Хороший визуальный дизайн необходим для успешного приложения, а цветовые схемы являются его важнейшим компонентом. Библиотека Palette — это библиотека Jetpack, которая извлекает основные цвета из изображений для создания визуально привлекательных приложений.
Библиотека Palette позволяет создавать темы оформления и применять пользовательские цвета к визуальным элементам вашего приложения. Например, вы можете использовать палитру для создания цветовой гаммы заголовка песни на основе обложки альбома или для корректировки цвета панели инструментов приложения при изменении фонового изображения. Объект Palette предоставляет доступ к цветам Bitmap изображения, а также шесть основных цветовых профилей из этого изображения, которые помогут вам в выборе дизайна .
Создайте библиотеку
Чтобы использовать библиотеку Palette, добавьте следующее в файл build.gradle :
Котлин
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Классный
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
Создайте палитру
Объект Palette предоставляет доступ к основным цветам изображения, а также к соответствующим цветам для наложенного текста. Используйте палитры для разработки стиля вашего приложения и для динамического изменения цветовой схемы приложения в зависимости от заданного исходного изображения.
Для создания палитры сначала создайте экземпляр Palette.Builder из Bitmap . Затем вы можете использовать Palette.Builder для настройки палитры перед её генерацией. В этом разделе описывается генерация и настройка палитры из растрового изображения.
Создайте экземпляр палитры.
Создайте экземпляр Palette , используя его метод from(Bitmap bitmap) , чтобы сначала создать Palette.Builder из Bitmap .
Конструктор может создавать палитру синхронно или асинхронно. Используйте синхронную генерацию палитры, если хотите создать палитру в том же потоке, что и вызываемый метод. Если вы создаете палитру асинхронно, в другом потоке, используйте метод onGenerated() для доступа к палитре сразу после ее создания.
Приведённый ниже фрагмент кода содержит примеры методов для обоих типов генерации палитры:
Котлин
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
Если вам необходимо постоянно создавать палитры для отсортированного списка изображений или объектов, рассмотрите возможность кэширования экземпляров Palette , чтобы предотвратить замедление работы пользовательского интерфейса. Не создавайте палитры в основном потоке .
Настройте свою палитру
Инструмент Palette.Builder позволяет настраивать палитру, выбирая количество цветов в результирующей палитре, область изображения, используемую для ее создания, и цвета, которые будут включены в палитру. Например, вы можете отфильтровать черный цвет или убедиться, что для создания палитры используется только верхняя половина изображения.
Для точной настройки размера и цветов палитры используйте следующие методы класса Palette.Builder :
-
addFilter() - Этот метод добавляет фильтр, указывающий, какие цвета разрешены в результирующей палитре. Передайте свой собственный
Palette.Filterи измените его методisAllowed(), чтобы определить, какие цвета будут отфильтрованы из палитры. -
maximumColorCount() - Этот метод устанавливает максимальное количество цветов в вашей палитре. Значение по умолчанию — 16, а оптимальное значение зависит от исходного изображения. Для пейзажей оптимальные значения варьируются от 8 до 16, в то время как для изображений с лицами обычно используются значения от 24 до 32. Создание палитр с большим количеством цветов с помощью
Palette.Builderзанимает больше времени. -
setRegion() - Этот метод указывает, какую область растрового изображения использует конструктор при создании палитры. Использовать его можно только при генерации палитры из растрового изображения, и он не влияет на исходное изображение.
-
addTarget() - Этот метод позволяет выполнять собственное сопоставление цветов, добавляя
Targetцветовой профиль в конструктор. Если стандартногоTargetнедостаточно, опытные разработчики могут создать свой собственныйTargetиспользуяTarget.Builder.
Извлечение цветовых профилей
В соответствии со стандартами Material Design , библиотека Palette извлекает из изображения часто используемые цветовые профили. Каждый профиль определяется Target , а цвета, извлеченные из растрового изображения, оцениваются по каждому профилю на основе насыщенности, яркости и количества пикселей (число пикселей в растровом изображении, представленное цветом). Для каждого профиля цвет с наилучшим результатом определяет этот цветовой профиль для данного изображения.
По умолчанию объект Palette содержит 16 основных цветов из заданного изображения. При создании палитры вы можете настроить количество цветов с помощью Palette.Builder . Извлечение большего количества цветов обеспечивает больше потенциальных совпадений для каждого цветового профиля, но также увеличивает время, затрачиваемое Palette.Builder на создание палитры.
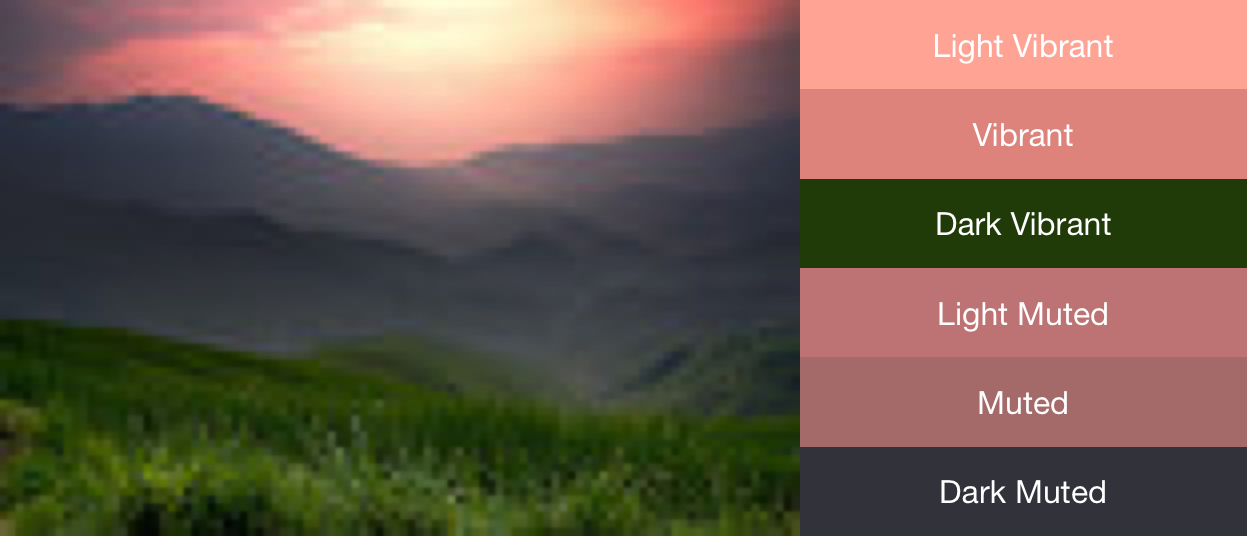
Библиотека Palette пытается извлечь следующие шесть цветовых профилей:
- Яркий свет
- Яркий
- Темный Яркий
- Светлый приглушенный
- Приглушенный
- Темный Приглушенный
Каждый из методов get< Profile >Color() в Palette возвращает цвет из палитры, связанный с данным профилем, где < Profile > заменяется именем одного из шести цветовых профилей. Например, метод для получения цветового профиля Dark Vibrant — getDarkVibrantColor() . Поскольку не все изображения содержат все цветовые профили, укажите цвет по умолчанию для возврата.
На рисунке 1 показана фотография и соответствующие ей цветовые профили, полученные с помощью метода get< Profile >Color() .

Используйте образцы цветов для создания цветовых схем.
Класс Palette также генерирует объекты Palette.Swatch для каждого цветового профиля. Объекты Palette.Swatch содержат соответствующий цвет для этого профиля, а также количество пикселей, в которые помещен этот цвет.
Цветовые образцы имеют дополнительные методы для доступа к более подробной информации о цветовом профиле, такой как значения HSL и количество пикселей. Вы можете использовать цветовые образцы для создания более полных цветовых схем и тем оформления приложений с помощью методов getBodyTextColor() и getTitleTextColor() . Эти методы возвращают цвета, подходящие для использования поверх цвета цветового образца.
Каждый метод get< Profile >Swatch() из Palette возвращает образец цвета, связанный с конкретным профилем, где < Profile > заменяется именем одного из шести цветовых профилей. Хотя методы get< Profile >Swatch() палитры не требуют параметров со значениями по умолчанию, они возвращают null если данный профиль отсутствует на изображении. Поэтому перед использованием убедитесь, что образец цвета не равен null. Например, следующий код получает цвет заголовка из палитры, если образец цвета Vibrant не равен null:
Котлин
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
Для доступа ко всем цветам в палитре метод getSwatches() возвращает список всех образцов, сгенерированных из изображения, включая стандартные шесть цветовых профилей.
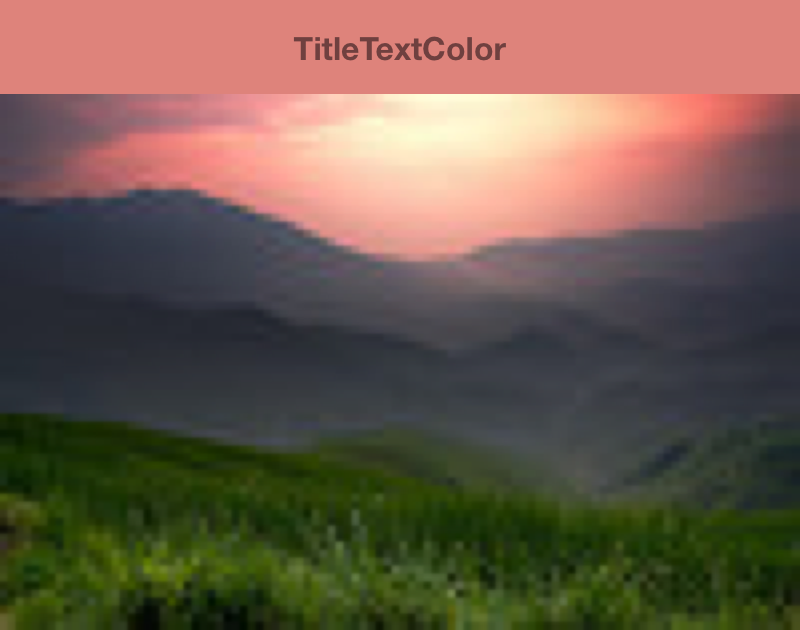
Приведенный ниже фрагмент кода использует методы из предыдущих фрагментов кода для синхронного создания палитры, получения ее яркого образца и изменения цветов панели инструментов в соответствии с растровым изображением. На рисунке 2 показано полученное изображение и панель инструментов.
Котлин
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findView<ByIdToolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }