Os testes são uma parte importante do processo de desenvolvimento de apps. Normalmente, você executa apps em um emulador ou dispositivo para verificar manualmente se o código funciona como esperado. No entanto, o teste manual é demorado, suscetível a erros e geralmente inviável para apps que são executados em telas e dispositivos de vários tamanhos. Os problemas dos testes manuais geralmente resultam do uso de um único dispositivo para desenvolvimento. Como resultado, erros podem passar despercebidos em outros dispositivos com formatos diferentes.
Para identificar regressões em diferentes tamanhos de janela e tela, implemente testes automatizados para verificar se o comportamento e a aparência do app são consistentes em diferentes formatos. Os testes automatizados identificam problemas no início, mitigando o risco de problemas que afetam a experiência do usuário.
O que testar
Ao desenvolver interfaces criadas para diferentes tamanhos de tela e janela, preste atenção especial a dois aspectos:
- Como os atributos visuais dos componentes e layouts são diferentes em janelas de tamanhos diferentes
- Como o estado é preservado em mudanças de configuração
Atributos visuais
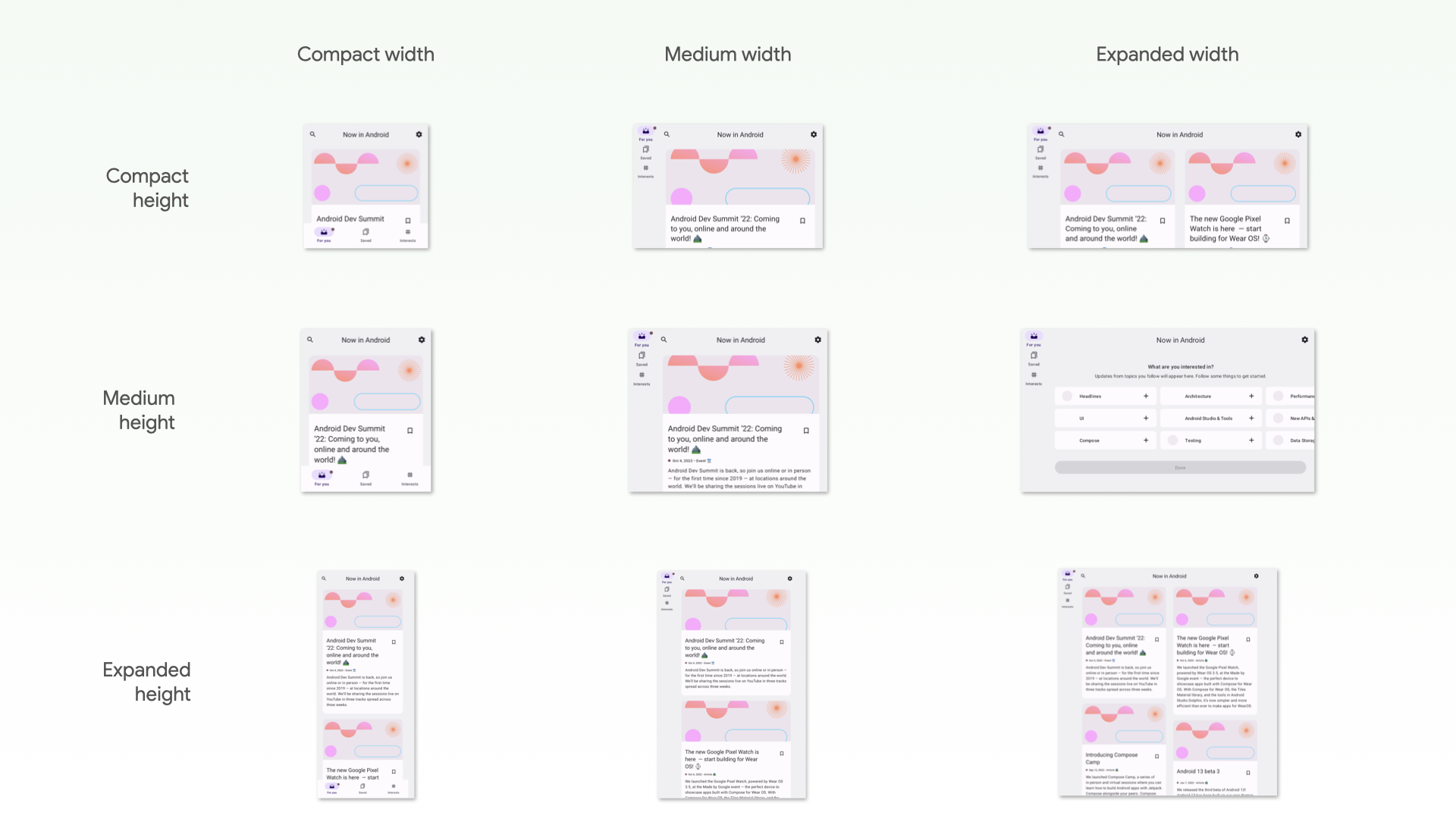
Personalize ou não as UIs para diferentes tamanhos de janela, verifique se elas são mostradas corretamente. Considere larguras e alturas compactas, médias e estendidas. Consulte Classes de tamanho de janela para conferir os pontos de interrupção recomendados.

