כדי ליצור פריסות יעילות של ווידג'טים, קודם צריך לזהות את תוכן הליבה שלכם. הפריסה קובעת איך המידע והרכיבים האינטראקטיביים יסודרו בווידג'ט. כדי לייעל את התהליך, ב-Android יש כמה פריסות מוכנות מראש של סרגל כלים, טקסט, רשימות וווידג'טים מסוג רשת.
טקסט
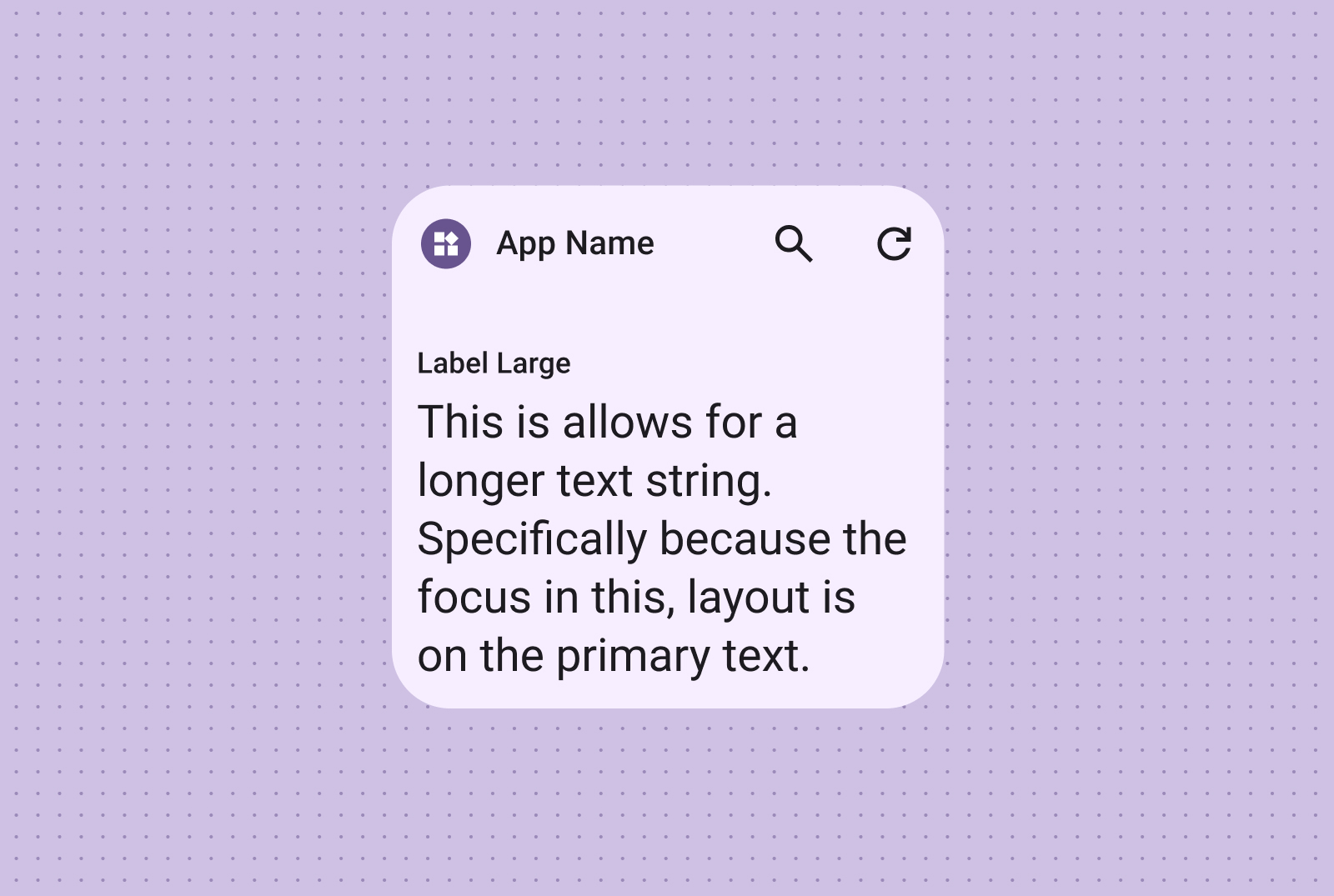
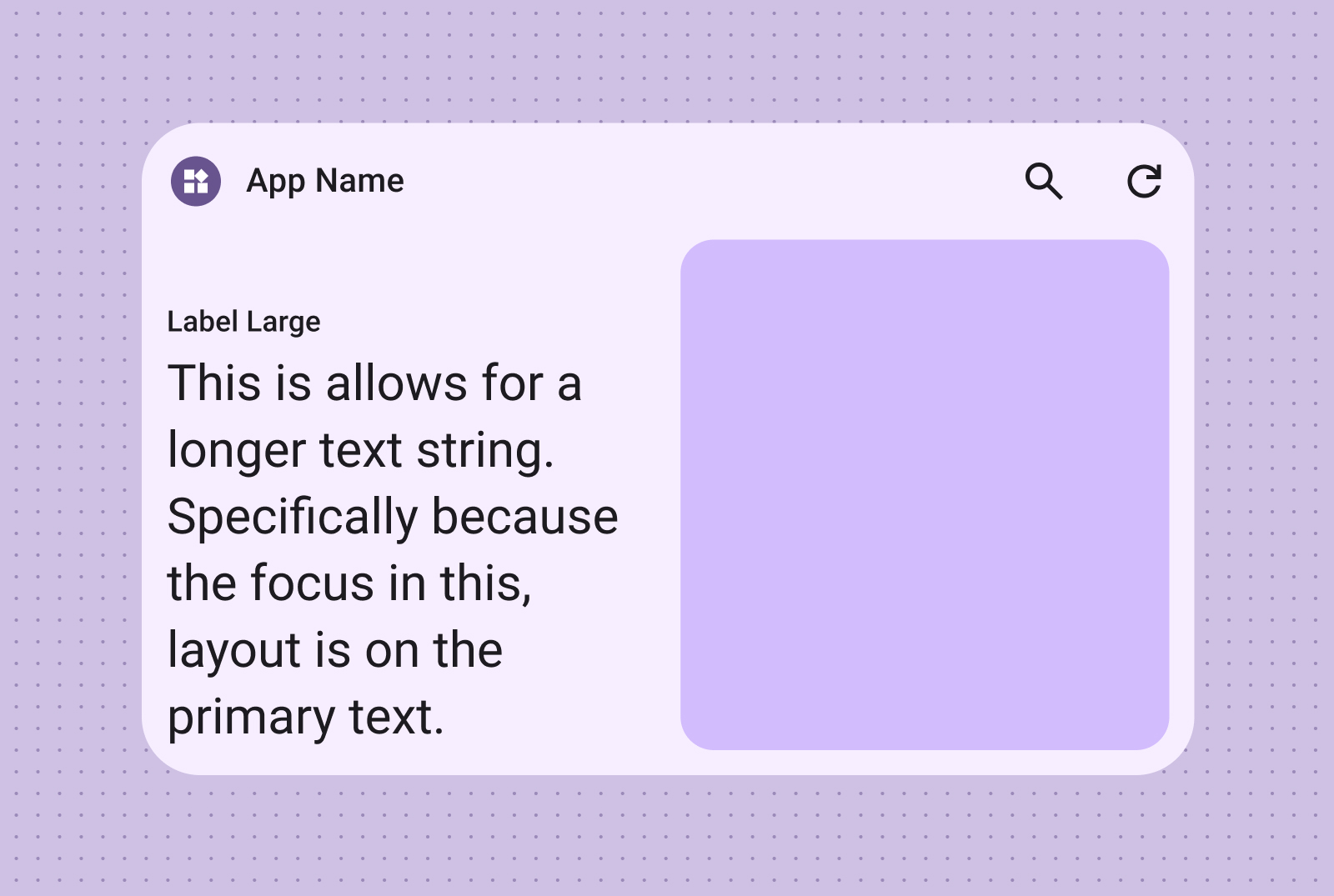
פריסות טקסט הן אידיאליות להצגת מידע תמציתי. כדי לשפר את האטרקטיביות החזותית של הווידג'ט, אפשר לכלול תמונה לצד הטקסט.
אידיאלי לכותרות, לעדכוני סטטוס, לתיאורים קצרים או לכל תרחיש שבו שורה אחת של טקסט מעבירה את המסר בצורה יעילה. במדגם של הפריסה הקנונית מוסבר איך לשנות את הגודל של תוכן הטקסט באופן דינמי בהתאם לגודל הווידג'ט.

מומלץ לכלול תמונה כדי להוסיף אפקט חזותי. מידע נוסף על התאמת הפריסה הזו לגודלי מסך שונים זמין במאמר נקודות עצירה.

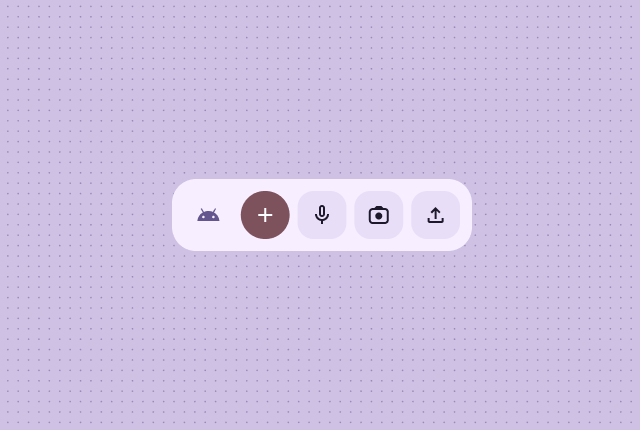
סרגלי כלים
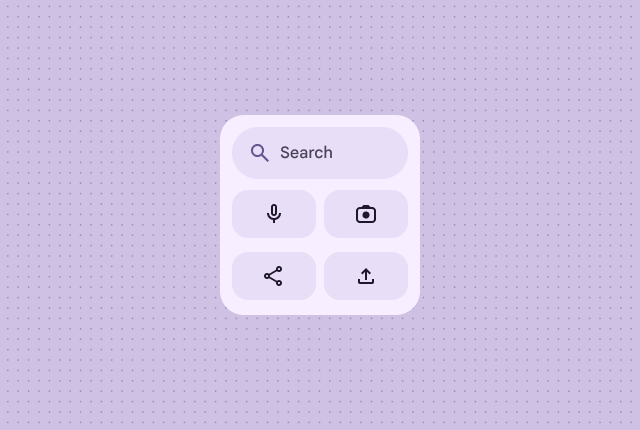
בעזרת פריסות של סרגל כלים, אתם יכולים לספק למשתמשים גישה מהירה למשימות נפוצות באפליקציה, בפריסה גמישה שמתאימה לכל גודל של ווידג'ט.
הפריסה של סרגל הכלים לחיפוש תוכננה בכוונה כדי להפנות את המיקוד לחיפוש בתור הפעולה הראשית בסרגל הכלים. לחצנים שימושיים נוספים יכולים לספק גישה מהירה לפונקציות שבהן אתם משתמשים לעיתים קרובות.

בסרגלי הכלים מוצג מיתוג האפליקציה, ואחריו לחצנים למשימות הנפוצות ביותר. הם אידיאליים להגדרות שניתן להפעיל או להשבית או לקישורים למשימות. כשמשנים את הגודל, אפשר להסתיר אפשרויות פחות נפוצות ולהציג פעולות נפוצות יותר. כשיש מקום, אפשר להשתמש בנקודות עצירה כדי להוסיף לחצן חדש שניתן להקיש עליו בגודל 48dp לפחות.

