Eligible developers are able to offer to users in certain countries an alternative billing system in their app and report resulting transactions to Google. Depending on where you distribute your app and eligibility, there are two versions of alternative billing that an app can build:
- Alternative billing with user choice: Your app offers an alternative billing alongside Google Play's billing system in eligible regions.
- Alternative billing: Your app offers an alternative billing system that may include Google Play Billing (subject to program terms).
This guide addresses the APIs that need to be used for either offering. You should review the program pages and enroll in relevant programs before using these APIs.
Glossary of terms
Term conventions followed by this guide:
- Alternative billing APIs: APIs used to display any applicable screens to users and enable developers to report transactions completed on the developer's alternative billing system.
- Alternative billing system: A developer's alternative billing system which may be offered alongside Google Play's billing system or on its own (subject to eligibility requirements).
- External transaction: A transaction that occurs outside of Google Play's billing system.
- External transaction token: A token provided to the developer through the Play Billing Library for the developer to use when the user completes an alternative billing system. This token is used to notify Google Play of a successful purchase.
- External transaction ID: A unique identifier generated by the developer to identify a transaction.
Offering alternative billing with User Choice
This section describes how to offer your users alternative billing with the choice of using Google Play's billing system. Before using these APIs, ensure the following:
- Review the eligibility requirements for the relevant program(s) and complete the onboarding steps outlined in Understanding user choice billing on Google Play.
- Integrate Play Billing Library 5.2 or higher.
The rest of the Google Play Billing integration recommended modules are the same as developers already would have for their current integration.
Additionally, we recommend having a Google Play Developer API integration setup ready because the backend integration will leverage it.

Configuring in Play Console
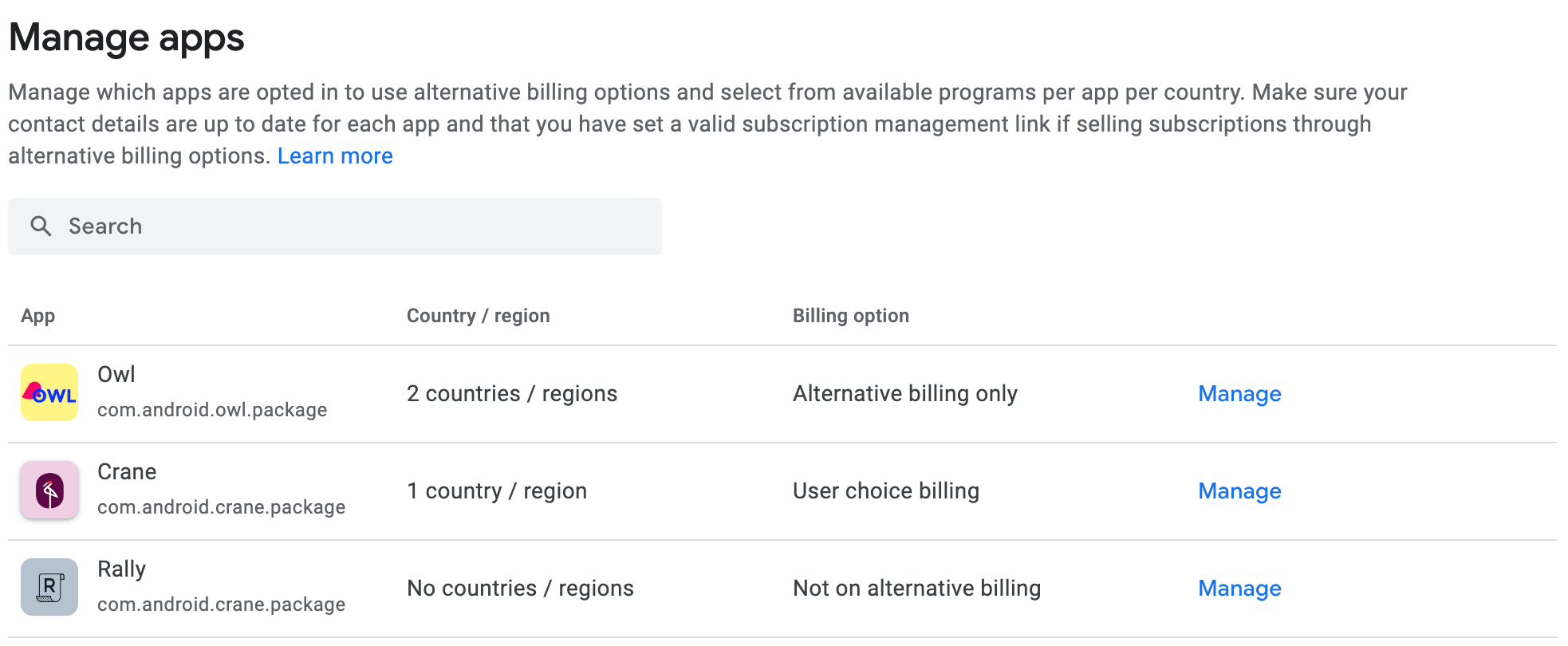
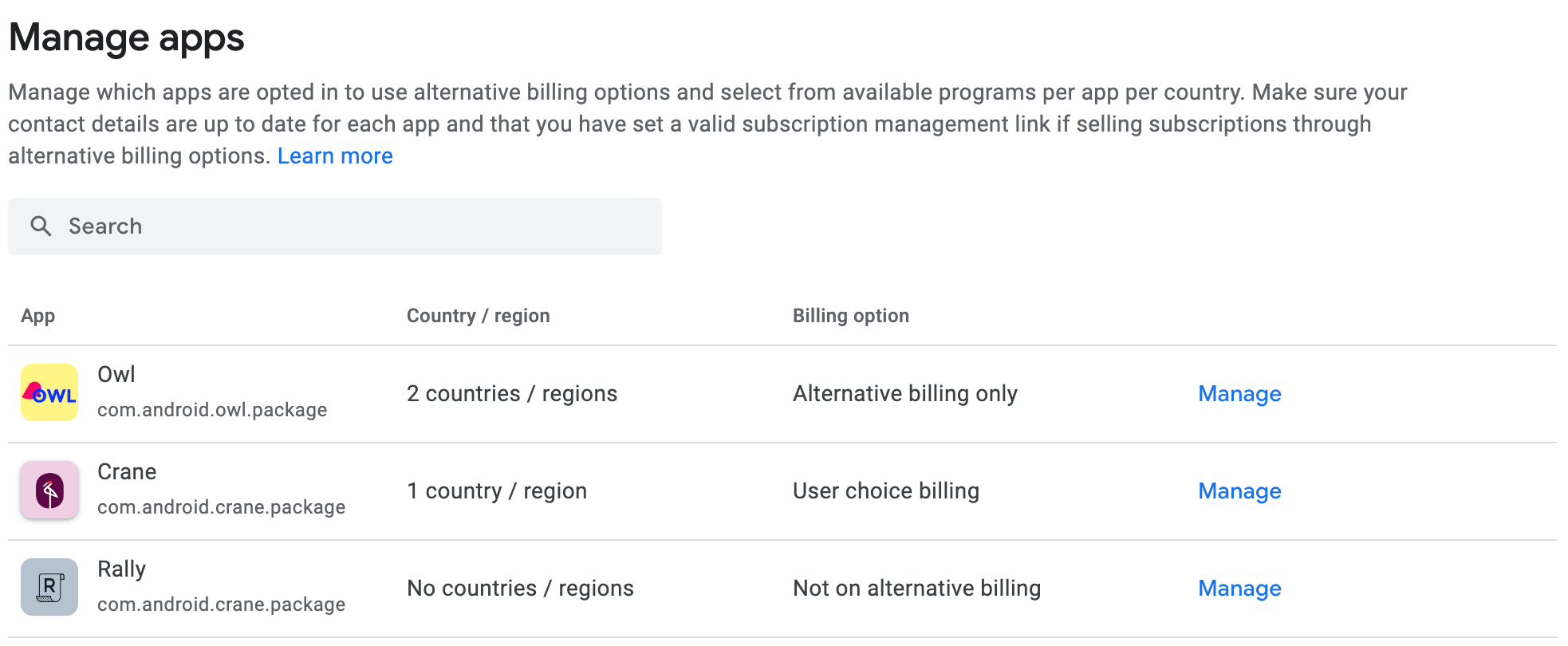
Developers that have completed enrollment for the corresponding alternative billing with user choice program and are integrated with alternative billing APIs can manage their alternative billing settings through Play Console:
- For each of your eligible apps, you can choose whether to offer an alternative billing system or not.
