Thông báo cơ bản thường bao gồm một tiêu đề, một dòng văn bản và các hành động mà người dùng có thể thực hiện để phản hồi. Để cung cấp thêm thông tin, bạn có thể tạo thông báo lớn, có thể mở rộng bằng cách áp dụng một trong số các mẫu thông báo như mô tả trong tài liệu này.
Để bắt đầu, hãy tạo một thông báo có tất cả nội dung cơ bản như mô tả trong phần Tạo thông báo. Sau đó, gọi setStyle() bằng một đối tượng kiểu và cung cấp thông tin tương ứng với từng mẫu, như minh hoạ trong các ví dụ sau.
Thêm hình ảnh lớn
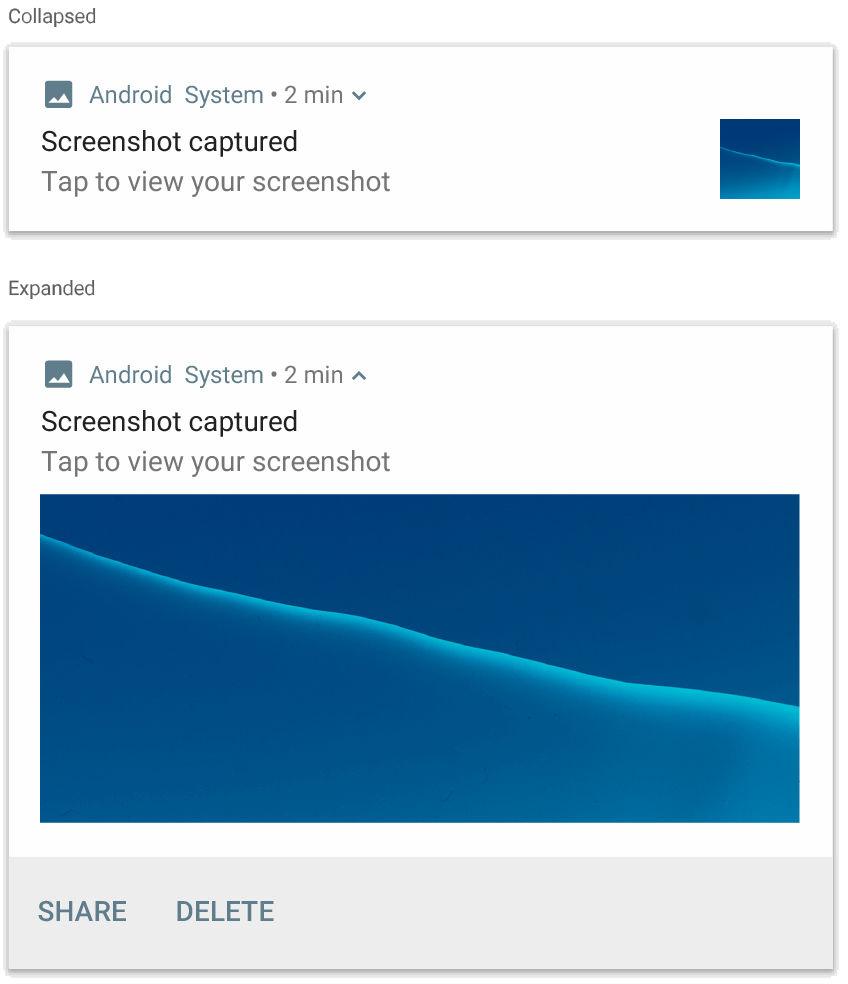
Để thêm hình ảnh vào thông báo, hãy truyền một thực thể của NotificationCompat.BigPictureStyle đến setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Để hình ảnh chỉ xuất hiện dưới dạng hình thu nhỏ khi thông báo được thu gọn, như trong hình sau, hãy gọi