12L — это специальное обновление, которое делает Android 12 ещё лучше на больших экранах. Мы оптимизировали и доработали системный интерфейс для больших экранов, сделали многозадачность более мощной и интуитивно понятной, а также улучшили поддержку совместимости приложений, чтобы они выглядели лучше по умолчанию. Мы также добавили несколько API для разработчиков.
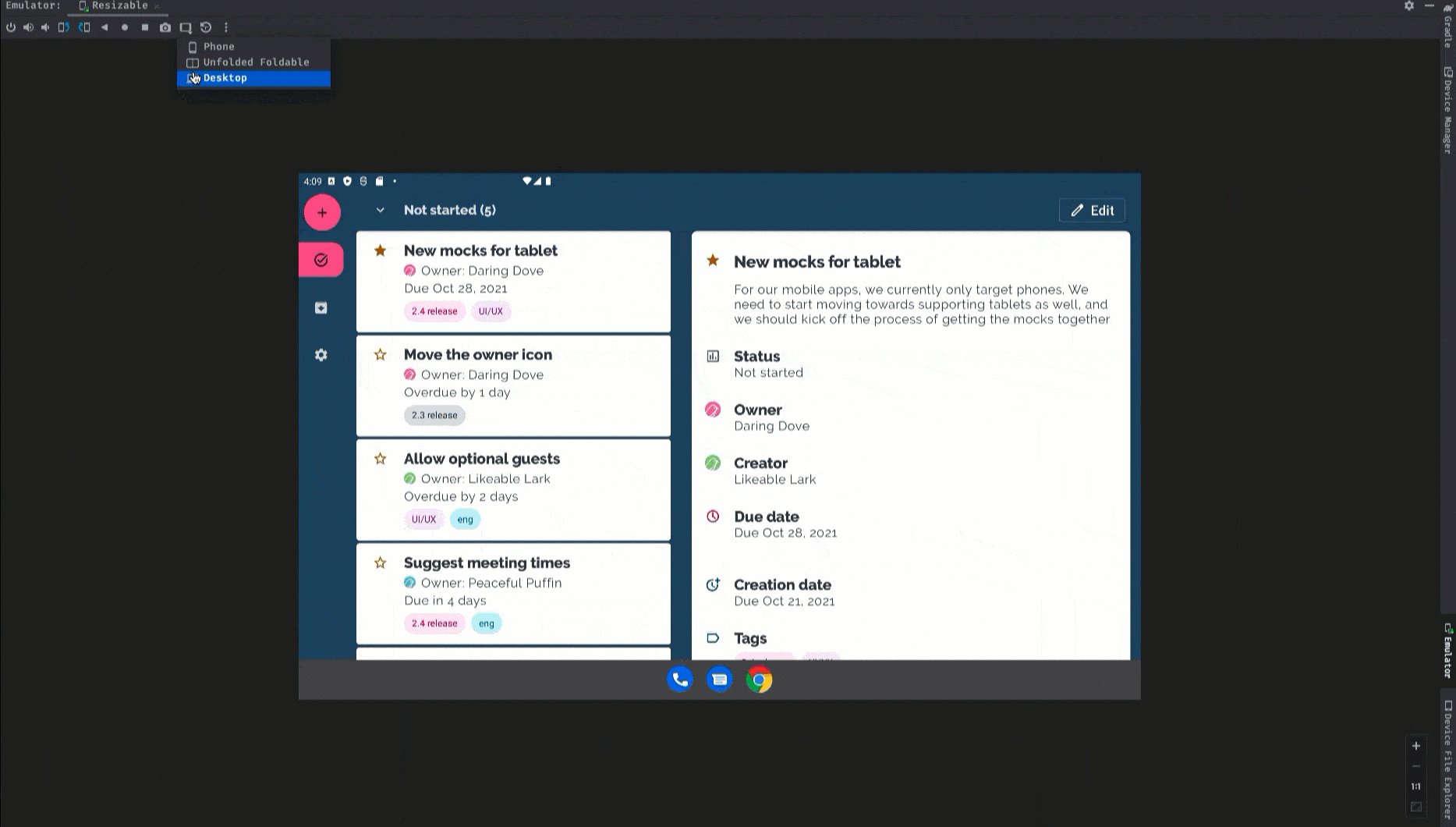
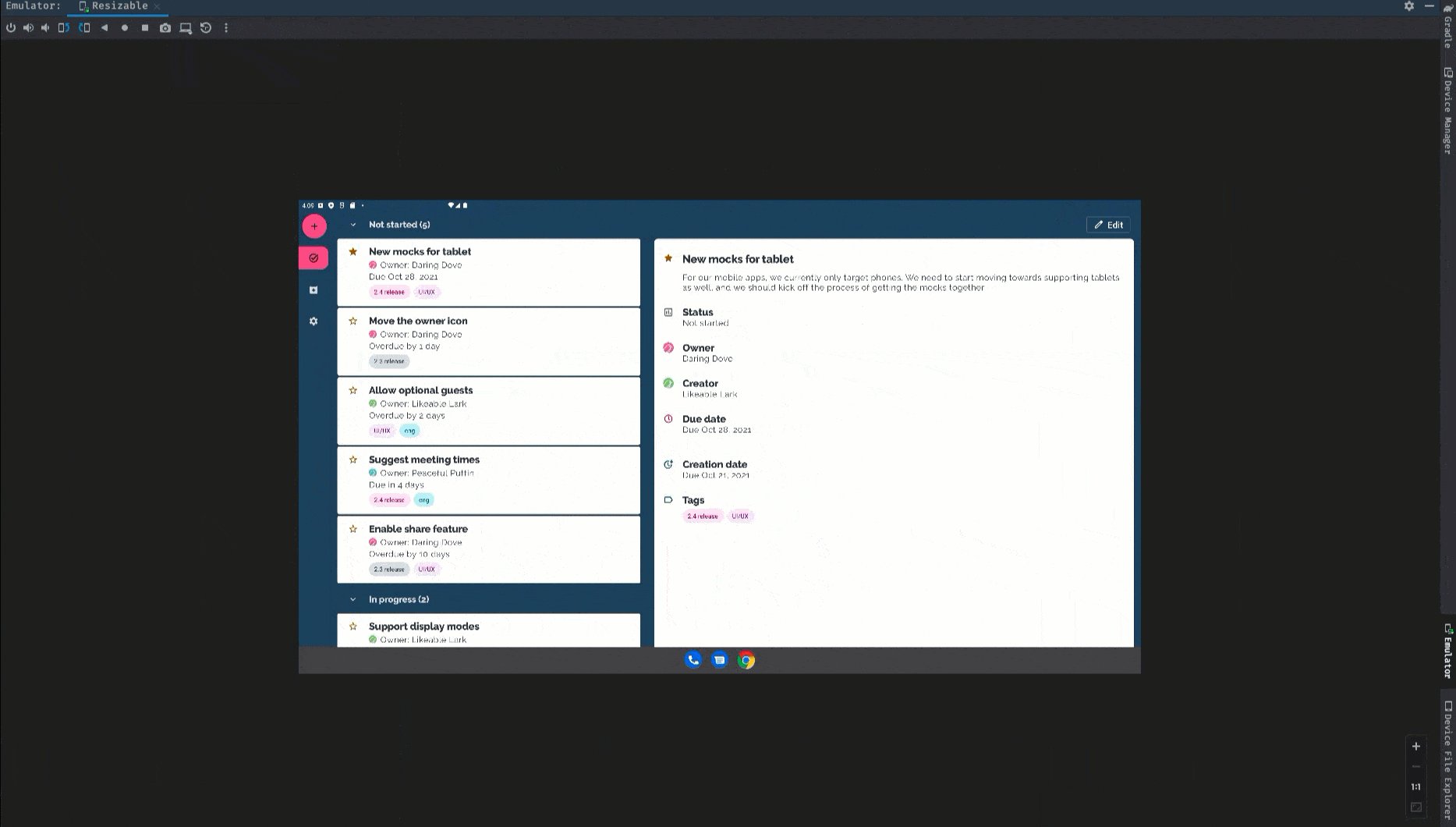
Вы можете начать работу, загрузив эмулятор 12L или получив 12L на партнерском устройстве .
Вот что нового.
ОС, оптимизированная для больших экранов
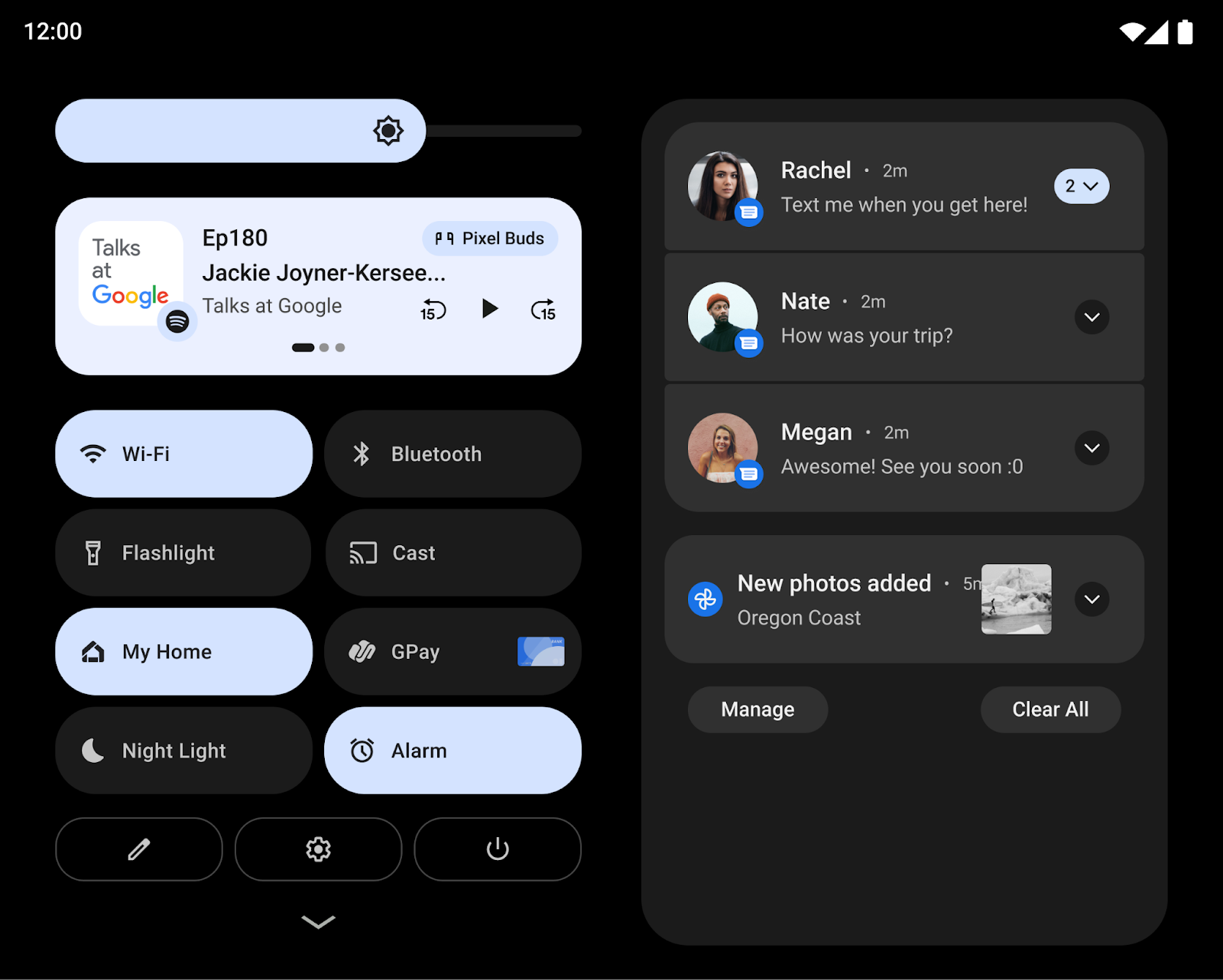
В версии 12L пользовательский интерфейс системы улучшается, становится красивее и удобнее в использовании на больших экранах — уведомления, быстрые настройки, экран блокировки, обзор, домашний экран и многое другое.