Além disso, talvez o app não renderize alguns componentes no sistema de design como esperado quando as restrições de tamanho são esticadas.
Se o app tiver layouts adaptáveis para diferentes tamanhos de janela, você precisará de testes automatizados para evitar regressões. Por exemplo, corrigir uma margem em um smartphone pode causar inconsistências de layout em um tablet. Crie testes de UI para verificar o comportamento dos layouts e componentes ou crie testes de captura de tela para verificar os layouts visualmente.
Restauração de estado
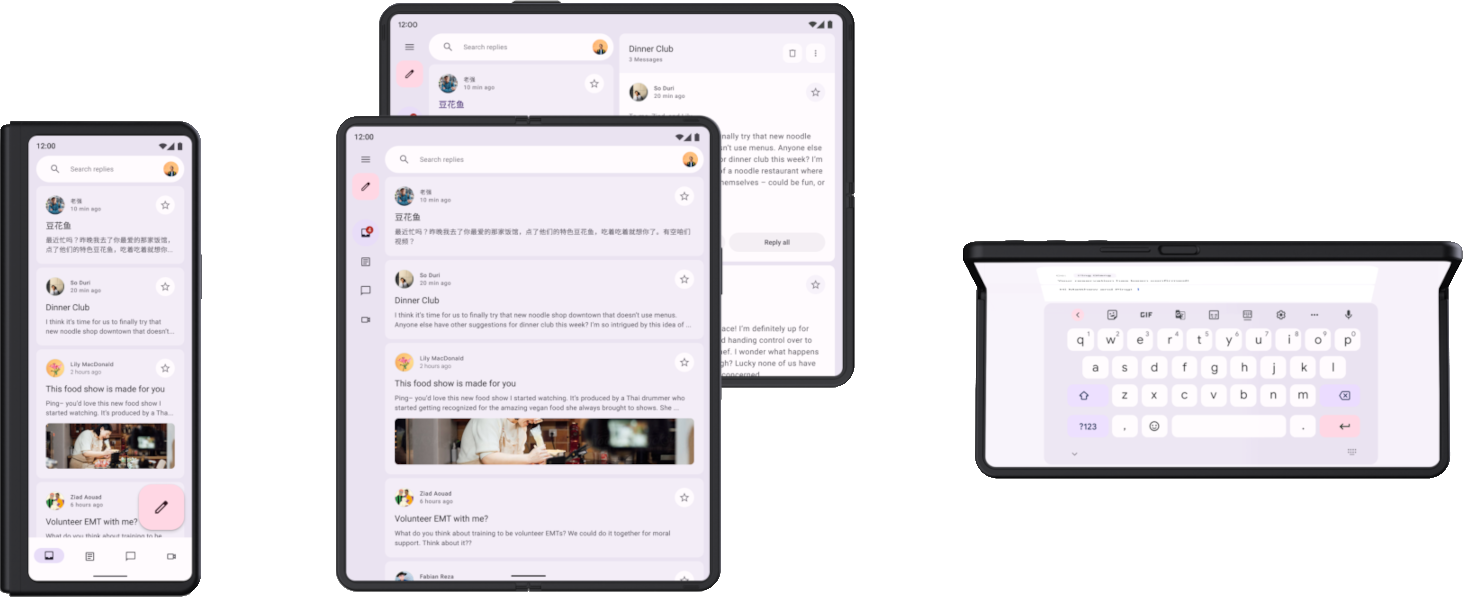
Os apps executados em dispositivos como tablets são girados e redimensionados com muito mais frequência do que os apps em smartphones. Além disso, os dispositivos dobráveis introduzem novos recursos de exibição, como dobrar e desdobrar, que podem acionar mudanças de configuração. O app precisa ser capaz de restaurar o estado quando essas mudanças de configuração ocorrerem. Você também precisa escrever testes que confirmem se o app restaura o estado corretamente.

Primeiro, teste se o app não falha quando ocorrem mudanças de configuração. Verifique se todas as interfaces do app podem processar qualquer combinação de rotação, redimensionamento ou dobra. Como as mudanças de configuração recriam a atividade por padrão, algumas falhas ocorrem devido a pressupostos de persistência da atividade.
Há várias maneiras de testar mudanças de configuração, mas, na maioria dos casos, há duas maneiras de testar:
- No Compose, use
StateRestorationTesterpara simular uma mudança de configuração de maneira eficiente sem reiniciar a atividade. Consulte as seções a seguir para mais informações. - Em qualquer teste de UI, como Espresso ou Compose, simule uma mudança de configuração
chamando
Activity.recreate().
Em geral, não é necessário usar dispositivos diferentes para testar a restauração de estado em resposta a mudanças de configuração. Isso acontece porque todas as mudanças de configuração que recriam a atividade têm repercussões semelhantes. No entanto, algumas mudanças de configuração podem acionar mecanismos diferentes de restauração de estado em dispositivos específicos.
Por exemplo, quando um usuário está visualizando uma interface de detalhes e listas em um dispositivo dobrável aberto e dobra o dispositivo para mudar para a tela frontal, a interface geralmente muda para a página de detalhes. Um teste automatizado precisa cobrir essa restauração do estado da interface, incluindo o estado de navegação.
Para testar mudanças de configuração que acontecem em dispositivos ao passar de uma tela para outra ou ao entrar no modo de várias janelas, você tem várias opções:
- Usando qualquer dispositivo, redimensione a tela durante um teste. Na maioria dos casos, isso aciona todos os mecanismos de restauração de estado que você precisa verificar. No entanto, esse teste não funciona para lógica que detecta posturas específicas em dispositivos dobráveis, já que as mudanças de postura não acionam uma mudança de configuração.
- Usando um dispositivo ou emulador que ofereça suporte aos recursos que você quer testar, faça as mudanças de configuração relacionadas. Por exemplo, um dispositivo dobrável ou um tablet pode ser controlado usando o Espresso Device para passar de dobrado para aberto na horizontal. Consulte a seção Dispositivo Espresso de Bibliotecas e ferramentas para testar diferentes tamanhos de tela para ver exemplos.
Tipos de testes para diferentes tamanhos de tela e janela
Use o tipo de teste adequado para cada caso de uso e verifique se ele está funcionando corretamente em diferentes formatos:
Os testes de comportamento da interface iniciam alguma parte da interface do app, como a exibição de uma atividade. Os testes verificam se determinados elementos existem ou têm atributos específicos . Os testes podem realizar ações simuladas do usuário. Para visualizações, use o Espresso. O Jetpack Compose tem as próprias APIs de teste. Os testes de comportamento da interface podem ser instrumentados ou locais. Os testes de instrumentação são executados em dispositivos ou emuladores, enquanto os testes de UI locais são executados no Robolectric na JVM.
Use testes de comportamento da interface para verificar se a implementação da navegação de um app está correta. Os testes realizam ações como cliques e deslizes. Os testes de comportamento da interface também verificam a existência de determinados elementos ou propriedades. Para mais informações, consulte Automatizar testes de IU.
Os testes de captura de tela fazem uma captura de tela de uma interface ou componente e comparam a imagem com uma captura de tela aprovada anteriormente. Essa é uma maneira muito eficaz de proteger contra regressões, já que uma única captura de tela pode cobrir um grande número de elementos e propriedades visuais. É possível executar testes de captura de tela na JVM ou em dispositivos. Há vários frameworks de teste de captura de tela disponíveis. Para mais informações, consulte testes de captura de tela.
Por fim, talvez você precise de testes de unidade para testar a funcionalidade de unidades de lógica que se comportam de maneira diferente dependendo do tipo de dispositivo ou do tamanho da janela, mas os testes de unidade são menos comuns nessa área.
Próximas etapas
Para mais informações sobre como implementar as verificações contidas neste documento, consulte Bibliotecas e ferramentas.
