Uma notificação básica geralmente inclui um título, uma linha de texto e ações que o usuário pode realizar em resposta. Para fornecer mais informações, você pode criar notificações grandes e expansíveis aplicando um dos vários modelos de notificação, conforme descrito neste documento.
Para começar, crie uma notificação com todo o conteúdo básico, conforme descrito em
Criar uma notificação. Em seguida,
chame
setStyle()
com um objeto de estilo e forneça informações correspondentes a cada modelo, como
mostrado nos exemplos a seguir.
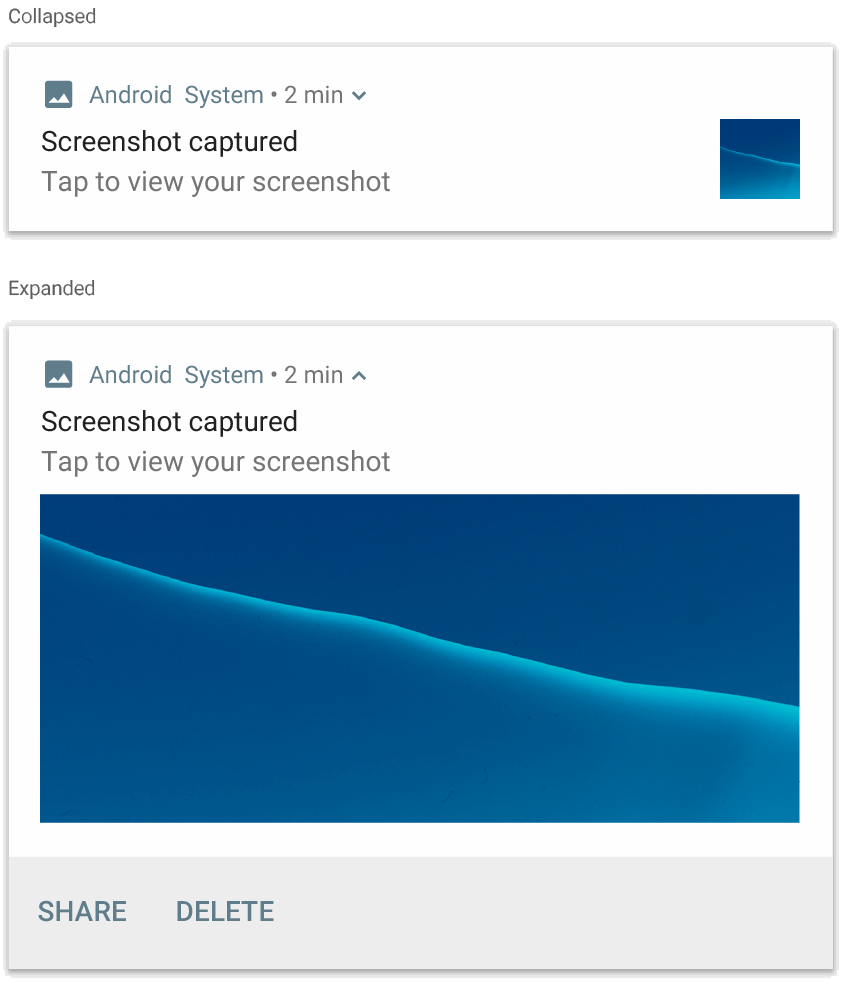
Adicionar uma imagem grande
Para adicionar uma imagem à notificação, transmita uma instância de
NotificationCompat.BigPictureStyle
para setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Para que a imagem apareça como miniatura enquanto a notificação estiver
recolhida, conforme mostrado na figura a seguir, chame
setLargeIcon()
e transmita a imagem. Em seguida, chame
BigPictureStyle.bigLargeIcon()
e transmita null para que o ícone grande desapareça quando a notificação for
aberta:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
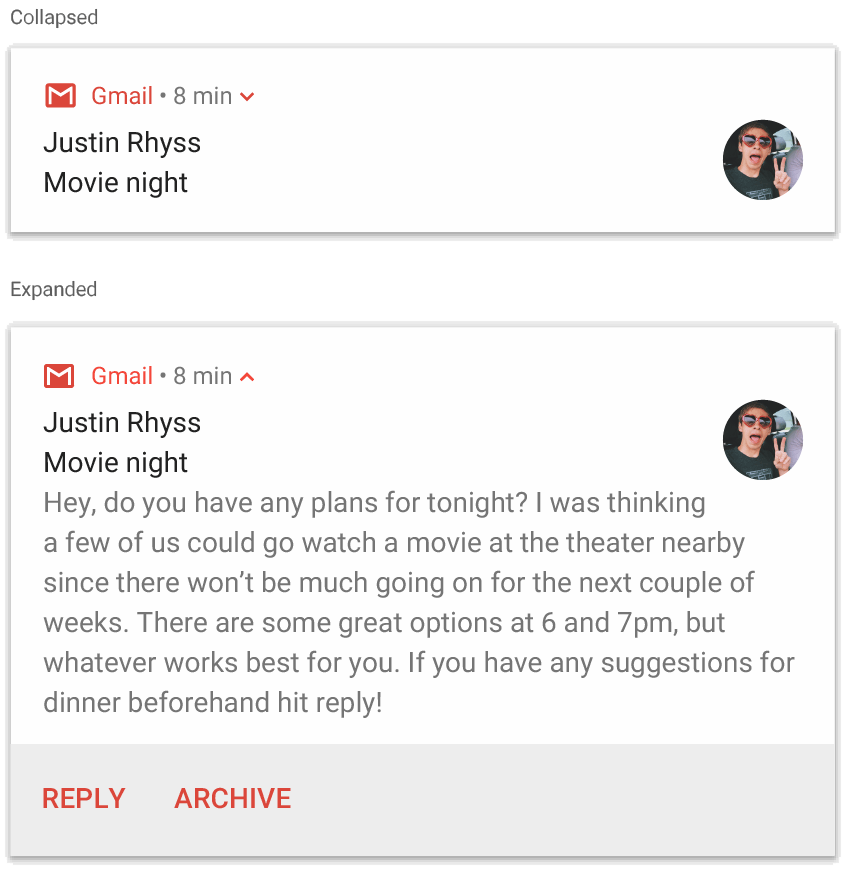
Adicionar um bloco grande de texto
Aplique
NotificationCompat.BigTextStyle