На больших экранах панель уведомлений использует пространство, отображая быстрые настройки и уведомления в новом двухколоночном формате. Экран блокировки также использует более крупный двухколоночный формат для выделения уведомлений и часов, а системные приложения, такие как «Настройки», также оптимизированы.

Мы также сосредоточились на упрощении ключевых взаимодействий на больших экранах. Например, элементы управления графическим ключом и PIN-кодом на планшетах теперь отображаются сбоку экрана для удобства доступа. Чтобы переместить элементы управления PIN-кодом/PIN-кодом на нужную сторону, достаточно просто коснуться другой стороны экрана.
Для складных устройств мы оптимизировали сетку главного экрана и усовершенствовали переход от сложения к раскладыванию, чтобы пользователи могли плавно переходить от одного внешнего экрана к большему развернутому экрану, усиливая непрерывность и сохраняя при этом возможность выбора.
Для разработчиков: изменение медиапроекции
Начиная с версии 12L, при отображении виртуального дисплея на поверхности он масштабируется для соответствия поверхности с помощью процесса, аналогичного параметру centerInside функции ImageView .
Новый подход к масштабированию улучшает трансляцию экрана на телевизоры и другие большие дисплеи за счет максимального увеличения размера изображения поверхности и сохранения правильного соотношения сторон.
Более подробную информацию см. в разделе Проекция медиа на большие экраны .
Мощная и интуитивно понятная многозадачность
Пользователи часто используют многозадачность на больших экранах планшетов, Chromebook и складных устройств. В 12L новые функции повышения производительности делают многозадачность ещё более эффективной и интуитивно понятной.
