בעזרת Layout Inspector אפשר לבדוק את הפריסה של Compose בתוך אפליקציה שפועלת במהדורת הדמיה או במכשיר פיזי. אפשר להשתמש בכלי לבדיקת הפריסה כדי לבדוק באיזו תדירות מתבצעת יצירת מחדש או דילוג על רכיב מורכב, וכך לזהות בעיות באפליקציה. לדוגמה, שגיאות קוד מסוימות עלולות לגרום ליצירה מחדש מוגזמת של ממשק המשתמש, וכתוצאה מכך לביצועים נמוכים. שגיאות קוד מסוימות יכולות למנוע את הרכבת ממשק המשתמש מחדש, ולכן למנוע את הצגת השינויים בממשק המשתמש במסך. אם זו הפעם הראשונה שאתם משתמשים בכלי לבדיקת הפריסה, כדאי לעיין בהוראות להפעלה שלו.
אחזור נתוני ספירה של נכסי קריאייטיב
כשאתם מאתרים באגים בפריסות של Compose, חשוב לדעת מתי מתבצע עיבוד מחדש של רכיבי ה-Composable כדי להבין אם ממשק המשתמש מיושם בצורה תקינה. לדוגמה, אם האפליקציה מבצעת עיבוד מחדש יותר מדי פעמים, יכול להיות שהיא מבצעת יותר עבודה ממה שנחוץ. מצד שני, רכיבים שלא עוברים קומפוזיציה מחדש כשציפיתם שהם יעשו זאת עלולים להוביל להתנהגויות בלתי צפויות.
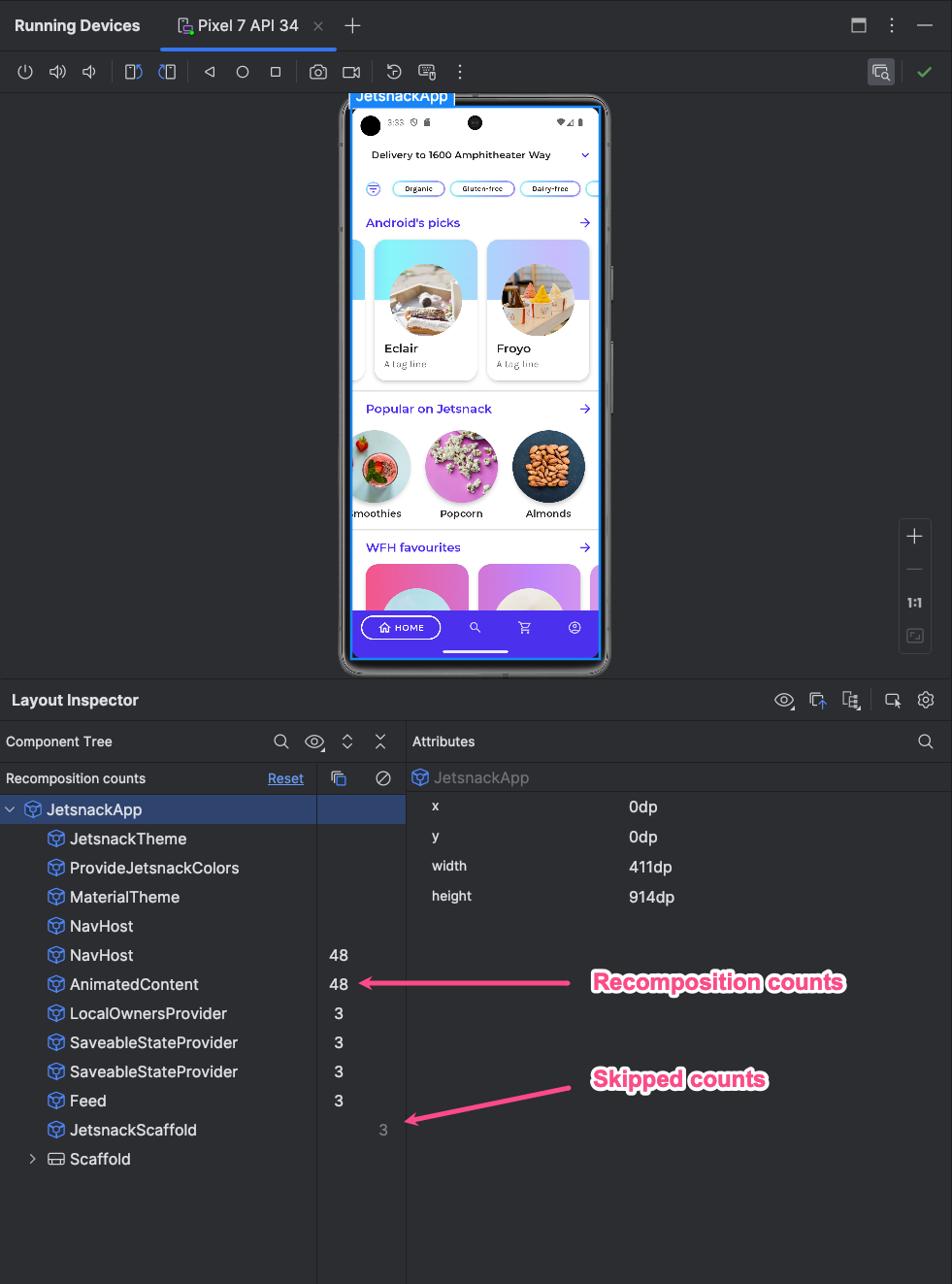
ב-Layout Inspector מוצג מתי רכיבי composable נפרדים בהיררכיית הפריסה עוברים עיבוד מחדש או דילוג במהלך האינטראקציה שלכם עם האפליקציה. ב-Android Studio, העיבודים מחדש מודגשים כדי לעזור לכם לקבוע איפה בממשק המשתמש מתבצע העיבוד מחדש של רכיבי ה-composable.
איור 1. הקומפוזיציות החדשות מודגשות בכלי לבדיקת פריסות.
החלק המודגש מציג שכבת-על של גרדינט של הרכיב הניתן לקיבוץ בקטע התמונה של כלי בדיקת הפריסה, והוא נעלם בהדרגה כדי שתוכלו לקבל מושג איפה בממשק המשתמש נמצא הרכיב הניתן לקיבוץ עם מספר הרכיבים המחודשים הגבוה ביותר. אם קומפוזיציה אחת עוברת עיבוד מחדש בקצב גבוה יותר מקומפוזיציה אחרת, לקומפוזיציה הראשונה יהיה צבע שכבת-על חזק יותר של העברה מדורגת. אם לוחצים לחיצה כפולה על רכיב מורכב בבודק הפריסה, עוברים לקוד התואם לניתוח.

