
色を使用してスタイルを表現し、意味を伝えます。アプリの色を設定することは、パーソナライズ、セマンティックな目的の定義、そしてもちろんブランド アイデンティティの定義に不可欠です。
まとめ
- ユーザー補助を確保するには:
- 色のコントラストを確認し、色調が似ている色を組み合わせないようにします。
- 赤と緑は一般的なパターンですが、特定の色覚特性を持つユーザーにはアクセスできないことにも留意してください。
- 色を意味のある方法で使用する練習をする: アプリは鮮やかで表現力豊かにできますが、カラーパレットに沿って使用します。セマンティック カラーを過度に追加すると混乱を招く可能性がありますが、装飾的な色が多すぎると圧倒的になる可能性があります。
- 色にはパターンを付けることができるため、確立された色パターンを繰り返すことができます。アプリでセマンティック カラーを使用する場合は、一貫した色を使用してください。
- さまざまなコンテキストでアプリを適切に動作させるには、ライトモードとダークモードのカラーパターンを作成します(コントラストテーマが理想的です)。
- ハードコードされた値を使用するのではなく、トークンで色を割り当てて、要素の色ロールを指定します。
- 色はさまざまな動的ソースと静的ソースから取得できますが、同じビュー内で混在しすぎないようにしてください。
- 動的コンテンツの色を使用する場合は、複数のコンテンツ ピースから色を取得しないようにしてください。
Android の色空間
Android が UI に色を適用する仕組みを正しく理解するには、まずデバイスにどのように表示されるかを把握することが重要です。
デバイスで色を表示する方法
アプリはバックライト付きの画面に表示されます。この画面はデジタル色を使用し、人間の目に色を認識させる特定のモデルとルールに準拠しています。デジタル カラーは加法混色です。さまざまなライトを「加算」または混合して、フルスペクトルの色を作成します。人間が色を認識する方法は、デバイスの色調整、画面の種類、設定、色空間によって大きく異なります。
アプリを設計する際は、これらの要因により、使用される色が同じにならない可能性があることを考慮してください。また、個々のユーザーの色の認識も異なります。
色空間について
色空間は、色モデルを使用する色の組織です。RGB は、赤、緑、青で色のスペクトルを作成する加法カラーモデルです。一方、印刷に使用される CMYK は減法です。このため、インタラクティブ デザイナーは通常、RGB または同様のモデルを使用して色を選択します。
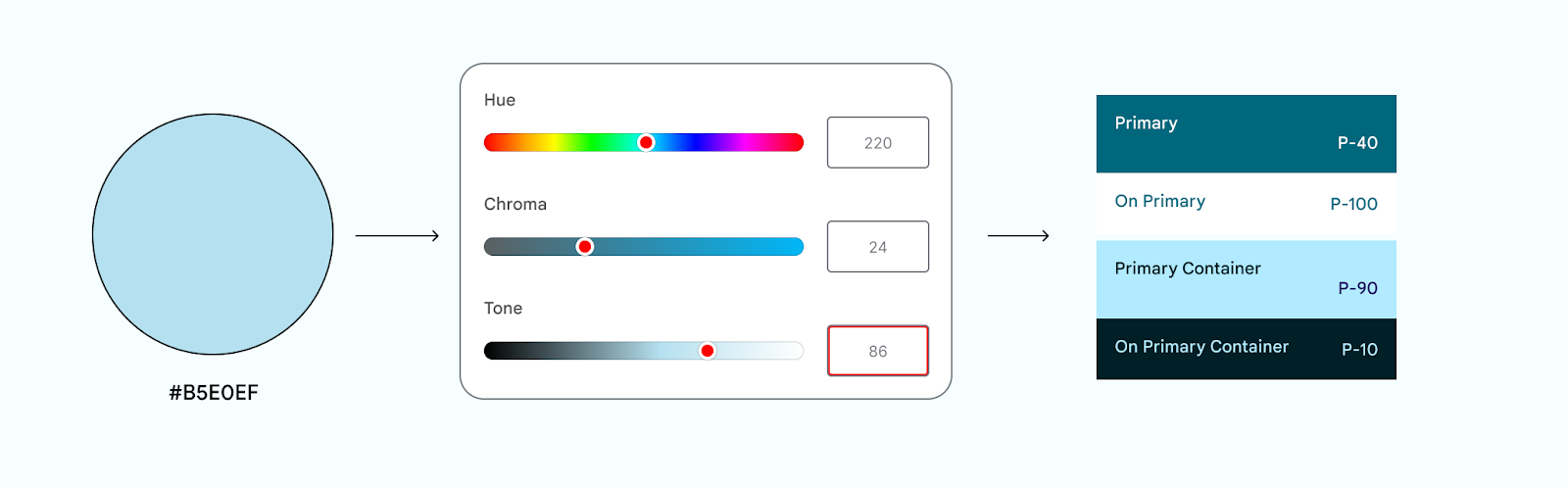
マテリアル 3(M3)では、HSL などの他のモデルと比較して知覚的に正確な色を定義するために、色相、彩度、色調を使用する新しい色空間である HCT が導入されました。
HCT の色科学と開発の詳細については、色とデザインの科学をご覧ください。
色相、彩度、トーン