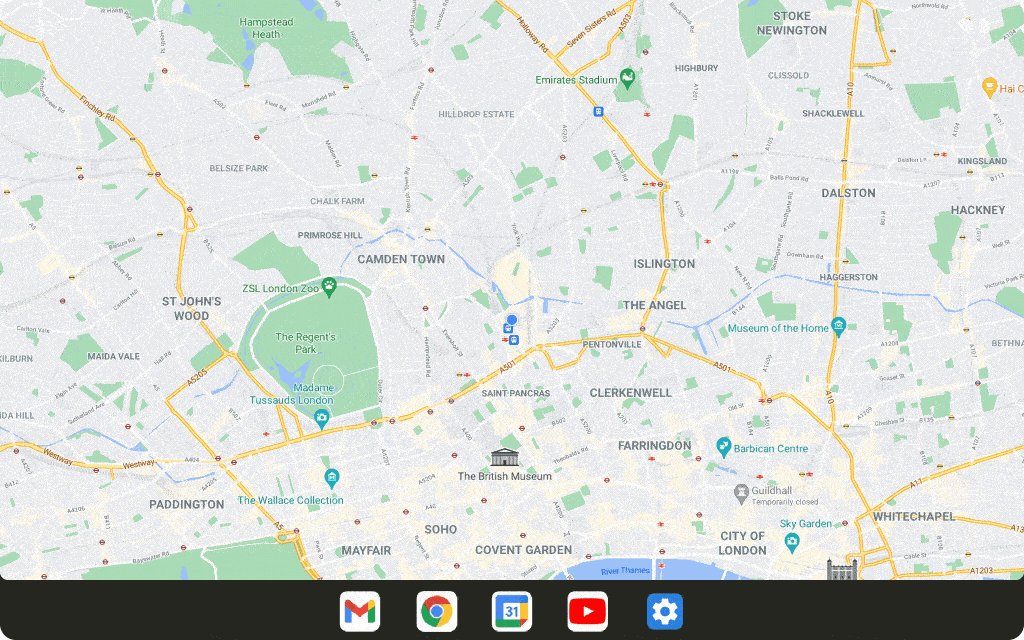
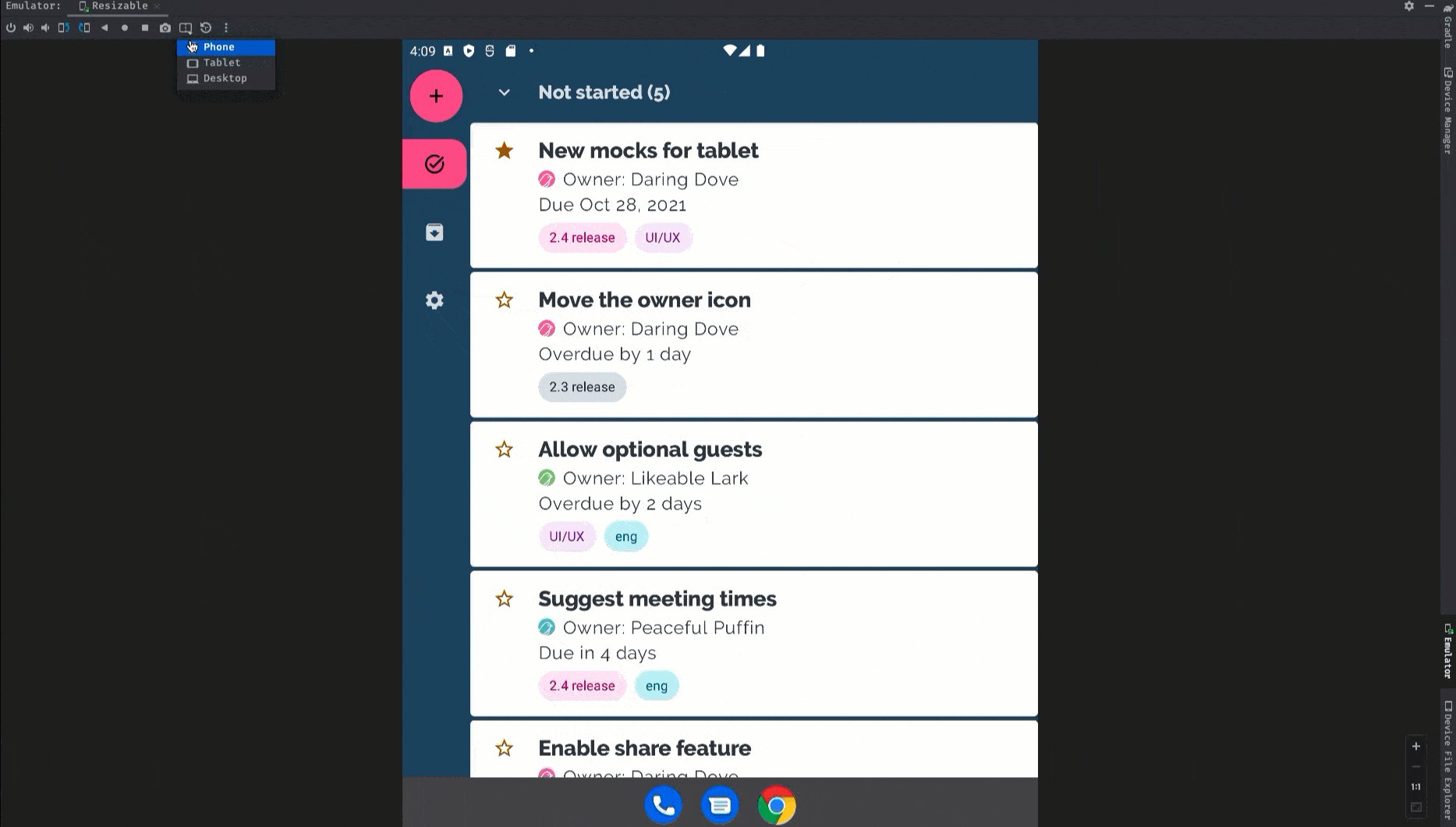
В версии 12L добавлена новая панель задач, которая упрощает запуск и переключение приложений на лету. Жесты делают использование панели задач ещё быстрее: перетаскивание позволяет перейти в режим разделённого экрана, а свайп вверх — вернуться на главный экран. В навигации жестами жест быстрого переключения позволяет переключаться между недавно использованными приложениями. Панель задач можно отобразить или скрыть в любой момент долгим нажатием.

