הבדיקות הן חלק בלתי נפרד מתהליך פיתוח האפליקציה. בדרך כלל מריצים אפליקציות באמולטור או במכשיר כדי לוודא באופן ידני שהקוד פועל כמו שצריך. עם זאת, בדיקות ידניות צורכות זמן רב, הן חשופות לשגיאות ולעתים קרובות קשה לנהל אותן באפליקציות שפועלות במסכים ובמכשירים בגדלים שונים. הבעיות בבדיקות ידניות נובעות לרוב משימוש במכשיר אחד לפיתוח. כתוצאה מכך, יכול להיות שלא תשימו לב לשגיאות במכשירים אחרים עם גורמי צורה שונים.
כדי לזהות רגרסיות בגדלים שונים של חלונות ומסכים, כדאי להטמיע בדיקות אוטומטיות כדי לוודא שההתנהגות והמראה של האפליקציה עקביים בגורמי צורה שונים. בדיקות אוטומטיות מזהות בעיות בשלב מוקדם, וכך מצמצמות את הסיכון לבעיות שמשפיעות על חוויית המשתמש.
מה כדאי לבדוק
כשמפתחים ממשקי משתמש שמותאמים לגדלים שונים של מסכים וחלונות, חשוב לשים לב במיוחד לשני היבטים:
- איך המאפיינים החזותיים של הרכיבים והפריסות שונים בחלונות בגדלים שונים
- איך המצב נשמר כשמבצעים שינויים בהגדרות
מאפיינים חזותיים
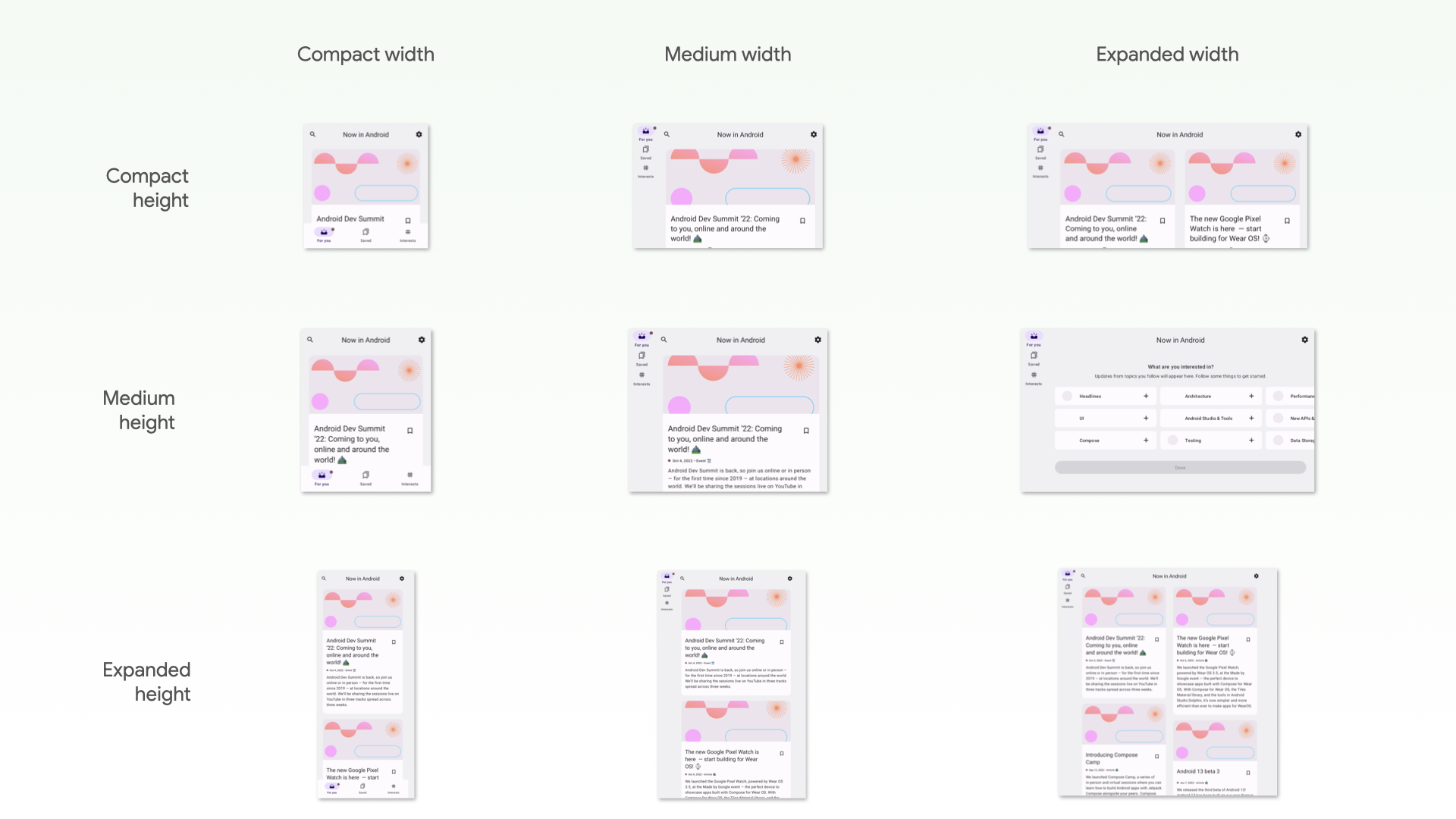
