
Sử dụng màu sắc để thể hiện phong cách và truyền tải ý nghĩa. Việc thiết lập màu sắc cho ứng dụng có thể đóng vai trò quan trọng trong việc cá nhân hoá, xác định mục đích ngữ nghĩa và tất nhiên là xác định bản sắc thương hiệu.
Cướp lại bóng
- Để đảm bảo khả năng hỗ trợ tiếp cận:
- Kiểm tra độ tương phản màu và tránh kết hợp các màu có tông màu tương tự nhau.
- Hãy cân nhắc rằng màu đỏ và màu xanh lục là các mẫu phổ biến, nhưng người dùng mắc một số loại bệnh mù màu nhất định sẽ không thể sử dụng các mẫu này.
- Thực hành sử dụng màu sắc một cách có ý nghĩa: Ứng dụng có thể rực rỡ và biểu cảm, nhưng hãy sử dụng một bảng màu nhất quán. Việc mở rộng bảng phối màu bằng quá nhiều màu sắc ngữ nghĩa có thể gây nhầm lẫn, trong khi việc có quá nhiều màu trang trí có thể gây choáng ngợp.
- Màu sắc có thể có hoa văn, vì vậy, hãy lặp lại các hoa văn màu đã thiết lập. Nếu sử dụng màu ngữ nghĩa trong ứng dụng, hãy sử dụng màu nhất quán.
- Để ứng dụng hoạt động tốt trong nhiều ngữ cảnh, hãy tạo một bảng phối màu sáng và tối (và lý tưởng nhất là giao diện tương phản).
- Chỉ định màu bằng mã thông báo để cho biết vai trò màu của phần tử, thay vì sử dụng giá trị được mã hoá cứng.
- Màu sắc có thể đến từ nhiều nguồn động và tĩnh, nhưng hãy tránh kết hợp quá nhiều màu trong cùng một thành phần hiển thị.
- Khi sử dụng màu nội dung động, hãy cố gắng tránh lấy màu từ nhiều phần nội dung.
Không gian màu trên Android
Để hiểu rõ cách Android áp dụng màu sắc cho giao diện người dùng, trước tiên, bạn cần nhận biết cách màu sắc hiển thị trên thiết bị.
Cách hiển thị màu trên thiết bị
Ứng dụng của bạn hiển thị trên màn hình có đèn nền, sử dụng màu kỹ thuật số và tuân thủ một số mô hình và quy tắc nhất định giúp mắt chúng ta nhận biết được màu đó. Màu kỹ thuật số là màu cộng thêm, được tạo bằng cách "thêm" hoặc trộn các ánh sáng khác nhau để tạo ra một phổ màu đầy đủ. Cách con người cảm nhận màu sắc trên màn hình này với màn hình khác có thể khác nhau rất nhiều tuỳ thuộc vào việc hiệu chuẩn màu, loại màn hình, chế độ cài đặt và không gian màu của thiết bị.
Khi thiết kế ứng dụng, hãy cân nhắc rằng các màu được sử dụng có thể không giống nhau do những yếu tố này, chưa kể đến nhận thức màu sắc riêng biệt của từng người dùng.
Giới thiệu về không gian màu
Không gian màu là một tổ chức các màu sử dụng một mô hình màu. RGB là mô hình màu cộng tạo ra quang phổ màu thông qua màu đỏ, xanh lục và xanh dương, trong khi CMYK dùng để in là mô hình trừ. Vì lý do này, các nhà thiết kế tương tác thường sử dụng RGB hoặc các mô hình tương tự để chọn màu.
Material 3 (M3) đã ra mắt HCT, một không gian màu mới sử dụng sắc độ, sắc độ và độ đậm nhạt để xác định màu sắc chính xác về mặt cảm nhận so với các mô hình khác như HSL
Để tìm hiểu thêm về khoa học màu sắc và sự phát triển của HCT, hãy đọc bài viết Khoa học về màu sắc và thiết kế.
Tông màu, sắc độ và tông màu

