![]()
Apps & Games on Google Play are adopting a new icon system to better fit diverse developer artwork to Google Play's various UI layouts, form factors, and devices, as well as to bring consistency and a cleaner look to Google Play.
Uniformed shapes are visually more appealing and easier to digest. They help users focus on the artwork, as opposed to the shape. They fix alignment issues caused by random open space to better present surrounding information, such as the title, rating, and price.
![]()
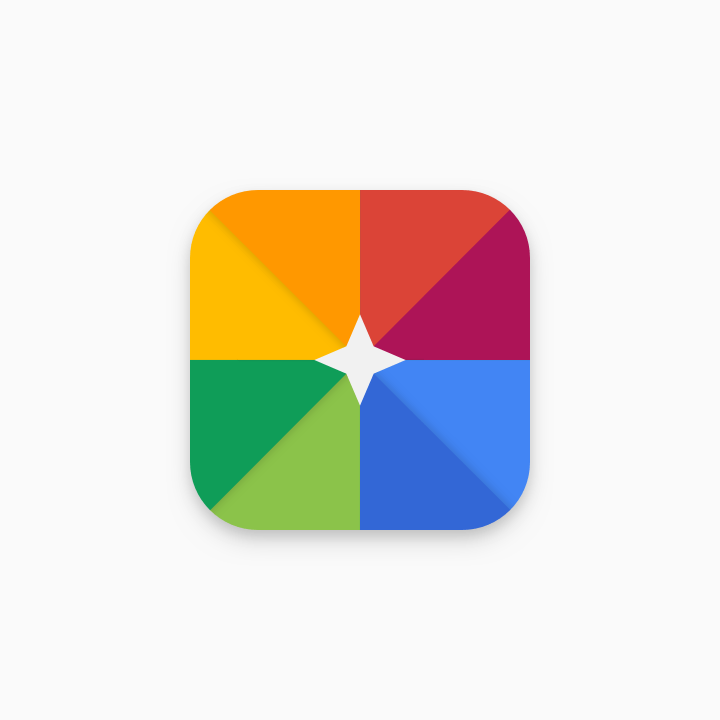
Freeform – original format
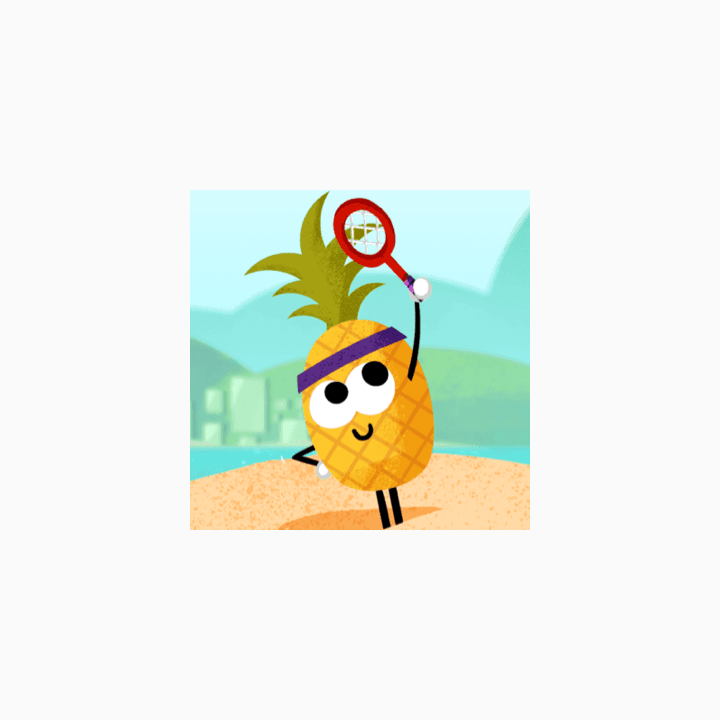
![]()