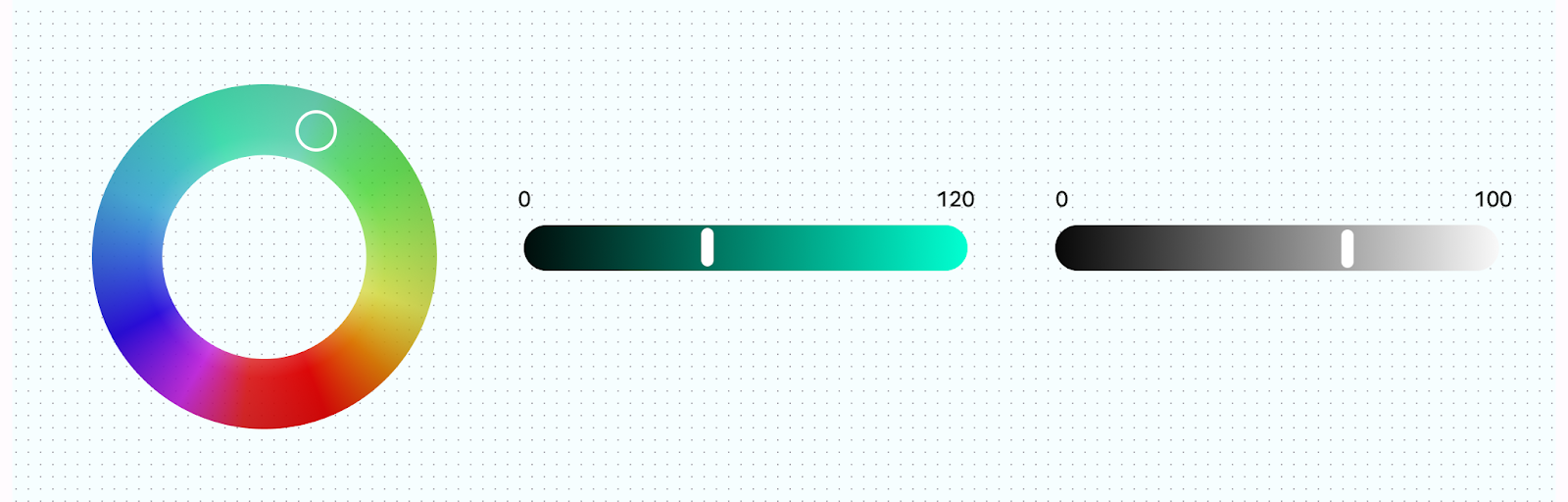
HCT を使用すると、システム パラメータの範囲内で、よりパーソナライズされた柔軟な色の使用が可能になります。HCT は、色相、彩度、色調を使用して色をモデル化します。
- 色相: 色相は、個々のユーザーが色の説明に使用する形容詞に似ています(「赤」や「電気紫」など)。色相の HCT 値の範囲は 0 ~ 360 です。
- 彩度: 彩度は、中性のグレーから鮮やかな色までの色の鮮やかさを表します。HCT 色空間では、彩度の最大値は約 120 です。
- トーン: トーンとは、色の明るさ(輝度)です。HCT は色調を使用してコントラストを作成します。同じトーン値に設定された色は、特定のユーザー補助コンテキストではアクセスできません。値が小さいほど暗く、値が大きいほど明るくなります。
カラーシステム プロセス
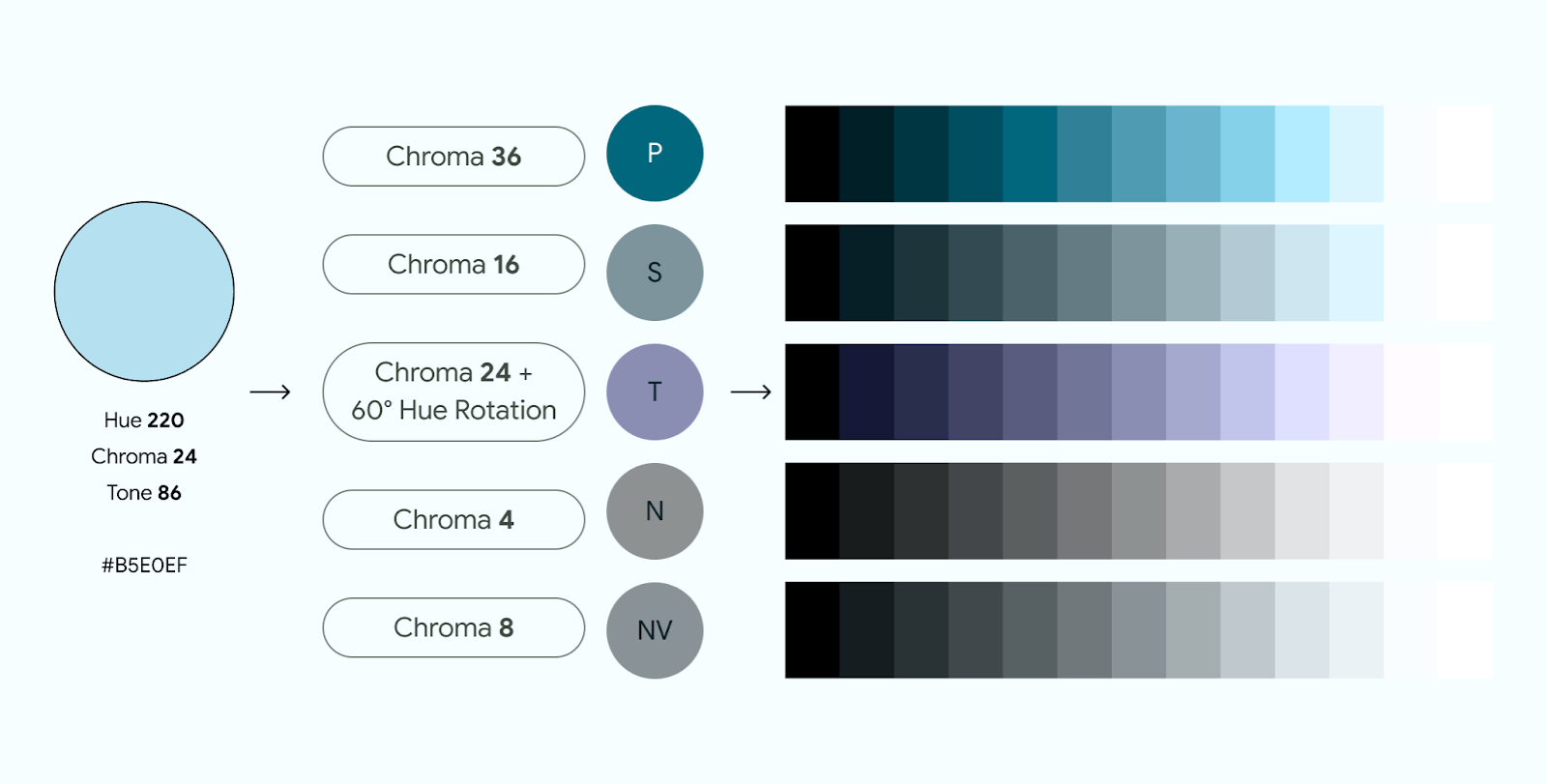
M3 カラーは HCT モデルを中心に構築されており、調和のとれたユーザー補助に優れたカラーパターンを導き出し、ダイナミック カラー機能をサポートします。M3 カラーシステムはソースカラーから始まります。このソースカラーは、プライマリ、セカンダリ、ターシャリ、ニュートラル、ニュートラル バリエーションの 5 つのキーカラーに変換されます。これらの 5 つのキーカラーから、各キーカラーの色調の増分からなる色調パレットが作成されます。

キーカラーを手動で割り当てる場合は、色の色調が色ロールの色調値と一致しない可能性があるため、入力の色相と色調をメモします。

M3 カラーシステムは マテリアル カラー ユーティリティ(MCU)をベースにしています。MCU は、アプリでカラーテーマとカラーパターンを簡単に開発できるようにするアルゴリズムとユーティリティを含む一連のカラー ライブラリです。
次の動画では、配色の導出方法について説明しています。
色の制限
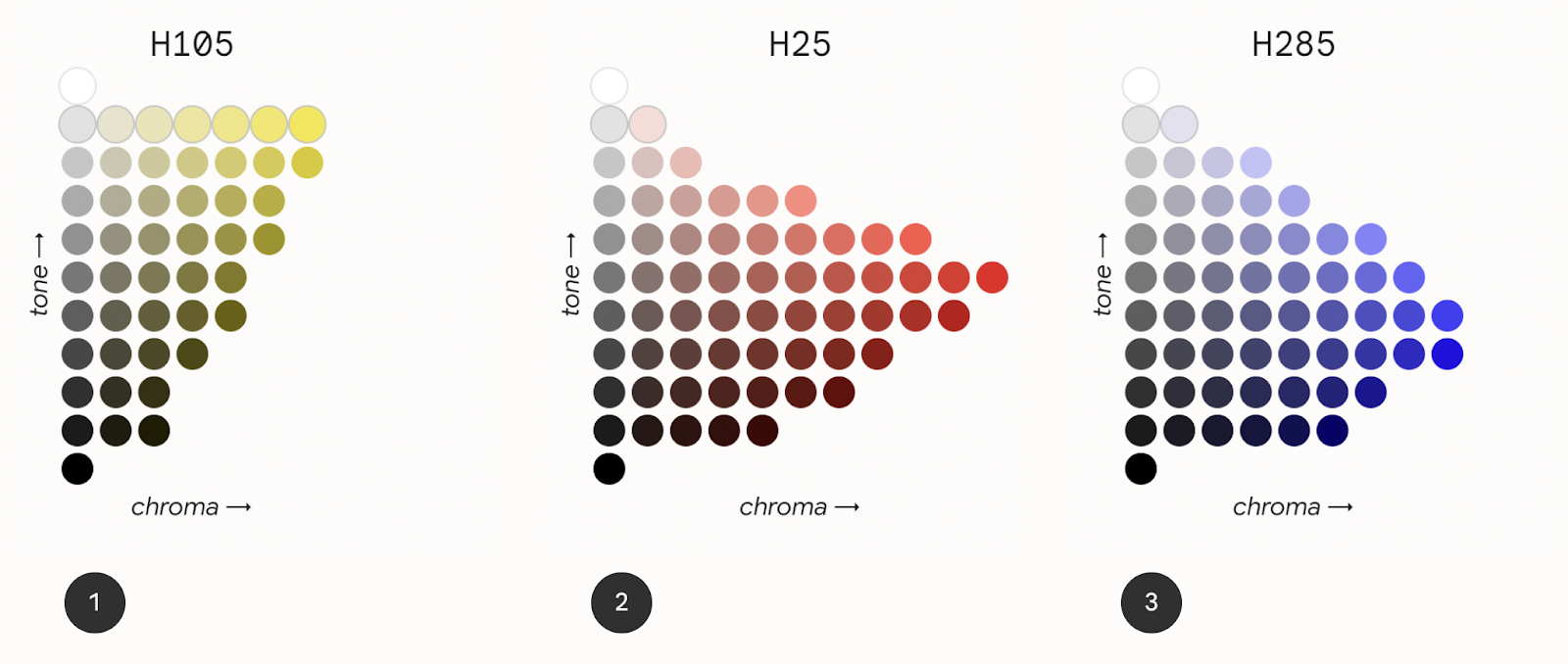
色の制限とは、実際の物理、人間の生物学的視覚の制限、画面上の色のレンダリングの制限など、色の物理的な制限です。たとえば、特定の色相は特定の彩度や色調では存在できません。色の制限により、明るい青や明るい赤などの色は使用できません。色調マッピングは、すべての色相値で一貫している必要があります。

上の図は、H105、H25、H285 の色相値の 3 つの異なるトーンマッピング グラフを示しています。
グラフ 1 - 色相 105(黄色)。色の在庫状況を示します。クロマと色調はグラフのように機能します。黄色の色相はグラフ上の特定の色調で色相が制限されており、黄色は低い色調で鮮やかさが広範囲にわたって変化しません。
グラフ 2 - 色相 25(赤)。色相 105(黄色)よりも多くの色相オプションが表示されます。このトーンマップでは、最も色彩が豊かなポイントが低いトーンレベルにあります。
グラフ 3 - 色相 285(青)。より暗い色調で最も鮮やかであることがわかります。一方、明るい色調ではクロマ容量が失われます。
カラーパターン
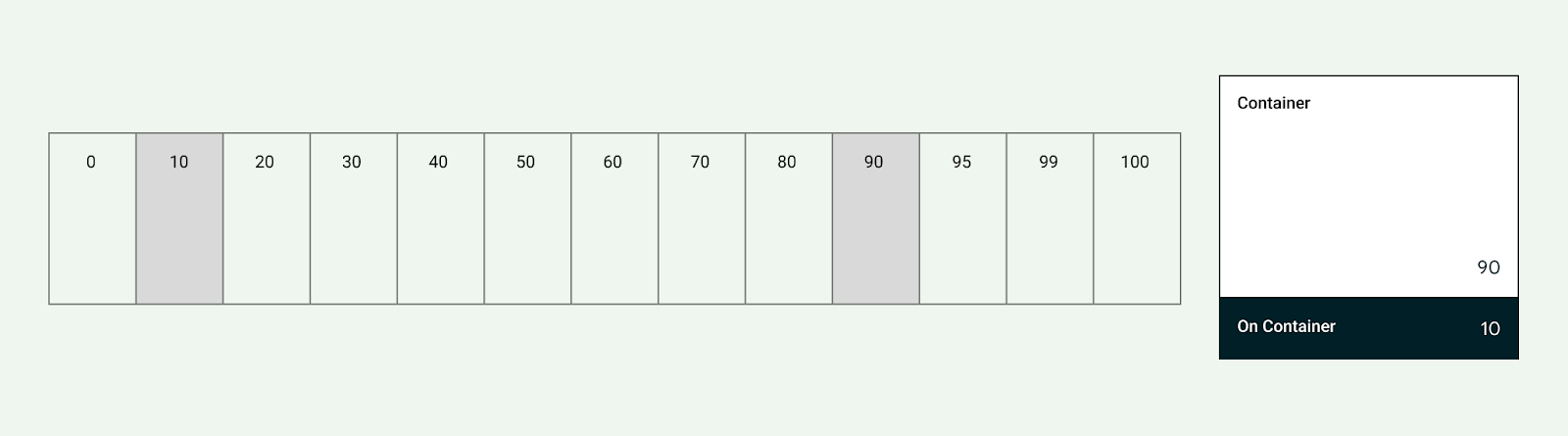
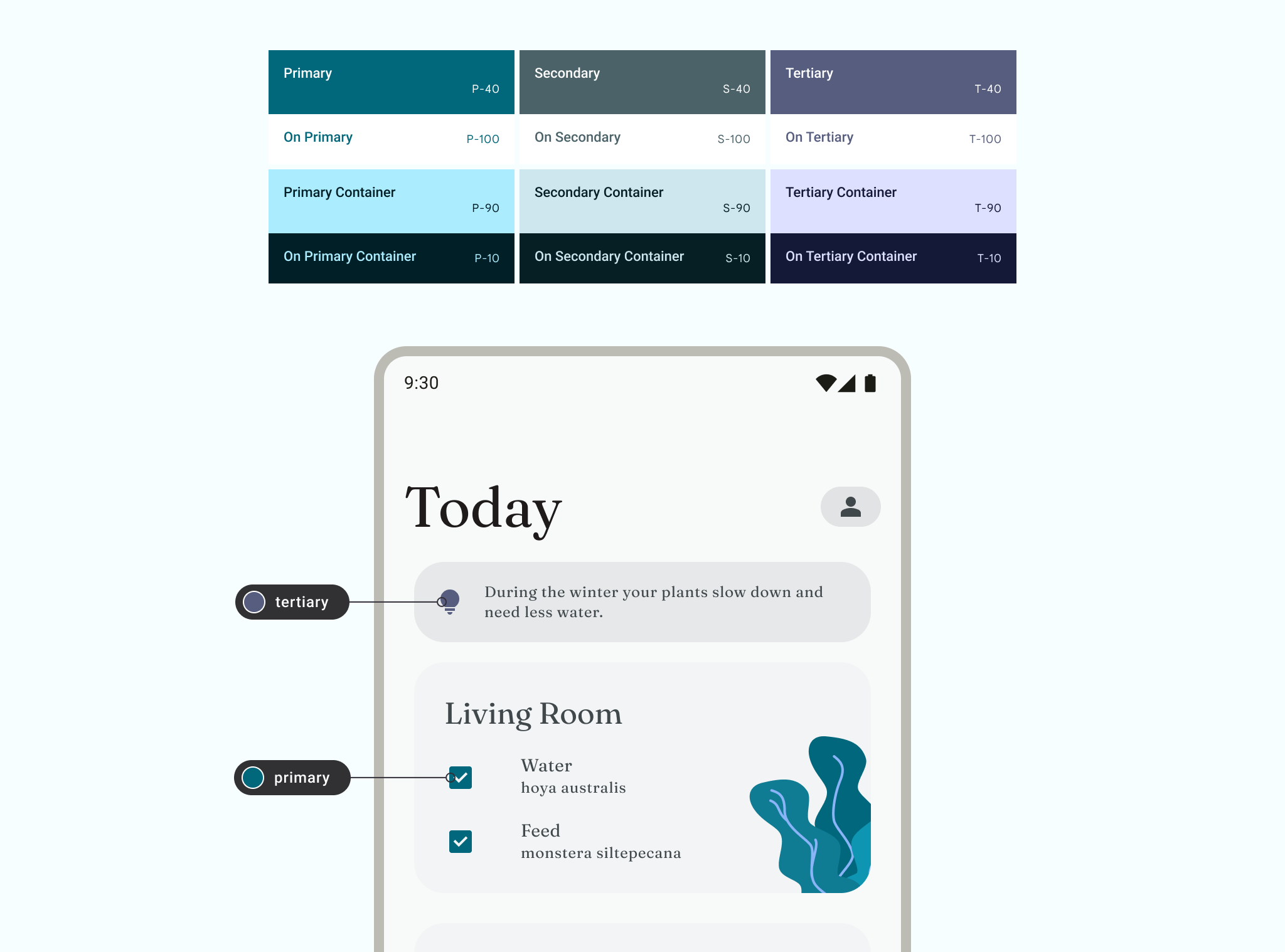
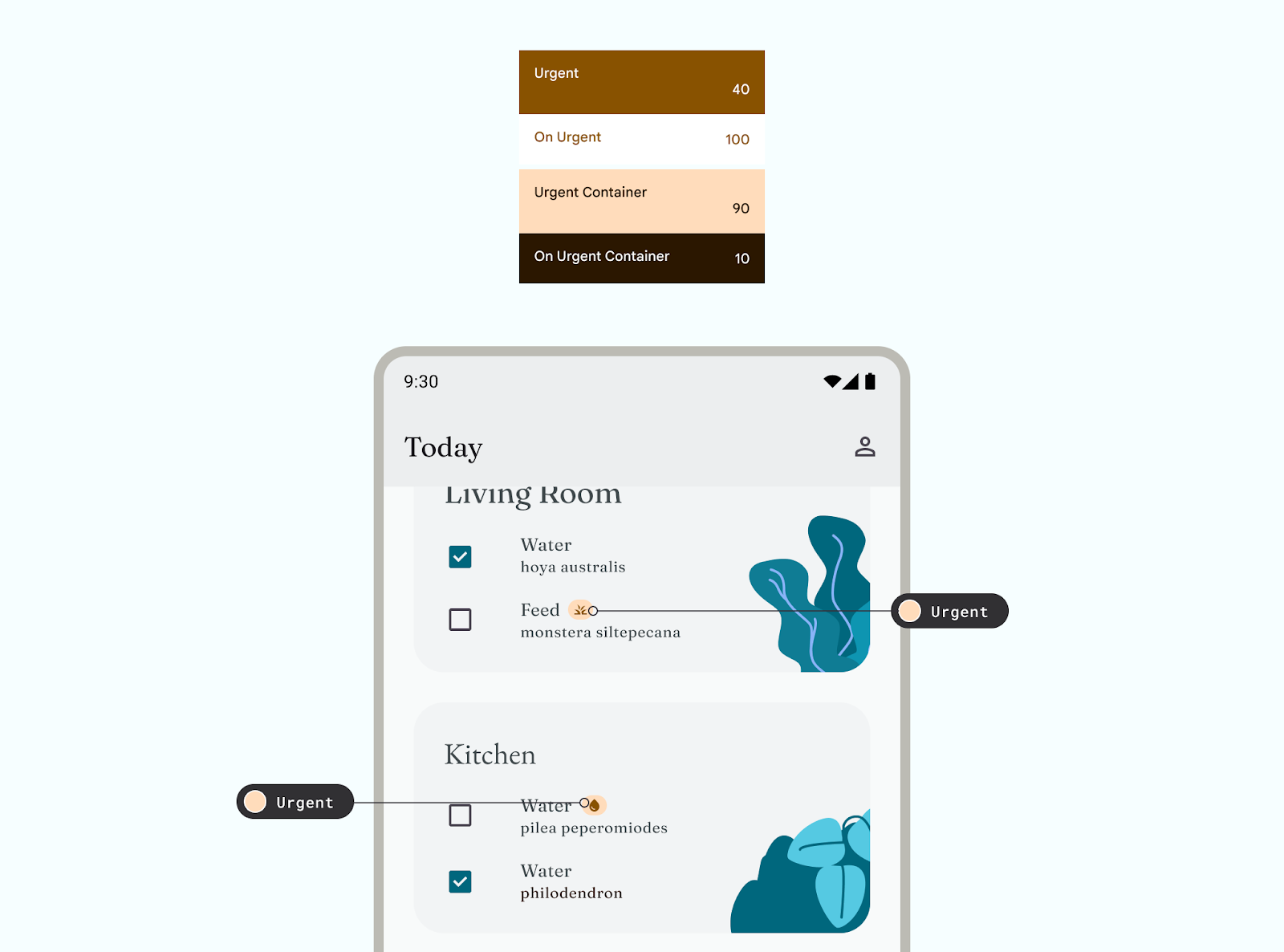
カラーパターンは、特定の色調から導出され、カラーロールに割り当てられたアクセントとサーフェスのセットです。これらの色は、UI 要素とコンポーネントにマッピングされます。カラーロールは、色の色相ではなく、色の用途を表します。たとえば、青ではなくプライマリにします。
カラーパターンは、調和がとれ、ユーザー補助に優れたテキストを確保し、UI 要素とサーフェスを区別するように設計されています。色ロールペア(コンテナロールとコンテナ内ロールで構成)には、アクセス可能なコントラストを提供するためのトーン値があります。

