Update fitur baru 12L
12L adalah update fitur baru khusus yang membuat Android 12 lebih baik di tablet dan perangkat foldable. Dengan 12L, kami telah mengoptimalkan dan meningkatkan kualitas UI sistem untuk perangkat layar besar, membuat multitasking lebih canggih dan intuitif, serta meningkatkan dukungan kompatibilitas sehingga aplikasi terlihat lebih baik secara default. Uji aplikasi Anda di 12L sekarang dan optimalkan untuk perangkat layar besar.
Apa yang ada di 12L?
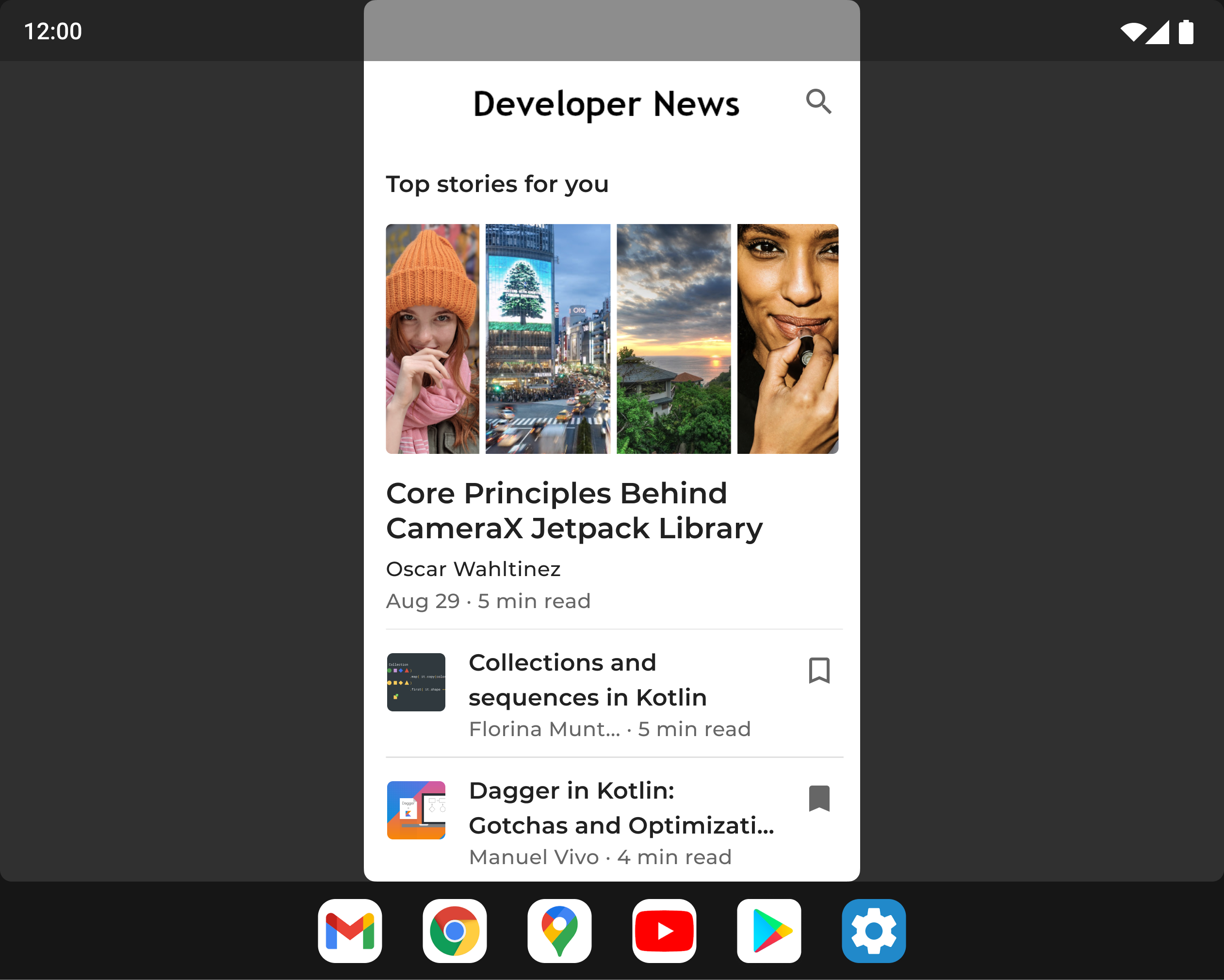
OS yang dioptimalkan untuk perangkat layar besar
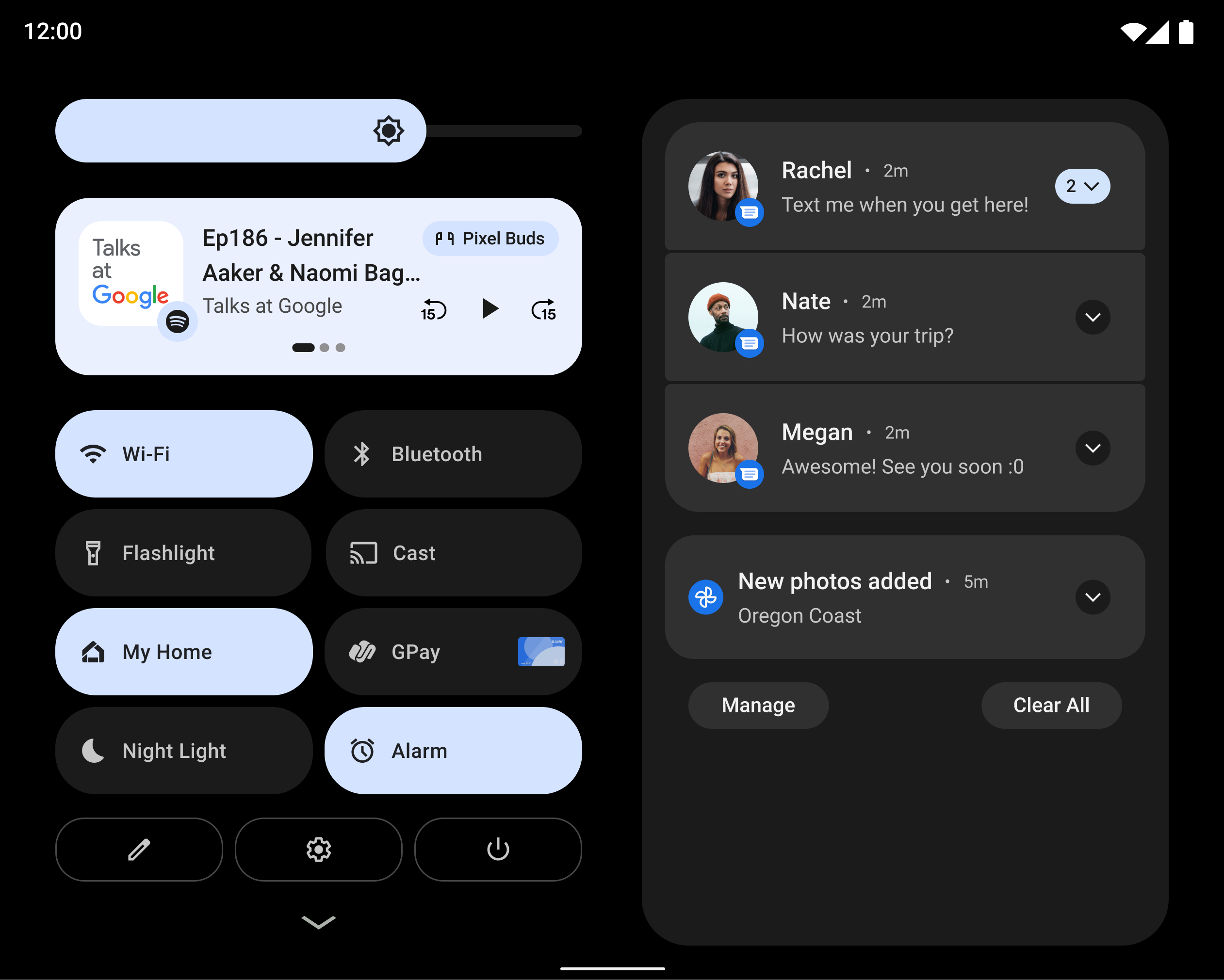
Dalam 12L, kami telah meningkatkan UI untuk membuat Android lebih indah dan lebih mudah digunakan di layar yang lebih besar dari
600 sp—di notifikasi, setelan cepat, layar kunci, ringkasan, layar utama, dan lainnya. Coba aplikasi Anda dengan update UI.
