
Wear OS를 위한 디자인
시계를 통해 사용자는 한눈에 정보를 얻고 조치를 취할 수 있습니다. 이렇게 빈번한 상호작용은 사용자가 일상생활에 다시 참여하는 데 도움이 될 수 있습니다.
Wear OS에서 몰입도 높고 참여를 유도하는 사용자 환경을 조성하여 앱 사용량과 브랜드 충성도를 높이세요.
시작하기
Material 3 Expressive
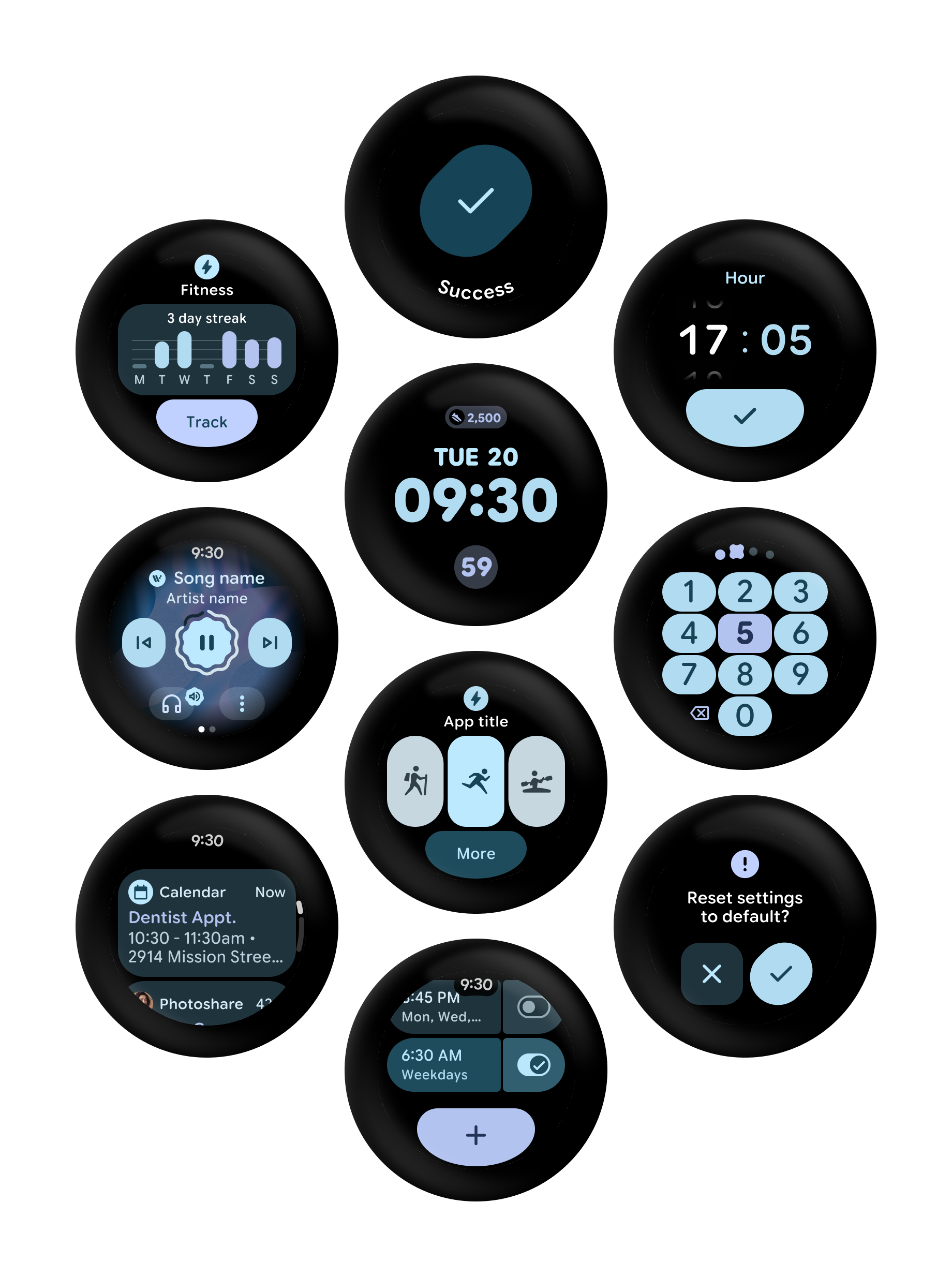
휴대전화, 시계, 태블릿 폼 팩터를 아우르는 최신 디자인 시스템인 Material 3 Expressive를 알아보세요.
Wear OS를 위한 디자인
Wear OS에서 디자인하기 위한 기본사항을 알아봅니다.
반응형 및 적응형 레이아웃
다양한 화면 크기에 맞게 고품질로 최적화합니다.
Wear OS 노출 영역을 위한 디자인
일반적인 디자인 레이아웃
검증된 다목적 앱 레이아웃으로, 최적의 사용자 환경을 제공합니다.
스타일
최신 Material 3 Expressive 스타일로 디자인에 활기를 불어넣으세요.
아동용 Wear OS 디자인 원칙
아이들이 참여하고 안전하게 즐길 수 있는 앱을 설계하세요.
어린이용 환경 개발
자녀를 위한 Wear OS 앱 환경을 최적화하세요.
키트 살펴보기
앱용 디자인 키트
앱 디자인 키트를 사용하여 사전 빌드된 스타일과 구성요소를 적용합니다. 파일을 다운로드하여 Figma에서 엽니다.
카드용 디자인 키트
카드 디자인 키트를 사용하여 사전 빌드된 스타일과 구성요소를 적용합니다. 파일을 다운로드하여 Figma에서 엽니다.