ライトスキームとダークスキームが作成され、それぞれに独自の色調が割り当てられます。
マテリアル カラーシステムとカスタム パターンは、カスタマイズの出発点として色のデフォルト値を提供します。
詳しくは、M3 カラーシステムをご覧ください。

カスタマイズ可能なカラーパターンについては、Android UI Kit をご覧ください。
UI に色を適用する
UI の色は、アクセント カラー、セマンティック カラー、サーフェス カラーで構成されています。
- アクセント カラーとは、通常は Android ブランドのカラーパレットに含まれるコアカラーを指します。
- セマンティック カラー(マテリアル 3 内のカスタム色)は、特定の意味を持つ色です。
- サーフェス カラーとは、背景色に使用されるニュートラル カラーを派生させた色のことです。
アクセント カラー
アクセント カラーは通常、ブランディング、アクションのハイライト表示、個性の表現、ユーザー表現など、UI 内で最も表現力を発揮します。
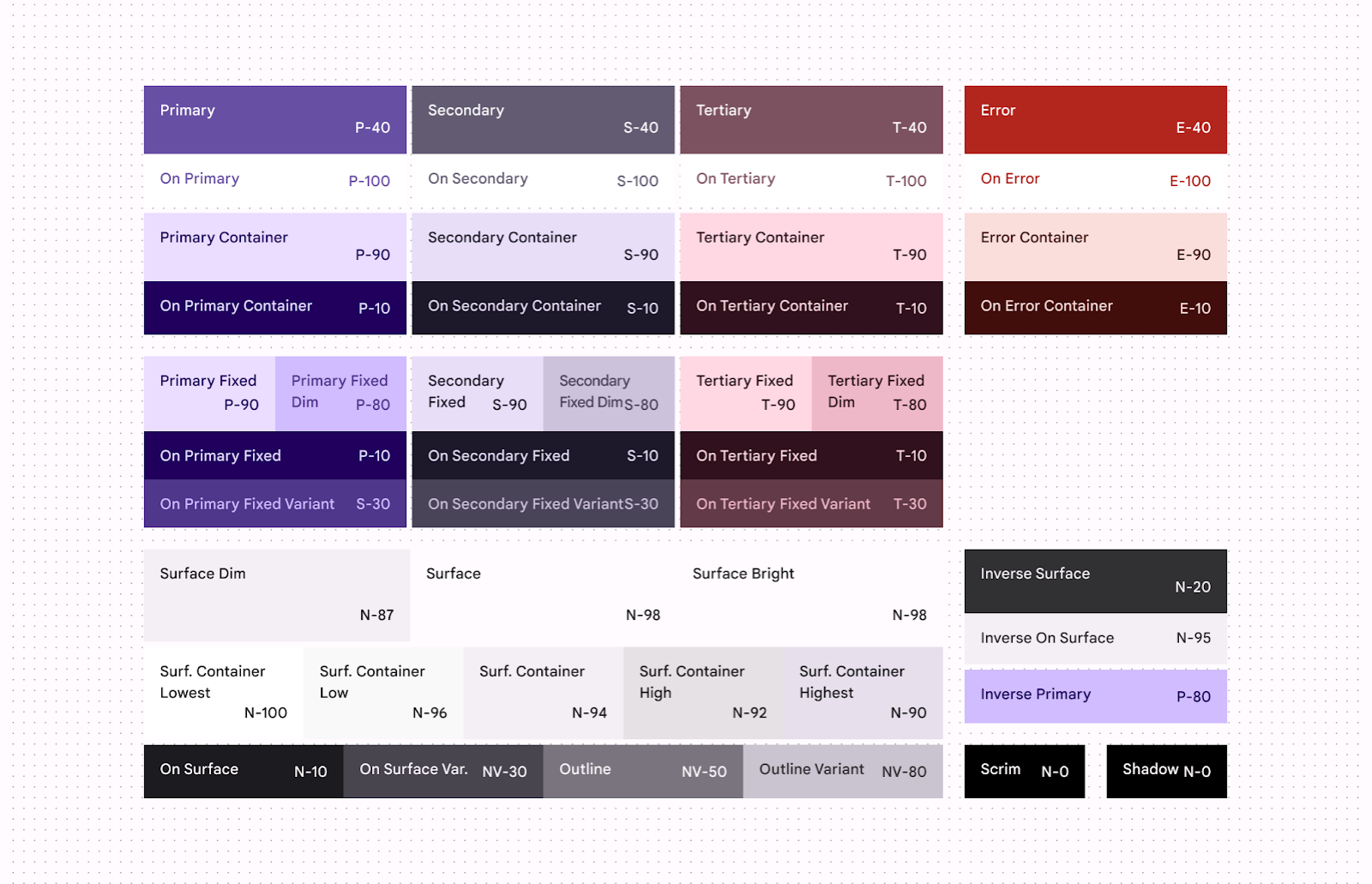
アクセントの各色(プライマリ、セカンダリ、ターシャリ)は、ペア設定、強調の定義、視覚表現に必要な 4 ~ 8 つの対応する色で提供されます。
ダイナミック カラー
アクセント カラーは動的ソースから定義できます。
Android 12(API レベル 31)以降、ダイナミック カラーにより、システムはユーザーの壁紙やアプリ内コンテンツ(キーアート アセットなど)からソースカラーを抽出できます。ダイナミック カラーは MCU アルゴリズムとプロセスを使用してスキームを作成し、ほとんど手間をかけずに実装します。アプリにダイナミック カラーを適用するには、ユーザーがアプリで色をカスタマイズできるようにするをご覧ください。
ダイナミック カラーを実際に確認するには、ダイナミック カラーの表示の Codelab をお試しください。

