Available in Android 9 (API level 28) and later, the magnifier widget is a
virtual magnifying glass that displays an enlarged copy of a View through an
overlay pane that represents the lens. The feature improves the text insertion
and selection user experience. When applying the magnifier to text, a user can
precisely position the cursor or the selection handles by viewing the magnified
text in a pane that follows their finger.
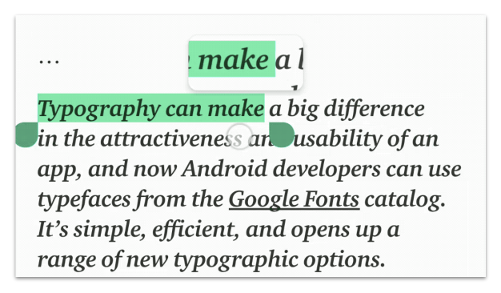
Figure 1 shows how the magnifier facilitates selecting text. The magnifier APIs aren't tied to text, and you can use this widget in a variety of use cases, such as reading small text or enlarging hard-to-see place names on maps.

The magnifier is already integrated with platform widgets such as TextView,
EditText, and WebView. It provides consistent text manipulation across apps.
The widget comes with a simple API and can be used to magnify any View
depending on your app's context.
API usage
You can use the magnifier programmatically on an arbitrary view as follows:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
Assuming the view hierarchy has the first layout, the magnifier displays on the screen and contains a region centered on the given coordinates within the view. The pane appears above the center point of the content being copied. The magnifier persists indefinitely until the user dismisses it.
The following code snippet shows how to change the background of the magnified view:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
Assuming the background color is visible within the magnifier, the magnifier's
content is stale, as a region of the view with the old background still
displays. To refresh the content, use the
update() method, as follows:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
When finished, close the magnifier by calling the
dismiss() method:
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
Magnify on user interaction
A common use case for the magnifier is to let the user enlarge a view region by touching it, as shown in figure 2.
ViewGroup that contains an `ImageView` to the left
and a TextView to the right.You can do this by updating the magnifier according to the touch events received by the view, as follows:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
Additional considerations when magnifying text
For the platform text widgets, it's important to understand specific magnifier behaviors and to enable the magnifier for your custom text view consistently across the Android platform. Consider the following:
- The magnifier is triggered immediately when the user grabs an insertion or selection handle.
- The magnifier always smoothly follows the user's finger horizontally, while vertically it is fixed to the center of the current text line.
- When moving horizontally, the magnifier moves only between the left and right bounds of the current line. Moreover, when the user's touch leaves these bounds and the horizontal distance between the touch and the closest bound is larger than half of the original width of the magnifier content, the magnifier is dismissed, as the cursor is no longer visible inside the magnifier.
- The magnifier is never triggered when the text font is too large. Text is considered too large when the difference between the font's descent and ascent is larger than the height of the content that fits in the magnifier. Triggering the magnifier in this case doesn't add value.