- Upload payment method logos in accordance with the guidelines, following all of the format specifications. Images that do not conform to these guidelines will not be displayed for your alternative billing system on the user choice screen. (Note: Including payment method logos is optional, though highly recommended.)
- If you offer subscriptions, provide the required subscription management link.

User experience
The client-side APIs enable the following functionality:
- Google Play renders and manages the applicable information and user choice screens
- If the user chooses to use Google Play's billing system, the billing flow continues using Google Play's billing standard interface.

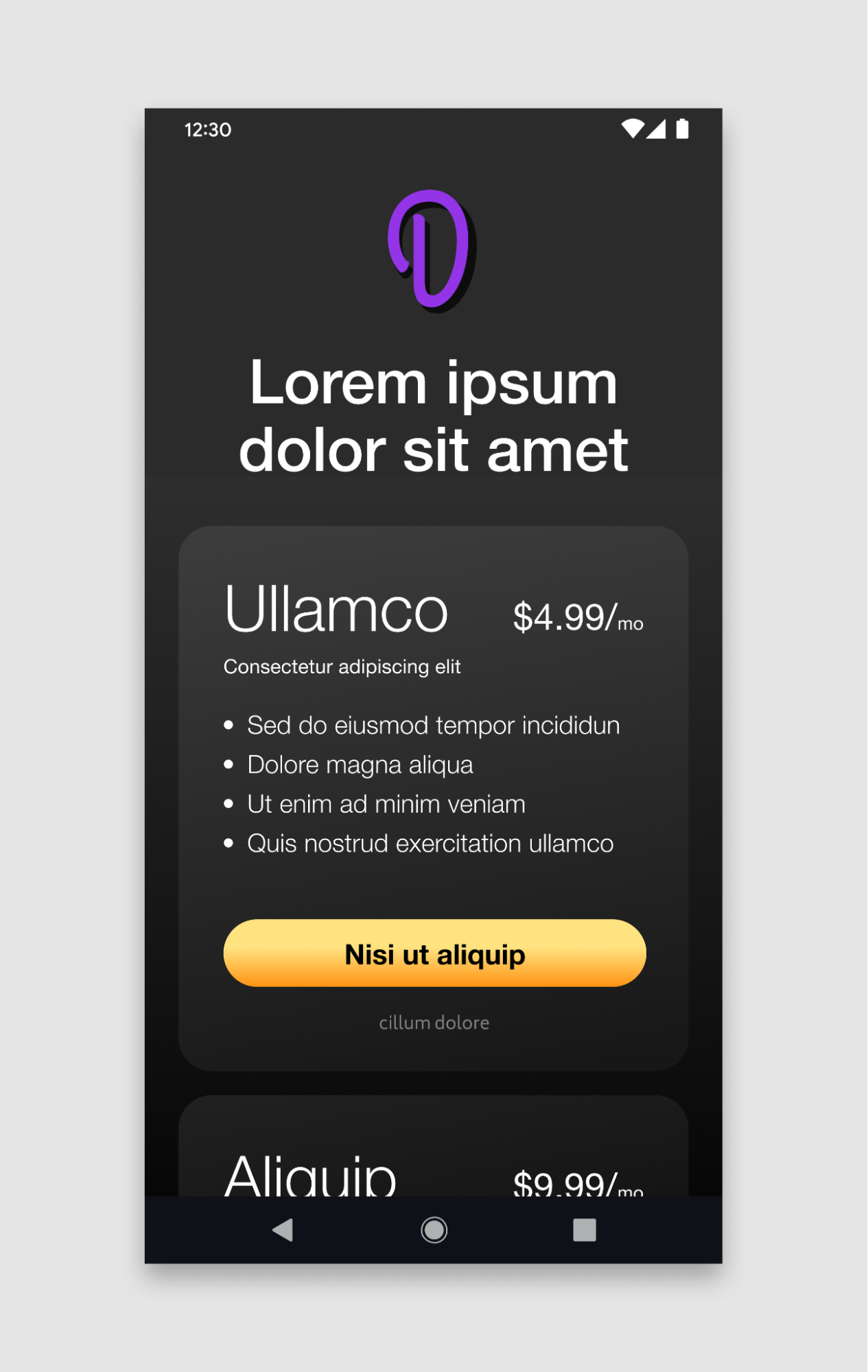
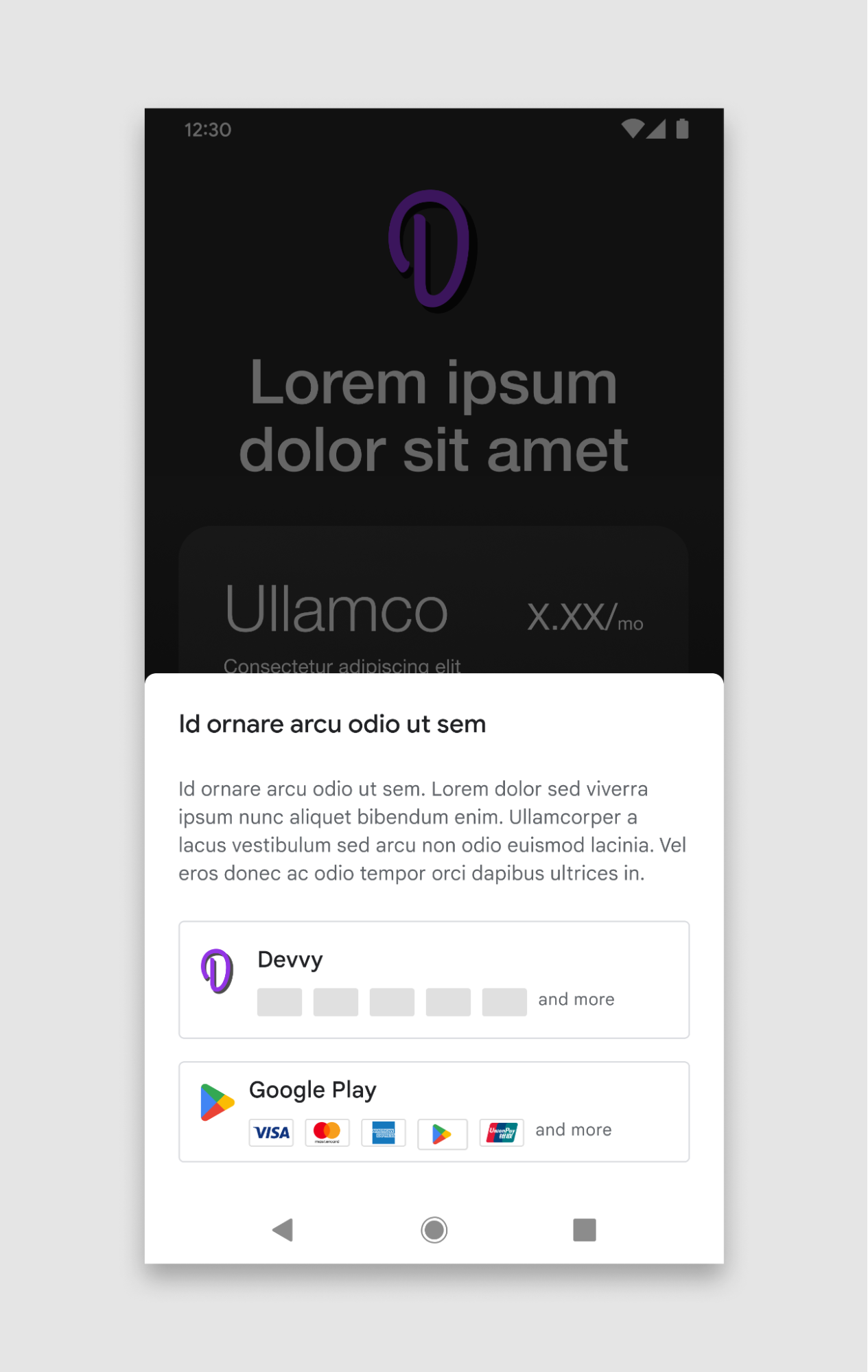
Developer app. |

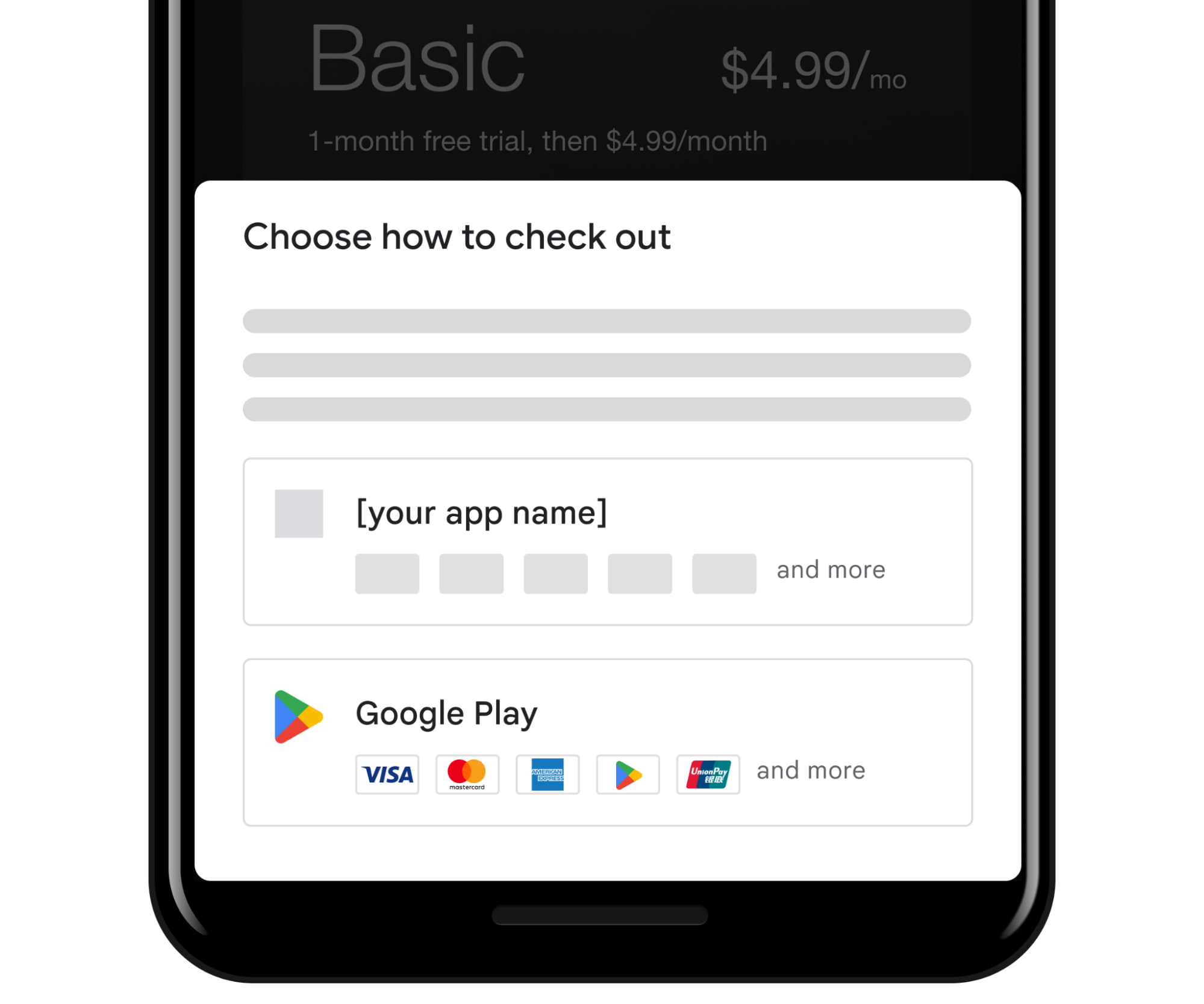
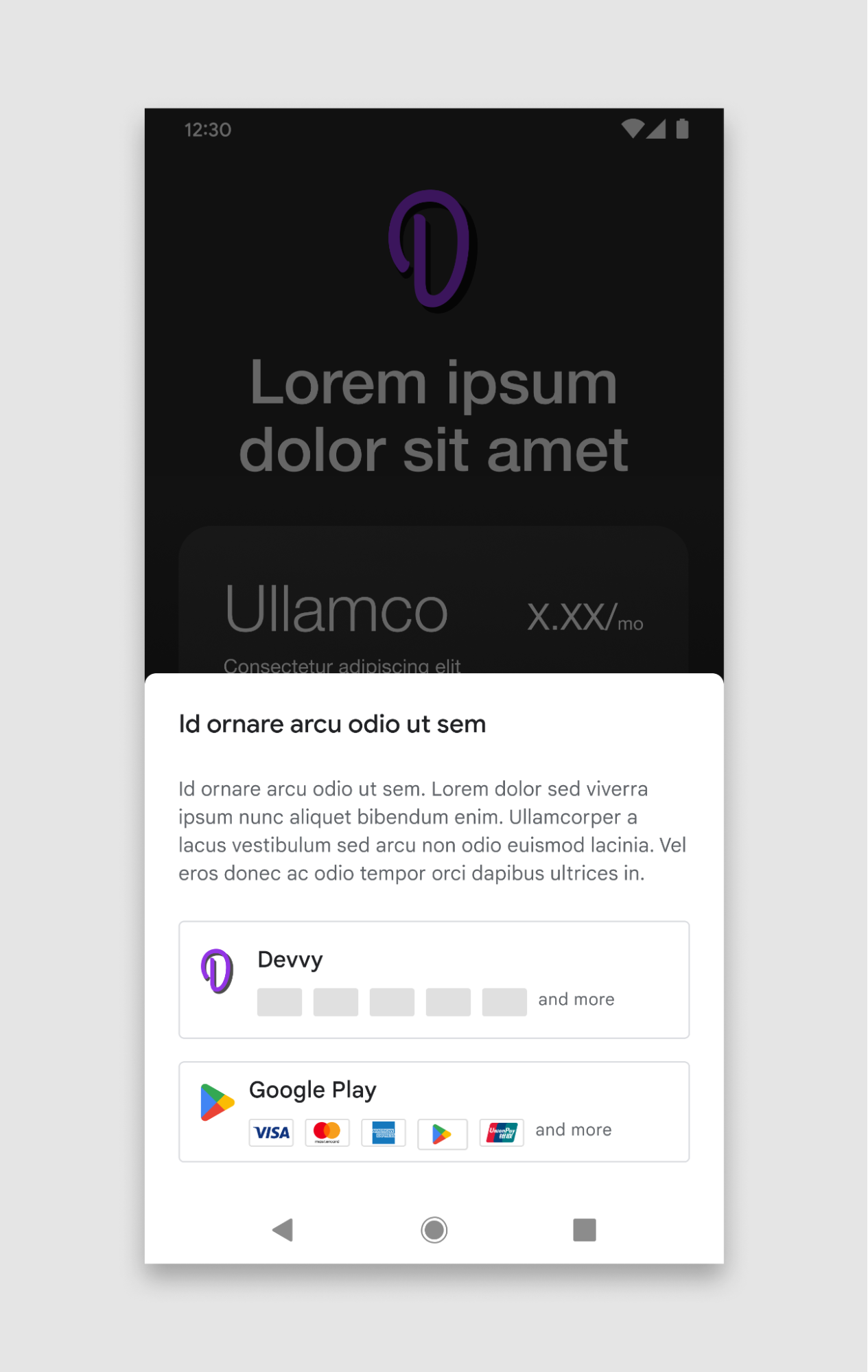
Billing choice screen. |
Example for illustrative purposes only.