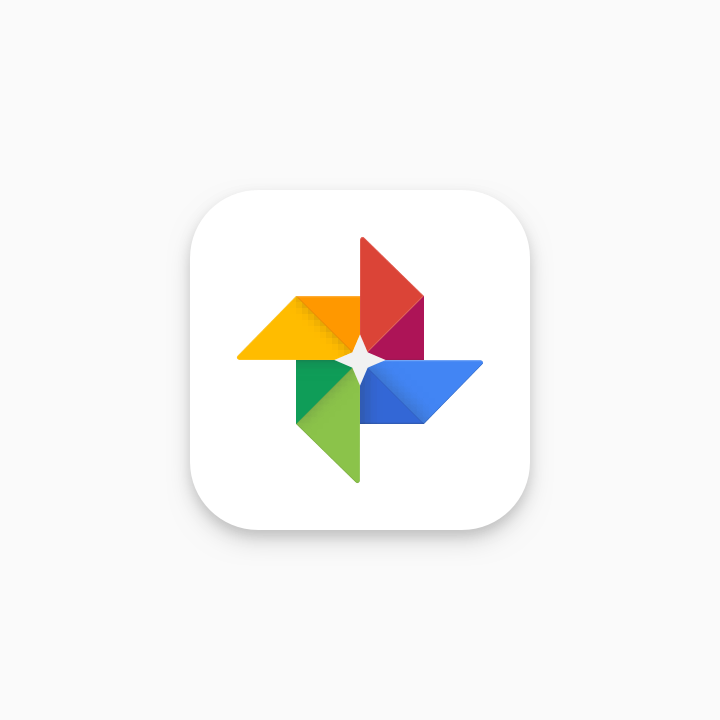
Uniformed – new format
This page describes the guidelines you should follow when creating assets for your app's listing on Google Play. For example, because Google Play dynamically renders rounded corners and drop shadows for your app icons, you should omit them from your original assets.
Important: If instead you're interested in learning more about creating APK launcher icons, which are separate from the Google Play icons described on this page, see the resources below:
- Android Adaptive Icons
Follow these APK icon guidelines to learn how to create adaptive launcher icons introduced in Android 8.0 (API level 26). - Product icons
