المحتوى وتوجيه القارئ.
قدّم نظام M3 مفهوم الأسطح اللونية، ما يعني أنّ جميع الألوان مستمدة من لوحات الألوان. تُضفي درجات الألوان العمق والتباين لمساعدة المستخدمين في قراءة المحتوى. لمزيد من المعلومات حول أدوار العرض، يُرجى الاطّلاع على إرشادات M3 لأدوار العرض.

تسهيل الاستخدام واللون
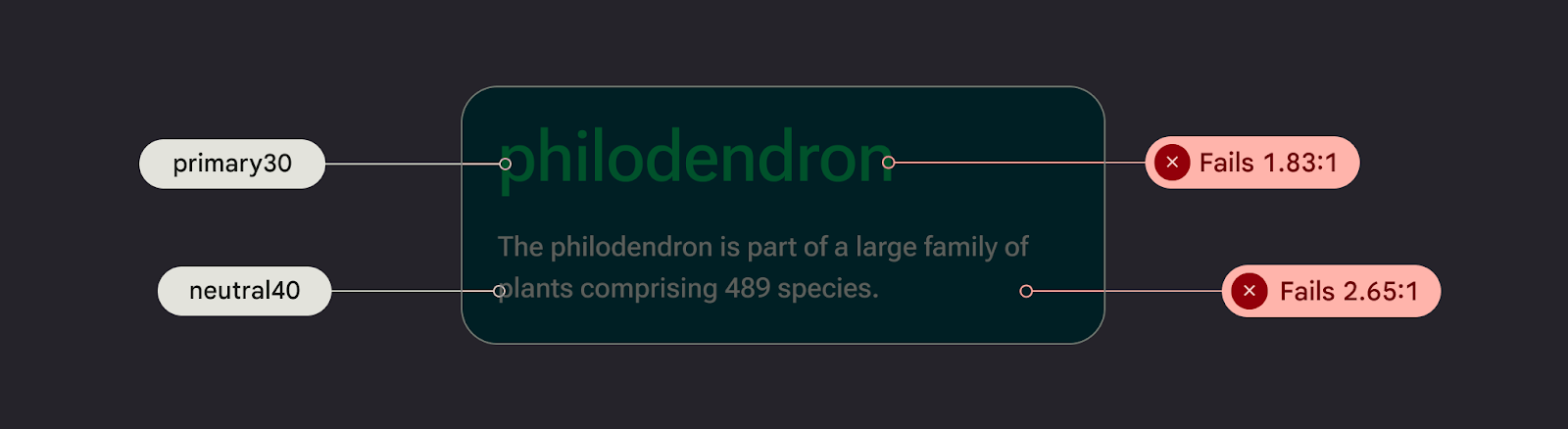
ينظر الأشخاص إلى الألوان بطرق مختلفة حسب حدّة البصر لديهم. بما أنّ بعض القراء يعانون من عمى الألوان، عليك التحقّق من مجموعات الألوان للتأكّد من عدم امتزاج عناصر واجهة مستخدم مع بعضها. على الرغم من أنّ الشفافية والوزن قد لا يمثّلان الصبغة الفعلية للون، إلا أنّهما يؤثران بشكل كبير في كيفية إدراك المستخدمين للون.
التباين اللوني هو الفرق بين شدة الإضاءة في عناصر المقدّمة والخلفية، ويتم عرضه بتنسيق نسبة. يتم منح معايير هذه النسبة درجات. على سبيل المثال، يساعد قياس التباين بين النص على زر ومقتعده في تحديد سهولة قراءة النص. تنقسم إرشادات التباين في الألوان إلى نص وغير نص، ولكلّ منهما مجموعة من الدرجات. لمزيد من التفاصيل، يُرجى الاطّلاع على مقالة التصميم باستخدام ألوان يسهل تمييزها.
لا تجعل اللون هو العنصر الوحيد الذي يشير إلى إمكانية تنفيذ إجراء معيّن. استخدِم زرّ مكوّن أو تغييرًا في وزن الخط أو حتى رمزًا للمساعدة في إعلام المستخدِم بأنّه يمكنه التفاعل مع العنصر.

