Os pixels de densidade independente (dp) e os pixels escalonáveis (sp) são essenciais para criar layouts e apresentar fontes que respondam de maneira uniforme à ampla variedade de densidades de tela, classes de tamanho, formatos e proporções que compõem dispositivos Android.
Aprendizados
- Se você estiver usando uma grade de referência, use medidas de 4 e 8.
- Anotar especificações em dp e sp, em vez de pixels.
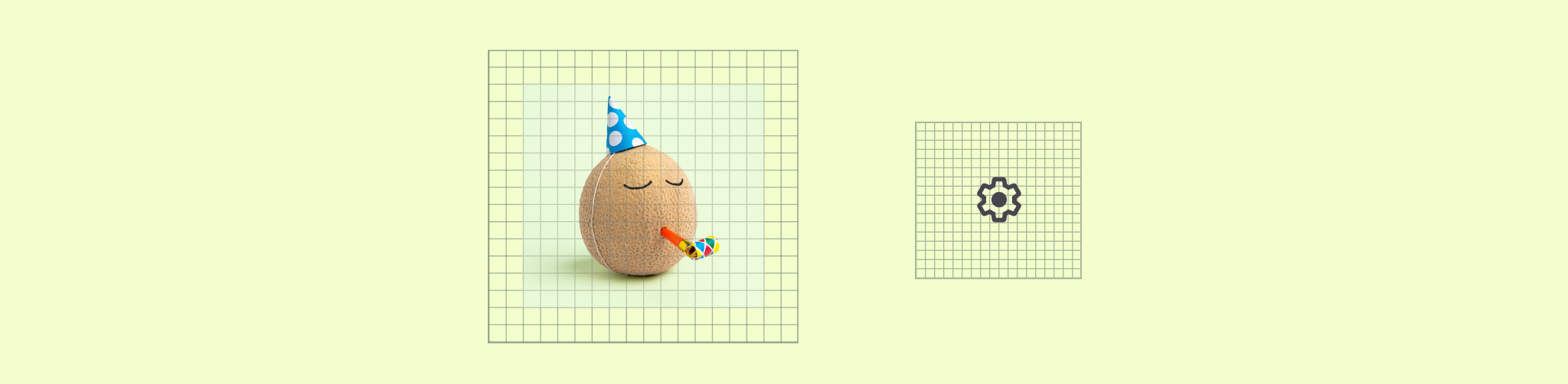
- Exportar gráficos bitmap/raster para todos os buckets.
- Projete com uma mentalidade responsiva, considerando diferentes classes de tamanho, resoluções e proporções.
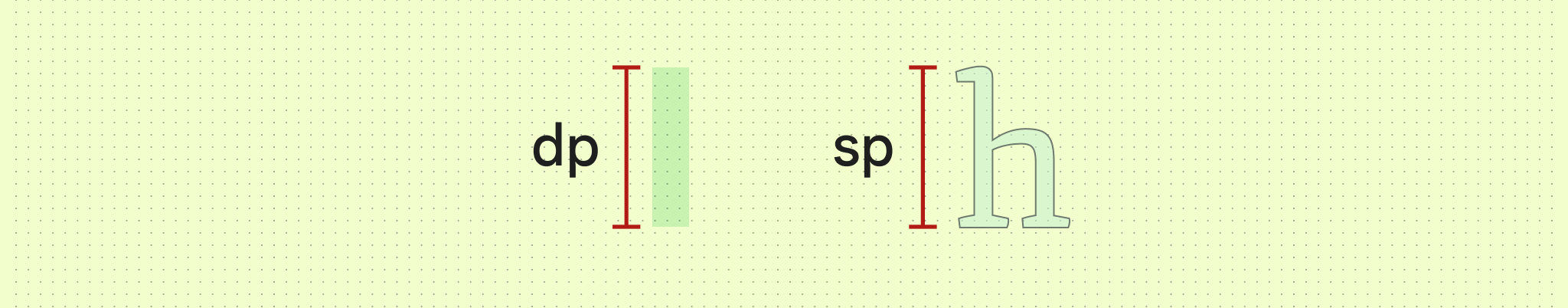
- Pixels de densidade independente (dp): são unidades flexíveis que são dimensionadas para ter dimensões uniformes em qualquer tela. Eles são baseados na densidade física da tela. Essas unidades são relativas a uma tela de 160 pontos por polegada (DPI), em que 1 dp é aproximadamente igual a 1 px.
- Pixels escalonáveis (sp): têm a mesma função que dp, mas para fontes. O valor padrão de um SP é o mesmo de um DP. O sistema Android calcula o tamanho da fonte a ser usado com base no dispositivo e na preferência do usuário definida no app Configurações do dispositivo Android.