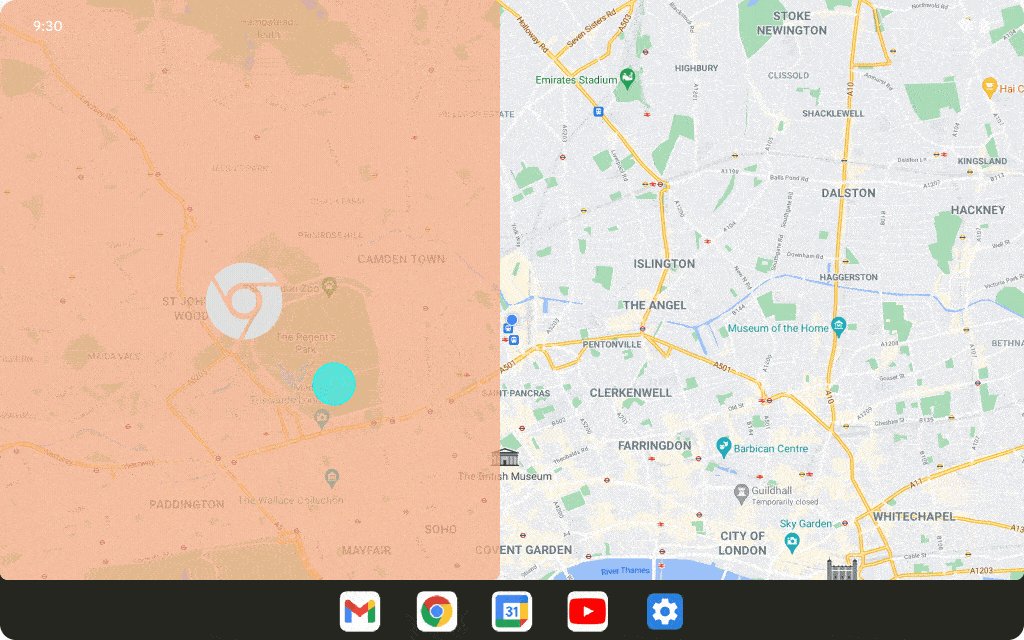
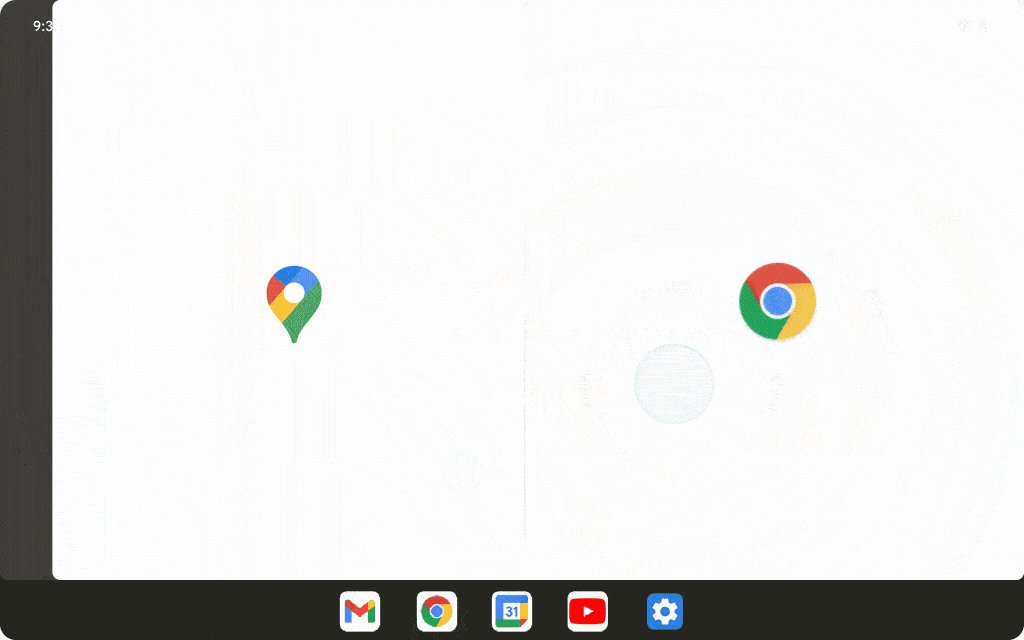
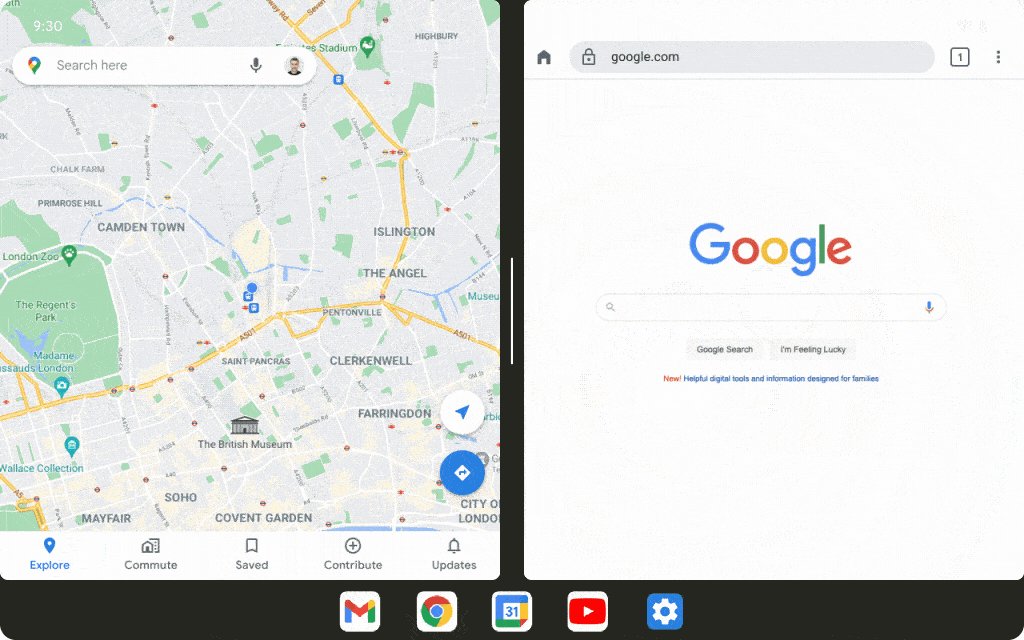
Запуск приложений в режиме разделённого экрана — популярный способ многозадачности, и в версии 12L мы сделали разделённый экран ещё проще в использовании. Теперь пользователи могут перетаскивать любимые приложения на разделённый экран прямо с панели задач, а также использовать новое действие «Разделить» в обзоре, чтобы включить режим разделённого экрана одним касанием.
Чтобы сделать разделенный экран более удобным для пользователей, Android 12 и более поздние версии позволяют всем приложениям переходить в многооконный режим , независимо от того, можно ли изменять их размер.
Для разработчиков: протестируйте свои приложения в режиме разделенного экрана
Поскольку режим разделенного экрана становится все более доступным, а также с учетом изменений в Android 12, которые позволяют пользователям запускать все приложения в режиме разделенного экрана, мы настоятельно рекомендуем вам тестировать свои приложения в режиме разделенного экрана.
Для разработчиков: обработка динамических изменений размеров вставок
Новая панель задач отображается в приложениях как Inset, хотя в версии 12L не представлен новый API Inset.
При использовании навигации жестами панель задач может быть скрыта и отображена динамически. Если ваше приложение уже использует информацию о вставках для отрисовки своего пользовательского интерфейса, необходимо учитывать возможность