静的
静的スキームは、値が変化しない(または比較的変化しない)スキームです。静的パターンを作成する一般的な方法は、ブランドカラーを使用する方法です。プライマリ カラー、セカンダリ カラー、ターシャリ カラーをブランドのメイン カラーパレットに合わせます。
ダイナミック カラーを使用している場合でも、ユーザーのデバイスでダイナミック カラーを使用できない場合は、フォールバックとして静的パターンを作成することを強くおすすめします。それ以外の場合は、ベースラインの紫色のカラーパターンが使用されます。
マテリアル テーマビルダーを使用すると、MCU カラーアルゴリズムを適用して、静的なカスタムテーマを生成できます。これにより、選択した色が M3 カラーシステムのトークンと調和のとれたユーザー補助の原則に沿ったものになります。
完全にカスタマイズされた静的スキームを作成することは可能です。これを行うには、カラースタイル内で異なる値(color.kt または color.xml)を割り当てるか、Figma スタイルのプロパティを更新した後に、Material Theme Builder for Figma からテーマファイルをエクスポートします。

使用方法
マテリアル コンポーネントには事前に色の役割が割り当てられていますが、UI とカスタム要素全体でカラートークンを使用できます。人間の目は特に鮮やかな色に引き付けられることを考慮し、すべてのアクセント カラーを慎重に使用してください。

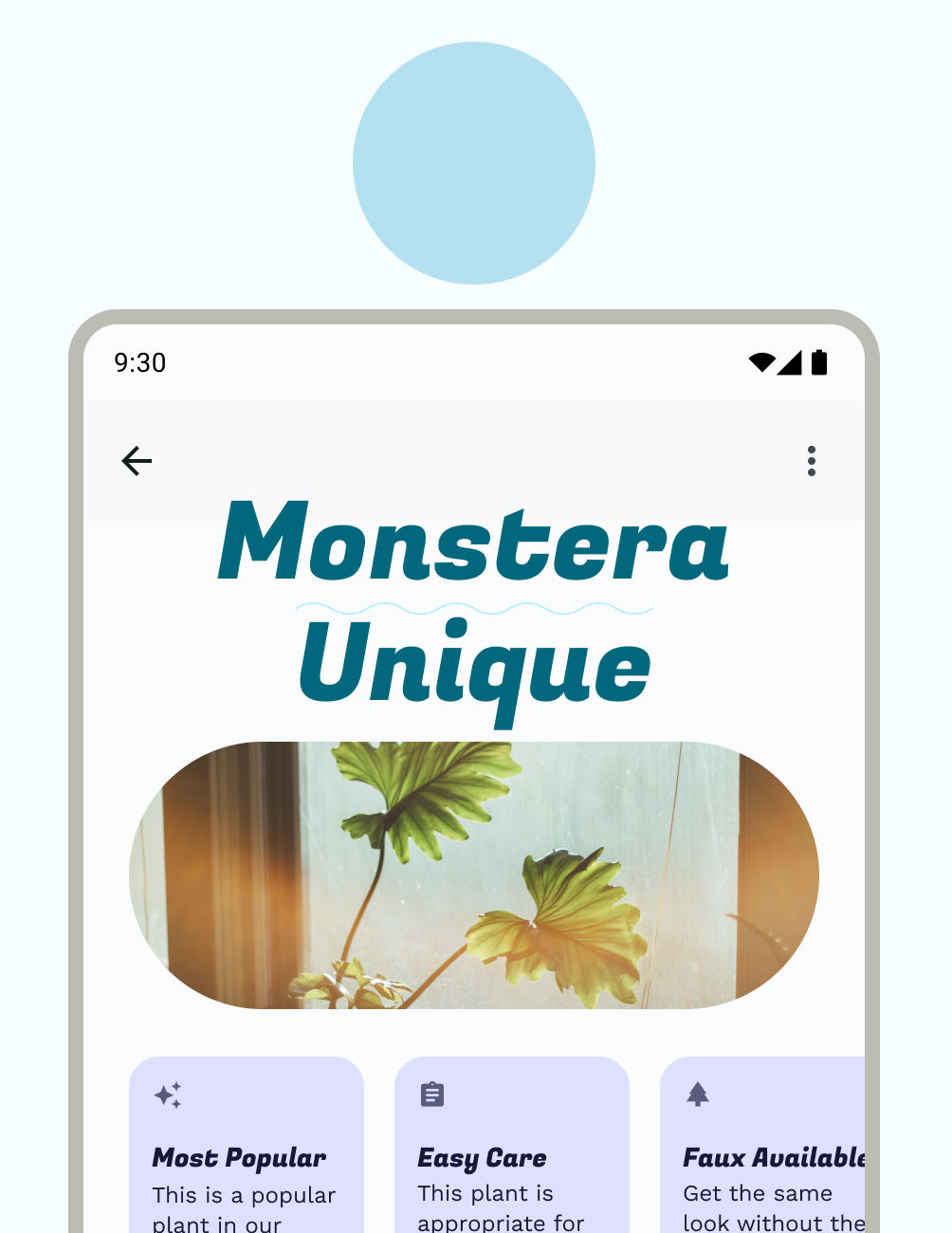
タイプと同様に、システムは色を階層に適用し、プライマリ カラーとそのそれぞれの役割を重要な行動を促すフレーズ(CTA)に割り当てます。フローティング アクション ボタン(FAB)などのコンポーネントには、プライマリ ロールを割り当てることをおすすめします。
プライマリ カラーを選択する場合は、ブランドのプライマリ カラーを割り当てることをおすすめします。または、インタラクティブなコンポーネントを表す色を選択して、ブランドカラーをより控えめに使用することもできます。2 番目と 3 番目の色は、ハイライトの重要性の階層を下って続きます。

