애플리케이션에는 사용자가 여러 단계로 수행해야 할 작업이 있을 수 있습니다. 예를 들어 앱에서 사용자에게 추가 콘텐츠 구매, 복잡한 구성 설정 설정 또는 단순한 결정 확인 과정을 안내해야 할 수 있습니다. 이러한 모든 작업을 수행하려면 사용자에게 순서가 지정된 하나 이상의 단계 또는 결정을 안내해야 합니다.
Leanback androidx 라이브러리는 다단계 사용자 작업을 구현하기 위한 클래스를 제공합니다. 이 페이지에서는 GuidedStepSupportFragment 클래스를 사용하여 사용자가 작업을 완수하기 위한 일련의 결정을 내리도록 안내하는 방법을 설명합니다. GuidedStepSupportFragment는 TV UI 권장사항을 사용하여 TV 기기에서 다단계 작업을 쉽게 이해하고 탐색할 수 있도록 합니다.
단계 세부정보 제공
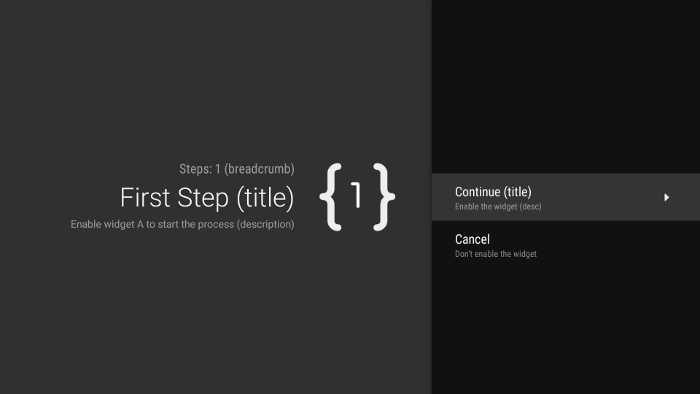
GuidedStepSupportFragment는 단일 단계를 일련의 단계로 나타냅니다. 시각적으로는 단계에 대해 가능한 작업이나 결정 목록이 포함된 안내 뷰를 제공합니다.

그림 1. 단계별 안내의 예
다단계 작업의 각 단계에서 GuidedStepSupportFragment를 확장하고 사용자가 할 수 있는 단계와 작업에 대한 컨텍스트 정보를 제공합니다. 다음 예와 같이 onCreateGuidance()를 재정의하고 단계 제목, 설명, 아이콘과 같은 컨텍스트 정보가 포함된 새 GuidanceStylist.Guidance를 반환합니다.
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance {
return GuidanceStylist.Guidance(
getString(R.string.guidedstep_first_title),
getString(R.string.guidedstep_first_description),
getString(R.string.guidedstep_first_breadcrumb),
activity.getDrawable(R.drawable.guidedstep_main_icon_1)
)
}
@Override
public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) {
String title = getString(R.string.guidedstep_first_title);
String breadcrumb = getString(R.string.guidedstep_first_breadcrumb);
String description = getString(R.string.guidedstep_first_description);
Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1);
return new GuidanceStylist.Guidance(title, description, breadcrumb, icon);
}
활동의 onCreate() 메서드에서 GuidedStepSupportFragment.add()를 호출하여 원하는 활동에 GuidedStepSupportFragment 서브클래스를 추가합니다.
활동에 GuidedStepSupportFragment 객체만 포함된 경우 add() 대신 GuidedStepSupportFragment.addAsRoot()를 사용하여 첫 번째 GuidedStepSupportFragment를 추가하세요. addAsRoot()를 사용하면 사용자가 첫 번째 GuidedStepSupportFragment를 볼 때 TV 리모컨의 뒤로 버튼을 누르면 GuidedStepSupportFragment와 상위 활동이 모두 닫힙니다.
참고: GuidedStepSupportFragment 객체를 레이아웃 XML 파일이 아니라 프로그래매틱 방식으로 추가하세요.
사용자 작업 생성 및 처리
onCreateActions()를 재정의하여 사용자 작업을 추가합니다.
재정의에서 각 작업 항목의 새 GuidedAction를 추가하고 작업 문자열, 설명, ID를 제공합니다. GuidedAction.Builder를 사용하여 새 작업을 추가합니다.
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) {
super.onCreateActions(actions, savedInstanceState)
// Add "Continue" user action for this step
actions.add(GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build())
...
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
// Add "Continue" user action for this step
actions.add(new GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build());
...
작업이 단선형 선택으로 제한되지는 않습니다. 다음과 같은 작업 유형을 추가로 만들 수 있습니다.
-
정보 라벨 작업을 추가하여
infoOnly(true)를 설정하여 사용자 선택에 관한 추가 정보를 제공합니다.infoOnly가 true이면 사용자가 작업을 선택할 수 없습니다. -
editable(true)를 설정하여 수정 가능한 텍스트 작업을 추가합니다.editable이 true인 경우 사용자는 리모컨이나 연결된 키보드를 사용하여 선택한 작업에 텍스트를 입력할 수 있습니다. 사용자가 입력한 수정된 텍스트를 가져오려면onGuidedActionEditedAndProceed()를 재정의합니다.onGuidedActionEditCanceled()를 재정의하여 사용자가 입력을 취소한 시점도 알 수 있습니다. -
공통 ID 값과 함께
checkSetId()를 사용하여 작업을 집합으로 그룹화함으로써 선택 가능한 라디오 버튼처럼 작동하는 작업 집합을 추가합니다. 동일한 목록에서 동일한 체크표시 ID를 가진 모든 작업은 연결된 것으로 간주됩니다. 사용자가 해당 집합 내의 작업 중 하나를 선택하면 해당 작업이 선택되고 다른 모든 작업은 선택 해제됩니다. -
onCreateActions()에서GuidedAction.Builder대신GuidedDatePickerAction.Builder를 사용하여 날짜 선택 도구 작업을 추가합니다.onGuidedActionEditedAndProceed()를 재정의하여 사용자가 입력한 수정된 날짜 값을 가져옵니다. - 하위 작업을 사용하는 작업을 추가하여 사용자가 확장된 선택 목록에서 선택할 수 있도록 합니다. 하위 작업은 하위 작업 추가 섹션에 설명되어 있습니다.
- 작업 목록의 오른쪽에 표시되고 쉽게 액세스할 수 있는 버튼 작업을 추가합니다. 버튼 작업은 버튼 작업 추가 섹션에 설명되어 있습니다.
hasNext(true)를 설정하여 작업 선택이 새 단계로 이어진다는 시각적 표시기를 추가할 수도 있습니다.
설정할 수 있는 모든 다른 속성은 GuidedAction를 참고하세요.
작업에 응답하려면 onGuidedActionClicked()를 재정의하고 전달된 GuidedAction를 처리합니다. GuidedAction.getId()를 검사하여 선택된 작업을 식별합니다.
하위 작업 추가
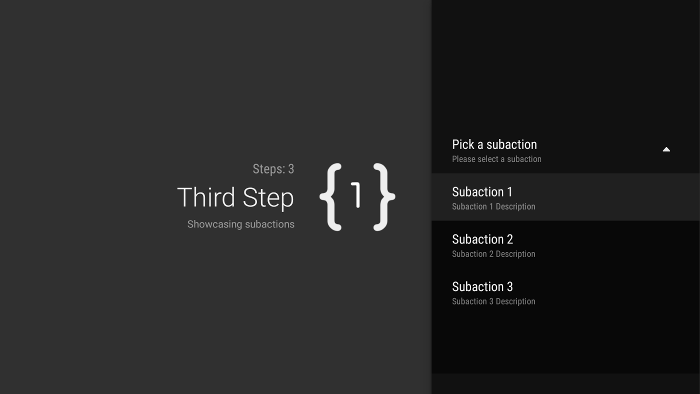
일부 작업에서는 사용자에게 추가적인 선택권을 제공해야 할 수 있습니다. GuidedAction는 하위 작업 메뉴로 표시되는 하위 작업 목록을 지정할 수 있습니다.

그림 2. 단계별 안내의 하위 작업
하위 작업 목록에는 일반 작업이나 라디오 버튼 작업이 포함될 수 있지만 날짜 선택 도구 또는 수정 가능한 텍스트 작업은 포함될 수 없습니다. 또한 시스템은 두 개 이상의 하위 작업을 지원하지 않으므로 하위 작업에는 자체 하위 작업 집합이 있을 수 없습니다.
하위 작업을 추가하려면 먼저 다음 예와 같이 하위 작업 역할을 하는 GuidedAction 객체 목록을 만들고 채웁니다.
subActions.add(GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build())
...
List<GuidedAction> subActions = new ArrayList<GuidedAction>();
subActions.add(new GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build());
...
onCreateActions()에서 선택 시 하위 작업 목록을 표시하는 최상위 수준 GuidedAction를 만듭니다.
...
actions.add(GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build())
...
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
...
actions.add(new GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build());
...
}
마지막으로 onSubGuidedActionClicked()를 재정의하여 하위 작업 선택에 응답합니다.
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean {
// Check for which action was clicked and handle as needed
when(action.id) {
SUBACTION1 -> {
// Subaction 1 selected
}
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true
}
@Override
public boolean onSubGuidedActionClicked(GuidedAction action) {
// Check for which action was clicked and handle as needed
if (action.getId() == SUBACTION1) {
// Subaction 1 selected
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true;
}
버튼 작업 추가
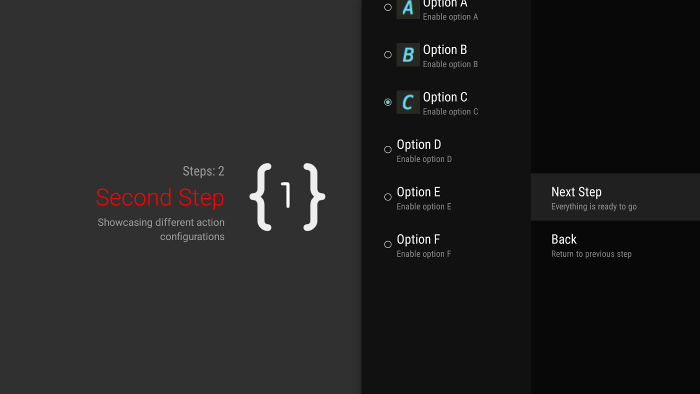
안내 단계의 작업 목록이 많은 경우 사용자는 가장 일반적으로 사용되는 작업에 액세스하기 위해 목록을 스크롤해야 할 수 있습니다. 버튼 작업을 사용하여 흔히 사용되는 작업을 작업 목록에서 구분하세요. 버튼 작업은 작업 목록 옆에 표시되며 쉽게 탐색할 수 있습니다.

그림 3. 단계별 안내의 버튼 작업
버튼 작업은 일반 작업과 마찬가지로 생성되고 처리되지만 onCreateActions() 대신 onCreateButtonActions()에서 버튼 작업을 만듭니다. onGuidedActionClicked()에서 버튼 작업에 응답합니다.
버튼 작업은 단계 간 탐색 작업과 같은 간단한 작업에 사용하세요. 날짜 선택기 작업 또는 기타 수정 가능한 작업을 버튼 작업으로 사용하지 않도록 합니다. 또한 버튼 작업은 하위 작업을 가질 수 없습니다.
단계별 안내를 안내 순서로 그룹화
GuidedStepSupportFragment는 단일 단계를 나타냅니다. 순서가 지정된 단계 시퀀스를 만들려면 GuidedStepSupportFragment.add()를 사용해 여러 GuidedStepSupportFragment 객체를 함께 그룹화하여 시퀀스의 다음 단계를 프래그먼트 스택에 추가합니다.
override fun onGuidedActionClicked(action: GuidedAction) {
val fm = fragmentManager
when(action.id) {
CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment())
}
}
@Override
public void onGuidedActionClicked(GuidedAction action) {
FragmentManager fm = getFragmentManager();
if (action.getId() == CONTINUE) {
GuidedStepSupportFragment.add(fm, new SecondStepFragment());
}
...
사용자가 TV 리모컨에서 뒤로 버튼을 누르면 기기의 프래그먼트 스택에 이전 GuidedStepSupportFragment가 표시됩니다. 이전 단계로 돌아가는 자체 GuidedAction를 제공하면 getFragmentManager().popBackStack()를 호출하여 뒤로 동작을 구현할 수 있습니다.
사용자를 시퀀스의 더 이전 단계로 돌아가야 한다면 popBackStackToGuidedStepSupportFragment()를 사용하여 프래그먼트 스택의 특정 GuidedStepSupportFragment로 돌아갑니다.
사용자가 시퀀스의 마지막 단계를 완료하면 finishGuidedStepSupportFragments()를 사용하여 현재 스택에서 모든 GuidedStepSupportFragment 인스턴스를 삭제하고 원래의 상위 활동으로 돌아갑니다. addAsRoot()를 사용하여 첫 번째 GuidedStepSupportFragment를 추가한 경우 finishGuidedStepSupportFragments()를 호출하면 상위 활동도 닫힙니다.
단계 프레젠테이션 맞춤설정
GuidedStepSupportFragment 클래스는 제목 텍스트 형식 지정 또는 단계 전환 애니메이션과 같은 프레젠테이션 측면을 제어하는 맞춤 테마를 사용할 수 있습니다. 맞춤 테마는 Theme_Leanback_GuidedStep에서 상속해야 하며 GuidanceStylist 및 GuidedActionsStylist에 정의된 속성의 재정의 값을 제공할 수 있습니다.
GuidedStepSupportFragment에 맞춤 테마를 적용하려면 다음 중 하나를 실행하세요.
-
Android 매니페스트에서
android:theme속성을 활동 요소로 설정하여 상위 활동에 테마를 적용합니다. 이 속성을 설정하면 테마가 모든 하위 뷰에 적용되며, 상위 활동에GuidedStepSupportFragment객체만 포함된 경우 맞춤 테마를 가장 간단하게 적용할 수 있습니다. -
활동에서 이미 맞춤 테마를 사용하고 있으며 활동의 다른 뷰에
GuidedStepSupportFragment스타일을 적용하지 않으려면LeanbackGuidedStepTheme_guidedStepTheme속성을 기존 맞춤 활동 테마에 추가합니다. 이 속성은 활동의GuidedStepSupportFragment객체만 사용하는 맞춤 테마를 가리킵니다. -
전반적으로 동일한 다단계 작업의 일부인 여러 활동에서
GuidedStepSupportFragment객체를 사용하고 모든 단계에서 일관된 시각적 테마를 사용하려면GuidedStepSupportFragment.onProvideTheme()를 재정의하고 맞춤 테마를 반환합니다.
스타일과 테마를 추가하는 방법에 관한 자세한 내용은 스타일 및 테마를 참고하세요.
GuidedStepSupportFragment 클래스는 특수한 스타일리스트 클래스를 사용하여 테마 속성에 액세스하고 적용합니다.
GuidanceStylist 클래스는 테마 정보를 사용하여 왼쪽 안내 뷰의 표시를 제어하고, GuidedActionsStylist 클래스는 테마 정보를 사용하여 오른쪽 작업 뷰의 표시를 제어합니다.
테마 맞춤설정이 제공하는 것 이상으로 단계의 시각적 스타일을 맞춤설정하려면 GuidanceStylist 또는 GuidedActionsStylist를 서브클래스로 만들고 GuidedStepSupportFragment.onCreateGuidanceStylist() 또는 GuidedStepSupportFragment.onCreateActionsStylist()에서 서브클래스를 반환합니다.
이러한 서브클래스에서 맞춤설정할 수 있는 항목에 관한 자세한 내용은 GuidanceStylist 및 GuidedActionsStylist에 관한 문서를 참고하세요.