setLargeIcon() và truyền hình ảnh đó. Sau đó, hãy gọi BigPictureStyle.bigLargeIcon() và truyền null vào để biểu tượng lớn biến mất khi thông báo được mở rộng:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
Thêm một khối văn bản lớn
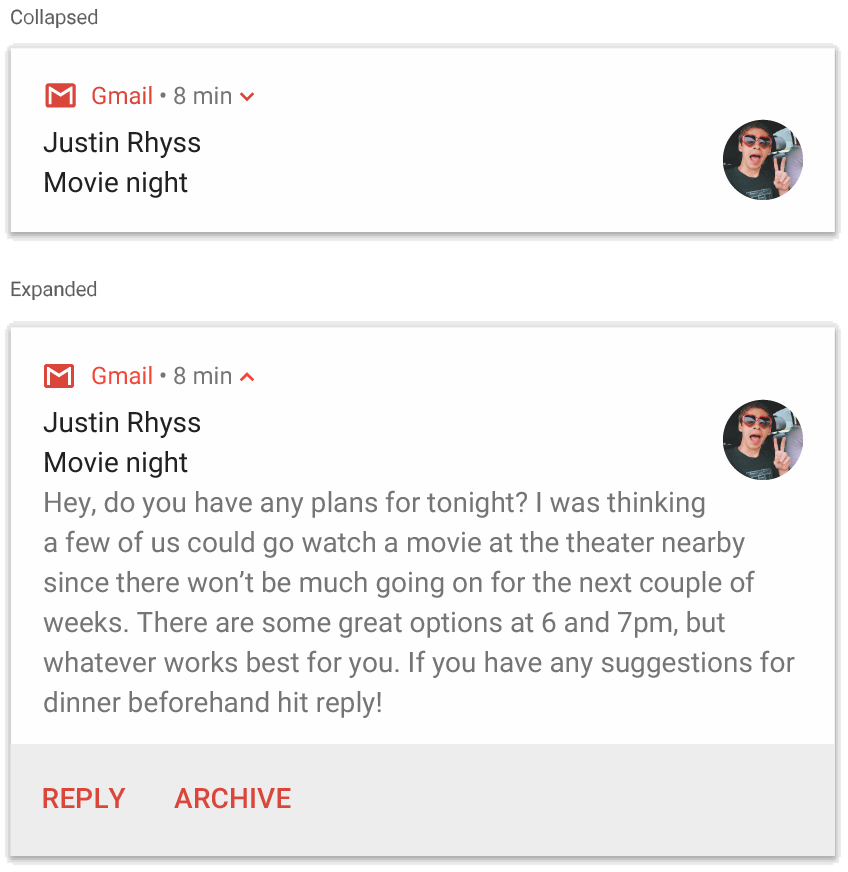
Áp dụng NotificationCompat.BigTextStyle để hiển thị văn bản trong khu vực nội dung mở rộng của thông báo:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
Tạo thông báo kiểu hộp thư đến
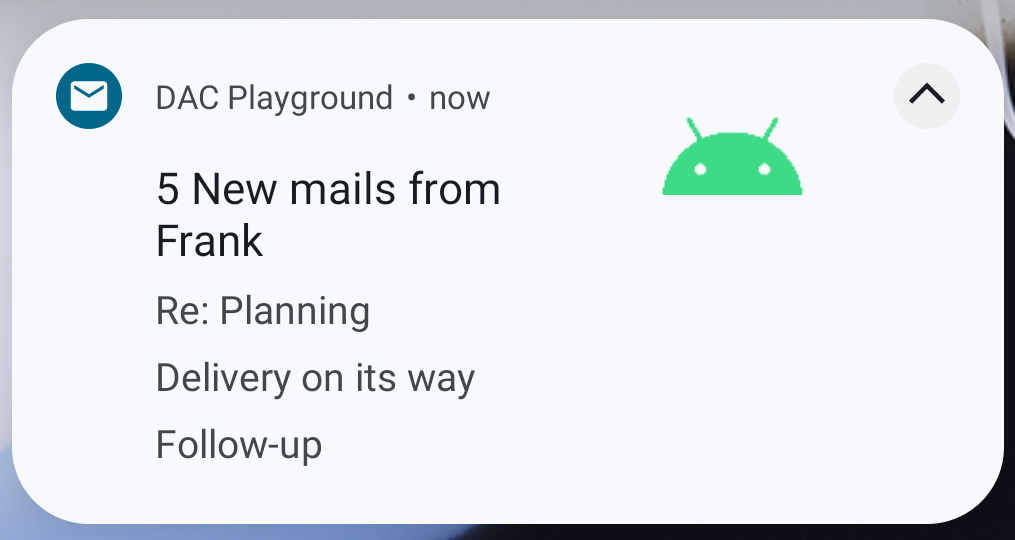
Áp dụng NotificationCompat.InboxStyle cho một thông báo nếu bạn muốn thêm nhiều dòng tóm tắt ngắn, chẳng hạn như các đoạn trích từ email đến. Điều này cho phép bạn thêm nhiều đoạn văn bản nội dung, mỗi đoạn bị cắt bớt thành một dòng, thay vì một dòng văn bản liên tục do NotificationCompat.BigTextStyle cung cấp.