изменения размера вставки во время возобновления работы приложения. В таких случаях приложению необходимо вызвать setOnApplyWindowInsetsListener и обработать изменения размеров вставки, как описано в разделе «Вставки системных панелей» .
Улучшенная совместимость
Многие приложения уже оптимизированы для устройств с большим экраном и предлагают великолепные возможности благодаря адаптивным макетам, поддержке многооконного режима, непрерывности при изменении размера экрана и положения устройства и многому другому.
Для приложений, которые еще не оптимизированы, мы внесли визуальные улучшения и улучшения стабильности в наш режим совместимости, чтобы обеспечить лучший опыт для пользователей и сделать так, чтобы эти приложения по умолчанию выглядели лучше.

Мы улучшили пользовательский интерфейс для режима «леттербоксинг», предоставив производителям устройств ряд настроек с помощью настроек наложения. Например, производители устройств теперь могут настраивать соотношение сторон приложения, скруглять углы окна приложения и устанавливать прозрачность строки состояния.
Для разработчиков: проверьте свои приложения в режиме совместимости
Если ваше приложение ещё не оптимизировано для адаптации к размеру экрана и положению устройства, оно может запускаться в режиме совместимости. Мы рекомендуем протестировать приложение в режимах совместимости 12L, чтобы убедиться, что оно выглядит и работает корректно.
Более подробную информацию см. в разделе Режим совместимости устройств .