גם אם אתם מתאימים אישית את ממשקי המשתמש לגדלים שונים של חלונות וגם אם לא, אתם צריכים לוודא שממשקי המשתמש מוצגים בצורה נכונה. צריך לקחת בחשבון רוחבים וגבהים שהם קומפקטיים, בינוניים ומורחבים. במאמר סיווגים של גודל חלון מפורטים נקודות עצירה מומלצות.

בנוסף, יכול להיות שהאפליקציה לא תציג חלק מהרכיבים במערכת העיצוב כמו שציפיתם, אם מגבלות הגודל שלהם יורחבו.
אם לאפליקציה שלכם יש פריסות דינמיות לגדלים שונים של חלונות, כדאי להשתמש בבדיקות אוטומטיות כדי למנוע רגרסיות. לדוגמה, תיקון שוליים בטלפון עלול לגרום לחוסר עקביות בפריסה בטאבלט. יוצרים בדיקות של ממשק המשתמש כדי לוודא את ההתנהגות של הפריסות והרכיבים, או יוצרים בדיקות של צילומי מסך כדי לוודא את הפריסות באופן חזותי.
שחזור מצב
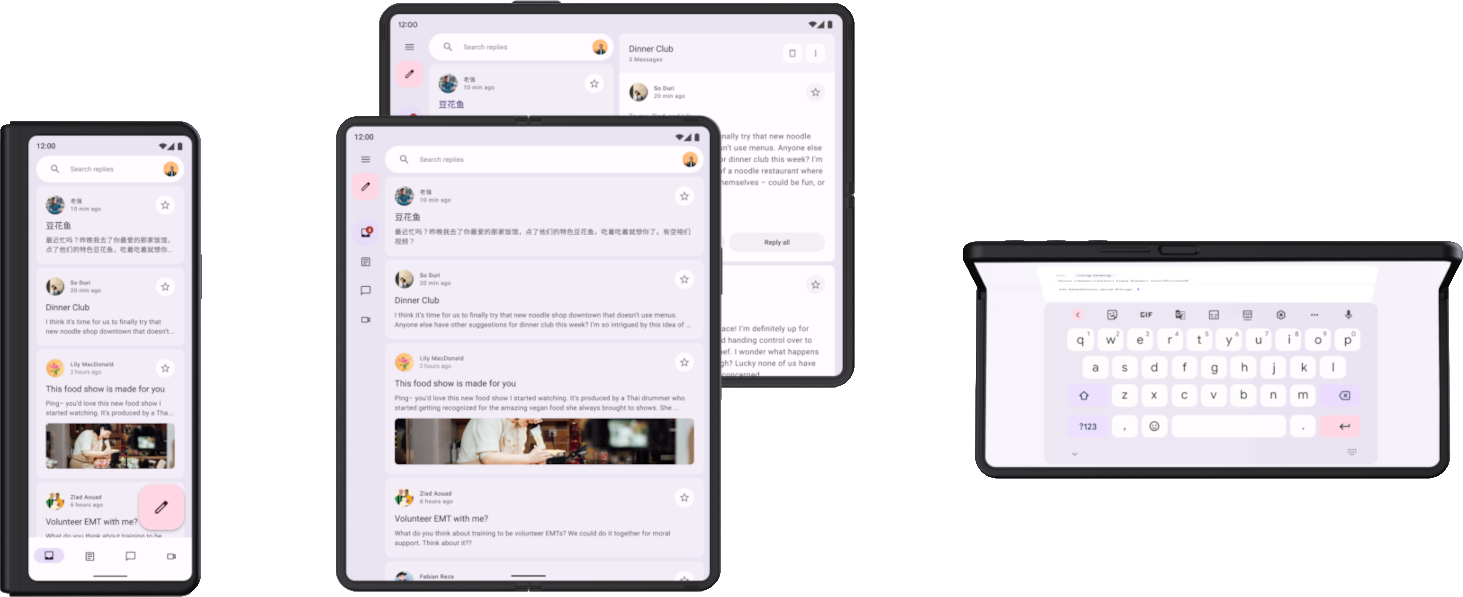
אפליקציות שפועלות במכשירים כמו טאבלטים מסתובבות ומשנות את הגודל שלהן הרבה יותר פעמים מאפליקציות בטלפונים. בנוסף, למכשירים מתקפלים יש יכולות חדשות של תצוגה, כמו קיפול ופתיחה, שיכולות להפעיל שינויים בהגדרות. האפליקציה צריכה להיות מסוגלת לשחזר את המצב שלה כשמתרחשים שינויים בהגדרות האלה. בנוסף, צריך לכתוב בדיקות שמאשרות שהאפליקציה משחזרת את המצב בצורה נכונה.

