Uygulamanızdan kutucuk sağlamaya başlamak için uygulamanızın build.gradle dosyasına aşağıdaki bağımlılıkları ekleyin.
Eski
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
Temel kavramlar
Döşemeler, Android uygulamalarıyla aynı şekilde oluşturulmaz ve farklı kavramlardan yararlanır:
- Düzen şablonları: Ekranda görsel öğelerin genel düzenini tanımlar. Bu işlem,
primaryLayout()işleviyle gerçekleştirilir. - Düzen öğeleri: Düğme veya kart gibi tek bir grafik öğesini ya da sütun, buttonGroup veya benzeri bir öğe kullanılarak birlikte gruplandırılmış birkaç öğeyi temsil eder. Bunlar düzen şablonuna yerleştirilir.
- Kaynaklar:
ResourceBuilders.Resourcesnesneleri, bir düzenin oluşturulması için gereken Android kaynaklarının (resimler) anahtar/değer çiftlerinden oluşan bir harita ve bir sürümden oluşur. - Zaman Çizelgesi:
TimelineBuilders.Timelinenesnesi, bir veya daha fazla düzen nesnesi örneğinin listesidir. Oluşturucunun bir düzen nesnesinden diğerine ne zaman geçmesi gerektiğini belirtmek için çeşitli mekanizmalar ve ifadeler sağlayabilirsiniz. Örneğin, belirli bir zamanda düzenin gösterilmesini durdurabilirsiniz. - Durum: İki bileşenin birbirleriyle iletişim kurmasını sağlamak için döşeme ile uygulama arasında iletilen
StateBuilders.Statetüründe bir veri yapısıdır. Örneğin, kutucukta bir düğmeye dokunulursa durum, düğmenin kimliğini tutar. Ayrıca, harita kullanarak veri türlerini değiştirebilirsiniz. - Döşeme: Döşemeyi temsil eden bir
TileBuilders.Tilenesnesi. Zaman çizelgesi, kaynak sürümü kimliği, güncellik aralığı ve durum içerir. - Protolayout: Bu terim, çeşitli karo ile ilgili sınıfların adında görünür ve çeşitli Wear OS yüzeylerinde kullanılan bir grafik kitaplığı olan Wear OS Protolayout kitaplığını ifade eder.
Kutu oluşturma
Uygulamanızdan bir kutucuk sağlamak için TileService türünde bir hizmet uygulayın
ve bunu manifest dosyanıza kaydedin. Buna göre sistem, onTileRequest() ile yapılan görüşmelerde gerekli kutucukları, onTileResourcesRequest() ile yapılan görüşmelerde ise kaynakları ister.
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Ardından, AndroidManifest.xml dosyanızın <application> etiketine bir hizmet ekleyin.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
İzin ve amaç filtresi, bu hizmeti karo sağlayıcı olarak kaydeder.
Kullanıcı, telefonunda veya kol saatinde kutucukları yapılandırırken simge, etiket, açıklama ve önizleme kaynağını görür. Önizleme kaynağının, Android'in tüm standart kaynak niteleyicilerini desteklediğini unutmayın. Bu nedenle, ekran boyutu ve cihaz dili gibi faktörlere göre önizlemeyi değiştirebilirsiniz. Ek öneriler için önizleme kontrol listesine bakın.
Uygulamanızı dağıtın ve Tile'ı Tiles Carousel'e ekleyin (Tile'ı önizlemenin daha geliştirici dostu bir yolu da vardır ancak şimdilik bunu manuel olarak yapmanız gerekir).

Tam bir örnek için GitHub'daki kod örneğine veya codelab'e bakın.
Döşemeler için kullanıcı arayüzü oluşturma
Material 3 Expressive UI öğeleri, Kotlin'in tür güvenli oluşturucu deseni ile desteklenen yapılandırılmış bir yaklaşımla oluşturulur.
Düzen
Etkili ve duyarlı kart düzenleri oluşturmanın temelinde yatan tasarım ilkeleriyle ilgili rehberlik için Kartlar için yaygın düzenler başlıklı makaleyi inceleyin.
Düzeninizi oluşturmak için aşağıdakileri yapın:
Materyal Tasarım kapsamı başlatın: Gerekli
materialScope()işlevini çağırarakcontextvedeviceConfigurationdeğerlerini sağlayın.allowDynamicThemevedefaultColorSchemegibi isteğe bağlı parametreleri ekleyebilirsiniz.allowDynamicTheme, varsayılan olaraktrue'dir vedefaultColorScheme, dinamik renkler kullanılamadığında (ör. kullanıcı özelliği devre dışı bıraktığında) veya cihaz tarafından desteklenmediğinde ya daallowDynamicThemefalseolduğunda kullanılanColorScheme'ı temsil eder.Kapsam içinde kullanıcı arayüzünüzü oluşturun: Belirli bir Tile düzenine ait tüm kullanıcı arayüzü bileşenleri, tek bir üst düzey materialScope() çağrısının lambda'sında tanımlanmalıdır.
primaryLayout()vetextEdgeButton()gibi bu bileşen işlevleri,MaterialScopeüzerinde uzantı işlevleridir ve yalnızca bu alıcı kapsamı üzerinde çağrıldığında kullanılabilir.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
Slot
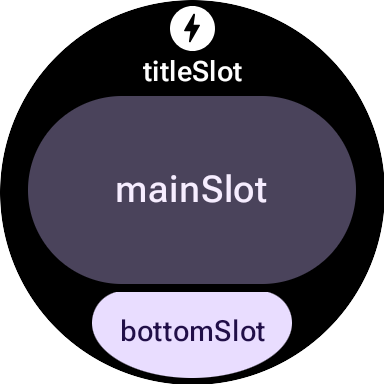
M3'te, kutular düzeninde üç farklı yuva kullanan, Compose'dan ilham alınmış bir yaklaşım kullanılır. Yukarıdan aşağıya doğru şu seçenekler yer alır:
titleSlot, genellikle birincil başlık veya başlık için kullanılır.- Temel içerik için
mainSlot. - Genellikle işlemler veya ek bilgiler için kullanılan
bottomSlot. Kenar düğmesi de burada görünür.

Her alanın içeriği aşağıdaki gibidir:
titleSlot(isteğe bağlı): Genellikletext()tarafından oluşturulan birkaç kelime.mainSlot(zorunlu): Satırlar, sütunlar ve düğme grupları gibi yapılar halinde düzenlenmiş bileşenler. Bu bileşenler birbirlerinin içine de yerleştirilebilir. Örneğin, bir sütun satırlar içerebilir.bottomSlot(isteğe bağlı): Genellikle kenara yakın bir düğme veya metin etiketiyle doldurulur.
Karolarda kaydırma yapılamadığından sayfalama, kaydırma veya uzun içerik listelerini işleme için bileşenler yoktur. Yazı tipi boyutu arttığında veya çeviri nedeniyle metin uzadığında içeriğin görünür kalmasını sağlayın.
Kullanıcı arayüzü bileşenleri
protolayout-material3 kitaplığı, Material 3 Expressive spesifikasyonlarına ve kullanıcı arayüzü önerilerine göre tasarlanmış çok sayıda bileşen sunar.
Düğmeler
Düğmeler öncelikle işlem odaklıdır. Belirli işlemleri tetiklemek için kullanılır. Her düğmenin içeriği (ör. simge veya kısa metin) işlemi tanımlar.
- textButton(): (kısa) metin içeriği için tek bir yuvası olan düğme
- iconButton(): Simgeyi temsil etmek için tek bir yuvası olan düğme
- avatarButton(): Dikey olarak yerleştirilmiş etiketi ve ikincil etiketi temsil eden içeriği ve yanındaki resmi (avatar) almak için üç yuvaya kadar sunan, hap şeklinde avatar düğmesi
- imageButton(): Ek yuva sunmayan, yalnızca resim içeren tıklanabilir resim düğmesi (ör. arka plan olarak
backgroundImage) - compactButton(): Bir simgeyi ve yanındaki metni temsil eden, yatay olarak yerleştirilmiş içerik almak için en fazla iki yuva sunan kompakt düğme
- button(): Dikey olarak yerleştirilmiş etiketi ve ikincil etiketi temsil eden içeriği almak için üç yuva sunan ve yanında simge bulunan hap şekilli düğme
Kenar Düğmeleri
Kenar düğmesi, saatin yuvarlak ekranının alt kısmına sabitlenmiş, tam genişlikte özel bir düğmedir. Bu düğme, mevcut karo ekranında yapılacak en önemli işlemi temsil eder.