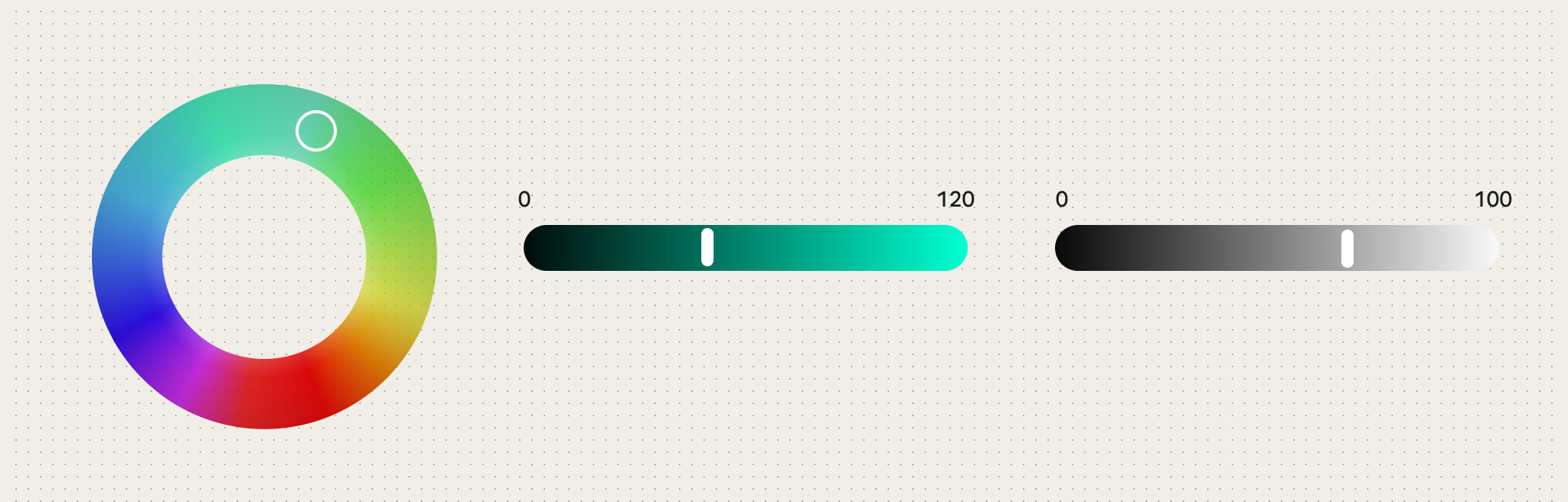
HCT cho phép sử dụng màu sắc linh hoạt và phù hợp với cá nhân hơn trong phạm vi tham số hệ thống. HCT mô hình hoá màu sắc bằng sắc độ, sắc độ và tông màu:
- Hue (Tông màu): Tông màu tương tự như tính từ mà một người dùng cá nhân có thể sử dụng để mô tả màu sắc, ví dụ: "đỏ" hoặc "tím điện". Giá trị HCT của màu sắc nằm trong khoảng từ 0 đến 360.
- Độ sắc độ: Độ sắc độ thể hiện độ đậm nhạt của màu, từ màu xám trung tính đến màu sắc rực rỡ. Trong không gian màu HCT, sắc độ có giá trị tối đa là khoảng 120.
- Tông màu: Tông màu là độ chói hoặc độ sáng của một màu. HCT sử dụng tông màu để tạo độ tương phản. Một số ngữ cảnh hỗ trợ tiếp cận nhất định không thể truy cập được các màu được đặt thành cùng một giá trị sắc độ. Các tông màu có giá trị thấp hơn sẽ đậm hơn và các tông màu có giá trị cao hơn sẽ sáng hơn.
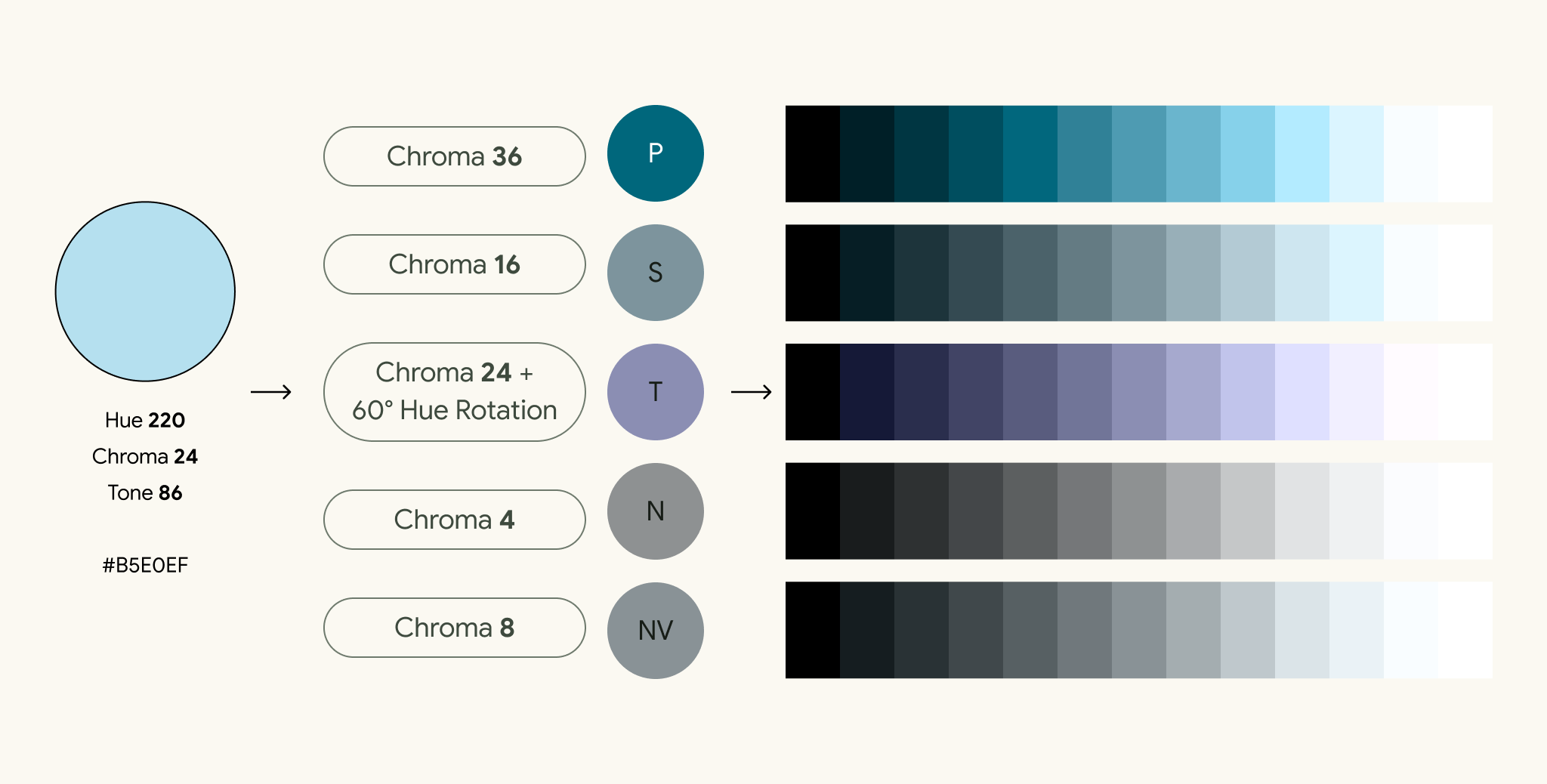
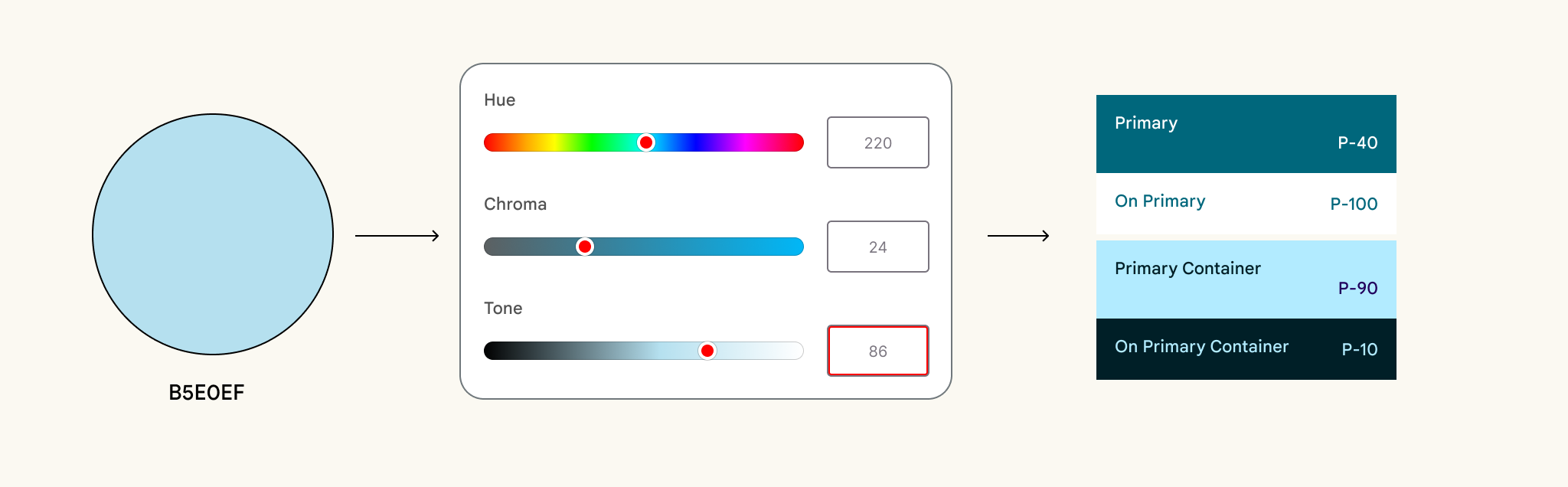
Quy trình hệ thống màu
Màu sắc M3 được xây dựng dựa trên mô hình HCT để tạo ra các bảng phối màu hài hòa và dễ tiếp cận, đồng thời hỗ trợ các tính năng màu động. Hệ thống màu M3 bắt đầu từ một màu nguồn. Màu nguồn này được chuyển thành 5 màu chính: màu chính, màu phụ, màu thứ ba, màu trung tính và biến thể màu trung tính. 5 màu chủ đạo này tạo ra bảng sắc độ bao gồm các mức tăng sắc độ cho mỗi màu chủ đạo.

Nếu bạn chỉ định màu chính theo cách thủ công, hãy lưu ý đến sắc độ và tông màu của dữ liệu đầu vào, vì tông màu của màu có thể không phải là giá trị tông màu của vai trò màu.

Hệ thống màu M3 được cung cấp bởi Công cụ màu Material (MCU), một tập hợp các thư viện màu chứa các thuật toán và tiện ích giúp bạn dễ dàng phát triển giao diện và bảng phối màu trong ứng dụng.
Video sau đây mô tả cách tạo bảng phối màu.
Giới hạn về màu
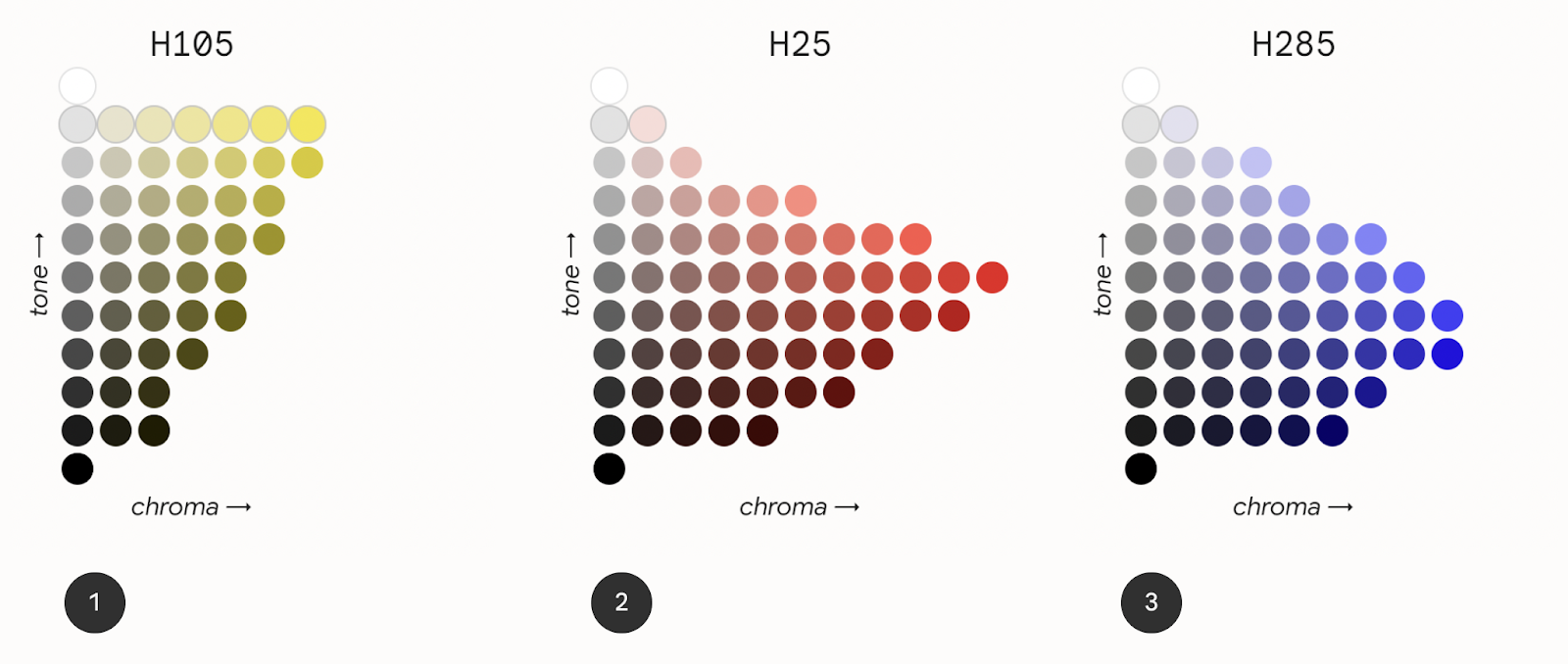
Giới hạn về màu sắc là giới hạn vật lý của màu sắc, cho dù đó là giới hạn vật lý thực tế, giới hạn thị giác sinh học của chúng ta hay giới hạn của việc kết xuất màu trên màn hình. Ví dụ: một số sắc độ không thể tồn tại với một số sắc độ hoặc tông màu nhất định. Giới hạn về màu sắc là lý do khiến các màu như xanh dương nhạt hoặc đỏ nhạt sáng không thể sử dụng được. Việc ánh xạ màu sắc phải nhất quán trên tất cả các giá trị màu sắc.

