密度非依存ピクセル(dp)とスケーラブル ピクセル(sp)は、Android デバイスを構成するさまざまな画面密度、サイズクラス、フォーム ファクタ、アスペクト比に均一に対応するレイアウトを構築し、フォントを表示するために不可欠です。
まとめ
- ベースライン グリッドを使用する場合は、4 と 8 の測定値を使用します。
- 仕様はピクセルではなく、dp と sp で表記します。
- すべてのバケットのビットマップ/ラスタ グラフィックをエクスポートします。
- さまざまなサイズクラス、解像度、アスペクト比を念頭に置いて、レスポンシブな考え方で設計します。
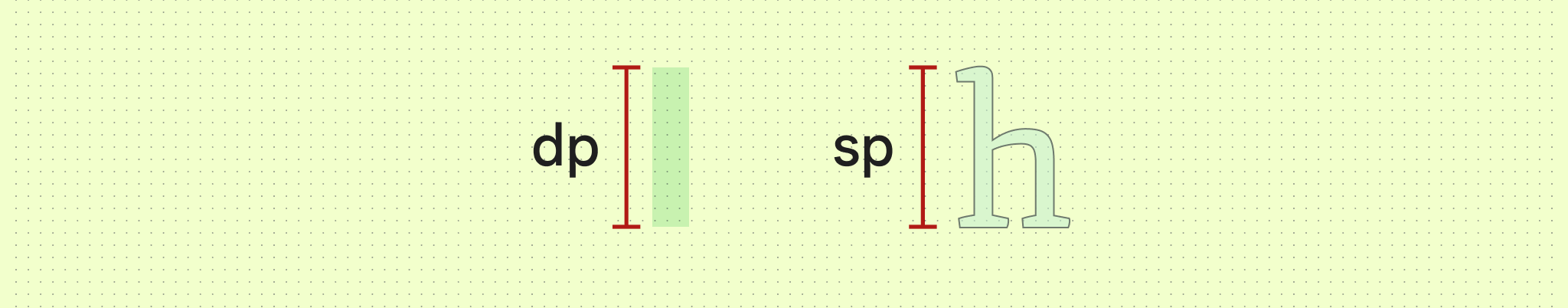
- 密度非依存ピクセル(dp): 密度非依存ピクセルは、どの画面でも均一な寸法になるように拡大縮小される柔軟な単位です。画面の物理密度に基づきます。この単位は、160 dpi(1 インチあたりのドット数)画面を基準にしています。160 dpi での 1 dp は 1 px とほぼ等しくなります。
- 拡張可能ピクセル(sp): 拡張可能ピクセルは、dp と同じ機能をフォントに対して提供します。sp のデフォルト値は、dp のデフォルト値と同じです。Android システムでは、Android デバイスの設定アプリで設定されたデバイスとユーザーの設定に基づいて、実際に使用するフォントサイズを計算します。

これらの測定単位の主な違いは、スケーラブル ピクセルではユーザーのフォント設定が保持されることです。ユーザー補助機能でテキストサイズを大きく設定しているユーザーには、テキストサイズの好みに合わせてフォントサイズが表示されます。作成ウィンドウでフォントサイズを変更する方法をご覧ください。
Android では、これらの単位を使用して、さまざまなデバイスや解像度に合わせてスケーリングや変換を行います。
密度バケット
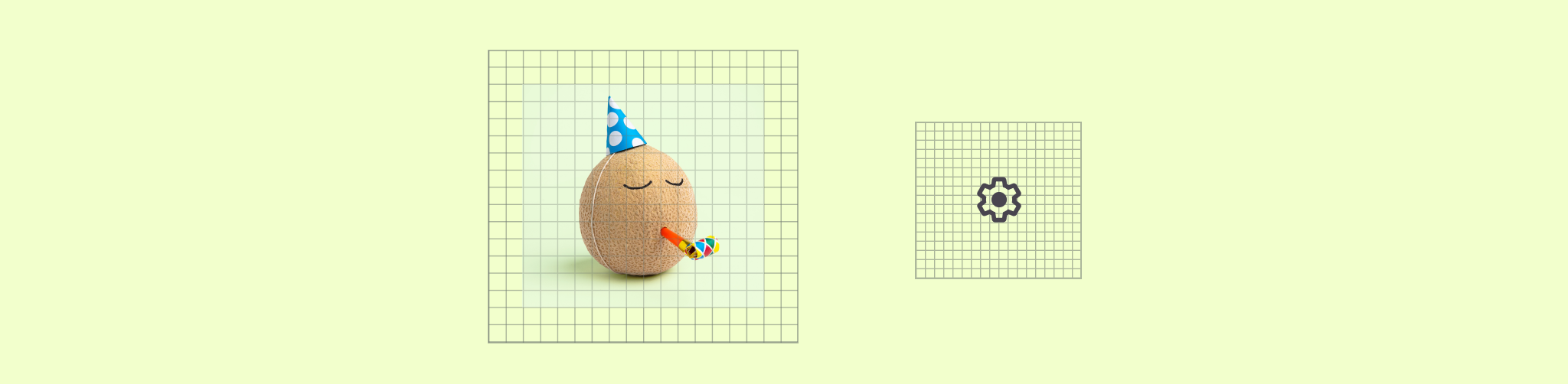
密度の低い画面よりも、密度の高い画面のほうが 1 インチあたりのピクセル数が多くなります。その結果、同じピクセル数の UI 要素は、低密度画面では大きく、高密度画面では小さく表示されます。そのため、ピクセル単位で測定値を宣言しないでください。
Android は、画面密度の範囲を「バケット」にグループ化し、それを使用してデバイスに最適なアセットのセットを配信します。最も一般的に使用される密度バケットは、mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi です(nodpi と anydpi は、デバイスの解像度に応じてスケーリングされないバケットを指します。通常はベクター ドローアブルに使用されます)。それぞれがアプリのリソース ファイルに対応しています。