- iconEdgeButton(): Bir simge veya benzer şekilde yuvarlak, küçük içerik almak için tek bir yuva sunan kenar düğmesi
- textEdgeButton(): Metin veya benzer şekilde uzun ve geniş içerik almak için tek bir alan sunan kenar düğmesi
Kartlar
Kartlar öncelikle bilgi odaklıdır. İlgili ve yapılandırılmış verilerin koleksiyonlarını gösterirler. Etkileşimli kartlar oluşturabilirsiniz ancak bu kartlar genellikle bilgilerin özetini gösterir. Kullanıcılar daha sonra bu özete dokunarak daha fazla ayrıntı görebilir veya ilgili bir işlemi gerçekleştirebilir.
- titleCard(): Genellikle metin tabanlı olan, bir ila üç yuva sunan başlık kartı
- appCard(): Genellikle metin tabanlı olan ve en fazla beş yer sunan uygulama kartı
- textDataCard(): Genellikle metin veya rakam tabanlı olmak üzere dikey olarak yerleştirilmiş en fazla üç yuva sunan veri kartı
- iconDataCard(): Genellikle metin veya sayı tabanlı, dikey olarak yığılmış üç yuvaya kadar sunan ve simge içeren veri kartı
- graphicDataCard(): Grafik verileri için bir yuva (ör. ilerleme göstergesi) ve dikey olarak yığılmış en fazla iki yuva (genellikle metin açıklamaları için) sunan grafik veri kartı
İlerleme durumu göstergeleri
- circularProgressIndicator(): Radyal bir öğe kullanarak bir hedefe yönelik ilerlemeyi gösterir.
- segmentedCircularProgressIndicator(): Farklı aşamalara sahip radyal bir öğe kullanarak hedefe doğru ilerlemeyi gösterir.
Grup düzeni öğeleri
- buttonGroup(): Alt öğelerini yatay bir sıraya yerleştiren component-layout
- primaryLayout(): Önerilen M3 düzen stilini temsil eden, duyarlı ve öğelerin yerleşimini sağlayan, önerilen kenar boşlukları ve dolguyla birlikte tam ekran düzen
Tema uygulama
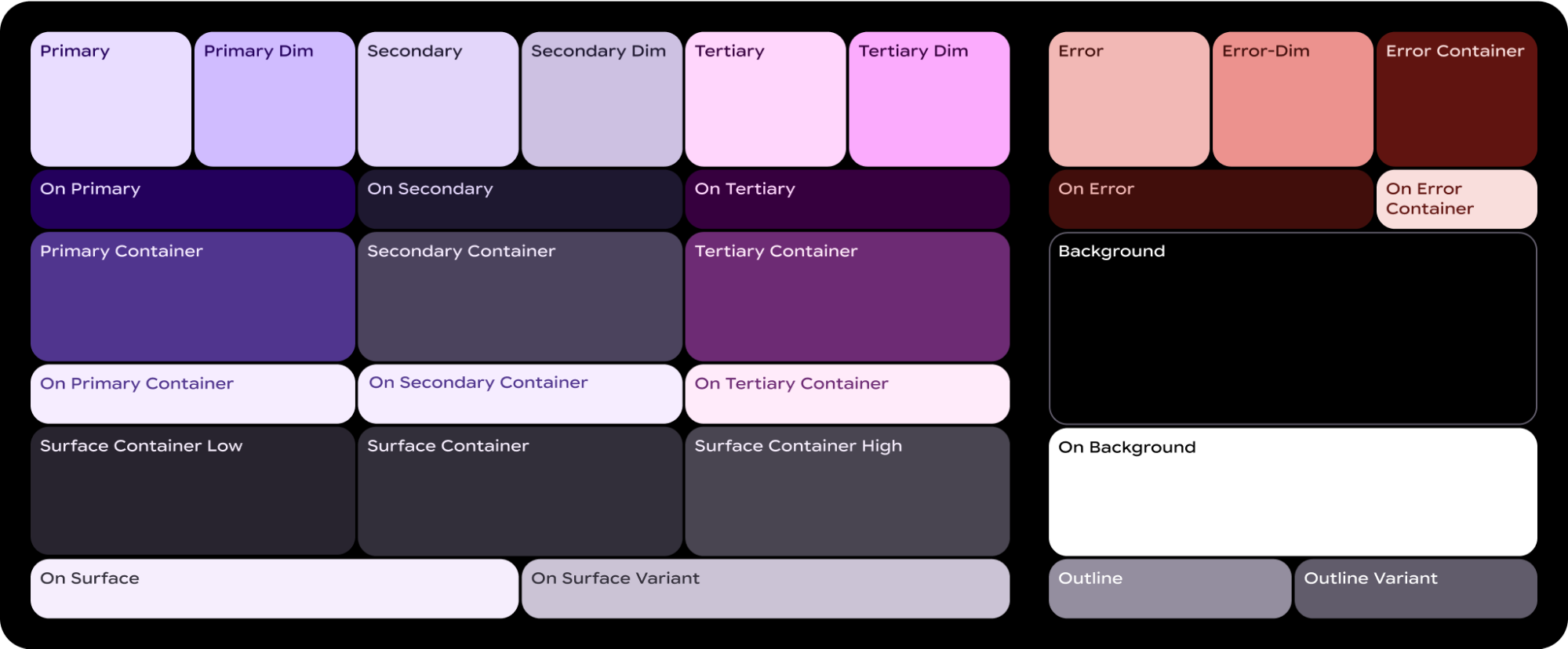
Material 3 Expressive'de renk sistemi, altı grupta (birincil, ikincil, üçüncül, hata, yüzey ve ana hat) düzenlenen 29 standart renk rolüyle tanımlanır.

ColorScheme, bu 29 rolün her birini ilgili renkle eşler ve MaterialScope'ın bir parçası olduğundan bileşenler bu şema içinde oluşturulmalıdır. Bu nedenle, renkler otomatik olarak şemadan alınır. Bu yaklaşım, tüm kullanıcı arayüzü öğelerinin Material Design standartlarına otomatik olarak uymasını sağlar.
Kullanıcıların, tanımladığınız bir renk düzeni (ör. marka renklerinizi yansıtan bir düzen) ile sistem tarafından sağlanan bir düzen (kullanıcının mevcut kadranından türetilen veya kullanıcı tarafından seçilen bir düzen) arasında seçim yapmasına izin vermek için MaterialScope öğesini aşağıdaki gibi başlatın:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
Bu seçeneği belirlerseniz herhangi bir temaya karşı optimum görünürlük için doğru şekilde renklendirilebilmesi amacıyla tek renkli bir kutu simgesi sağlayın.
Kutularınızın sağladığınız renk şemasında görünmesini zorlamak için allowDynamicTheme değerini false olarak ayarlayarak dinamik temalandırma desteğini devre dışı bırakın:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
Renk
Her bir bileşen, ColorScheme tarafından tanımlanan 29 renk rolünün bir alt kümesini kullanır. Örneğin, düğmelerde en fazla dört renk kullanılır. Bu renkler varsayılan olarak etkin ColorScheme öğesinin "birincil" grubundan alınır:
ButtonColors bileşen jetonu |
ColorScheme rolü |
|---|---|
| containerColor | birincil |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (opaklık 0,8) |
Wear OS tasarımlarınıza renk uygulama konusunda ayrıntılı bilgi için renk tasarım kılavuzuna bakın.
Belirli kullanıcı arayüzü öğeleri için varsayılan renk jetonlarından sapmanız gerekebilir. Örneğin, bir textEdgeButton öğesinin, öne çıkması ve daha iyi kontrast sağlaması için "birincil" yerine "ikincil" veya "üçüncül" gruptaki renkleri kullanmasını isteyebilirsiniz.
Bileşen renklerini çeşitli şekillerde özelleştirebilirsiniz:
Önceden tanımlanmış renkler için yardımcı işlev kullanın. Material 3 Expressive için standart düğme stillerini uygulamak üzere
filledTonalButtonColors()gibi yardımcı işlevleri kullanın. Bu işlevler, doldurulmuş, tonlu veya ana hatlı gibi yaygın stilleriMaterialScopeiçindeki etkinColorScheme'den uygun rollere eşleyen önceden yapılandırılmışButtonColorsörnekleri oluşturur. Bu sayede, yaygın düğme türleri için her rengi manuel olarak tanımlamadan tutarlı stiller uygulayabilirsiniz.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
Kartlar için eşdeğer
filledCardColors()işlev ailesini kullanın.Yalnızca bir veya iki jetonu değiştirmeniz gerekiyorsa yardımcı işlevler tarafından döndürülen
ButtonColorsnesnesinicopy()yöntemini kullanarak da değiştirebilirsiniz:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
Değiştirme renk rollerini açıkça belirtin. Kendi
ButtonColorsnesnenizi oluşturun ve bileşene iletin. Kartlar için eşdeğerCardColorsnesnesini kullanın.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
Sabit renkler belirtin (dikkatli kullanın). Renkleri genellikle anlamsal rollerine göre (ör.
colorScheme.primary) doğrudan renk değerleri de sağlayabilirsiniz. Bu yaklaşım, özellikle tema dinamik olarak değişiyorsa genel temayla tutarsızlıklara yol açabileceğinden dikkatli bir şekilde kullanılmalıdır.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
Yazı biçimi
Tasarımlarınızda tipografiyi etkili bir şekilde kullanma hakkında daha fazla bilgi için tipografi tasarım kılavuzu bölümüne bakın.
Wear OS platformunda görsel tutarlılık sağlamak ve performansı optimize etmek için kartlardaki tüm metinler sistem tarafından sağlanan bir yazı tipi kullanılarak oluşturulur. Yani kutular, özel yazı tiplerini desteklemez. Wear OS 6 ve sonraki sürümlerde bu, OEM'e özgü bir yazı tipidir. Çoğu durumda, daha etkileyici bir deneyim ve daha ayrıntılı kontrol sunan bir değişken yazı tipi olur.
Metin stili oluşturmak için genellikle tipografik sabitlerle birlikte text() yöntemi kullanılır. Bu bileşen, Material 3 Expressive'de önceden tanımlanmış yazı tipi rollerinden yararlanmanıza olanak tanır. Bu sayede, okunabilirlik ve hiyerarşi için yerleşik tipografik en iyi uygulamalara uymanıza yardımcı olur.
Kitaplık, BODY_MEDIUM gibi 18 anlamsal tipografi sabiti sunar.
BODY_MEDIUM. Bu sabitler, boyut dışındaki yazı tipi eksenlerini de etkiler.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
Daha fazla kontrol için ek ayarlar sağlayabilirsiniz. Wear OS 6 ve sonraki sürümlerde, italik, ağırlık, genişlik ve yuvarlaklık eksenleri boyunca değiştirebileceğiniz bir değişken yazı tipi kullanılır. settings parametresini kullanarak bu eksenleri kontrol edebilirsiniz:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
Son olarak, boyutu veya harf aralığını kontrol etmeniz gerekiyorsa (önerilmez) text() yerine basicText() işlevini kullanın ve fontStyle özelliği için fontStyle() işlevini kullanarak bir değer oluşturun.
Şekil ve kenar boşlukları
Neredeyse her bileşenin köşe yarıçapını shape özelliğiyle değiştirebilirsiniz. Değerler MaterialScope özelliği shapes'den alınır:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
Bir bileşenin şeklini değiştirdikten sonra, ekranın kenarında çok fazla veya çok az boşluk kaldığını düşünüyorsanız primaryLayout() öğesinin margin parametresini kullanarak kenar boşluklarını ayarlayın:
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
Yaylar
Aşağıdaki Arc kapsayıcı alt öğeleri desteklenir:
ArcLine: Arc'ın etrafında kavisli bir çizgi oluşturur.ArcText: Arc'ta eğri metin oluşturur.ArcAdapter: Yayda temel bir düzen öğesi oluşturur. Bu öğe, yaya teğet olacak şekilde çizilir.
Daha fazla bilgi için her bir öğe türünün referans belgelerine bakın.
Değiştiriciler
Kullanılabilir her düzen öğesine isteğe bağlı olarak değiştiriciler uygulanabilir. Bu değiştiricileri aşağıdaki amaçlarla kullanın:
- Düzenin görsel görünümünü değiştirme Örneğin, düzen öğenize arka plan, kenarlık veya dolgu ekleyin.
- Düzen hakkında meta veri ekleyin. Örneğin, ekran okuyucularla kullanılmak üzere düzen öğenize bir semantik değiştirici ekleyin.
- İşlev ekleme Örneğin, döşemenizi etkileşimli hale getirmek için düzen öğenize tıklanabilir bir değiştirici ekleyin. Daha fazla bilgi için Döşemelerle etkileşim kurma başlıklı makaleyi inceleyin.
Örneğin, aşağıdaki kod örneğinde gösterildiği gibi Image öğesinin varsayılan görünümünü ve meta verilerini özelleştirebiliriz:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Spannable, öğeleri metne benzer şekilde düzenleyen özel bir kapsayıcı türüdür. Bu, daha büyük bir metin bloğundaki yalnızca bir alt dizeye farklı bir stil uygulamak istediğinizde kullanışlıdır. Bu, Text öğesiyle mümkün değildir.
Spannable kapsayıcısı Span alt öğeleriyle doldurulur. Diğer alt öğelere veya iç içe yerleştirilmiş Spannable örneklerine izin verilmez.
İki tür Span çocuk vardır:
SpanText: Metni belirli bir stille oluşturur.SpanImage: Metinle birlikte satır içi bir resim oluşturur.
Örneğin, "Hello world" kutusunda "world" kelimesini italik yapabilir ve aşağıdaki kod örneğinde gösterildiği gibi kelimelerin arasına bir resim ekleyebilirsiniz:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
Kaynaklarla çalışma
Döşemeler, uygulamanızın kaynaklarına erişemez. Bu, bir Android resim kimliğini Image düzen öğesine iletip çözümlenmesini bekleyemeyeceğiniz anlamına gelir. Bunun yerine onTileResourcesRequest() yöntemini geçersiz kılın ve kaynakları manuel olarak sağlayın.
onTileResourcesRequest() yönteminde resim sağlamanın iki yolu vardır:
setAndroidResourceByResId()kullanarak çizilebilir bir kaynak sağlayın.setInlineResource()kullanarakByteArrayolarak dinamik bir resim sağlayın.
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
Karo önizleme görüntüsü kontrol listesi
Sistem, yeni bir kutucuk eklemek için kutucuk karusel düzenleyicisinde Android uygulaması manifest dosyasında referans verilen kutucuk önizleme resmini gösterir. Bu düzenleyici hem Wear OS cihazlarda hem de telefonlardaki saat tamamlayıcı uygulamasında görünür.
Kullanıcıların bu önizleme resminden en iyi şekilde yararlanmasına yardımcı olmak için kutucuğunuzla ilgili aşağıdaki ayrıntıları doğrulayın:
- En son tasarımı yansıtır. Önizleme, kutunuzun en güncel tasarımını doğru şekilde yansıtmalıdır.
- Önerilen boyutları kullanır. Mümkün olan en iyi görüntüleme kalitesini ve iyi bir kullanıcı deneyimi sağlamak için önizleme resminin boyutları 400 x 400 piksel olmalıdır.
- Statik bir renk teması kullanır. Dinamik renk teması yerine kutucuğun statik renk temasını kullanın.
- Uygulama simgesi içerir. Uygulamanızın simgesinin önizleme resminin üst kısmında göründüğünü onaylayın.
- Yüklenen/oturum açılan durumu gösterir. Önizlemede, boş veya yer tutucu içeriklerden kaçınılarak tamamen işlevsel bir "yüklendi" veya "giriş yapıldı" durumu gösterilmelidir.
- Özelleştirme için kaynak çözümleme kurallarından yararlanın (isteğe bağlı). Cihazın ekran boyutu, dili veya yerel ayarlarıyla eşleşen önizlemeler sağlamak için Android'in kaynak çözünürlüğü kurallarını kullanabilirsiniz. Bu özellik, özellikle kutucuğunuzun görünümü cihazlar arasında farklılık gösteriyorsa yararlıdır.