Hình trước cho thấy ba biểu đồ ánh xạ tông màu khác nhau cho các giá trị màu sắc H105, H25 và H285.
Biểu đồ 1 – sắc độ 105 (vàng). Cho biết màu có sẵn hay không. Độ sắc độ và Màu sắc hoạt động như một biểu đồ. Sắc vàng có sắc độ giới hạn với một số tông màu nhất định dọc theo biểu đồ, màu vàng không có nhiều độ sống động ở các tông màu thấp hơn.
Biểu đồ 2 – sắc độ 25 (đỏ). Cho thấy nhiều lựa chọn sắc độ hơn so với sắc độ 105 (vàng). Trong bản đồ tông màu này, điểm có độ màu cao nhất ở cấp độ tông màu thấp hơn.
Biểu đồ 3 – sắc độ 285 (xanh dương). Cho thấy độ đậm màu cao nhất ở một tông màu thậm chí còn tối hơn. Mặt khác, dung lượng màu sẽ bị mất ở tông màu sáng hơn.
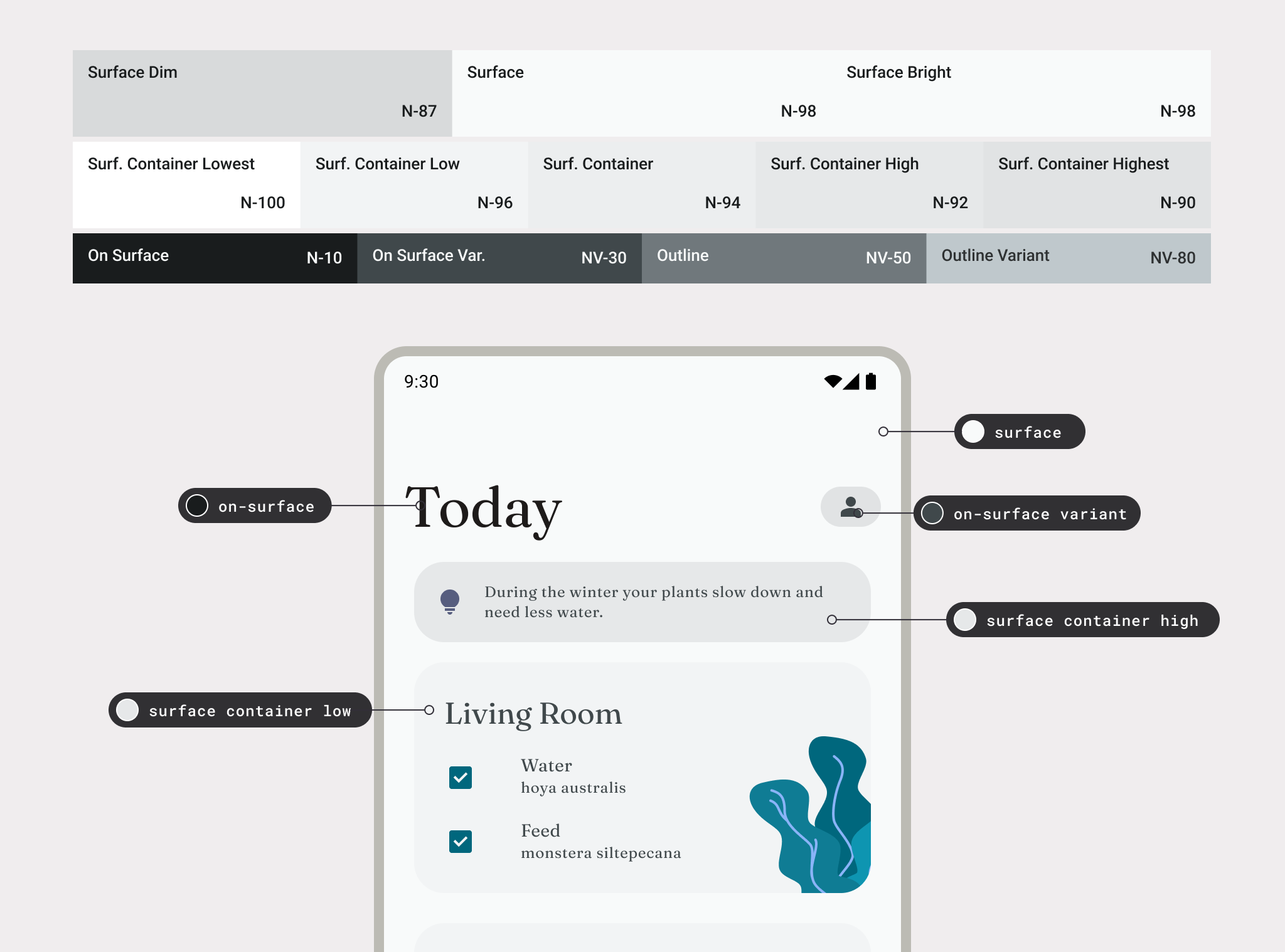
Phối màu