קודם כול, בודקים שהאפליקציה לא קורסת כשמתרחשים שינויים בהגדרות. חשוב לוודא שכל ממשק משתמש באפליקציה יכול להתמודד עם כל שילוב של סיבוב, שינוי גודל או קיפול. שינויים בהגדרות יוצרים מחדש את הפעילות כברירת מחדל, ולכן חלק מהקריסות קורות בגלל הנחות לגבי התמדה של הפעילות.
יש כמה דרכים לבדוק שינויים בהגדרות, אבל ברוב המקרים יש שתי דרכים לבדיקה:
- ב-Compose, אפשר להשתמש ב-
StateRestorationTesterכדי לדמות שינוי בהגדרות בצורה יעילה בלי להפעיל מחדש את הפעילות. מידע נוסף זמין בקטעים הבאים. - בכל בדיקת ממשק משתמש, כמו Espresso או Compose, אפשר לדמות שינוי בהגדרה על ידי קריאה ל-
Activity.recreate().
בדרך כלל לא צריך להשתמש במכשירים שונים כדי לבדוק את שחזור המצב בתגובה לשינויים בהגדרות. הסיבה לכך היא שכל שינוי בהגדרות שיוצר מחדש את הפעילות גורם להשלכות דומות. עם זאת, שינויים מסוימים בהגדרות עשויים להפעיל מנגנונים שונים לשחזור המצב במכשירים ספציפיים.