Discover Material Design principles for product icons, including guidelines for icon design, shapes, specs, and treatment.
Creating assets
This section describes some guidelines you should follow when creating visual assets for your app on Google Play.
Attributes
Icon artwork can populate the entire asset space, or you can design and position artwork elements such as logos onto the keyline grid. When placing your artwork, use keylines as a guideline, not a hard rule.
When creating your artwork, ensure it conforms to the following:
- Final size: 512px x 512px
- Format: 32-bit PNG
- Color space: sRGB
- Max file size: 1024KB
- Shape: Full square – Google Play dynamically handles masking. Radius will be equivalent to 30% of icon size.
- Shadow: None – Google Play dynamically handles shadows. See 'Shadows' section below on including shadows within your artwork.
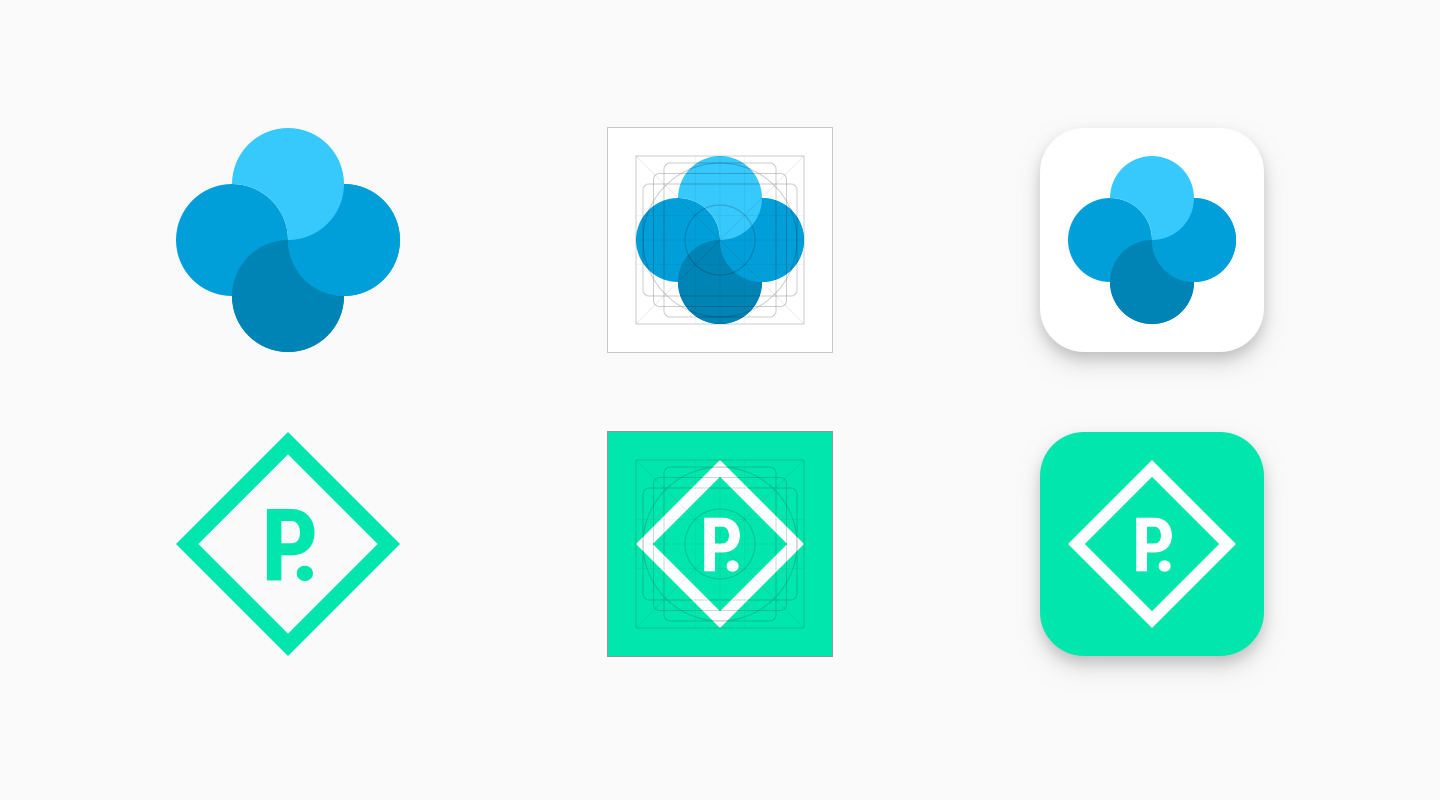
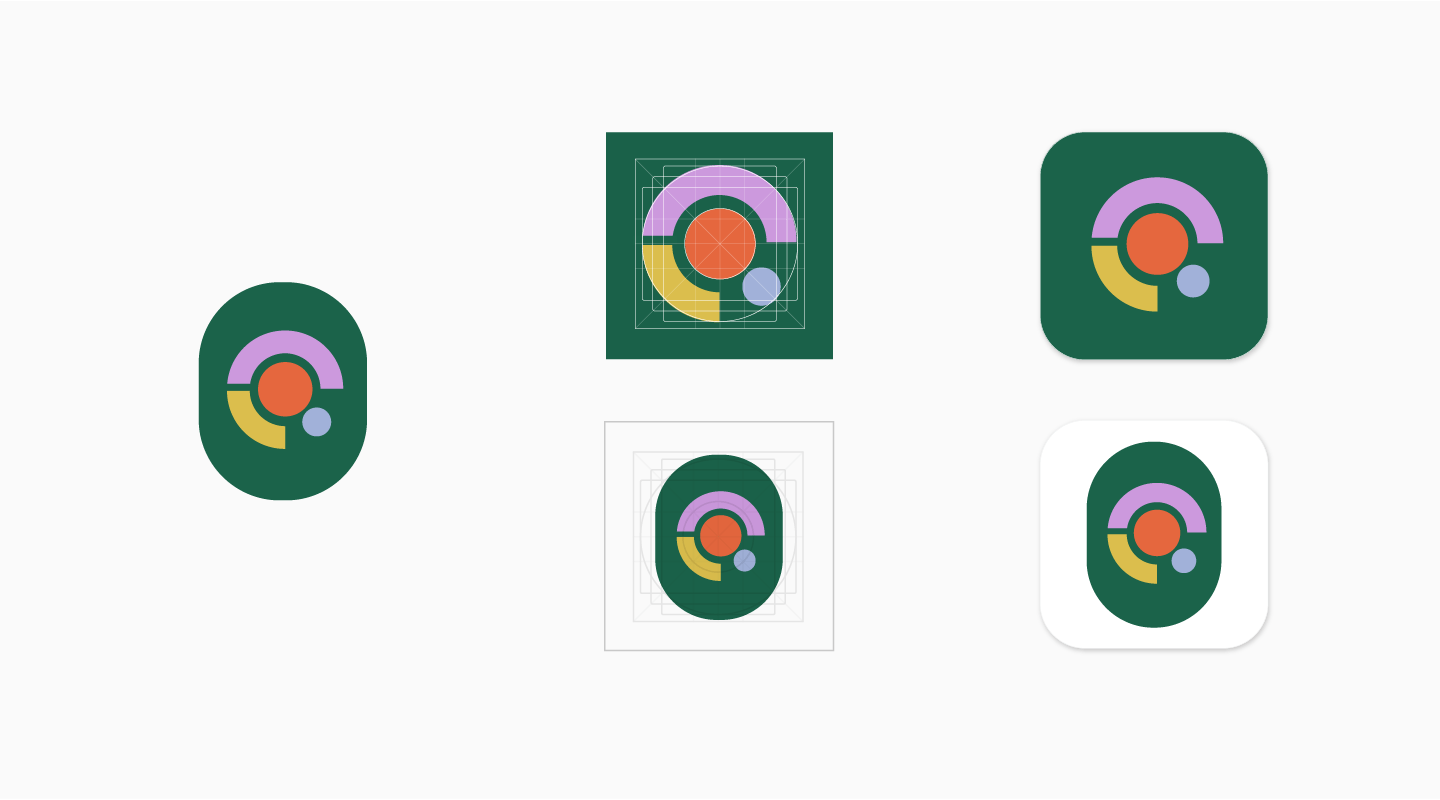
![]()
Total asset size
![]()
Product icon keylines
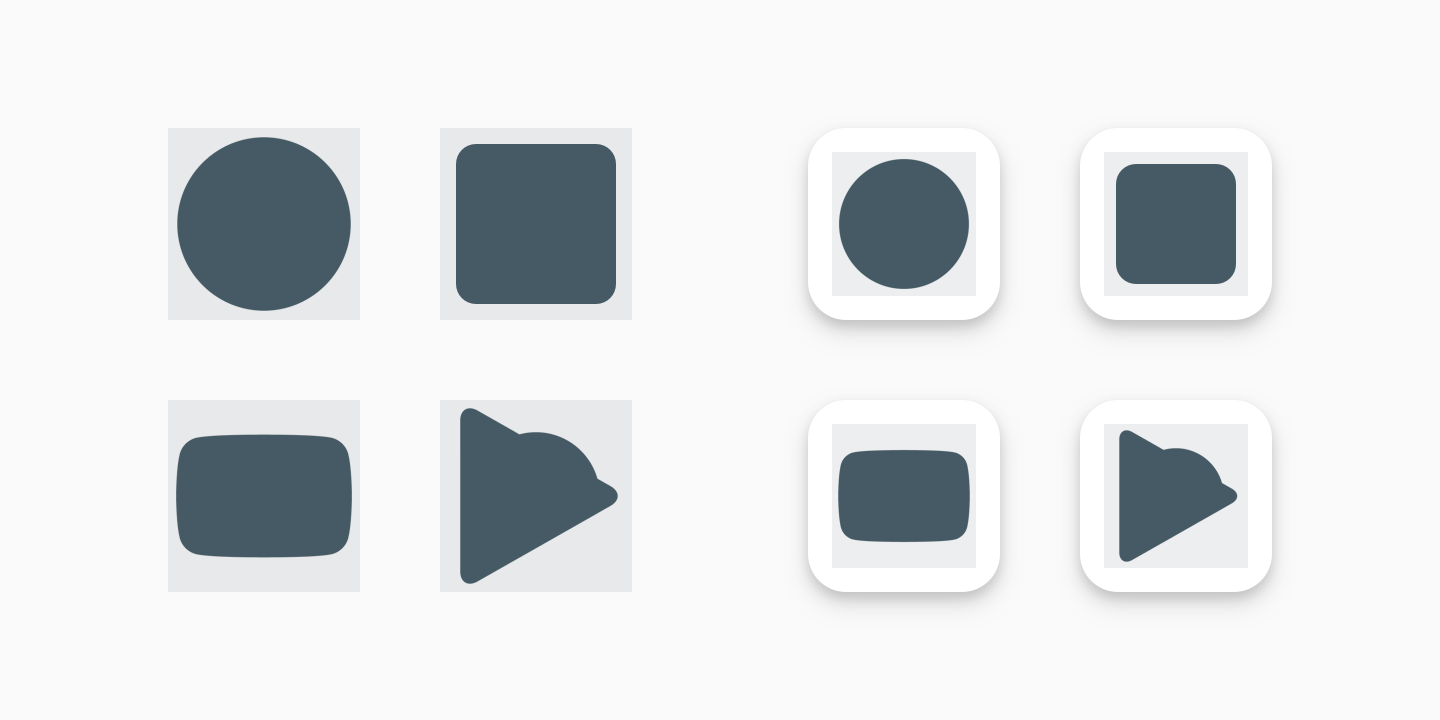
After the asset is uploaded, Google Play dynamically applies the rounded mask and shadow to ensure consistency across all app/game icons.