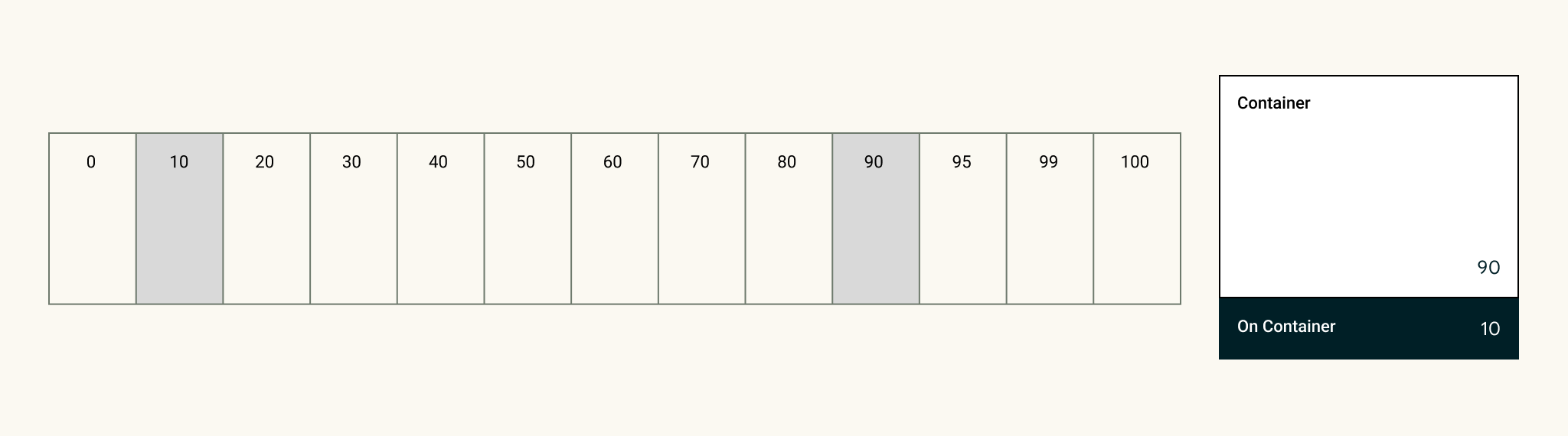
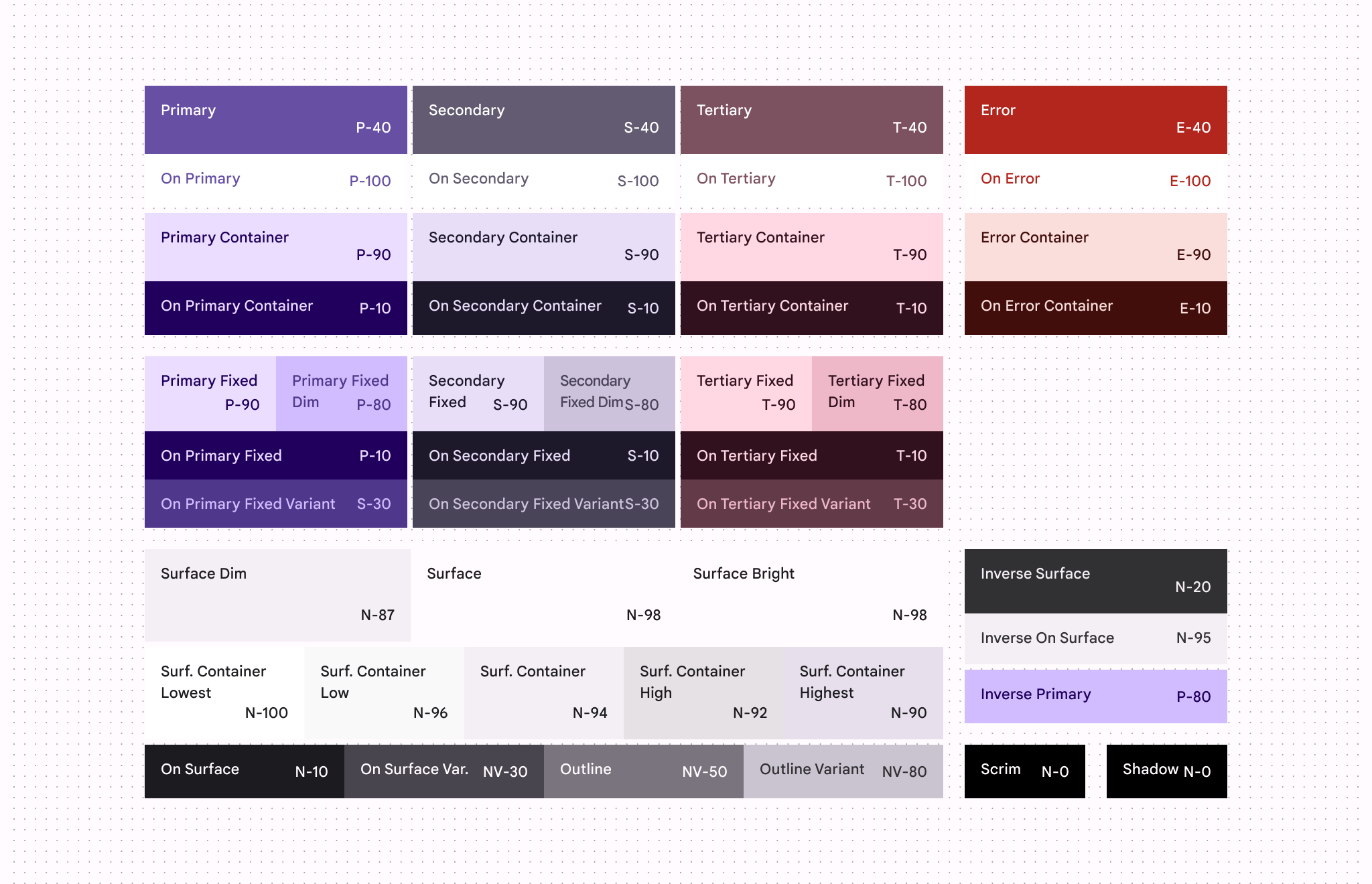
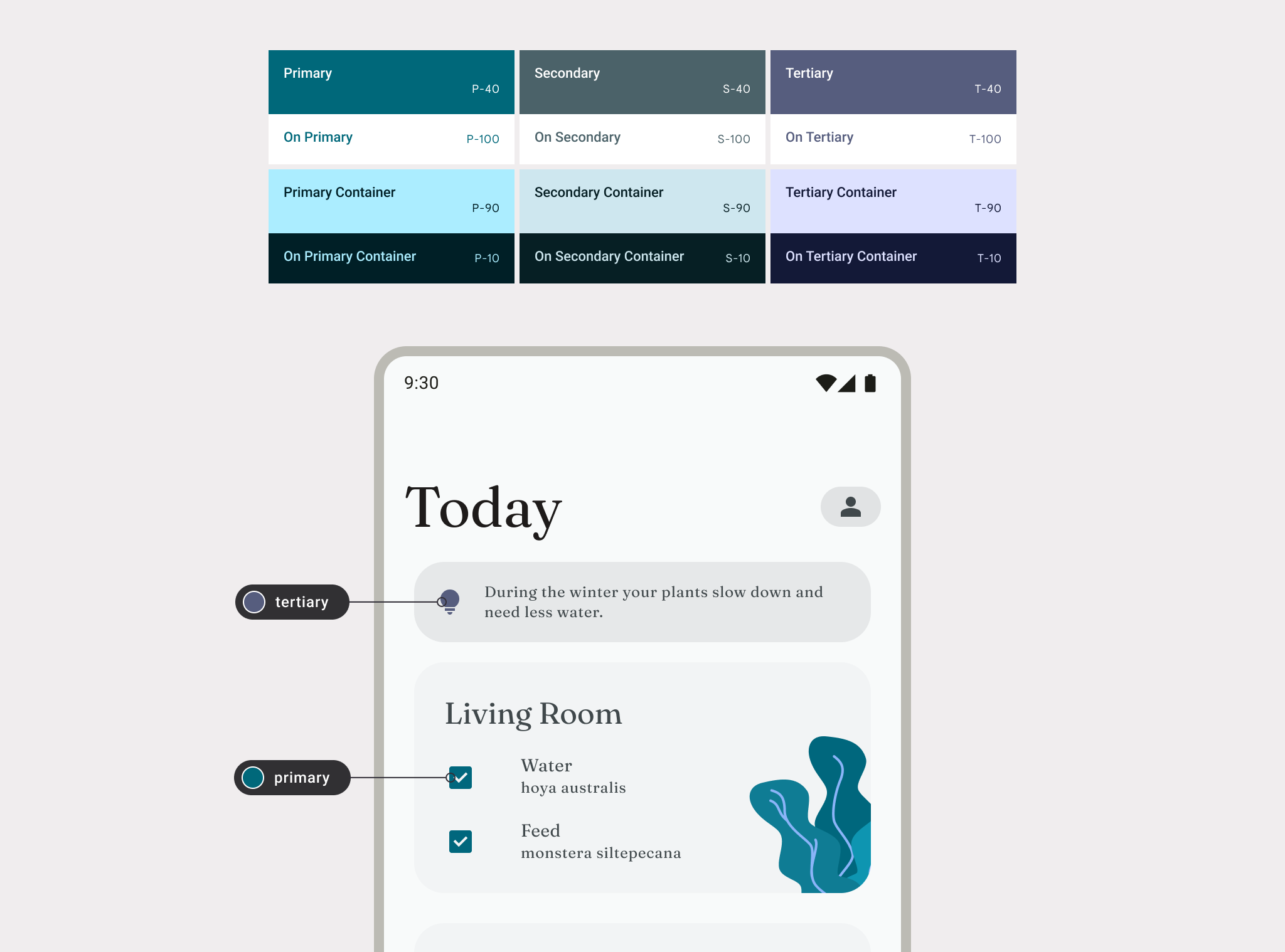
Bảng phối màu là tập hợp các điểm nhấn và bề mặt bắt nguồn từ các tông màu cụ thể và được chỉ định cho các vai trò màu sắc, sau đó được liên kết với các thành phần và phần tử trên giao diện người dùng. Vai trò của màu sắc đề cập đến cách sử dụng màu sắc, chứ không phải sắc độ của màu sắc. Ví dụ: on-primary thay vì on-blue.
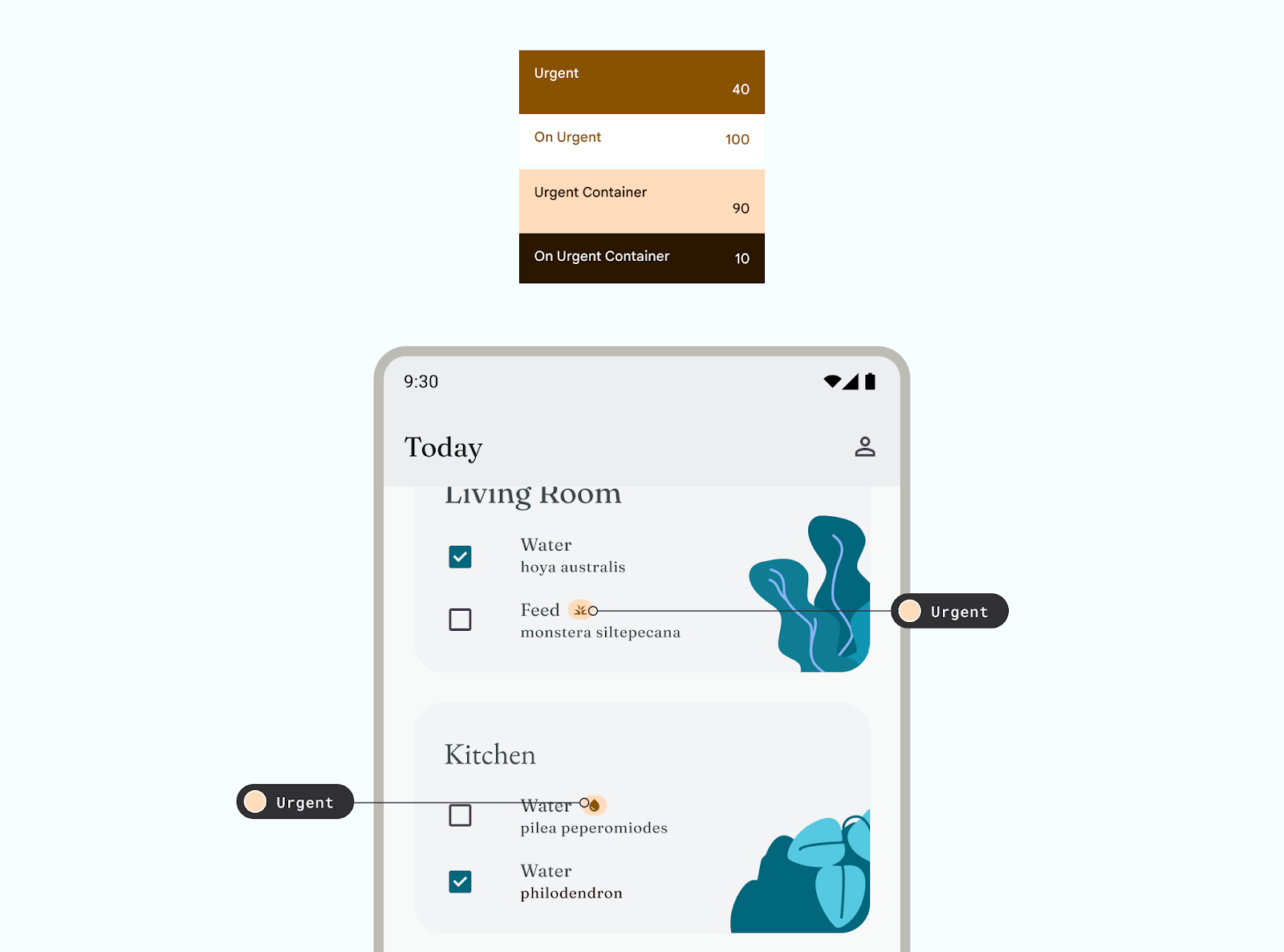
Bảng phối màu được thiết kế để hài hòa, đảm bảo văn bản dễ đọc và phân biệt các thành phần trên giao diện người dùng với nhau. Các cặp vai trò màu (bao gồm vai trò vùng chứa và vai trò trên vùng chứa) có các giá trị sắc độ cung cấp độ tương phản dễ tiếp cận.