تطبيق اللون
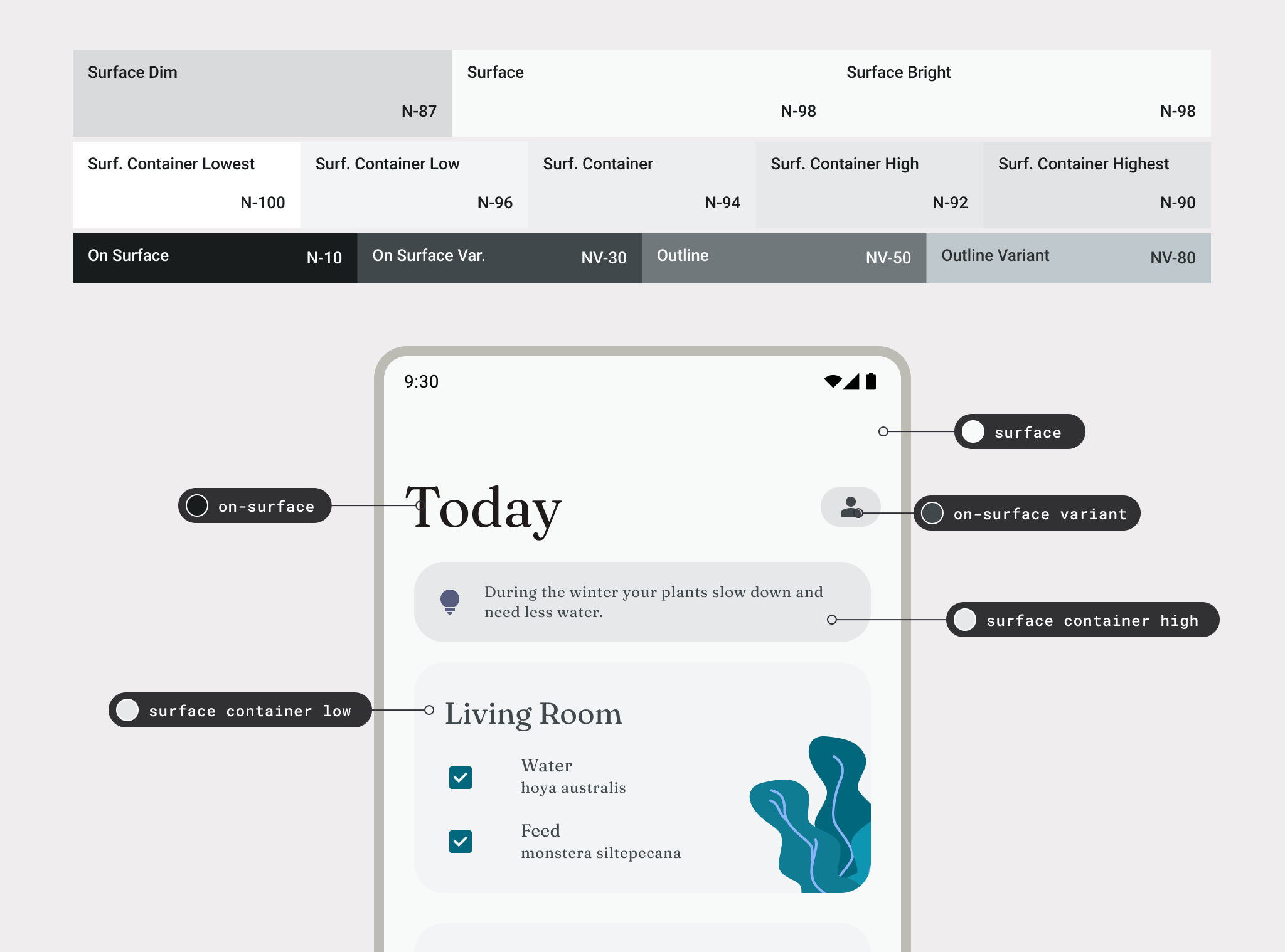
العناصر الرمزية هي تمثيلات دلالية متغيرة صغيرة لبيانات التصميم. ويمكن تكرارها واستبدال القيم الثابتة، مثل الرموز السداسية للألوان، بأسماء مفسّرة ذاتيًا. لتحديد دور اللون لعنصر معيّن، استخدِم الرموز بدلاً من قيم الألوان المضمّنة في الرمز البرمجي.
اطّلِع على نموذج Now in Android Figma للحصول على أمثلة على تعيين أدوار الألوان.

يتم ضبط قيم الألوان في ملف ألوان color.kt باستخدام إنشاء (أو
color.xml باستخدام "طرق العرض"). هذه الألوان التي تم ضبطها كنمط هي جزء من
مظهر. اطّلِع على مزيد من المعلومات حول هذا الموضوع في مقالة التصميم لعناصر مظاهر Android للأجهزة الجوّالة.
لضبط قيم الألوان على Android، استخدِم الرمز السداسي العشري الذي يمثّل نموذج RGB بتنسيق مكوّن من 6 أرقام. لتسجيل مستوى الشفافية، يمكنك إلحاق القيمة بالرمز لإنشاء رمز مكوّن من 8 أرقام.