Để thêm một dòng mới, hãy gọi addLine() tối đa 6 lần, như trong ví dụ sau. Nếu bạn thêm nhiều hơn 6 dòng, thì chỉ 6 dòng đầu tiên mới hiển thị.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Kết quả sẽ có dạng như hình sau:

Hiển thị cuộc trò chuyện trong thông báo
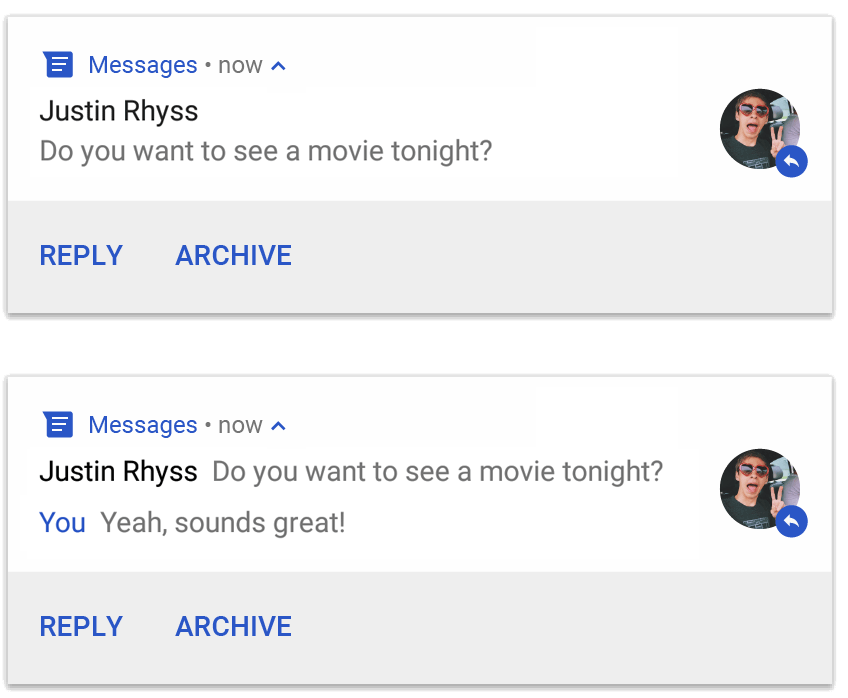
Áp dụng NotificationCompat.MessagingStyle để hiển thị các tin nhắn tuần tự giữa bất kỳ số lượng người nào. Đây là cách lý tưởng cho các ứng dụng nhắn tin vì nó cung cấp bố cục nhất quán cho mỗi thư bằng cách xử lý tên người gửi và văn bản thư riêng biệt, đồng thời mỗi thư có thể dài nhiều dòng.
Để thêm một tin nhắn mới, hãy gọi addMessage(), truyền văn bản tin nhắn, thời gian nhận và tên của người gửi. Bạn cũng có thể truyền thông tin này dưới dạng đối tượng NotificationCompat.MessagingStyle.Message, như trong ví dụ sau:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
Khi sử dụng NotificationCompat.MessagingStyle, mọi giá trị được cung cấp cho setContentTitle() và setContentText() sẽ bị bỏ qua.