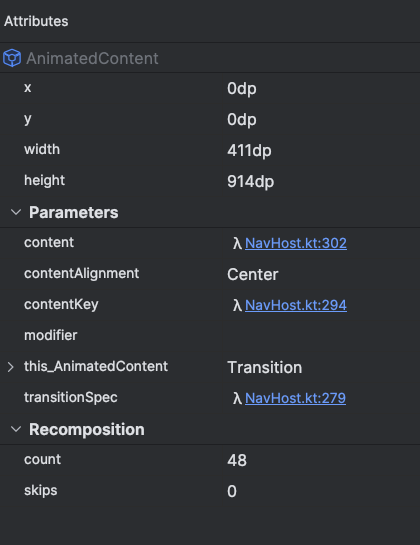
פותחים את החלון Layout Inspector ומתחברים לתהליך האפליקציה. בעץ הרכיבים מופיעות שתי עמודות לצד היררכיית הפריסה. בעמודה הראשונה מוצג מספר הקומפוזיציות בכל צומת, ובעמודה השנייה מוצג מספר הדילוגים בכל צומת. כשבוחרים צומת של רכיב מורכב, מוצגים המאפיינים והפרמטרים של הרכיב המורכב, אלא אם מדובר בפונקציה בקוד, במקרה כזה אי אפשר להציג את הפרמטרים. אפשר לראות מידע דומה גם בחלונית Attributes (מאפיינים) כשבוחרים רכיב שאפשר לשלב מComponent Tree (עץ הרכיבים) או מLayout Display (תצוגת הפריסה).
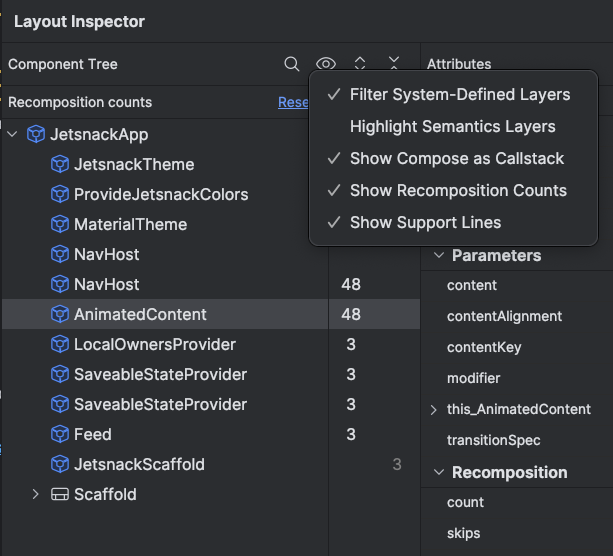
איפוס הספירה יכול לעזור לכם להבין מה גרם ליצירת קומפוזיציות מחדש או לדילוגים במהלך אינטראקציה ספציפית עם האפליקציה. כדי לאפס את הספירה, לוחצים על איפוס בחלק העליון של החלונית Component Tree.

איור 3. מפעילים את הסימון של הרכיבים ואת מונה הדילוגים בכלי לבדיקת פריסות.
סמנטיקה של כתיבת תוכן
ב-Compose, סמנטיקה מתארת את ממשק המשתמש באופן חלופי שאפשר להבין אותו בשירותי נגישות ובמסגרת הבדיקות. אפשר להשתמש בכלי לבדיקת הפריסה כדי לבדוק מידע סמנטי בפריסות של Compose.

איור 4. מידע סמנטי שמוצג באמצעות הכלי לבדיקת הפריסה.
כשבוחרים צומת Compose, אפשר להשתמש בחלונית Attributes כדי לבדוק אם הוא מצהיר על מידע סמנטי ישירות, ממזג סמנטיקה מהצאצאים שלו או גם וגם. כדי לזהות במהירות אילו צמתים כוללים סמנטיקה, שהוצהרה או מוזגה, בוחרים בתפריט הנפתח View options בחלונית Component Tree ובוחרים באפשרות Highlight Semantics Layers. כך יודגשו רק הצמתים בעץ שכוללים סמנטיקה, ותוכלו לנווט במהירות ביניהם באמצעות המקלדת.