Các giao diện sáng và tối được tạo và có các chỉ định tông màu cụ thể riêng.
Hệ thống màu Material và các bảng phối màu tuỳ chỉnh cung cấp các giá trị mặc định cho màu sắc làm điểm xuất phát để tuỳ chỉnh.
Tìm hiểu thêm về hệ thống màu M3.

Để có bảng phối màu có thể tuỳ chỉnh, hãy khám phá Bộ công cụ giao diện người dùng Android.
Áp dụng màu sắc vào giao diện người dùng
Màu giao diện người dùng bao gồm màu nhấn, màu ngữ nghĩa và màu bề mặt.
- Màu nhấn là các màu cốt lõi thường có trong bảng màu thương hiệu Android.
- Màu sắc ngữ nghĩa (hoặc màu tuỳ chỉnh trong Material 3) là những màu có ý nghĩa cụ thể.
- Màu nền đề cập đến mọi màu trung tính được lấy từ màu nền.
Màu nhấn
Màu nhấn thường có mức biểu lộ cao nhất trong giao diện người dùng, cho dù là để thể hiện thương hiệu, làm nổi bật hành động, thể hiện cá tính hoặc biểu hiện của người dùng.
Mỗi màu nhấn (chính, phụ và trung gian) được cung cấp trong một nhóm từ 4 đến 8 màu tương thích với sắc độ khác nhau để phối, xác định điểm nhấn và thể hiện thiết kế trực quan.
Màu động
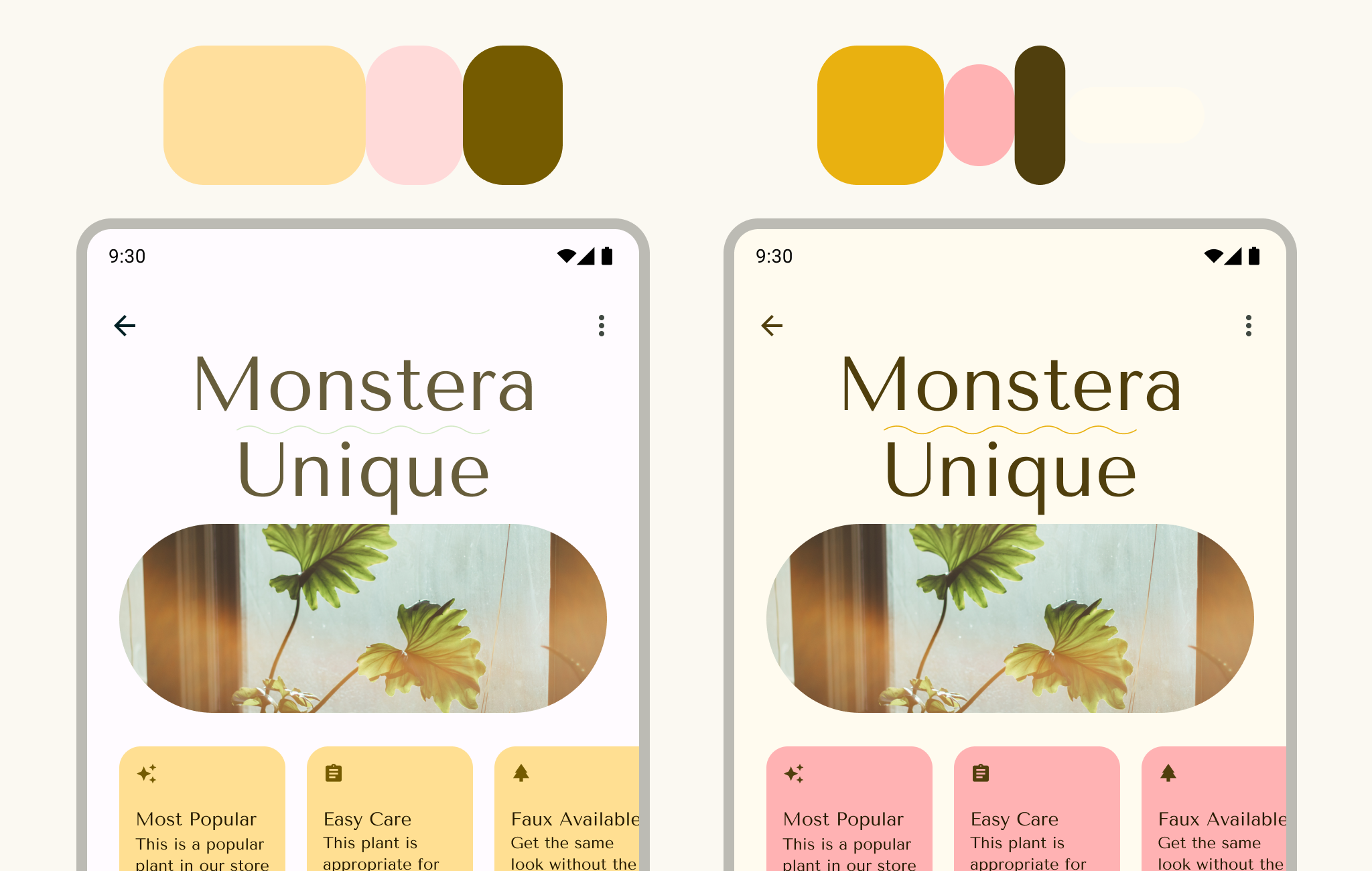
Bạn có thể xác định màu nhấn từ các nguồn động.
Kể từ Android 12 (API cấp 31), tính năng màu động cho phép hệ thống trích xuất màu nguồn từ hình nền của người dùng hoặc nội dung trong ứng dụng, chẳng hạn như thành phần hình minh hoạ chính. Màu động sử dụng các thuật toán và quy trình MCU để tạo và triển khai các bảng phối màu mà không tốn nhiều công sức. Để áp dụng màu động cho ứng dụng, hãy đọc bài viết Cho phép người dùng cá nhân hoá trải nghiệm màu sắc trong ứng dụng.
Hãy thử tham gia lớp học lập trình về Trực quan hoá màu động để tìm hiểu thực tế về màu động.

Tĩnh
Giản đồ tĩnh là giản đồ có các giá trị không thay đổi (hoặc tương đối). Một cách phổ biến để tạo bảng phối màu tĩnh là sử dụng màu thương hiệu, điều chỉnh màu chính, màu phụ và màu thứ ba cho phù hợp với bảng màu chính của thương hiệu.
Ngay cả khi đang sử dụng màu động, bạn vẫn nên tạo một bảng phối màu tĩnh làm dự phòng nếu thiết bị của người dùng không hỗ trợ màu động. Nếu không, hệ thống sẽ sử dụng bảng phối màu tím cơ sở.
Khi sử dụng Material Theme Builder, bạn có thể áp dụng thuật toán màu MCU để tạo một giao diện tuỳ chỉnh, tĩnh. Điều này dẫn đến các màu mà bạn đã chọn, nhưng phù hợp với mã thông báo hệ thống màu M3 và các nguyên tắc hỗ trợ tiếp cận hài hòa.
Bạn vẫn có thể tạo một giao thức tĩnh được tuỳ chỉnh hoàn toàn. Để thực hiện việc này, hãy gán các giá trị khác nhau trong kiểu màu (color.kt hoặc color.xml) hoặc xuất tệp giao diện từ Trình tạo giao diện Material cho Figma sau khi cập nhật các thuộc tính kiểu Figma.

Cách sử dụng
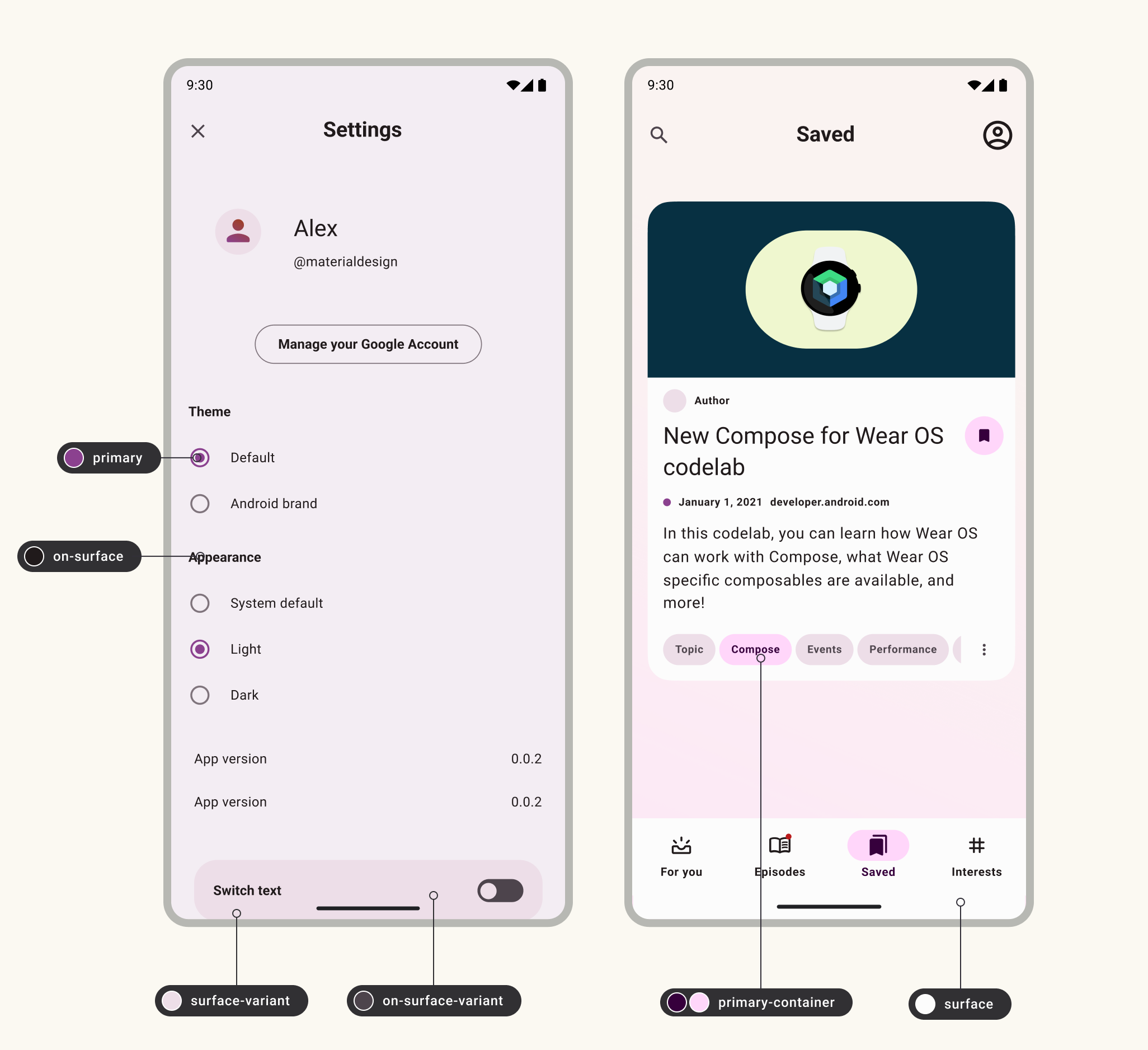
Các thành phần Material đều có vai trò màu được chỉ định trước, nhưng bạn cũng có thể sử dụng mã hiệu màu xuyên suốt giao diện người dùng và các thành phần tuỳ chỉnh. Hãy sử dụng tất cả màu nhấn một cách thận trọng, và lưu ý rằng mắt người đặc biệt bị thu hút bởi màu sắc rực rỡ.

Cũng như kiểu chữ, hệ thống áp dụng màu theo hệ thống phân cấp, trong đó màu chính và vai trò tương ứng của màu đó sẽ được chỉ định cho những lời kêu gọi hành động (CTA) quan trọng. Bạn nên dùng những thành phần như nút hành động nổi (FAB) cho vai trò chính.
Khi chọn màu chính, bạn nên chỉ định màu chính của thương hiệu. Ngoài ra, bạn có thể chọn một màu để thể hiện các thành phần tương tác, cho phép sử dụng màu sắc thương hiệu một cách tiết kiệm hơn. Màu thứ cấp và màu thứ ba tiếp tục giảm theo hệ thống phân cấp tầm quan trọng của việc làm nổi bật.

Giao diện quá bão hoà có thể dẫn đến việc chỉ sử dụng các vai trò màu cơ bản là màu chính, màu phụ hoặc màu thứ ba. Để giúp phân cấp màu sắc, hãy áp dụng bảng phối màu để bao gồm các màu vùng chứa ít rực rỡ hơn và vai trò của đường viền.
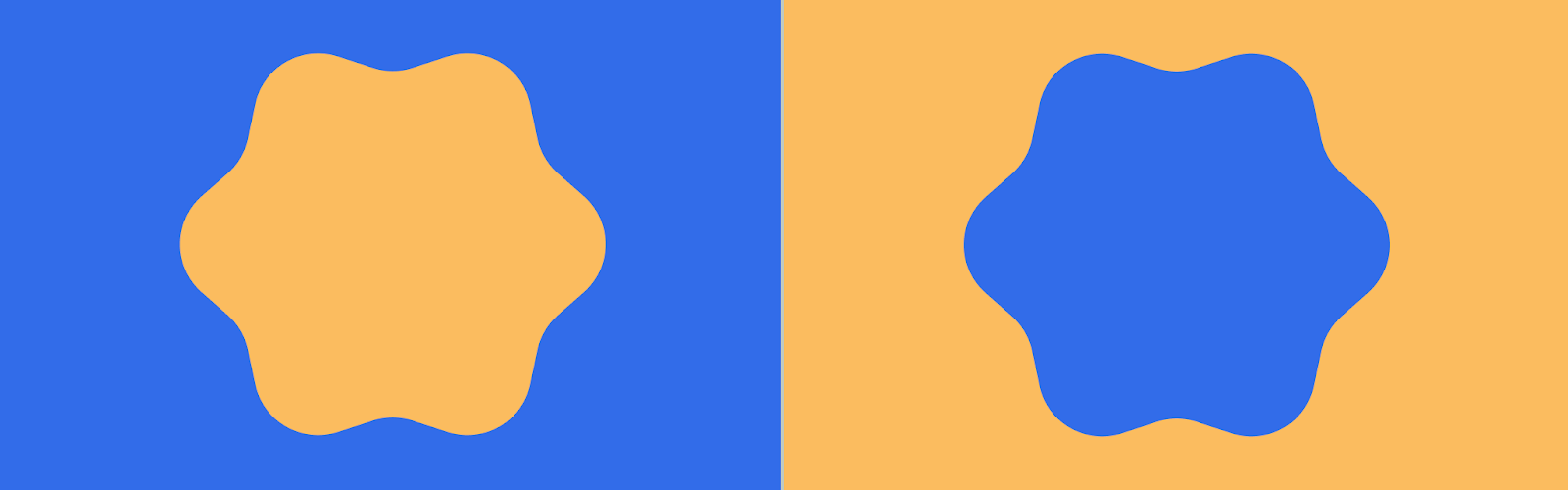
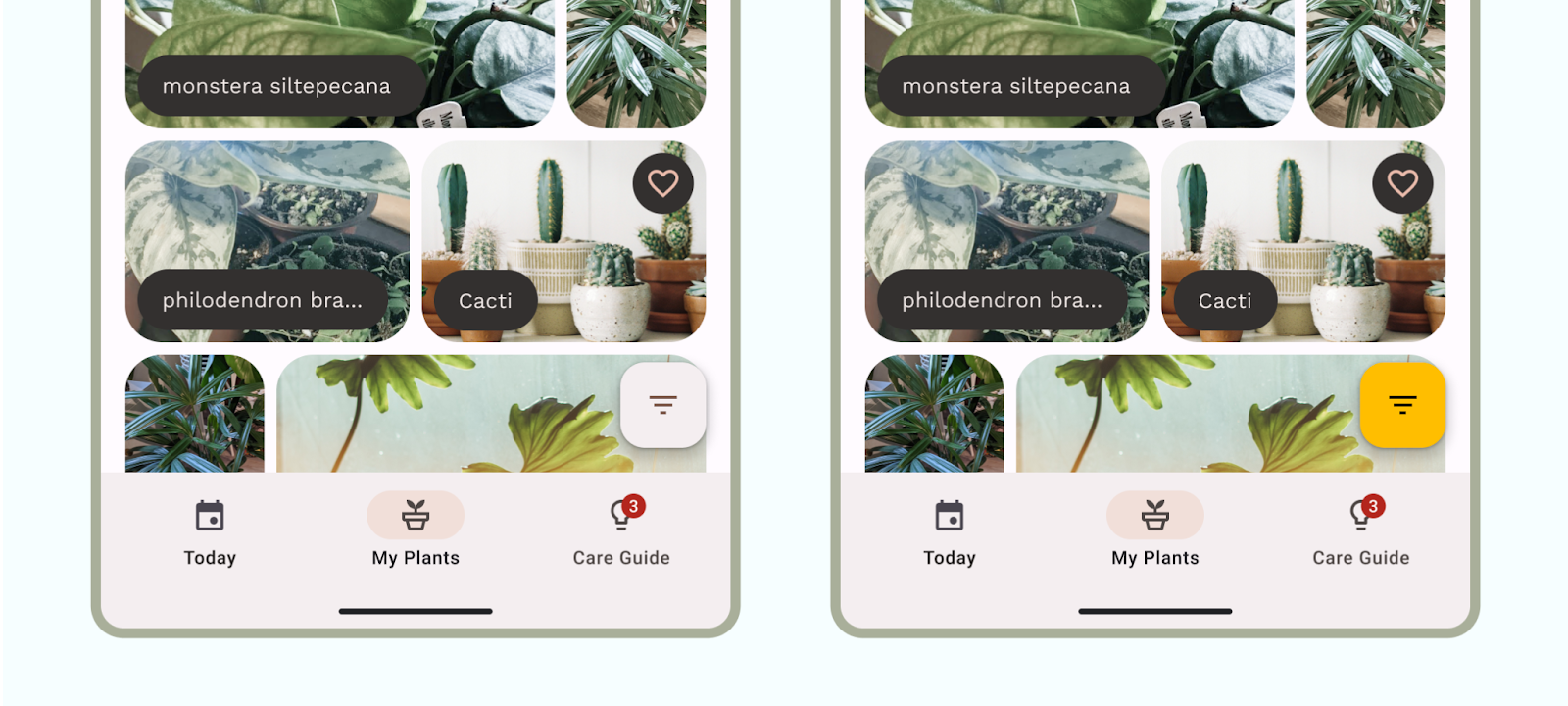
Để đảm bảo trải nghiệm người dùng tốt hơn, hãy sử dụng màu sắc chính rực rỡ hơn để biểu thị những hành động nổi bật hơn trong hệ thống phân cấp hình ảnh của ứng dụng. Trong hình sau, FAB trong hình ảnh đầu tiên có màu trung tính với cùng tông màu và sắc độ như thành phần điều hướng, giúp nó hòa hợp. Hình ảnh thứ hai cho thấy một FAB thu hút sự chú ý nhiều hơn bằng màu sắc chính rực rỡ.

Để tìm hiểu thực tế về màu động, hãy thử tham gia lớp học lập trình về Tuỳ chỉnh màu Material.
Màu ngữ nghĩa
Màu sắc ngữ nghĩa là những màu được chỉ định ý nghĩa cụ thể. Ví dụ: Lỗi là một màu sắc ngữ nghĩa.

Hãy nhất quán với ý nghĩa của màu sắc – nếu bạn thiết lập một mẫu, hãy lặp lại mẫu đó trong toàn bộ ứng dụng. Ví dụ: nếu bạn đã thiết lập màu tím để biểu thị tính năng thành viên, hãy sử dụng màu tím cho tất cả các phiên bản của tính năng thành viên này.
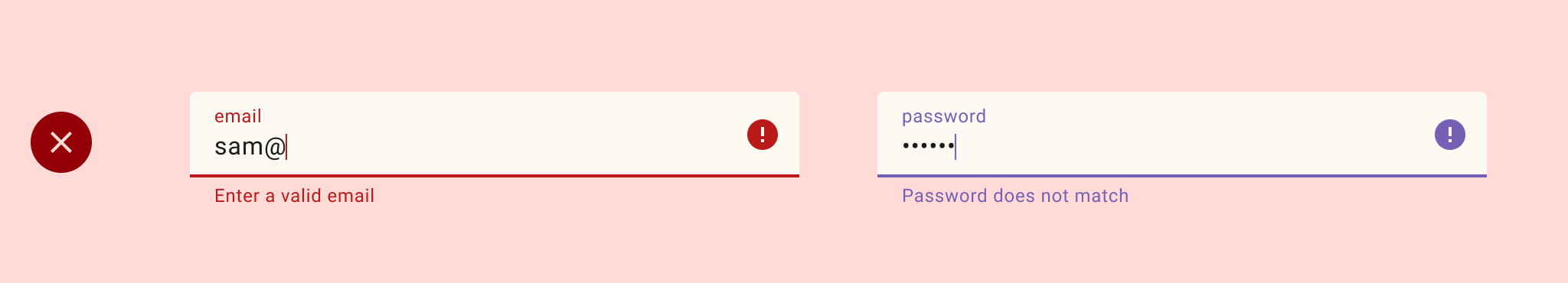
Trong ví dụ sau, một ứng dụng sử dụng màu đỏ để cho biết lỗi trong một trường văn bản, nhưng màu tím cho trường còn lại – điều này sẽ gây nhầm lẫn khi lướt qua một biểu mẫu.

Mặc dù bảng phối màu Material cung cấp màu lỗi ngữ nghĩa, nhưng các màu ngữ nghĩa bổ sung được tạo thông qua màu tuỳ chỉnh để mở rộng bảng phối màu. Đọc thêm về màu tuỳ chỉnh.

Tính năng Hài hoà cung cấp một cách để điều chỉnh màu động do người dùng tạo với màu tuỳ chỉnh trong ứng dụng của bạn để tạo bảng màu hài hoà hơn.
Màu cho vùng hiển thị
Màu sắc bề mặt được thiết kế cho các phần tử nền như vùng chứa thành phần, bảng và ngăn, đồng thời đại diện cho phần lớn màu sắc của ứng dụng. Đừng ngại sử dụng nhiều không gian bề mặt; không gian thoáng sẽ giúp mắt người thư giãn. Các bề mặt cũng chứa đựng nội dung và định hướng người đọc.
M3 đã giới thiệu khái niệm về bề mặt sắc độ, nghĩa là tất cả màu đều bắt nguồn từ bảng sắc độ. Tông màu tạo cả chiều sâu và độ tương phản cao hơn để hỗ trợ khả năng hỗ trợ tiếp cận. Để biết thêm về vai trò của nền tảng, hãy xem hướng dẫn về vai trò của nền tảng M3.