A principal diferença entre essas unidades de medida é que os pixels escalonáveis preservam as configurações de fonte de um usuário. Os usuários que têm configurações de texto maiores para acessibilidade veem tamanhos de fonte que correspondem às preferências de tamanho de texto. Saiba como mudar o tamanho da fonte no Compose.
O Android usa essas unidades para ajudar a dimensionar e traduzir em toda a variedade de dispositivos e resoluções.
Intervalos de densidade
Telas de alta densidade têm mais pixels por polegada do que as de baixa densidade. Como resultado, elementos de interface com as mesmas dimensões de pixel parecem maiores em telas de baixa densidade e menores em telas de alta densidade. Por isso, não declare medidas em pixels.
O Android agrupa intervalos de densidades de tela em "buckets" e os usa para
entregar o conjunto ideal de recursos ao seu dispositivo. Os intervalos de densidade mais usados são mdpi, hdpi, xhdpi, xxhdpi e xxxhdpi (nodpi e anydpi se referem a um intervalo que não é dimensionado por resolução do dispositivo, geralmente usado para elementos gráficos vetoriais). Cada um corresponde a um arquivo de recursos do app.

Para calcular o dp:
dp = (largura em pixels * 160) / densidade da tela
Grades
Grade de referência
Criar com uma grade subjacente ajuda a criar espaçamento e alinhamento consistentes na interface. A interface do Android usa uma grade de 8 dp para layout, componentes e espaçamento.
Elementos menores, como ícones, tipos e alguns elementos dentro de componentes, são melhor alinhados a uma grade de 4 dp.

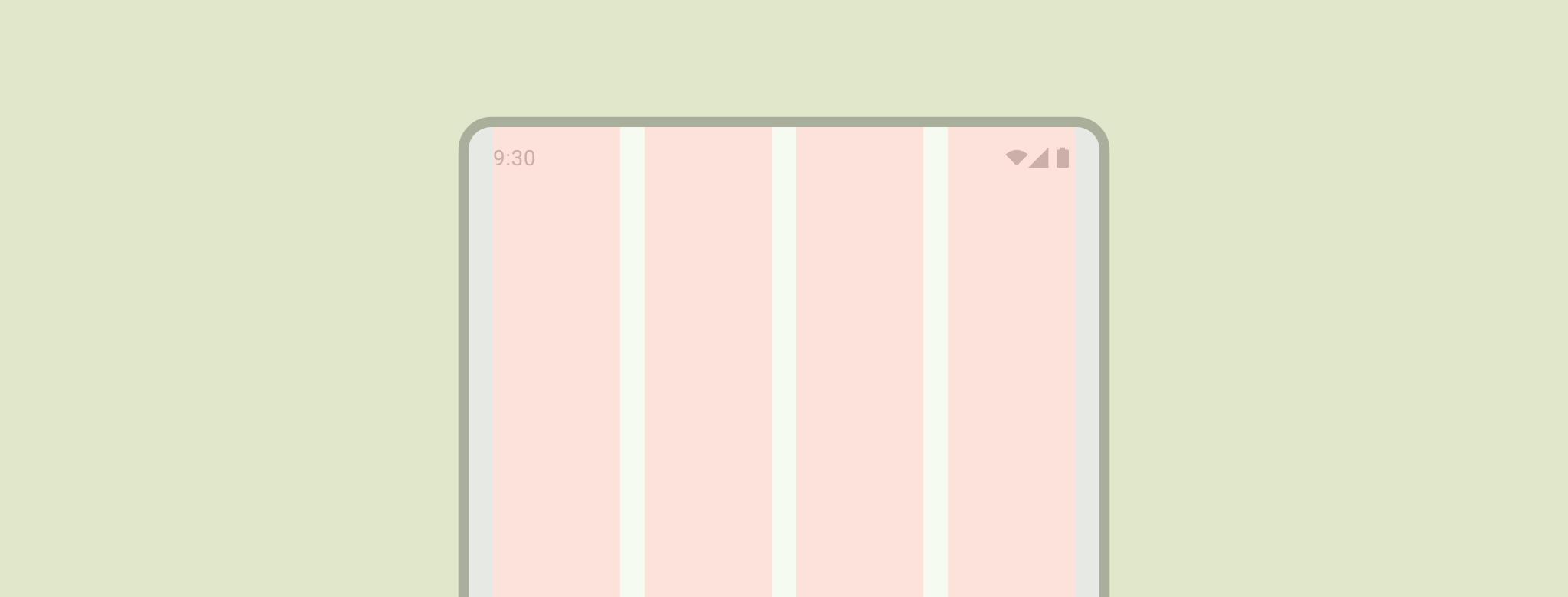
Grade de colunas
As colunas criam uma estrutura de grade para fornecer definição vertical a um layout dividindo o conteúdo na área do corpo. O conteúdo é colocado nas áreas da tela que contêm colunas. Alinhe com uma grade subjacente para alinhar o conteúdo, mas mantenha o dimensionamento flexível. Aprenda o básico sobre como configurar uma grade de colunas e aplicar conteúdo em Fundamentos de layout.

Confira a página Layouts canônicos do Material 3 para saber como criar layouts flexíveis em vários formatos.
Classes de tamanho
As classes de tamanho de janela são um conjunto de pontos de interrupção específicos de janela de visualização que ajudam você a projetar, desenvolver e testar layouts de aplicativos responsivos e adaptáveis. O Android divide as classes de tamanho de janela em três: compacta, média e expandida. Saiba mais sobre classes de tamanho de janela.
Proporções
Uma proporção é a proporção da largura de um elemento em relação à altura. As proporções são escritas como largura:altura.
Para manter a consistência no layout, use uma proporção constante em elementos como imagens, superfícies e tamanho da tela.
Recomendamos usar as seguintes proporções na sua interface:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