したがって、dp は次の式で計算できます。
dp = (ピクセル単位の幅 * 160)/ 画面密度
グリッド
ベースライン グリッド
基盤となるグリッドを使用して構築すると、UI 全体で一貫したスペーシングと配置を作成できます。Android UI では、レイアウト、コンポーネント、スペーシングに 8 dp グリッドを使用します。
アイコン、文字、コンポーネント内の要素など、小さな要素は 4 dp グリッドに沿って配置するのが最適です。

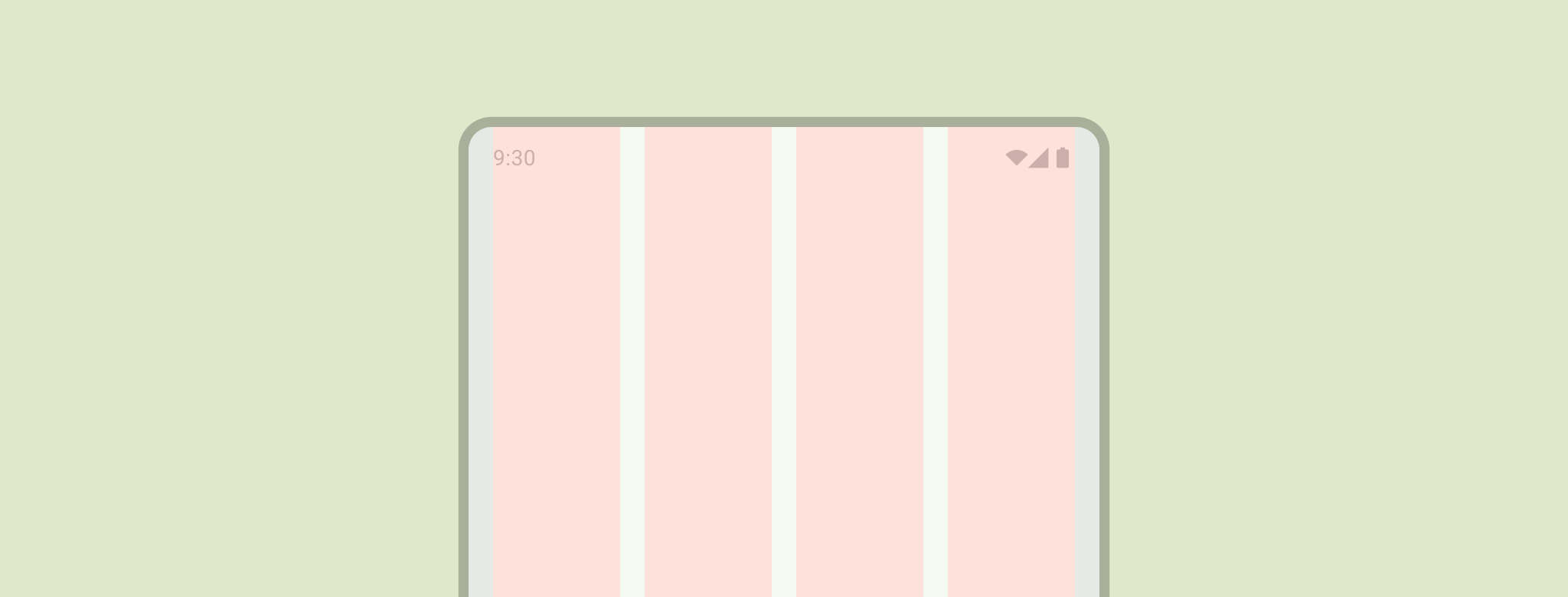
列グリッド
列は、ボディ領域内のコンテンツを分割して、レイアウトに垂直方向の定義を提供するグリッド構造を構築します。コンテンツは、列を含む画面の領域に配置されます。コンテンツを配置するために基盤となるグリッドに合わせますが、柔軟なサイズ設定は維持する必要があります。列グリッドを設定してコンテンツを適用する方法の基本については、レイアウトの基本をご覧ください。

フォーム ファクタ全体で柔軟なレイアウトを作成する方法について詳しくは、Material 3 の標準レイアウトのページをご覧ください。
サイズクラス
ウィンドウ サイズクラスは、アプリのレスポンシブ レイアウト、アダプティブ レイアウトを設計、開発、テストするための、独自のビューポート ブレークポイントのセットです。Android では、ウィンドウ サイズクラスはコンパクト、中程度、拡大の 3 つに分類されます。詳しくは、ウィンドウ サイズクラスをご覧ください。
アスペクト比
アスペクト比とは、要素の幅と高さの比率のことです。アスペクト比は幅:高さで記述します。
レイアウトの一貫性を保つには、画像、サーフェス、画面サイズなどの要素で一貫したアスペクト比を使用します。
UI 全体で使用することをおすすめするアスペクト比は次のとおりです。
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
