Scaffold
ב-Material Design, פיגום הוא מבנה בסיסי שמספק פלטפורמה סטנדרטית לממשקי משתמש מורכבים. הוא מחבר בין חלקים שונים בממשק המשתמש, כמו סרגלי אפליקציות ולחצני פעולה צפים, ומעניק לאפליקציות מראה ותחושה עקביים.
דוגמה
רכיב ה-Composable Scaffold מספק API פשוט שבעזרתו אפשר להרכיב במהירות את המבנה של האפליקציה בהתאם להנחיות של Material Design.
Scaffold מקבלת כמה קומפוזבילים כפרמטרים. למשל:
-
topBar: סרגל האפליקציות בחלק העליון של המסך. -
bottomBar: סרגל האפליקציות בחלק התחתון של המסך. -
floatingActionButton: כפתור שמופיע בפינה השמאלית התחתונה של המסך, ובעזרתו אפשר לבצע פעולות חשובות.
אפשר גם להעביר תוכן של Scaffold כמו שמעבירים אותו למאגרי תגים אחרים. היא מעבירה את PaddingValues אל פונקציית ה-lambda content שצריך להחיל על רכיב ה-composable הבסיסי של התוכן כדי להגביל את הגודל שלו.
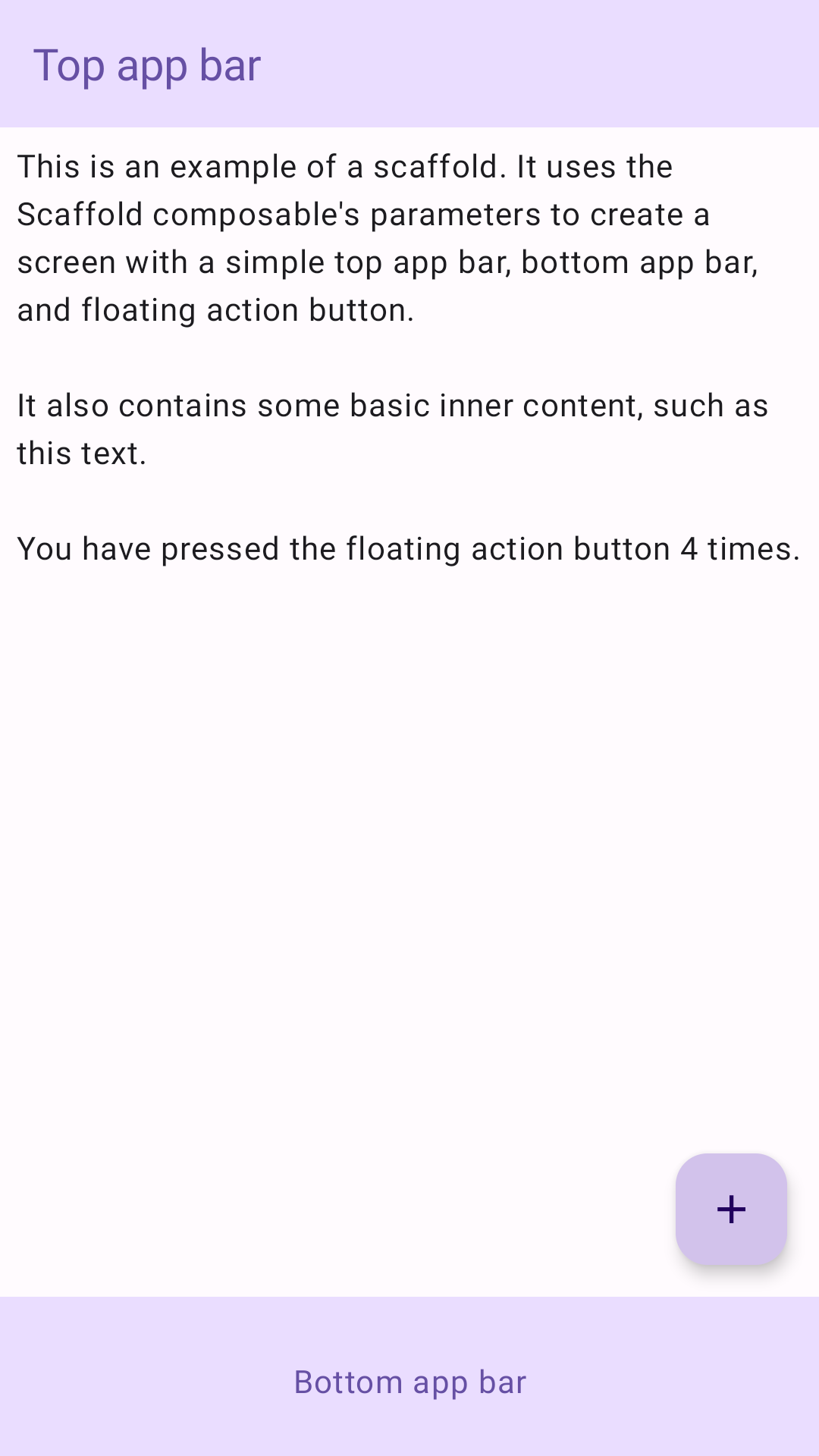
בדוגמה הבאה מוצגת הטמעה מלאה של Scaffold. הוא כולל סרגל אפליקציה עליון, סרגל אפליקציה תחתון ולחצן פעולה צף.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
ההטמעה הזו נראית כך: