
Design para telas grandes
Crie uma experiência do usuário envolvente e de alta qualidade em tablets, dobráveis e dispositivos ChromeOS.
Inspire-se
Galeria
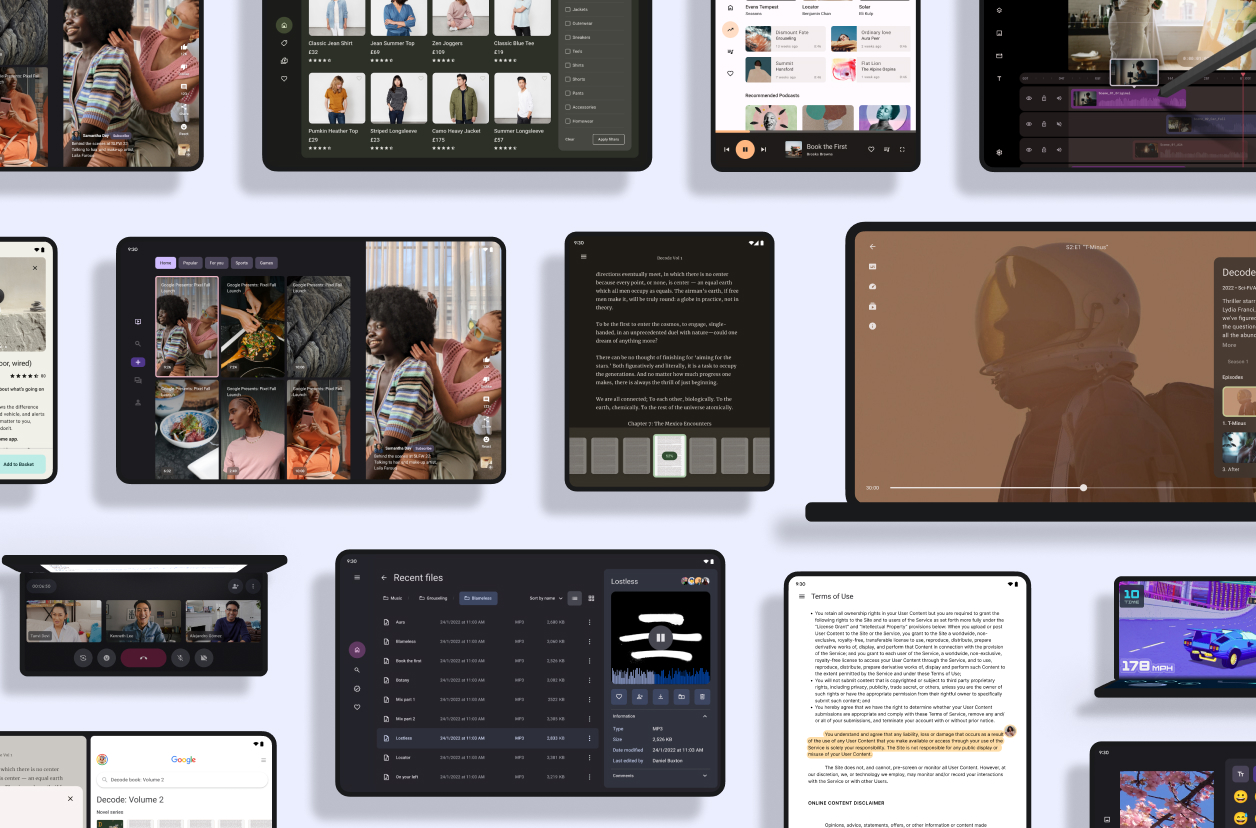
Fazer um tour pela galeria de telas grandes
Conheça designs inspiradores e otimizados para dispositivos de tela grande. Procure modelos de IU/UX para categorias de apps conhecidas, incluindo mídia, criatividade, jogos e muito mais.
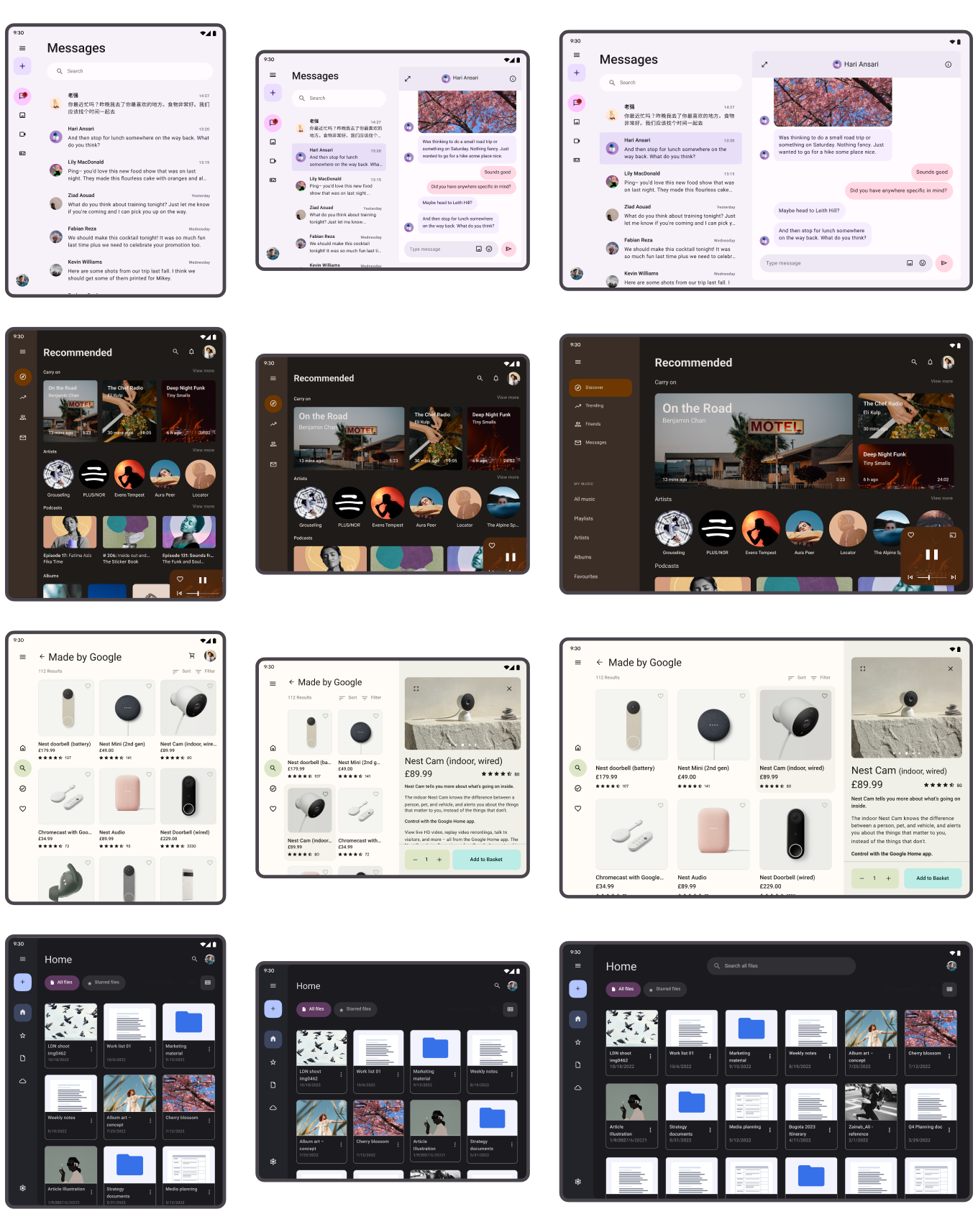
Use padrões comprovados
Os layouts canônicos garantem uma experiência do usuário ideal para todos os formatos de tela grande, como tablets, dobráveis e dispositivos ChromeOS, além de oferecer suporte a todos os tamanhos de smartphone. Os componentes da coluna e gaveta de navegação oferecem uma forma de navegar mais simples para controle e conveniência na interface.
Canônico
Detalhes e listas
Permite acesso com um clique a informações descritivas, explicativas ou outros dados complementares para o conteúdo organizado em listas.
