Una notifica di base in genere include un titolo, una riga di testo e le azioni che l'utente può eseguire in risposta. Per fornire maggiori informazioni, puoi creare notifiche espandibili di grandi dimensioni applicando uno dei diversi modelli di notifica descritti in questo documento.
Per iniziare, crea una notifica con tutti i contenuti di base come descritto in Creare una notifica. Quindi, chiama setStyle() con un oggetto stile e fornisci le informazioni corrispondenti a ciascun modello, come mostrato negli esempi seguenti.
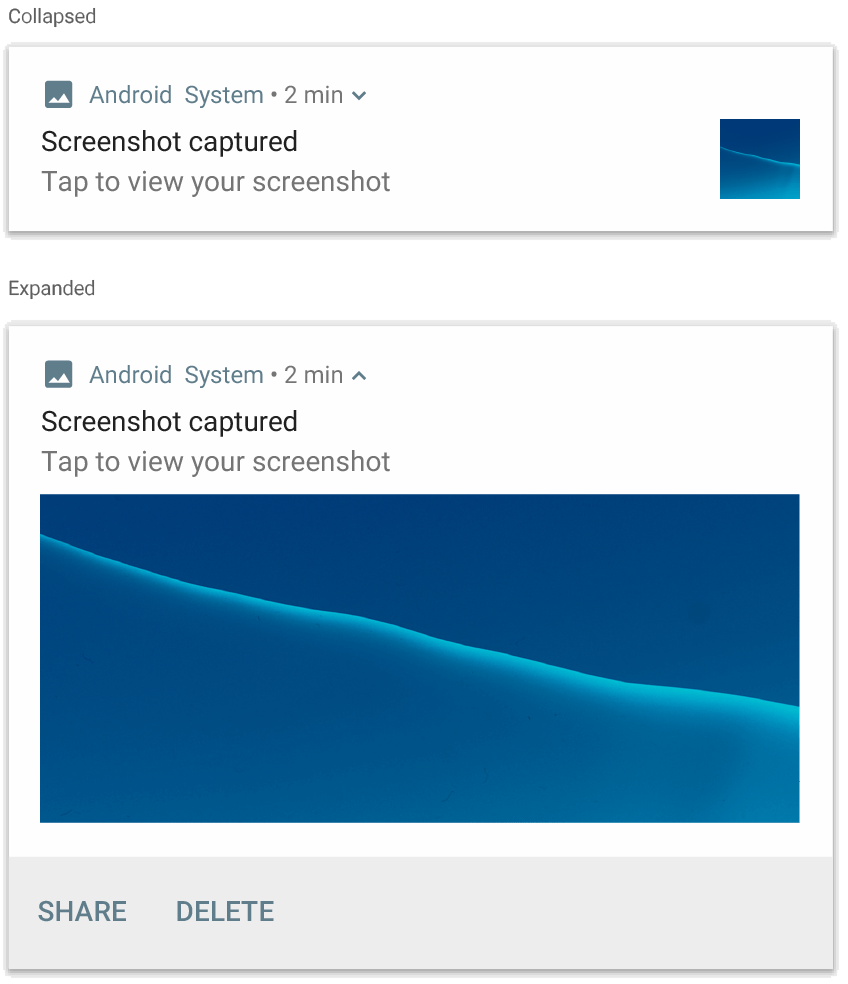
Aggiungi un'immagine di grandi dimensioni
Per aggiungere un'immagine alla notifica, passa un'istanza di
NotificationCompat.BigPictureStyle
a setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Per visualizzare l'immagine come miniatura solo quando la notifica è chiusa, come mostrato nella figura seguente, chiama setLargeIcon() e passa l'immagine. Quindi, chiama
BigPictureStyle.bigLargeIcon()
e passa null in modo che l'icona grande scompaia quando la notifica viene
espandeta:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
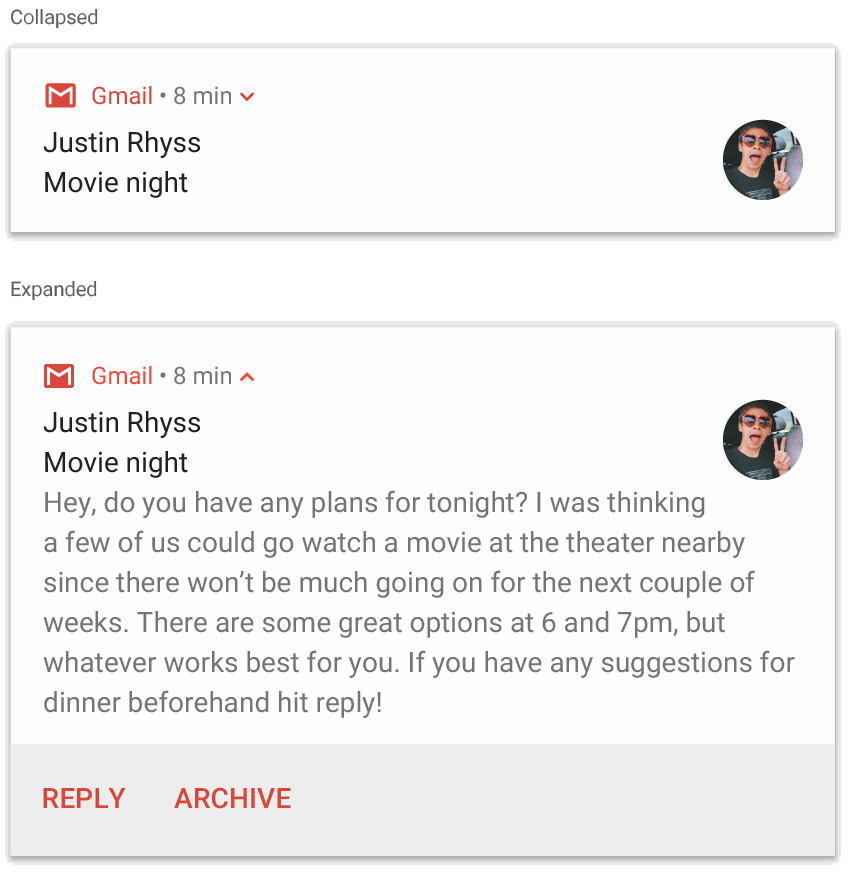
Aggiungere un blocco di testo di grandi dimensioni
Applica
NotificationCompat.BigTextStyle
per visualizzare il testo nell'area dei contenuti espansa della notifica:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
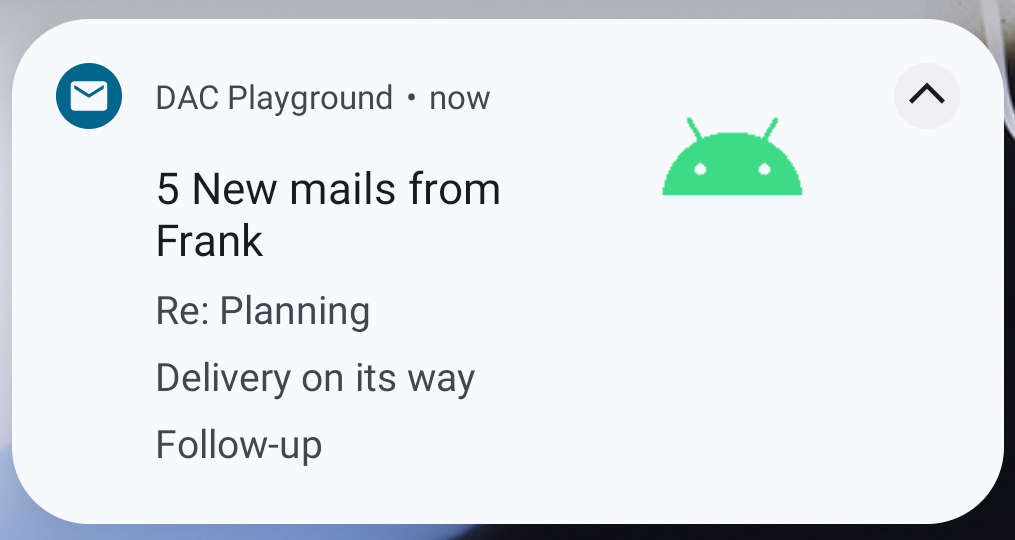
Creare una notifica in stile posta in arrivo
Applica
NotificationCompat.InboxStyle
a una notifica se vuoi aggiungere più righe di riepilogo brevi, ad esempio
snippet delle email in arrivo. In questo modo puoi aggiungere più parti di testo dei contenuti
ognuna troncata a una riga, anziché l'unica riga di testo continua
fornita da NotificationCompat.BigTextStyle.
Per aggiungere una nuova riga, chiama
addLine()
fino a sei volte, come mostrato nell'esempio seguente. Se aggiungi più di sei linee, saranno visibili solo le prime sei.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Il risultato sarà simile alla figura seguente:

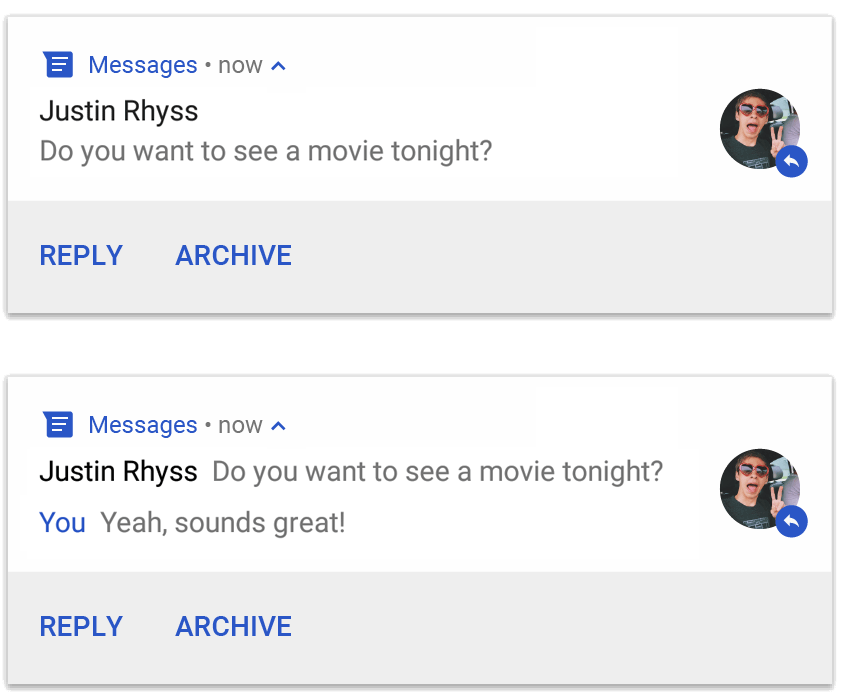
Mostrare una conversazione in una notifica
Applica
NotificationCompat.MessagingStyle
per visualizzare messaggi sequenziali tra un numero qualsiasi di persone. Questa opzione è ideale per le app di messaggistica, in quanto fornisce un layout coerente per ogni messaggio gestendo separatamente il nome del mittente e il testo del messaggio, che può essere costituito da più righe.
Per aggiungere un nuovo messaggio, chiama
addMessage(),
passando il testo del messaggio, l'ora di ricezione e il nome del mittente. Puoi anche
trasmettere queste informazioni come
oggetto
NotificationCompat.MessagingStyle.Message, come mostrato nell'esempio seguente:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
Quando utilizzi NotificationCompat.MessagingStyle, tutti i valori assegnati a
setContentTitle()
e
setContentText()
vengono ignorati.
Puoi chiamare
setConversationTitle()
per aggiungere un titolo sopra la conversazione. Potrebbe trattarsi del nome creato dall'utente del gruppo o, se non ha un nome specifico, di un elenco dei partecipanti alla conversazione. Non impostare un titolo per le chat individuali, perché il sistema utilizza l'esistenza di questo campo come un suggerimento che la conversazione è di gruppo.
Questo stile si applica solo ai dispositivi con Android 7.0 (livello API 24) e versioni successive.
Quando utilizzi la libreria di compatibilità
(NotificationCompat),
come dimostrato in precedenza, le notifiche con MessagingStyle fanno automaticamente ricorso
a uno stile di notifica espanso supportato.
Quando crei una notifica come questa per una conversazione di chat, aggiungi un'azione di risposta diretta.
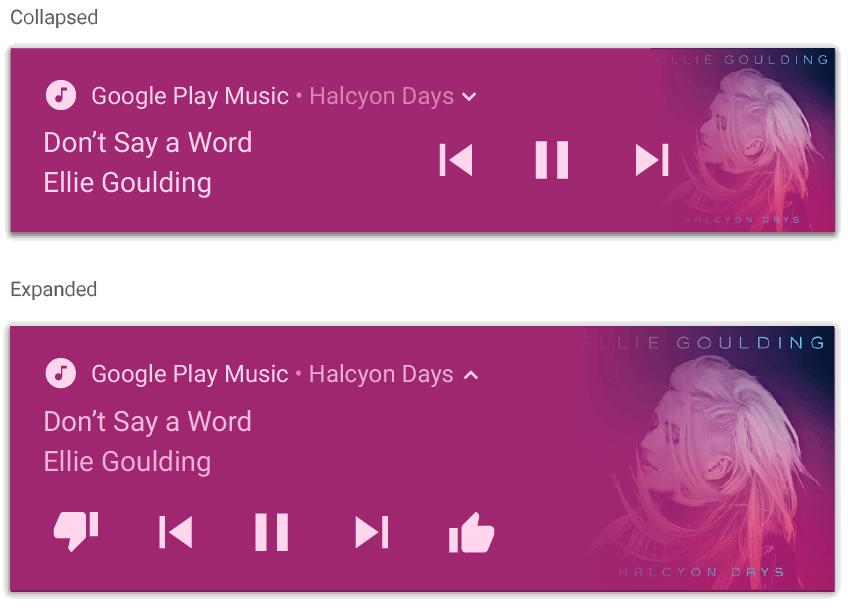
Creare una notifica con i controlli multimediali
Applica
MediaStyleNotificationHelper.MediaStyle
per visualizzare i controlli per la riproduzione dei contenuti multimediali e le informazioni sui canali.
Specifica il MediaSession associato nel constructor. In questo modo Android può visualizzare le informazioni corrette sui tuoi contenuti multimediali.
Chiama
addAction()
fino a cinque volte per visualizzare fino a cinque pulsanti con icone. Chiama setLargeIcon() per impostare la copertina dell'album.
A differenza degli altri stili di notifica, MediaStyle ti consente anche di modificare la visualizzazione dei contenuti in formato ridotto specificando tre pulsanti di azione che vengono visualizzati anche nella visualizzazione compressa. A tale scopo, fornisci gli indici dei pulsanti di azione a
setShowActionsInCompactView().
L'esempio seguente mostra come creare una notifica con i controlli multimediali:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle.
Risorse aggiuntive
Per saperne di più su MediaStyle e sulle notifiche espandibili, consulta i seguenti riferimenti.