600 sp—di notifikasi, setelan cepat, layar kunci, ringkasan, layar utama, dan lainnya. Coba aplikasi Anda dengan update UI.
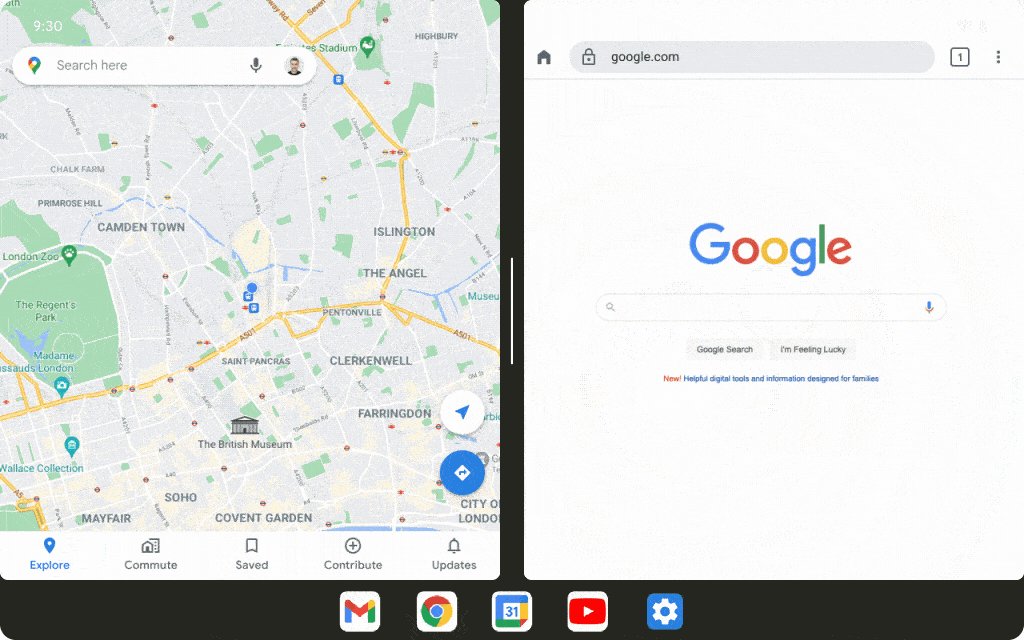
Dibuat untuk multitasking
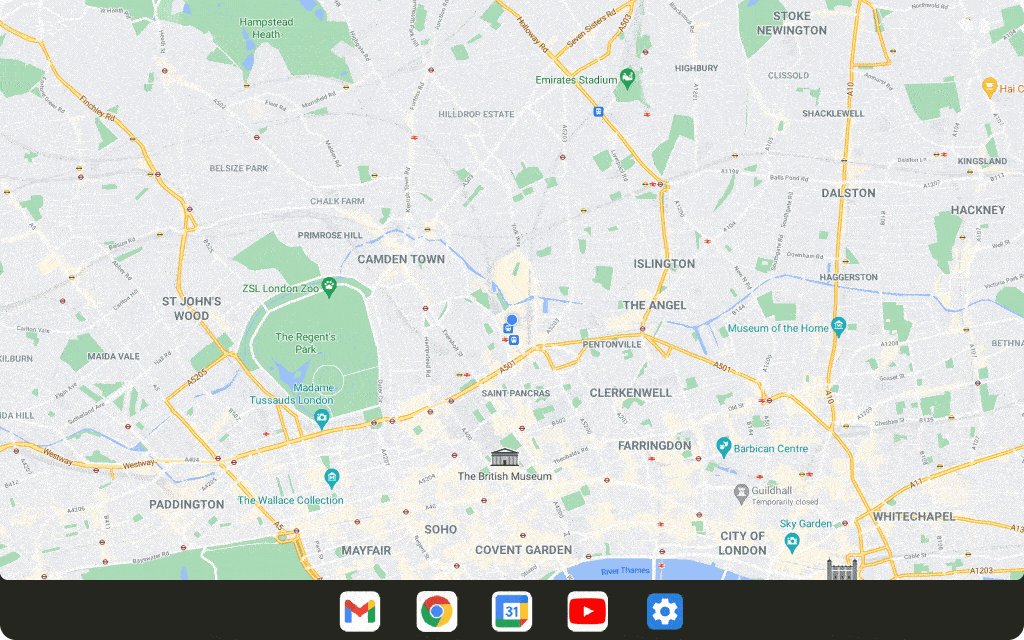
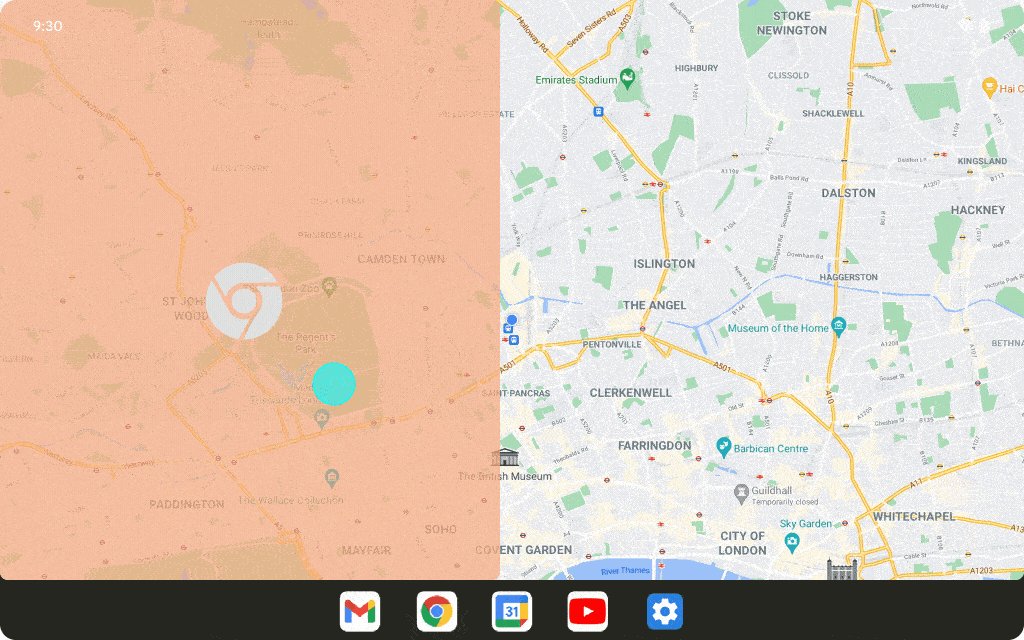
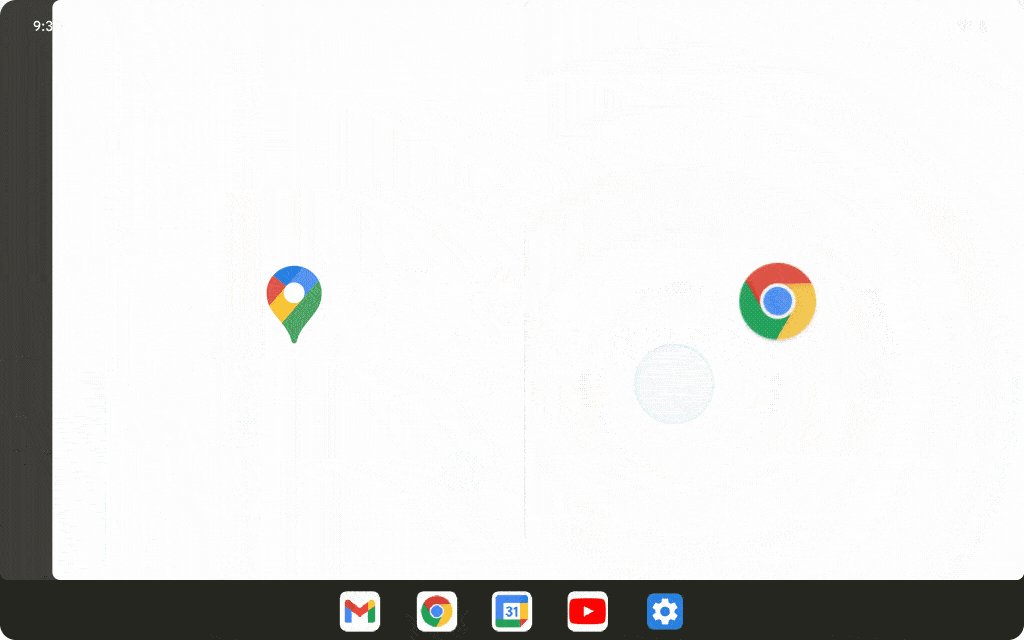
Kami membuat multitasking menjadi lebih canggih dan intuitif. 12L menyertakan taskbar baru pada perangkat layar besar yang memungkinkan pengguna menyeret dan melepas aplikasi ke mode layar terpisah dan langsung beralih aplikasi dengan cepat. Pastikan aplikasi Anda siap untuk mode layar terpisah.
Meningkatkan pengalaman kompatibilitas
