Scaffold
في Material Design، يشكّل الهيكل الأساسي بنية أساسية توفّر منصة موحّدة لواجهات المستخدم المعقّدة. وهي تجمع بين أجزاء مختلفة من واجهة المستخدم، مثل أشرطة التطبيقات وأزرار الإجراءات العائمة، ما يمنح التطبيقات مظهرًا متسقًا.
مثال
يوفر العنصر القابل للإنشاء Scaffold واجهة برمجة تطبيقات مباشرة يمكنك استخدامها لتجميع بنية تطبيقك بسرعة وفقًا لإرشادات Material Design.
تقبل Scaffold عدة عناصر قابلة للإنشاء كمعلَمات. وتشمل هذه الحالات ما يلي:
topBar: شريط التطبيق في أعلى الشاشةbottomBar: شريط التطبيق في أسفل الشاشةfloatingActionButton: زر يظهر فوق أسفل يسار الشاشة ويمكنك استخدامه لعرض الإجراءات الرئيسية.
يمكنك أيضًا تمرير محتوى Scaffold كما تفعل مع الحاويات الأخرى. يتم تمرير
PaddingValues إلى دالة lambda content التي يجب تطبيقها على
العنصر القابل للإنشاء الأساسي في المحتوى لتقييد حجمه.
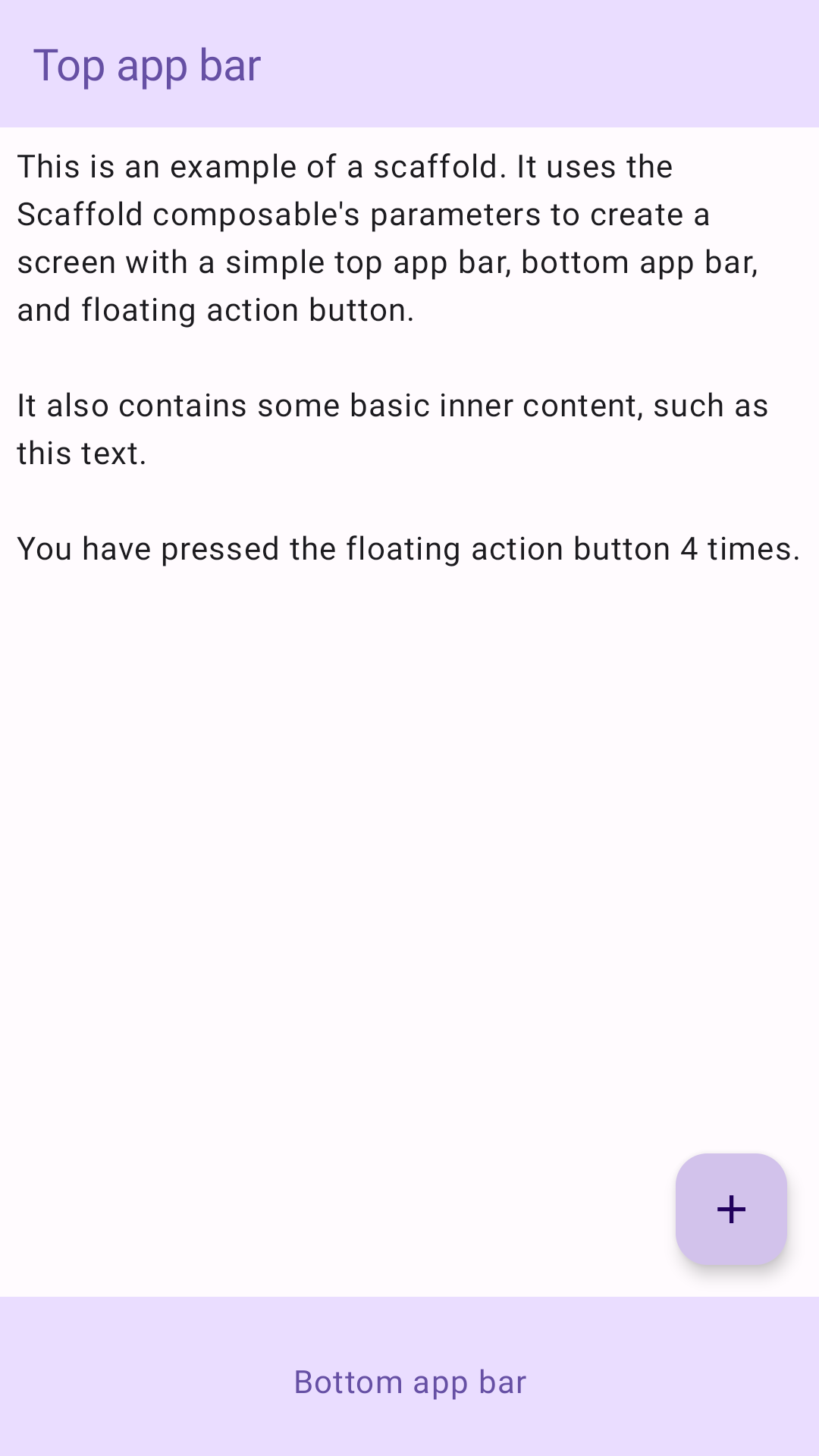
يوضّح المثال التالي عملية تنفيذ Scaffold كاملة. ويحتوي على شريط تطبيق علوي وشريط تطبيق سفلي وزر إجراء عائم.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
تظهر عملية التنفيذ هذه على النحو التالي: