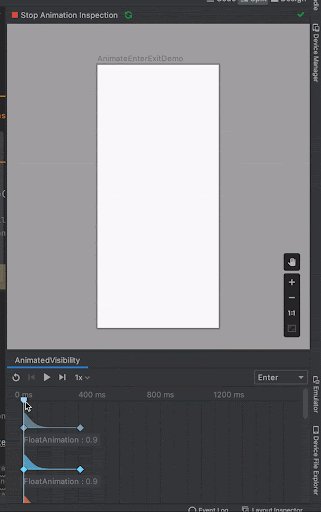
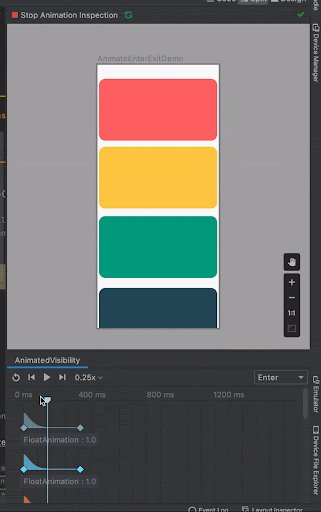
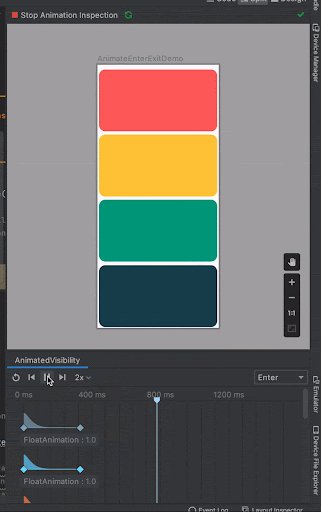
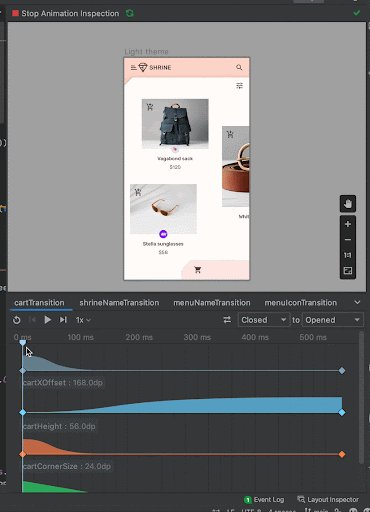
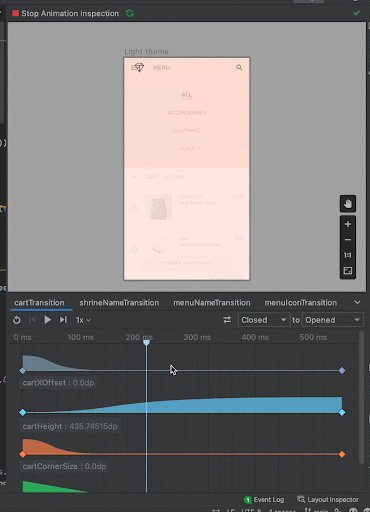
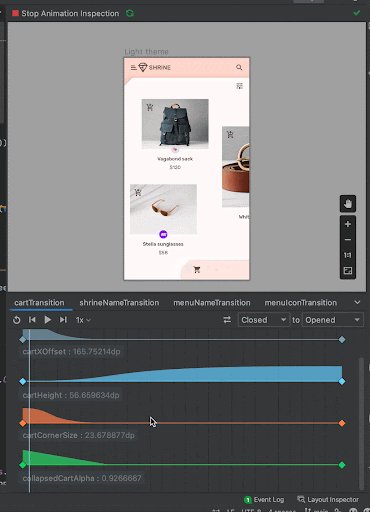
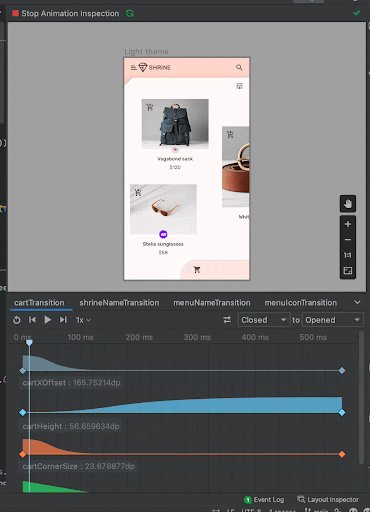
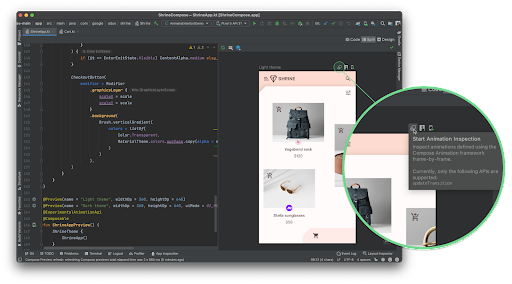
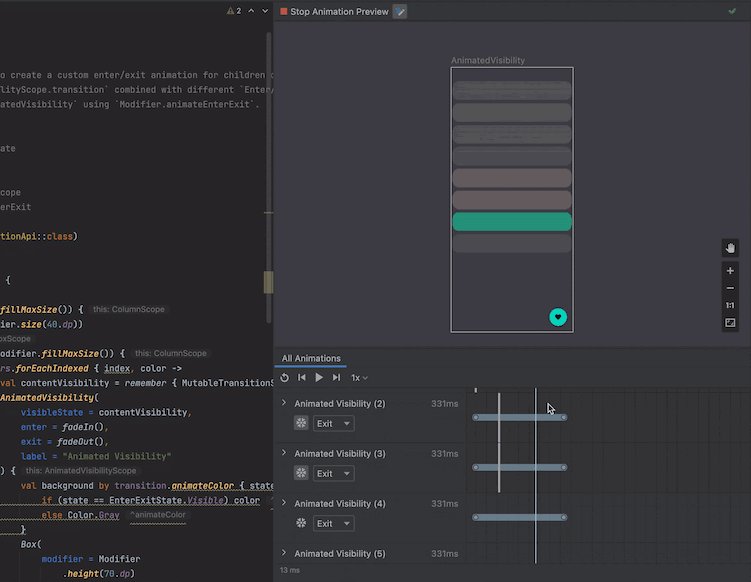
ב-Android Studio אפשר לבדוק אנימציות מתוך Animation Preview (תצוגה מקדימה של אנימציה). אם הנפשה מתוארת בתצוגה מקדימה של קומפוזיציה, אפשר לבדוק את הערך המדויק של כל ערך מונפש בזמן נתון, להשהות את ההנפשה, להפעיל אותה בלולאה, להריץ אותה קדימה או להאט אותה, כדי לעזור לכם לנפות באגים בהנפשה לאורך המעברים שלה:

אפשר גם להשתמש בתצוגה מקדימה של אנימציה כדי ליצור תרשים של עקומות אנימציה, וזה שימושי כדי לוודא שערכי האנימציה מסונכרנים בצורה נכונה:

הכלי Animation Preview מזהה באופן אוטומטי אנימציות שאפשר לבדוק, שמסומנות בסמל Start Animation Preview ![]() .
.

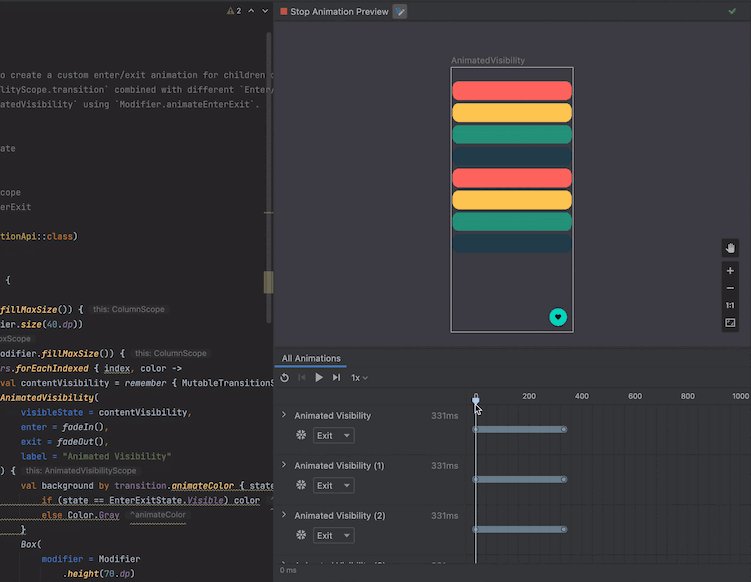
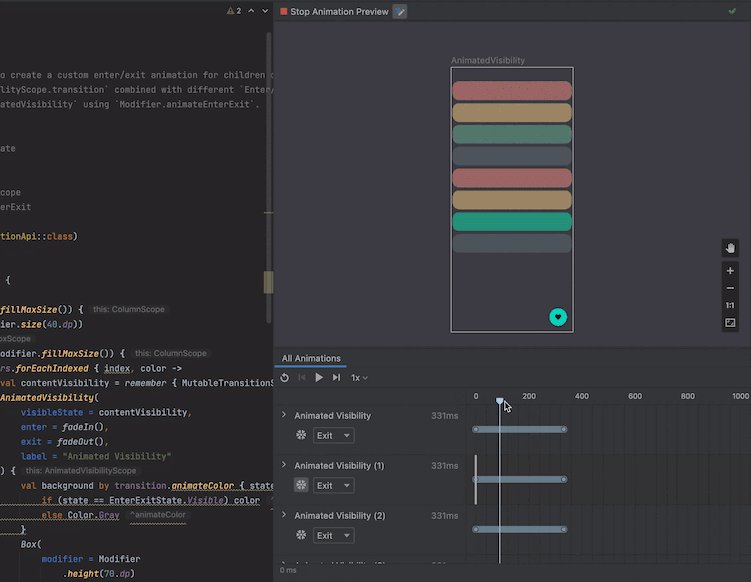
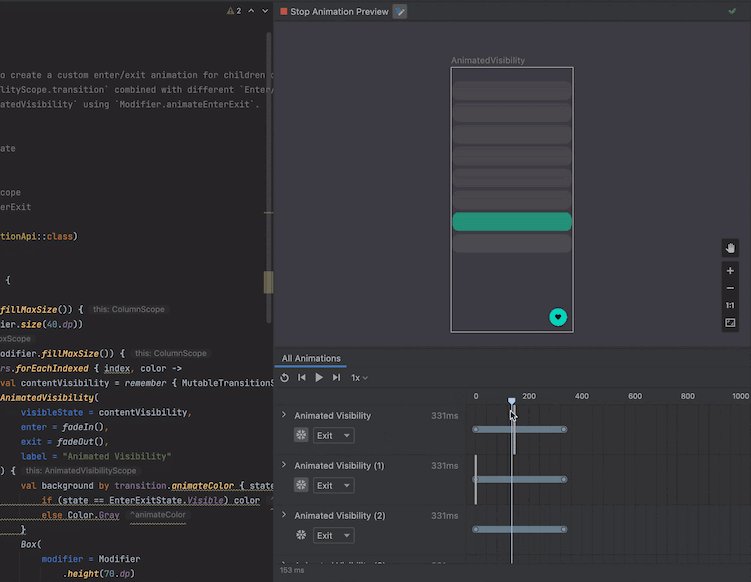
אם יש לכם כמה אנימציות, אתם יכולים להשתמש בתצוגה המקדימה של האנימציה כדי לבדוק ולתאם את כולן בבת אחת. אפשר גם להקפיא אנימציה ספציפית.

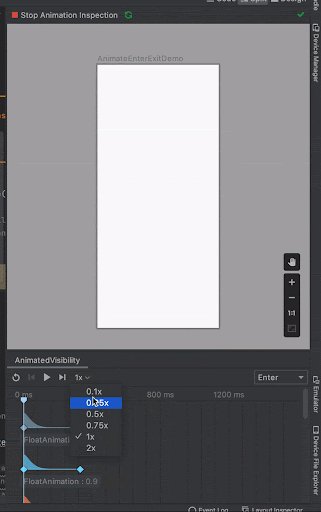
אפשר להשתמש בכלי לבחירת ערכים כדי להגדיר מצבים לא מספריים או בוליאניים, ולנפות באגים באנימציה של Compose באמצעות קלט מדויק. בכל ממשקי ה-API של Compose Animation שנתמכים, אפשר להפעיל, להשהות, להריץ קדימה ואחורה, לשלוט במהירות ולתאם.

התצוגה המקדימה של אנימציות תומכת כרגע בממשקי ה-API updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition ו-AnimatedContent. כדי לגשת לתכונות החדשות, צריך להשתמש בתצוגה מקדימה של אנימציה עם Android Studio Otter 3 Feature Drop ועם גרסה compose.animation 1.10.1 ומעלה.
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- אנימציות ב-Compose
- תמיכה בכלי אנימציה {:#tooling}
- אנימציות מבוססות-ערך
