기본 알림에는 일반적으로 제목, 텍스트 행, 사용자가 응답으로 실행할 수 있는 작업이 포함됩니다. 더 많은 정보를 제공하려면 이 문서에 설명된 대로 여러 알림 템플릿 중 하나를 적용하여 확장 가능한 대규모 알림을 만들 수 있습니다.
먼저 알림 만들기에 설명된 대로 기본 콘텐츠가 모두 포함된 알림을 만드세요. 그런 다음 스타일 객체를 사용하여 setStyle()을 호출하고 다음 예와 같이 각 템플릿에 해당하는 정보를 제공합니다.
큰 이미지 추가
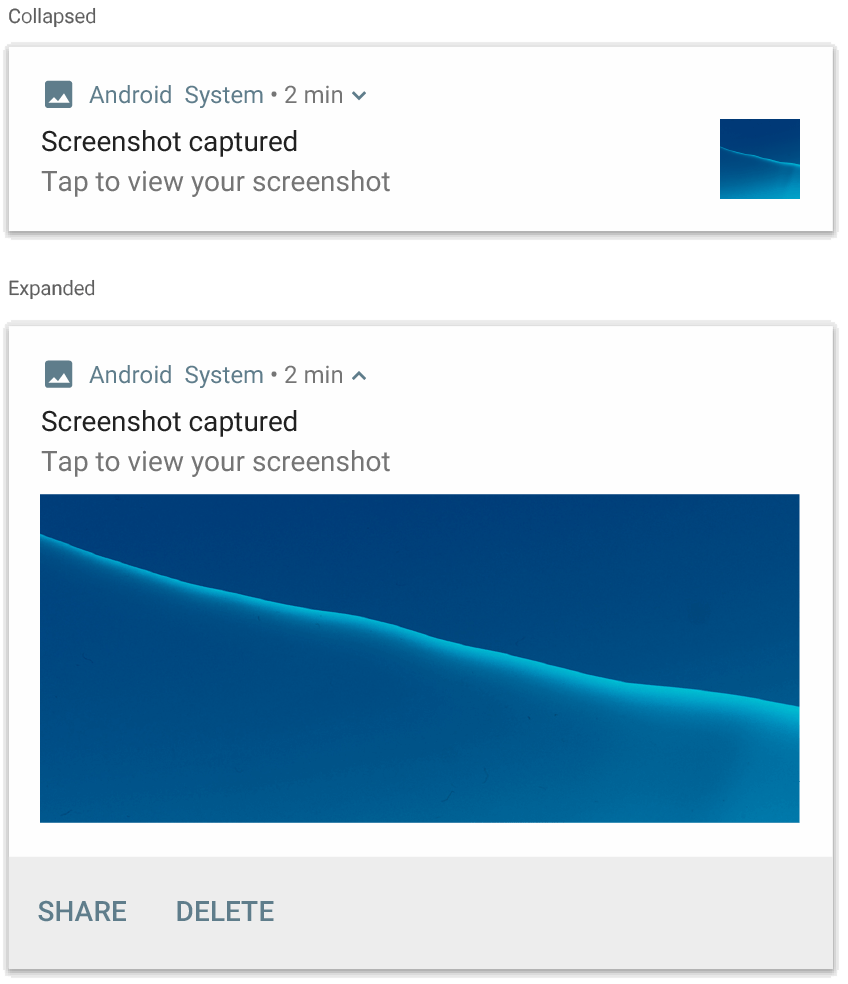
알림에 이미지를 추가하려면 NotificationCompat.BigPictureStyle의 인스턴스를 setStyle()에 전달합니다.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
자바
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
다음 그림과 같이 알림이 접힌 상태일 때만 이미지를 썸네일로 표시하려면 setLargeIcon()를 호출하여 이미지를 전달합니다. 그런 다음 BigPictureStyle.bigLargeIcon()를 호출하고 null를 전달하여 알림이 펼쳐질 때 큰 아이콘이 사라지도록 합니다.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