Больше обновлений и ресурсов для больших экранов
Изменения в Google Play на больших экранах
Чтобы упростить пользователям поиск лучших приложений на планшетах, складных устройствах и устройствах ChromeOS, Google Play вносит изменения, выделяя приложения, оптимизированные для их устройств.
Были добавлены новые проверки для оценки качества каждого приложения на соответствие нашим рекомендациям по качеству приложений для больших экранов, чтобы гарантировать, что мы предлагаем лучшие приложения для этих устройств. Если приложение не оптимизировано для больших экранов, пользователи с большими экранами теперь видят уведомление на странице приложения в Play Маркете, что помогает им найти приложения, которые лучше всего подойдут для их устройств.
Play также вводит рейтинги приложений для больших экранов, как было объявлено в августе 2021 года , так что пользователи смогут оценить, как ваше приложение работает на своих устройствах с большим экраном.
Встраивание активности с помощью Jetpack WindowManager
Встраивание активностей позволяет использовать дополнительную область отображения на больших экранах, отображая несколько активностей одновременно, например, для шаблона «Список-Подробности», и практически не требует рефакторинга приложения. Вы определяете, как ваше приложение будет отображать активности — рядом или стопкой, — создавая XML-файл конфигурации или выполняя вызовы API Jetpack WindowManager. Система берёт на себя всё остальное, определяя представление на основе созданной вами конфигурации. Если ваше приложение использует несколько активностей, рекомендуем попробовать встраивание активностей. Подробнее см. в разделе Встраивание активностей .
Запрос ориентации устройства
В отличие от стандартных телефонов, складные устройства и планшеты часто используются как в альбомной, так и в портретной ориентации. Планшеты часто устанавливаются в альбомной ориентации, в то время как складные устройства можно устанавливать в зависимости от их положения в сложенном состоянии.
Некоторые приложения запрашивают фиксированную ориентацию в портретной или альбомной ориентации и рассчитывают сохранить её независимо от ориентации устройства (см. атрибут манифеста screenOrientation ). Хотя эта возможность всё ещё поддерживается в версии 12L, производители устройств могут переопределять запрос приложения на предпочтительную ориентацию.
В Android 12 (уровень API 31) и более поздних версиях производители устройств могут настраивать экраны отдельных устройств (например, экраны планшетного размера складных устройств) так, чтобы они игнорировали спецификацию ориентации и принудительно отображали приложение в портретном режиме вертикально, но в горизонтальном режиме. Игнорируя спецификацию, Android может лучше соответствовать замыслу разработчика: всегда отображать приложение с фиксированным соотношением сторон, сохраняя при этом ориентацию для оптимального удобства использования.
Однако для лучшего пользовательского опыта разрабатывайте свои приложения с адаптивными макетами, которые максимально используют пространство экрана как в портретной, так и в альбомной ориентациях на экранах с разрешением более 600 dp.
Подготовьте свои приложения
Поскольку поддержка функций 12L распространяется на все большем числе устройств с большими экранами, сейчас самое время протестировать свои приложения и оптимизировать их для больших экранов.
