밀도 독립형 픽셀 (dp)과 확장 가능한 픽셀 (sp)은 Android 기기를 구성하는 다양한 화면 밀도, 크기 클래스, 폼 팩터, 가로세로 비율에 균일하게 반응하는 레이아웃을 빌드하고 글꼴을 표시하는 데 필수적입니다.
요약
- 기준 그리드를 사용하는 경우 4와 8의 측정값을 사용하세요.
- 사양을 픽셀 대신 dp 및 sp로 표기합니다.
- 모든 버킷의 비트맵/래스터 그래픽을 내보냅니다.
- 다양한 크기 클래스, 해상도, 가로세로 비율을 고려하여 반응형으로 디자인합니다.
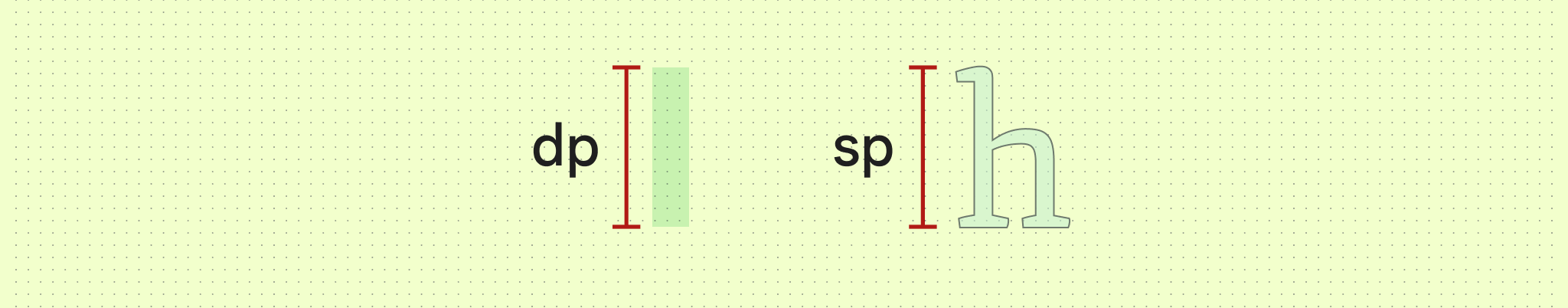
- 밀도 독립형 픽셀 (dp): 밀도 독립형 픽셀은 모든 화면에서 균일한 크기를 갖도록 조정되는 유연한 단위입니다. 화면의 실제 밀도를 기반으로 합니다. 이 단위는 160dpi(인치당 도트 수) 화면에 상대적이며 화면에서 1dp는 대략 1px와 같습니다.
- 확장 가능한 픽셀 (sp): 확장 가능한 픽셀은 dp와 동일한 기능을 하지만 글꼴에 적용됩니다. sp의 기본값은 dp의 기본값과 동일합니다. Android 시스템에서는 기기 및 Android 기기의 설정 앱에서 설정된 사용자의 기본 설정을 기반으로 사용할 실제 글꼴 크기를 계산합니다.

이러한 측정 단위의 주요 차이점은 확장 가능한 픽셀이 사용자의 글꼴 설정을 유지한다는 것입니다. 접근성을 위해 큰 텍스트 설정을 사용하는 사용자에게는 글꼴 크기가 텍스트 크기 환경설정과 일치합니다. Compose에서 글꼴 크기를 변경하는 방법을 확인하세요.
Android는 이러한 단위를 사용하여 다양한 기기와 해상도에서 확장하고 변환합니다.
밀도 버킷
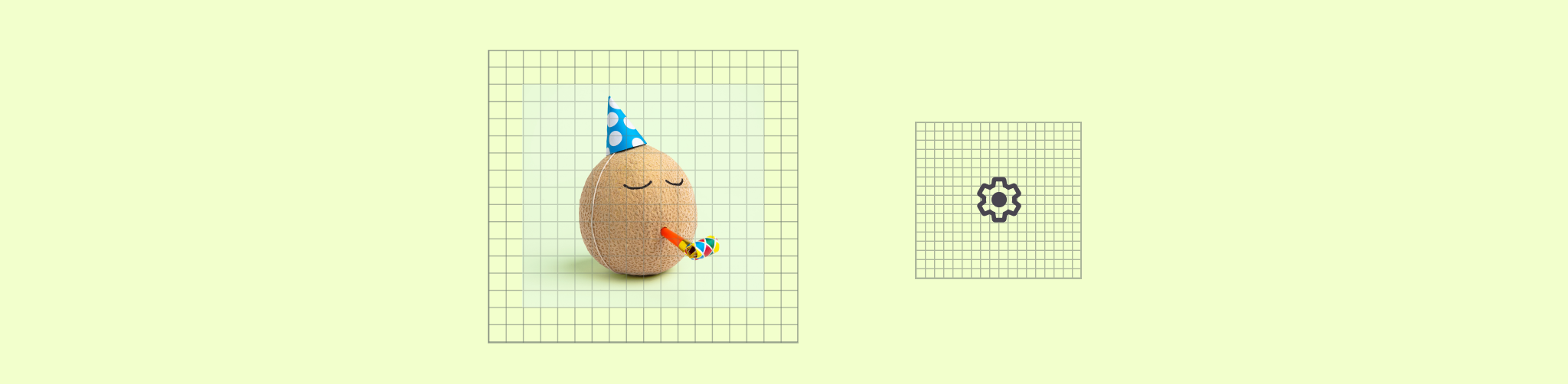
밀도가 높은 화면에는 밀도가 낮은 화면보다 인치당 픽셀 수가 더 많습니다. 따라서 동일한 픽셀 크기의 UI 요소가 저밀도 화면에서는 더 크게 표시되고 고밀도 화면에서는 더 작게 표시됩니다. 따라서 픽셀로 측정값을 선언하면 안 됩니다.
Android는 화면 밀도 범위를 '버킷'으로 그룹화하고 이를 사용하여 기기에 최적의 애셋 세트를 제공합니다. 가장 일반적으로 사용되는 밀도 버킷은 mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi (nodpi 및 anydpi는 기기 해상도에 따라 확장되지 않는 버킷을 나타내며 일반적으로 벡터 드로어블에 사용됨)이며 각각 앱의 리소스 파일에 해당합니다.