Hỗ trợ tiếp cận và màu sắc
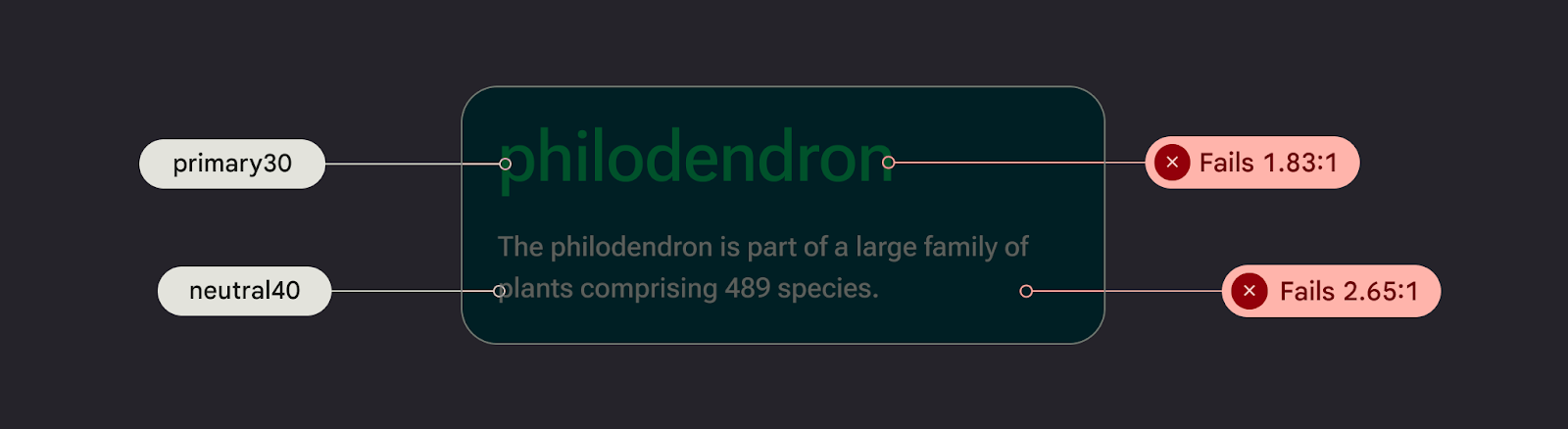
Mọi người nhìn màu theo nhiều cách tuỳ thuộc vào độ sắc nét thị giác của họ. Vì một số người đọc bị mù màu, nên bạn cần kiểm tra các tổ hợp màu để đảm bảo các thành phần giao diện người dùng không bị pha trộn với nhau. Mặc dù độ mờ và độ đậm có thể không phải là sắc thái thực sự của một màu, nhưng chúng có tác động mạnh mẽ đến cách người dùng nhận biết màu sắc.
Độ tương phản màu là sự khác biệt giữa độ chói của các phần tử nền trước và nền sau, được trình bày ở định dạng tỷ lệ. Tiêu chí tỷ lệ này được cho điểm. Ví dụ: việc đo độ tương phản giữa văn bản trên một nút và vùng chứa của nút đó giúp xác định mức độ dễ đọc của văn bản. Nguyên tắc về độ tương phản màu được chia thành văn bản và không phải văn bản, mỗi nguyên tắc có một bộ điểm riêng. Hãy đọc bài viết Thiết kế bằng những màu sắc dễ tiếp cận để biết thêm chi tiết.
Đừng bao giờ biến màu sắc thành phương thức hoặc chỉ báo duy nhất cho một hành động có sẵn. Sử dụng nút thành phần, thay đổi độ đậm phông chữ hoặc thậm chí là biểu tượng để giúp người dùng biết rằng họ có thể tương tác với phần tử đó.

Triển khai màu
Mã thông báo là các đại diện ngữ nghĩa biến nhỏ của dữ liệu thiết kế. Các mã hiệu này có thể lặp lại và thay thế các giá trị tĩnh, chẳng hạn như mã hex cho màu sắc, bằng tên rõ nghĩa. Để chỉ định vai trò màu của một phần tử, hãy sử dụng mã thông báo thay vì giá trị màu được mã hoá cứng.
Hãy xem mẫu Figma Now in Android để biết các ví dụ về việc ánh xạ vai trò của màu.

Giá trị màu được đặt trong tệp màu color.kt bằng Compose (hoặc color.xml bằng Khung hiển thị). Các màu được đặt làm kiểu này là một phần của giao diện. Xem thêm về chủ đề này trong phần Thiết kế giao diện cho thiết bị di động Android.
Để đặt giá trị màu trên Android, hãy sử dụng mã thập lục phân, đại diện cho RGB ở định dạng 6 chữ số. Để ghi lại độ mờ, hãy thêm giá trị vào đầu để tạo mã gồm 8 chữ số.
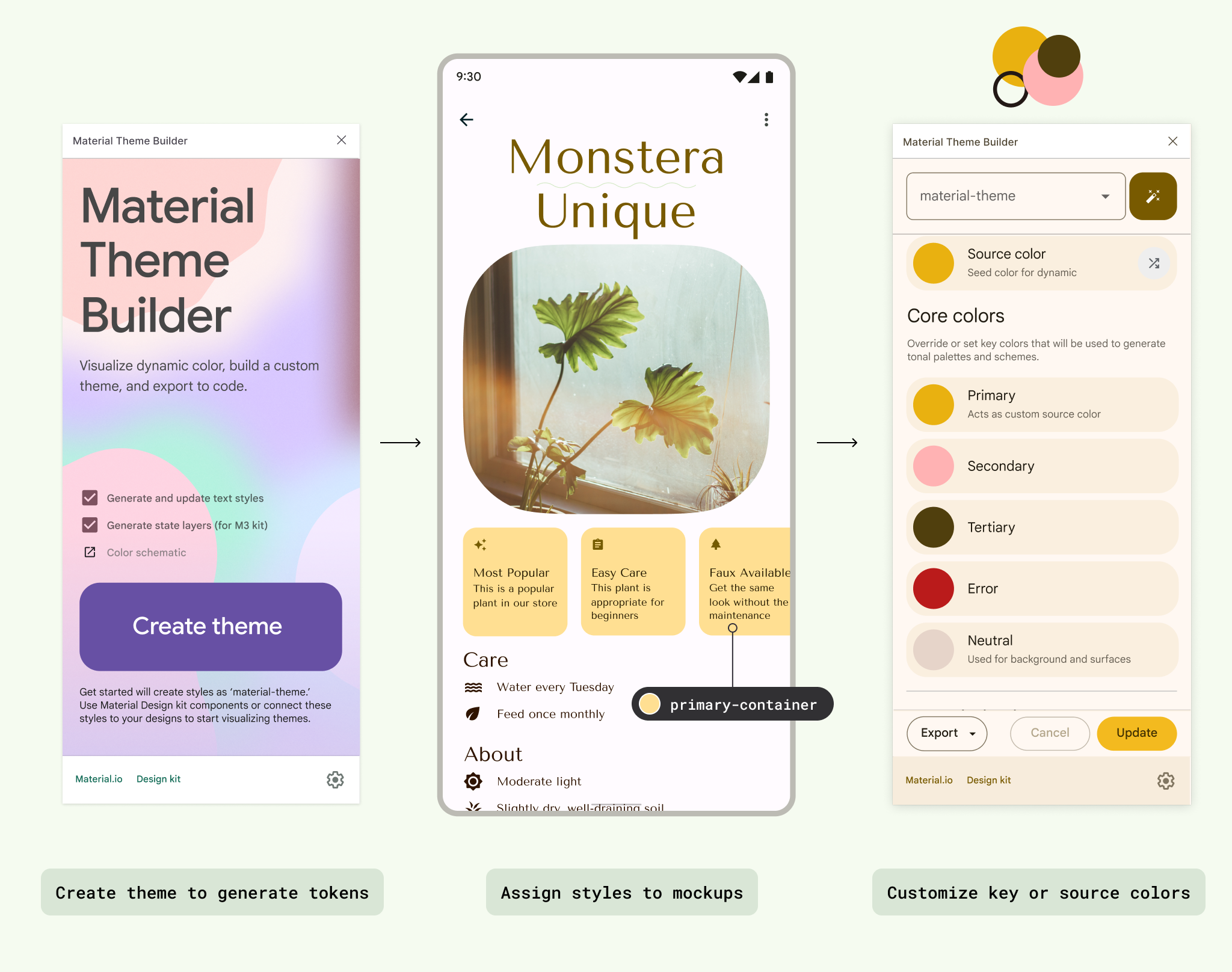
Cách sử dụng Material Theme Builder:
Bạn có thể tạo bảng phối màu sáng và tối tuỳ chỉnh bằng Material Theme Builder (MTB).
MTB cho phép bạn hình dung màu động, tạo mã thông báo Material Design và tuỳ chỉnh bảng phối màu.
Bạn có thể tuỳ chỉnh hoàn toàn bảng phối màu bằng cách cập nhật các thuộc tính kiểu trong bảng điều khiển của Figma. Các giá trị đã sửa đổi này sẽ được xuất.