Android 12'den itibaren SplashScreen API, uygulamaların animasyonla başlatılmasına olanak tanır. Bu animasyon, açılışta uygulamaya giriş hareketini, uygulama simgenizi gösteren bir başlangıç ekranını ve uygulamanızın kendisine geçişi içerir. SplashScreen, Window olduğundan Activity kapsamındadır.
Başlangıç ekranı deneyimi, her uygulama başlatma işlemine standart tasarım öğeleri getirir ancak özelleştirilebilir olduğu için uygulamanız benzersiz markasını koruyabilir.
SplashScreen platform API'sini kullanmanın yanı sıra SplashScreen API'sini sarmalayan SplashScreen
uyumluluk kitaplığını da kullanabilirsiniz.
Açılış ekranının işleyiş şekli
Bir kullanıcı, uygulamanın işlemi çalışmıyorken (sıfırdan başlatma) veya Activity oluşturulmamışken (hazırda başlatma) uygulamayı başlattığında aşağıdaki etkinlikler gerçekleşir:
Sistem, tanımladığınız temaları ve animasyonları kullanarak başlangıç ekranını gösterir.
Uygulama hazır olduğunda başlangıç ekranı kapatılır ve uygulama gösterilir.
Başlangıç ekranı, sıcak başlatma sırasında hiçbir zaman gösterilmez.
Başlangıç ekranının öğeleri ve mekanizmaları
Açılış ekranının öğeleri, Android manifest dosyasındaki XML kaynak dosyalarıyla tanımlanır. Her öğenin açık ve koyu mod sürümleri vardır.
Başlangıç ekranının özelleştirilebilir öğeleri uygulama simgesi, simge arka planı ve pencere arka planından oluşur:

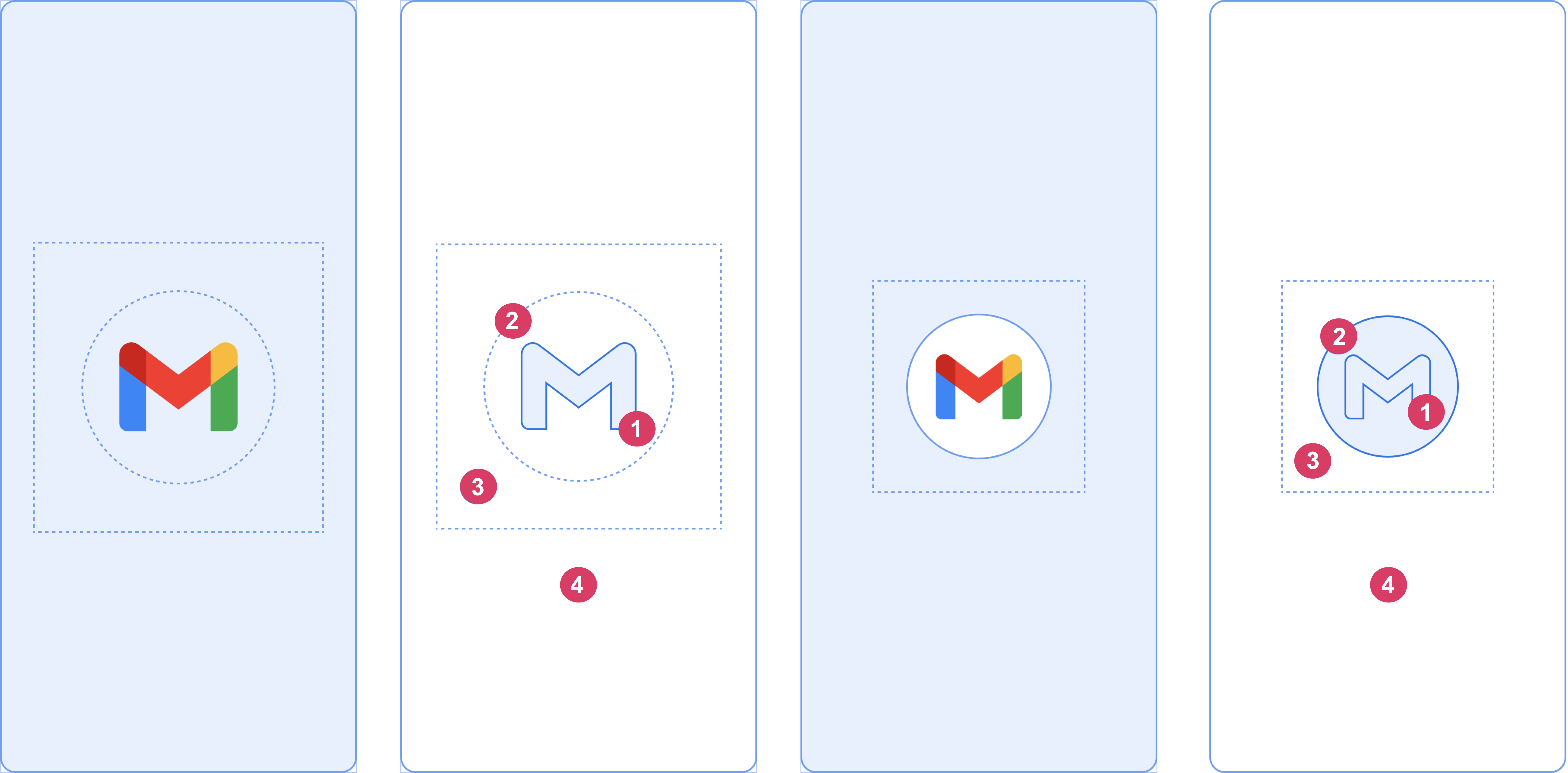
Şekil 2'de gösterilen aşağıdaki öğeleri göz önünde bulundurun:
1 Uygulama simgesi, vektörel çizilebilir olmalıdır. Statik veya hareketli olabilir. Animasyonların süresi sınırsız olsa da 1.000 milisaniyeyi aşmamanızı öneririz. Varsayılan olarak başlatıcı simgesi kullanılır.
