Платформа Android отвечает за отрисовку системного пользовательского интерфейса, такого как строка состояния и панель навигации. Этот системный пользовательский интерфейс отображается независимо от того, какое приложение использует пользователь.
WindowInsets предоставляет информацию о системном пользовательском интерфейсе, чтобы гарантировать, что ваше приложение отображается в правильной области и ваш пользовательский интерфейс не будет перекрыт системным пользовательским интерфейсом.

На устройствах с Android 14 (уровень API 34) и ниже пользовательский интерфейс вашего приложения по умолчанию не отображается под системными панелями и вырезами.
На устройствах Android 15 (уровень API 35) и выше ваше приложение отрисовывается под системными панелями и отображает вырезы, как только ваше приложение переходит на SDK 35. Это обеспечивает более удобный пользовательский интерфейс и позволяет вашему приложению в полной мере использовать доступное ему пространство окна.
Отображение контента за системным пользовательским интерфейсом называется «от края до края» . На этой странице вы узнаете о различных типах вставок, о том, как реализовать эту функцию, а также об использовании API вставок для анимации пользовательского интерфейса и обеспечения того, чтобы содержимое вашего приложения не перекрывалось элементами системного пользовательского интерфейса.
Вставка основных принципов
Когда приложение становится безрамочным, необходимо убедиться, что важный контент и взаимодействие не перекрываются системным пользовательским интерфейсом. Например, если кнопка расположена за панелью навигации, пользователь может не иметь возможности нажать на неё.
Размер пользовательского интерфейса системы и информация о месте его размещения указываются с помощью вставок .
Каждой части системного пользовательского интерфейса соответствует тип вставки, описывающий её размер и местоположение. Например, вставки строки состояния определяют размер и положение строки состояния, а вставки панели навигации — размер и положение панели навигации. Каждый тип вставки определяется четырьмя пиксельными размерами: сверху, слева, справа и снизу. Эти размеры определяют, насколько далеко системный пользовательский интерфейс выступает за соответствующие края окна приложения. Чтобы избежать перекрытия с этим типом системного пользовательского интерфейса, пользовательский интерфейс приложения должен быть вставлен на эту величину.