User choice screen
The user choice screen presents users with the option to use either the developer's alternative billing system or Google Play's billing system.

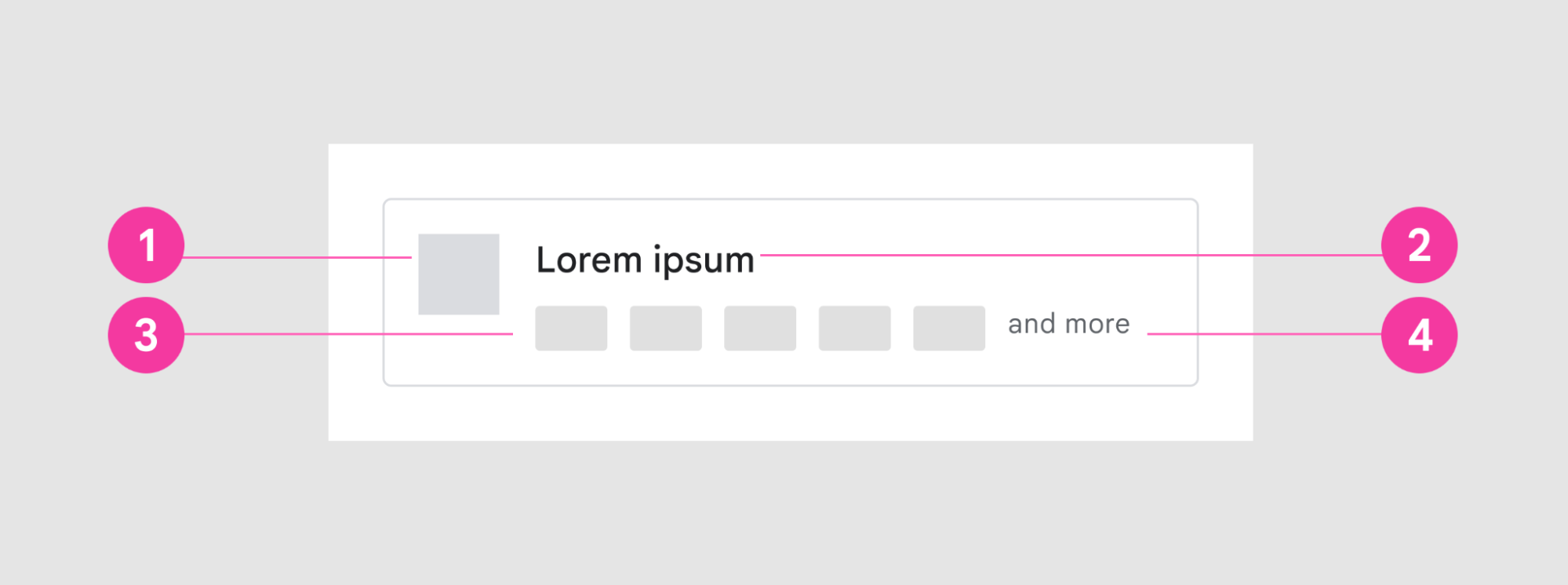
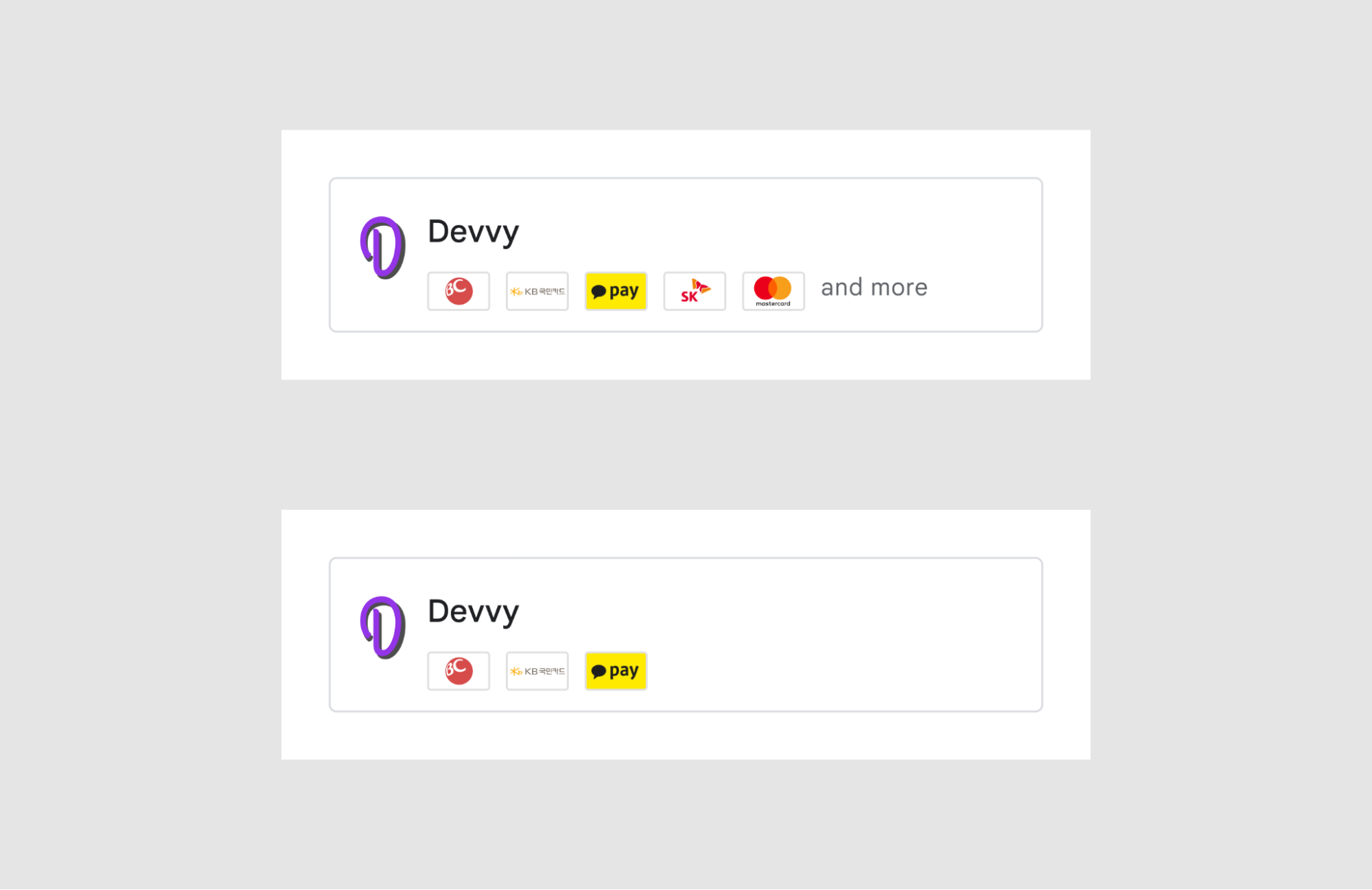
Anatomy of an alternative billing option


The alternative billing option on the user choice screen includes the following UI elements:
- App icon.
- App name.
- Image asset that includes payment methods offered by the developer.
- Additional indicator (and more UI element is not part of the image asset).
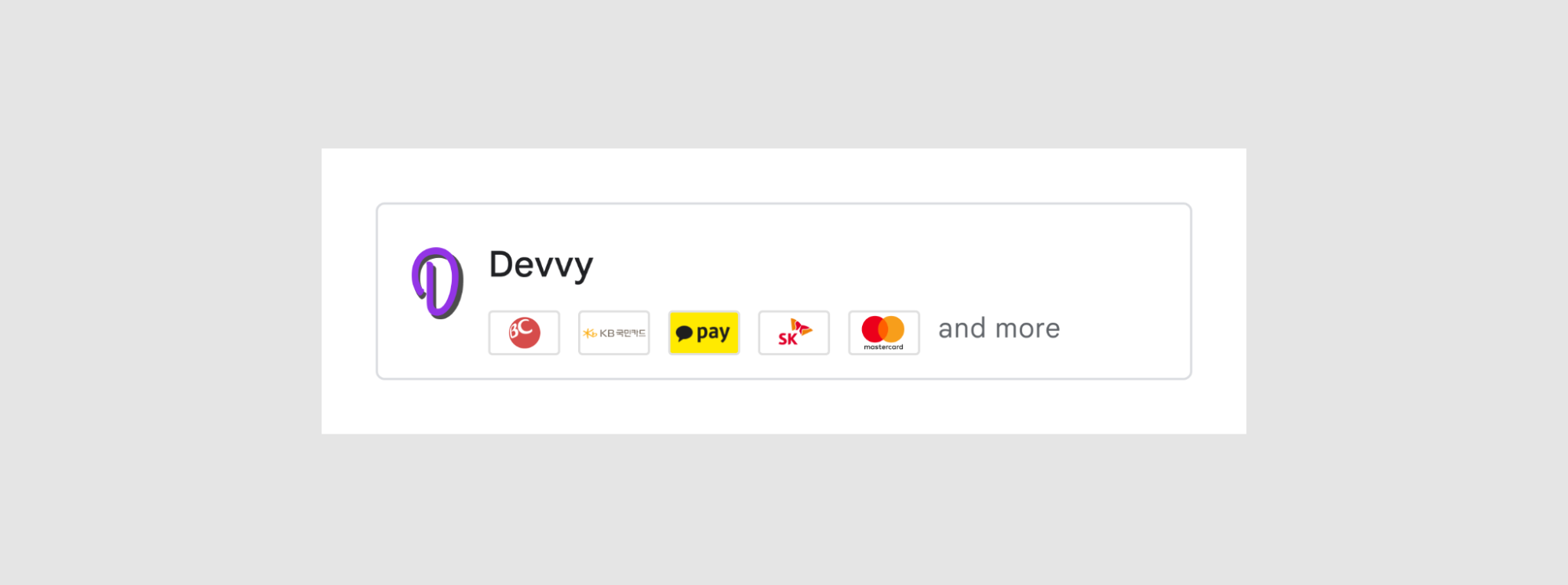
Image asset for payment methods
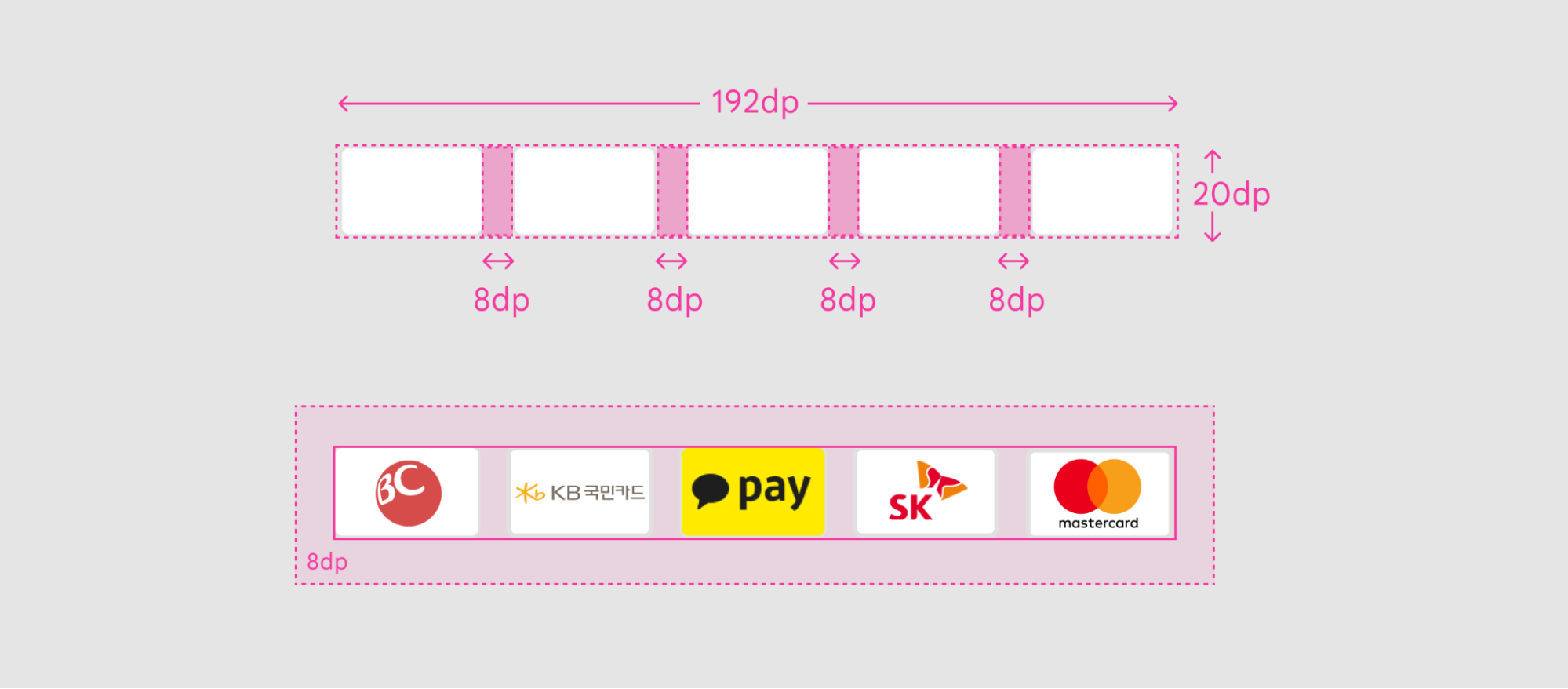
The single image asset is made up of multiple payment method cards and must