Sizing
Utilize the full asset space as the background when dealing with minimalistic artwork.
Use the keylines as guides for positioning artwork elements (i.e. logos).
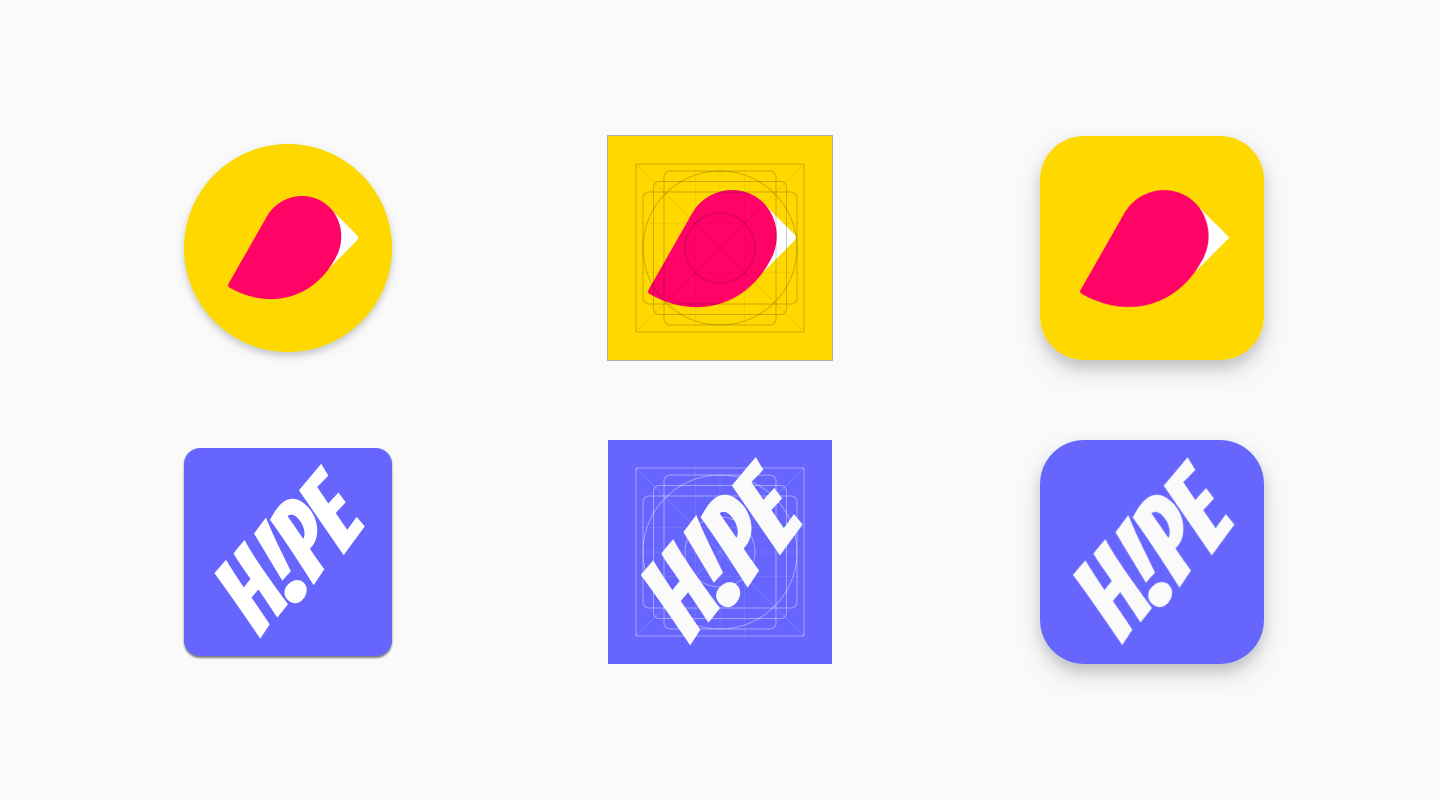
![]()
Your full bleed artwork (final asset)
![]()
End result with shadows and rounded corners dynamically applied by Google Play
Don’t force your logo or artwork to fit the full asset space. Instead, utilize the keyline grid.

