您可以利用 Android Studio 的版面配置檢查器, 顯示檢視區塊階層,您可以在其中檢查每個檢視區塊的屬性。取代為 您可以利用版面配置檢查器比較應用程式版面配置和設計模擬圖 顯示應用程式的放大或 3D 檢視畫面,並前往以下網址查看應用程式版面配置的細節: 執行階段。如果您的版面配置是透過執行階段建構,而非全部透過 XML 建構,且版面配置無法如預期般運作,此方法便特別實用。

開始使用
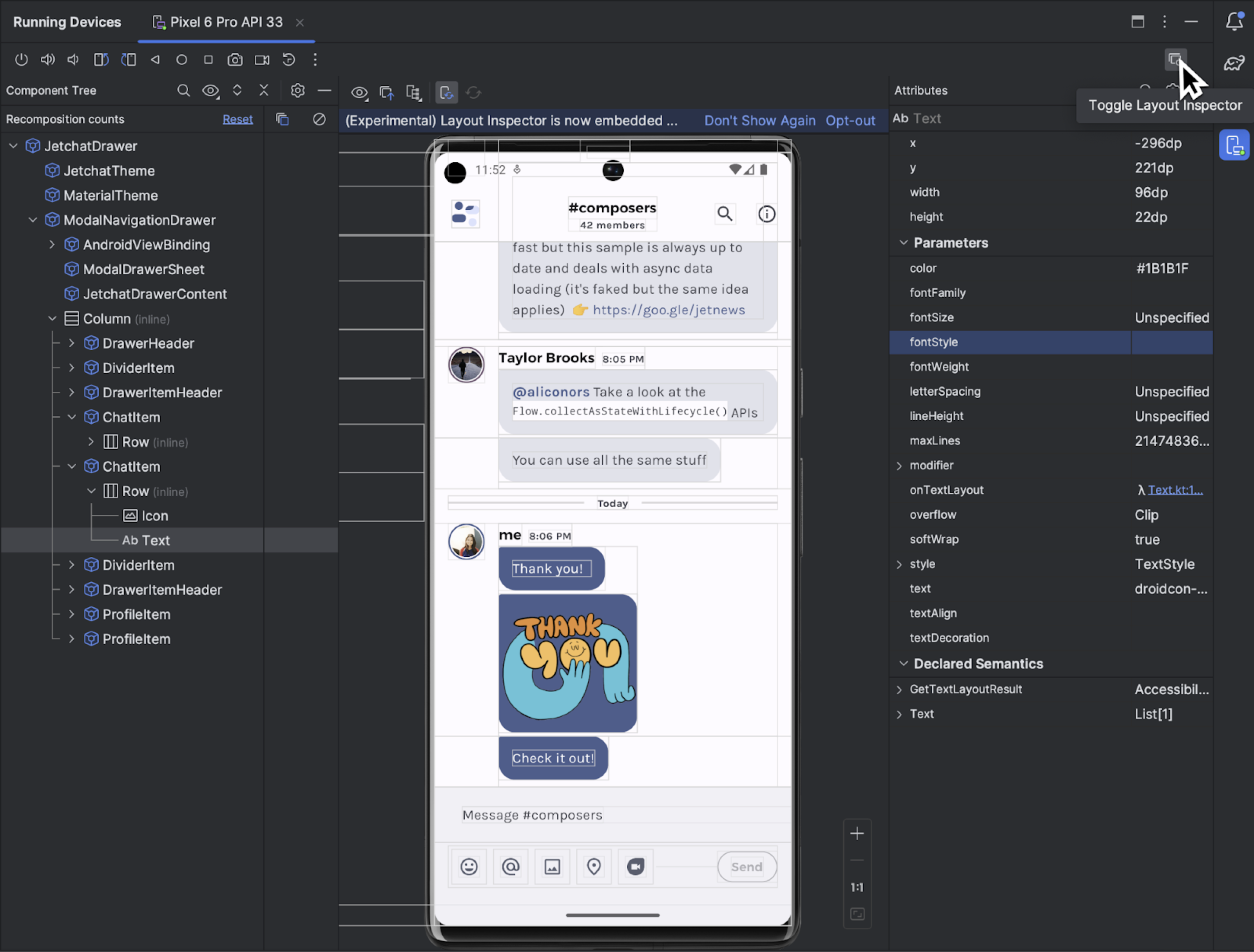
如要啟動版面配置檢查器,請執行應用程式,前往「Running Devices」視窗,然後按一下「Toggle Layout Inspector」 。如果您在多個裝置或專案間切換,版面配置檢查器會自動連線至可進行偵錯的程序,此程序會在已連結裝置的前景執行。
。如果您在多個裝置或專案間切換,版面配置檢查器會自動連線至可進行偵錯的程序,此程序會在已連結裝置的前景執行。
以下說明如何執行一些常見工作:
- 如要查看階層並檢查每個檢視區塊的屬性,請使用「Component Tree」和「Attributes」工具視窗。版面配置檢查器可能會 則需要重新啟動活動才能存取屬性。詳情請參閱「查看屬性檢查」。
- 啟用「Toggle Deep Inspect」
 後,只要在檢視區塊上按一下即可選取,按兩下即可前往程式碼。
後,只要在檢視區塊上按一下即可選取,按兩下即可前往程式碼。 - 如要與應用程式互動,請停用「Toggle Deep Inspect」
 。
。 - 如要檢查實體裝置,請啟用裝置鏡像功能。
- 如要在更新應用程式 UI 時啟用即時更新功能,請確認已啟用「即時編輯」功能。
- 如要使用 3D 模式,請拍攝版面配置檢查器快照
 ,然後
按一下「3D 模式」圖示
,然後
按一下「3D 模式」圖示  。
。
選取或隔離檢視區塊
檢視區塊通常會繪製使用者可見並進行互動的元素。「Component Tree」會即時顯示應用程式階層中的每個檢視區塊元件,協助您對應用程式的版面配置進行偵錯,因為這樣可透過視覺呈現應用程式內的元素和相關值。
若要選取檢視畫面,請在「Component Tree」(元件樹狀結構) 或「Layout Display」(版面配置顯示) 中按一下。所選檢視區塊的所有版面配置屬性都會顯示在「Attributes」面板中。
如果版面配置含有重疊的檢視畫面,你可以查看同一區域內的所有檢視畫面
在「Deep Inspect」模式上按一下滑鼠右鍵
 。如要選取位於後方的檢視畫面,請在「Component Tree」中點選該檢視畫面,或旋轉版面配置。
。如要選取位於後方的檢視畫面,請在「Component Tree」中點選該檢視畫面,或旋轉版面配置。
如果需要處理複雜的版面配置,您可以隔離個別檢視區塊,只讓部分版面配置顯示在「Component Tree」中,並且在「Layout Display」中轉譯。如要隔離檢視畫面,請擷取快照  ,然後在「Component Tree」中按一下檢視畫面的滑鼠右鍵,並選取「Show Only Subtree」或「Show Only Parents」。如要返回顯示完整的檢視區塊,請在檢視區塊上按一下滑鼠右鍵,然後選取「Show All」。您必須先拍攝快照,才能隔離檢視表。
,然後在「Component Tree」中按一下檢視畫面的滑鼠右鍵,並選取「Show Only Subtree」或「Show Only Parents」。如要返回顯示完整的檢視區塊,請在檢視區塊上按一下滑鼠右鍵,然後選取「Show All」。您必須先拍攝快照,才能隔離檢視表。
隱藏版面配置框線及檢視區塊標籤
如要隱藏版面配置元素的定界框或檢視區塊標籤,請按一下「View」
選項 ![]() (在「版面配置顯示」版面配置顯示頂端) 以及切換顯示框線或顯示檢視
Label (標籤)。
(在「版面配置顯示」版面配置顯示頂端) 以及切換顯示框線或顯示檢視
Label (標籤)。
擷取版面配置階層快照
版面配置檢查器可讓您儲存執行中應用程式的版面配置階層快照。 以便與他人分享或供日後參考
快照會擷取一般在使用版面配置檢查器時會看到的資料,包括詳細的版面配置 3D 轉譯內容、檢視/Compose/混合型版面配置的元件樹狀結構,以及各個 UI 元件的詳細屬性。如要儲存快照,請按一下「Snapshot Export/Import」。
 ,然後
匯出快照。
,然後
匯出快照。
如要載入先前儲存的版面配置檢查器快照,請按一下 匯入快照。
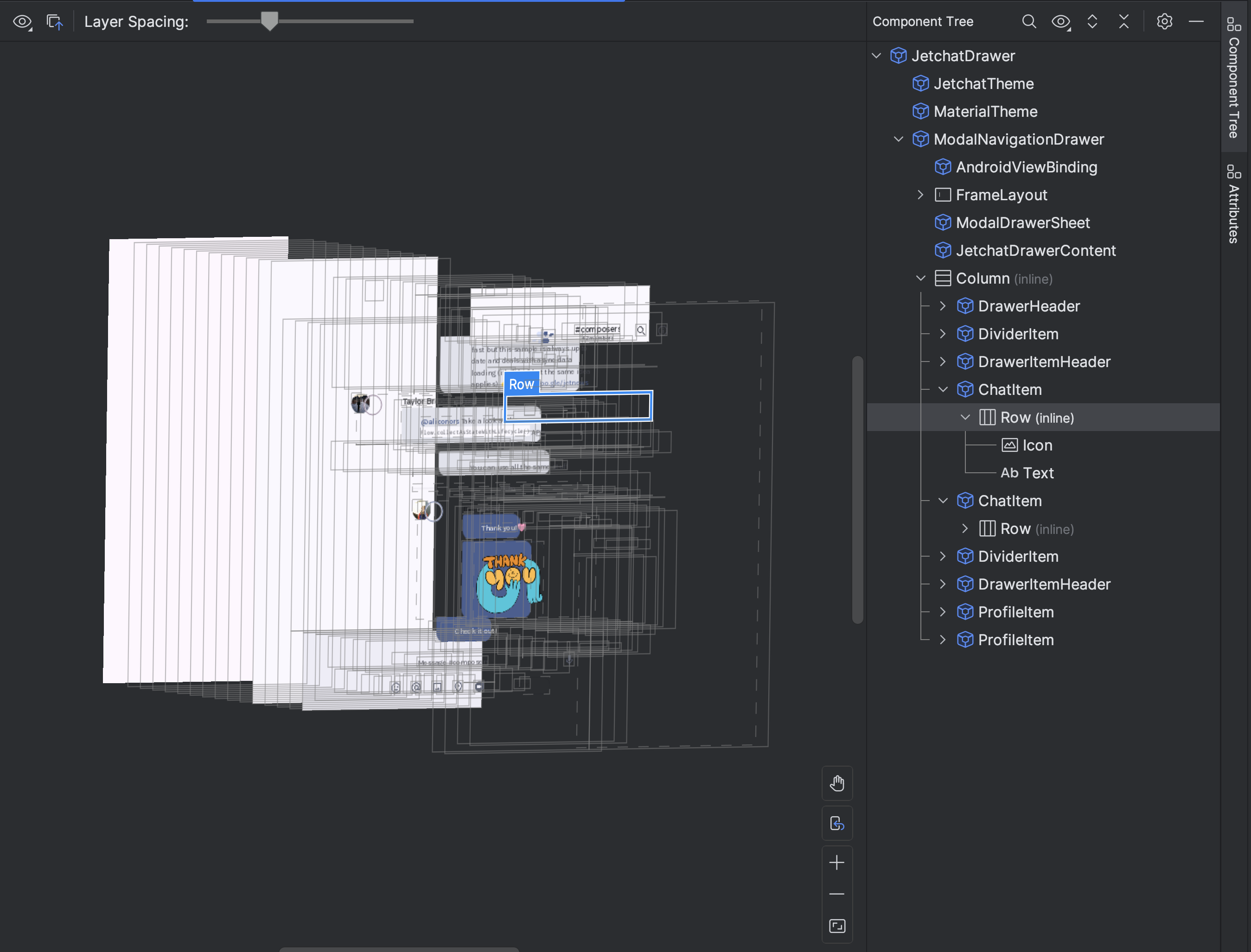
3D 模式
「Layout Display」(版面配置顯示) 可運用進階 3D 視覺化功能,
應用程式的檢視區塊階層。如要使用這項功能,請拍攝快照
 ,點擊
「3D 模式」按鈕
,點擊
「3D 模式」按鈕
![]() 是
快照檢查器視窗,並拖曳滑鼠來旋轉視窗
是
快照檢查器視窗,並拖曳滑鼠來旋轉視窗


比較應用程式版面配置與參考圖片重疊
若要比較應用程式版面配置和參考圖片 (如使用者介面模擬圖),您可以在版面配置檢查器中載入點陣圖影像重疊。
- 如要載入重疊圖片,請從「Layout Inspector」工具列選取「Load Overlay」選項
 。系統會根據版面配置調整重疊圖片大小。
。系統會根據版面配置調整重疊圖片大小。 - 如果想調整重疊圖片的透明度,請使用「Overlay Alpha」滑桿調整。
- 如要移除重疊圖片,請按一下「Clear Overlay」圖示

檢查 Compose
版面配置檢查器可讓您在模擬器或實體裝置中檢查運作中應用程式內的 Compose 版面配置。您可以使用版面配置檢查器,檢查某個可組合項的重組或略過頻率,這有助於找出應用程式的問題。舉例來說,某些程式設計錯誤可能會強制 UI 過度重組,進而導致效能不佳。部分程式設計錯誤也可能會導致 UI 無法重組,因而使得 UI 變更無法顯示在畫面上。
查看屬性檢查
版面配置檢查器需要下列全域設定才能正常運作:
adb shell settings put global debug_view_attributes 1
這個選項會產生額外的資訊,用於檢查裝置上的所有程序。
版面配置檢查器會在啟動時自動啟用這項設定。這會導致目前的前景活動重新啟動。你不會看到其他提示 除非在裝置上手動停用這個標記,否則活動會重新啟動。
如要停用標記,請執行下列 ADB 指令:
adb shell settings delete global debug_view_attributes
或者,關閉「啟用檢視屬性檢查功能」。 使用裝置的開發人員選項。
獨立版面配置檢查器
為了達到最佳效能,建議您在預設的嵌入模式下使用版面配置檢查器。如要取消嵌入版面配置檢查器,請依序前往「File」(在 macOS 為「Android Studio」) >「Settings」>「Tools」>「Layout Inspector」,然後取消勾選「Enable embedded Layout Inspector」核取方塊。
在獨立模式下,按一下「即時更新」即可啟用即時更新
有  個選項來自:
版面配置檢查器工具列。
個選項來自:
版面配置檢查器工具列。