Эти встроенные типы вставок Android доступны через WindowInsets :
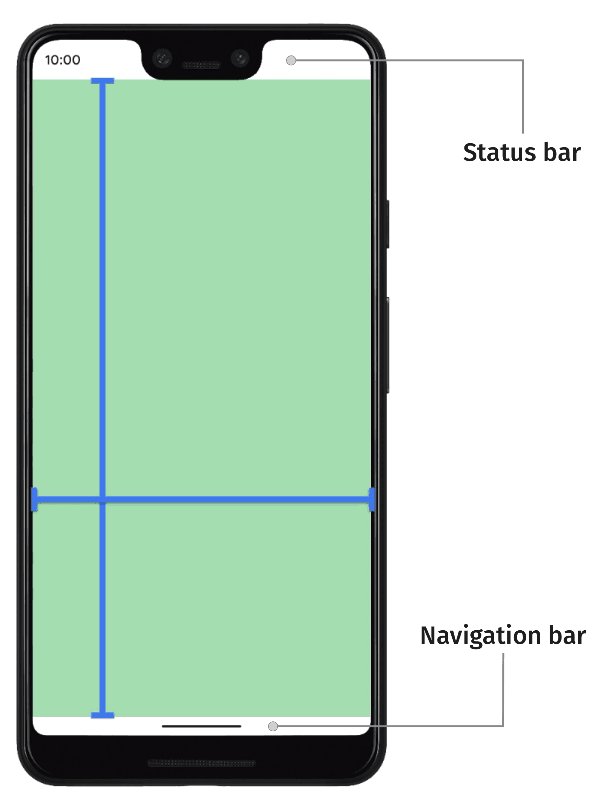
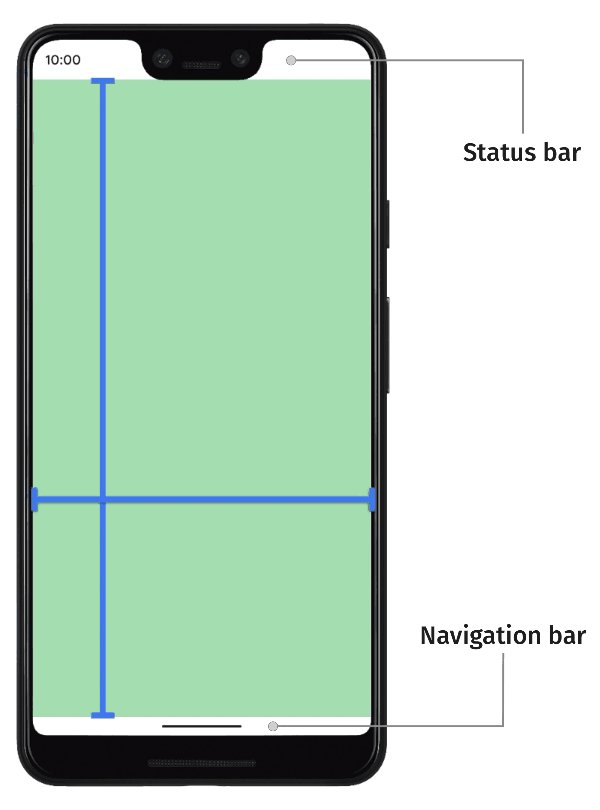
Вставки, описывающие строки состояния. Это верхние панели пользовательского интерфейса системы, содержащие значки уведомлений и другие индикаторы. | |
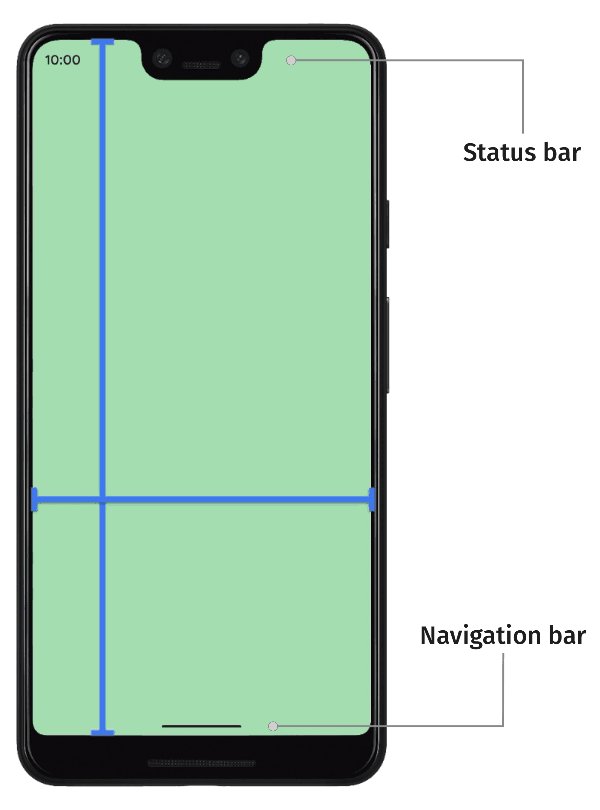
Вставки строки состояния отображаются, когда они видны. Если строки состояния в данный момент скрыты (из-за перехода в полноэкранный режим), то основные вставки строки состояния будут пустыми, но эти вставки не будут пустыми. | |
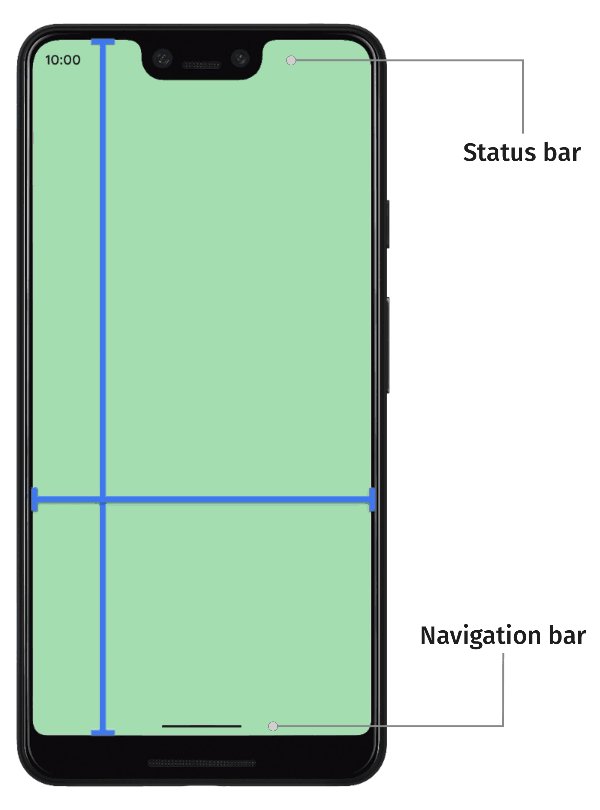
Вставки, описывающие панели навигации. Это системные панели пользовательского интерфейса слева, справа или снизу устройства, описывающие панель задач или значки навигации. Они могут меняться во время работы в зависимости от предпочитаемого пользователем способа навигации и взаимодействия с панелью задач. | |
Вставки панели навигации отображаются, когда они видны. Если панели навигации в данный момент скрыты (из-за перехода в полноэкранный режим), то вставки основной панели навигации будут пустыми, но сами вставки не будут пустыми. | |
Вставка, описывающая оформление окна пользовательского интерфейса системы в окне свободной формы, например, в верхней строке заголовка. | |
Вставки строки заголовка отображаются, когда они видны. Если строки заголовка скрыты, то основные вставки строки заголовка будут пустыми, но эти вставки не будут пустыми. | |
Объединение вставок системной панели, включающих строки состояния, панели навигации и строку заголовка. | |
Вставки системной панели отображаются, когда они видны. Если системные панели в данный момент скрыты (из-за перехода в полноэкранный режим), то основные вставки системной панели будут пустыми, но эти вставки не будут пустыми. | |
Вставки, описывающие объем пространства внизу, занимаемого программной клавиатурой. | |
Вставки, описывающие объем пространства, который занимала программная клавиатура до текущей анимации клавиатуры. | |
Вставки, описывающие объем пространства, которое будет занимать программная клавиатура после текущей анимации клавиатуры. | |
Тип вставок, содержащих более подробную информацию о навигационном интерфейсе, указывающий размер пространства, в котором нажатия будут обрабатываться системой, а не приложением. Для прозрачных навигационных панелей с навигацией жестами некоторые элементы приложения могут быть активны через системный навигационный интерфейс. | |
Вставки элементов, доступных для нажатия, отображаются, когда они видны. Если элементы, доступные для нажатия, в данный момент скрыты (из-за перехода в полноэкранный режим), то основные вставки элементов, доступных для нажатия, будут пустыми, но эти вставки не будут пустыми. | |
Вставки, представляющие количество вставок, в которых система будет перехватывать жесты для навигации. Приложения могут вручную указать обработку ограниченного количества этих жестов с помощью | |
Подмножество системных жестов, которые всегда будут обрабатываться системой и которые нельзя отключить с помощью | |
Вставки показывают величину зазора, необходимого для избежания перекрытия с вырезом на дисплее (выемкой или отверстием). | |
Вставки, представляющие изогнутые области водопадного дисплея. Водопадный дисплей имеет изогнутые области по краям экрана, где экран начинает заходить на боковые поверхности устройства. |
Эти типы сводятся к трем «безопасным» типам вставок, которые гарантируют, что содержимое не будет перекрыто:
Эти «безопасные» типы вставок защищают контент разными способами в зависимости от базовой платформы вставок:
- Используйте
WindowInsets.safeDrawingдля защиты содержимого, которое не должно отображаться под системным пользовательским интерфейсом. Это наиболее распространённое применение вставок: для предотвращения отображения содержимого, перекрытого системным пользовательским интерфейсом (частично или полностью). - Используйте
WindowInsets.safeGesturesдля защиты контента с помощью жестов. Это предотвращает конфликт системных жестов с жестами приложений (например, для нижних листов, каруселей или в играх). - Используйте
WindowInsets.safeContentкак комбинациюWindowInsets.safeDrawingиWindowInsets.safeGesturesчтобы гарантировать отсутствие визуального перекрытия содержимого и перекрытия жестов.
Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Компоненты материалов и макеты
- Перенести
CoordinatorLayoutв Compose - Другие соображения