לדוגמה, אם משתמש צופה בממשק משתמש של רשימה עם פרטים במכשיר מתקפל פתוח, ואז מקפל את המכשיר כדי לעבור לתצוגה הקדמית, ממשק המשתמש בדרך כלל עובר לדף הפרטים. בדיקה אוטומטית צריכה לכלול את השחזור הזה של מצב ממשק המשתמש, כולל מצב הניווט.
כדי לבדוק שינויים בהגדרות שמתרחשים במכשירים כשעוברים מתצוגה אחת לתצוגה אחרת או כשנכנסים למצב חלונות מרובים, יש כמה אפשרויות:
- במהלך הבדיקה, משנים את גודל המסך בכל מכשיר. ברוב המקרים, הפעולה הזו מפעילה את כל מנגנוני שחזור המצב שצריך לאמת. עם זאת, הבדיקה הזו לא תפעל עבור לוגיקה שמזהה תנוחות ספציפיות במכשירים מתקפלים, כי שינויים בתנוחה לא מפעילים שינוי בהגדרה.
- משתמשים במכשיר או באמולטור שתומכים בתכונות שרוצים לבדוק, ומפעילים את שינויי ההגדרות שקשורים אליהן. לדוגמה, אפשר לשלוט במכשיר מתקפל או בטאבלט באמצעות Espresso Device כדי לעבור ממצב מקופל למצב פתוח שטוח לרוחב. דוגמאות אפשר למצוא בקטע Espresso Device במאמר ספריות וכלים לבדיקת גדלים שונים של מסכים.
סוגי בדיקות לגדלים שונים של מסכים וחלונות
משתמשים בסוג הבדיקה המתאים לכל תרחיש לדוגמה כדי לוודא שהבדיקה פועלת בצורה תקינה במגוון גורמי צורה:
בדיקות התנהגות של ממשק המשתמש מפעילות חלק מממשק המשתמש של האפליקציה, כמו הצגה של פעילות. הבדיקות מאמתות שרכיבים מסוימים קיימים או שיש להם מאפיינים ספציפיים . הבדיקות יכולות גם לבצע פעולות משתמש מדומה. לצורך תצוגות, משתמשים ב-Espresso. ל-Jetpack פיתוח נייטיב יש ממשקי API משלו לבדיקות. בדיקות של התנהגות ממשק המשתמש יכולות להיות מבוססות על מכשור או מקומיות. בדיקות עם מכשור מופעלות במכשירים או באמולטורים, ואילו בדיקות מקומיות של ממשק המשתמש מופעלות ב-Robolectric ב-JVM.
אפשר להשתמש בבדיקות של התנהגות ממשק המשתמש כדי לוודא שההטמעה של הניווט באפליקציה נכונה. הבדיקות מבצעות פעולות כמו קליקים והחלקות. בדיקות של התנהגות ממשק המשתמש בודקות גם את קיומם של רכיבים או מאפיינים מסוימים. מידע נוסף זמין במאמר אוטומציה של בדיקות ממשק משתמש.
בדיקות צילומי מסך מצלמות מסך של ממשק משתמש או רכיב ומשוות את התמונה לצילום מסך שאושר בעבר. זו דרך יעילה מאוד להגן מפני רגרסיות, כי צילום מסך יחיד יכול לכסות מספר גדול של אלמנטים והמאפיינים החזותיים שלהם. אפשר להריץ בדיקות של צילומי מסך ב-JVM או במכשירים. יש כמה frameworks לבדיקות צילומי מסך. מידע נוסף זמין במאמר בנושא בדיקות של צילומי מסך.
לבסוף, יכול להיות שתצטרכו בדיקות יחידה כדי לבדוק את הפונקציונליות של יחידות לוגיות שמתנהגות בצורה שונה בהתאם לסוג המכשיר או לגודל החלון, אבל בדיקות יחידה פחות נפוצות בתחום הזה.
השלבים הבאים
מידע נוסף על הטמעה של הבדיקות שמופיעות במסמך הזה זמין במאמר ספריות וכלים.