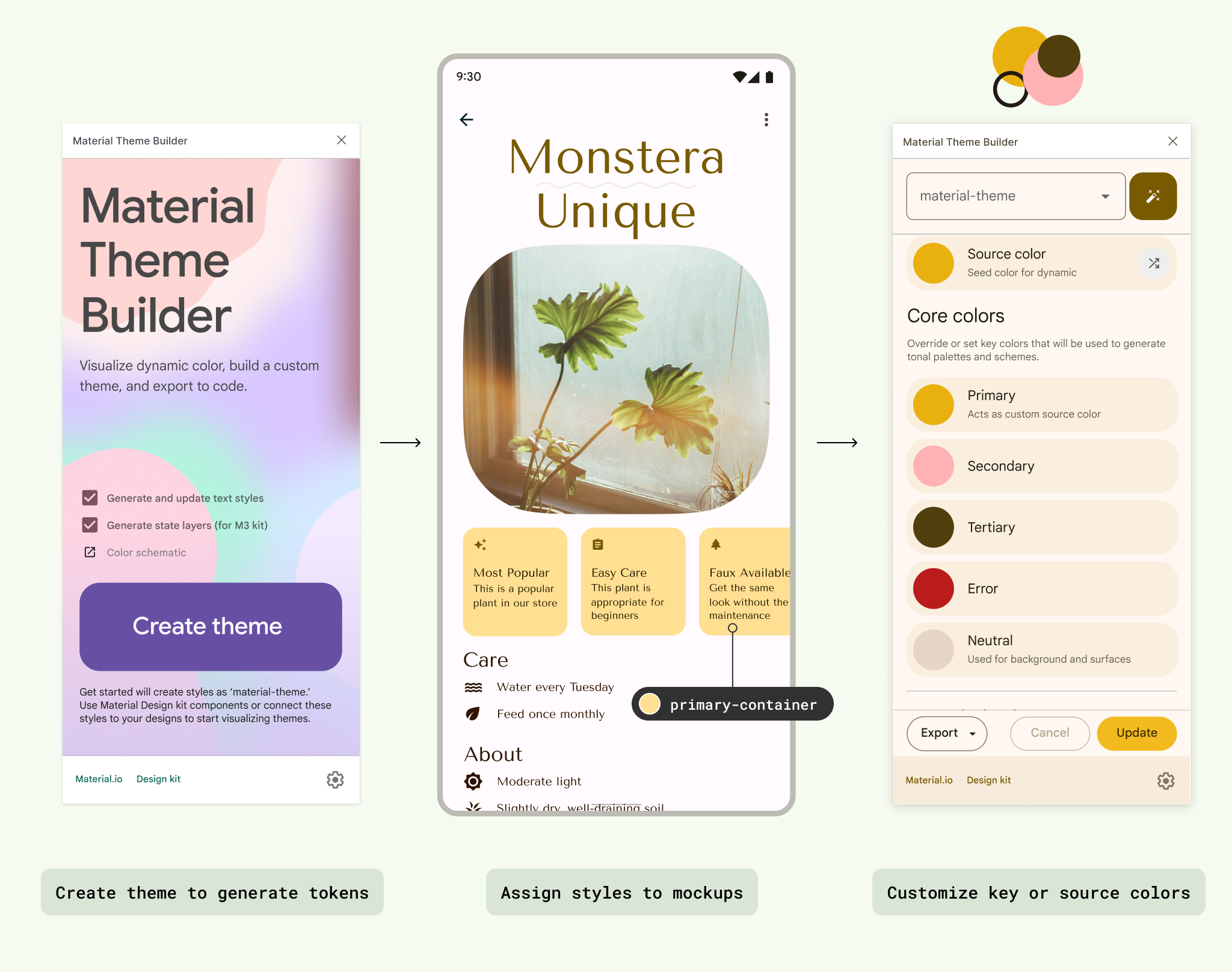
باستخدام أداة Material Theme Builder:
يمكنك إنشاء أنظمة ألوان مخصّصة فاتحة وداكنة باستخدام أداة Material Theme Builder (MTB).
تتيح لك أداة MTB عرض الألوان الديناميكية وإنشاء الرموز المميّزة لتصميم Material والاطّلاع على تصاميم الألوان المخصّصة.
يمكن تخصيص مخطط الألوان بالكامل من خلال تعديل خصائص النمط ضمن لوحة فحص Figma. ويتم تصدير هذه القيم المعدّلة.