para mostrar texto na área de conteúdo expandida da notificação:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
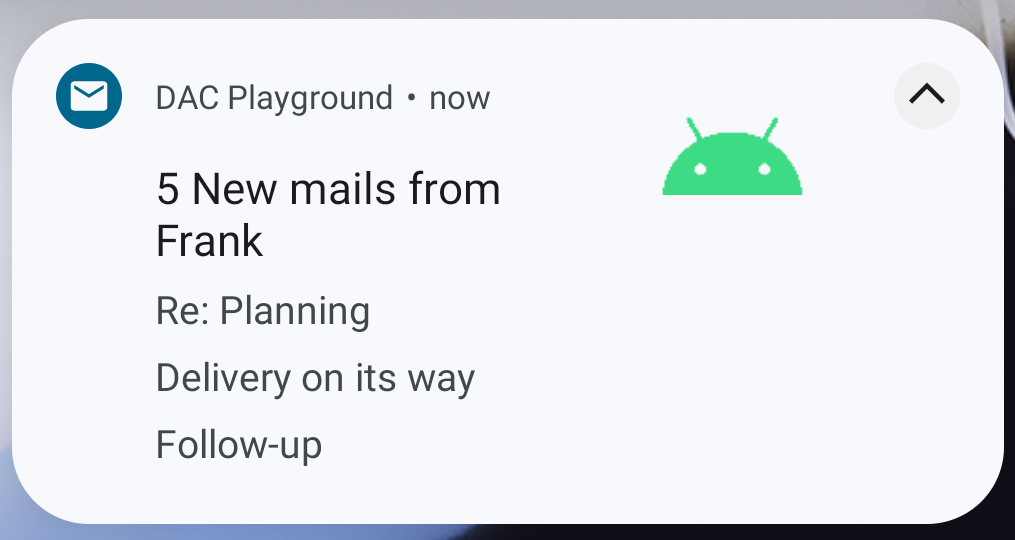
Criar uma notificação no estilo de caixa de entrada
Aplique
NotificationCompat.InboxStyle
a uma notificação se você quiser adicionar várias linhas de resumo curtas, como
trechos de e-mails recebidos. Isso permite adicionar várias partes de texto do conteúdo
que são truncadas em uma linha, em vez de uma linha contínua de texto
fornecida por NotificationCompat.BigTextStyle.
Para adicionar uma nova linha, chame
addLine()
até seis vezes, conforme mostrado no exemplo a seguir. Se você adicionar mais de seis linhas, apenas as seis primeiras poderão ser vistas.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
O resultado é semelhante à figura abaixo:

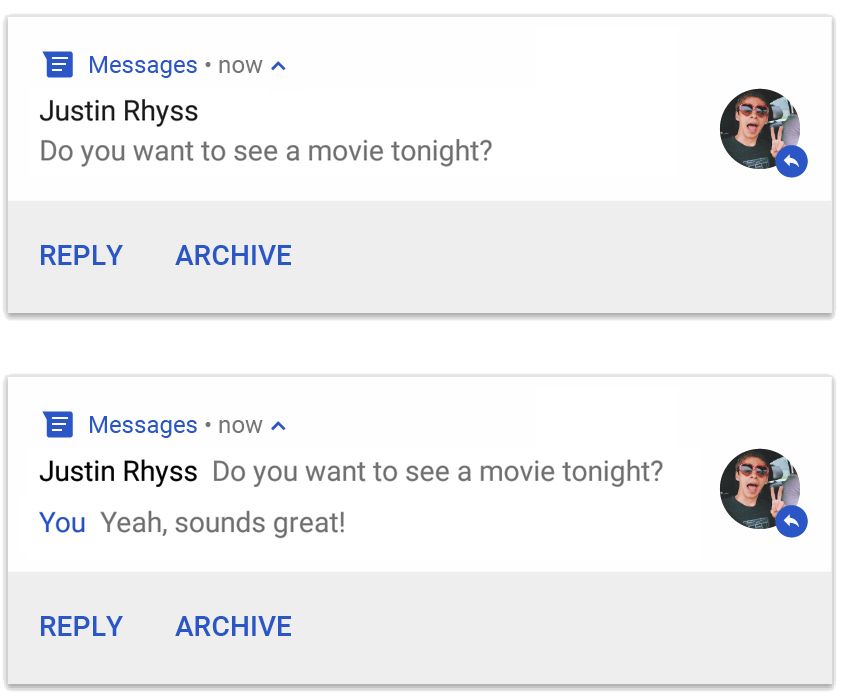
Mostrar uma conversa em uma notificação
Aplique
NotificationCompat.MessagingStyle
para mostrar mensagens sequenciais entre qualquer número de pessoas. Essa opção é ideal para
apps de mensagens, porque oferece um layout consistente para cada uma delas, gerenciando o nome do remetente e o texto separadamente. Além disso, cada mensagem pode ter
várias linhas.
Para adicionar uma nova mensagem, chame
addMessage(),
transmitindo o texto da mensagem, a hora do recebimento e o nome do remetente. Também é possível
transmitir essas informações como um objeto
NotificationCompat.MessagingStyle.Message, conforme mostrado no exemplo abaixo:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
Ao usar NotificationCompat.MessagingStyle, todos os valores fornecidos para
setContentTitle()
e
setContentText()
são ignorados.
Você pode chamar
setConversationTitle()
para adicionar um título que aparece acima da conversa. Esse título pode ser o
nome do grupo criado pelo usuário ou, se não houver um nome específico, a lista dos
participantes da conversa. Não defina um título de conversa para
chats individuais, porque o sistema usa a existência desse campo como uma dica
de que a conversa é um grupo.
Esse estilo só é válido para dispositivos com o Android 7.0 (API de nível 24) e mais recente.
Ao usar a biblioteca de compatibilidade
(NotificationCompat),
conforme demonstrado anteriormente, as notificações com MessagingStyle retornam
automaticamente para um estilo de notificação expandida compatível.
Ao criar uma notificação como essa para uma conversa por chat, adicione uma ação de resposta direta.
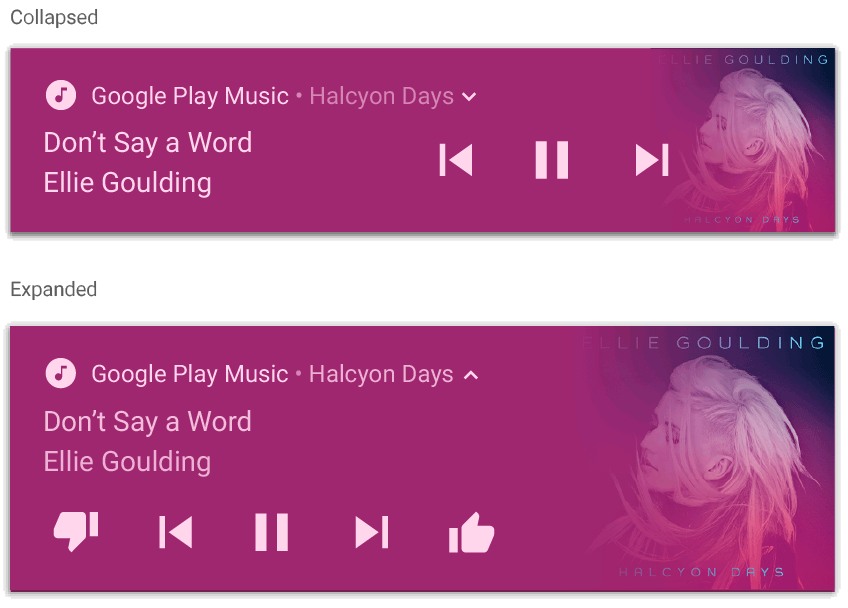
Criar uma notificação com controles de mídia
Aplique
MediaStyleNotificationHelper.MediaStyle
para mostrar controles de reprodução de mídia e informações de faixa.
Especifique o
MediaSession associado no
construtor. Isso permite que o Android mostre as informações corretas sobre sua
mídia.
Chame
addAction()
até cinco vezes para exibir até cinco botões de ícones. Chame setLargeIcon() para
definir a arte do álbum.
Ao contrário dos outros estilos de notificação, o MediaStyle também permite modificar a
visualização de conteúdo recolhida especificando três botões de ação que também aparecem
na visualização recolhida. Para fazer isso, informe os índices do botão de ação para
setShowActionsInCompactView().
O exemplo a seguir mostra como criar uma notificação com controles de mídia:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle.
Outros recursos
Consulte as referências a seguir para mais informações sobre MediaStyle e
notificações expansíveis.