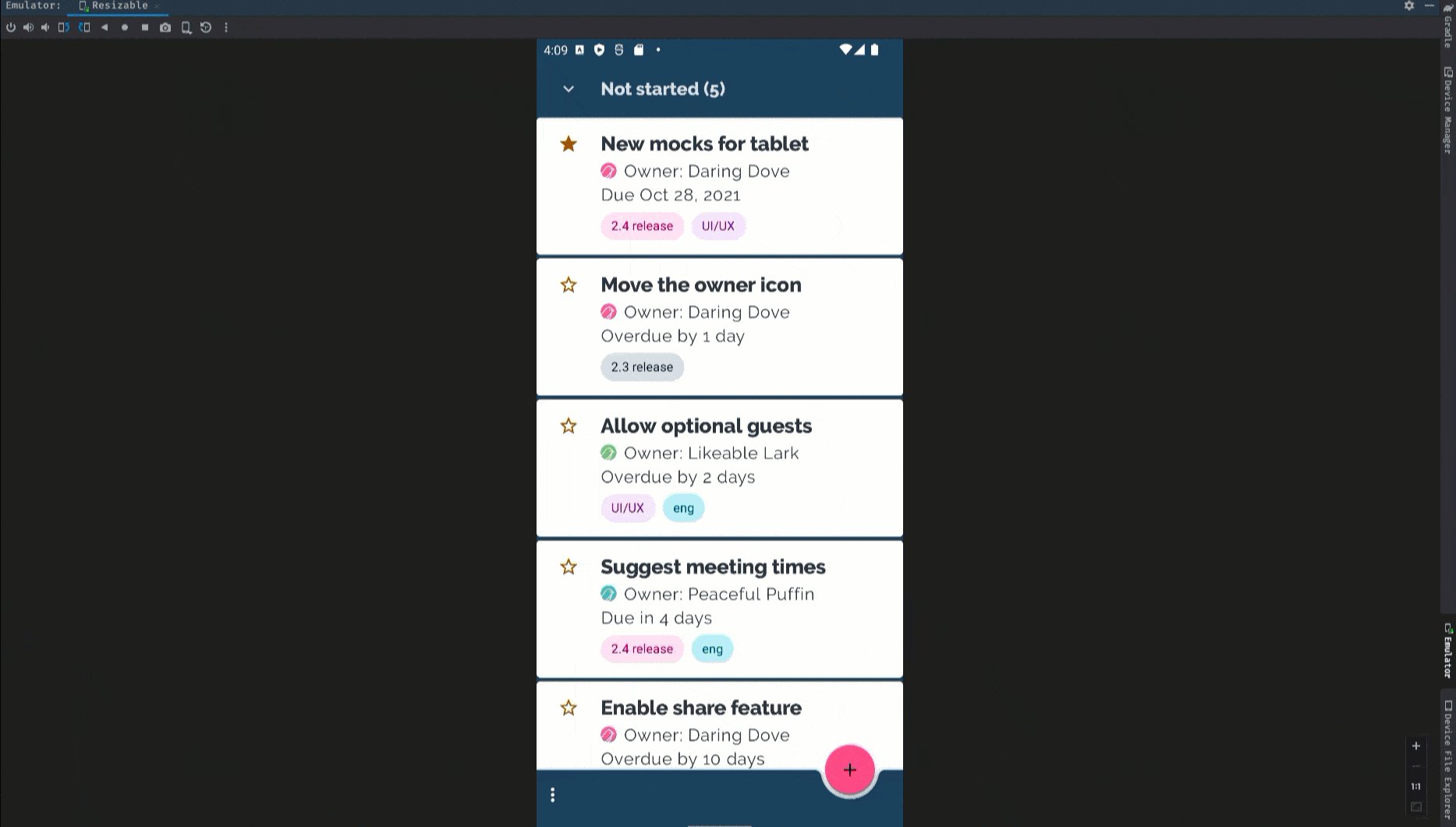
Вы можете начать работу с настройки эмулятора 12L или получить 12L на устройстве партнёра . Вы сможете увидеть последние изменения пользовательского интерфейса системы для больших экранов, протестировать приложения с панелью задач и режимом разделённого экрана, протестировать приложение в режиме совместимости и даже попробовать встраивание действий с помощью API Jetpack WindowManager.

Если вы только начинаете заниматься разработкой приложений для больших экранов, ознакомьтесь с руководствами по большим экранам и складным устройствам, чтобы ознакомиться с последними рекомендациями и методиками по созданию отличных приложений для этих устройств.
Что тестировать
После создания виртуальных устройств для 12L вам следует протестировать приложение в некоторых распространённых сценариях использования на больших экранах, чтобы убедиться, что оно работает так, как вам нужно. Вот несколько рекомендуемых областей со ссылками на более подробную информацию о ресурсах, которые помогут вам оптимизировать приложение для больших экранов:
| Что тестировать | Ресурсы |
|---|---|
| Размеры экрана, положение устройства и поворот Проверьте, как ваше приложение реагирует на изменение размера экрана при изменении положения устройства (например, при раскладывании складного устройства или переводе его в режим настольного устройства). Также попробуйте повернуть устройство в каждом из этих состояний, чтобы убедиться, что ваше приложение реагирует оптимально. | Документация Образцы Codelabs Технические переговоры |
| Взаимодействие с панелью задач и режим разделенного экрана Проверьте, как ваше приложение работает при просмотре с панелью задач на больших экранах. Убедитесь, что пользовательский интерфейс приложения не перекрывается и не блокируется панелью задач, попробуйте переходить в режимы разделённого экрана и многооконного режима и выходить из них с помощью панели задач, а также протестируйте быстрое переключение между вашим приложением и другими приложениями с помощью панели задач. Если ваше приложение имеет фиксированную ориентацию и не поддерживает изменение размера, проверьте, как ваше приложение реагирует на корректировки режима совместимости, такие как letterboxing. | Документация Образцы Технические переговоры |
| Многооконный режим Проверьте, как ваше приложение реагирует при работе в многооконном режиме на больших экранах (sw >= 600dp), особенно если ваше приложение устанавливает Если ваше приложение устанавливает Если ваше приложение использует API отображения, такие как | Документация Образцы Технические переговоры |
| Медиа-проекция Если ваше приложение использует проекцию медиаконтента, проверьте, как оно реагирует на воспроизведение, потоковую передачу или трансляцию медиаконтента на устройствах с большим экраном. Также обязательно учитывайте изменения положения устройства на складных устройствах. | Документация Образцы Технические переговоры |
| Предварительный просмотр камеры Для приложений камеры проверьте, как интерфейс предварительного просмотра камеры реагирует на больших экранах, когда приложение ограничено частью экрана в многооконном или разделённом режиме. Также проверьте, как приложение реагирует на изменение положения складного устройства. | Документация |


