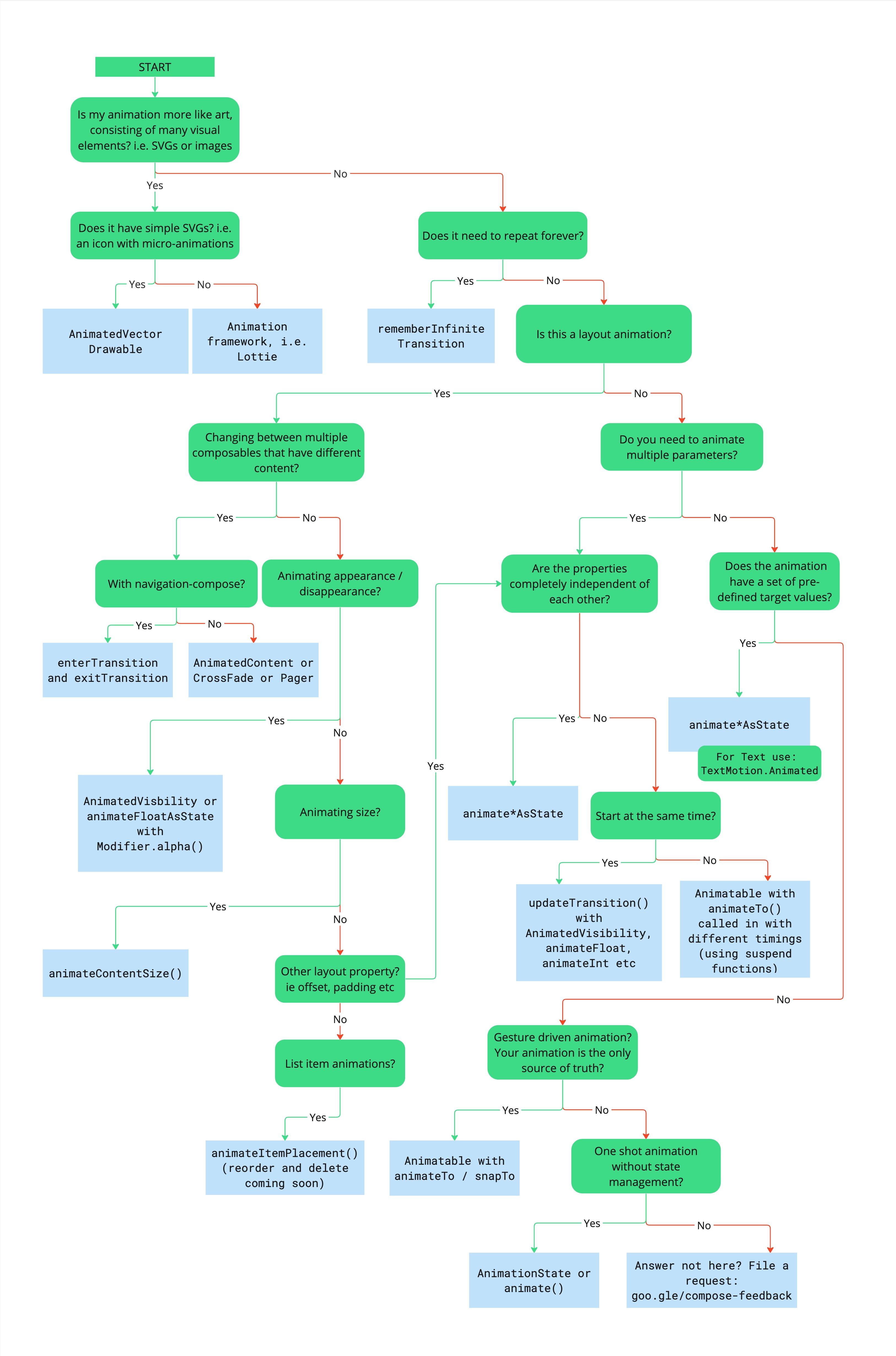
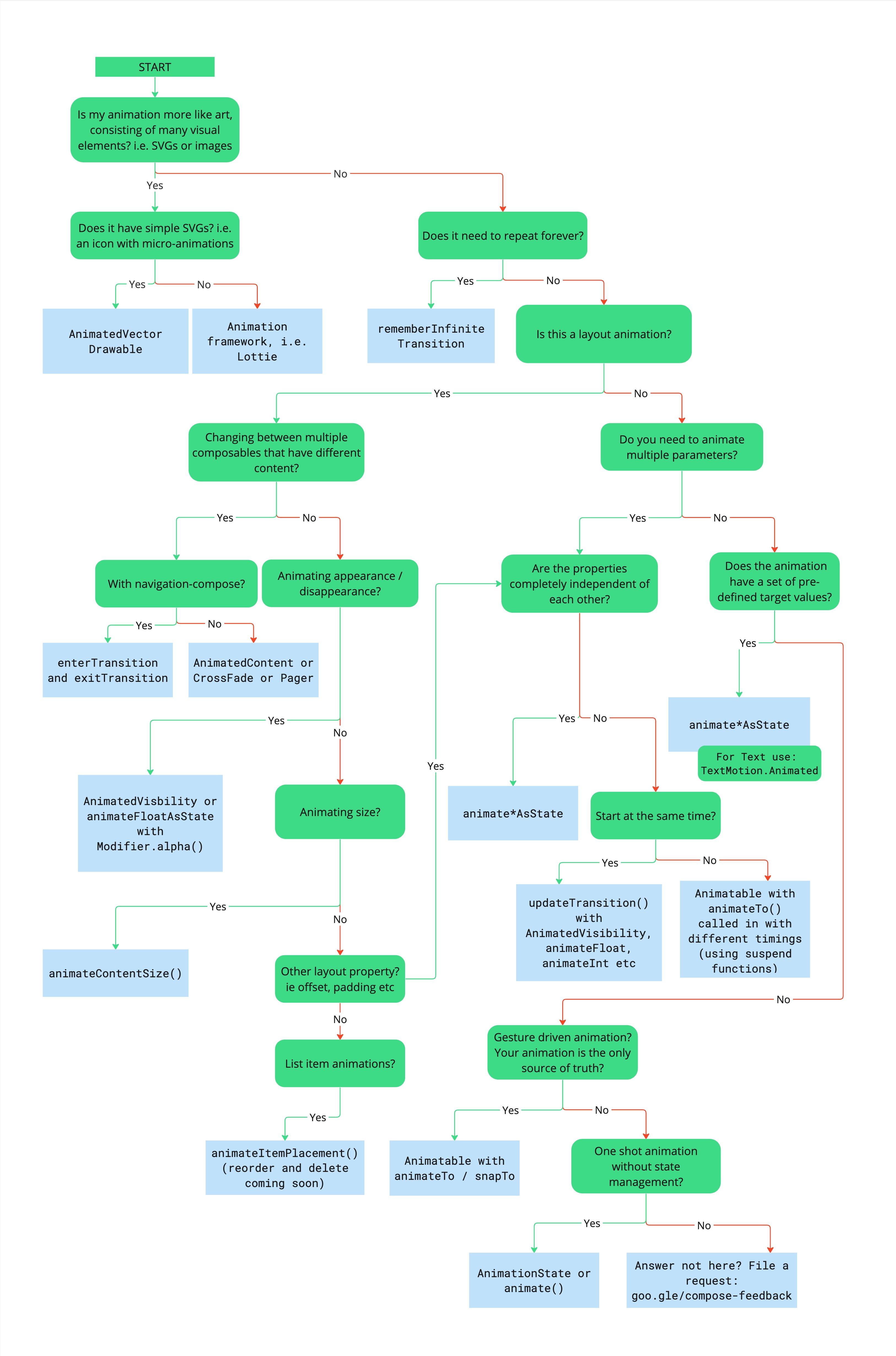
نمودار زیر به شما کمک میکند تا تصمیم بگیرید از چه API برای پیادهسازی انیمیشن خود استفاده کنید.


از درخت تصمیم زیر برای انتخاب مناسبترین API انیمیشن برای مورد استفاده خود استفاده کنید:
- آیا انیمیشن شما مبتنی بر هنر است (یعنی SVG یا تصاویر)؟
- بله: آیا از SVG های ساده (یعنی یک آیکون با میکرو انیمیشن ها) استفاده می کند؟
- بله:
AnimatedVectorDrawable. - خیر: چارچوب انیمیشن شخص ثالث، به عنوان مثال،
Lottie.
- بله:
- نه: آیا انیمیشن باید بینهایت تکرار شود؟
- بله:
rememberInfiniteTransition. - نه: آیا شما در حال متحرکسازی یک طرحبندی هستید؟
- بله: آیا بین ترکیبات با محتوای متفاوت جابجا میشوید؟
- بله: آیا از Navigation-Compose استفاده میکنید؟
- بله:
composable()با تنظیمenterTransitionوexitTransition. - خیر:
AnimatedContent،CrossfadeیاPager.
- بله:
- نه: آیا شما ظاهر شدن یا ناپدید شدن محتوا را انیمیشن میکنید؟
- بله:
AnimatedVisibilityیاanimateFloatAsStateباModifier.alpha(). - نه: آیا شما در حال متحرکسازی تغییر اندازه هستید؟
- بله:
Modifier.animateContentSize. - نه: آیا شما در حال متحرکسازی یک ویژگی طرحبندی دیگر (مثلاً offset یا padding) هستید؟