Wrong

Right
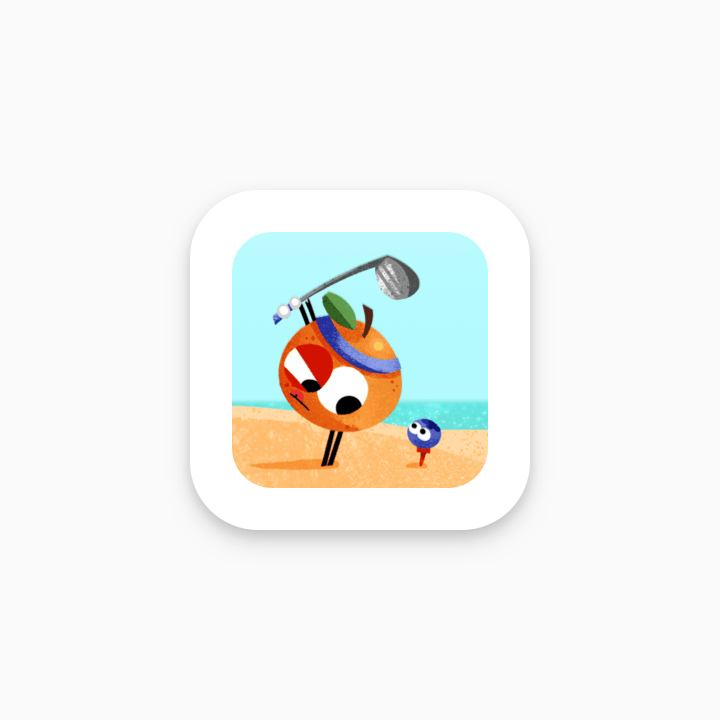
Illustrated artwork typically works well as a full bleed icon.

Wrong

Right
These are examples of icon elements that mislead users and violate Play’s Developer policies. Avoid all of the following practices, and refer to Google Play’s metadata policy and user ratings, reviews, and installs policy for further guidance.

Don't

Don't

Don't

Don't
Shadows
Google Play will dynamically add a drop shadow around the final icon once uploaded.
When adding shadows inside your icon artwork, consider consistency with the Android platform by following Google Material guidelines.

Wrong

Right
Corner radius
Google Play dynamically applies corner radius. This ensures consistency when the icon is resized across different UI layouts. Radius will be equivalent to 30% of icon size.