follow the specifications defined in these guidelines.

Dimensions |
192dp X 20dp |
Card spacing |
8dp |
File format |
PNG, transparent background |
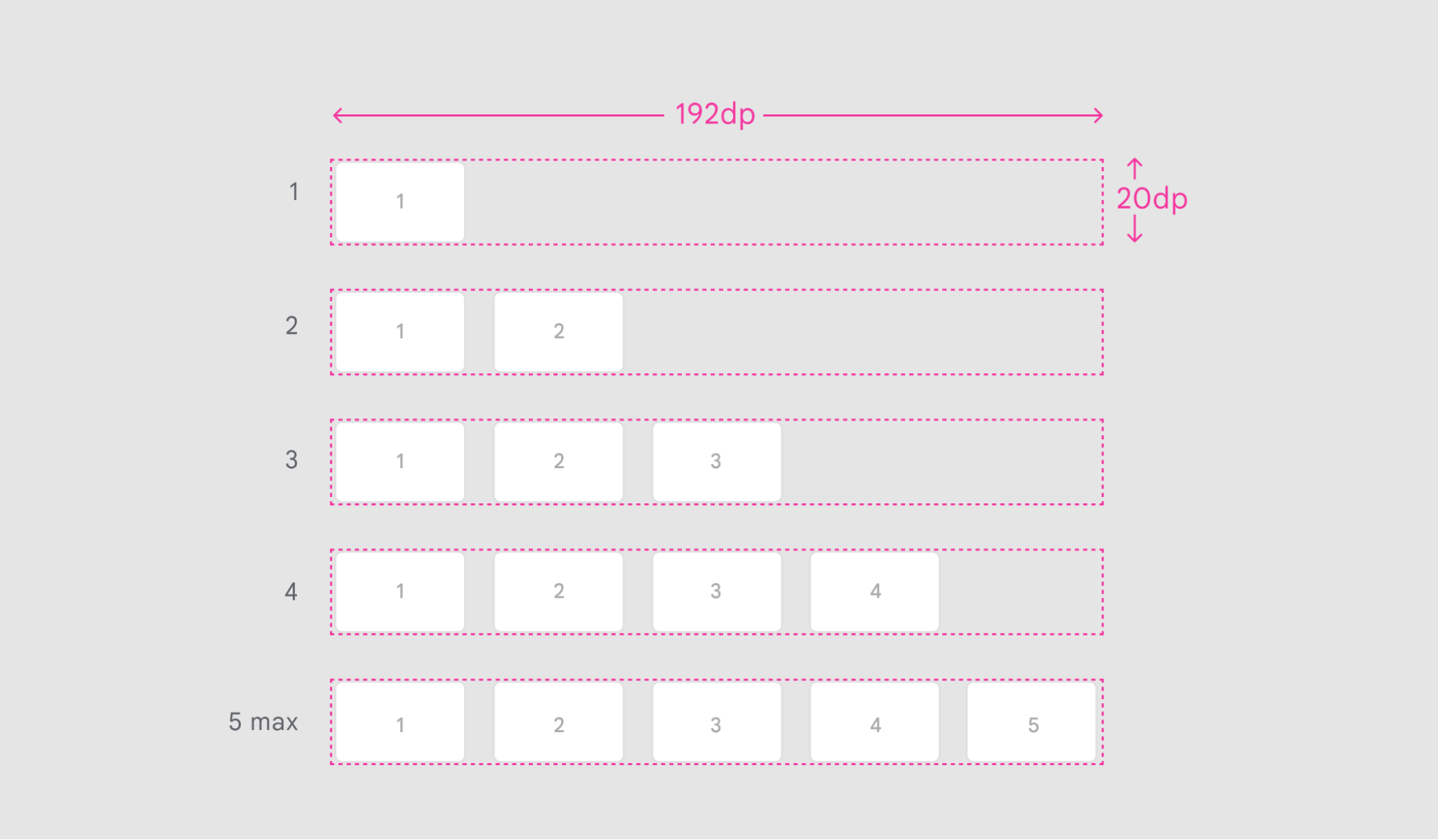
Payment method variations
Developers can choose the number of available payment method icons they wish to include in the image asset, up to a maximum of 5.
