В приложениях на Wear OS используются те же методы макетирования, что и на других устройствах Android, но их необходимо разрабатывать с учетом ограничений, специфичных для часов.
Примечание. Не переносите те же функции и пользовательский интерфейс из мобильного приложения в Wear OS в надежде на хорошее взаимодействие с пользователем.
Если вы разрабатываете свое приложение для прямоугольного портативного устройства, контент в углах экрана на круглых часах может быть обрезан. Если вы используете прокручиваемый вертикальный список, это не проблема, поскольку пользователь может прокручивать содержимое, чтобы центрировать его. Однако для одиночных экранов это может ухудшить взаимодействие с пользователем.
Если вы используете следующие настройки макета, текст отображается некорректно на устройствах с круглыми экранами:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Чтобы решить эту проблему, используйте макеты в библиотеке пользовательского интерфейса Wear OS , поддерживающие круглые устройства.
- Вы можете использовать
BoxInsetLayout, чтобы предотвратить обрезку представлений по краям круглых экранов. - Вы можете использовать
WearableRecyclerViewдля создания изогнутого макета, если хотите отображать и манипулировать вертикальным списком элементов, оптимизированных для круглых экранов.
Дополнительную информацию о разработке приложений можно найти в рекомендациях по проектированию Wear OS .
Используйте BoxInsetLayout

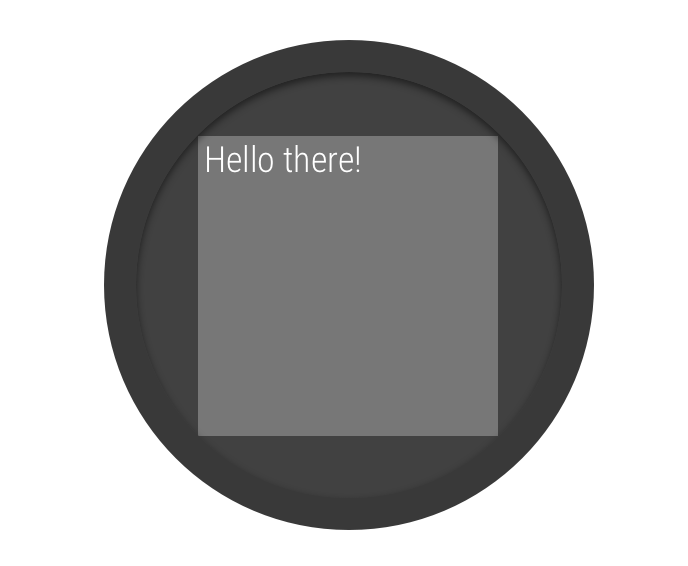
Рисунок 2. Оконные вставки на круглом экране.
Класс BoxInsetLayout в библиотеке пользовательского интерфейса Wear OS позволяет определить макет, подходящий для круглых экранов. Этот класс позволяет легко выравнивать представления по центру или по краям экрана.
Серый квадрат на рисунке 2 показывает область, в которой BoxInsetLayout может автоматически размещать свои дочерние представления на круглых экранах после применения необходимых вставок окон. Для отображения внутри этой области дочерние представления указывают атрибут layout_boxedEdges со следующими значениями:
- Сочетание
top,bottom,leftиright. Например, значение"left|top"размещает левый и верхний края дочернего элемента внутри серого квадрата на рисунке 2. - Значение
"all"помещает все содержимое дочернего элемента внутри серого квадрата на рис. 2. Это наиболее распространенный подход с использованиемConstraintLayoutвнутри.
Макет, показанный на рисунке 2, использует элемент <BoxInsetLayout> и работает на круглых экранах:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Обратите внимание на части макета, выделенные жирным шрифтом:
android:padding="15dp"Эта строка назначает заполнение элементу
<BoxInsetLayout>.android:padding="5dp"Эта строка назначает заполнение внутреннему элементу
ConstraintLayout.app:layout_boxedEdges="all"Эта строка гарантирует, что элемент
ConstraintLayoutи его дочерние элементы будут помещены в область, определенную вставками окон на круглых экранах.
Используйте изогнутый макет
Класс WearableRecyclerView в библиотеке пользовательского интерфейса Wear OS позволяет вам выбрать изогнутый макет, оптимизированный для круглых экранов. Чтобы включить изогнутый макет для прокручиваемых списков в вашем приложении, см. Создание списков в Wear OS .