대형 화면 시작하기
대형 화면은 앱 개발 기회를 확대해 줍니다. 태블릿, 폴더블, ChromeOS 기기의 대형 화면은 콘텐츠를 표시하고 멀티태스킹을 원활하게 하며 작은 화면에서는 불가능한 사용자 인터페이스를 지원합니다.
대형 화면에서의 앱 상상하기
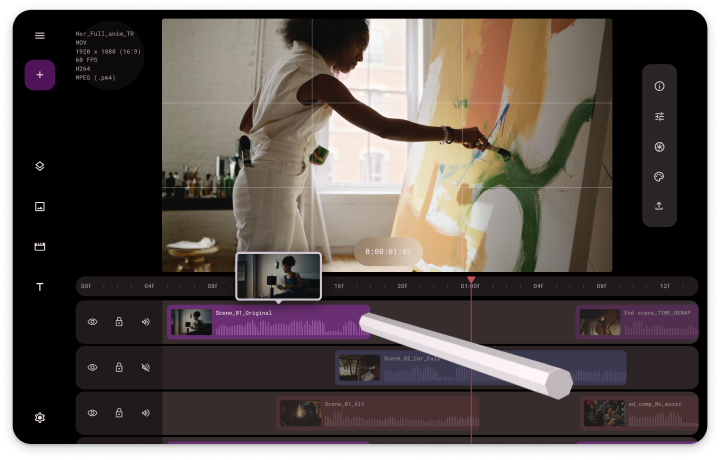
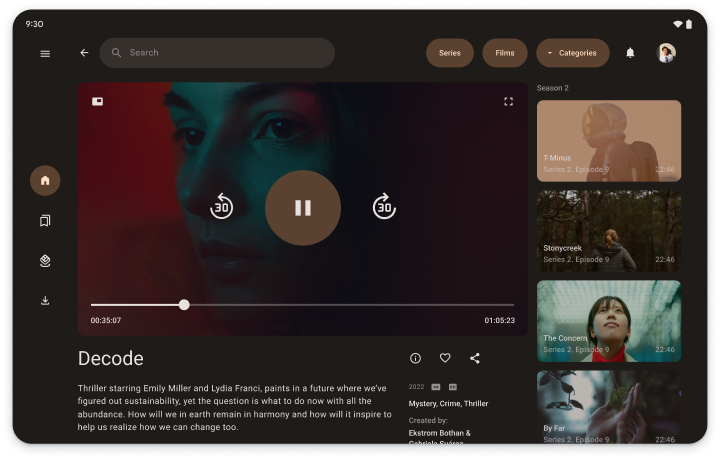
생산성 앱의 생산성이 높아지고 미디어 앱은 더 흥미로워지며 게임은 몰입도가 높아집니다. 대형 화면의 넓고 큰 디스플레이 공간으로 무엇을 할 수 있는지 상상해 보세요.
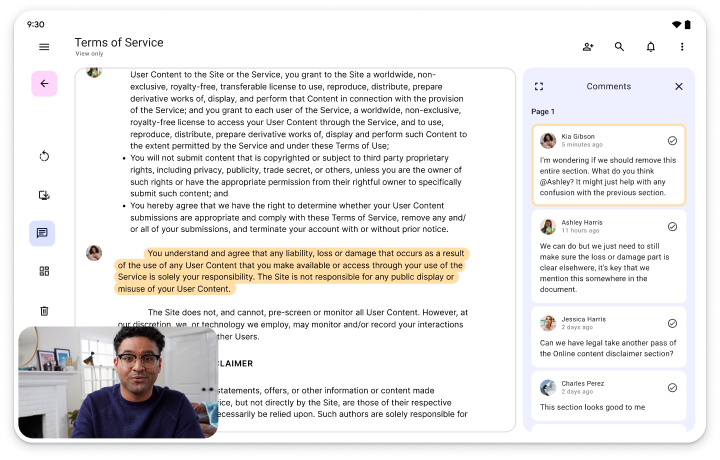
생산성
도구, 텍스트, 깔끔한 상호작용을 위한 충분한 작업 공간으로 앱의 생산성을 높여보세요.
대형 화면 디자인을 더 보려면 대형 화면 갤러리를 방문하세요.
모두를 위한 개발…
대형 화면 기기는 빠르게 성장하는 시장 세그먼트입니다. 앱이 표준 휴대전화 외에도 모든 대형 화면 폼 팩터에서 실행되도록 지원합니다. 최대한 많은 사용자가 앱을 사용할 수 있도록 합니다. 모든 기기와 사용자를 위해 빌드하세요.
앱 품질 단계
품질 가이드라인은 대형 화면 지원, 대형 화면 최적화, 대형 화면 차별화의 세 단계로 구성되어 있습니다. 대형 화면 지원부터 점진적으로 단계를 진행하여 앱에 대형 화면 기능을 추가하세요. 기존 앱이 있는 경우 품질 가이드라인 테스트를 사용하여 앱에서 지원하는 단계가 무엇인지 확인한 다음 앱이 대형 화면에 맞춰 고유하게 차별화될 때까지 단계별로 기능을 구현합니다.
시작하기
품질 단계를 선택하고 대형 화면(모든 화면)을 바로 시작해 보세요.