カットアウトを使用してコンテンツがどのように表示されるかをテストする
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
アプリの画面と動作をすべてテストしてください。可能な場合は、カットアウトのタイプが異なる各種デバイスでテストを実施します。カットアウト付きのデバイスがない場合は、Android 9 以降が搭載されているデバイスまたはエミュレータで、次の手順を使用して一般的なカットアウト構成をシミュレートできます。
- 開発者向けオプションを有効にします。
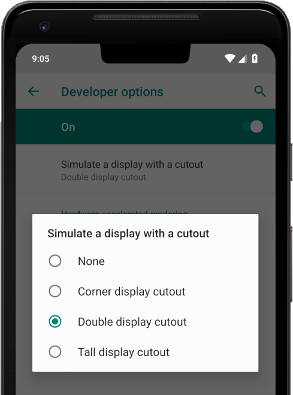
- [開発者向けオプション] 画面で [描画] セクションまで下にスクロールし、[カットアウトがあるディスプレイのシミュレート] を選択します。
- カットアウトのタイプを選択します。
 図 3. デベロッパー オプションを使用して、コンテンツのレンダリング方法をテストします。
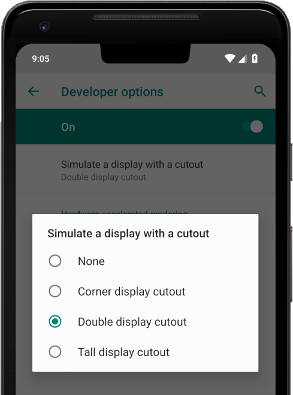
図 3. デベロッパー オプションを使用して、コンテンツのレンダリング方法をテストします。
あなたへのおすすめ
このページのコンテンツやコードサンプルは、コンテンツ ライセンスに記載のライセンスに従います。Java および OpenJDK は Oracle および関連会社の商標または登録商標です。
最終更新日 2026-02-03 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2026-02-03 UTC。"],[],[]]