Peningkatan visual dan stabilitas ke mode kompatibilitas di 12L memberikan pengalaman yang lebih baik bagi pengguna dan membantu semua aplikasi terlihat lebih baik secara default. Uji aplikasi Anda untuk memastikannya dioptimalkan untuk perangkat layar besar.
Mengoptimalkan aplikasi untuk layar besar
Kami memiliki panduan dan kode contoh yang Anda perlukan untuk memulai dengan perangkat layar besar.
Panduan developer
Tata letak responsif untuk perangkat layar besar
Mulai di sini guna mendapatkan referensi umum untuk membantu Anda menggunakan tata letak responsif yang menyesuaikan aplikasi untuk perangkat tablet, perangkat foldable, dan ChromeOS, serta ponsel.
Panduan developer
Kualitas aplikasi perangkat layar besar
Apa saja yang diperlukan untuk menciptakan pengalaman berkualitas bagi perangkat layar besar? Checklist ini membantu Anda memahami cara membuat aplikasi yang memenuhi harapan pengguna di tablet, perangkat foldable, dan perangkat ChromeOS.
Panduan developer
Memigrasikan UI ke tata letak responsif
Jadikan UI aplikasi Anda responsif untuk menangani berbagai ukuran layar serta orientasi perangkat dan status perangkat lainnya.
Panduan developer
UI adaptif di Jetpack Compose
Gunakan toolkit UI deklaratif di Jetpack Compose untuk menyederhanakan proses build untuk perangkat layar besar dan tata letak yang beragam.