Bạn có thể gọi setConversationTitle() để thêm tiêu đề xuất hiện phía trên cuộc trò chuyện. Đây có thể là tên do người dùng tạo cho nhóm hoặc nếu nhóm không có tên cụ thể, thì đây là danh sách người tham gia cuộc trò chuyện. Đừng đặt tiêu đề cuộc trò chuyện cho các cuộc trò chuyện một kèm một, vì hệ thống sử dụng sự tồn tại của trường này làm gợi ý rằng cuộc trò chuyện là một nhóm.
Kiểu này chỉ áp dụng trên các thiết bị chạy Android 7.0 (API cấp 24) trở lên.
Khi sử dụng thư viện tương thích (NotificationCompat), như đã minh hoạ trước đó, thông báo có MessagingStyle sẽ tự động chuyển về kiểu thông báo mở rộng được hỗ trợ.
Khi tạo một thông báo như thế này cho cuộc trò chuyện, hãy thêm thao tác trả lời trực tiếp.
Tạo thông báo có các nút điều khiển nội dung nghe nhìn
Áp dụng MediaStyleNotificationHelper.MediaStyle để hiển thị các nút điều khiển phát nội dung nghe nhìn và theo dõi thông tin.
Chỉ định MediaSession liên kết trong hàm khởi tạo. Điều này cho phép Android hiển thị thông tin phù hợp về nội dung nghe nhìn của bạn.
Gọi addAction() tối đa 5 lần để hiển thị tối đa 5 nút biểu tượng. Gọi setLargeIcon() để đặt hình minh hoạ đĩa nhạc.
Không giống như các kiểu thông báo khác, MediaStyle cũng cho phép bạn sửa đổi chế độ xem nội dung có kích thước thu gọn bằng cách chỉ định ba nút hành động cũng xuất hiện trong chế độ xem thu gọn. Để làm như vậy, hãy cung cấp chỉ mục nút hành động cho setShowActionsInCompactView().
Ví dụ sau đây cho biết cách tạo thông báo có các nút điều khiển nội dung nghe nhìn:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

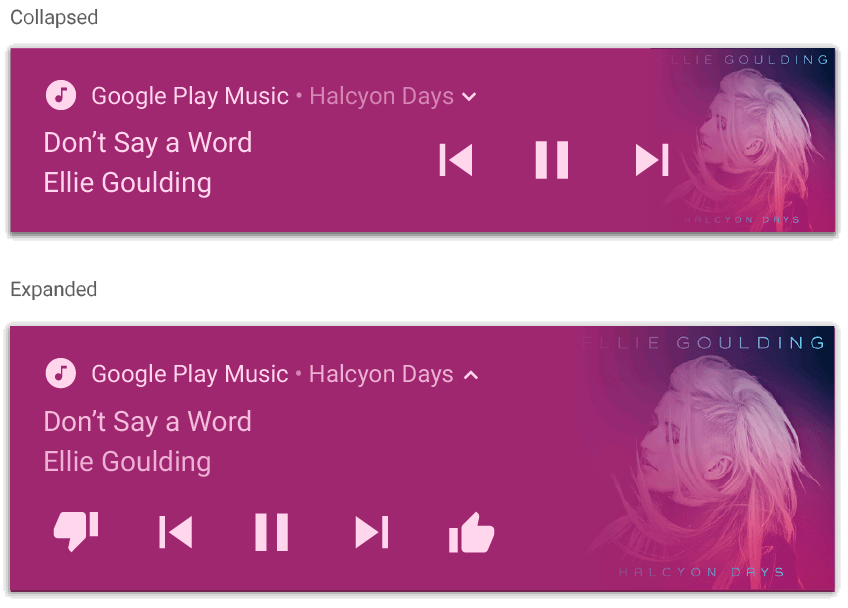
MediaStyleNotificationHelper.MediaStyle.
Tài nguyên khác
Hãy xem các tài liệu tham khảo sau để biết thêm thông tin về MediaStyle và thông báo có thể mở rộng.