다음 공식으로 dp를 계산합니다.
dp = (픽셀 단위 너비 * 160) / 화면 밀도
격자
기준 그리드
기본 그리드를 사용하여 빌드하면 UI 전반에서 일관된 간격과 정렬을 만들 수 있습니다. Android UI는 레이아웃, 구성요소, 간격에 8dp 그리드를 사용합니다.
아이콘, 서체, 구성요소 내 일부 요소와 같은 작은 요소는 4dp 그리드에 맞추는 것이 가장 좋습니다.

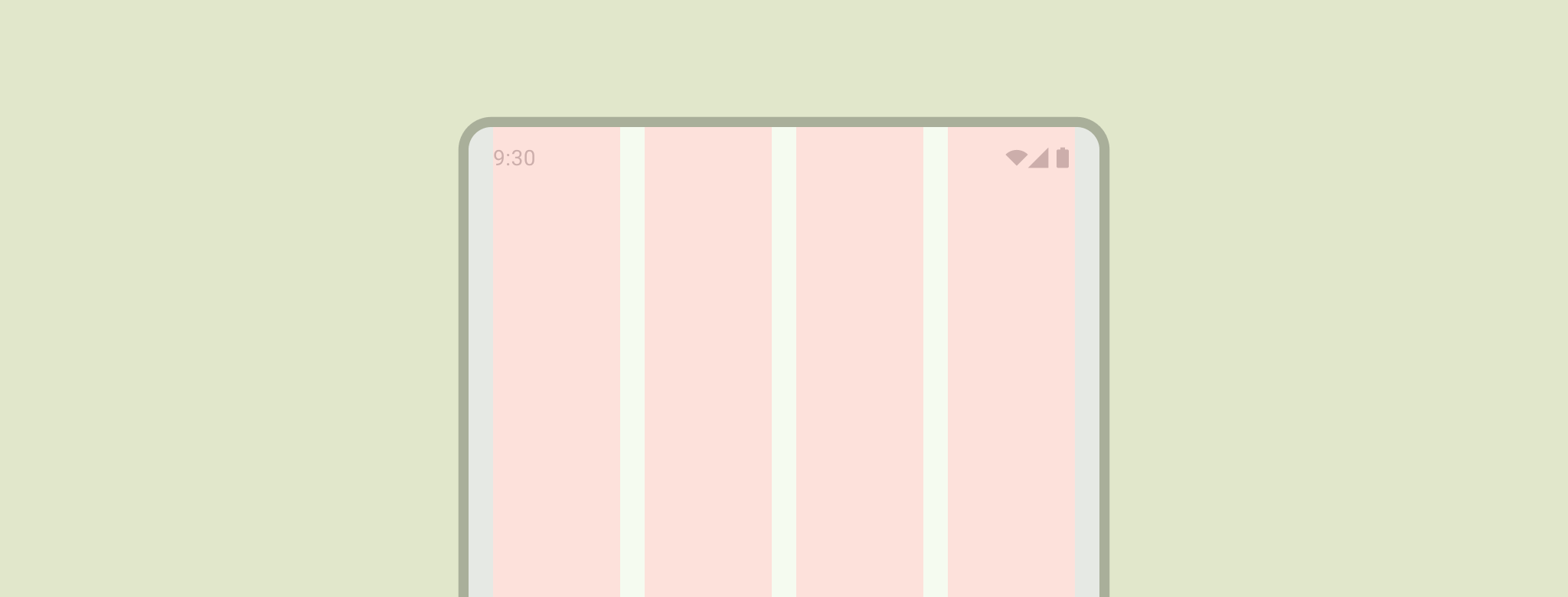
열 그리드
열은 본문 영역 내의 콘텐츠를 나누어 레이아웃에 세로 정의를 제공하는 그리드 구조를 빌드합니다. 콘텐츠는 열이 포함된 화면 영역에 배치됩니다. 기본 그리드에 맞춰 콘텐츠를 정렬하지만 유연한 크기 조정을 유지해야 합니다. 레이아웃 기본사항에서 열 그리드를 설정하고 콘텐츠를 적용하는 방법을 기본적으로 알아봅니다.

다양한 폼 팩터에서 유연한 레이아웃을 만드는 방법에 관한 자세한 내용은 Material 3 표준 레이아웃 페이지를 참고하세요.
크기 클래스
창 크기 클래스는 반응형 및 적응형 애플리케이션 레이아웃을 디자인하고 개발 및 테스트할 수 있는 체계적인 표시 영역 중단점입니다. Android는 창 크기 클래스를 소형, 중형, 확장형의 세 가지로 나눕니다. 창 크기 클래스에 대해 자세히 알아보세요.
가로세로 비율
가로세로 비율은 요소의 너비와 높이의 비율입니다. 가로세로 비율은 너비:높이로 작성됩니다.
레이아웃의 일관성을 유지하려면 이미지, 서피스, 화면 크기와 같은 요소에 일관된 가로세로 비율을 사용하세요.
UI 전반에서 다음 가로세로 비율을 사용하는 것이 좋습니다.
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
