В Android 14 (уровень API 34) внесены некоторые улучшения в API режима «картинка в картинке» (PiP), позволяющие работать в многозадачном режиме. Хотя поддержка PiP была представлена в Android 8.0 (уровень API 26), она не получила широкого распространения на Android TV и вообще не поддерживалась на Google TV до Android 13. Многозадачность на телевизоре использует режим PiP, позволяющий двум отдельным приложениям сосуществовать на экране: одно работает в полноэкранном режиме, а второе — в режиме PiP. Для приложений, работающих в каждом из этих режимов, существуют разные требования.
По умолчанию приложение «картинка в картинке» накладывается поверх полноэкранного приложения. Это очень похоже на стандартное поведение режима «картинка в картинке» в Android .
Обратите внимание, что при интеграции многозадачности ваше приложение должно объявлять типы использования в соответствии с рекомендациями по качеству приложений для телевизоров .
Запускайте приложение в режиме «картинка в картинке»
Для телевизоров под управлением Android 14 (уровень API 34) или выше запуск приложения в режиме «картинка в картинке» осуществляется вызовом метода enterPictureInPictureMode() . Телевизоры под управлением более ранних версий Android не поддерживают режим «картинка в картинке».
Вот пример реализации логики кнопки для перехода в режим «картинка в картинке»:
Котлин
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) pictureInPictureButton.visibility = if (requireActivity().packageManager.hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setOnClickListener { val aspectRatio = Rational(view.width, view.height) val params = PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .build() val result = requireActivity().enterPictureInPictureMode(params) } View.VISIBLE } else { View.GONE } }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); if (requireActivity().getPackageManager().hasSystemFeature(FEATURE_PICTURE_IN_PICTURE)) { pictureInPictureButton.setVisibility(View.VISIBLE); pictureInPictureButton.setOnClickListener(v -> { Rational aspectRatio = new Rational(view.getWidth(), view.getHeight()); PictureInPictureParams params = new PictureInPictureParams.Builder() .setAspectRatio(aspectRatio) .setTitle("My Streaming App") .setSubtitle("My On-Demand Content") .build(); Boolean result = requireActivity().enterPictureInPictureMode(params); }); } else { pictureInPictureButton.setVisibility(View.GONE); } }
Действие добавляется только в том случае, если устройство имеет системную функцию FEATURE_PICTURE_IN_PICTURE . Кроме того, при срабатывании действия соотношение сторон в режиме «картинка в картинке» устанавливается в соответствии с соотношением сторон воспроизводимого видео.
Обязательно добавьте заголовок и подзаголовок, чтобы пользователь знал, для чего обычно используется эта функция «картинка в картинке».
Сосуществовать с приложениями, работающими в режиме «картинка в картинке»
Когда ваше приложение работает в полноэкранном режиме, ему может потребоваться адаптироваться для работы в режиме «картинка в картинке» с другими приложениями.
API с возможностью очистки
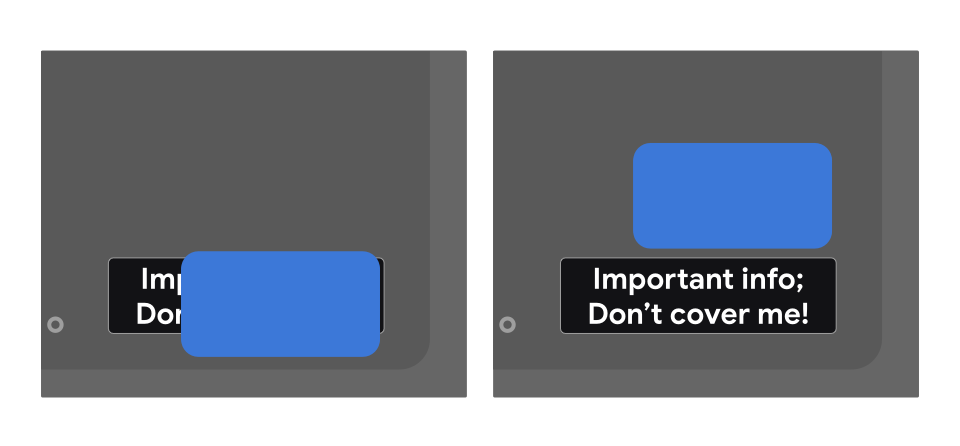
В некоторых случаях приложение «картинка в картинке» может перекрывать важные компоненты пользовательского интерфейса в полноэкранном режиме. Для решения этой проблемы существуют API-интерфейсы keep-clear, которые приложения могут использовать для идентификации критически важных компонентов пользовательского интерфейса, которые не должны перекрываться. Система пытается выполнить запросы на предотвращение перекрытия этих компонентов, изменяя положение окна «картинка в картинке».

Чтобы указать, что представление не должно перекрываться, используйте preferKeepClear в XML-макете, как показано в следующем примере:
<TextView
android:id="@+id/important_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:preferKeepClear="true"
android:text="@string/app_name"/>
Это также можно сделать программно, используя setPreferKeepClear() :
Котлин
private lateinit var binding: MyLayoutBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = MyLayoutBinding.inflate(layoutInflater) setContentView(binding.root) binding.importantText.isPreferKeepClear = true }
Java
private MyLayoutBinding binding; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = MyLayoutBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); binding.importantText.setPreferKeepClear(true); }
В некоторых случаях может потребоваться очистить не весь View целиком, а только его часть. Метод setPreferKeepClearRects() можно использовать для указания областей View , которые не должны перекрываться. В пользовательских интерфейсах, которые не используют View изначально, таких как Flutter, Jetpack Compose и WebView, могут быть подразделы, области которых необходимо оставлять чистыми. Этот API можно использовать в таких случаях.
Типы использования
В вашем приложении должен быть объявлен атрибут метаданных со значением com.google.android.tv.pip.category , соответствующий основному типу или типам использования режима «картинка в картинке». Любая <activity> , у которой установлено значение android:supportsPictureInPicture="true" должна объявить этот атрибут с соответствующим значением из таблицы ниже.
Использование устройств, не подпадающих ни под одну из этих категорий, в частности воспроизведение медиаконтента, в режиме «картинка в картинке» на телевизоре запрещено.
| Ценить | Описание |
|---|---|
" communication " | Примеры использования средств связи, таких как видео- или голосовые звонки. |
" smartHome " | Интеграция систем «умного дома», например, подключенных дверных звонков или радионянь. |
" health " | Примеры применения в здравоохранении, например, отслеживание физической активности или мониторинг состояния здоровья. |
" ticker " | Примеры использования тикеров: отображение результатов спортивных соревнований в режиме реального времени, новостей и котировок акций. |
Несколько значений разделены вертикальной чертой ( | ). Например:
<meta-data android:name="com.google.android.tv.pip.category" android:value="smartHome|health" />