- بله: به بخش «آیا ویژگیها کاملاً مستقل از یکدیگر هستند؟» مراجعه کنید.
- نه: آیا شما به آیتمهای لیست انیمیشن میدهید؟
- بله:
animateItem().
- بله:
- بله:
- بله:
- بله: آیا از Navigation-Compose استفاده میکنید؟
- نه: آیا شما چندین ویژگی را متحرکسازی میکنید؟
- بله: آیا ویژگیها کاملاً مستقل از یکدیگر هستند؟
- بله:
animate*AsState. برای متن،TextMotion.Animatedاستفاده کنید. - نه: آیا لازم است آنها همزمان شروع کنند؟
- بله:
updateTransitionباAnimatedVisibility،animateFloat،animateIntو غیره. - خیر: با
animateToAnimatable، با زمانبندیهای مختلف با استفاده از توابع suspend فراخوانی میشود.
- بله:
- بله:
- خیر: آیا انیمیشن مقادیر هدف از پیش تعریف شدهای دارد؟
- بله:
animate*AsState. برای متن،TextMotion.Animatedاستفاده کنید. - نه: آیا انیمیشن مبتنی بر ژست است و تنها منبع حقیقت است؟
- بله: با
animateTo/snapToAnimatable. - نه: آیا این یک انیمیشن تکپلهای بدون مدیریت وضعیت است؟
- بله:
AnimationStateیاanimate. - خیر: پاسخ اینجا نیست؟ درخواست ویژگی را ثبت کنید .
- بله:
- بله: با
- بله:
- بله: آیا ویژگیها کاملاً مستقل از یکدیگر هستند؟
- بله: آیا بین ترکیبات با محتوای متفاوت جابجا میشوید؟
- بله:
- بله: آیا از SVG های ساده (یعنی یک آیکون با میکرو انیمیشن ها) استفاده می کند؟
نسخه PDF نمودار را دانلود کنید.