Canônico
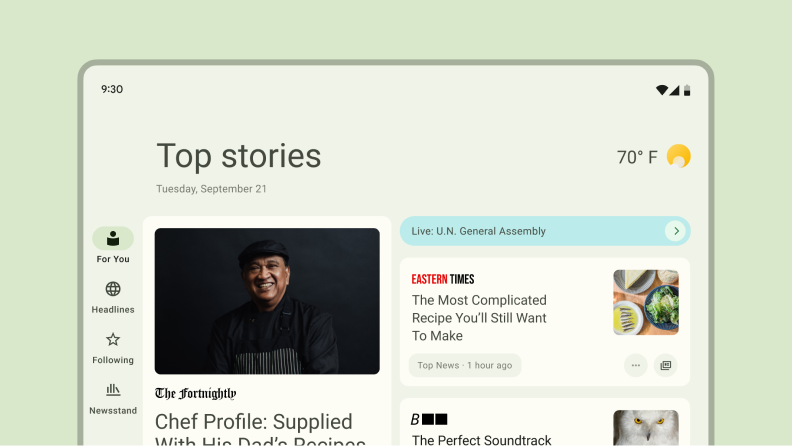
Feed
Organiza elementos de conteúdo em uma grade ampla, associando elementos por tamanho e posição, além de destacar elementos usando proporção e escala
Canônico
Painel de suporte
Organiza os apps em áreas de tela primárias e secundárias para facilitar o acesso e a aplicação de ferramentas, opções e configurações ao conteúdo principal.
Canônico
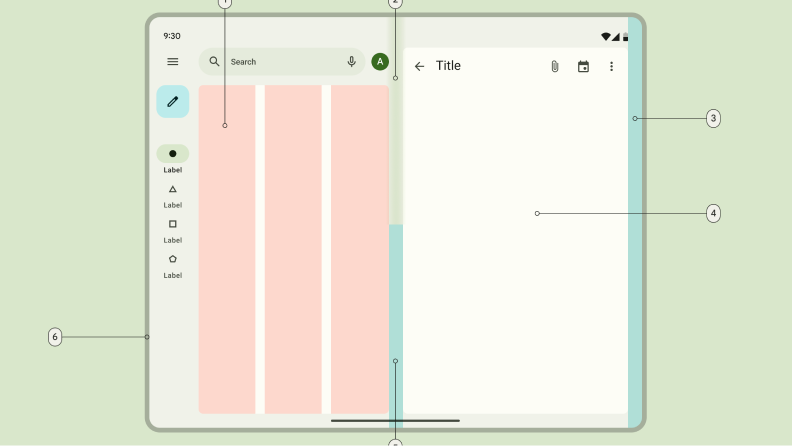
Coluna e gaveta de navegação
Complementa os layouts canônicos ao posicionar os destinos de navegação principais de maneira que eles sejam de fácil acesso, ocupando um espaço mínimo na tela.
Compacta
< 600 dp
Mídia
≥ 600 - < 840 dp
Aberto
≥ 840 dp
Usar classes de tamanho de janela
Use classes de tamanho de janela compacta, média e expandida para oferecer suporte a diferentes
formatos e proporcionar uma experiência do usuário ideal.
Use um sistema de design comprovado
Experimentar o Material Design 3
O Material Design 3 é um sistema de diretrizes, componentes e ferramentas de código aberto adaptável e compatível com as práticas recomendadas de design da interface do usuário.
Desenvolver para telas grandes
Guias do desenvolvedor
Use nossos guias do desenvolvedor e nossas referências para criar o design do app.
Guias de qualidade
Posiciona seus designs seguindo as práticas recomendadas do Android.
Artigos e leitura
Material Design
Noções básicas sobre layout
Layout é a organização visual dos elementos. Ele direciona a atenção para as informações mais importantes na tela e facilita a ação do usuário.
Material Design
Aplicando layout
As classes de tamanho de janela ajudam a criar layouts que se ajustam a vários dispositivos e formatos.
Material Design
Como usar layouts canônicos
Os layouts canônicos são composições prontas para uso que ajudam na adaptação dos layouts a casos de uso e tamanhos de tela comuns.
Confira nossos vídeos mais recentes
Vídeo do YouTube
Layouts canônicos e hierarquia visual: design para telas maiores
10 de novembro de 2022
Vídeo do YouTube
O que fazer e o que não fazer: otimização de apps para telas maiores
10 de novembro de 2022