Wrong

Right
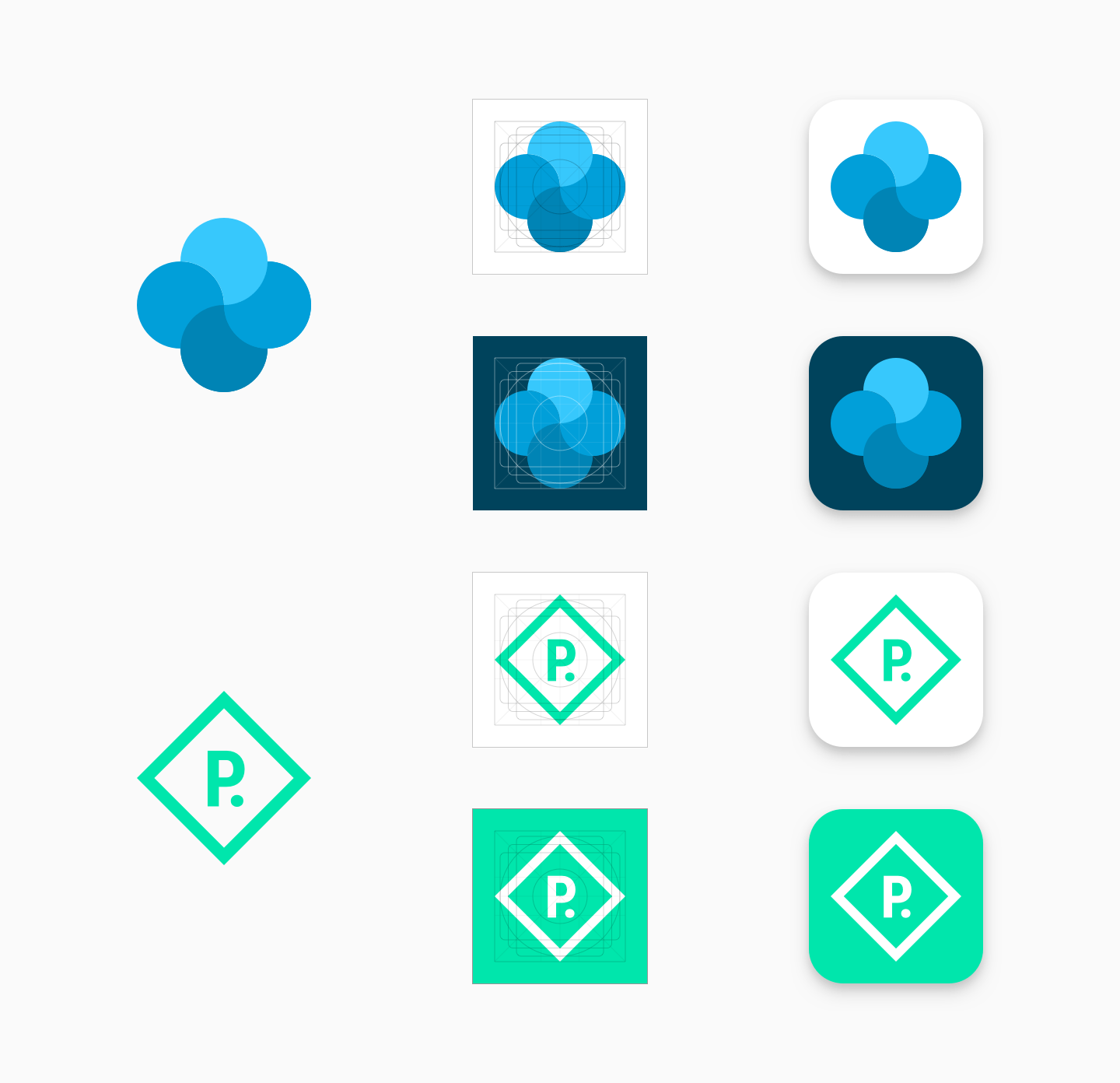
Brand adaptation
If shapes are a critical part of a logo, do not force the artwork to full bleed. Instead place it on the new keyline grid.

If possible, pick a background color for your asset that's appropriate for your brand and doesn't include any transparency. Transparent assets will display the background color of Google Play UI.

If there is no distinct shape around a logo defining it, place it on a full bleed background.

If your artwork is flexible enough, consider tweaking it to fully utilize the asset size. If that's not possible, revert to placing the logo on a keyline grid.

Legacy mode
Original icon assets that have not been updated per the new specifications will eventually be migrated to legacy mode and scaled down 75% to the keyline grid size (512 * 0.75 = 384px).
Uploading an icon per the original specification will not be allowed as of May 2019. See more details on timelines.

Instructions for API users
Migration dates are slightly different for API users, but achieve the same end result of migrating all icons to either the new specification or "legacy mode" by June 24, 2019.
Before June 17, 2019, developers must use the Play Console to apply the new
specification to their icons. All calls to Edits.images: upload
will apply whichever specification is configured in the Play Console. There is
no way to apply the new specification via API. The Edits.images: upload call
may error if the old specification is still applied, and the error
message for that specific icon will point you to this specification. After
applying a new specification using the Play Console, you can retry the
Edits.images: upload call. You may need to retry the call multiple times
before it will succeed.
Beginning on June 17, 2019, all API calls to Edits.images: upload will
automatically apply the new specification to the icon. Following June 17, 2019,
you should only upload icons that are compatible with the new specification.
Download design templates & resources
To get started, download one of the provided asset templates:
- Sketch template (.sketch)
- Illustrator template (.ai)
- Photoshop template (.psd)