2 Simge arka planı isteğe bağlıdır ve simge ile pencere arka planı arasında daha fazla kontrast olması gerektiğinde kullanışlıdır. Uyarlanabilir simge kullanıyorsanız pencere arka planıyla yeterli kontrast varsa simgenin arka planı gösterilir.
3 Uyarlanabilir simgelerde olduğu gibi, ön planın üçte biri maskelenir.
4 Pencere arka planı, tek bir opak renkten oluşur. Pencere arka planı ayarlanmışsa ve düz bir renkteyse özellik ayarlanmamışsa varsayılan olarak kullanılır.
Başlangıç ekranı boyutları
Başlangıç ekranı simgesi, uyarlanabilir simgelerle aynı spesifikasyonları kullanır:
- Markalı resim: 200×80 dp boyutunda olmalıdır.
- Simge arka planı içeren uygulama simgesi: 240×240 dp boyutunda olmalı ve 160 dp çapındaki bir dairenin içine sığmalıdır.
- Simge arka planı olmayan uygulama simgesi: 288×288 dp olmalı ve 192 dp çapındaki bir dairenin içine sığmalıdır.
Örneğin, bir resmin tam boyutu 300×300 dp ise simgenin 200 dp çapındaki bir daireye sığması gerekir. Dairenin dışındaki her şey görünmez (maskelenir).

Başlangıç ekranı animasyonları ve başlatma sırası
Ek gecikme genellikle bir uygulamayı baştan başlatarak kullanmaya başlama ile ilişkilendirilir. Başlangıç ekranınıza animasyonlu bir simge eklemek, estetik açıdan çekici olmasının yanı sıra daha iyi bir deneyim sunar. Kullanıcı araştırmaları, animasyon izlerken algılanan başlangıç süresinin daha kısa olduğunu gösteriyor.
Başlangıç ekranı animasyonu, Şekil 4'te gösterildiği gibi, başlatma sırası bileşenlerine yerleştirilir.

Giriş animasyonu: Bu animasyon, sistem görünümünün başlangıç ekranına geçişinden oluşur. Bu özellik sistem tarafından kontrol edilir ve özelleştirilemez.
Açılış ekranı (sıranın "bekleme" bölümünde gösterilir): Açılış ekranı özelleştirilebilir. Bu sayede kendi logo animasyonunuzu ve markanızı ekleyebilirsiniz. Düzgün çalışması için bu sayfada açıklanan şartları karşılaması gerekir.
Çıkış animasyonu: Bu, başlangıç ekranını gizleyen animasyondan oluşur. Özelleştirmek isterseniz
SplashScreenViewve simgesini kullanın. Dönüştürme, opaklık ve renk ayarlarıyla birlikte bu öğelerde istediğiniz animasyonu çalıştırabilirsiniz. Bu durumda, animasyon tamamlandığında başlangıç ekranını manuel olarak kaldırın.
Uygulama başlatma, simge animasyonu çalıştırılırken uygulama daha erken hazır olduğunda sırayı atlama seçeneği sunar. Uygulama onResume() tetikleniyor veya açılış ekranı otomatik olarak zaman aşımına uğruyor. Bu nedenle, hareketin rahatça atlanabildiğinden emin olun. Açılış ekranı yalnızca uygulama görsel açıdan kararlı olduğunda onResume() ile kapatılmalıdır. Bu nedenle, ek yükleme çarkı gerekmez. Eksik bir arayüz sunmak kullanıcıları rahatsız edebilir ve öngörülemezlik ya da eksiklik izlenimi verebilir.
Başlangıç ekranı animasyonu koşulları
Açılış ekranınız aşağıdaki özelliklere uygun olmalıdır:
Şeffaflık içermeyen tek bir pencere arka plan rengi ayarlayın. Gündüz ve gece modları,
SplashScreencompat kitaplığı ile desteklenir.Animasyonlu simgenin aşağıdaki özellikleri karşıladığından emin olun:
- Biçim: Simge, AnimatedVectorDrawable (AVD) XML olmalıdır.
- Boyutlar: Bir AVD simgesi, uyarlanabilir simgenin dört katı büyüklüğünde olmalıdır:
- Simge alanı 432 dp olmalıdır. Diğer bir deyişle, maskesiz uyarlanabilir simgenin 108 dp alanının dört katı olmalıdır.
- Resmin iç kısımdaki üçte ikisi başlatıcı simgesinde görünür ve 288 dp olmalıdır. Diğer bir deyişle, uyarlanabilir simgenin iç maskeli alanını oluşturan 72 dp'nin dört katı olmalıdır.
- Süre: Telefonlarda 1.000 ms'yi aşmamanızı öneririz. Gecikmeli başlatma kullanabilirsiniz ancak bu süre 166 ms'den uzun olamaz. Uygulama başlatma süresi 1.000 ms'den uzunsa döngüsel animasyon kullanmayı düşünebilirsiniz.
Uygulamanız ilk karesini çizdiğinde açılış ekranını kapatmak için uygun bir süre belirleyin. Bu ekranı, başlangıç ekranını daha uzun süre ekranda tutma bölümünde açıklandığı şekilde daha da özelleştirebilirsiniz.
Başlangıç ekranı kaynakları
Animasyon oluşturma, biçimlendirme ve AVD'ye aktarma işlemlerinin nasıl yapılacağını gösteren örnek başlangıç kitini indirin. Aşağıdaki konular ele alınmıştır:
- Animasyonun Adobe After Effects proje dosyası.
- Son dışa aktarılan AVD XML dosyası.
- Animasyonun GIF örneği.
Bu dosyaları indirerek Google Hizmet Şartları'nı kabul etmiş olursunuz.
Google Gizlilik Politikası, verilerin bu hizmette nasıl işlendiğini açıklar.
Uygulamanızdaki başlangıç ekranını özelleştirme
Varsayılan olarak, SplashScreen, windowBackground tek bir renkse temanızın windowBackground rengini kullanır. Açılış ekranını özelleştirmek için uygulama temasına özellikler ekleyin.
Aşağıdaki yöntemlerden birini kullanarak uygulamanızın başlangıç ekranını özelleştirebilirsiniz:
Görünümünü değiştirmek için tema özelliklerini ayarlayın.
Daha uzun süre ekranda tutun.
Başlangıç ekranını kapatma animasyonunu özelleştirin.
Başlayın
Çekirdek SplashScreen kitaplığı, Android 12 karşılama ekranını API 23'ten itibaren tüm cihazlara getirir. Kitaplığı projenize eklemek için aşağıdaki snippet'i build.gradle dosyanıza ekleyin:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Görünümünü değiştirmek için başlangıç ekranına tema ayarlama
Uygulamanızın başlangıç ekranını özelleştirmek için Activity temanızda aşağıdaki özellikleri belirtebilirsiniz. android:windowBackground gibi özellikleri kullanan eski bir başlangıç ekranı uygulamanız varsa Android 12 ve sonraki sürümler için alternatif bir kaynak dosyası sağlamayı düşünebilirsiniz.