彩度が高すぎると、プライマリ、セカンダリ、ターシャリのベースカラーロールのみが使用される可能性があります。色の階層をわかりやすくするために、カラーパターンを適用して、鮮やかな色のコンテナとアウトラインのロールを含めます。
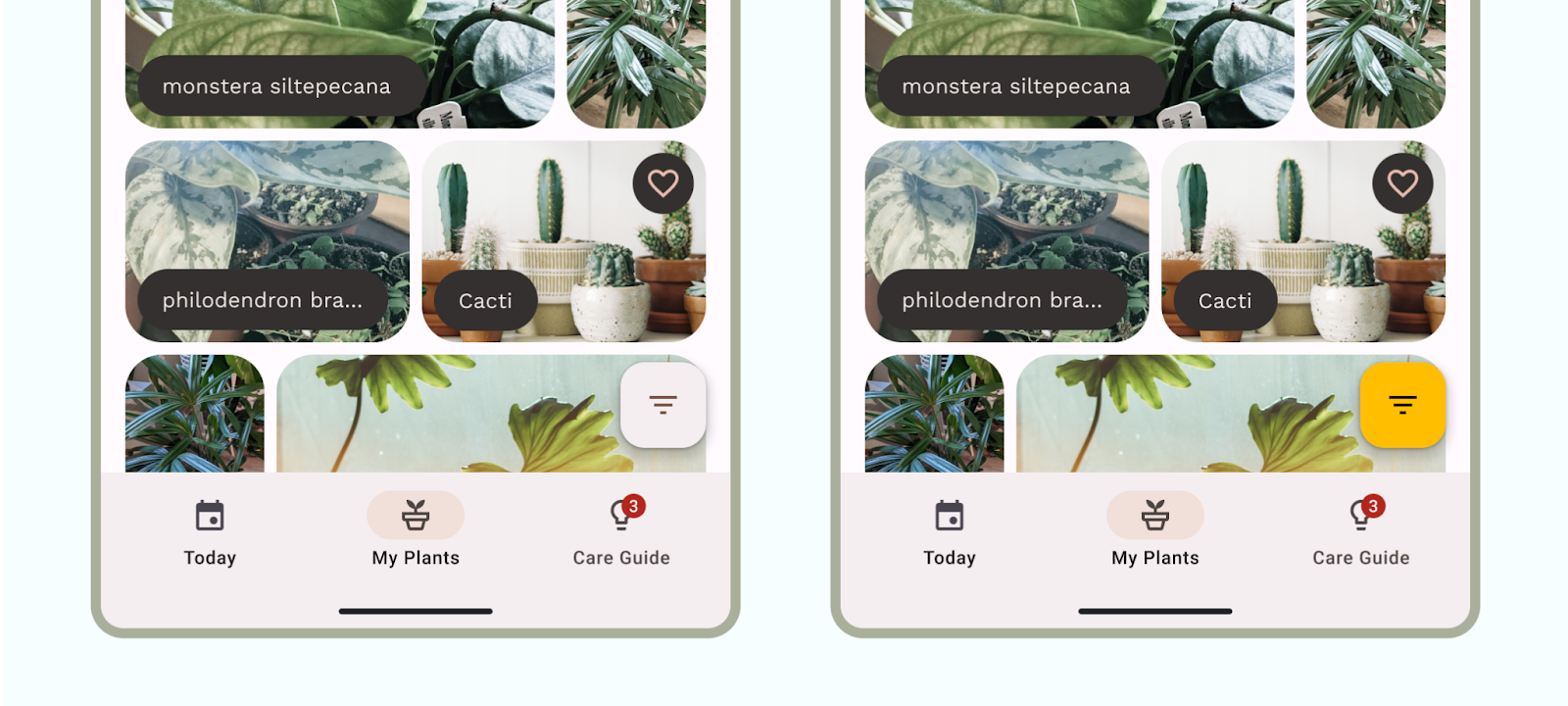
ユーザー エクスペリエンスを向上させるには、アプリの視覚的階層においてより目立つアクションを示すために、より鮮やかなメインカラーを使用します。次の図の最初の画像の FAB は、ナビゲーションと同じトーンやクロマの落ち着いた色で、周囲に溶け込んでいます。2 つ目の画像は、鮮やかなプライマリ カラーでより注目を集める FAB を示しています。

ダイナミック カラーを実際に試すには、マテリアル カラーのカスタマイズの Codelab をお試しください。
セマンティック カラー
セマンティック カラーとは、特定の意味が割り当てられた色のことです。たとえば、エラーはセマンティック カラーです。

色の意味に一貫性を持たせます。パターンを設定したら、アプリ全体でそのパターンを繰り返します。たとえば、メンバーシップ機能を示すために紫色を設定した場合は、このメンバーシップ機能のすべてのインスタンスで紫色を使用します。
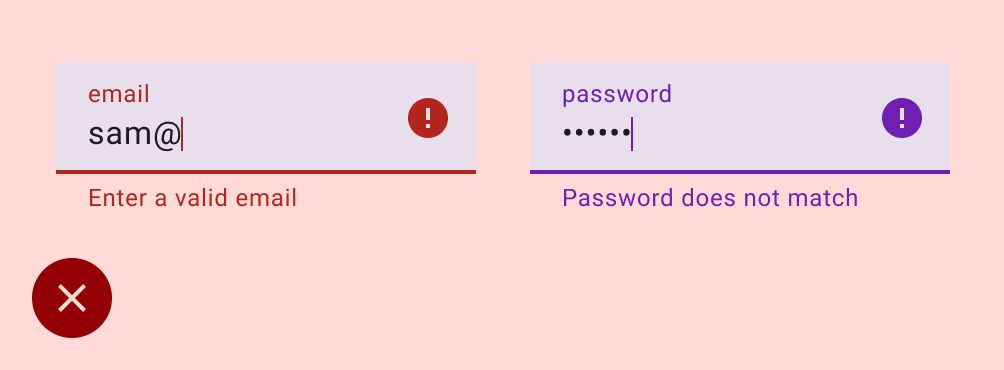
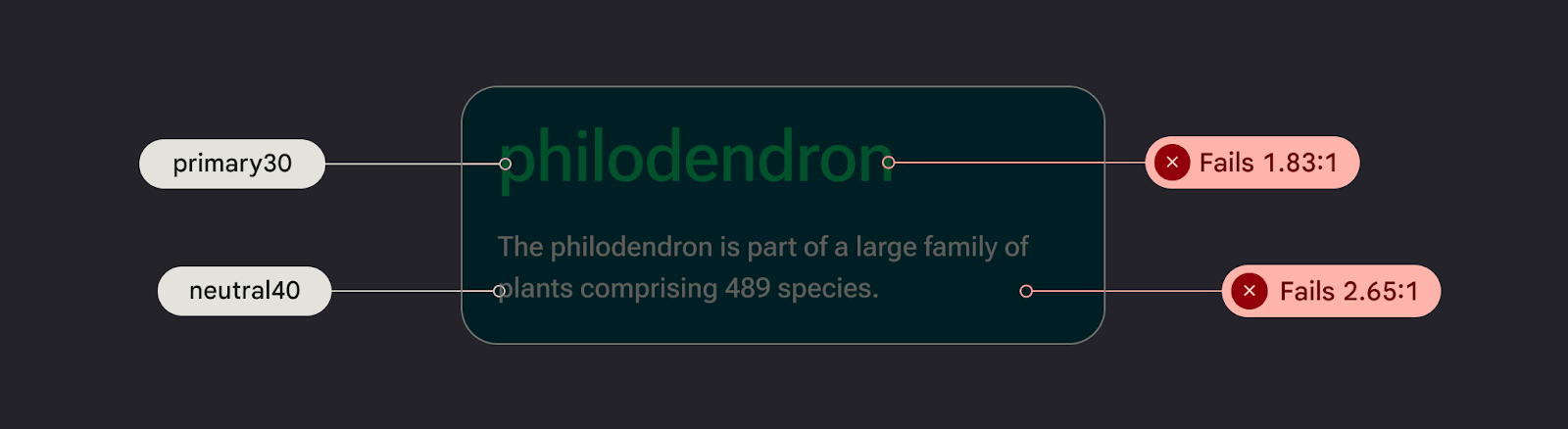
次の例では、1 つのテキスト フィールドのエラーを赤で、もう 1 つのテキスト フィールドのエラーを紫で示しています。これはフォームをざっと見たときに混乱を招く可能性があります。

マテリアル カラーパターンにはセマンティック エラーの色が用意されていますが、カスタムカラーを使用して追加のセマンティック カラーを作成して、カラーパターンを拡張できます。詳しくは、カスタムカラーをご覧ください。

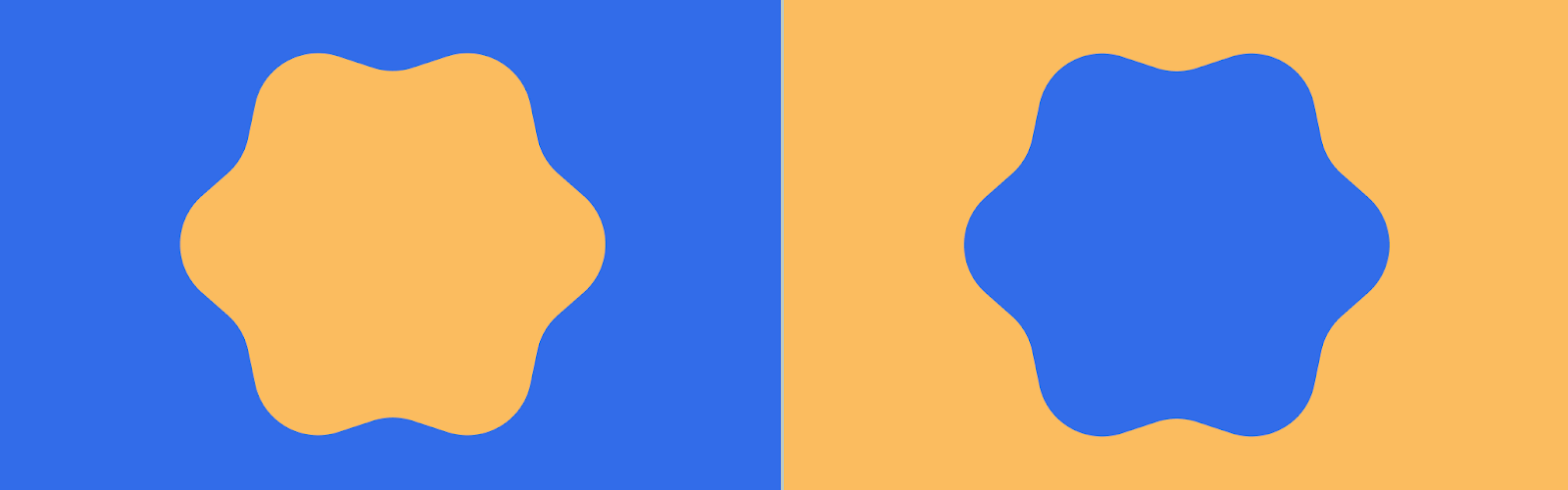
調和は、ユーザーが生成した動的な色をアプリ内のカスタムカラーと調整して、より調和のとれたカラーパレットを作成する方法です。
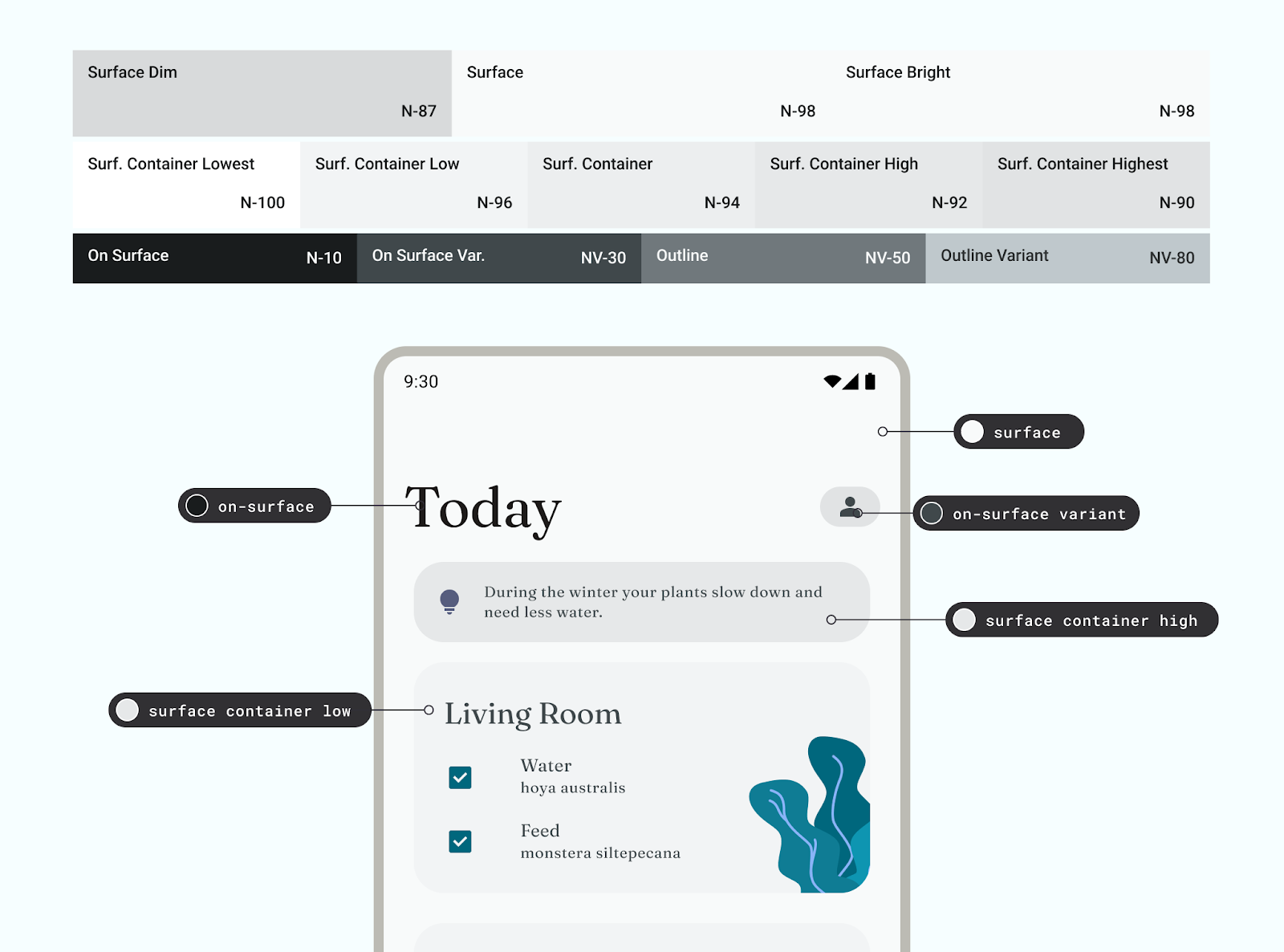
サーフェスの色
サーフェス色は、コンポーネント コンテナ、シート、ペインなどのバックグラウンド要素用にデザインされており、アプリの色の大半を占めます。人間の目にはリラックスする場所が必要なので、表面のスペースをたくさん使っても大丈夫です。表面色は、コンテンツを包含し、読者を誘導するのにも役立ちます。
M3 では、色調サーフェスというコンセプトが導入されました。つまり、すべての色は色調パレットから派生しています。色調は、奥行きとコントラストの両方を生み出し、ユーザー補助に役立ちます。サーフェスロールの詳細については、サーフェスロール M3 ガイダンスをご覧ください。

ユーザー補助と色
色の見え方はその人の視力によって異なります。色覚障害のある読者もいるため、色の組み合わせをチェックし、UI 要素が識別できるようにする必要があります。不透明度と太さは色相とは異なりますが、ユーザーが色をどのように認識するかという点では十分な視覚効果が得られます。
カラー コントラストは前景要素と背景要素の輝度の違いで、比率で表します。この比率に対してグレードが設定されています。たとえば、ボタンのテキストとコンテナのコントラストを測定すると、テキストの視認性を判断できます。カラー コントラストのガイドラインには、テキスト用のものテキスト以外のものがあり、それぞれで評価グレードが異なります。詳しくは、ユーザー補助に優れたカラーデザインをご覧ください。
利用可能なアクションのアフォーダンスやインジケーターに色のみを使用しないでください。コンポーネント ボタン、フォント重みの変更、アイコンなどを使用して、ユーザーが要素を操作できることをユーザーに知らせます。

