Чтобы начать предоставлять плитки из вашего приложения, включите следующие зависимости в файл build.gradle вашего приложения.
классный
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Котлин
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
классный
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Котлин
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
Ключевые концепции
Плитки не построены так же, как приложения Android, и используют другие концепции:
- Шаблоны макета: определяют общее расположение визуальных элементов на экране. Это осуществляется функцией
primaryLayout(). - Элементы макета: представляют собой отдельный графический элемент, например кнопку или карточку , или несколько таких элементов, сгруппированных вместе с помощью столбца , buttonGroup или аналогичного элемента. Они встроены в шаблон макета .
- Ресурсы: объекты
ResourceBuilders.Resourcesсостоят из карты пар «ключ-значение» ресурсов Android (изображений), необходимых для визуализации макета, и версии . - Временная шкала: объект
TimelineBuilders.Timelineпредставляет собой список из одного или нескольких экземпляров объекта макета . Вы можете предоставить различные механизмы и выражения, указывающие, когда рендерер должен переключаться с одного объекта макета на другой, например, останавливать отображение макета в определённое время. - Состояние: структура данных типа
StateBuilders.State, которая передается между плиткой и приложением, позволяя двум компонентам взаимодействовать друг с другом. Например, при нажатии кнопки на плитке состояние содержит идентификатор кнопки. Вы также можете обмениваться типами данных с помощью карты. - Плитка: объект
TileBuilders.Tile, представляющий плитку, состоящую из временной шкалы , идентификатора версии ресурсов , интервала актуальности и состояния . - Protolayout: этот термин встречается в названии различных классов, связанных с плитками, и относится к библиотеке Wear OS Protolayout — графической библиотеке, которая используется на различных поверхностях Wear OS.
Создать плитку
Чтобы предоставить плитку из вашего приложения, реализуйте службу типа TileService и зарегистрируйте её в манифесте. Система будет запрашивать необходимые плитки при вызовах onTileRequest() и ресурсы при вызовах onTileResourcesRequest() .
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Затем добавьте службу в тег <application> файла AndroidManifest.xml .
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
Фильтр разрешений и намерений регистрирует эту службу как поставщика плиток.
Значок, метка, описание и предварительный просмотр ресурса отображаются пользователю при настройке плиток на телефоне или часах. Обратите внимание, что предварительный просмотр ресурса поддерживает все стандартные квалификаторы ресурсов Android, поэтому его можно изменять в зависимости от таких факторов, как размер экрана и язык устройства. Дополнительные рекомендации см. в контрольном списке предварительных просмотров .
Разверните свое приложение и добавьте плитку в карусель плиток (есть и более удобный для разработчиков способ предварительного просмотра плитки , но пока просто сделайте это вручную).

Полный пример смотрите в образце кода на GitHub или в практической работе .
Создать пользовательский интерфейс для плиток
Элементы выразительного пользовательского интерфейса Material 3 создаются с использованием структурированного подхода, основанного на шаблоне типобезопасного конструктора Kotlin.
Макет
Руководство по принципам проектирования, лежащим в основе создания эффективных и адаптивных макетов плитки, см. в разделе Общие макеты для плиток .
Чтобы создать свой макет, сделайте следующее:
Инициируйте область действия Material Design: вызовите функцию
materialScope(), указав необходимыйcontextиdeviceConfiguration. Вы можете включить необязательные параметры, такие какallowDynamicThemeиdefaultColorScheme. ПараметрallowDynamicThemeпо умолчанию имеетtrue, аdefaultColorSchemeпредставляет собойColorSchemeиспользуемую, когда динамические цвета недоступны (например, если пользователь отключил эту функцию) или когда она не поддерживается устройством (илиallowDynamicThemeимеет значениеfalse).Создавайте пользовательский интерфейс в рамках области действия: все компоненты пользовательского интерфейса для данного макета Tile должны быть определены в лямбда-выражении одного вызова materialScope() верхнего уровня. Эти функции компонентов, такие как
primaryLayout()иtextEdgeButton(), являются функциями расширенияMaterialScopeи доступны только при вызове в этой области действия приёмника.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
Слоты
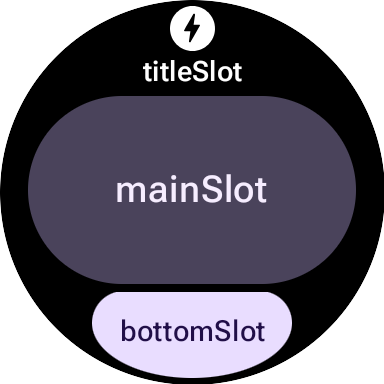
В M3 макет плиток использует подход, вдохновлённый Compose, с тремя отдельными слотами . Они расположены сверху вниз:
-
titleSlot, обычно для основного заголовка или заголовка. -
mainSlot— для основного контента. -
bottomSlot) часто используется для действий или дополнительной информации. Здесь также располагается боковая кнопка.

Содержимое каждого слота следующее:
-
titleSlot(необязательно): Обычно несколько слов, сгенерированныхtext(). -
mainSlot(обязательный): компоненты, организованные в структуры, такие как строки , столбцы и группы кнопок . Эти компоненты также могут быть рекурсивно вложены друг в друга; например, столбец может содержать строки. -
bottomSlot(необязательно): обычно заполняется либо прилегающей к краю кнопкой , либо текстовой меткой.
Поскольку плитки нельзя прокручивать, отсутствуют компоненты для перелистывания страниц, прокрутки и работы с длинными списками контента. Следите за тем, чтобы контент оставался видимым при увеличении размера шрифта или увеличении текста из-за перевода.
Компоненты пользовательского интерфейса
Библиотека protolayout-material3 предоставляет большое количество компонентов, разработанных в соответствии со спецификациями Material 3 Expressive и рекомендациями по пользовательскому интерфейсу.
Кнопки
Кнопки в первую очередь ориентированы на действия . Они служат для запуска определённых действий. Содержимое каждой кнопки, например значок или короткий текст, идентифицирует действие.
- textButton() : кнопка с одним слотом для (короткого) текстового содержимого
- iconButton() : кнопка с одним слотом для представления значка
- avatarButton() : кнопка аватара в форме таблетки, которая предлагает до трех слотов для размещения контента, представляющего собой вертикально расположенную метку и вторичную метку, а также изображение (аватар) рядом с ней.
- imageButton() : кликабельная кнопка-изображение, которая не предлагает дополнительных слотов, только изображение (например,
backgroundImageв качестве фона) - compactButton() : компактная кнопка, которая предлагает до двух слотов для размещения горизонтально расположенного содержимого, представляющего собой значок и текст рядом с ним.
- button() : кнопка в форме таблетки, которая предлагает до трех слотов для размещения содержимого, представляющего собой вертикально расположенную метку и вторичную метку, а также значок рядом с ней
Краевые кнопки
Краевая кнопка — это специализированная полноразмерная кнопка, закрепленная в нижней части круглого экрана часов и представляющая собой наиболее важное действие, которое можно выполнить на текущем экране плитки.
- iconEdgeButton() : кнопка с краем, которая предлагает один слот для значка или подобного круглого небольшого содержимого
- textEdgeButton() : кнопка на краю, которая предлагает один слот для размещения текста или аналогичного длинного и широкого содержимого
Карты
Карточки в первую очередь ориентированы на информацию . Они отображают наборы связанных, структурированных данных. Хотя можно создавать интерактивные карточки, они обычно содержат сводку информации, на которую пользователь может нажать, чтобы увидеть более подробную информацию или выполнить соответствующее действие.
- titleCard() : титульная карточка, которая предлагает от одного до трех слотов, обычно текстовая
- appCard() : карточка приложения, которая предлагает до пяти слотов, обычно текстовых
- textDataCard() : карта данных, которая предлагает до трех вертикально расположенных слотов, обычно для хранения текста или цифр
- iconDataCard() : карта данных, которая предлагает до трех вертикально расположенных слотов, обычно текстовых или цифровых, со значком
- graphicDataCard() : графическая карта данных, которая предлагает слот для графических данных, таких как индикатор хода выполнения, и до двух вертикально расположенных слотов, обычно для текстовых описаний
Индикаторы прогресса
- circularProgressIndicator() : показывает прогресс в достижении цели с помощью радиального элемента
- segmentedCircularProgressIndicator() : отображает прогресс в достижении цели с помощью радиального элемента с отдельными этапами
Группировать элементы макета
- buttonGroup() : компонент-макет, который размещает свои дочерние элементы в горизонтальной последовательности
- primaryLayout() : полноэкранный макет, представляющий собой предлагаемый стиль макета M3, который является адаптивным и учитывает размещение элементов, а также рекомендуемые поля и отступы.
Применить тему
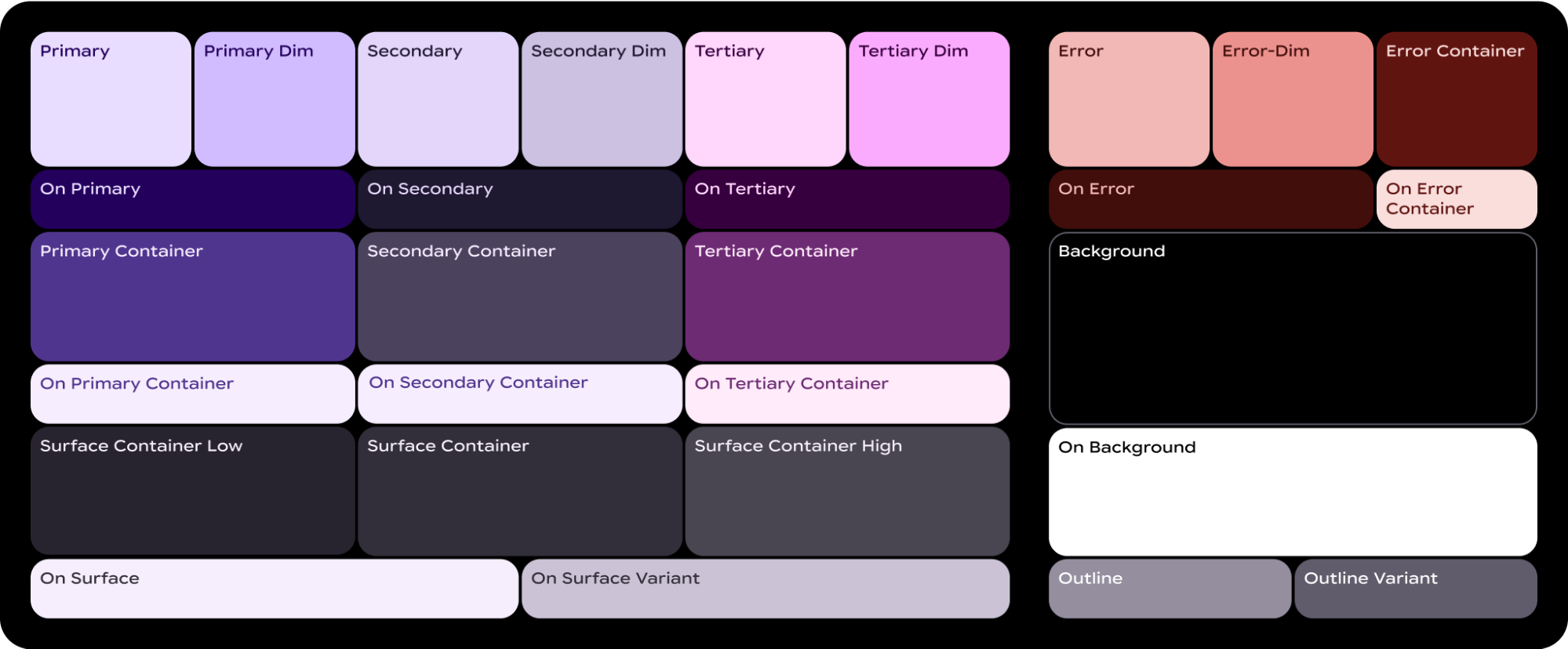
В Material 3 Expressive цветовая система определяется 29 стандартными цветовыми ролями, объединенными в шесть групп: первичные, вторичные, третичные, ошибки, поверхности и контуры.

ColorScheme сопоставляет каждую из этих 29 ролей с соответствующим цветом, и поскольку она является частью MaterialScope , а компоненты должны создаваться в ней, они автоматически используют цвета из схемы. Такой подход позволяет всем элементам пользовательского интерфейса автоматически соответствовать стандартам Material Design.
Чтобы пользователи могли выбирать между заданной вами цветовой схемой (например, отражающей цвета вашего бренда) и схемой, предоставляемой системой (либо полученной из текущего циферблата пользователя, либо выбранной пользователем), инициализируйте MaterialScope следующим образом:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
Если вы выберете этот вариант, предоставьте монохромный значок плитки, чтобы его можно было правильно подкрасить для оптимальной видимости на любой теме.
Чтобы заставить ваши плитки отображаться в указанной вами цветовой схеме, отключите поддержку динамической темы, установив параметр allowDynamicTheme на false :
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
Цвет
Каждый отдельный компонент использует подмножество из 29 цветовых ролей, определяемых ColorScheme . Например, кнопки могут использовать до четырёх цветов, которые по умолчанию берутся из «основной» группы активной ColorScheme :
Токен компонента ButtonColors | Роль ColorScheme |
|---|---|
| Цвет контейнера | начальный |
| iconColor | onPrimary |
| labelColor | onPrimary |
| вторичный цвет метки | onPrimary (непрозрачность 0,8) |
Подробные инструкции по применению цвета в дизайне Wear OS см. в руководстве по цветовому дизайну .
Возможно, вам потребуется отклониться от цветовых маркеров по умолчанию для отдельных элементов пользовательского интерфейса. Например, вы можете захотеть, чтобы один textEdgeButton использовал цвета из группы «второстепенных» или «третичных» вместо «первичных», чтобы выделиться и обеспечить лучшую контрастность.
Вы можете настроить цвета компонентов несколькими способами:
Используйте вспомогательную функцию для предопределённых цветов. Вспомогательные функции, такие как
filledTonalButtonColors()применяются к стандартным стилям кнопок для Material 3 Expressive. Эти функции создают преднастроенные экземплярыButtonColors, которые сопоставляют распространённые стили, такие как заливка, тоновый или контурный, с соответствующими ролями из активнойColorSchemeвMaterialScope. Это позволяет применять согласованные стили без необходимости вручную определять каждый цвет для распространённых типов кнопок.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
Для карточек используйте эквивалентное семейство функций
filledCardColors().Вы также можете изменить объект
ButtonColorsвозвращаемый вспомогательными функциями, используя их методcopy()если вам нужно изменить только один или два токена:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
Явно укажите заменяющие роли цветов. Создайте собственный объект
ButtonColorsи передайте его компоненту. Для карточек используйте эквивалентный объектCardColors.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
Указывайте фиксированные цвета (используйте с осторожностью). Хотя обычно рекомендуется указывать цвета по их семантической роли (например,
colorScheme.primary), можно также указывать прямые значения цветов. Этот подход следует использовать с осторожностью, так как он может привести к несоответствию общей теме, особенно если тема динамически меняется.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
Типографика
Более подробную информацию об эффективном использовании типографики в ваших проектах можно найти в руководстве по дизайну типографики .
Для обеспечения визуального единообразия на платформе Wear OS и оптимизации производительности весь текст на плитках отображается системным шрифтом. То есть плитки не поддерживают пользовательские гарнитуры. В Wear OS 6 и более поздних версиях это шрифт, специфичный для OEM-производителей. В большинстве случаев это будет вариативный шрифт, обеспечивающий более выразительный интерфейс и более точный контроль.
Для создания стиля текста обычно используется метод text() в сочетании с типографскими константами. Этот компонент позволяет использовать предопределённые типографские роли в Material 3 Expressive, что помогает вашей плитке соответствовать лучшим типографским практикам для читабельности и иерархии. Библиотека предлагает набор из 18 семантических типографских констант , таких как BODY_MEDIUM . Эти константы также влияют на оси шрифта, помимо размера.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
Для большего контроля можно настроить дополнительные параметры . В Wear OS 6 и более поздних версиях, вероятно, будет использоваться переменный шрифт, который можно изменять по осям курсив, насыщенность , ширина и округлость . Вы можете управлять этими осями с помощью параметра settings :
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
Наконец, если вам необходимо контролировать размер или межбуквенный интервал (не рекомендуется), используйте basicText() вместо text() и создайте значение для свойства fontStyle с помощью fontStyle() ).
