請小心設計應用程式的啟動體驗,因為這是使用應用程式時最先感受到的體驗。
啟動應用程式時,請注意以下原則。
最佳化效能
請特別注重應用程式的效能,如果使用者為了等候載入內容而長時間舉手會感到不舒服。
表示活動
向使用者保證系統正在處理要求,可提高對於延遲的容忍度。
逐步建構
請逐步建構並提供內容。您可以用以下方式達到此目的。
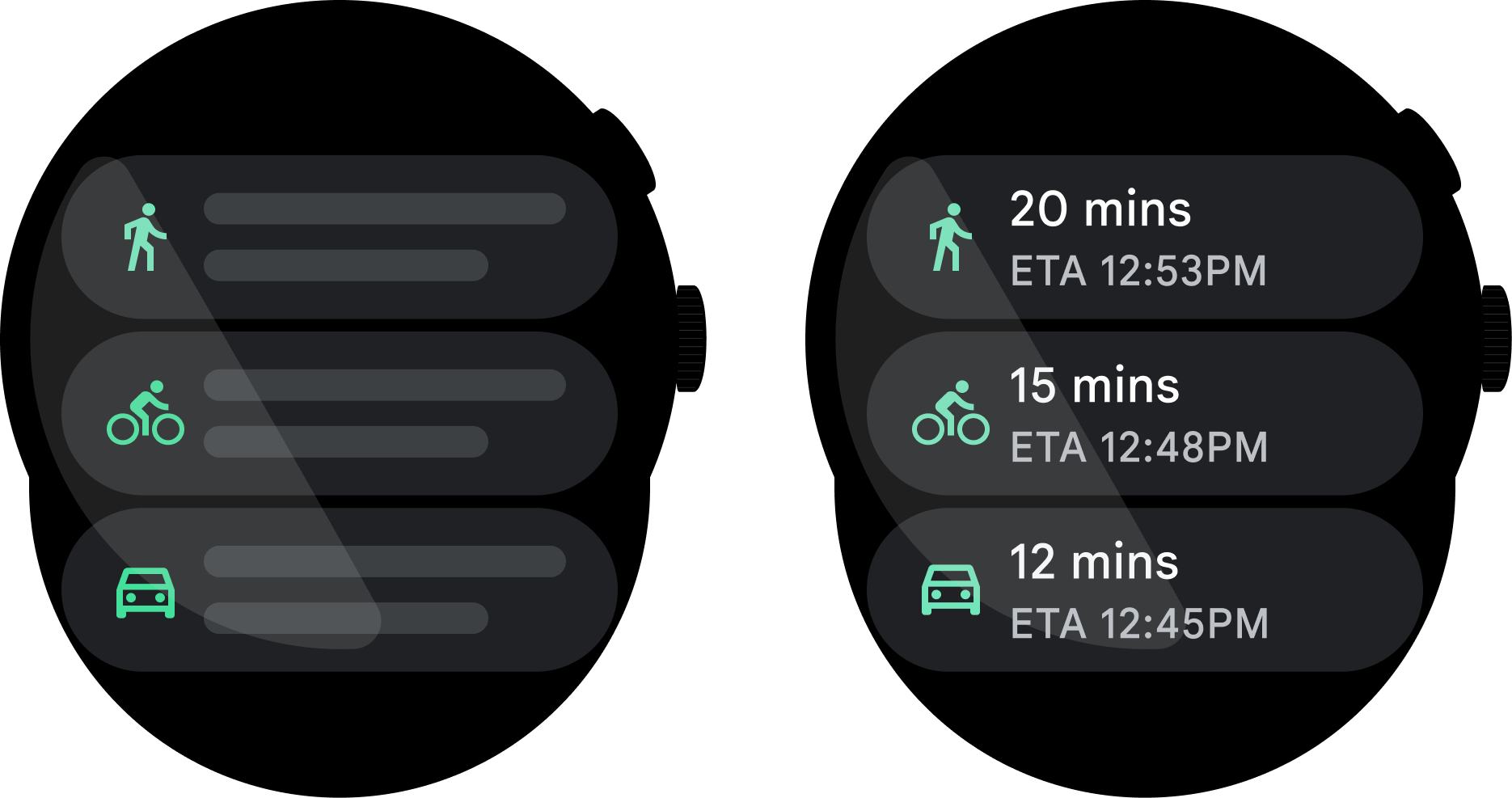
顯示靜態元素
先從靜態元素:文字元素、可操作的按鈕等開始,並先顯示預留位置 UI,再等候其他內容載入完畢。

正確做法
在系統載入其他內容時,先顯示靜態元素。

錯誤做法
顯示動態元素,因為內容的版面配置、形狀、格式可能很難預測會是什麼樣子。
謹慎使用旋轉圖示
如果太過隨意使用載入旋轉圖示,可能會造成延遲問題。請改為向使用者顯示靜態文字或預留位置圖片,表示系統正在進行活動。

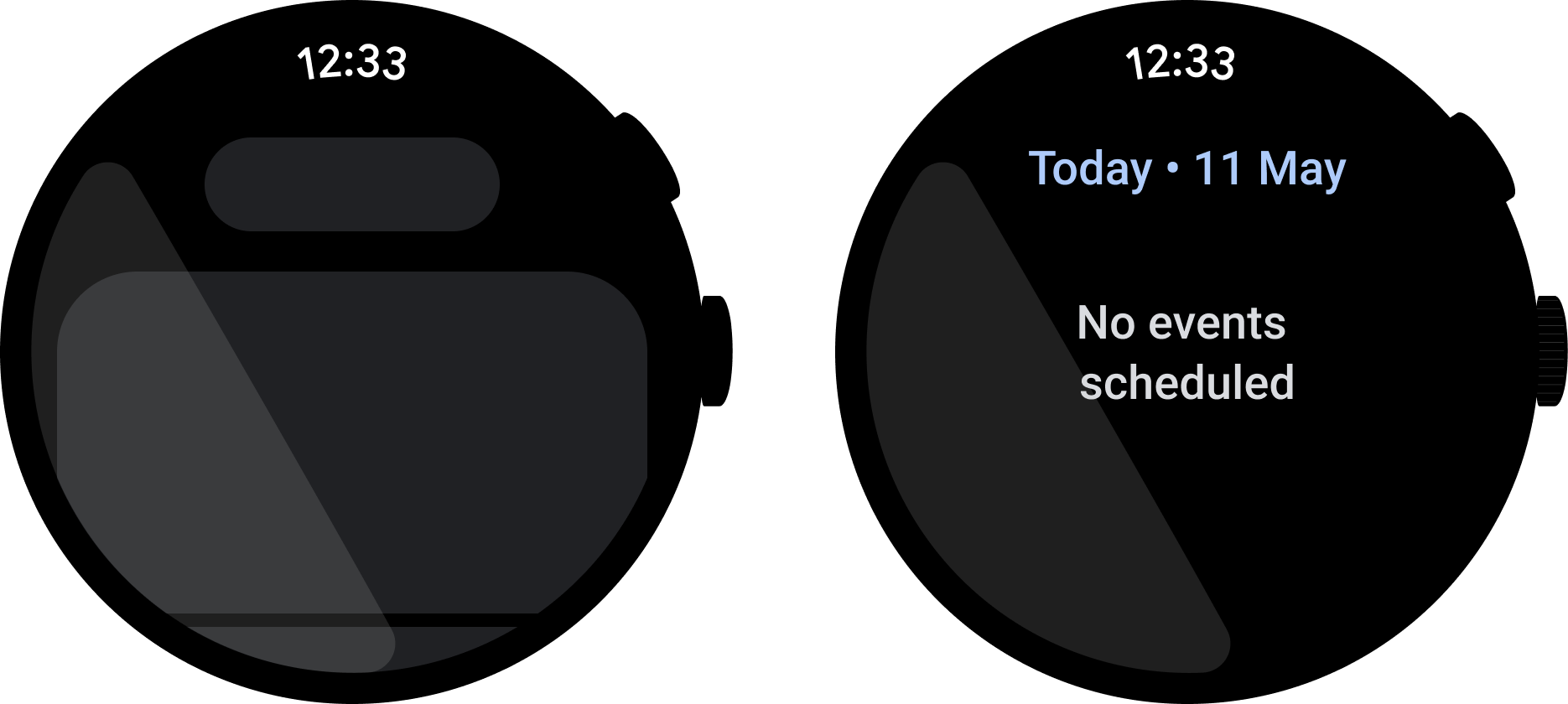
正確做法
顯示靜態文字,表示正在執行動作。
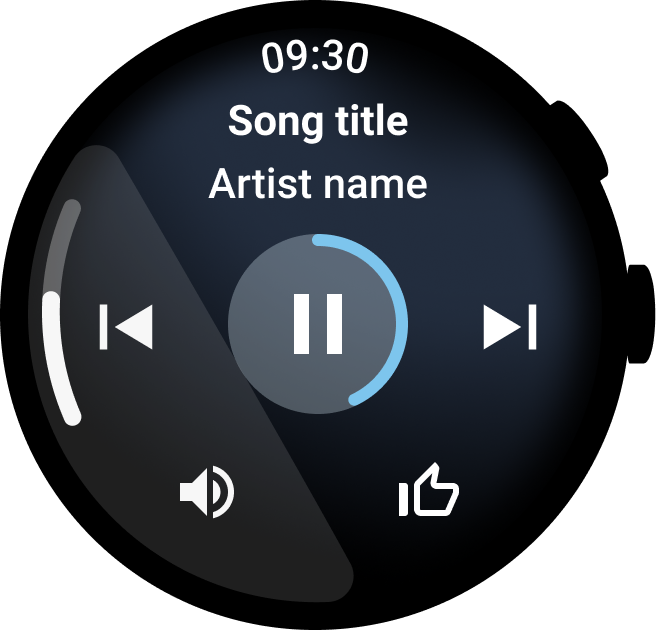
注重視覺回饋
在使用者進行操作後立即給予視覺回饋。這樣做可以讓使用者安心知道操作有效。輕觸按鈕等簡單的操作可以提供觸控漣漪的視覺回饋。譬如變更手機音樂音量等較為複雜的操作可以在音量變更之前顯示音量指標。

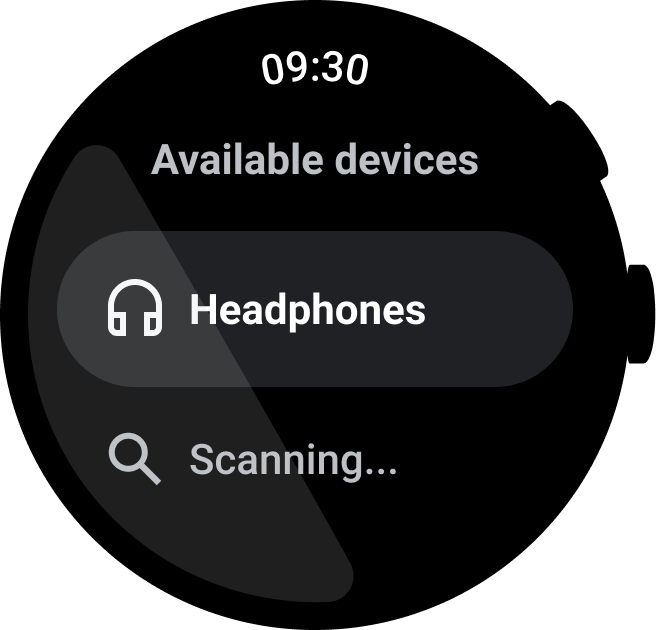
正確做法
在系統需要執行動作時,先顯示視覺回饋。
品牌啟動畫面
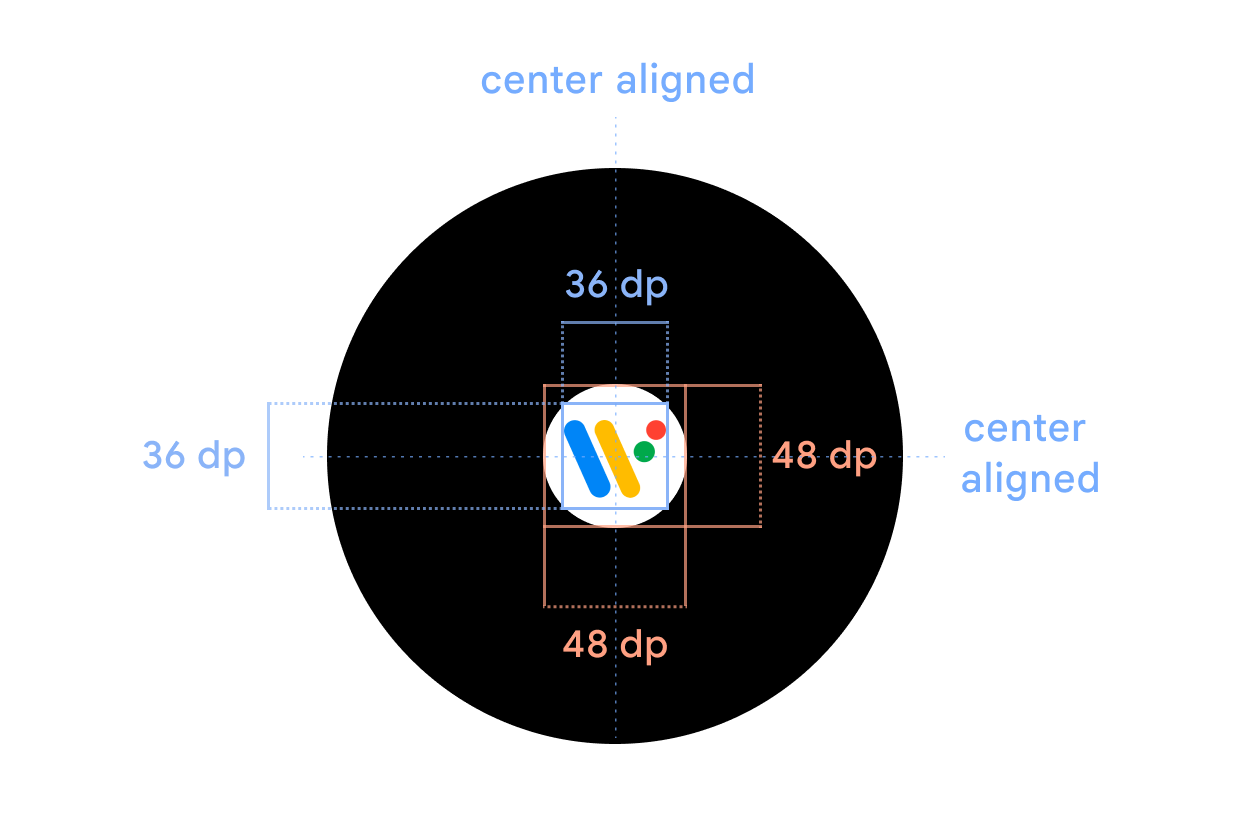
在應用程式啟動時集中顯示應用程式圖示,讓使用者可以先看到這個圖示。這對您的品牌認知度有幫助,也能表示系統正在處理中。請用黑色視窗背景搭配應用程式圖示。應用程式圖示須為 48x48dp 的圓形圖示,位於錶面中央。啟動畫面圖示必須與應用程式啟動器圖示相符。進一步瞭解如何新增啟動畫面。

正確做法
請使用黑色視窗背景搭配 48x48dp 圓形圖示。