色を実装する
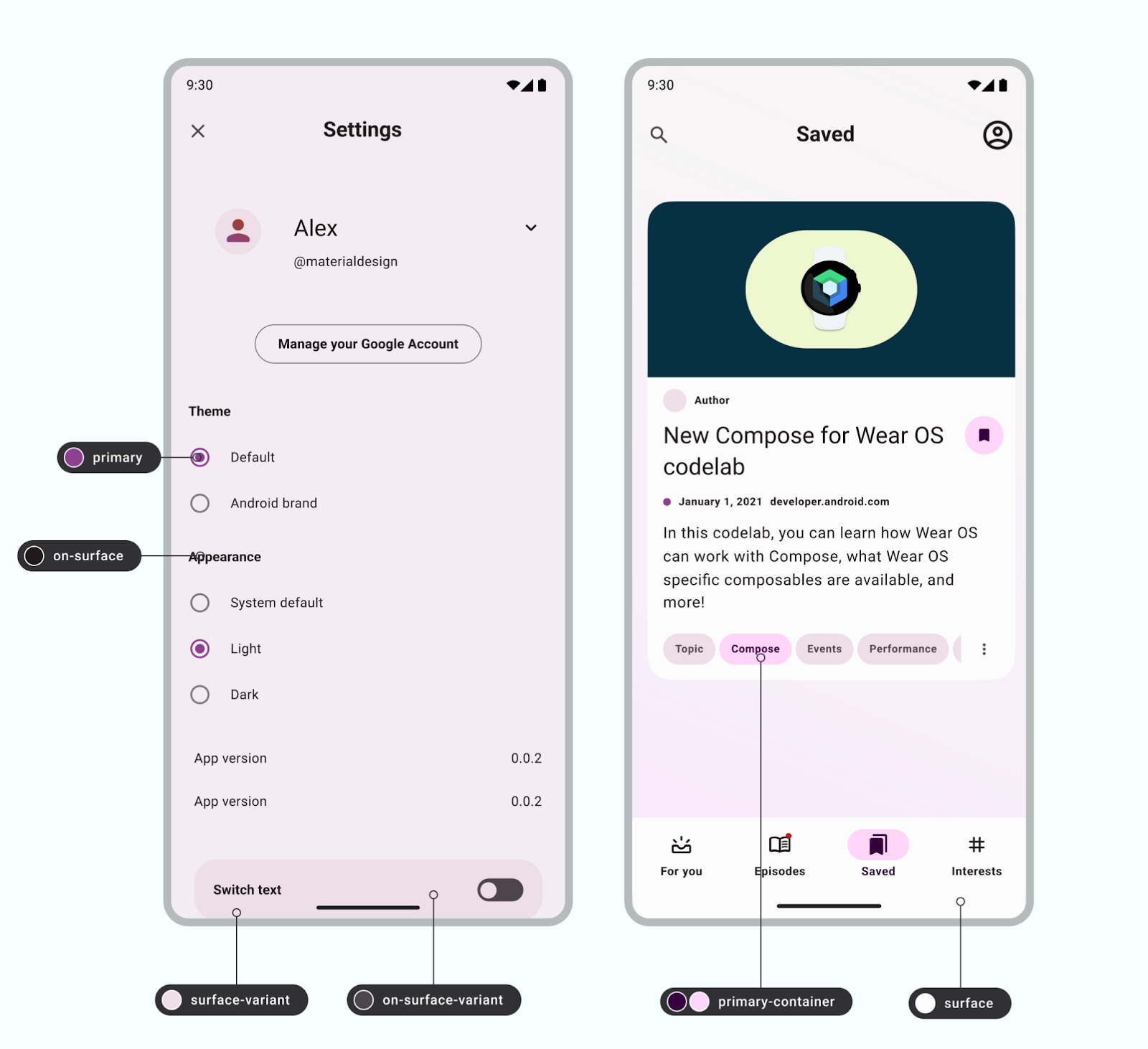
トークンは、設計データを変数で表現した小さなセマンティック モデルです。これらは繰り返し可能で、色の 16 進数コードなどの静的値をわかりやすい名前に置き換えます。要素の色ロールを割り当てるには、ハードコードされた色値ではなくトークンを使用します。
色ロール マッピングの例については、Now in Android Figma サンプルをご覧ください。

色の値は、Compose を使用して色ファイル color.kt 内に設定されます(または、ビューを使用して color.xml に設定されます)。スタイルとして設定されたこれらの色は、テーマの一部です。詳しくは、Android モバイルテーマのデザインをご覧ください。
Android で色値を設定するには、RGB を 6 桁の形式で表す 16 進数コードを使用します。不透明度を取得するには、値を先頭に追加して 8 桁のコードにします。
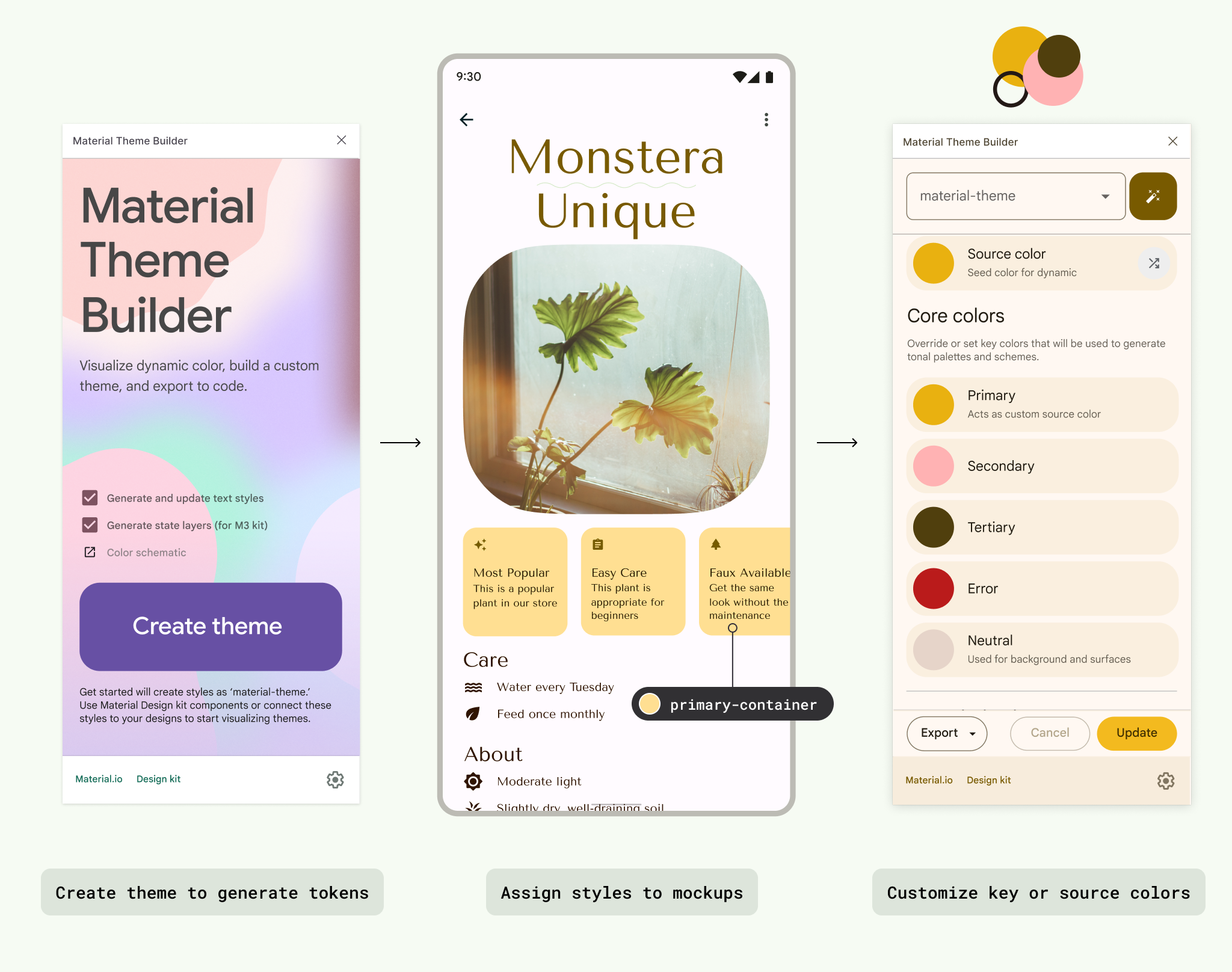
マテリアル テーマビルダーを使用する:
マテリアル テーマビルダー(MTB)を使用して、ライトモードとダークモードのカスタマイズされたカラーパターンを作成できます。
MTB を使用すると、ダイナミック カラーを可視化したり、マテリアル デザイン トークンを生成したり、カラーパターンをカスタマイズしたりできます。
カラーパターンは、Figma インスペクタ パネル内のスタイル プロパティを更新することで完全にカスタマイズできます。これらの変更された値がエクスポートされます。