No other images or text should be included in the image.


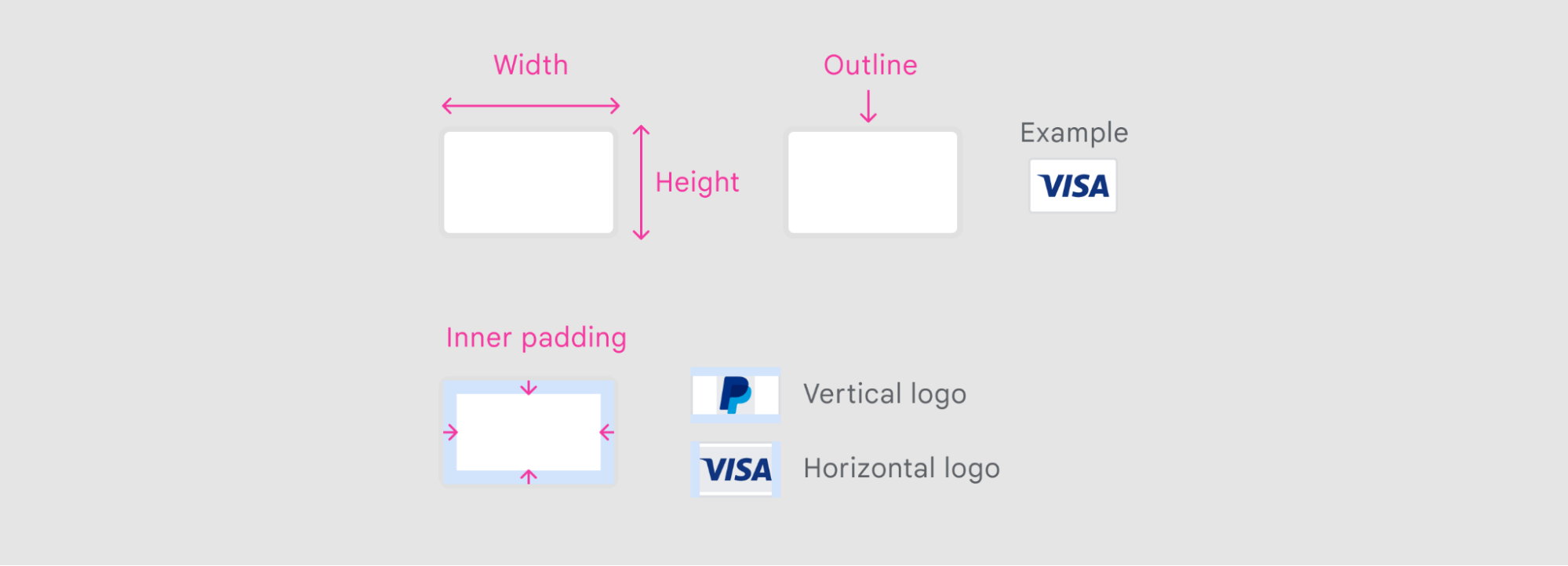
Card specifications
The payment method cards included in the image asset must follow the following guidelines for size, spacing, and style.

| Card dimensions | 32dp X 20dp |
| Inner padding | 3dp |
| Outline | 1dp (inner stroke included in dimensions), Radius 2dp, #E0E0E0 |
| Card background | Solid color (preferably white) |
Next steps
To begin integrating the alternative billing APIs with user choice, follow the in-depth guides for both in-app integration and backend integration.
Offering alternative billing only
This section describes how to offer your users alternative billing. Before using these APIs, finish the following prerequisites:
- Review the requirements and enroll in one of the alternative billing programs.
- Integrate Play Billing Library 6.2.1 or higher.
We recommend having a Google Play Developer API integration setup ready because the backend integration will be built on it.
Configuring in Play Console
Developers that have completed enrollment and are integrated with alternative billing APIs can manage their alternative billing settings through Play Console:
- For each of your eligible apps, opt in or out of offering an alternative billing only (without user choice) in each available country

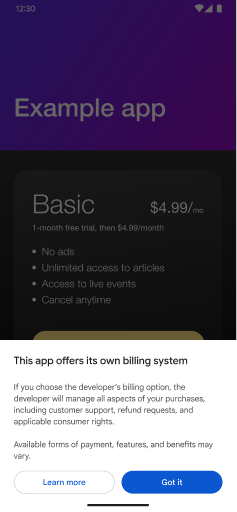
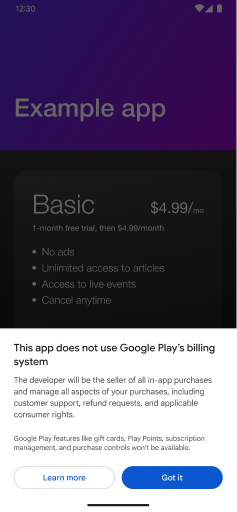
Information screen for users
The information screen helps users understand that only an alternative billing system is being offered within the eligible app. The information screen will be shown to users at the start of their first purchase in your app after alternative billing has been enabled. This message will not be displayed on subsequent purchases made by the same user in your app on the same device. Note that there may be times when the dialog is shown again to a user in situations such as if the user clears caches on their device.

Information screen for users in the US. |

Information screen for users in the EEA. |
Example for illustrative purposes only.
Next steps
To begin integrating the alternative billing APIs, follow the in-depth guides for both in-app integration and backend integration.