자바
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle을 사용하는 알림
큰 텍스트 블록 추가
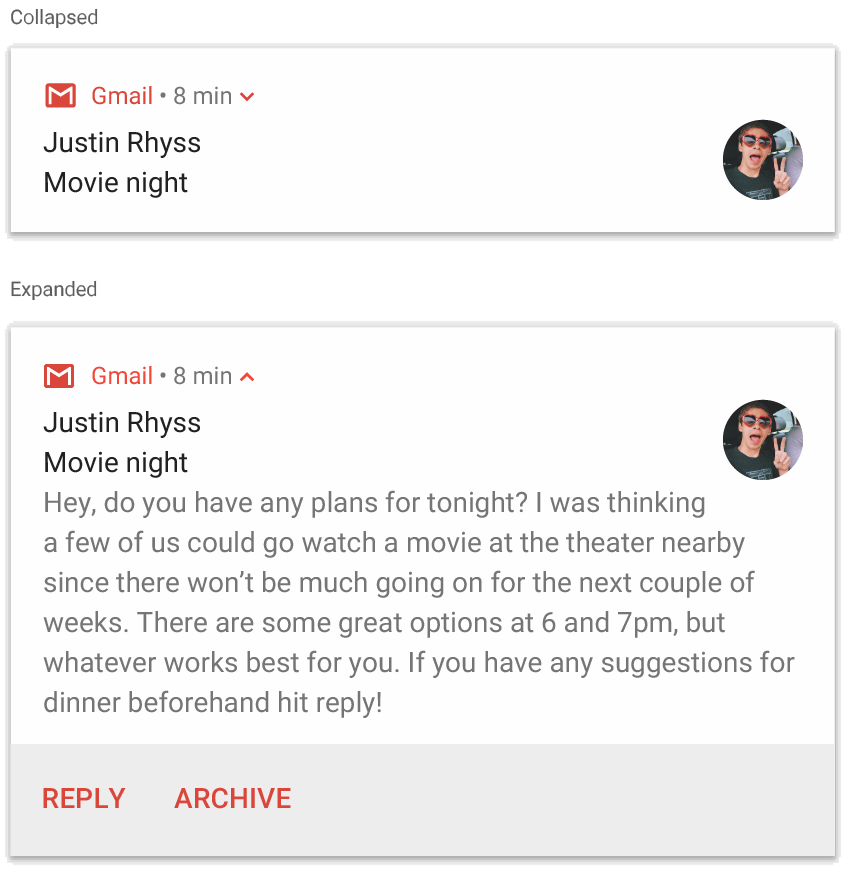
NotificationCompat.BigTextStyle을 적용하여 알림의 확장된 콘텐츠 영역에 텍스트를 표시합니다.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
자바
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle을 사용하는 알림
받은편지함 스타일 알림 만들기
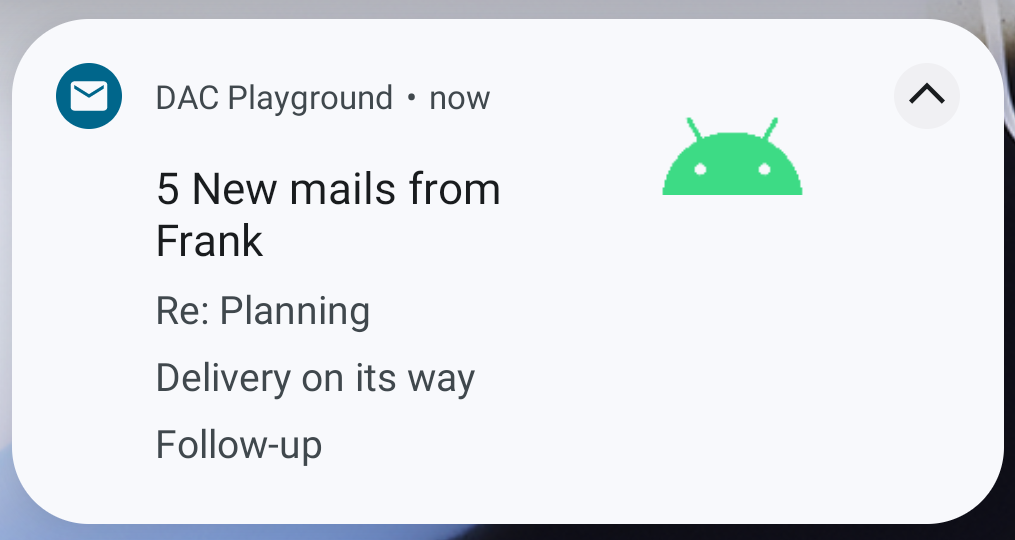
수신 이메일의 스니펫과 같은 짧은 요약 줄을 여러 개 추가하려면 알림에 NotificationCompat.InboxStyle을 적용합니다. 이렇게 하면 NotificationCompat.BigTextStyle에서 제공하는 연속된 한 줄이 아닌 한 줄로 잘린 여러 콘텐츠 텍스트를 추가할 수 있습니다.
새 줄을 추가하려면 다음 예와 같이 addLine()를 최대 6번 호출합니다. 7줄 이상 추가하면 처음 6줄만 표시됩니다.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
자바
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
결과는 다음 그림과 같습니다.

알림에 대화 표시
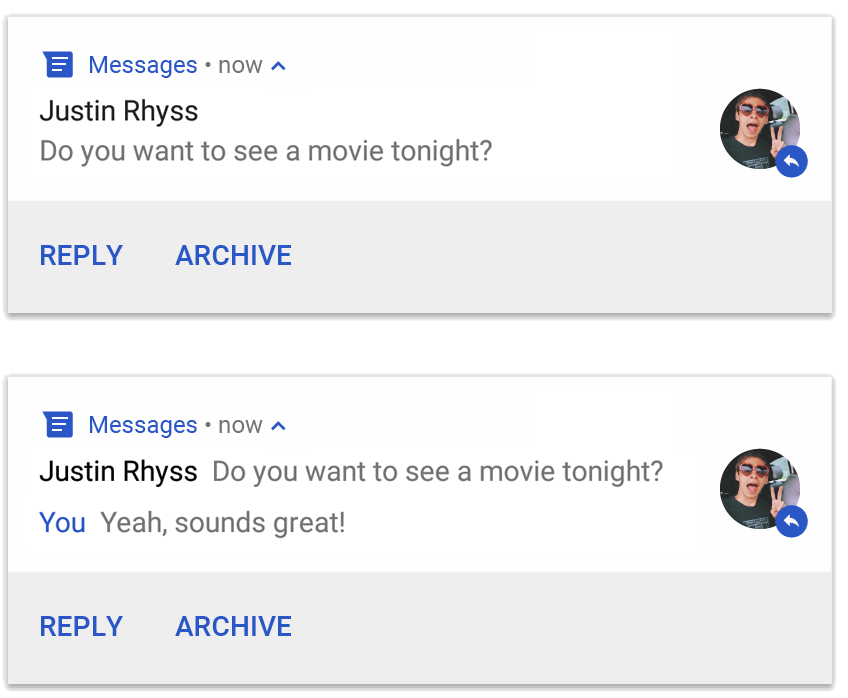
NotificationCompat.MessagingStyle을 적용하여 여러 사람 사이의 순차 메시지를 표시합니다. 이 기능은 보내는 사람 이름과 메시지 텍스트를 별도로 처리하여 각 메시지에 일관성 있는 레이아웃을 제공하고 각 메시지가 여러 줄을 차지할 수 있으므로 메시지 앱에 이상적입니다.
새 메시지를 추가하려면 addMessage()를 호출하여 메시지 텍스트, 받은 시간, 발신자 이름을 전달합니다. 다음 예와 같이 이 정보를 NotificationCompat.MessagingStyle.Message 객체로 전달할 수도 있습니다.
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
자바
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle을 사용하는 알림
NotificationCompat.MessagingStyle를 사용하면 setContentTitle() 및 setContentText()에 지정된 모든 값이 무시됩니다.
setConversationTitle()를 호출하여 대화 위에 표시되는 제목을 추가할 수 있습니다. 사용자가 만든 그룹 이름 또는 특정한 이름이 없는 경우 대화 참여자 목록이 제목으로 표시됩니다. 시스템에서 이 필드의 존재가 대화가 그룹임을 나타내는 힌트로 사용되므로 일대일 채팅에는 대화 제목을 설정하지 마세요.
이 스타일은 Android 7.0 (API 수준 24) 이상을 실행하는 기기에만 적용됩니다.
앞에서 설명한 대로 호환성 라이브러리(NotificationCompat)를 사용하는 경우 MessagingStyle가 포함된 알림은 지원되는 확장 알림 스타일로 자동으로 대체됩니다.
채팅 대화를 위해 이와 같은 알림을 만드는 경우 바로 답장 작업을 추가합니다.
미디어 컨트롤로 알림 만들기
MediaStyleNotificationHelper.MediaStyle을 적용하여 미디어 재생 컨트롤 및 트랙 정보를 표시합니다.
생성자에 연결된 MediaSession를 지정합니다. 이렇게 하면 Android에서 미디어에 관한 올바른 정보를 표시할 수 있습니다.
addAction()을 최대 5번 호출하여 최대 5개의 아이콘 버튼을 표시합니다. setLargeIcon()를 호출하여 앨범 아트워크를 설정합니다.
다른 알림 스타일과 달리 MediaStyle를 사용하면 축소된 뷰에도 표시되어야 하는 작업 버튼 세 개를 지정하여 축소된 크기 콘텐츠 뷰를 수정할 수도 있습니다. 이렇게 하려면 작업 버튼 색인을 setShowActionsInCompactView()에 제공합니다.
다음 예는 미디어 컨트롤이 포함된 알림을 만드는 방법을 보여줍니다.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
자바
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

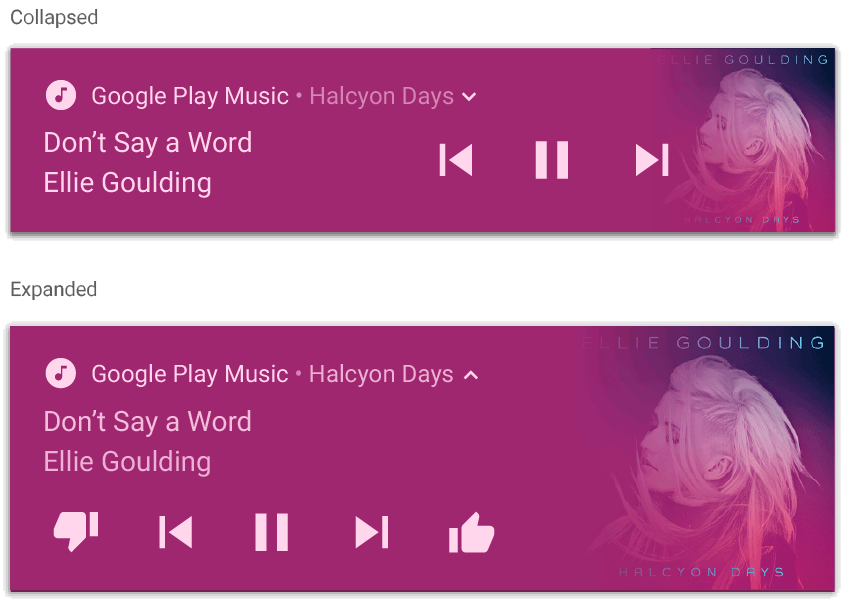
MediaStyleNotificationHelper.MediaStyle을 사용하는 알림
추가 리소스
MediaStyle 및 확장 가능한 알림에 관한 자세한 내용은 다음 참조를 확인하세요.