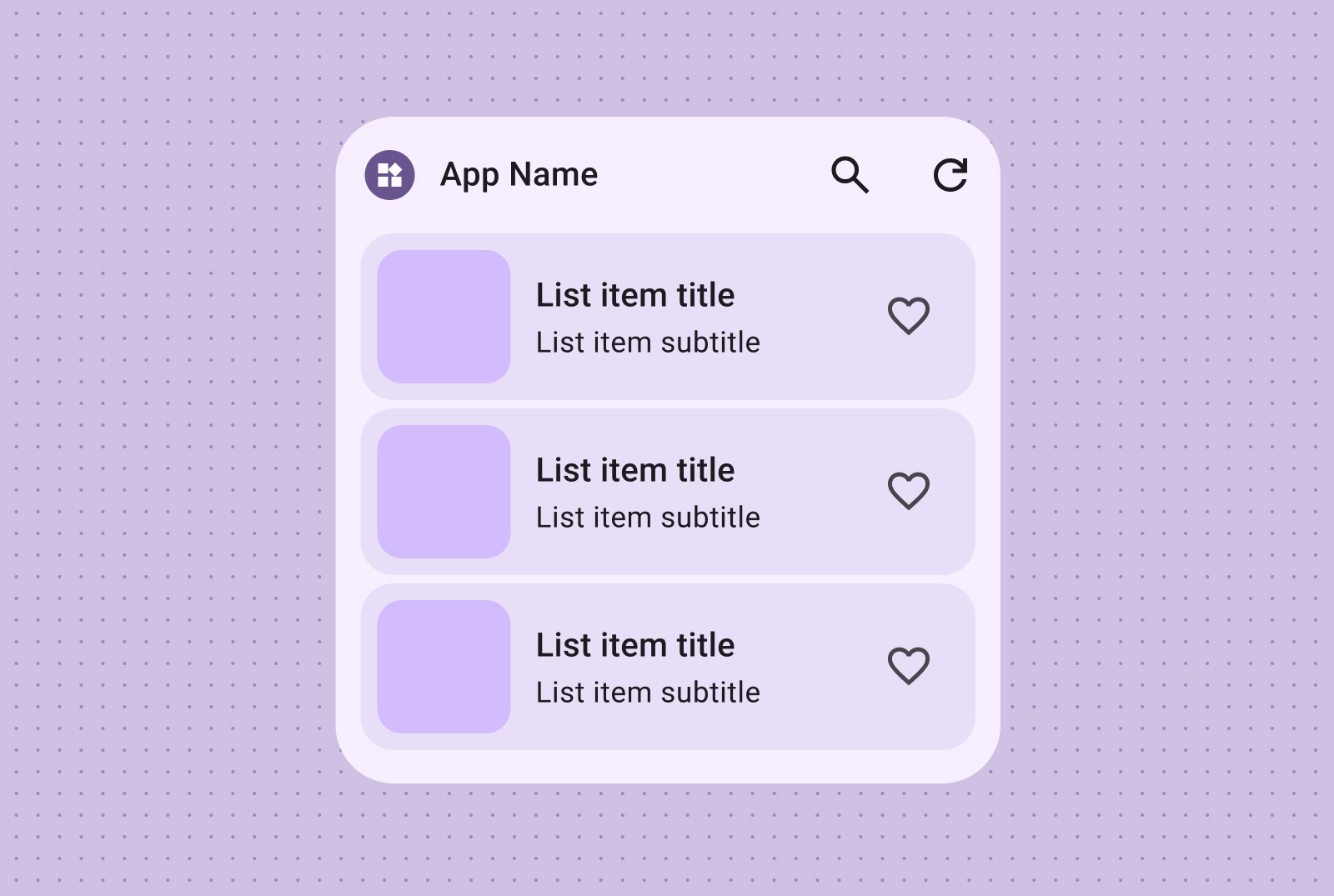
רשימות
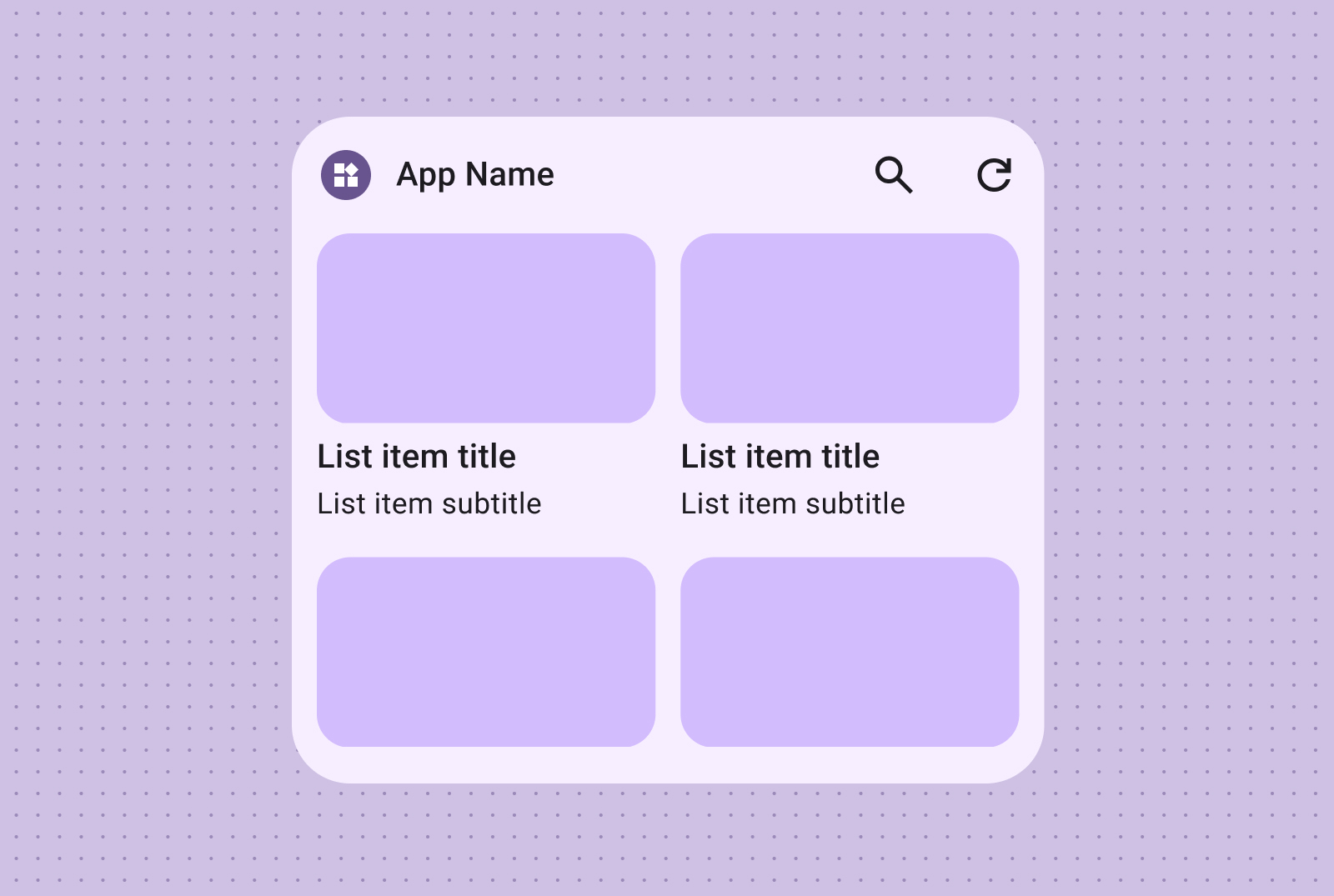
אפשר להשתמש בפריסות של רשימות כדי לארגן כמה פריטים בפורמט ברור שקל לסרוק. האפשרות הזו מתאימה במיוחד לכותרות חדשותיות, לרשימות משימות או להודעות. כדאי לארגן את התוכן ברשימות מובנות שקל לסרוק. בוחרים בין הצגה בקונטיינרים לבין הצגה ללא קונטיינרים, בהתאם לצרכים שלכם בנושא תוכן.
רשימות של תמונות וטקסט שקל לסרוק הן דרך מצוינת להציג כמה סוגים של תוכן, כמו כותרות חדשות, פלייליסטים עם עטיפות אלבומים או הודעות.

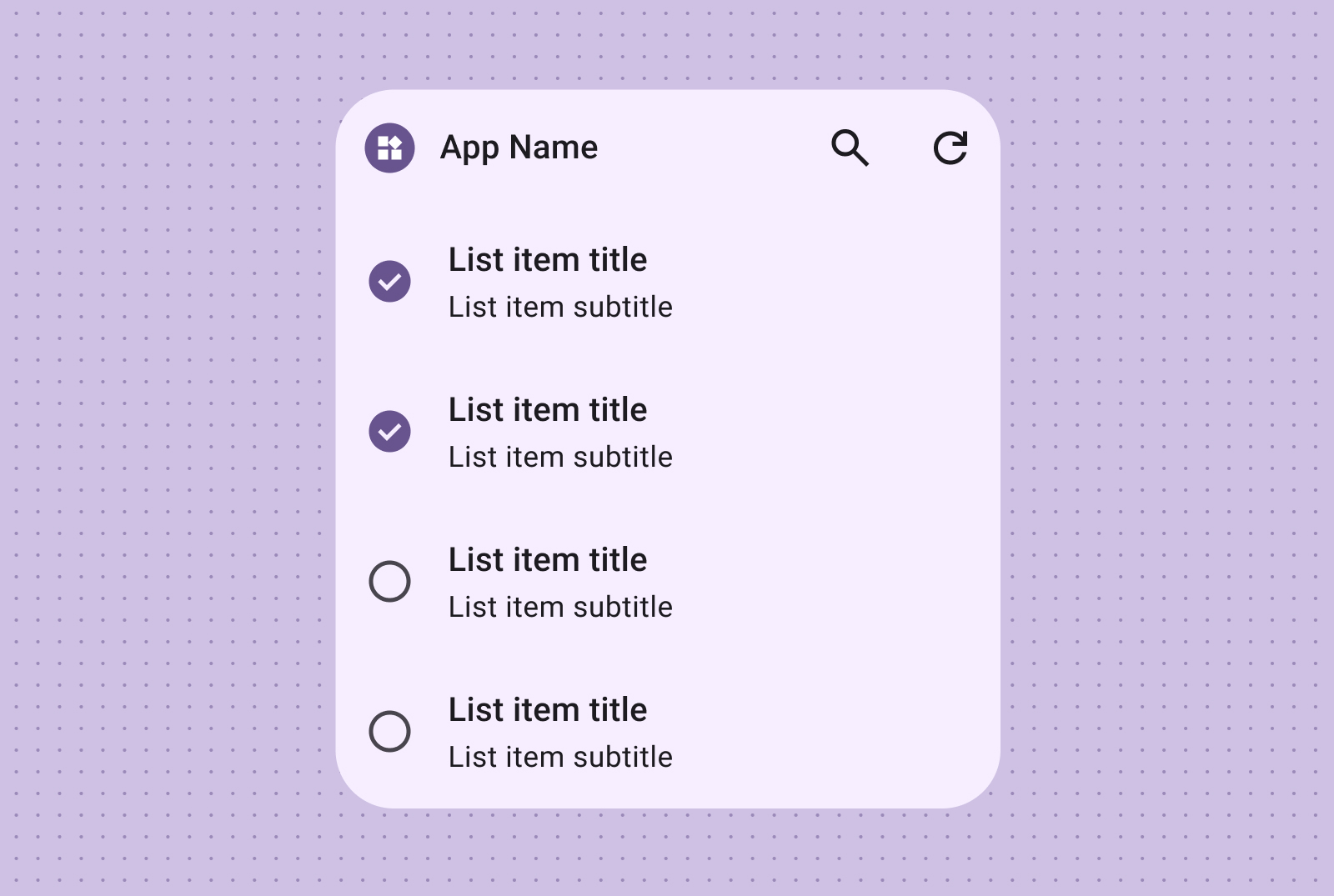
פריסת רשימת המשימות מושלמת להצגת משימות, ומספקת למשתמשים מטרות ברורות להקשה כדי לסמן פריטים כ'בוצעו' בקלות.

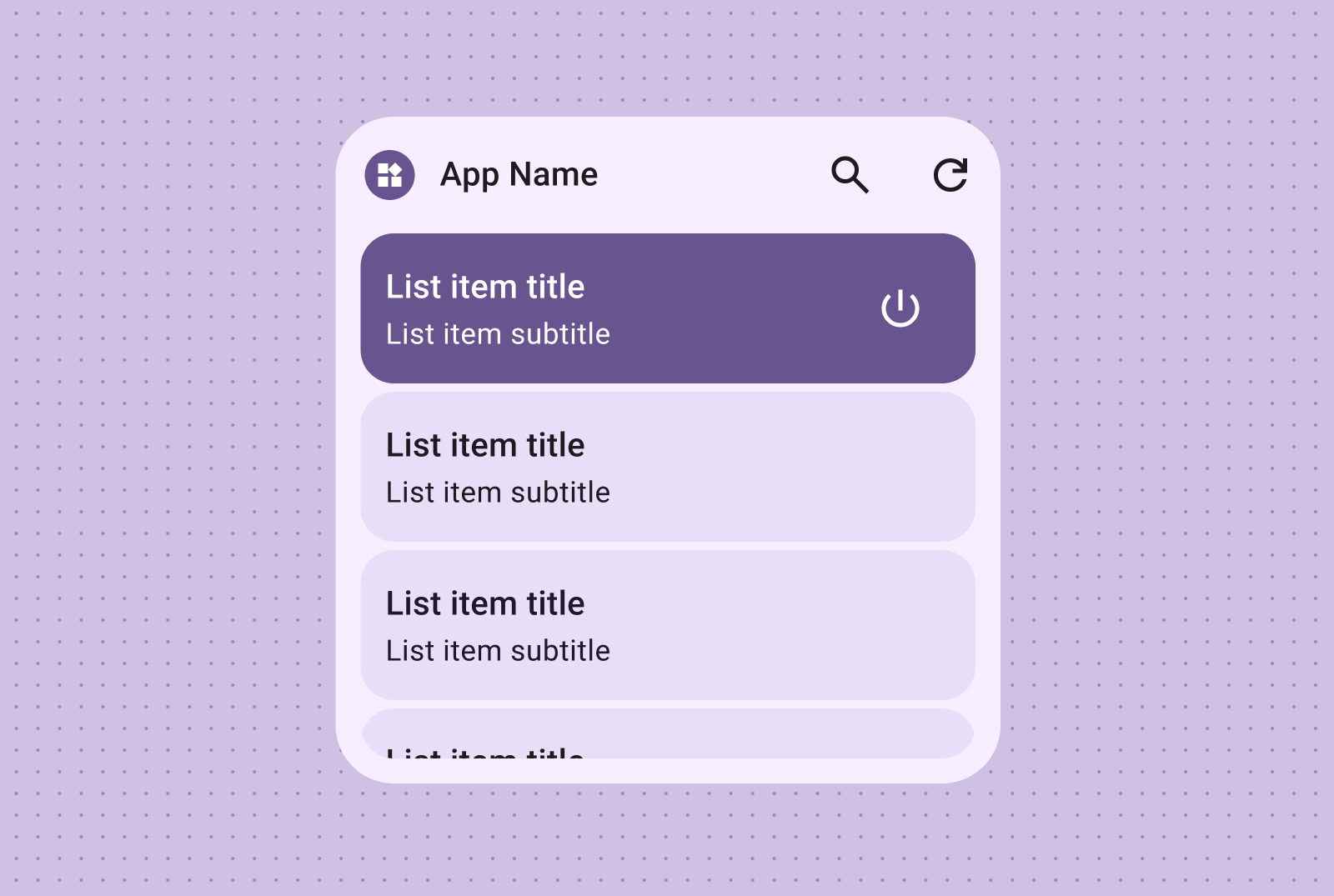
קיבוץ אינטואיטיבי של אמצעי הבקרה באמצעות רשימות פעולות, שבהן מצבי הפעלה/השבתה חזותיים מספקים משוב מיידי על סטטוסי הפריטים.

תצוגת רשת
הצגת תמונות בתצוגת רשת קומפקטית, גמישה ועשירה מבחינה חזותית עם תוויות אופציונליות. להשתמש בעמודות ובשורות שתואמות לגודלי מסך שונים.
יצירת גלריות תמונות גלוליות עם השפעה חזותית באמצעות רשתות של תמונות בלבד. השורות והעמודות מותאמות באופן אוטומטי לגדלים שונים של מסכים כדי להציג את המידע בצורה אופטימלית.

אפשר גם להוסיף תוויות ותיאורים של טקסט, כדי להעשיר את התוכן של רשת התמונות בהקשר ובמידע נוסף.