Arka planı belirli bir renkle doldurmak için:
windowSplashScreenBackgroundkullanın:<item name="android:windowSplashScreenBackground">@color/...</item>Başlangıç penceresinin ortasındaki simgeyi değiştirmek için
windowSplashScreenAnimatedIconsimgesini kullanın.Yalnızca Android 12'yi (API düzeyi 32) hedefleyen uygulamalar için aşağıdakileri yapın:
Nesne,
AnimationDrawableveAnimatedVectorDrawablearacılığıyla animasyonlandırılabilir ve çizilebilir durumdaysawindowSplashScreenAnimationDurationdeğerini, başlangıç penceresi gösterilirken animasyonu oynatacak şekilde ayarlayın. Süre doğrudanAnimatedVectorDrawableöğesinden çıkarıldığından Android 13'te bu gerekli değildir.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Açılış ekranı simge animasyonunun süresini belirtmek için
windowSplashScreenAnimationDurationkullanın. Bu ayar, açılış ekranının gösterildiği süre üzerinde herhangi bir etkiye sahip değildir. AncakSplashScreenView.getIconAnimationDurationkullanarak açılış ekranı çıkış animasyonunu özelleştirirken bu süreyi alabilirsiniz. Daha fazla bilgi için açılış ekranını daha uzun süre ekranda tutma ile ilgili aşağıdaki bölüme bakın.<item name="android:windowSplashScreenAnimationDuration">1000</item>Açılış ekranı simgesinin arkasına arka plan ayarlamak için
windowSplashScreenIconBackgroundColorsimgesini kullanın. Bu özellik, pencere arka planı ile simge arasında yeterli kontrast yoksa kullanışlıdır.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Başlangıç ekranının alt kısmında gösterilecek bir resim ayarlamak için
windowSplashScreenBrandingImagekullanabilirsiniz. Ancak tasarım yönergelerinde marka resmi kullanılması önerilmez.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Uygulamanızın Android 13 ve sonraki sürümlerde başlangıç ekranında her zaman simgeyi gösterip göstermeyeceğini belirtmek için
windowSplashScreenBehaviorkullanabilirsiniz. Varsayılan değer 0'dır. Bu değer, başlatma etkinliğisplashScreenStyledeğeriniSPLASH_SCREEN_STYLE_ICONolarak ayarlarsa simgeyi başlangıç ekranında gösterir veya başlatma etkinliği stil belirtmezse sistem davranışını izler. Boş bir başlangıç ekranını hiçbir zaman göstermemeyi ve her zaman animasyonlu simgenin gösterilmesini tercih ediyorsanız bu değeriicon_preferredolarak ayarlayın.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Açılış ekranını daha uzun süre ekranda tutma
Uygulamanız ilk karesini çizdiği anda başlangıç ekranı kapatılır. Uygulama içi ayarları yerel bir diskten eşzamansız olarak yüklemek gibi az miktarda veri yüklemeniz gerekiyorsa ilk çerçevesini çizmek için uygulamayı askıya almak üzere ViewTreeObserver.OnPreDrawListener kullanabilirsiniz.
Başlangıç etkinliğiniz çizimden önce tamamlanırsa (ör. içerik görünümünü ayarlamadan ve onResume'dan önce tamamlanarak) çizim öncesi dinleyiciye gerek yoktur.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Başlangıç ekranını kapatma animasyonunu özelleştirme
Açılış ekranının animasyonunu Activity.getSplashScreen() aracılığıyla daha da özelleştirebilirsiniz.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Bu geri çağırma işlemi başladığında, başlangıç ekranındaki animasyonlu vektör çizilebilir öğesi başlatılır. Uygulama başlatma süresine bağlı olarak çizilebilir öğe, animasyonunun ortasında olabilir. Animasyonun ne zaman başladığını öğrenmek için
SplashScreenView.getIconAnimationStart
kullanın. Simge animasyonunun kalan süresini aşağıdaki gibi hesaplayabilirsiniz:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Ek kaynaklar
- Mevcut başlangıç ekranı uygulamanızı Android 12 ve sonraki sürümlere taşıma
- Başlangıç ekranının gerçek dünyadaki uygulamasını gösteren Now in Android uygulaması