Форма и поля
Вы можете изменить радиус угла практически любого компонента, используя его свойство shape . Значения берутся из свойства shapes MaterialScope :
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
Если после изменения формы компонента вы считаете, что он оставляет слишком много или слишком мало места по краям дисплея, отрегулируйте поля с помощью параметра margin метода primaryLayout() :
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
Дуги
Поддерживаются следующие дочерние элементы контейнера Arc :
-
ArcLine: рисует кривую линию вокруг дуги. -
ArcText: отображает изогнутый текст в Arc. -
ArcAdapter: визуализирует базовый элемент макета в дуге, рисуя его по касательной к дуге.
Более подробную информацию см. в справочной документации по каждому типу элементов.
Модификаторы
К каждому доступному элементу макета можно при необходимости применить модификаторы. Используйте эти модификаторы для следующих целей:
- Измените внешний вид макета. Например, добавьте фон, рамку или отступ к элементу макета.
- Добавьте метаданные о макете. Например, добавьте модификатор семантики к элементу макета для использования программами чтения с экрана.
- Добавьте функциональность. Например, добавьте кликабельный модификатор к элементу макета, чтобы сделать плитку интерактивной. Подробнее см. в разделе Взаимодействие с плитками .
Например, мы можем настроить внешний вид и метаданные Image по умолчанию, как показано в следующем примере кода:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Спаннаблс
Spannable — это особый тип контейнера, который размещает элементы аналогично тексту. Это полезно, когда нужно применить другой стиль только к одной подстроке в большом текстовом блоке, что невозможно с элементом Text .
Контейнер Spannable заполнен дочерними элементами Span . Наличие других дочерних элементов или вложенных экземпляров Spannable не допускается.
Существует два типа Span детей:
-
SpanText: отображает текст в определенном стиле. -
SpanImage: визуализирует изображение вместе с текстом.
Например, вы можете выделить курсивом слово «world» в плитке «Hello world» и вставить изображение между словами, как показано в следующем примере кода:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
Работа с ресурсами
Плитки не имеют доступа ни к каким ресурсам вашего приложения. Это означает, что вы не можете передать идентификатор изображения Android элементу макета Image и ожидать его разрешения. Вместо этого переопределите метод onTileResourcesRequest() и предоставьте все ресурсы вручную.
Существует два способа предоставления изображений в методе onTileResourcesRequest() :
- Предоставьте отрисовываемый ресурс с помощью
setAndroidResourceByResId(). - Предоставьте динамическое изображение в виде
ByteArrayс помощьюsetInlineResource().
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
Контрольный список изображений предварительного просмотра плитки
Система отображает изображение предварительного просмотра плитки, указанное в манифесте приложения Android, в редакторе карусели плиток для добавления новой плитки. Этот редактор доступен как на устройствах Wear OS, так и в приложении-компаньоне для часов на телефонах.
Чтобы помочь пользователям максимально эффективно использовать это предварительное изображение, проверьте следующие сведения о вашей плитке:
- Отражает новейший дизайн . Предварительный просмотр должен точно отражать актуальный дизайн вашей плитки.
- Используйте рекомендуемые размеры . Для обеспечения наилучшего качества отображения и удобства использования изображение предварительного просмотра должно иметь размеры 400x400 пикселей.
- Использует статическую цветовую тему . Используйте статическую цветовую тему плитки, а не динамическую.
- Включает значок приложения . Убедитесь, что значок вашего приложения отображается в верхней части изображения предварительного просмотра.
- Отображает состояние загрузки/авторизации . Предварительный просмотр должен отображать полностью функциональное состояние «загружен» или «авторизация», избегая пустого или заглушенного содержимого.
- Используйте правила разрешения ресурсов для настройки (необязательно). Рассмотрите возможность использования правил разрешения ресурсов Android, чтобы обеспечить предварительный просмотр, соответствующий размеру экрана, языку или региональным настройкам устройства. Это особенно полезно, если внешний вид плитки различается на разных устройствах.

