
Um layout define a estrutura visual para um usuário interagir com seu app, como em uma atividade. O Android oferece várias bibliotecas, pontos de partida canônicos e técnicas para mostrar e posicionar conteúdo.
Primeiros passos
Comece a criar layouts do Android aprendendo a anatomia do app e depois como estruturar o conteúdo do app.
Aprendizados
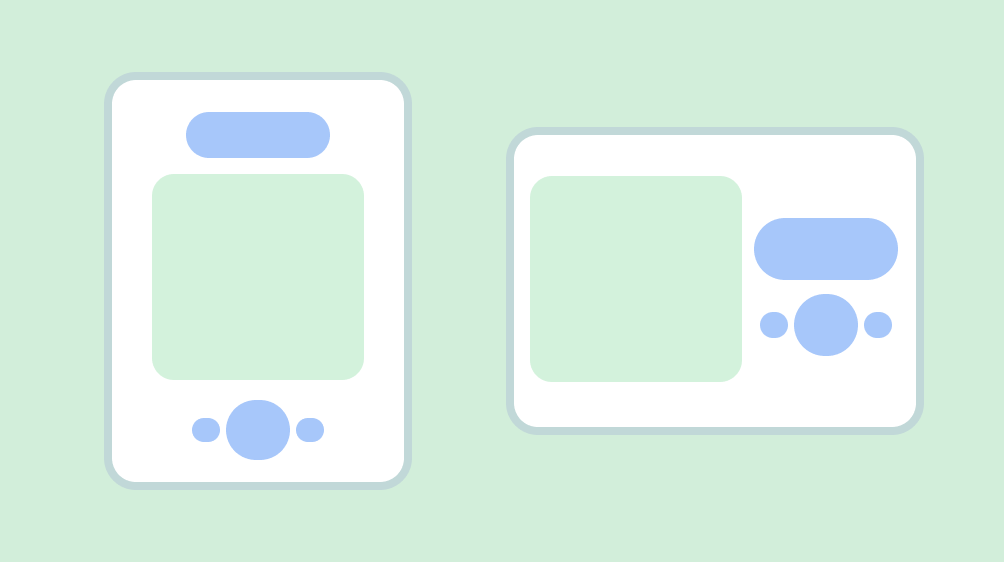
Considere diferentes proporções, classes de tamanho e resoluções que os usuários podem encontrar. Verifique se o app oferece uma boa experiência do usuário nas orientações paisagem e retrato, bem como em diferentes tamanhos de tela e formatos.
Para mais informações, consulte as orientações sobre adaptação do layout e layouts canônicos.

Respeite as áreas seguras do dispositivo, que incluem partes da interface, como cortes da tela, encartes de ponta a ponta, telas de borda, teclados de software e barras de sistema. Forneça um layout flexível para que os usuários interajam com o teclado. Aviso: tenha cuidado ao cobrir o conteúdo com o teclado.
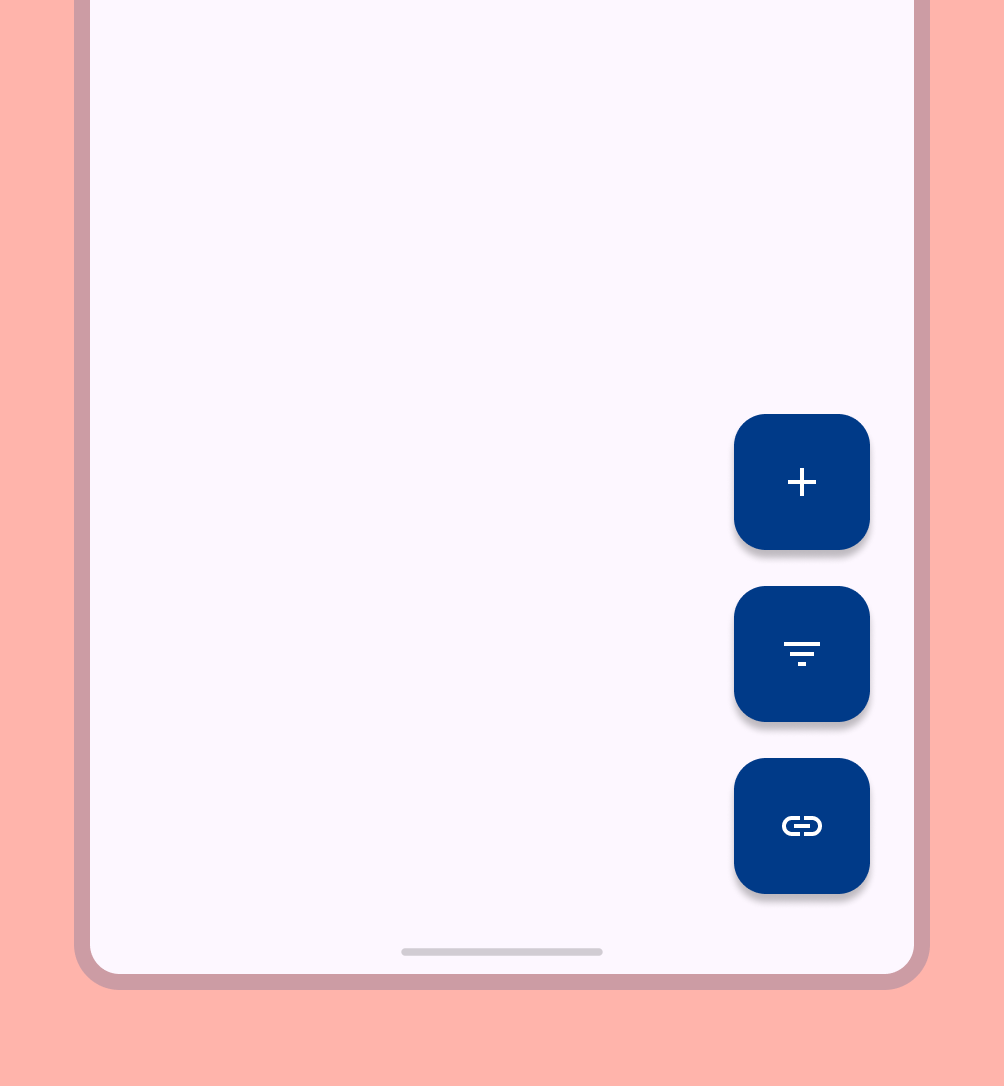
Mantenha as interações essenciais, como a navegação principal, em uma área da tela acessível. Os botões de ação flutuantes (FABs) oferecem um ponto de interação proeminente e acessível.

Use o agrupamento para guiar o usuário pelo conteúdo e pelas ações. Cards que usam contenção explícita para agrupar conteúdo com ações relacionadas.

Alinhamento
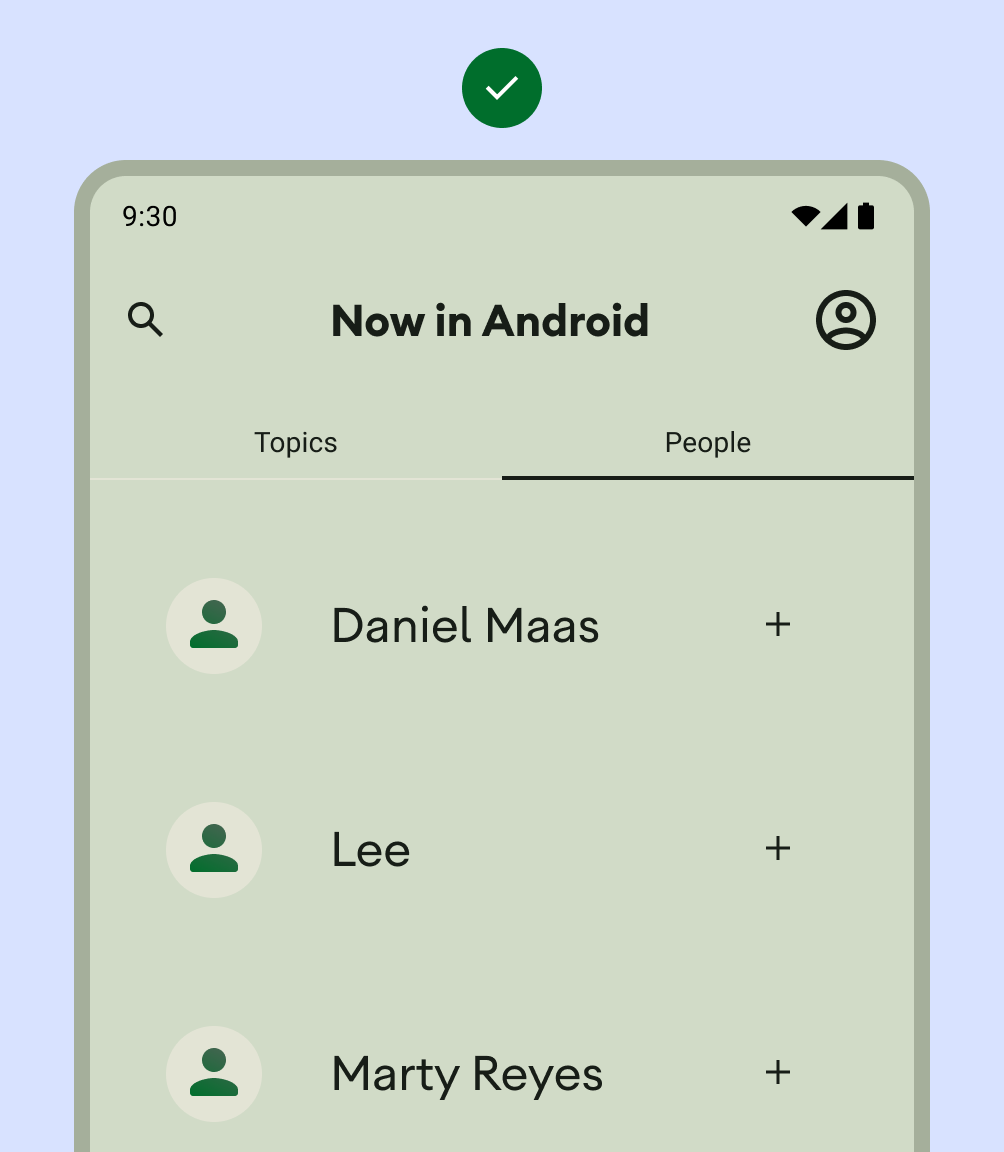
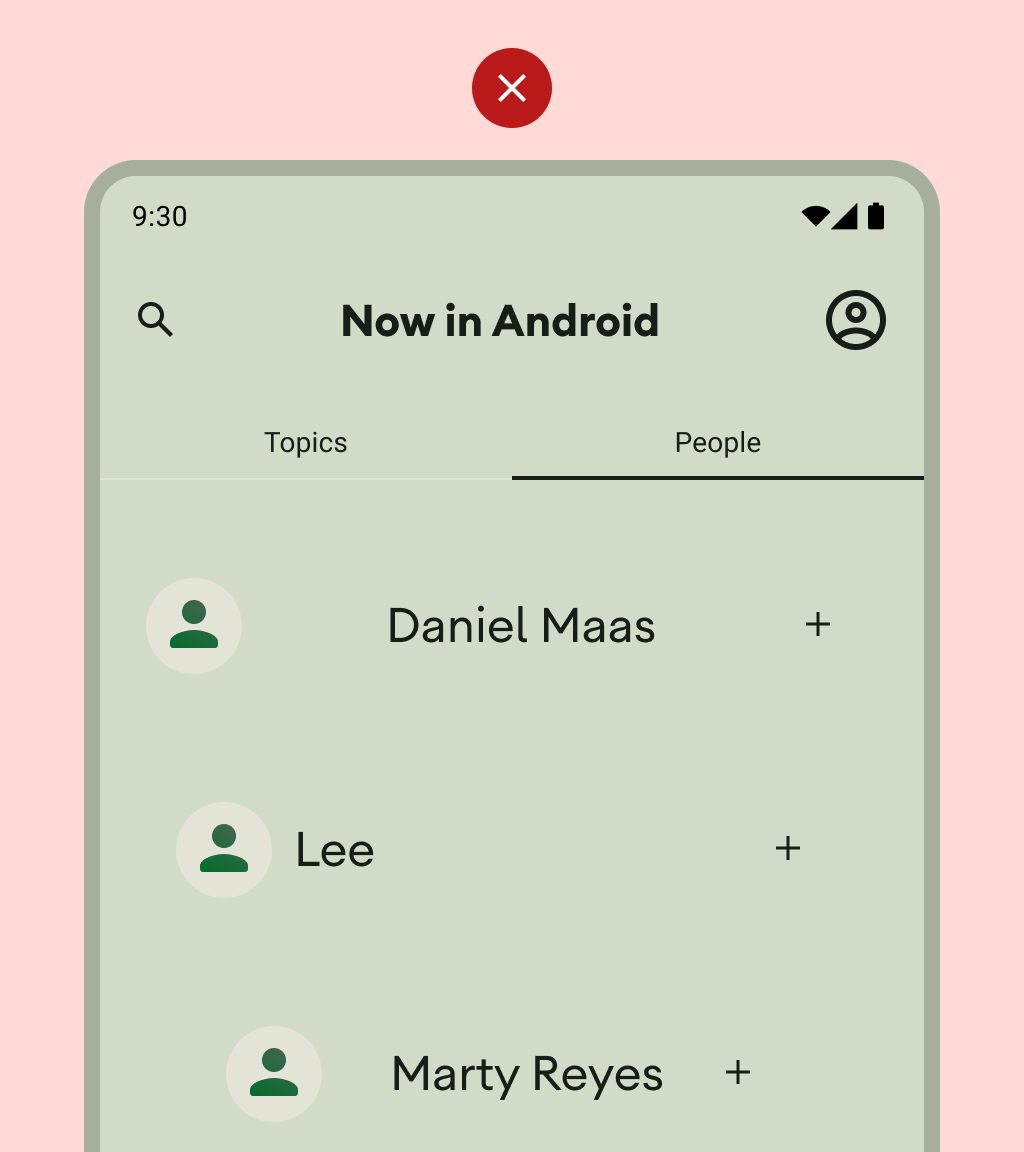
Mantenha um alinhamento consistente entre conteúdo e elementos de interface semelhantes.

O que fazer

O que não fazer
Não sobrecarregue o usuário com muitas ações por visualização.

Ao criar layouts personalizados, anote como o conteúdo deve ficar dentro do layout usando termos de alinhamento, restrições ou gravidade. Inclua como as imagens devem responder ao contêiner para serem mostradas corretamente.